Group Assignment:
Group Assignment Link:
____________
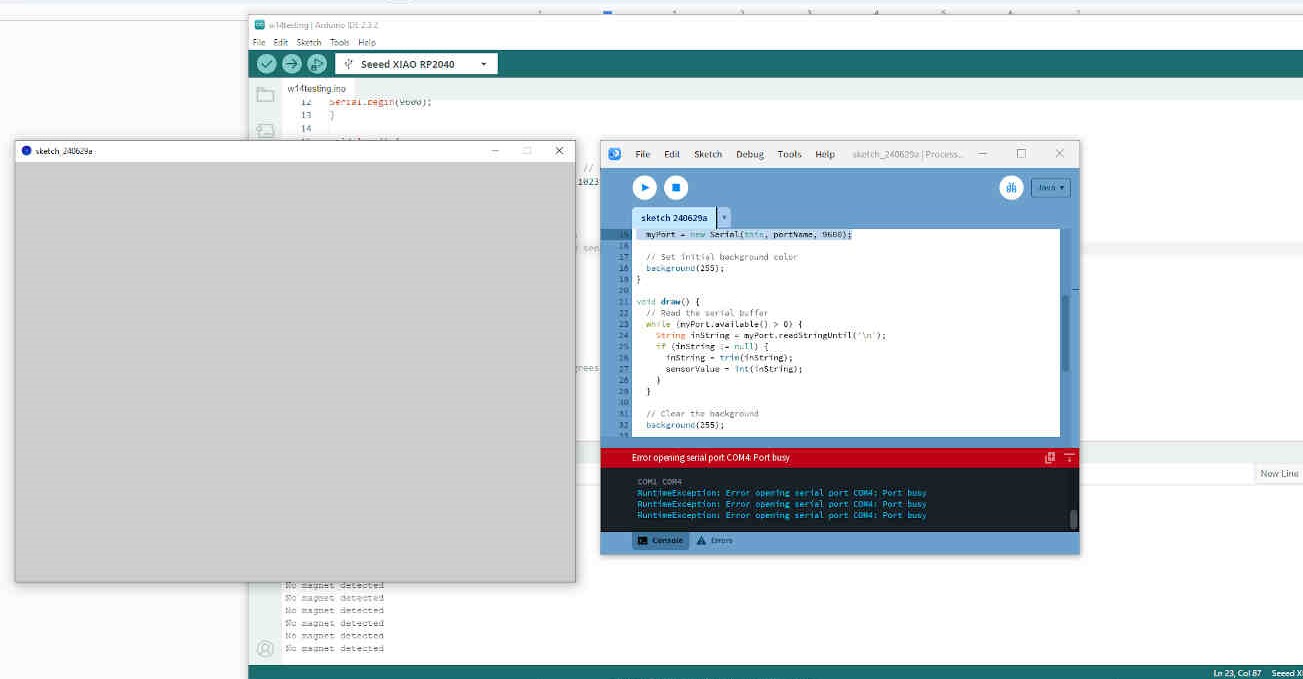
The tools we explored were Processing IDE and Arduino IDE____________
Individual Assignment:
____________
Research and Planning
This week is all about designing data readers to create interesting patterns and graphics on the web as a response to the inputs we make on our circuit boards.Oscar recommended I try out “Processing” as it is the most user friendly option. Neil recommended “Node-Red” and “Modsproject” to create data visualizations. I can either use my ESP32-C3 hello.button.blink board or my Seeed Studio Xiao RP2040 then I could use Modsproject to create patterns during data reads. His example showed a HTML webpage with buttons to “Turn LED On/Off”, along with a reader that lets you know whenever the PCB Button is being pushed, which seems easy enough.

Neil also recommended learning Python or JavaScript but that's just not gonna happen in the timeframe I have - I'll be aiming for something user-friendly, simple & visual. Node Red + Modsproject seemed like a very possible process, though I wanted to check in with Global Open Time to weigh my options.
During Global Open Time Rico recommended Arduino Cloud as a newer software to try out. Adrian guided me through how he used a Time of Flight sensor with Processor and recommended that I follow this strategy (but change elements) as it will not only complete the Networking and Applications assignment - but also the Input Devices week.

EDITORS NOTE: A lot of the 'Time of Flight' debugging done during this week allowed me to revisit the issues found in Week 11 - Input Devices, so some similarities in Debugging documentation may occur.
EDITORS NOTE 2: A lot of debugging was done this week for the VL53L1X Time of Flight sensor, parts of which had been implemented into Week 11 - Output Devices. However upon reviewing documentation, along with deciding to move forward with the Hall Effect Sensor for this week, I have since removed all documentation of VL53L1X from Week 14 to avoid confusing/clashing assignment pages. Info regarding the VL53L1X Time of Flight sensor can be found by following this link to Week 11 - Input Devices.
__________
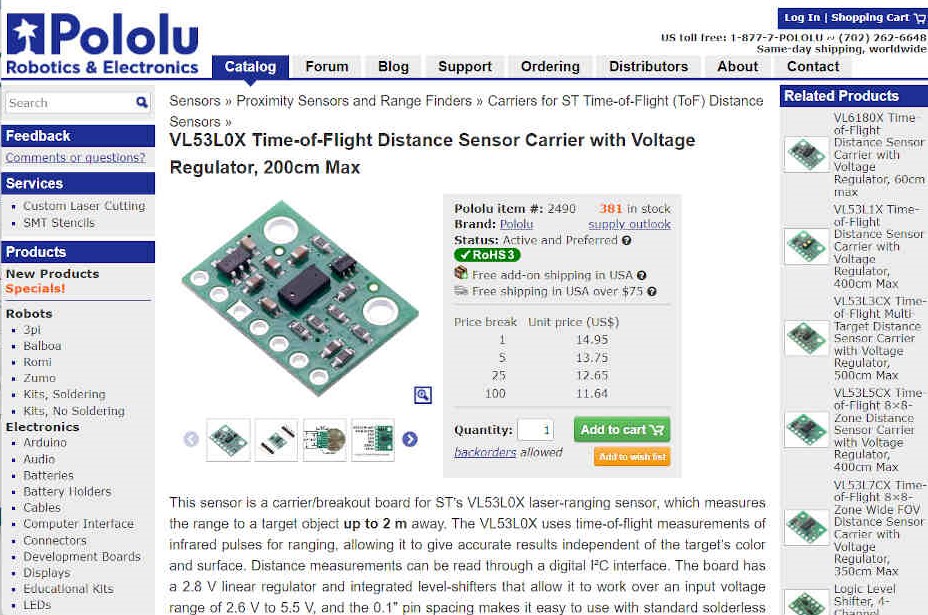
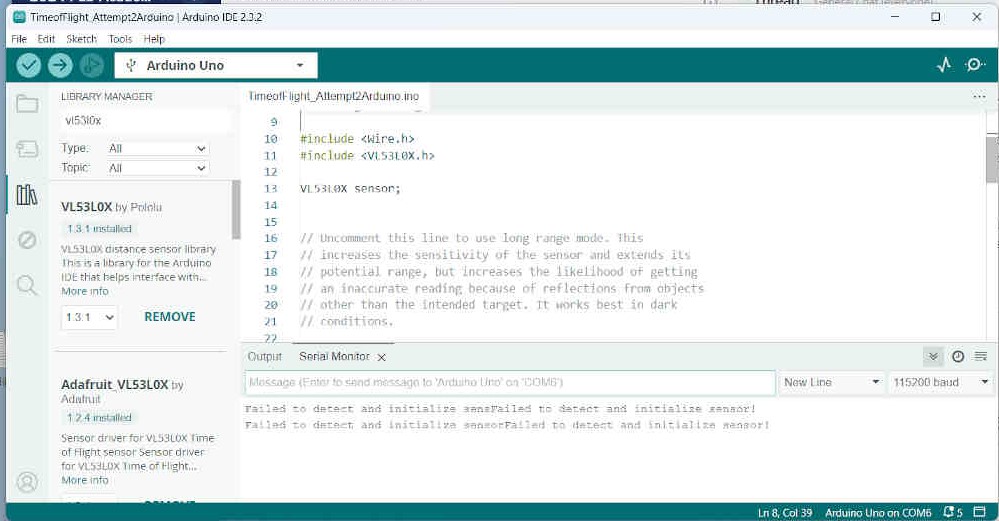
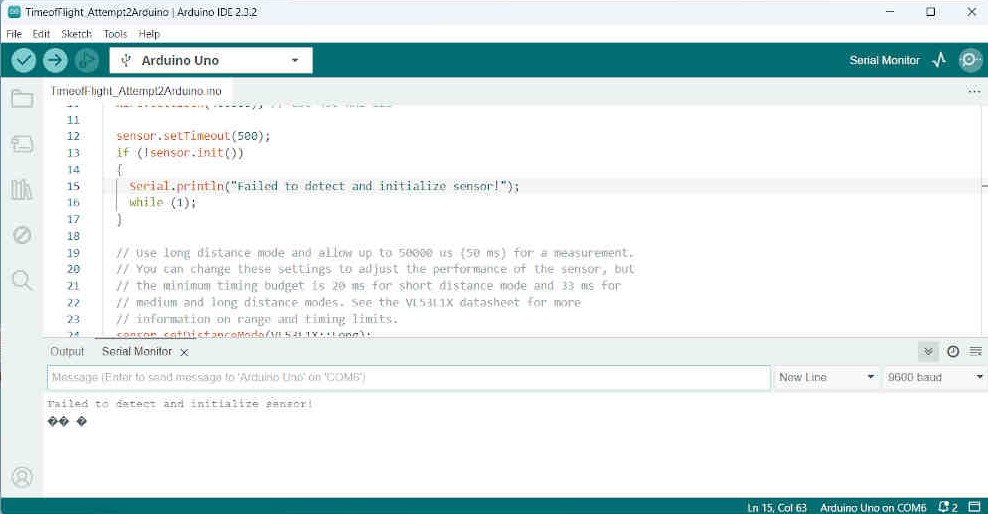
Major Update: The ‘VL53L1X Time of Flight’ sensor was recommended to me as it's supposedly one of the easiest sensors to get working. Whereas my experience differed highly. After tons of debugging and trying to fix issues that shouldn't have been there, my final thoughts on the VL53L1X is that it's highly unreliable.

Even when I finally got it working on my computer, it stopped working when I returned to it a week later - with everything still as it should be, and yet it consistently “Failed to Detect Sensor”. Myself, my local instructors and Global Open Time instructors couldn't find the issue. We only had access to 2x Time of Flight sensors in our FabLab and the 2 I had seemed faulty or defective.
Although I considered the VL53L1X to be the exact sensor I needed for my final project, I ultimately made the decision to change sensors for my final project due to how unreliable the Time of Flight sensor was.

During a Global Open Time, the “Hall Effect” sensor was recommended to me as it is one of the easiest sensors to get working and doesn't even need a library for the code to work. Although I have already made so many concessions towards my final project, I know the most important thing for my presentation is to
“make something that WORKS”.
So for this Week 14 assignment, I will be proceeding forward with a 'Hall Effect Sensor'.
____________
Hall Effect Sensor
Hall Effect Component Description
(As described by ChatGPT V.4o, June 19th 2024)A Hall effect sensor is a device that detects the presence and strength of a magnetic field using the Hall effect principle. This principle, discovered by Edwin Hall in 1879, states that when a current-carrying conductor is placed in a perpendicular magnetic field, a voltage (the Hall voltage) is generated across the conductor. The sensor consists of a thin semiconductor material, a constant current source, and a signal conditioning circuit to amplify the Hall voltage, which is proportional to the magnetic field strength.