Molding and Casting week
Vocabulary
Please note that all the images were found on google and do not belong to me. Therefore, all the images used here are from google images.
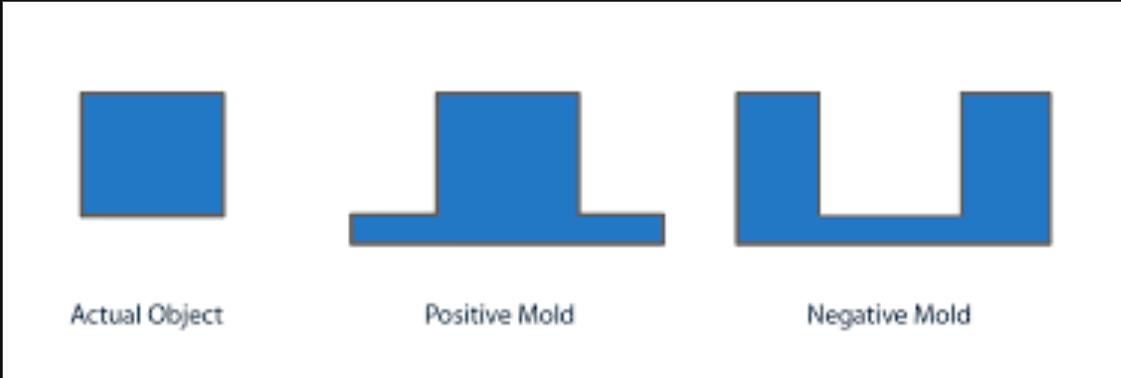
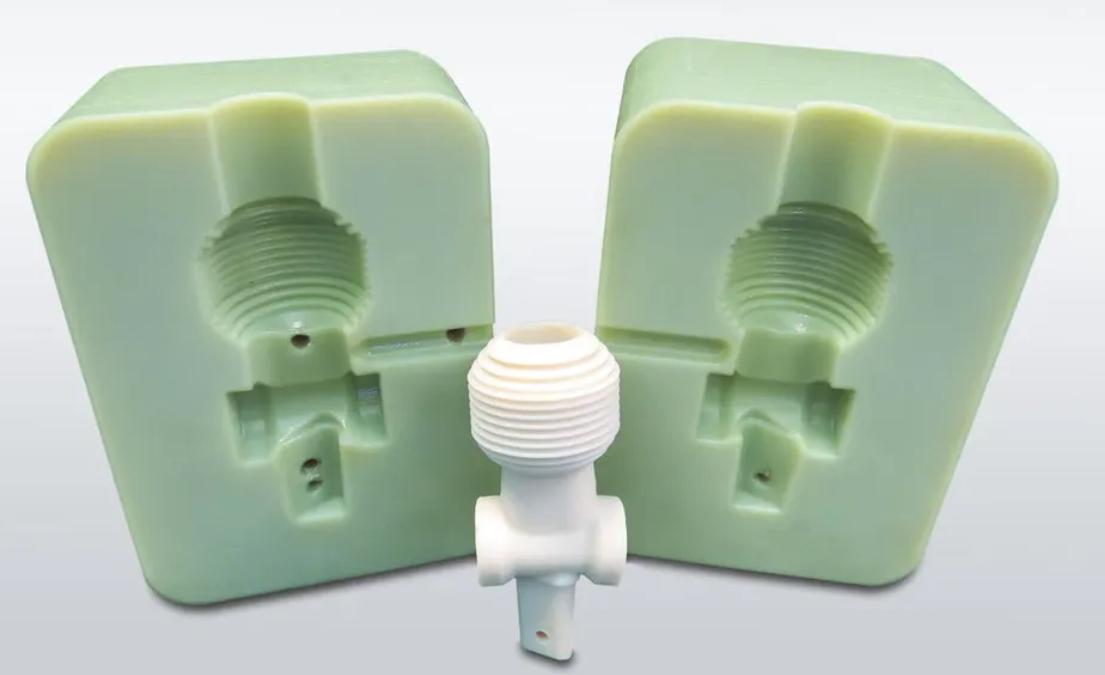
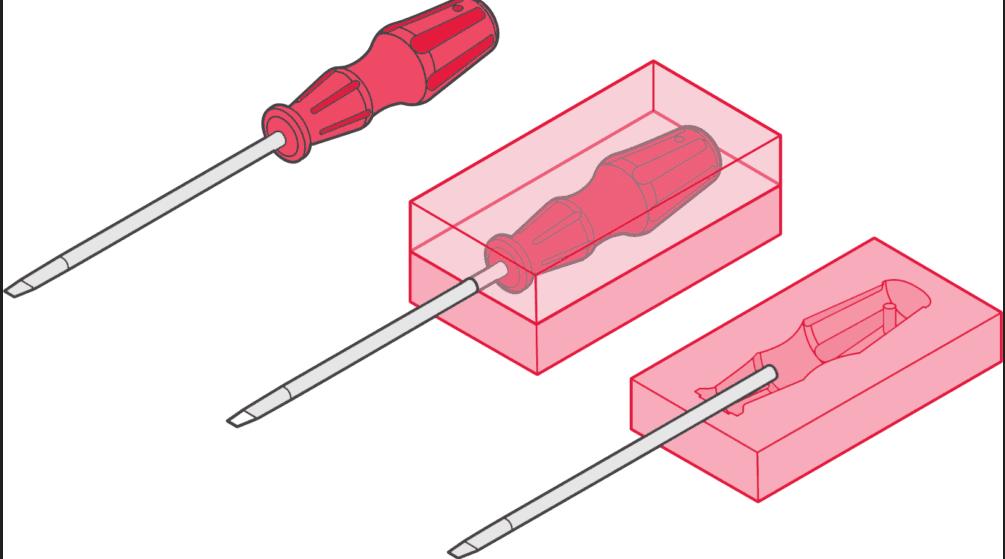
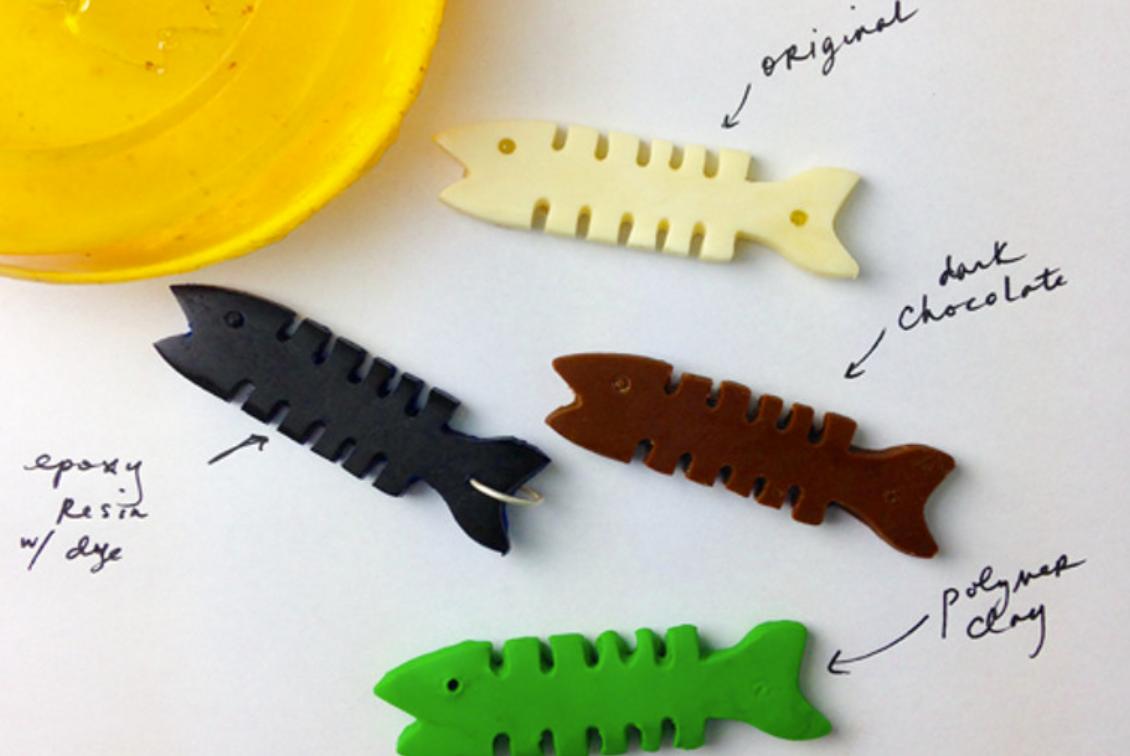
- Positive Mold A positive mold is a mold that replicates the shape and details of the original object. It's used to create exact copies of the object.
- Negative Mold A negative mold is a mold created as the inverse of the original object. It represents the space the original object occupied and can be used to create replicas.
- Pot lifePot life, also known as working time, is a term often used in the context of casting, molding, and other fabrication processes. It refers to the period during which a mixed material, such as resin or plaster, remains in a liquid state and is workable. After this time, the material begins to harden or cure, making it difficult or impossible to manipulate. The length of the pot life can vary depending on the specific material and environmental conditions such as temperature and humidity.
- Cure timeCure time refers to the period required for a material, such as resin or plaster, to fully harden or set after it has been mixed and applied. The length of the cure time can vary widely depending on the specific material, its formulation, the volume used, and environmental conditions such as temperature and humidity.
- Injection Molding: Heating up material until it's liquid, then shooting it into a mold at high pressure to shape it into things like plastic toys or parts for machines.
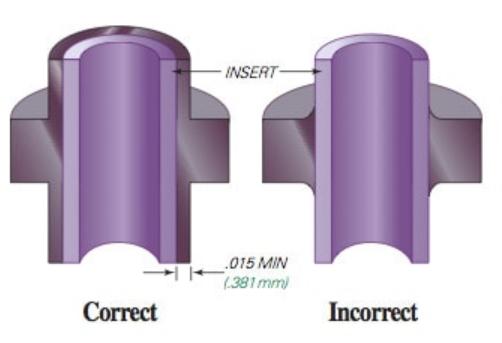
- Insert Molding: Placing metal or other materials into the mold before injecting the plastic, so they become part of the finished product.
- Overmolding: Adding another layer of material onto an existing part to give it extra features or protection.
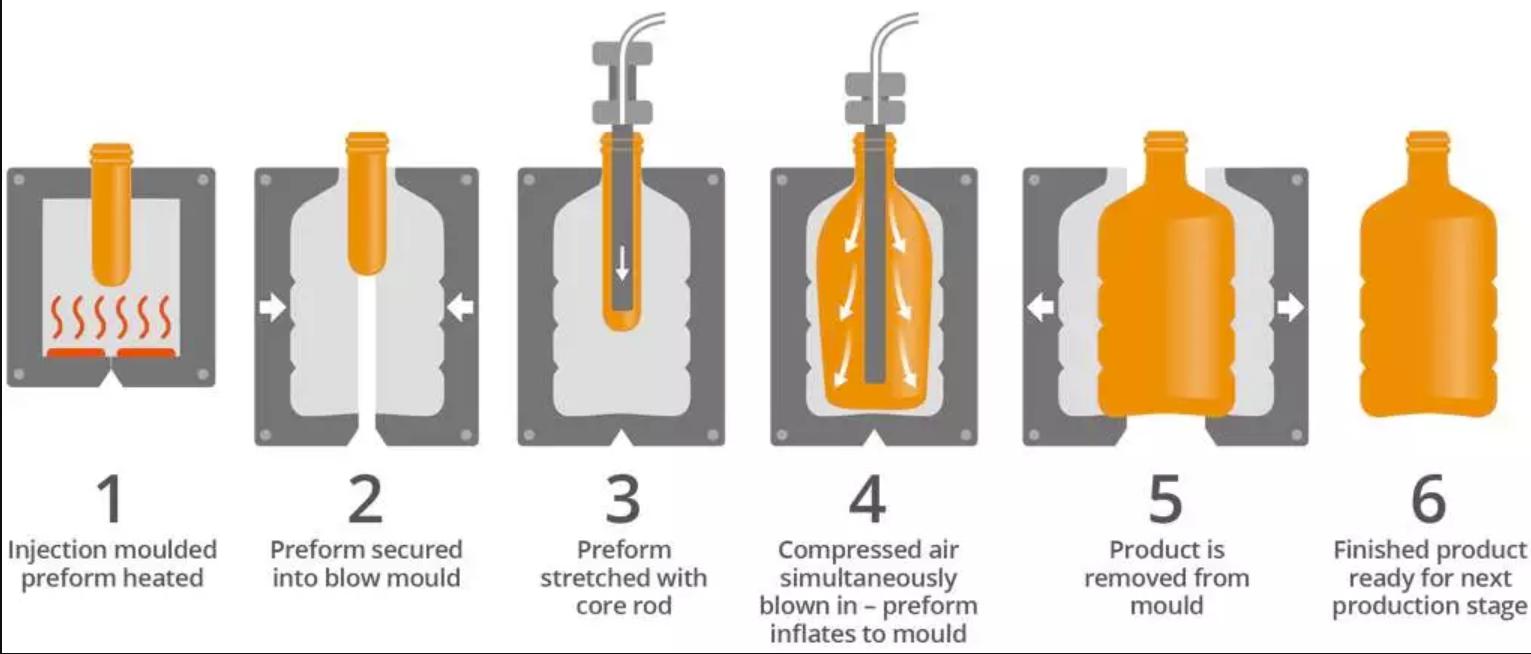
- Blow Molding: Inflating a heated plastic tube inside a mold, like blowing up a balloon, to create hollow objects such as bottles or containers.
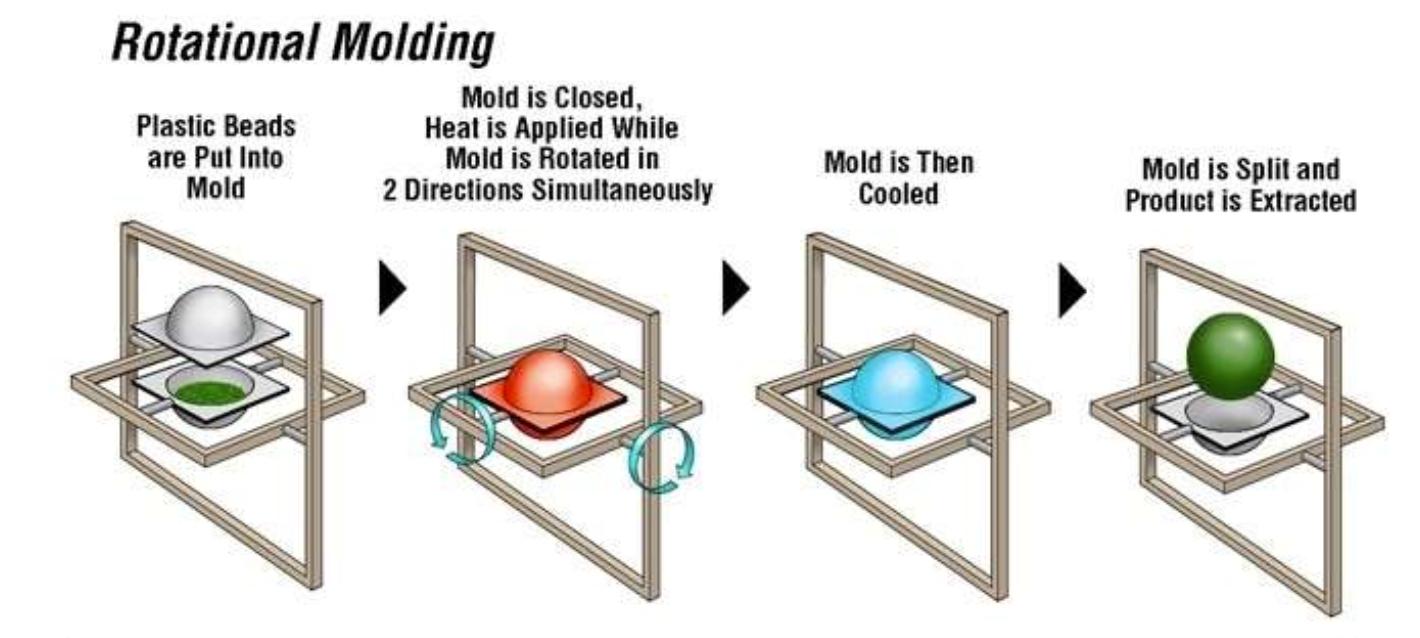
- Rotational Molding: Rotating the mold while heating it, allowing the material to evenly coat the inside and form hollow or large parts with consistent thickness.
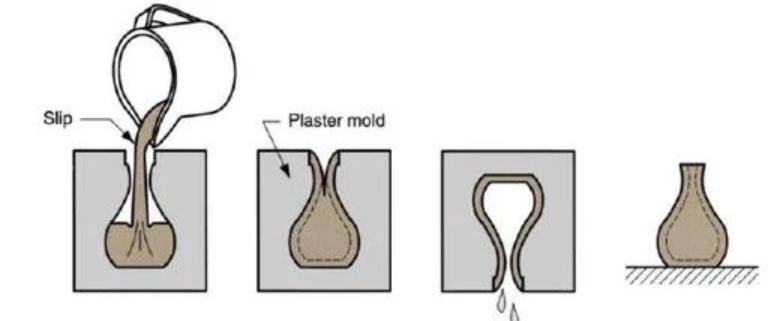
- Slip Casting: Pouring a slurry of liquid material (like clay) into a porous mold, where water is absorbed, leaving behind a solid object.
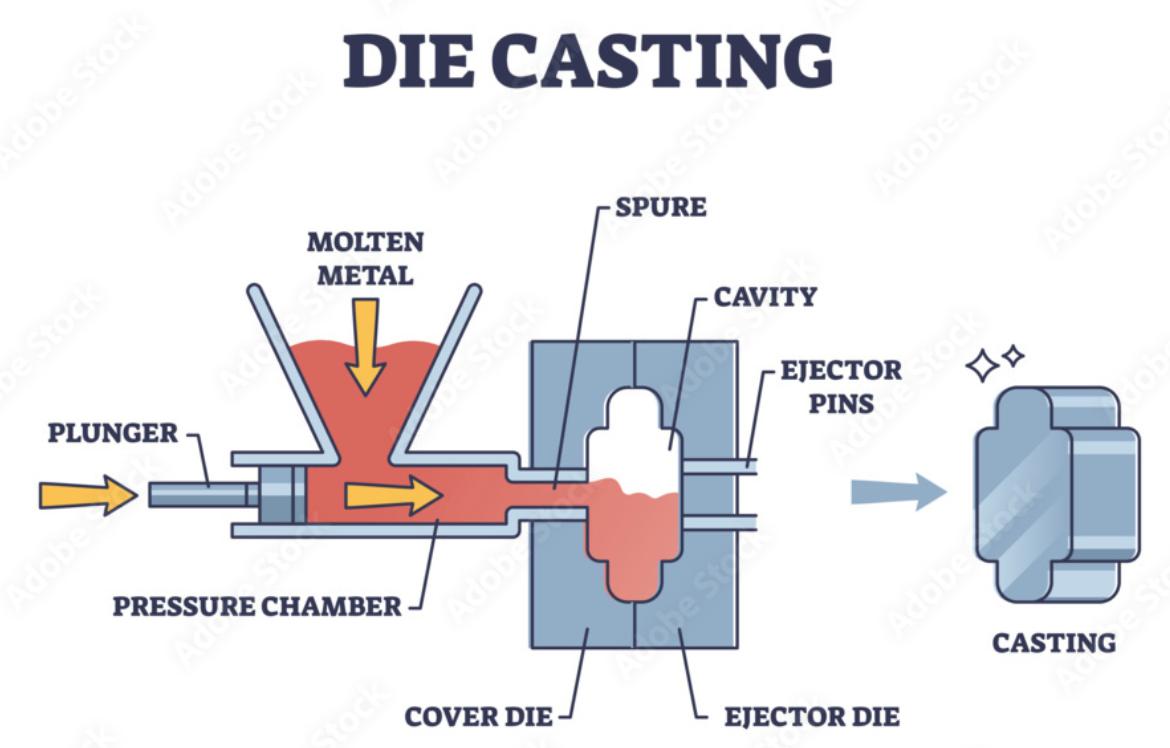
- Die Casting: Forcing molten metal into a mold cavity under high pressure, producing precise metal parts with fine details.
- Flexible Molds: Making molds from materials that can bend or stretch, allowing for easier removal of the casted object without damaging it.
- Materials: Various substances like foam, rubber, plastic, metal, or clay used as raw materials for casting different objects.
- Additives: Substances added to the base material to alter its properties, such as making it stronger, more flexible, or resistant to heat.
- Safety: Ensuring proper handling of materials, ventilation to avoid inhaling fumes, using protective gear, and disposing of waste responsibly.
- Machining: Using tools and machines to shape, cut, or smooth materials to achieve desired shapes and surface finishes.
- Software: Computer programs used for designing molds, simulating casting processes, and generating toolpaths for CNC machining, aiding in the manufacturing process.
Vocabulary(Week 13 Networking and Communications week)
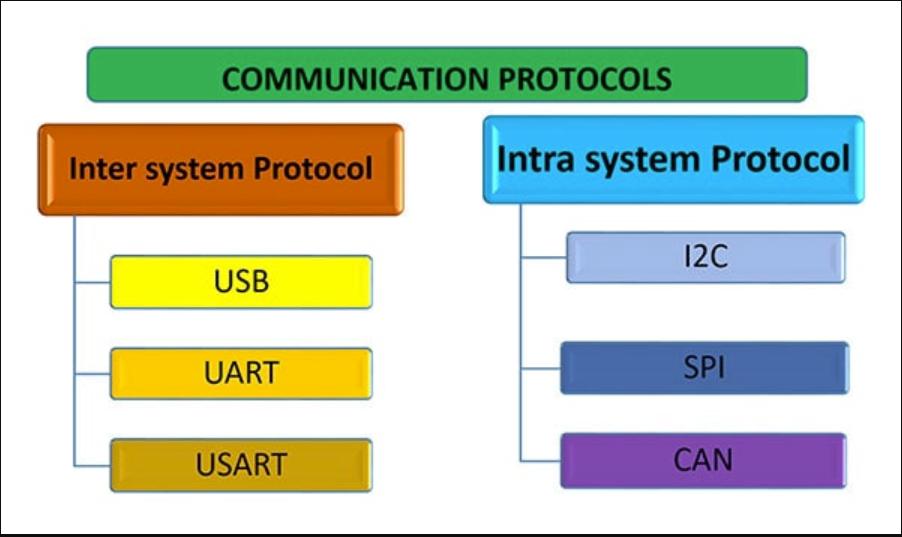
Communication Protocol:
A communication protocol is like a set of rules that devices follow when they talk to each other. Imagine you're playing a game with your friend, and you need to agree on some rules before you start. That's what a protocol does – it makes sure devices understand each other and know how to send and receive messages.
Node:
A node is just a fancy word for any device that's part of a network. It could be your computer, your phone, or even a printer. Think of nodes as the players in a game of tag – each one can send messages to other nodes, just like players can tag each other in a game.
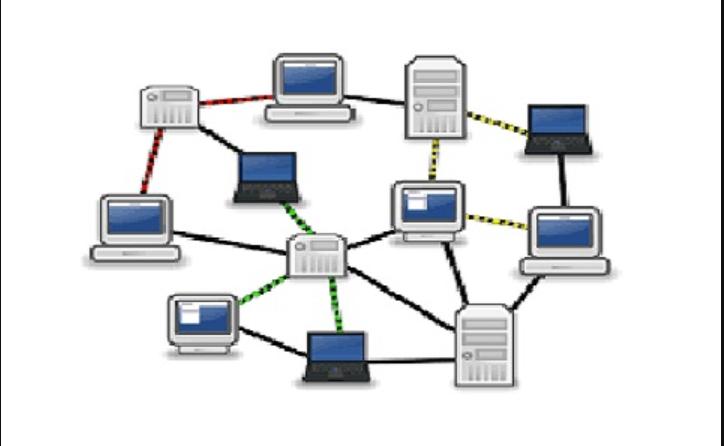
Network:
Think of a network as a big web of connected devices. It's like a big family where everyone knows each other and can talk to each other. Networks can be small, like the ones in your home, or huge, like the internet that connects people all over the world.
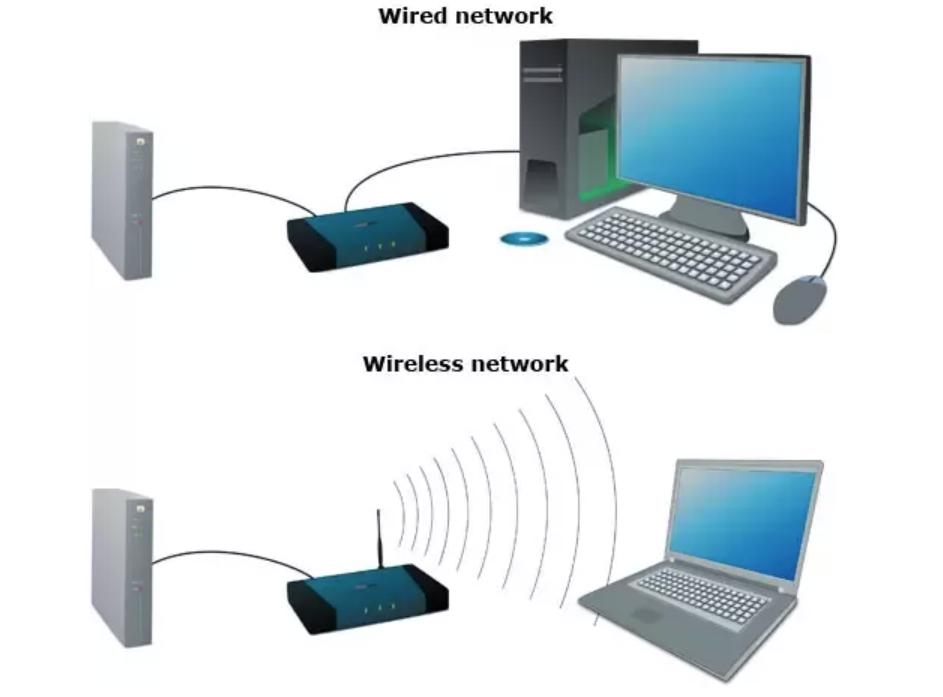
Wired Communication:
Wired communication involves sending messages through physical cables or wires. It's like sending letters through the mail – you put your message in an envelope and send it through a postal service. Similarly, devices connected by cables can send data directly to each other without any interference. Wired communication offers reliability and stability, making it suitable for applications where consistent and high-speed connectivity is essential, such as in homes, offices, and data centers.
Wireless Communication:
Wireless communication allows devices to talk to each other without needing physical cables. Instead, they use invisible signals called radio waves to send messages through the air. You've probably used Wi-Fi to connect to the internet or Bluetooth to pair your phone with headphones – those are both examples of wireless communication. Wireless communication provides flexibility and convenience, allowing devices to communicate without physical constraints. It's widely used in various applications, including Wi-Fi for internet access, Bluetooth for connecting devices like headphones and speakers, and Zigbee for home automation and IoT deployments.
Bus Address:
Imagine a big school bus with lots of seats. Each seat has a number so the driver knows where each student needs to get off. In a computer network, a bus address is like those seat numbers – it helps devices know where to send their messages so they reach the right place.
Vocabulary (Week 14 Interface and Application programming)
Interface
An interface generally refers to a point of interaction or communication between different entities, systems, or components. In computing, an interface often refers to a boundary or connection point between different software components, hardware devices, or systems that allows them to communicate or interact with each other.
There are several types of interfaces in computing:
- User Interface (UI): This is the interface through which users interact with software applications or systems. It includes elements such as graphical user interfaces (GUIs), command-line interfaces (CLIs), and voice-based interfaces.
- Application Programming Interface (API): An API defines the methods and protocols through which software components or systems can interact with each other. It specifies how software modules should interact and exposes functionalities that other software can use.
- Hardware Interface: This refers to the connection point between hardware devices and the software or systems that control them. It includes physical connectors, communication protocols, and drivers that allow software to communicate with hardware devices.
- Network Interface: This refers to the connection point between a computer or device and a network. It includes network cards, Ethernet ports, and wireless adapters that enable communication between devices on a network.
- User Interface (UI): This is the interface through which users interact with software applications or systems. It includes elements such as graphical user interfaces (GUIs), command-line interfaces (CLIs), and voice-based interfaces.
GUI(Graphical User Interface)
GUI stands for Graphical User Interface. It's a type of interface that allows users to interact with electronic devices through graphical icons and visual indicators, as opposed to text-based interfaces, typed command labels, or text navigation. GUIs utilize visual elements such as windows, buttons, menus, and icons to represent information and actions available to the user. GUIs are commonly used in software applications, operating systems, and embedded systems to provide an intuitive and user-friendly interface for performing tasks and accessing functionalities. Examples of GUI-based operating systems include Windows, macOS, and various Linux distributions.