
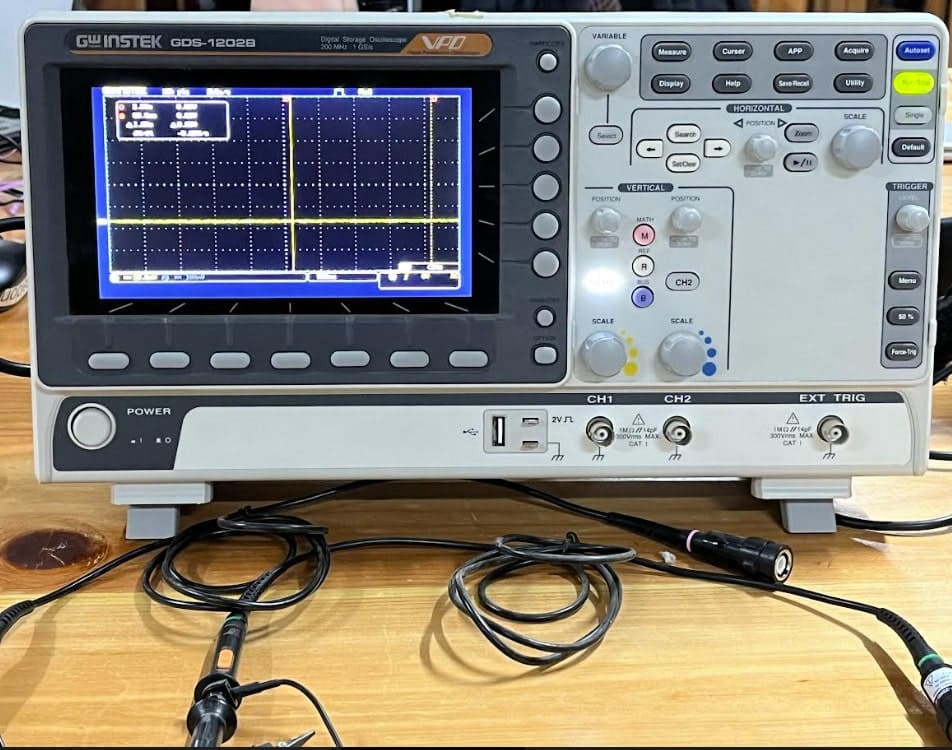
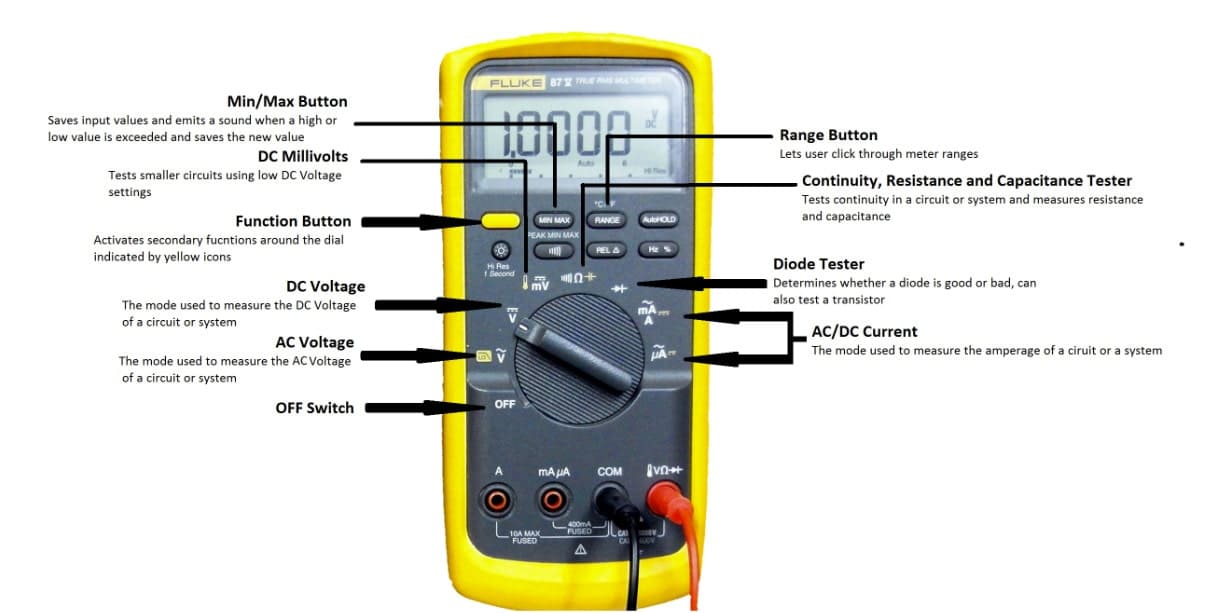
Use the test equipment in your lab to observe the operation of a microcontroller circuit board (as a minimum, you should demonstrate the use of a multimeter and oscilloscope)
Document your work on the group work page and reflect what you learned on your individual page
Use an EDA tool to design a development board to interact and communicate with an embedded microcontroller
Select and use software for circuit board design
Demonstrate workflows used in circuit board design
Linked to the group assignment page
Documented what you have learned in electronics design
Checked your board can be fabricated
Explained problems and how you fixed them.
Included original design files (Eagle, KiCad, etc.)
Included a ‘hero shot’

This week, we learned about oscilloscopes, which are tools used in electronics to see voltage changes over time. They work by converting electrical signals into visible waveforms on a screen. We explored the functions of a specific oscilloscope model and connected it to a microcontroller board to understand circuit behaviors better.


Here is the complete group assignment.
During our pre-fab time, our local instructor taught us to use KiCad. He introduced us to the basic tools and techniques for creating schematics and PCB, therefore I am more comfortable using this software than the other softwares.
KiCad is an open-source tool for designing electronic circuits and Printed Circuit Boards (PCBs). It allows users to create electrical schematics and seamlessly transition to designing the physical layout of PCBs, ensuring accurate component placement and trace routing.
Step 1: Install KiCad
I downloaded and installed the latest KiCad version from the official KiCad website.
Step 2: Open KiCad
Then I launched KiCad after a successful installation.
Step 3: Create a New Project
Select "File" -> "New Project" -> "New Project."
Set the project name and location.
To add libraries in KiCad, first download your desired library. For my board I downloaded the library from here.
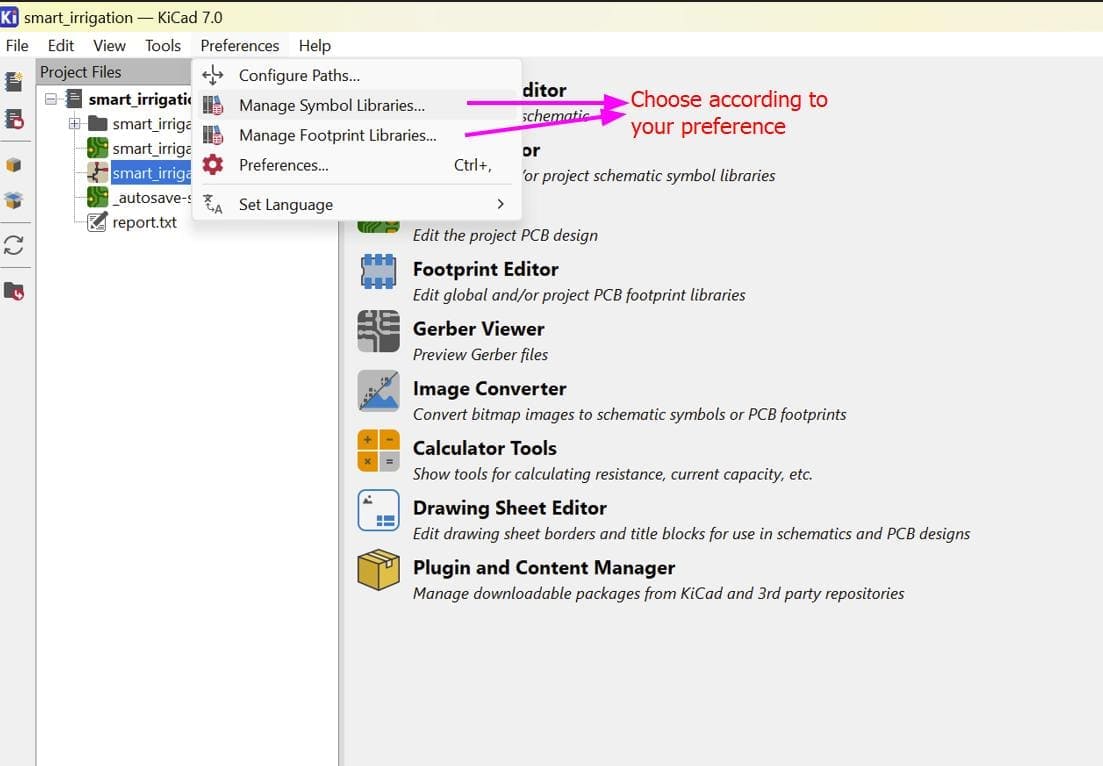
Then in the project window tap on preferences and choose either symbol library for components and footprint library for components' footprint.

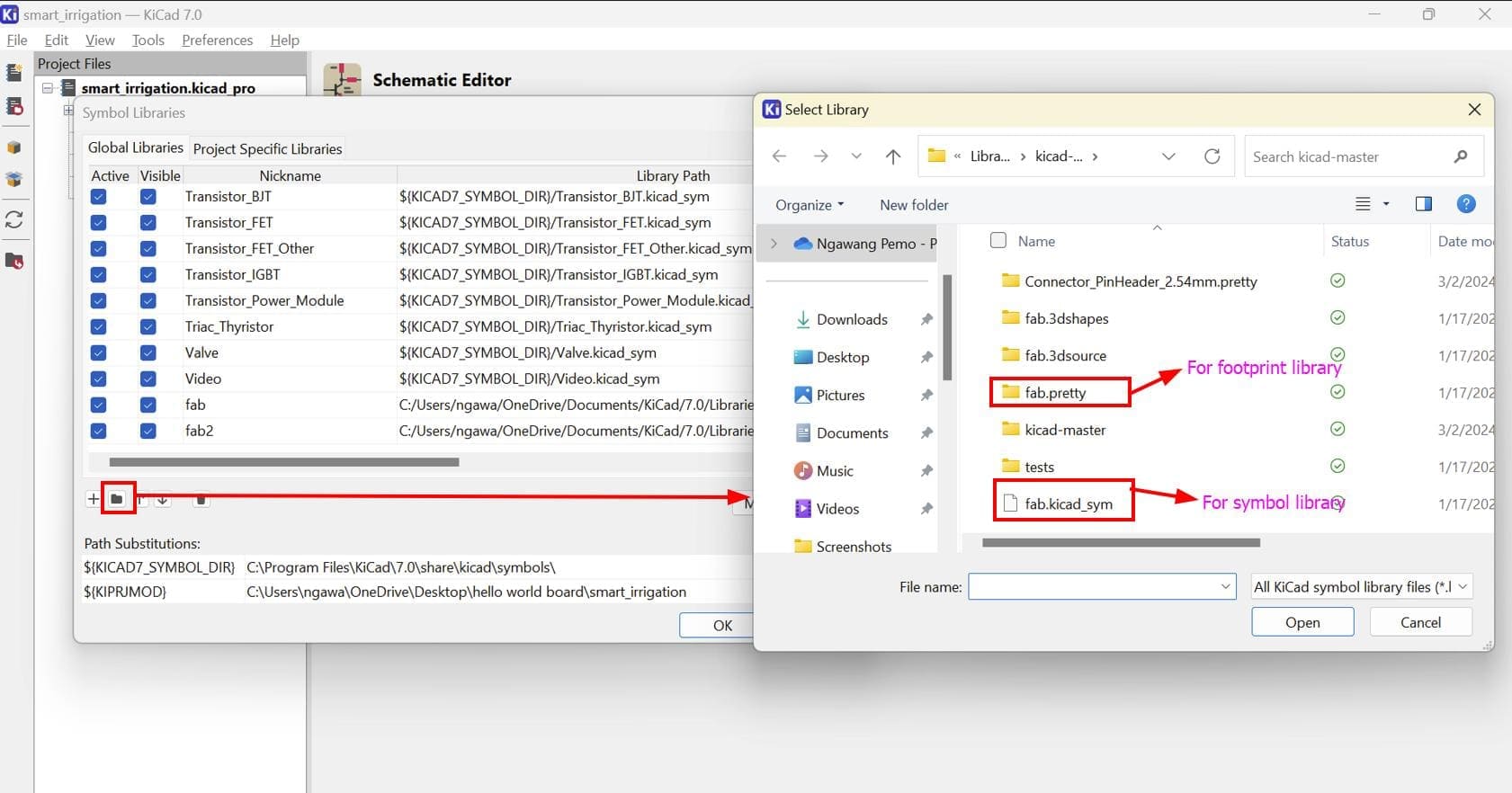
After that a square will pop up where you can select the folder icon and add the downloaded library.

In the project window:
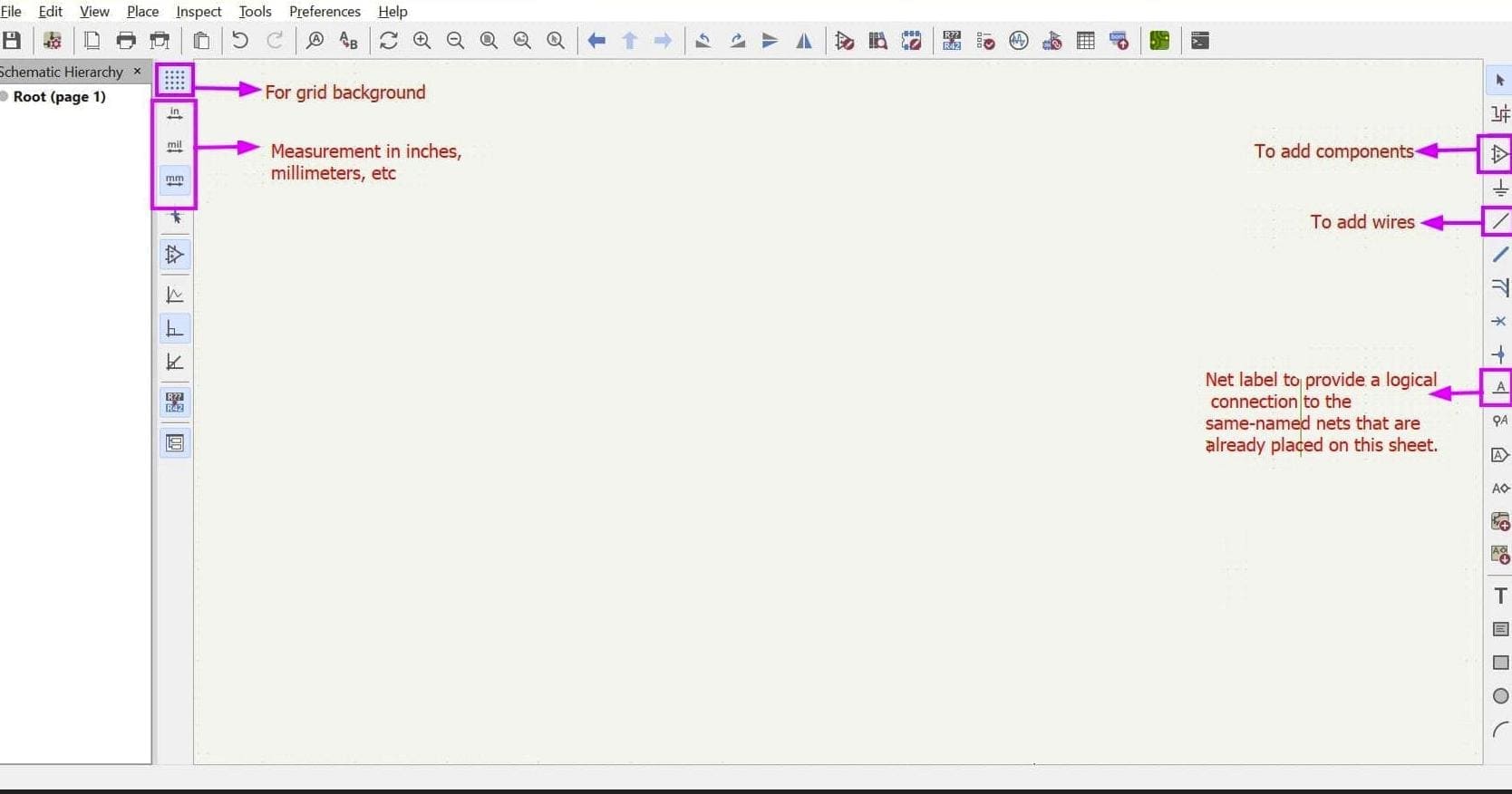
Here are some basic tools you have to use for a schematic circuit:

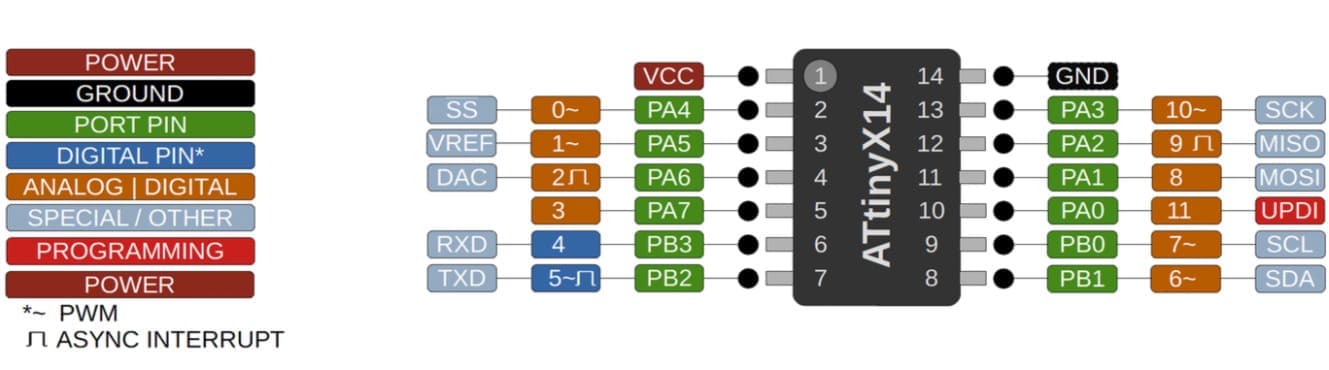
So, for this week, I am planning to program the ATtiny1614. Here is the pinout of the mcu.

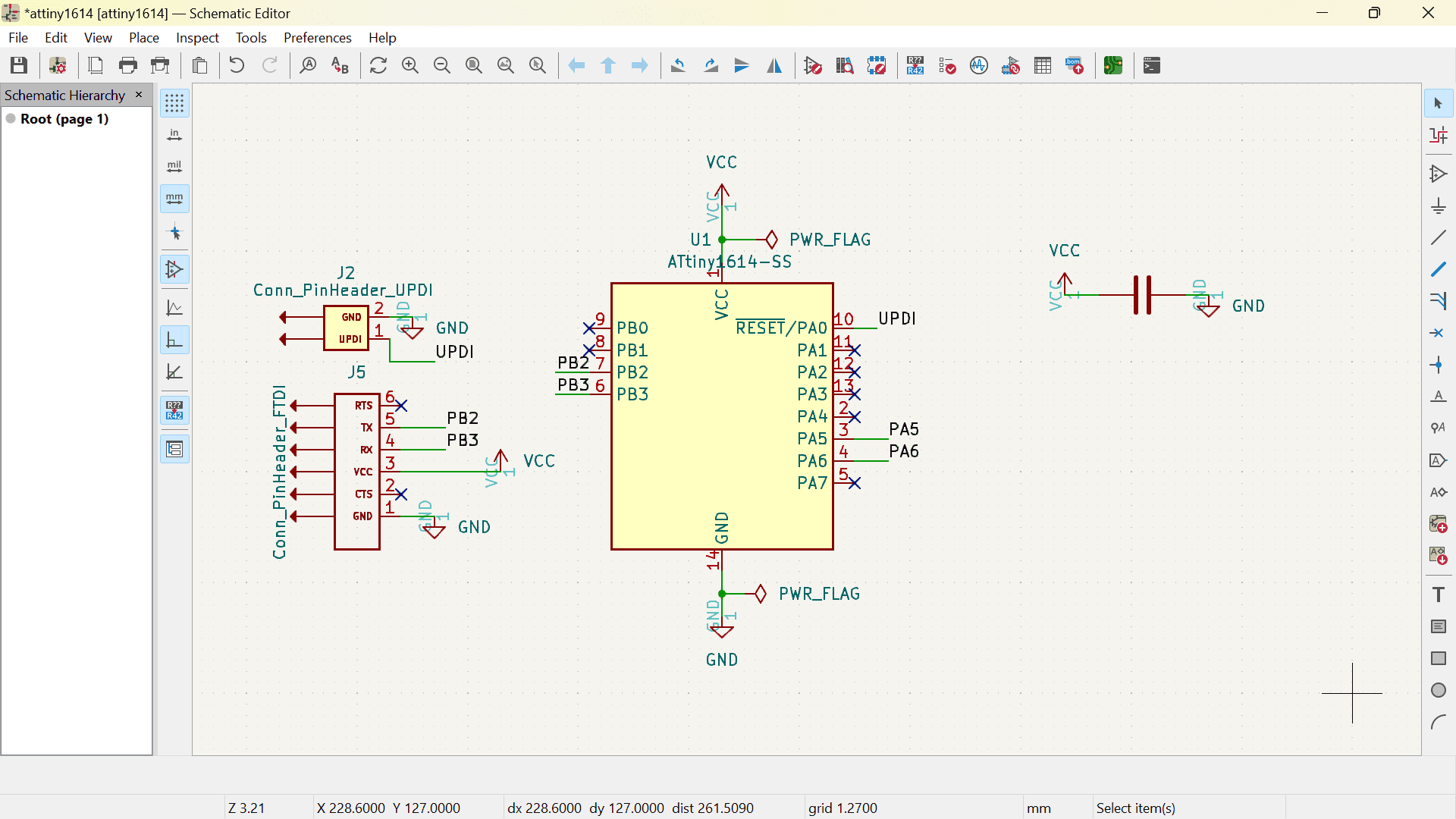
Then I went to the Fab Academy embedded programming site and found the ATtiny1614 board connection. .


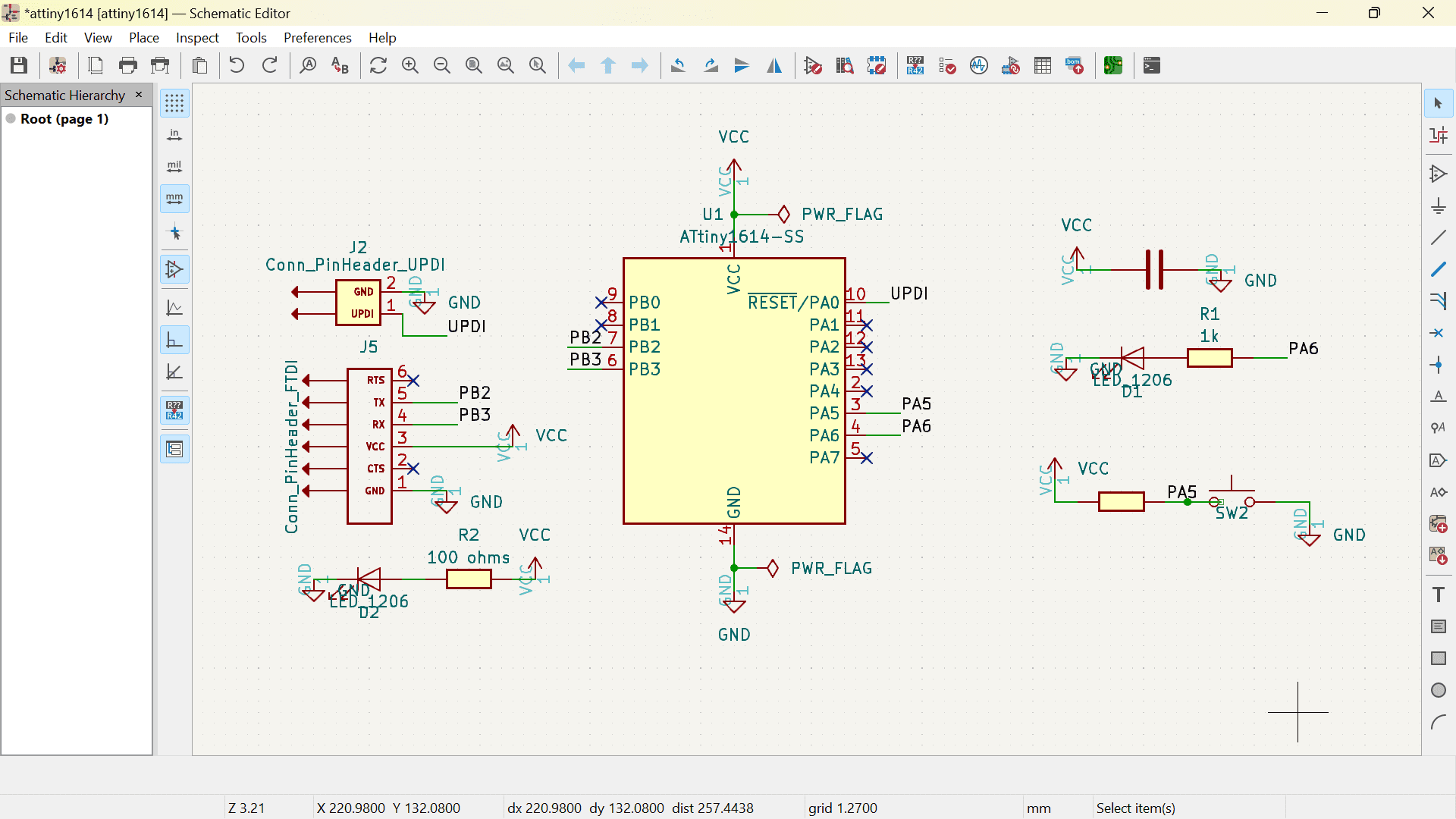
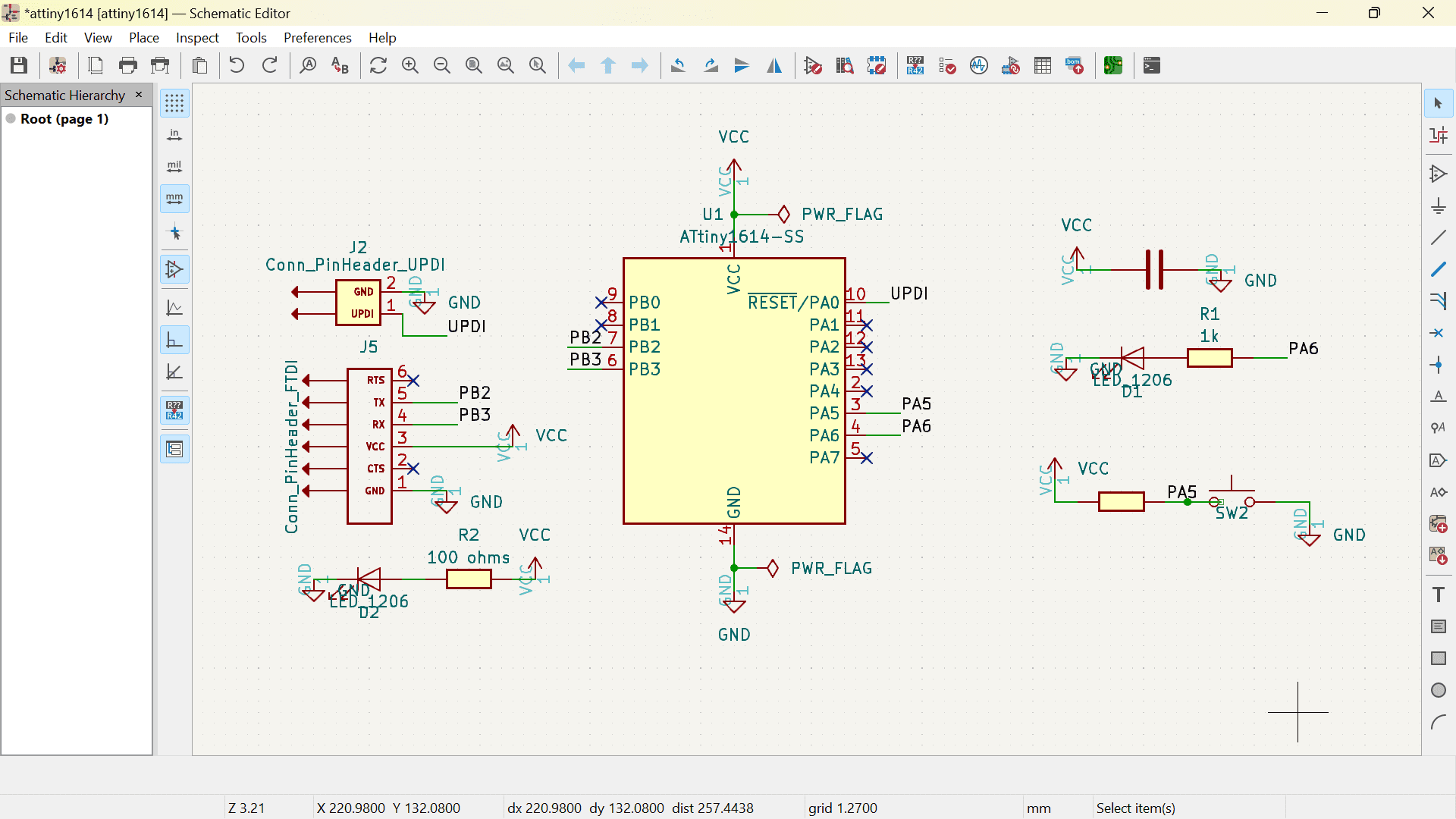
For my own board, I added a power LED, a programmable LED, a switch, and resistors.

I added labels to make the circuit easy to interpret and to keep it clean.
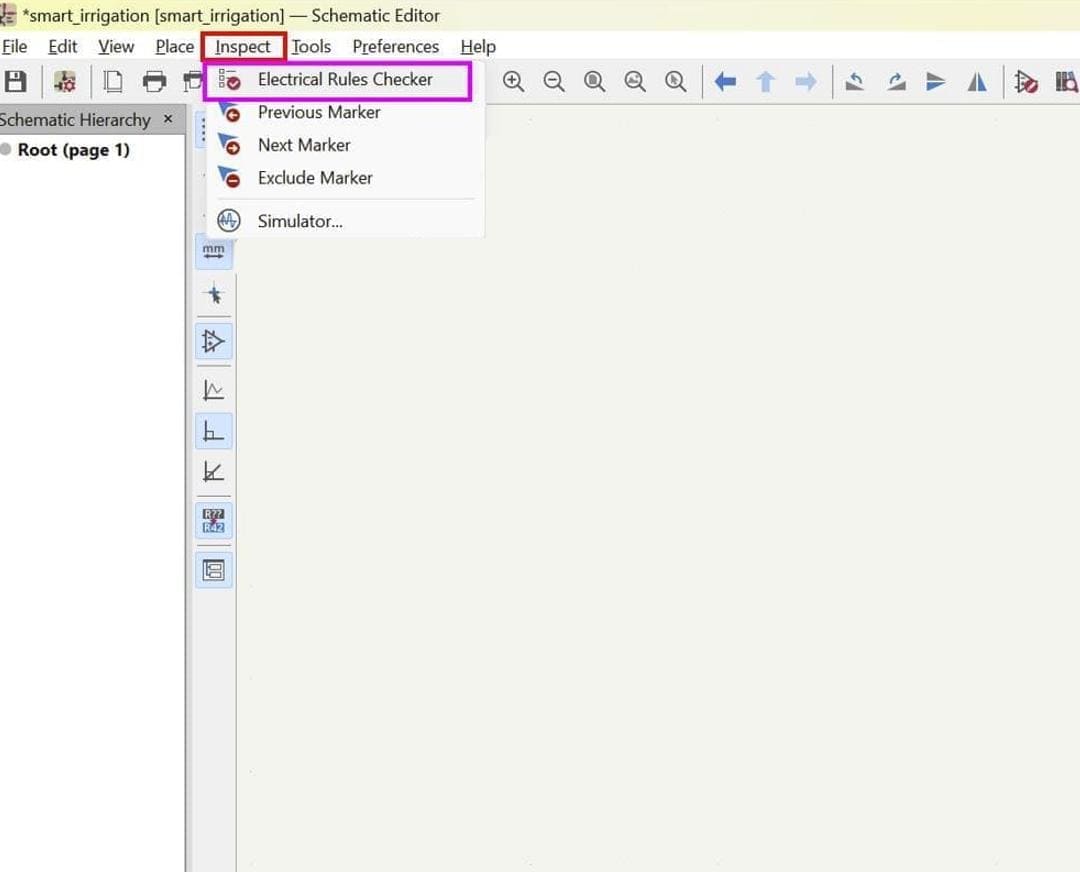
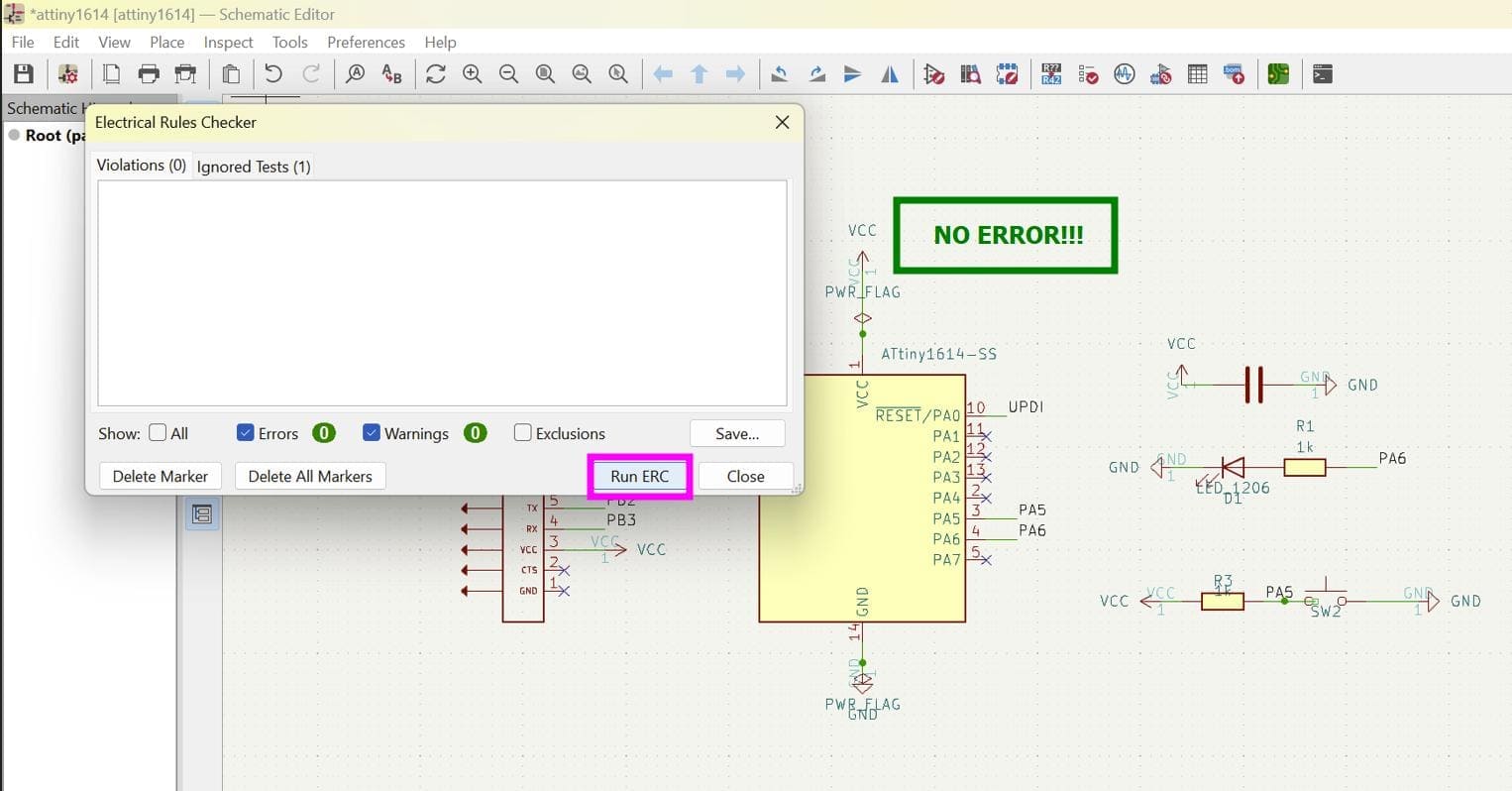
Run ERC
While designing your schematic board, don't forget to run the electrical rules checker to find errors or incomplete connections in your design.

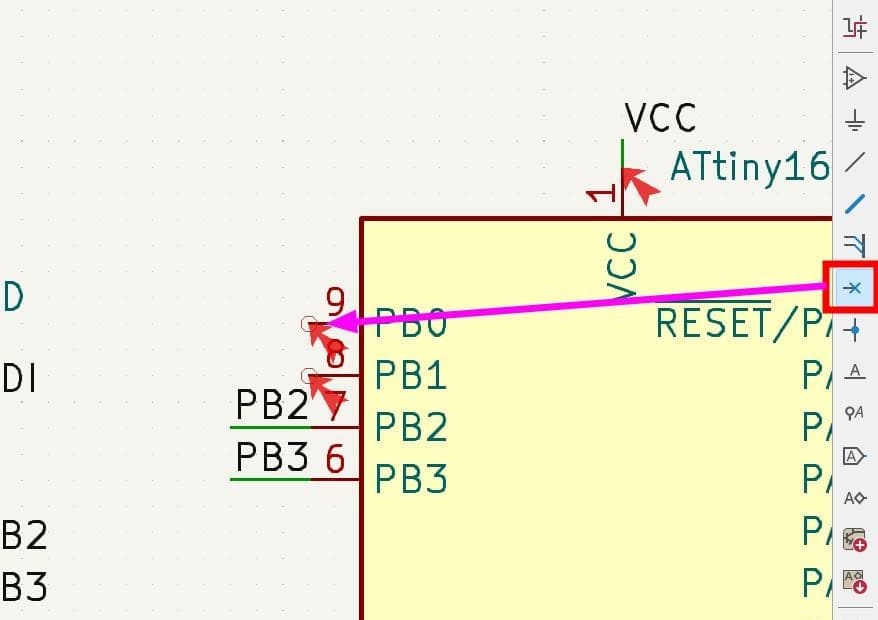
If some of the pins are not connected anywhere, attach no-connection flags to those to avoid errors while running the erc.

After running the ERC, NO ERROR!!

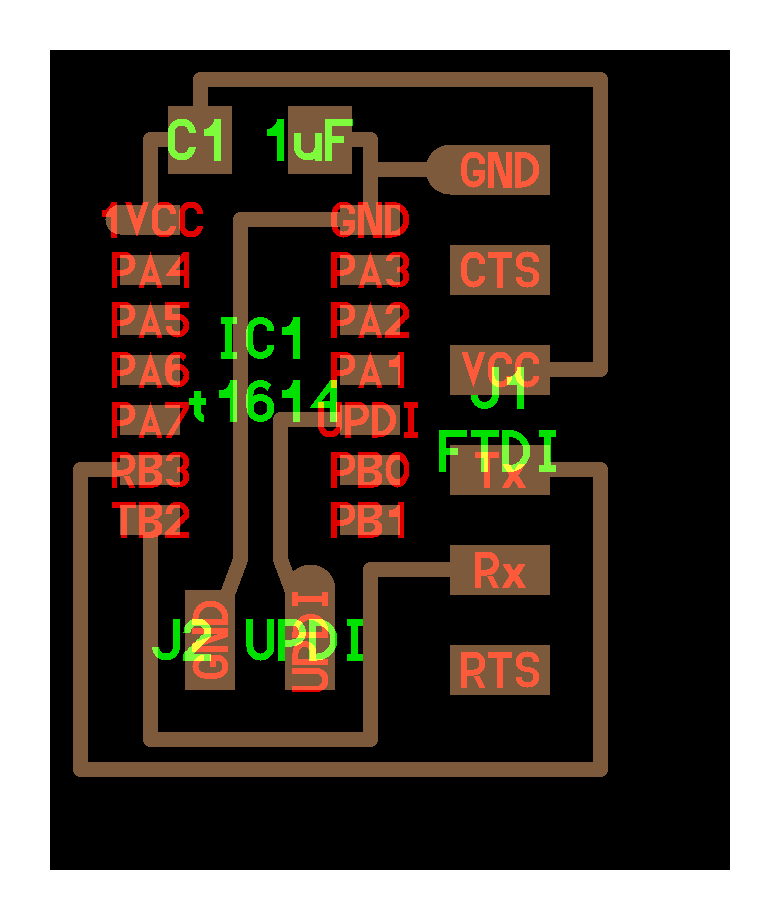
Here is the final look of my schematic circuit:

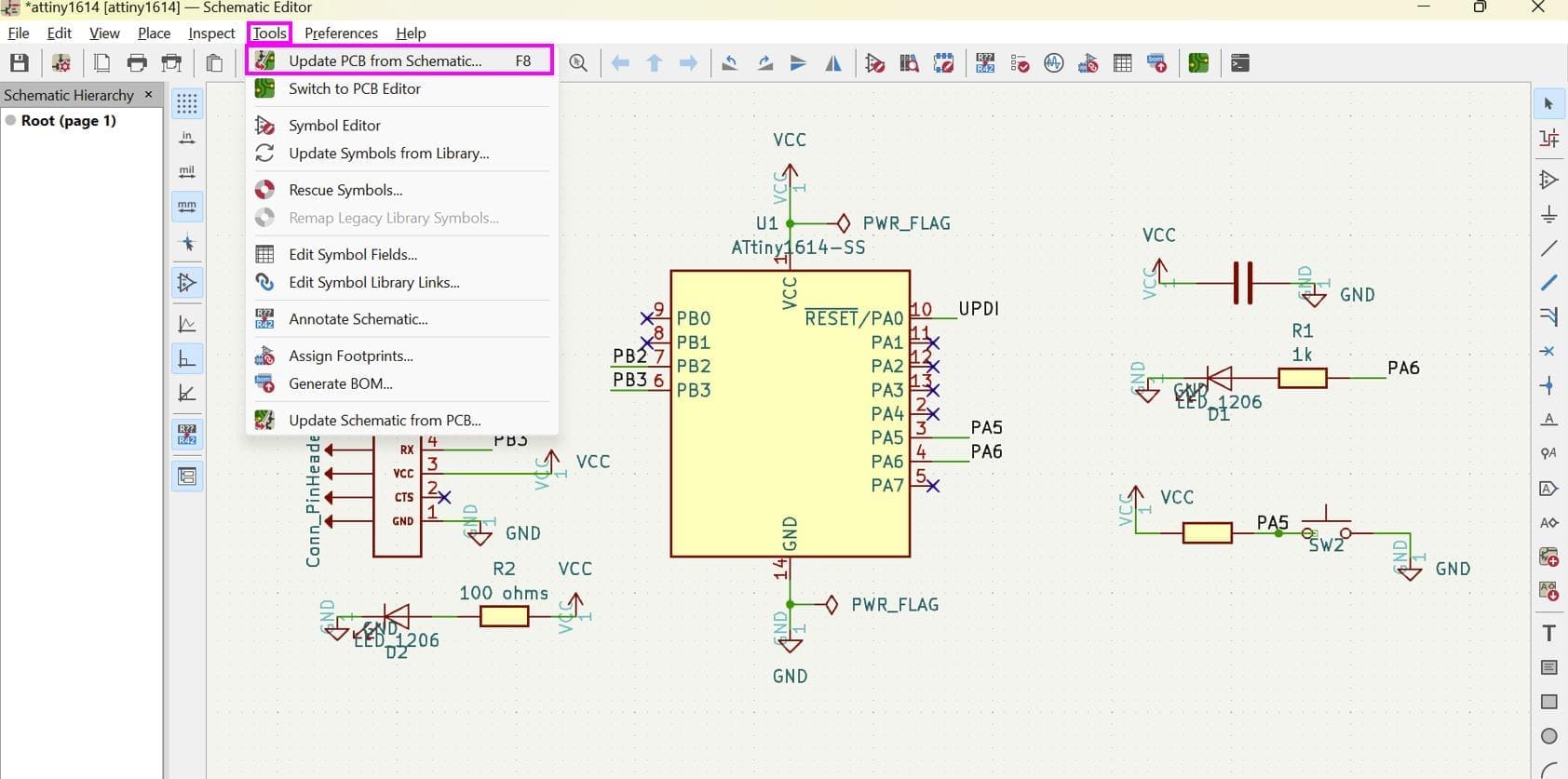
Now to update the schematic to PCB format, first click on tools and then select update PBC from schematic option.

To start with the PCB designing, we have to first specify the Design Rules and Constraints. Let's do this:
In PCB design, it is crucial to begin by specifying the "Design Rules & Constraints." These rules ensure that the PCB can be manufactured and functions as intended. One key aspect is the definition of net classes, but this is just a part of the overall process. Here are some critical points to consider:
The minimum distance between trace lines is determined by the capabilities of the manufacturing process, specifically the diameter of the endmills used. Smaller endmills allow for tighter spacing, but it's essential to set this minimum distance correctly to avoid short circuits and ensure signal integrity.
Similarly, the gap between pads must be set based on the endmill size. This ensures there is enough clearance to avoid solder bridging during the assembly process. Proper gap settings are critical to prevent manufacturing defects.
These rules encompass various aspects such as:
These constraints ensure that the board meets the electrical performance requirements:
With modern PCB design tools, 3D checking capabilities allow designers to visualize and verify the board layout against mechanical constraints and other system components. This includes:
Using tools like Cadence Allegro PCB Editor’s Constraint Manager, designers can set up and manage these rules effectively. This includes:
Setting up comprehensive design rules and constraints is essential for successful PCB layout and manufacturing. These rules need to be defined and tailored to the specific manufacturing capabilities and electrical requirements of the design. This process begins in the schematic phase and continues through the layout, ensuring that all aspects of the PCB design are accounted for and that potential issues are identified and resolved early in the design process.