Previous requirements
- Install Git according of your OS from this link. This will be necessary for next steps.
- Install the text editor of your choice, in this case I will use Visual Studio Code because of has a better integration with Git. You can use this link to download.
- Generate an access token from your GitLab's account. You can use this link as direct access.
Configuration
Setup Visual Studio Code
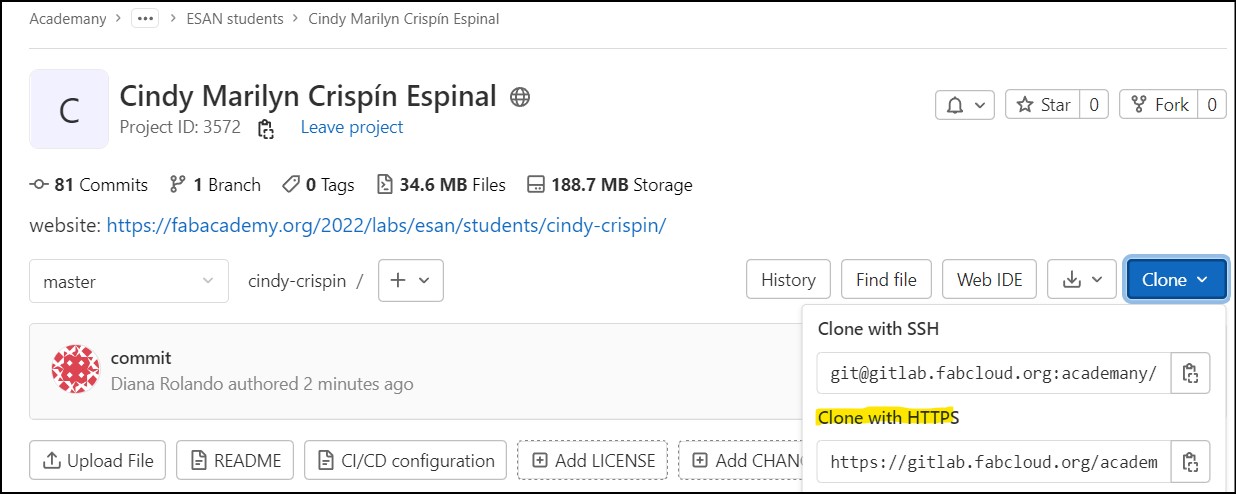
First of all it is necessary to configure the remote connection to GitLab. In order to that, we need to will use the access token created before and we will introduce into the remote connection. Additionally, we need to copy the clone URL privided by the GitHub platform.

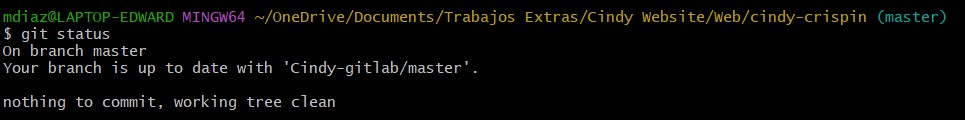
If everything is ok we can run the command git status on Git Bash, installed on our PC, and verify that the connection is well done.

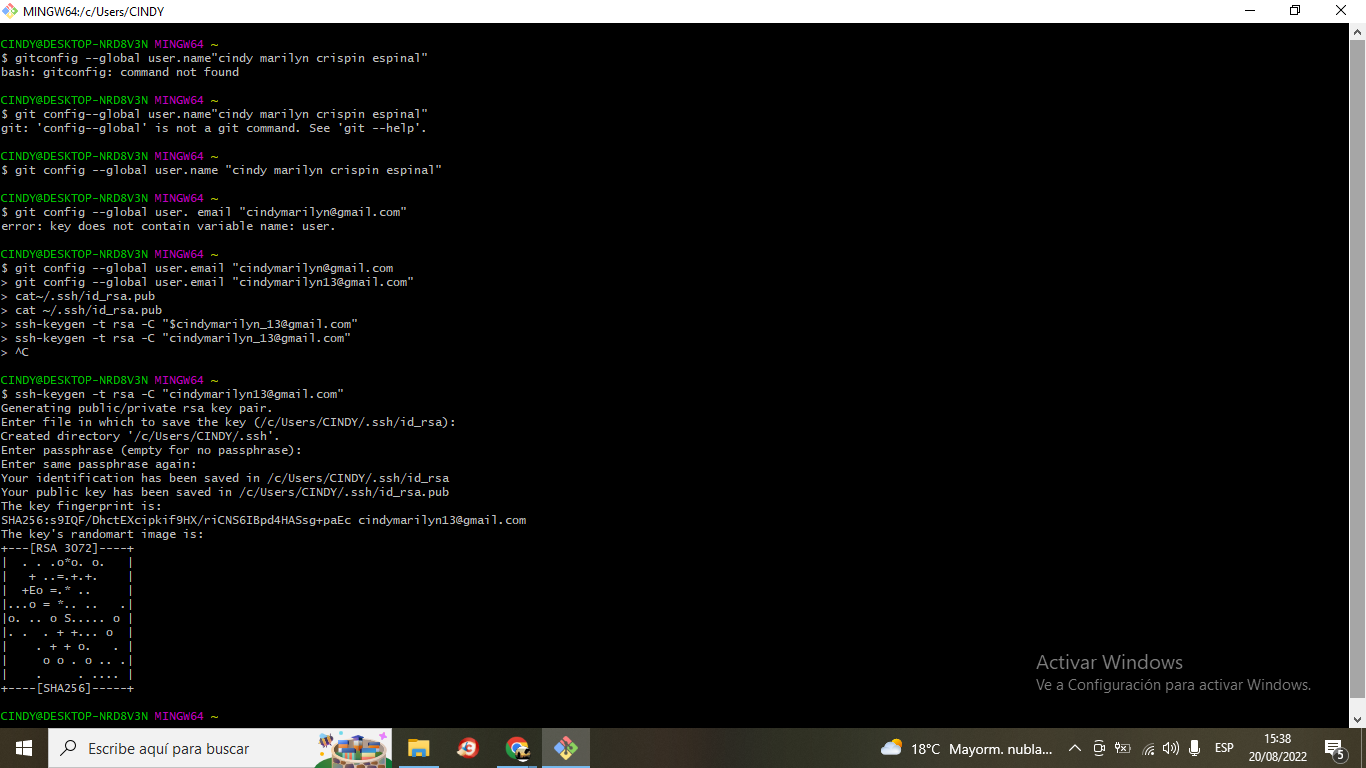
Setup Git
To be able to use Git extension with Visual Studio Code is necessary to set "user.name" and "user.email" params into the git configuration from the cloned folder.
-
Set username:
git config user.name "FIRST_NAME LAST_NAME" -
Set email:
git config user.email "MY_EMAIL@example.com" -
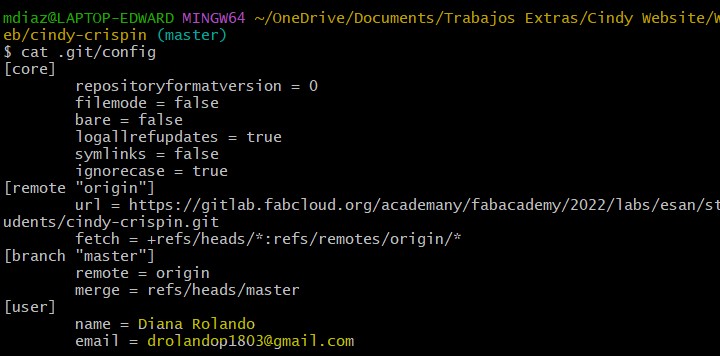
Verify your configuration by displaying your configuration file::
git config --listorcat .git/config
Application Development
Template
In this case, I decided to download and customize my own template from freehtml5 and I chose this one.

Code and deploy
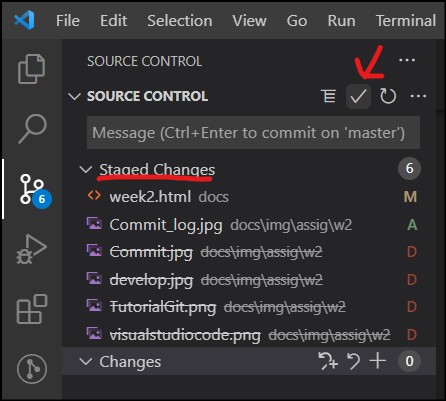
In order to deploy new versions of the web site we use the git extension configured previously.

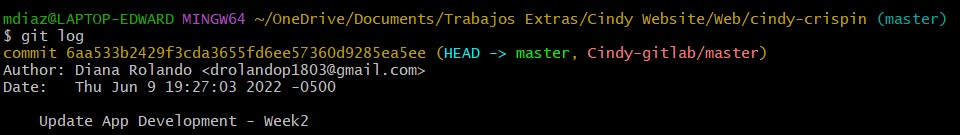
If everything is ok we can run git log on Git Bash to see all commits to GitLab. This is optional because of Visual Studio Code also show the result of your commit.

Data
- GIT PULL; synchronize our original repository with the local repository by transferring the data and files, if there are any changes.
- GIT ADD; The git add command adds content to our work page.
- GIT COMMIT;make shape changes instant and can be viewed as secure versions of our website.
- GIT PUSH;It helps us so that, once we have the files ready for their changes, we have to send them to a server to have the code available on the network.