Week 1: Principles and Practices
Checklist for this week:
- ☑ Sketched your final project idea(s)
- ☑ Described briefly what it will do and who will use it
- ☑ Made a website
- ☑ Described how you made the website
- ☑ Created a section about yourself on that website
- ☑ Added a page with a sketch and description of your final project idea(s)
- ☑ Documented steps for setting up you Git repository and adding files to it
- ☑ Pushed to your class GitLab repository
- ☑ Signed and uploaded Student Agreement
Assignments
- Plan and sketch a potential final project.
- Work through a git tutorial.
- Build a personal site.
- Upload part 1 and part 2 to the class archive.
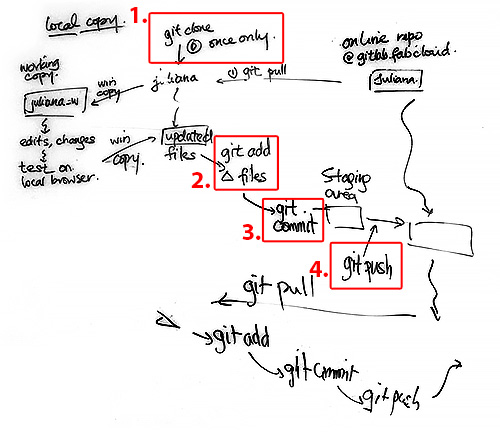
This week, there are more than 200 of students enroll in FabAcademy 2023 and start working on their project ideas. I am thankful with the additional sessions from our local instructors to help us get through the first assignment (and many more in coming months). Right now, I could "Git Clone" (Do once only), "git pull", "git add", "git commit" and "git push" to and from my local hard drive.
I joined the student bootcamp a few days earlier just to set my own expectations on the challenges ahead. I watched quite a few of bootcamp videos from previous years and try to set my expectations right for coming weeks. How wrong could I be!
Project Management
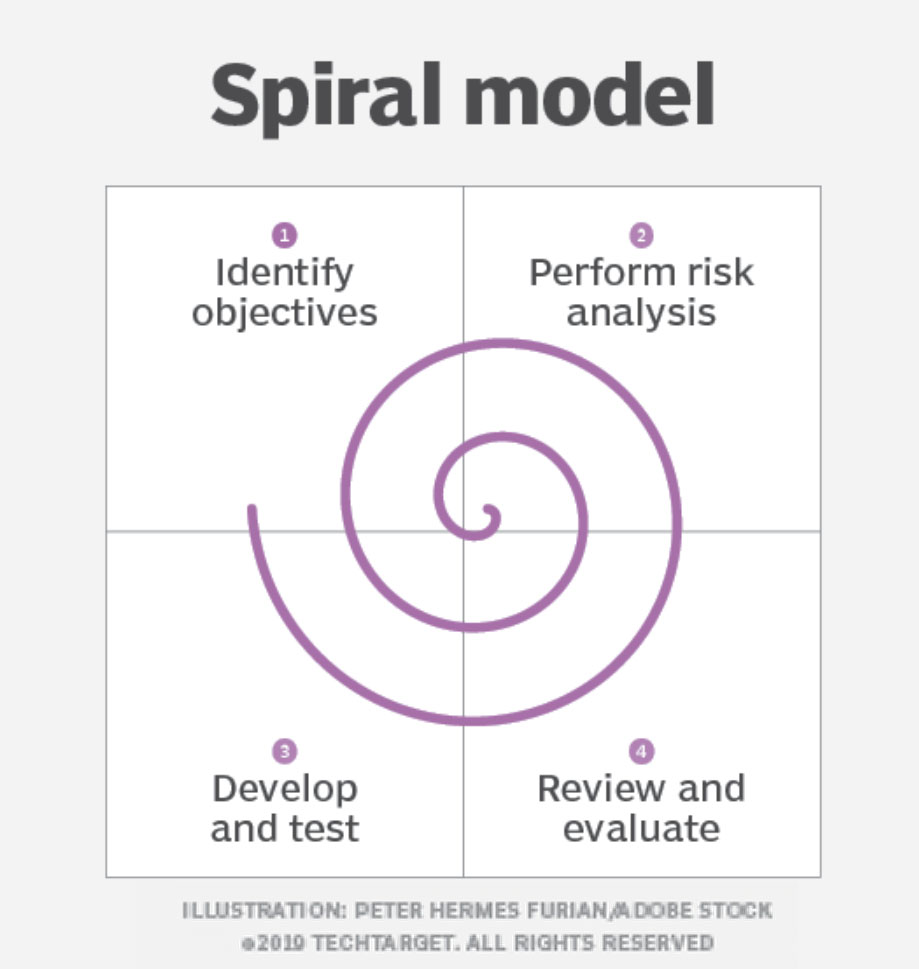
Spiral model has been brought up multiple times to emphasize how important it is for the successful development of our final project.

Make a website using HTML5
I followed through the html exercise using Brackets Editor. In the following week, I found out about Visual Studio Code and switched over to VS Code. It is a source-code editor made by Microsoft. One of the advantage of VS code is that it has plenty of "Extensions" that you could installed according to your need. Extension Code Spell Checker is definitely one of them that you should NOT miss.
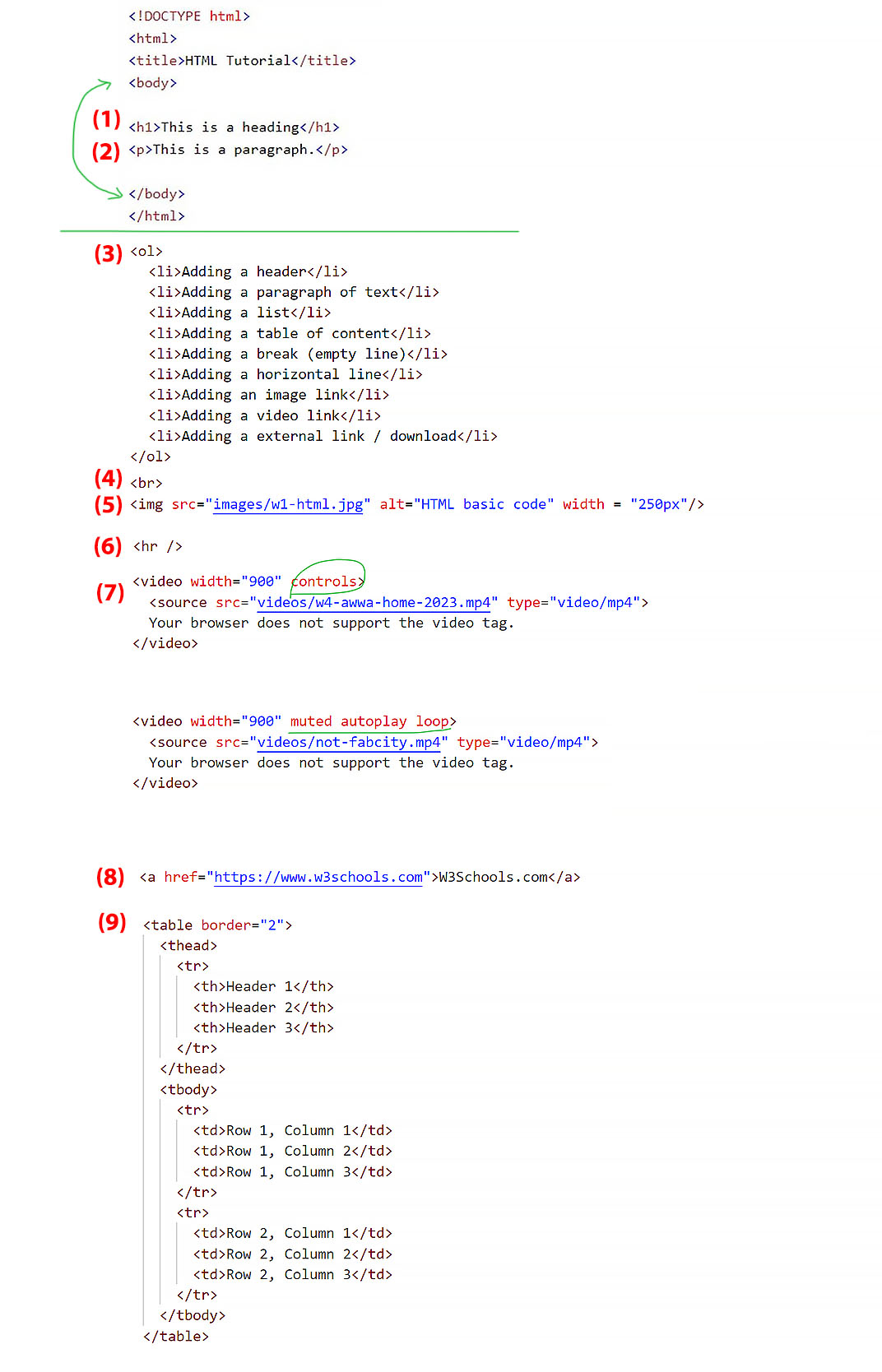
Some of the common HTML5 code includes following and all of them should be included within body:
- Adding a header
- Adding a paragraph of text
- Adding a list
- Adding a break (empty line)
- Adding a horizontal line
- Adding an image link
- Adding a video link
- Adding a external link / download
- Adding a table of content

| Header 1 | Header 2 | Header 3 |
|---|---|---|
| Row 1, Column 1 | Row 1, Column 2 | Row 1, Column 3 |
| Row 2, Column 1 | Row 2, Column 2 | Row 2, Column 3 |
Steps to create my webpage
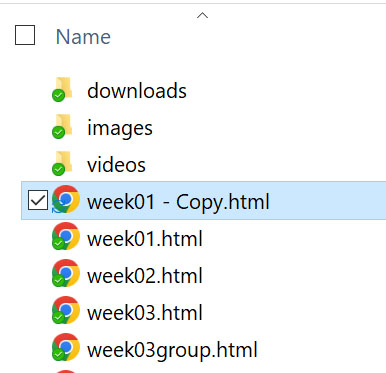
1. For the weekly assignment webpage, I open up file explorer and copy the first week assignment "week01.html" and duplicate/ rename it to respective week. Images and videos files are saved within respective folders with proper naming w1, w2, w3, etc.

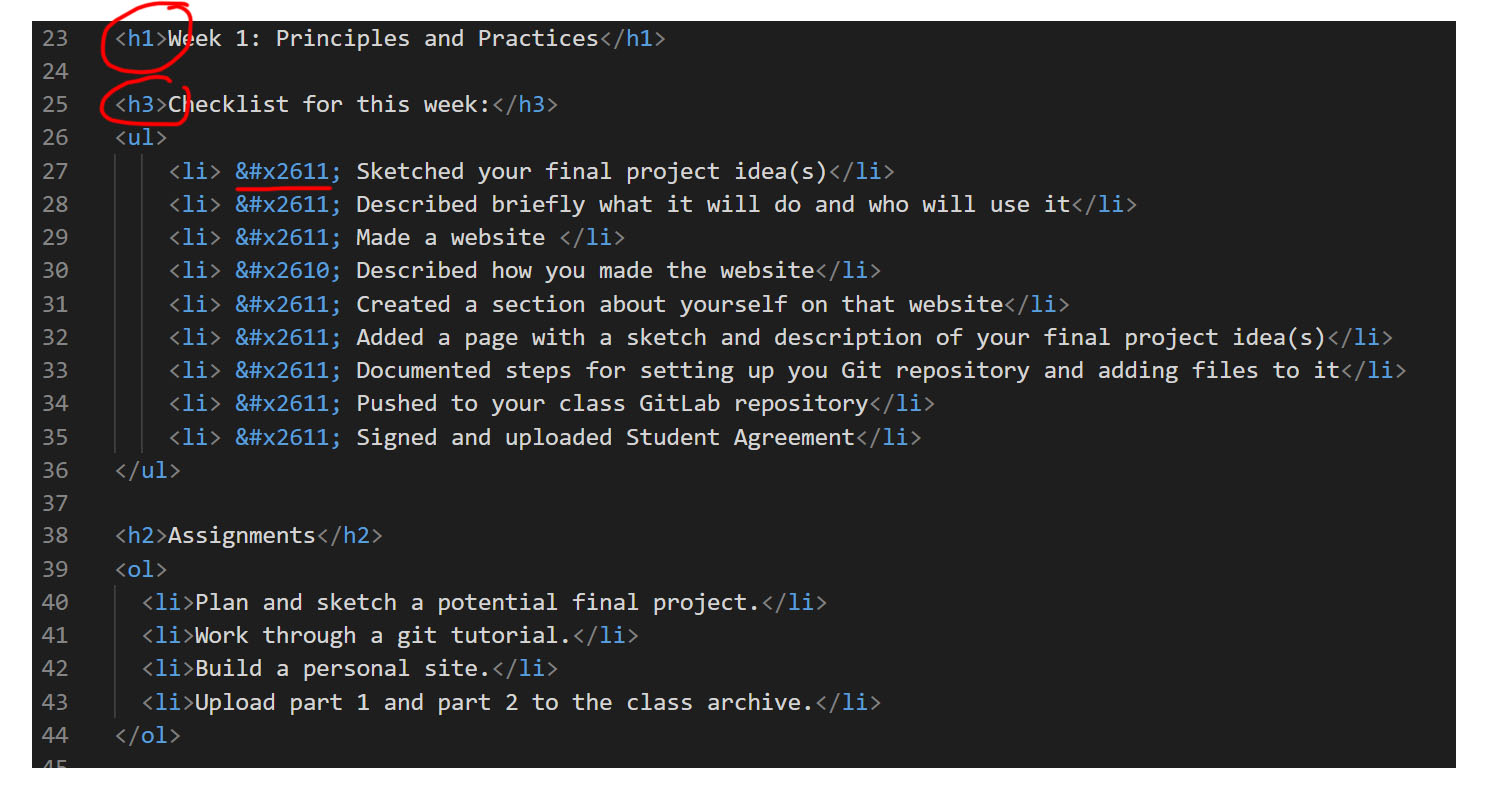
2. Then I switch to Visual Studio Code to edit the page in html. Mostly within the body tag. Starting with the header h1 and follow by paragraph p. The example below also showed how to create an "order list" and "un-order list" with checkboxes.

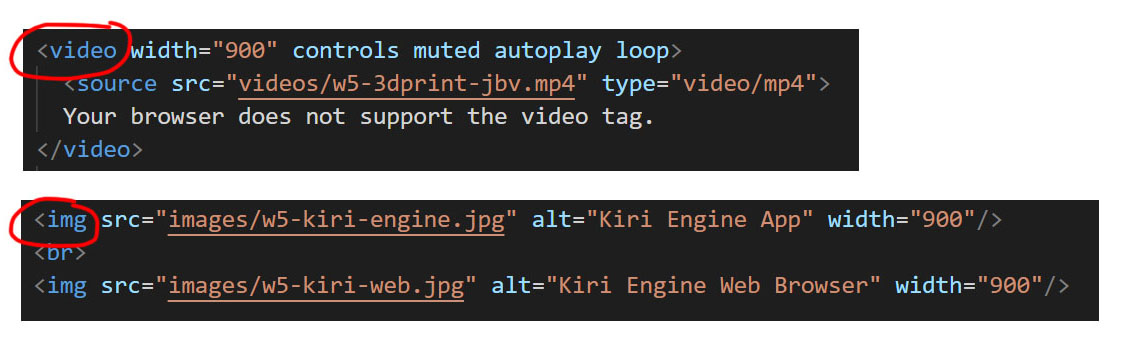
3. Code to include image and video with/without control panels:

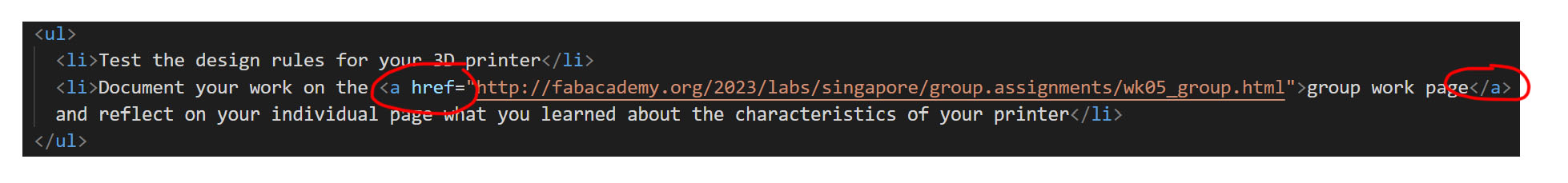
4. One of the most common function I used is the hyperlink like the following. Hyperlink could also be used to share and download files from Fabcloud. By combining the few tricks above, we could add texts, images, videos and create hyperlinks to document our learning journey.

5. For any paragraph, I used the code < p > Insert your text here. < /p >. With just a few simple html code, I could add text, images, videos and hyperlinks to my pages.
Working on Git
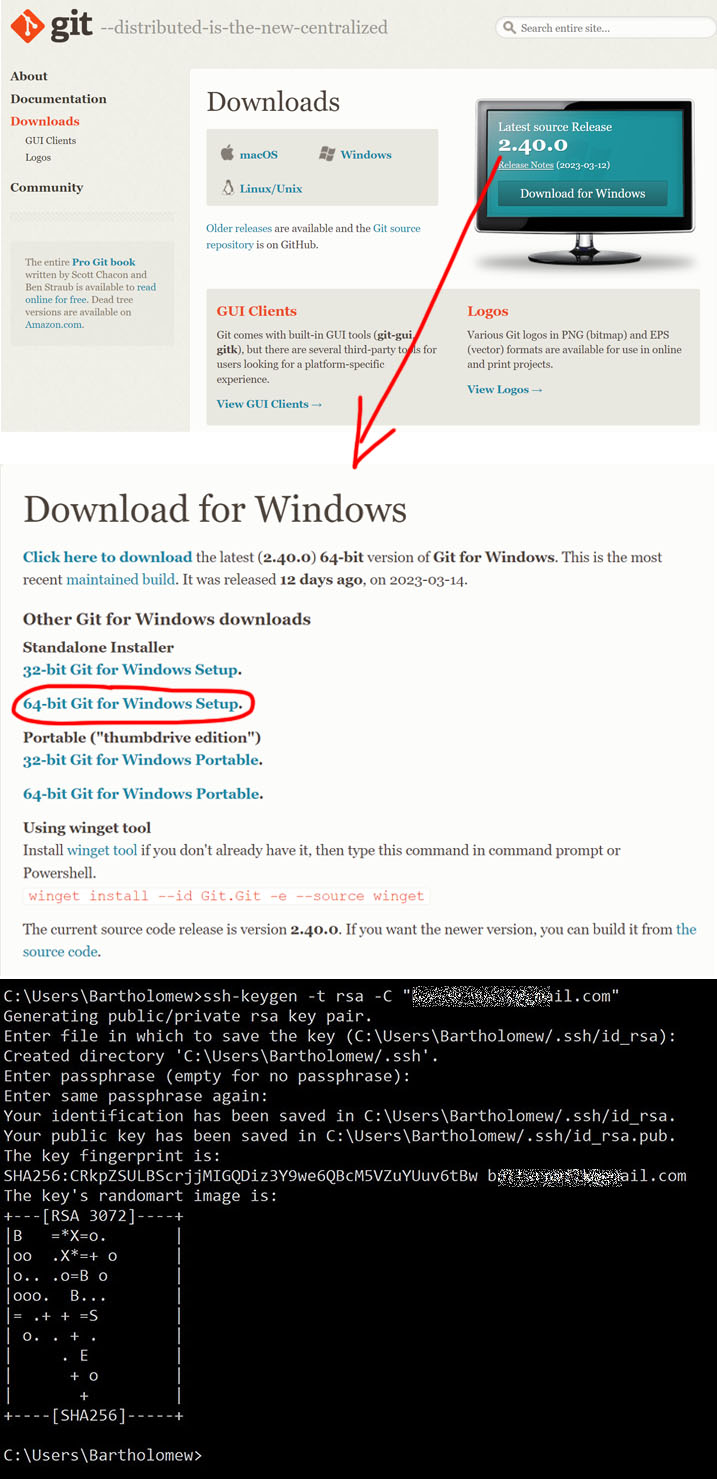
After creating the webpage, we need to upload them to Fabcloud. We downloaded Git Bash 2.40 and installed locally. I am using Windows Command Prompt as I find it beginner friendly. Next, we configure the user name, user email and generating SSH Key.
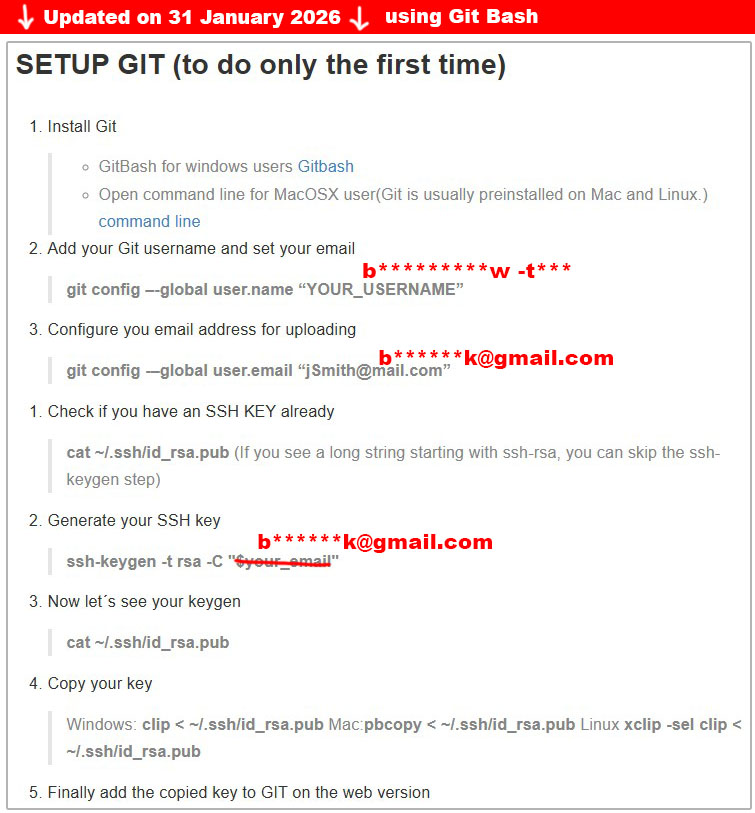
I followed step-by-step git tutorial on Fabcloud.
To add username, I typed in the code git config --global user.name “YOUR_USERNAME”
To setup your email, typed this code git config --global user.email “YOUR_EMAIL”
To generate SSH key, typed this code ssh-keygen -t rsa -C "YOUR_EMAIL"


Then we login to Gitlab to link up with the server using the SSH Key generated before. I copied my SSH key (saved in C:\Users\Bartholomew\.ssh\id_rsa.pub) and added it to the Git repo.
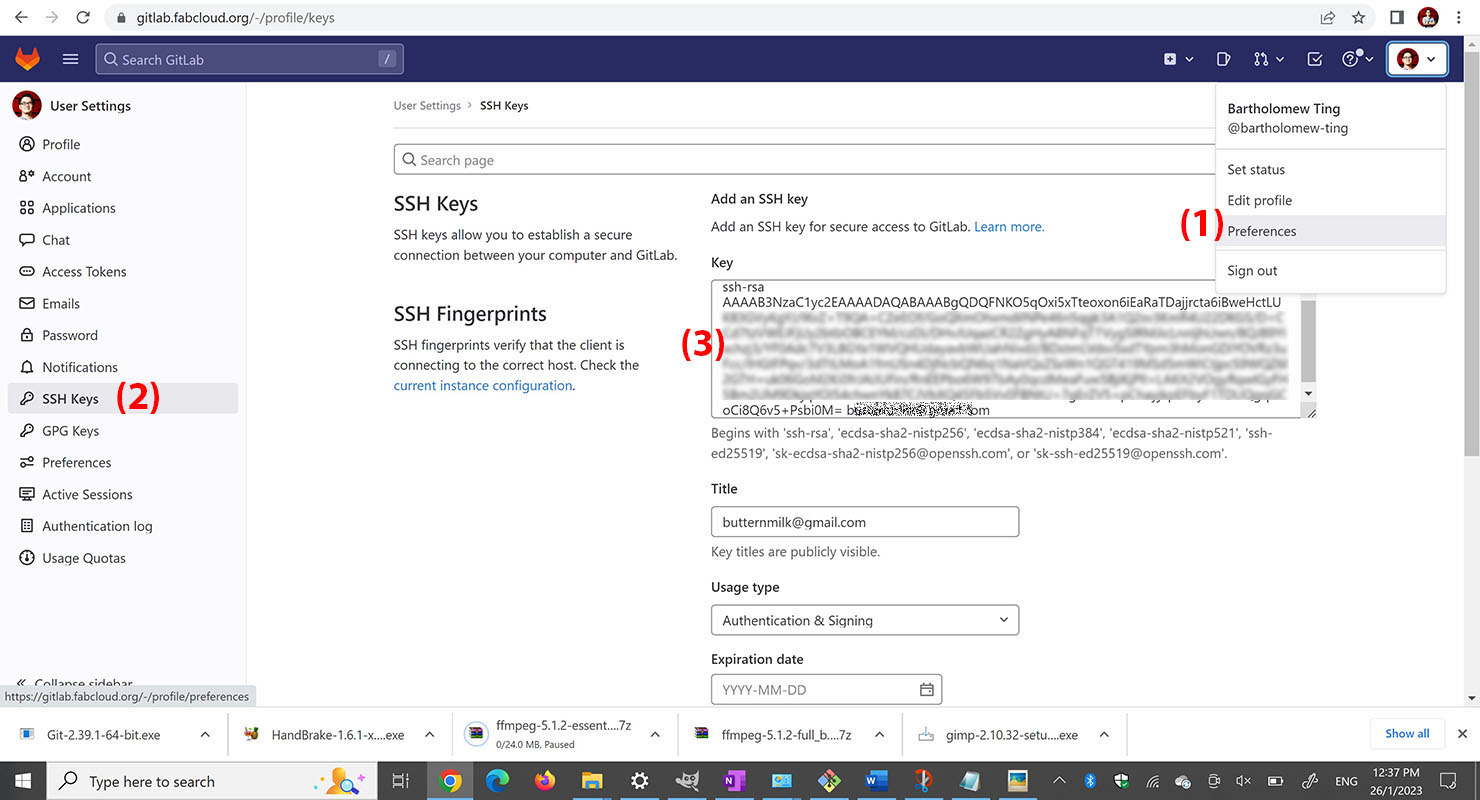
To add the SSH key, I clicked on my profile on the top right, select Preferences. From the left panel that showed up, I selected SSH Keys and paste the SSH keys as shown in the picture below.

Git Clone (Cloning repo to local PC)

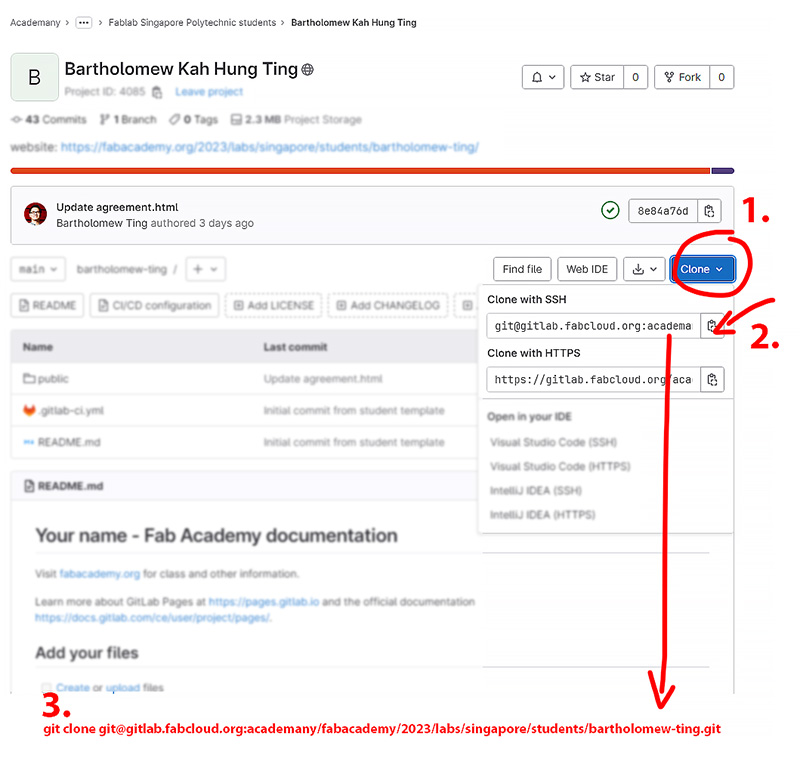
After we linked up the server with the SSH Key, we cloned the entire site to a local drive using the git clone.
The following week, my local .git file was corrupted and I couldn't pull the git directly from the Fabcloud. I am not entirely sure what happened in between but to move on quickly, the solution is to git clone the entire site to my local drive one more time (since the Fabcloud is the most up-to-date version).
Here is a link which might be useful in future for dubious ownership in repository.
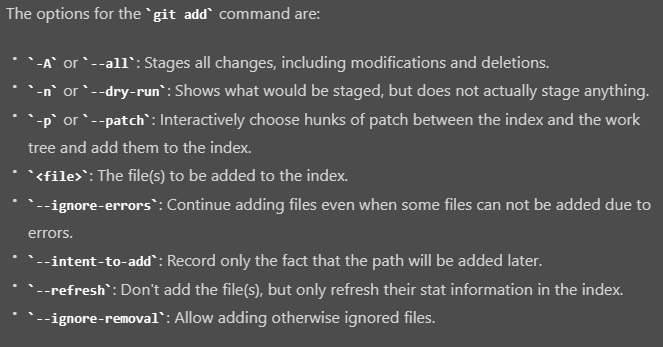
Git add
We could also do a Git status command for checking.


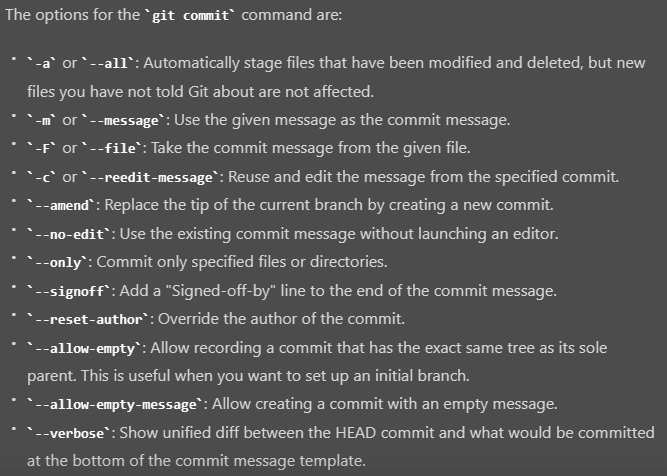
Git Commit
The command that we used is git commit -m "updated index file OR any other comments"

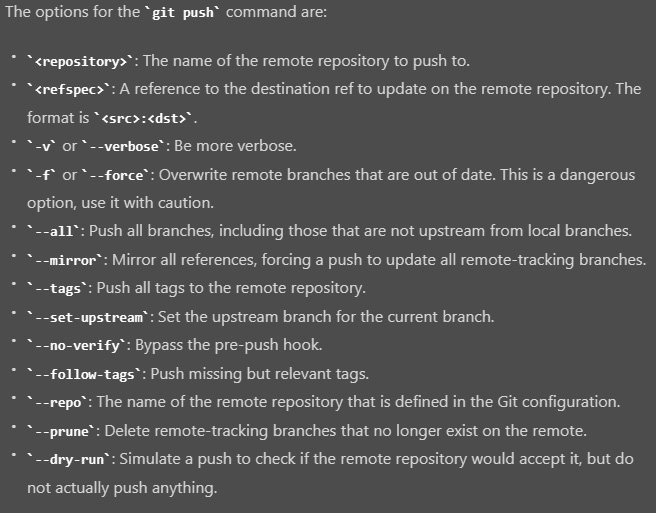
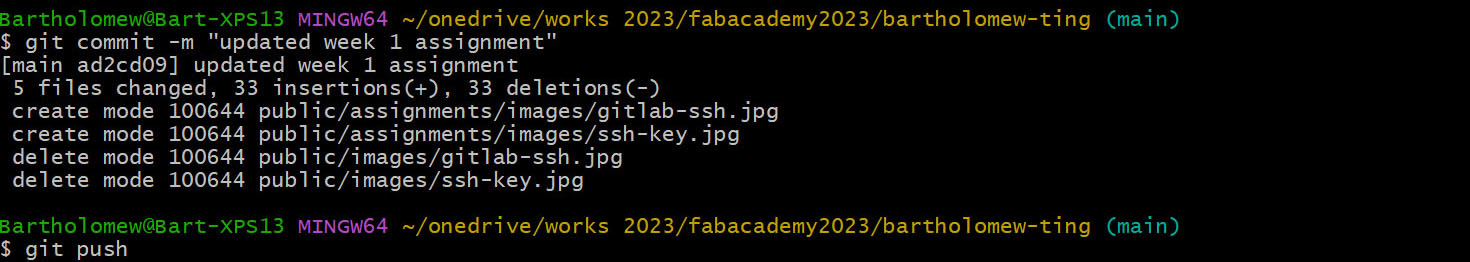
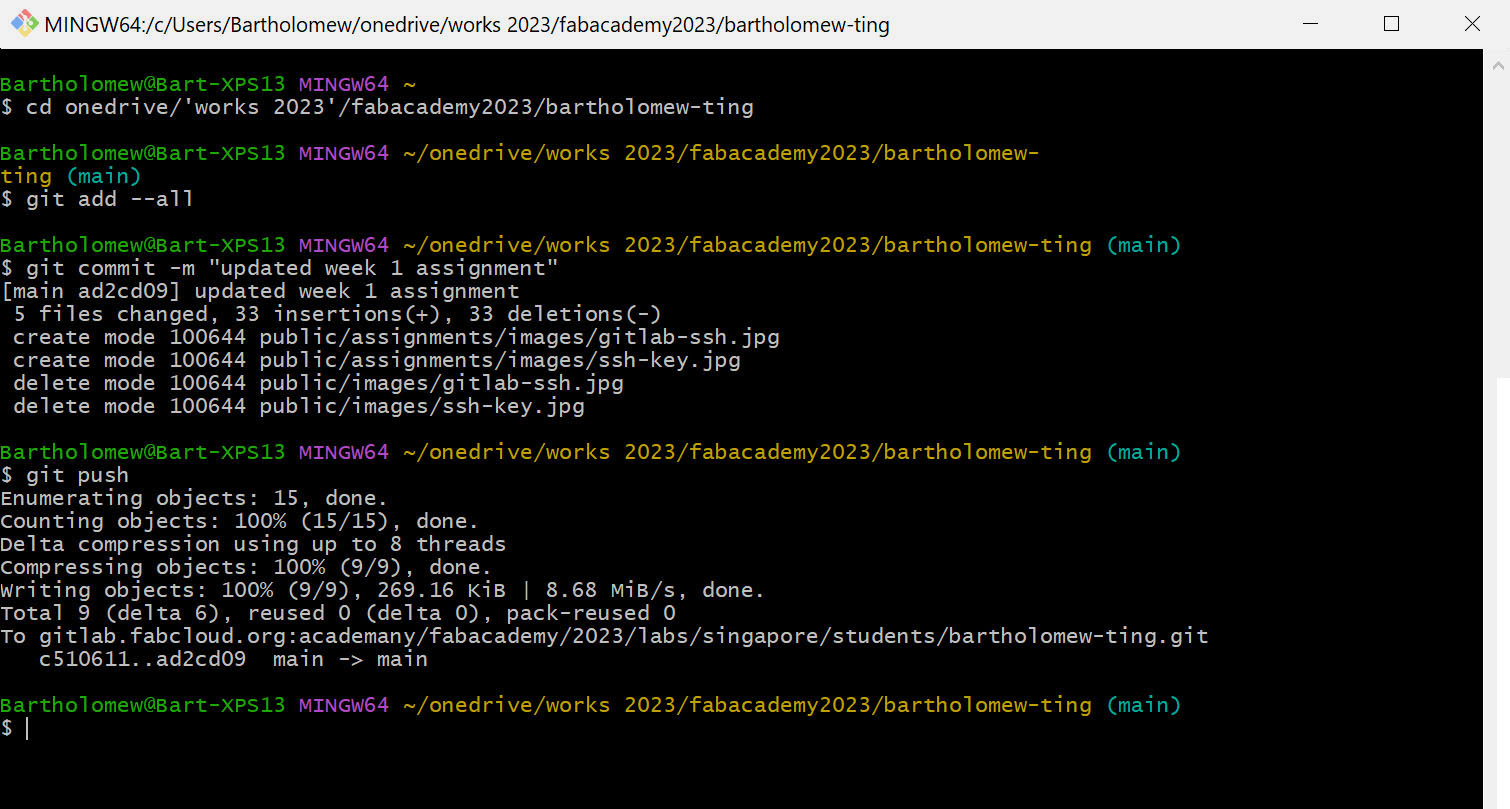
Git Push

Pushing to GitLab repository
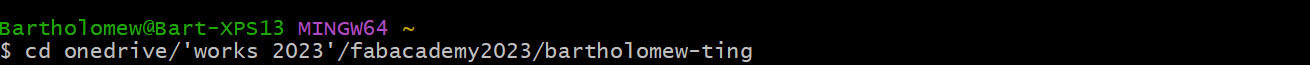
1. Open Git Bash App in windows and navigate to the local directory where you have all the files saved. e.g. cd onedrive/'works 2023'/fabacademy2023/bartholomew-ting

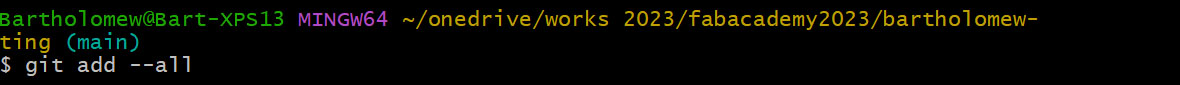
2. Type git add --all

3. Type git commit -m "notes/comments to the change you did"

4. Type git push to upload all the files from local to Fabcloud.

5. Getting confirmation for successful upload to the git repository

Additional tips: you could do git log to check all the previous updates and git pull to copy the changes from the gitlab.fabcloud.com to local drive.
To break away from the git log long command, press "q" to get back to command line.
IMPORTANT NOTE: We are limited to 10Mb of upload every (git) push. So plan your upload properly to avoid failure in uploading.
Citation / Reference from URL:
- Install Git Bash
- Git Pull explained
- Git Add explained
- Git Commit explained
- Git Pull and Push
- Adding Images
- Creating lists
- HTML Hyperlinks
- W3Schools.com
- Reading about Version Control System (Git)

Other practices
Microsoft OneNote is created for taking note digitally during class and saved as pdf for online/offline sharing. Powerpoint is good for doing quick instruction making, cropping pictures, adding text box, and sketching/ doodling.
During the second week, I have moved on to using Visual Studio Code to edit HTML5.
I have read that Visual Studio Code could directly sync with gitlab.fabcloud.com without going into command prompt. However, to update Git repository through Git Bash or command prompt is preferred.
For Video compressor HandBrake, setting as: H.264, Constant 25 FPS, Constant quality 29 RF (Avg Bitrate: 1024 kbps), Audio: MP3 (Bitrate:48). With this setting I should be able to compress the video to smaller size. The main reason being that we are NOT allowed to exceed 10 Mb of data to "gitlab.fabcloud.com" per upload. One minute of video length file should not exceed 10Mb.
During the Asia Regional Review on Tuesday 8pm (Singapore time), one of the mentor brought up the topic of AI, which I resonate well. I would like to incorporate AI into my Final project.