Week 1b - Project Management & Web Development
group page // repo source files // objectives
Contents
objectives >
- Made a website and described how you did it
- Created a section about yourself on that website
- Added a page with a sketch and description of your final project idea(s)
- Documented steps for creating your Git repository and adding files to it
- Pushed to the class GitLab
- Signed and uploaded Student Agreement
documentation preface >
Off the bat, I realized how involved documentation will be for this class. I’m unfortunately not the best at documenting as I go; part of that can be blamed on my own tendencies to go as fast as possible (when things are working), the other part due to lacking good documentation tools.
I plan to use the to be better at documentation:
- terminal
- screenshots
- real-life media
- actionCam network
- phone camera
- text i/o
Documentation tools will evolve over the course of the class, most up to date loadout can be found here.
by time, by assignment >
Ideas don’t come in a linear manner, and neither should fabrication.
My first assignment pages (principles, pm, web development) are a little all over the place; some items were easier to check off than others, so I jumped around quite a bit in the document. However, it was easier to organize the content of the document by the order of the objectives provided by nueval (where possible).
Moving forward, I want to make entries in a chronological blog and utilize tags. Nothing new, a lot of people organize their websites this way. However, I want assignment pages to pull sections from blog entries, such that content is collected in a single page w/ minimal link-jumping necessary.
Time will tell how well I can follow this system.
making a website >
static-site generators >
It’s been awhile since I’ve looked into web-development, so I needed to rebuild my mental models about how the web works. Learned about distinctions between web1.0, web2.0, web3.0, etc. Settled on using a static-site generator to get started. After comparing and contrasting, I decided to go with Jekyll and moonwalk template.
Why Jekyll? >
Jekyll is a popular choice for a static-site generator. Some of its pros:
- Many of the themes that I liked happened to use Jekyll
- Jekyll has a built-in liquid templating language which makes it easy to add features on top of a template
- first-class support/examples between both gitlab pages and github pages
- various repositories for browsing themes
For a first try with static-site generators, Jekyll seems to be a great choice. I’m not overly concerned with cons at the moment; that’s something that I’ll learn more about as I familiarize myself with Jekyll.
site structure >
First attempts normally aren’t perfect. Since my site will be organizing a lot of class information, I’ll likely continue experimenting on the site structure past this assignment. For a first attempt, I want the site to have the following structure:
- home
- navigation bar
- short site intro
- assignments icons
- interactive path
- final
- commands/cheatsheet page
- about me
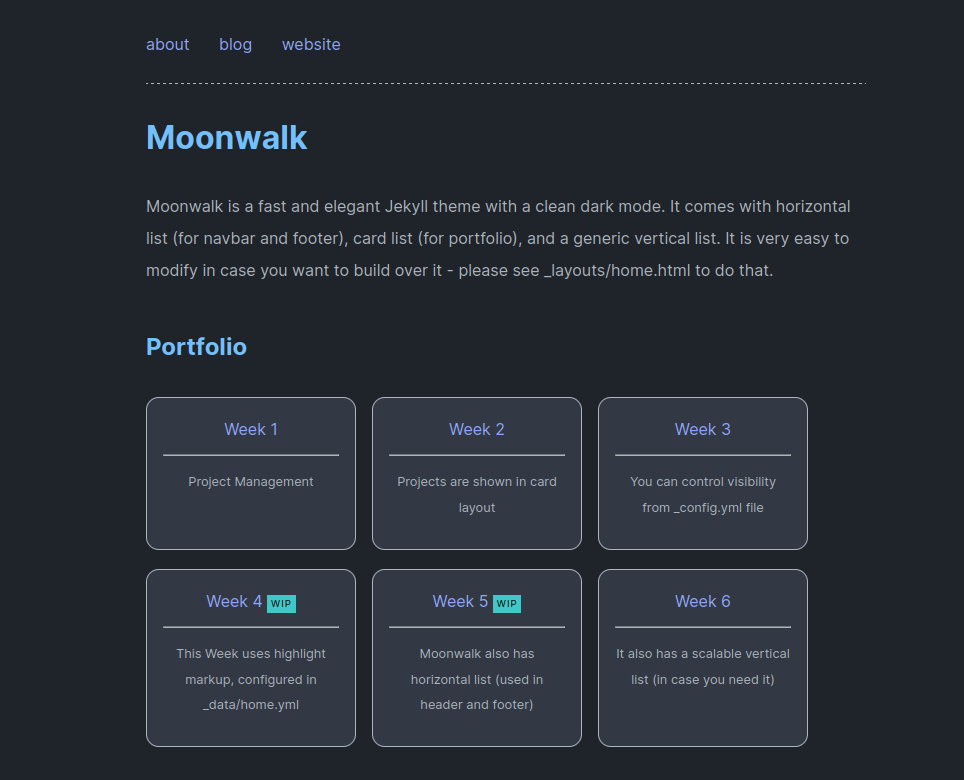
moonwalk >
Moonwalk is a Jekyll theme created by a guy named Abhishek. It comes with a built-in dark theme, seems to run efficiently (according to Lighthouse, a site performance benchmarking tool), and has a style that I like. For those of you that prefer a white theme, Moonwalk comes with a toggle as well.
setup >
local setup >
There are multiple ways to make the moonwalk Jekyll theme your own. On my Ubuntu machine, here is one such way:
- (
ctrl-alt-t) - open the terminal clone https://github.com/abhinavs/moonwalk.git- clone the moonwalk repository to your computer in a folder of your choice; I have a dedicated folder in ~/Documents that I like to clone projects tocd moonwalk- to navigate to the newly cloned repositorybin/bootstrap- to install the dependencies for this sitebin/start- to start the development server- open a webbrowser and navigate to
http://127.0.0.1:4000/- view the local instance of moonwalk running on your computer!
note that running bin/start from the root of the moonwalk project is important; the start script contains a command that will search for configuration files relative to the present working directory (pwd). If the start script is run elsewhere, the script won’t be able to find the required files to start properly.
This setup is all you need to start making changes to your local instance of moonwalk. Iterating is easy; make some changes to the files and save them, and after a few seconds you can refresh your page to see changes.
live setup >
However, to make this site live for fabacademy (and in particular as your student page), there are additional steps required:
- replacing the existing default fabacademy mkdocs files in your repository with these moonwalk Jekyll source files
- changing the url/baseurl variables in the
_config.ymlfile located in the root of the moonwalk Jekyll source files
for my config file, I rearranged the url/baseurl lines from this:
title: Moonwalk
author: Abhinav Saxena
url: https://www.abhinavsaxena.com/moonwalk # root address of the site
to look like this:
title: Alan Han - Fab Academy 2022
author: Alan Han
baseurl: /2022/labs/incitefocus/students/alan-han
#baseurl: ""
# https://github.com/jekyll/jekyll/issues/332
# suggests moving baseurl before url
url: https://fabacademy.org
# https://mademistakes.com/mastering-jekyll/site-url-baseurl/
# https://byparker.com/blog/2014/clearing-up-confusion-around-baseurl/
home >
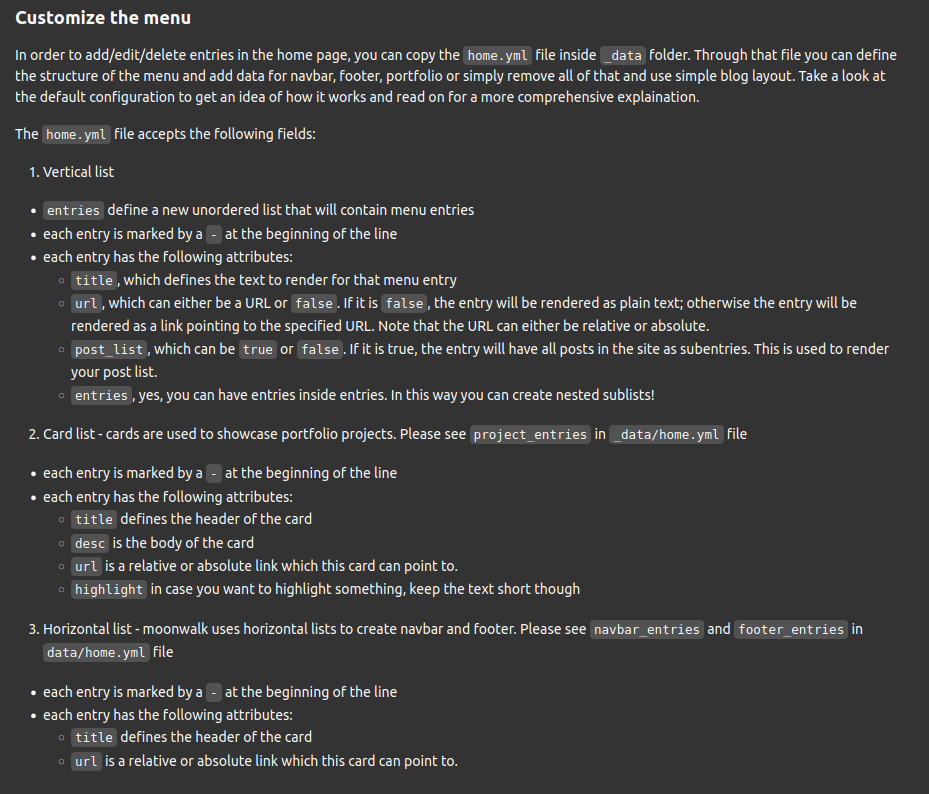
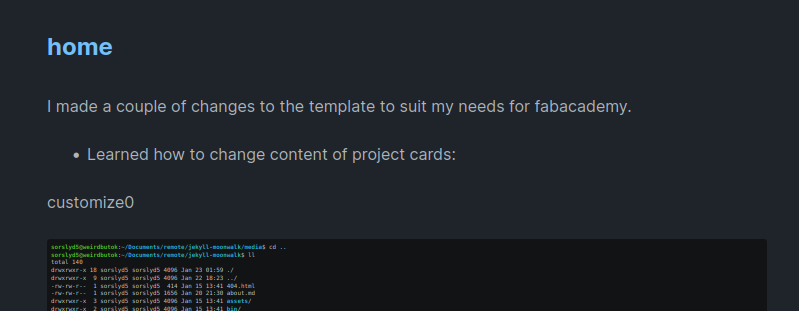
I made a couple of changes to the template to suit my needs for fabacademy.
- Learned how to change content of project cards:


- Learned how to configure sections of site:
link bugs (live vs local) >
After adding base-url to my config, I noticed a couple of things on the live site:
- couldn’t access my page from the Fabacademy student directory
- image links broke
The page access problem was later resolved by Fabacademy IT; apparently, they were pointing at the template repo(?) instead of mine, so updating my repo content broke the link (somehow).
If I figure out how to explain it better, I’ll update this section. #TODO
Image links are no longer broken!
Did some digging around and figured out that other users typically put baseurl before url in their “_config.yml” file. Checking gitlab’s example Jekyll page confirmed this.
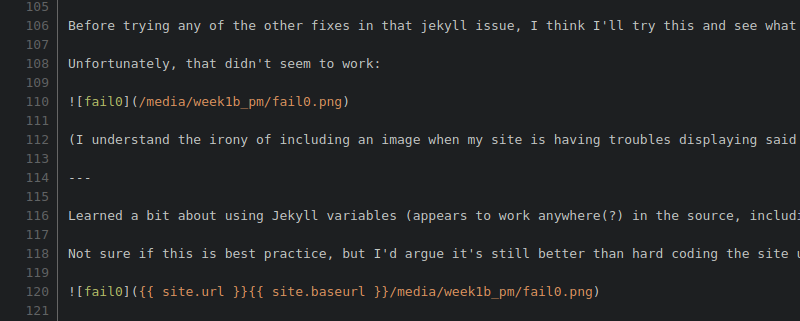
Before trying any of the other fixes in that jekyll issue, I think I’ll try this and see what happens…
Unfortunately, that didn’t seem to work.
Learned a bit about using Jekyll variables (appears to work anywhere(?) in the source, including html and md files). This should work now.
Not sure if this is best practice, but I’d argue it’s still better than hard coding the site url/baseurl into my post.

…Success!
fixed the image problem with Jekyll variables.
I had previously included an example of the bug (a broken link), but realized the broken example was getting overwritten by a small vim script I wrote that I use to switch between local and live urls.
Here is an image that shows the broken link and working link side by side:

I can’t show the examples directly as text, since my script would overwrite them next time I use it, but essentially site.url and site.baseurl must be prepended to any links from my site in the live instance, otherwise the links will resolve incorrectly.
In the previously mentioned config file, we defined the baseurl and url variables. As you can see, double curly braces are used to resolve what Jekyll calls “variables” in its liquid templating language. The links were originally failing since they were missing the baseurl and url information, which the variables now provide. Here’s a great explanation on the topic.
UX >
I spent some time having some fun with assignment descriptions on the homepage. After forgetting to flip the baseurl switch a couple of times, I ran into my 404 page, which made me wonder whether I should modify the 404 page as well.
stumbled upon the following resource, which seems to agree with my question.
I have some ideas, but I think I’ll implment them later… after I finish this weeks assignment, hopefully. E: I couldn’t help myself, added some stuff to the 404 page.
git >
I’m into the idea of a digital 2nd brain, realized using documentation systems such as Obsidian, Notion, TiddlyWiki, and many others. I’ve tried a few systems in the past (with mixed success). Obsidian is my current favorite. I actually had a pretty good streak going for about 6 months making daily entries.
…But having a documentation system is pretty useless if you have trouble accessing it! So I’ve been thinking about building a personal website for awhile. The student site requirement lines up very well with my goals.
I started working on my student site a bit before I got access to my fab cloud git account, which unfortunately caused a few headaches… Maybe I should’ve waited. This is where git comes in.
merging commit histories >
Wanting to preserve the steps I made adding content to my site, I wanted to move the files I had into my fab cloud repository, but also merge the commit history I had as well!
I followed this tutorial.
I had a slow start; Step 4 and Step 5 proved to be confusing. How does one classify “unwanted data”?
While following directions, I neglected to remove files in the destination repository before merging my commits from my source repository. This caused a merge conflict with the .gitignore file.I fixed the merge conflict by removing lines I didn’t want, but I realized that I would need to remove additional files that came with the default site template in the destination directory.
It was at this point that I concluded that I hadn’t planned out my approach very well, and decided to go scorched earth with my working directory and rethink my plan.
’'’rm -rf’’’
After cleaning out the target repo, I followed the steps again and managed to successfully complete my merge-commit. (Un)fortunately, I also managed to merge the commits of the moonwalk-template authors. I guess I really did succeed at preserving commit history!
git tutorial >
a few weeks ago, I spent some time with an interactive git tutorial I found navigating the alleyways of Reddit. I like it a lot; the visualization gives immediate feedback towards how you messed up your commands. It also teaches a lot of breadth. I’m no stranger to git, but I have to admit that I barely use any of the commands beyond the basics. But that’s one of the reasons I’m here, right? The tutorial covers a lot of additional commands that I haven’t had to use quite yet. Commonly used commands will likely end up in my Docs page.
Neil pointed out that each assignment is designed to run students through each of the following steps:
- introduce
- hello-world project
- further exploration
I think it’s great that these steps are applicable to students beginner thru expert.
common commands >
Ok, so all of the above is a macro overview of my git journey with respect to the start of class. How does the micro look?
creating repository >
I went through a convoluted journey to arrive at my fabacademy repo.
In a typical scenario, I’d personally start by creating a repository locally:
git init .
I’d then configure such that local repository points to remote repository upstream (gitlab).
Alternatively, create a project on gitlab directly and clone project to local.
Using my fabacademy repository as example:
git clone git@gitlab.fabcloud.org:academany/fabacademy/2022/labs/incitefocus/students/alan-han.git
adding files >
The command syntax for adding files looks like this:
git add filename.txt
I commonly use the following variations:
This one…
git add -u
…for adding existing tracked files w/ new changes.
And this one…
git add .
…for adding everything that git can see in the current directory (note that .gitignore will hide files from git, and not be covered by this command).
When I create files for a new project, I run a custom script typically to create the directory structure.
init_proj weekx_stub
committing >
Committing files are important if you want to track changes and have agency if things go south:
If you want to write a short commit message (which is the fastest usage of this command, probably):
git commit -m "this is a commit massage"
If you want to write a lot more, using your favorite (default) editor:
git commit "notice I left out the -m flag"
pulling >
Since we’re working on files, it’s important to pull files from the remote first (source of truth). Otherwise, we may run into a lot of merge conflicts.
git pull
pulling && pushing >
To move files from your local repository to a remote repository, commits must be pushed.
It’s good practice to pull first before pushing, again to avoid merge conflicts. A common usage (not sure if best practice):
git pull && git push
pulling it all together >
Here’s a asciinema cast showcasing a combination of most of these commands being used within this repository, for bootstrapping an example project.
I use a couple of custom scripts I’ve written in my workflow; I’ll document these more thoroughly when I get a chance.