
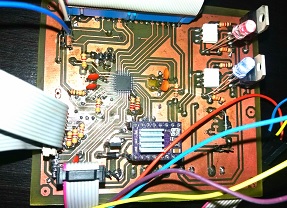
Development of custom electronic boards with CNC Router.
Within the framework of my participation in the prestigious Fabacademy directed by the scientific founder Neil Gershenfeld and expert professional instructors, I propose to address a critical problem that affects the district of Pillcomarca, located in the city of Huánuco. The central issue is the quality of the water supply, which presents notable impurities when collected from the tap and used in daily activities, especially when boiled for direct consumption.
The presence of impurities, identified by white particles and sediment in the pots, raises not only health concerns but also challenges in terms of quality of life for the residents of Pillcomarca - Huánuco. This often overlooked issue has a direct impact on community well-being.

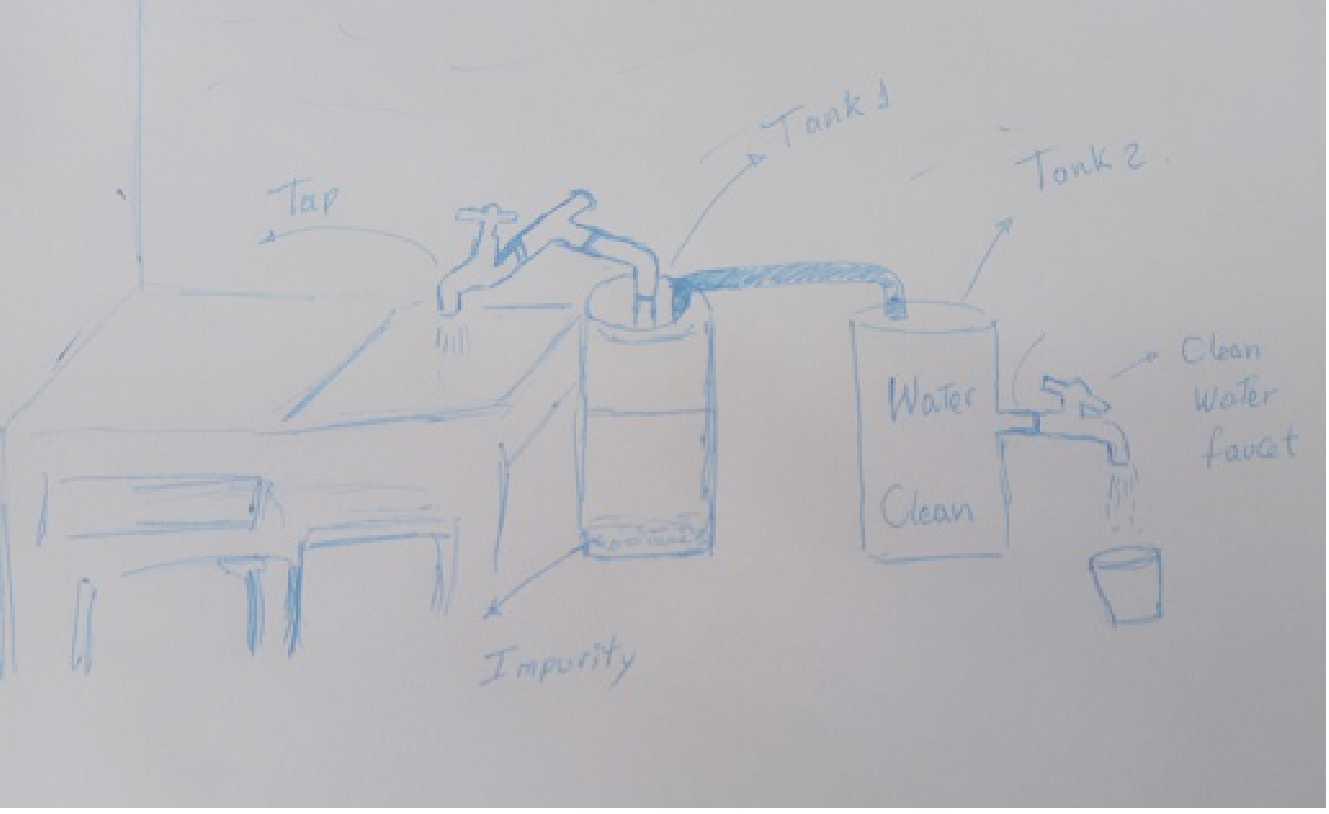
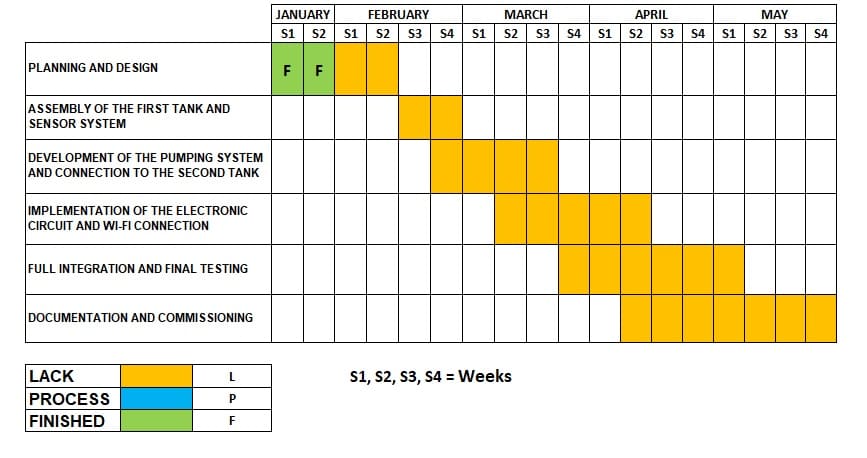
The lack of an adequate filtration system in the home contributes to the persistence of this problem. Consequently, I propose the development of a project that comprehensively addresses the improvement of water supply in homes. This project will seek to design, implement and test an accessible and effective filtration system that can be adopted by me and then transferred to the inhabitants of the city.


 Subsequently, through a pumping system, the treated water will be directed to a second tank, specifically intended for home consumption. This tank will also be equipped with a level sensor and a water quality sensor to ensure the safety and drinkability of the supply.
Subsequently, through a pumping system, the treated water will be directed to a second tank, specifically intended for home consumption. This tank will also be equipped with a level sensor and a water quality sensor to ensure the safety and drinkability of the supply.



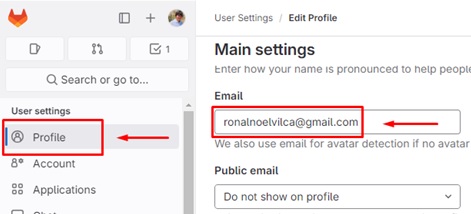
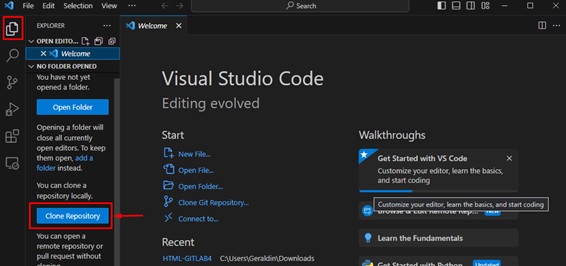
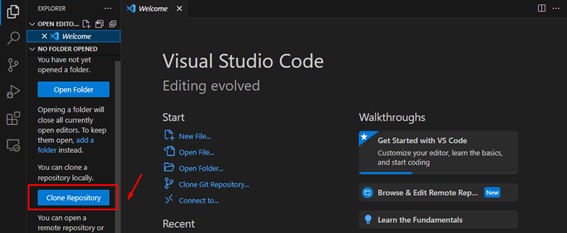
In your GitLab account, locate your username and email. Write them down in a notepad, notebook, or whatever medium you prefer, as you will need them to be able to clone your local folder with GitLab through Visual Studio Code.
|



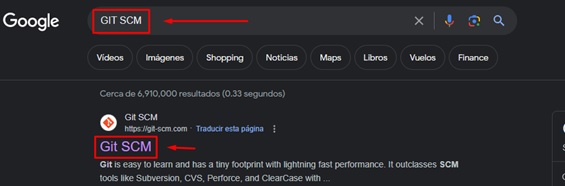
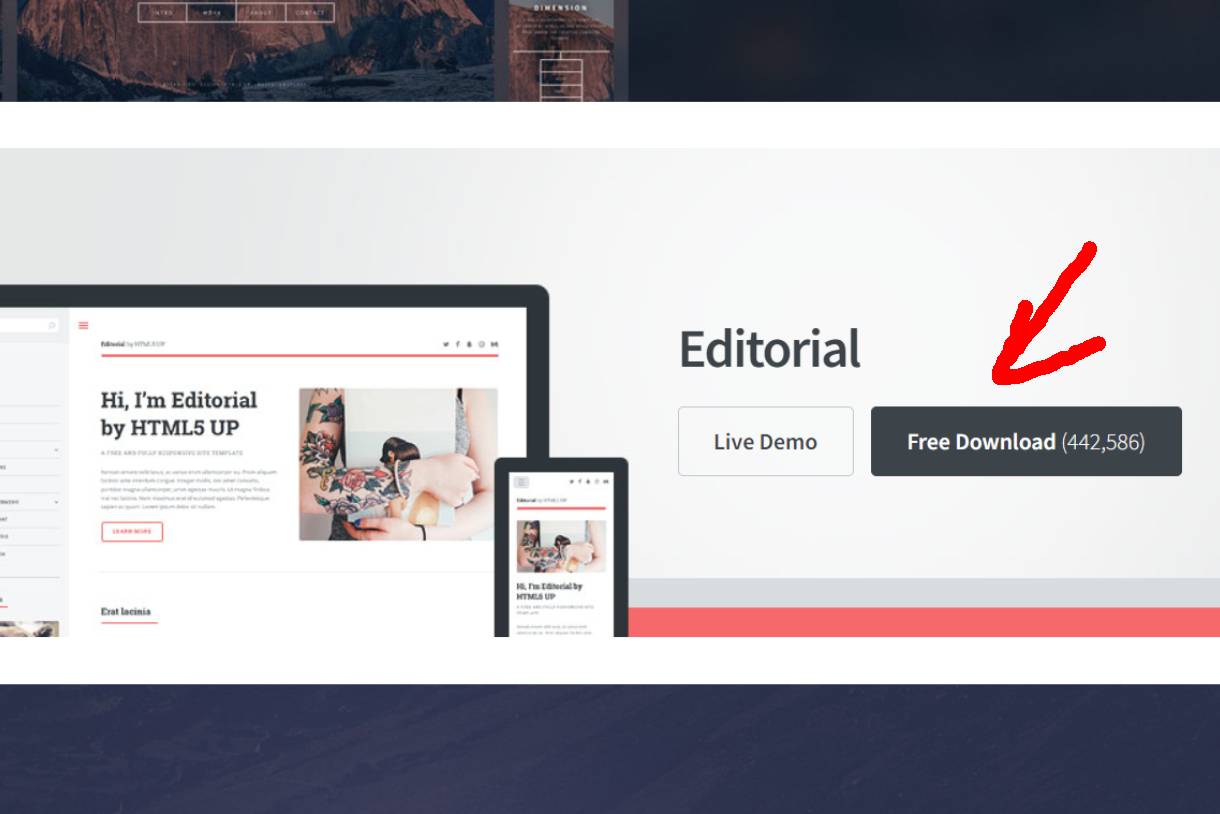
To download the file, go to the 'Click here to Download' option and then click 'Download for Windows', as indicated in Figure 3.














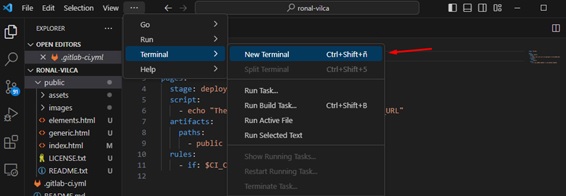
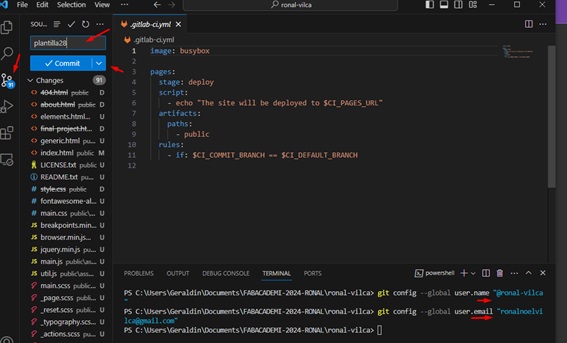
While in the terminal, enter the following commands. Remember you copied your GitLab account username and email? These must be placed in the commands presented below:
git config - -global user.name “…”
git config - -global user.email “…”
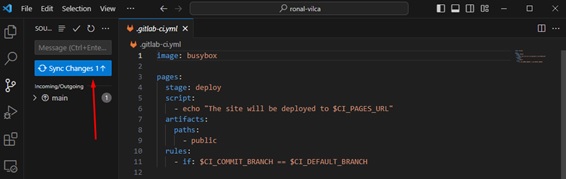
Next, access the folder from the toolbar on the left side and choose 'Source Control'. Next, enter the name you prefer for your 'commit', as shown in figure 18, and select 'COMMIT'. This moment is crucial, since you will be asked to enter your GitLab account email and password. Make sure you have this essential information on hand.

To finish, simply click on 'Sync Changes'. Everything will be ready and you will be able to view your page as you configured it in your local folder.


I have opted for this particular template as it fits well with what I want to display on my personal website. After my participation in the Fab Academy, I will consider trying other templates to improve even more. For the moment, this template meets my needs and expectations.

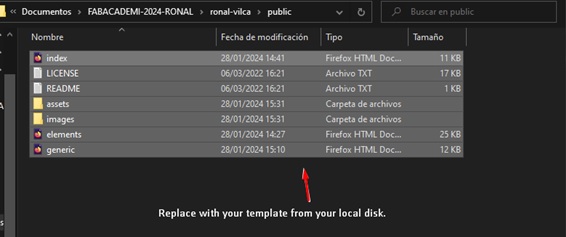
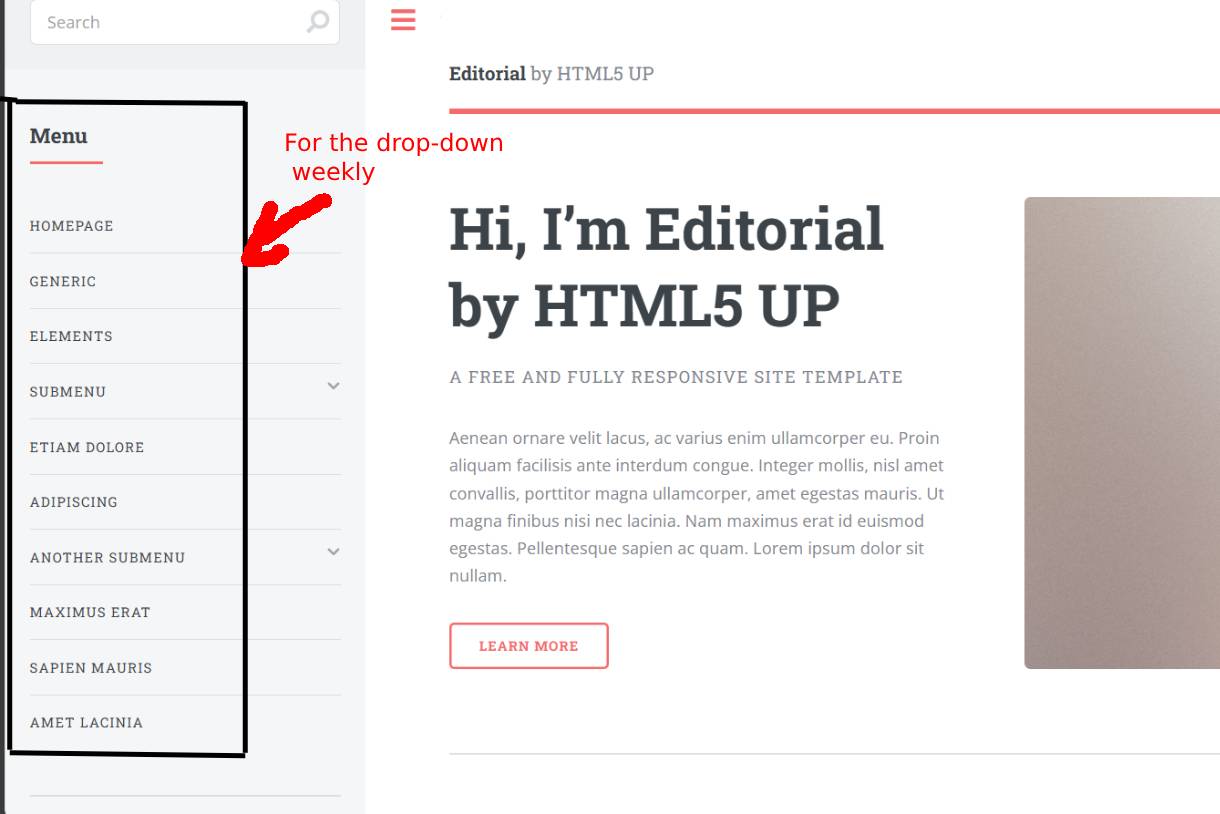
After downloading the template, I ran it to see what the page would look like so I could work on it while adjusting my requirements. In my case, the weekly jobs would be displayed in a single column on the left side of the page.

Visual Studio Code.


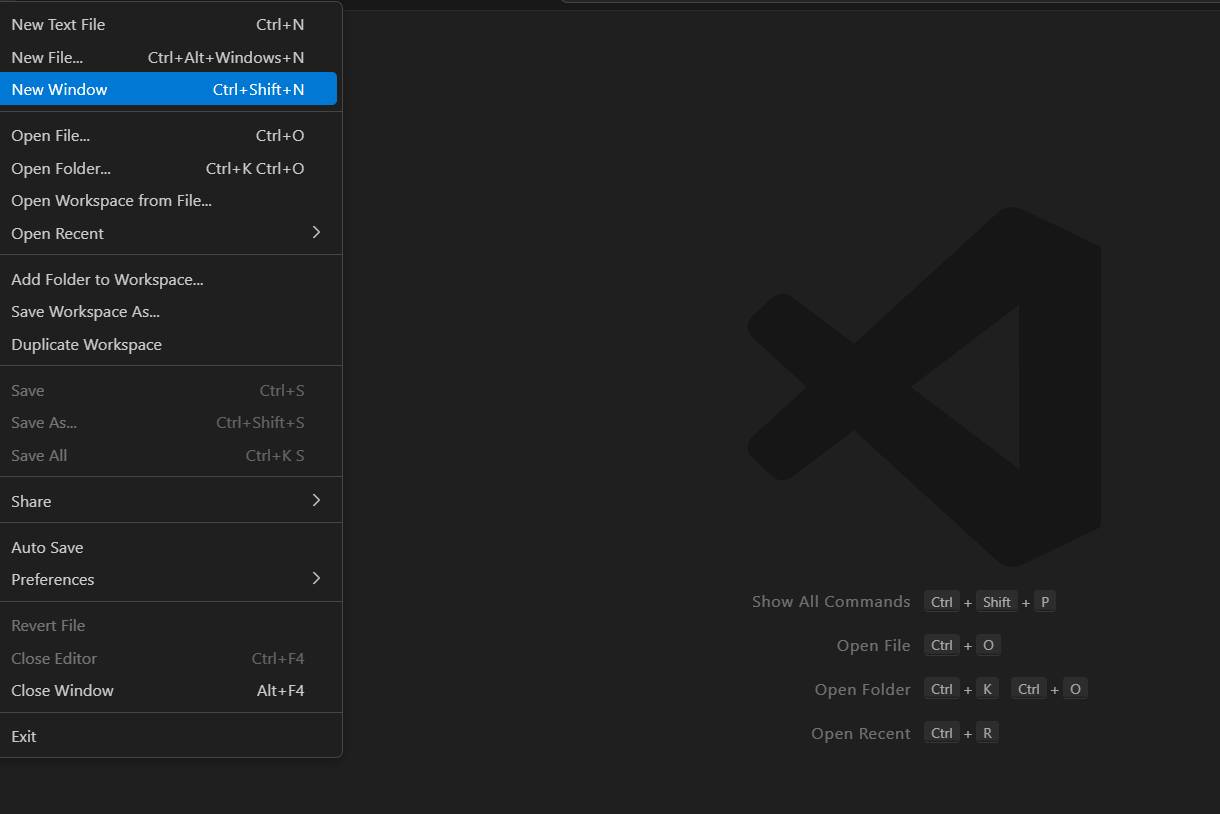
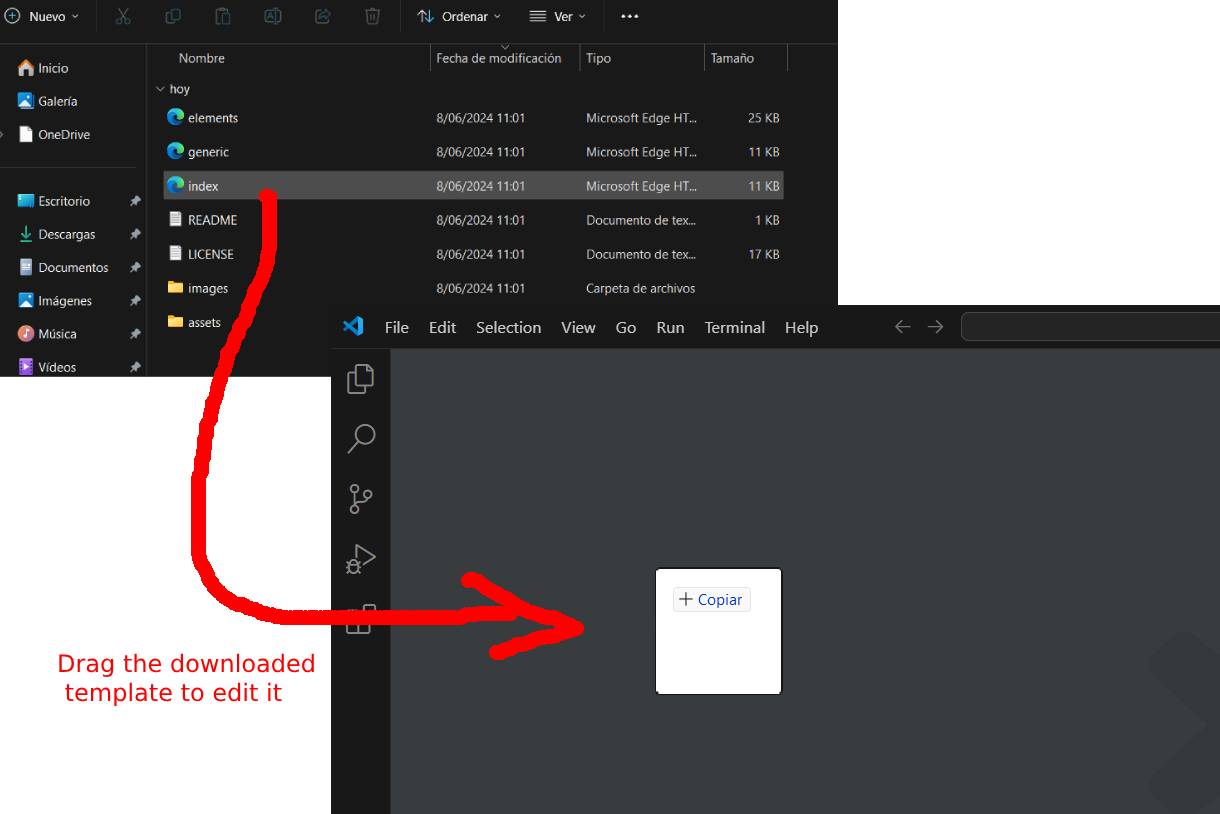
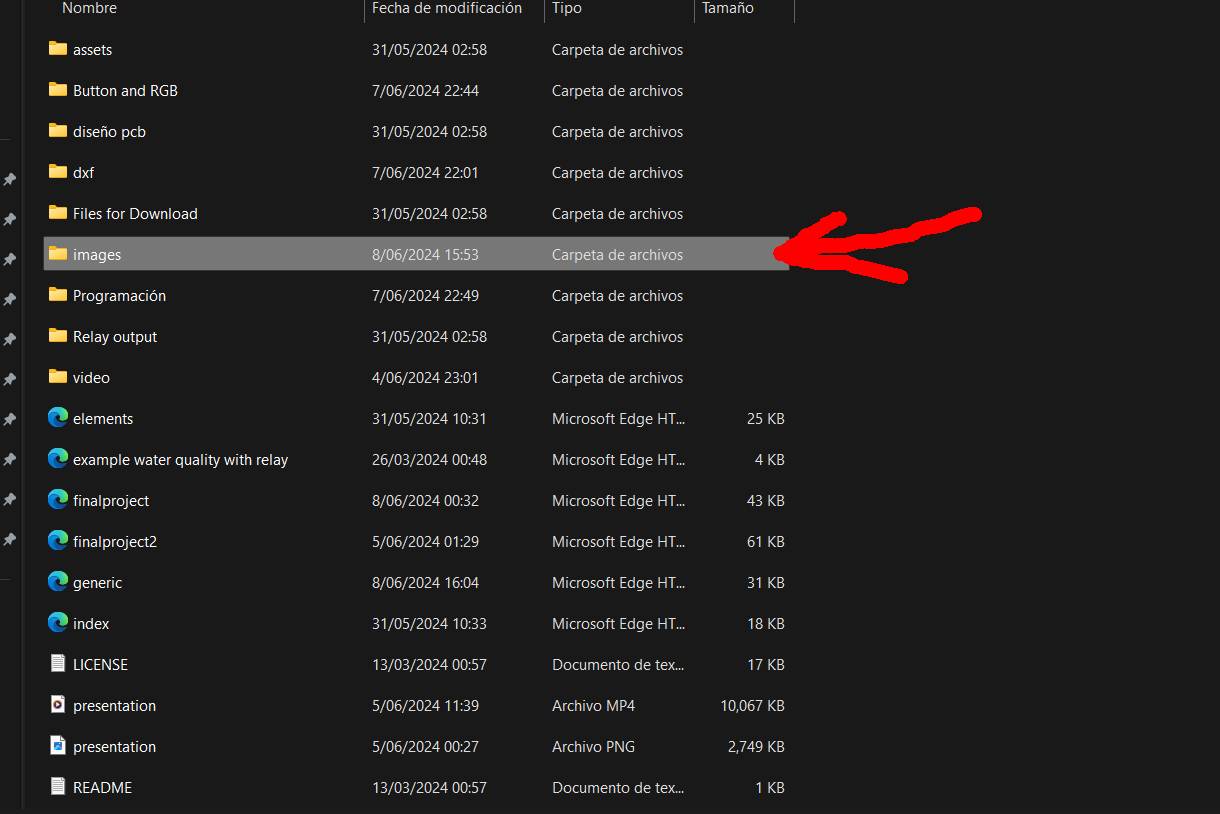
In my case, as I mentioned above, I already had Visual Studio Code installed. If you have it installed too, simply open a new window and drag the template you downloaded from the link provided above. From there, you can edit it according to your specific needs without complications.


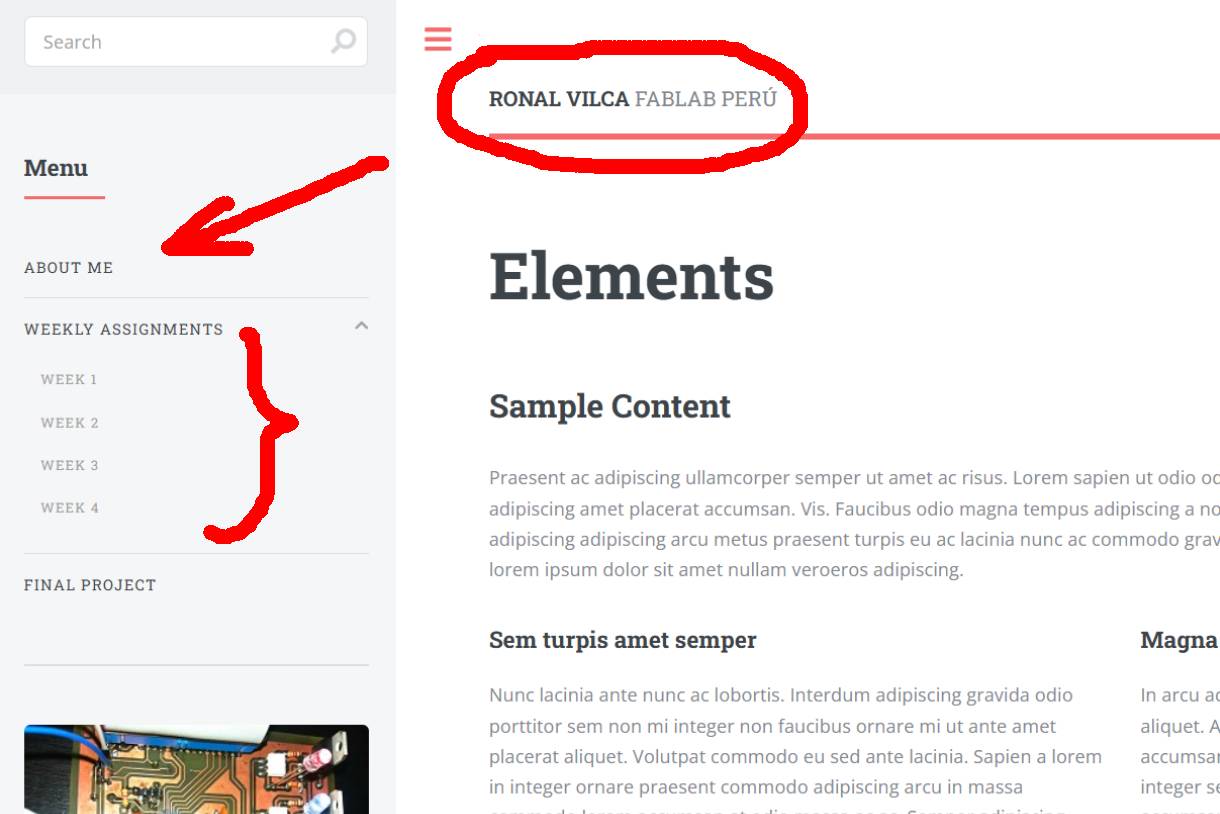
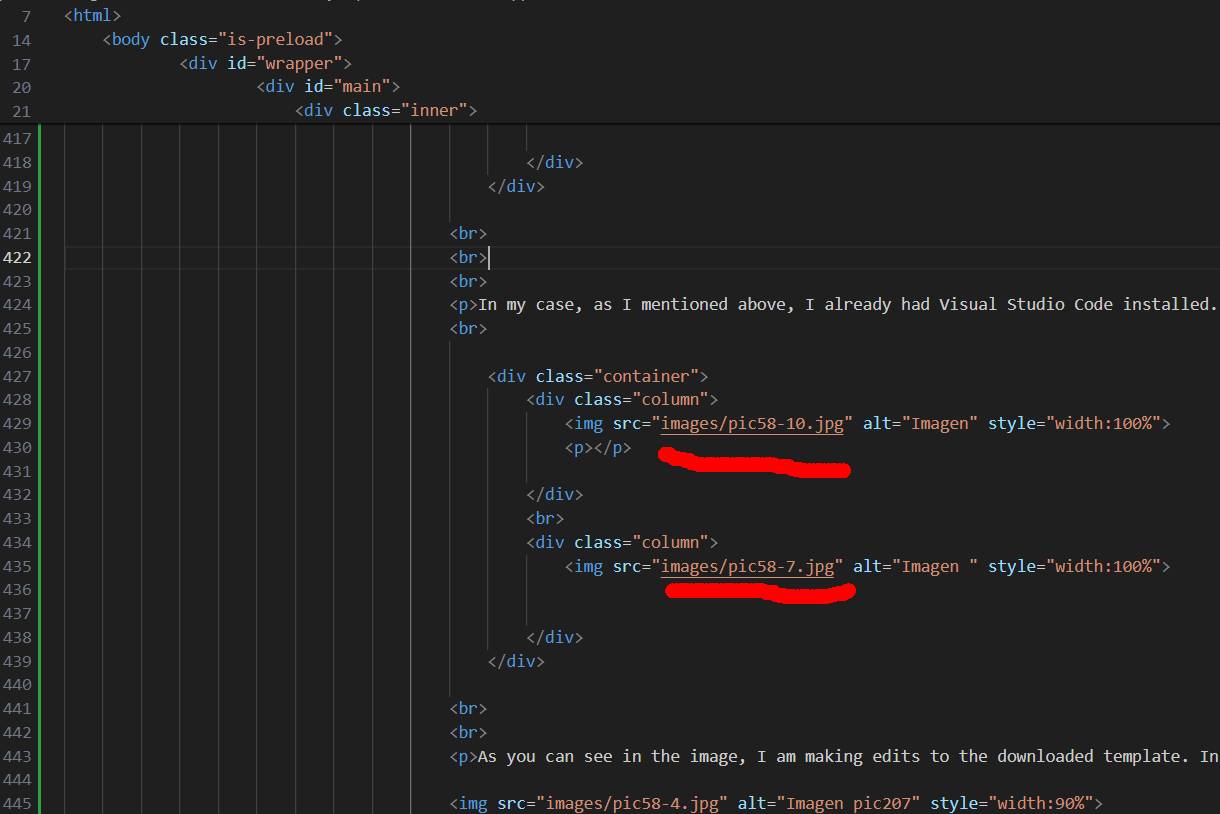
As you can see in the image, I am making edits to the downloaded template. In my case, I am editing the weeks to be displayed on the left side, while the main content will be on the right side. This includes all details related to the corresponding weeks or deliverables.



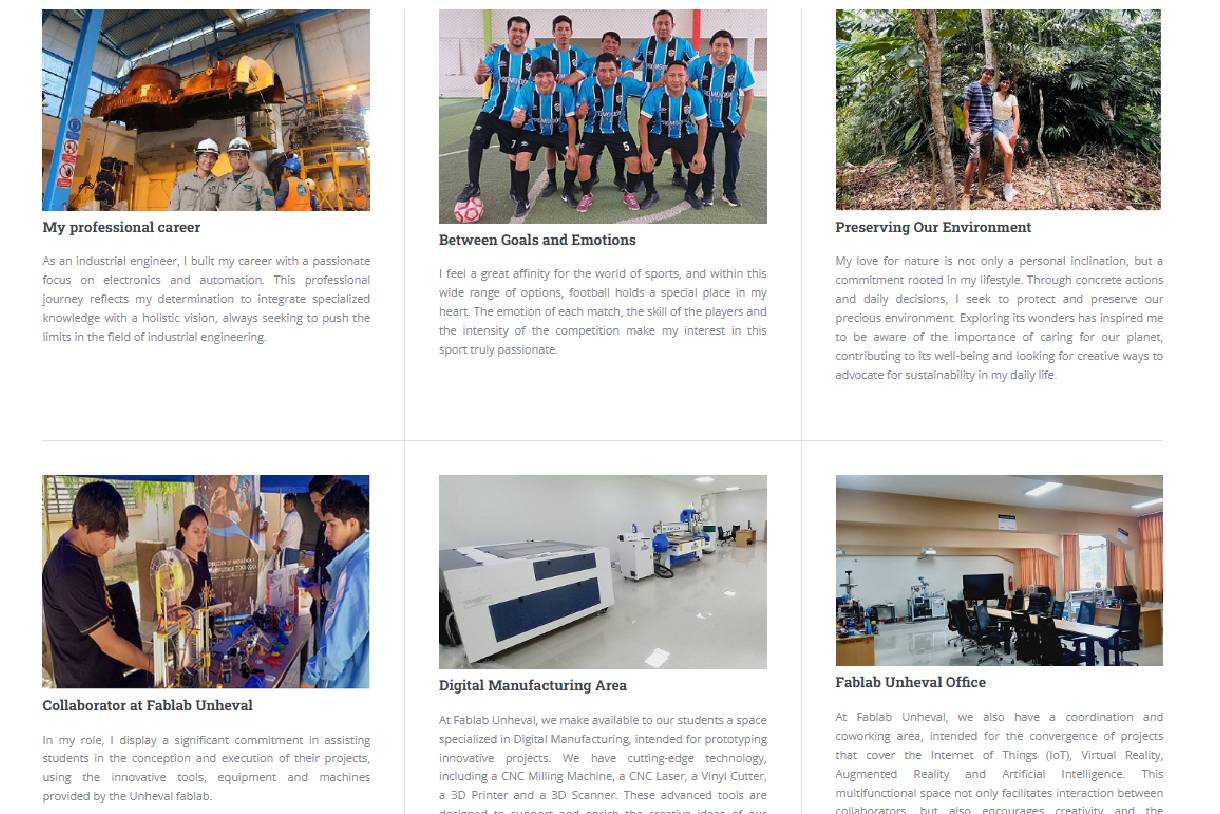
In the following images, you can see that at the top of my personal website I am adding information about the activities that complement me, that is, everything about me. You can also see in the following image the place where I live, in my case, Huánuco, Peru.


After completing the setup and cloning of the visual repository with GitLab, the resulting page is presented as illustrated in the following image.
