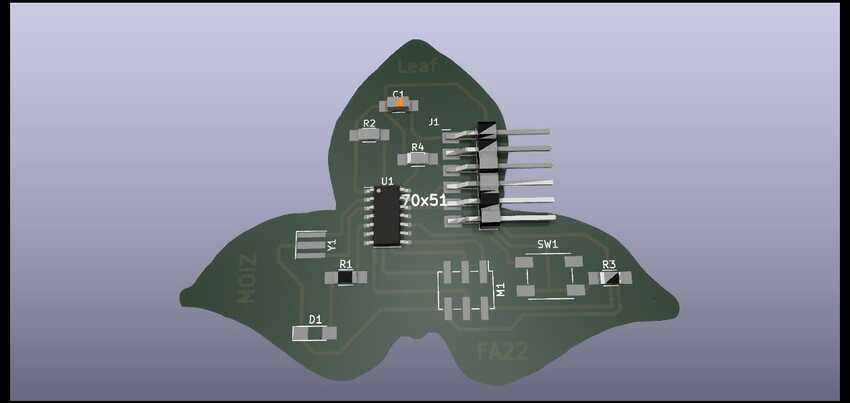
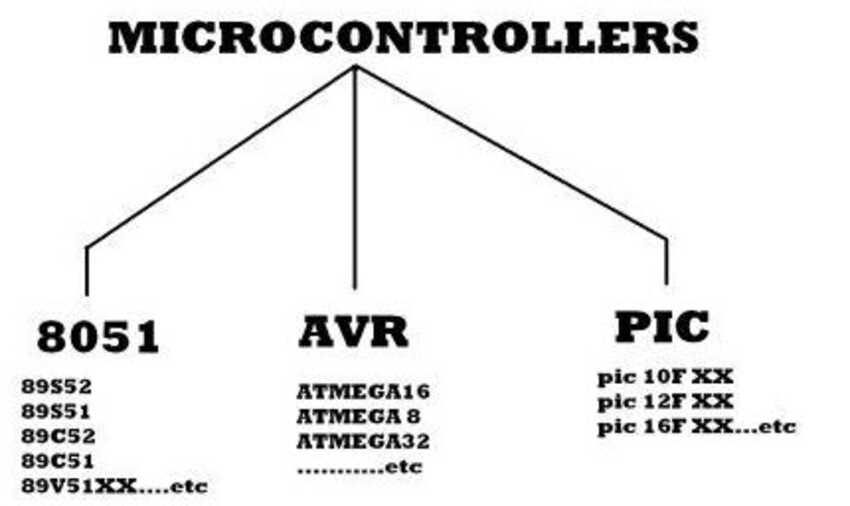
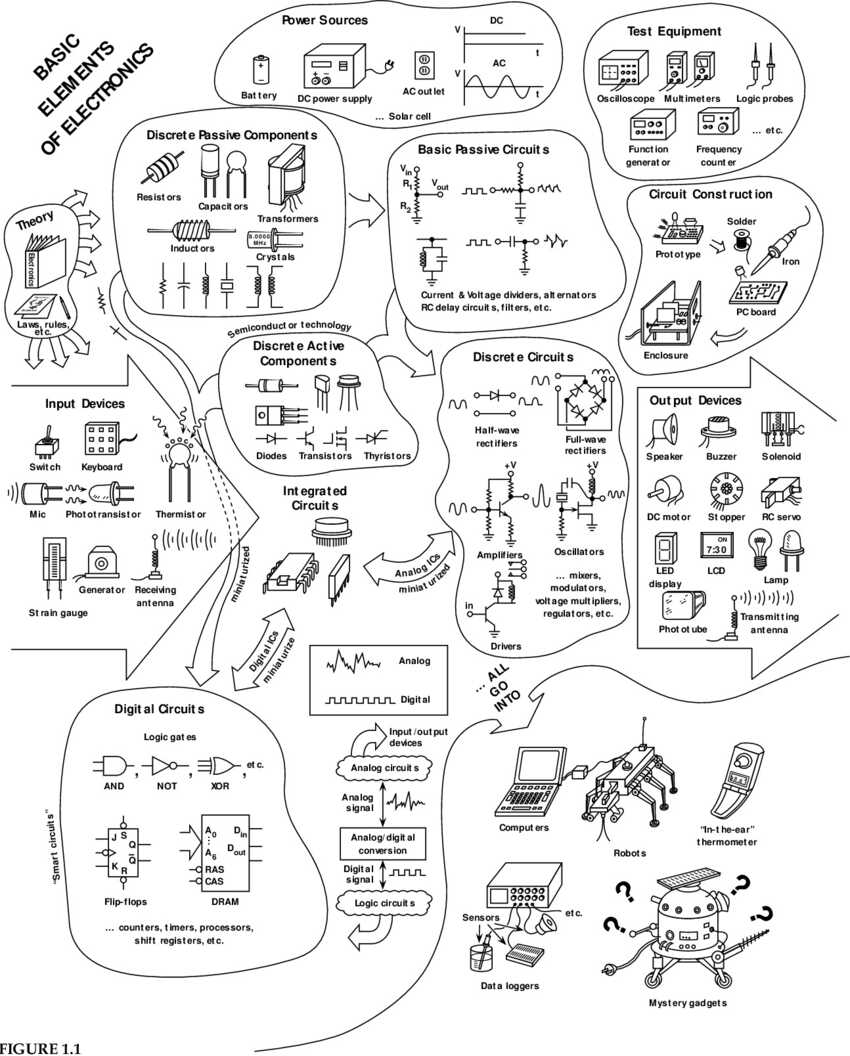
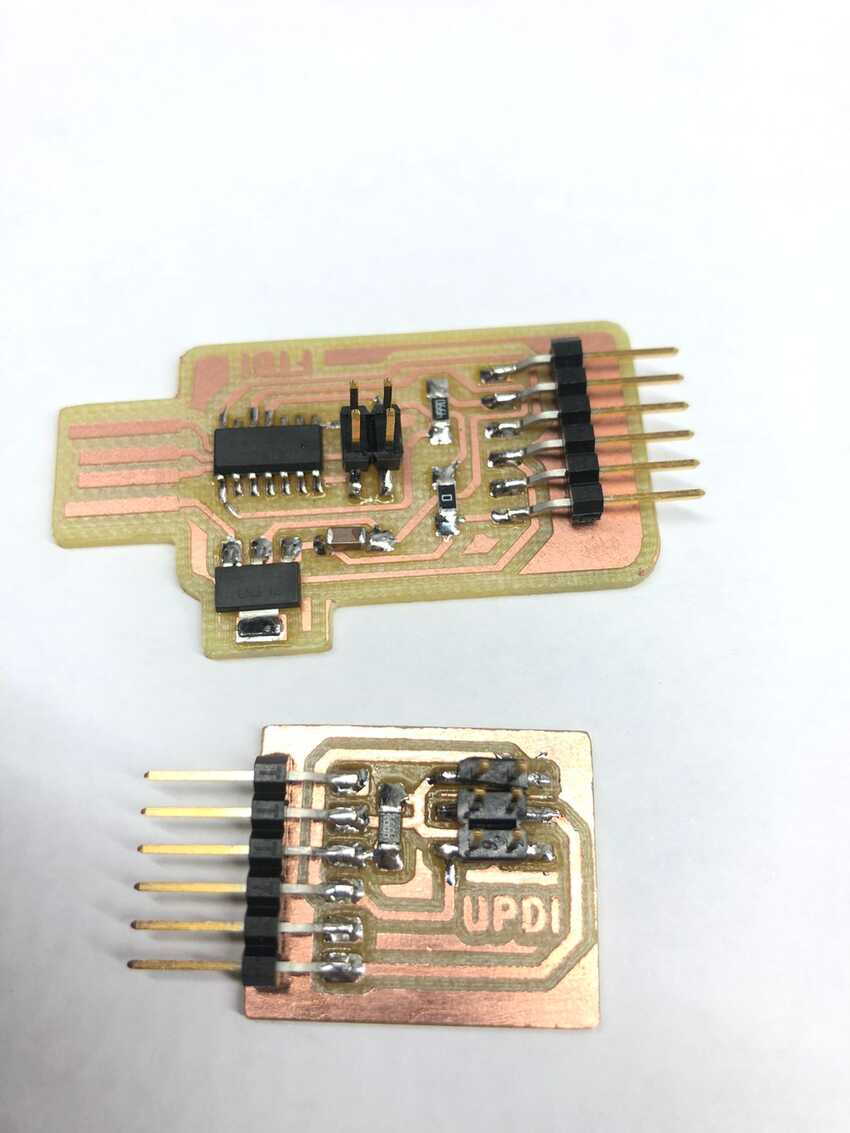
The circuit consists of many components such as active and passive components (as shown in the picture). It was recommended by my instructor to have an overview of as many types of components as possible to grasp the electronic designing well.
So I started with basics:
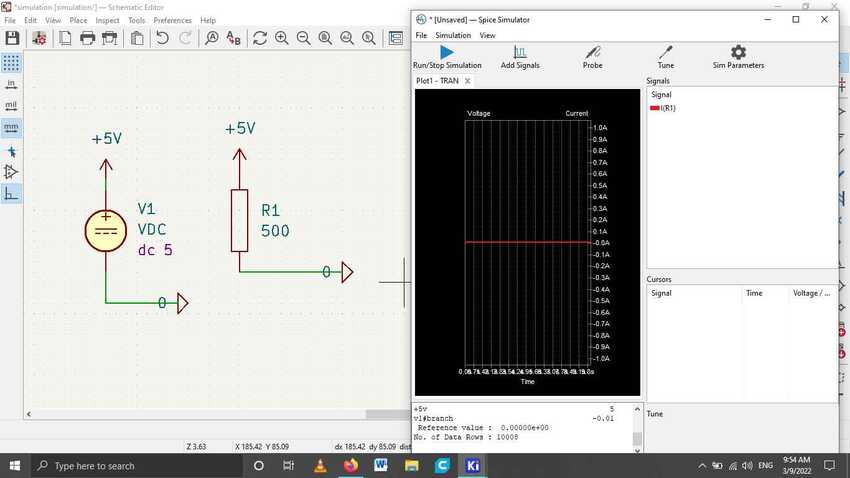
Resistors: as the name suggests, create a resistance of the electrical flow. They have two end points and have no specific orientation (they are non-polar). In every circuit there is a balance between voltage, current, and resistance so that the resistance is the voltage divided by the current: R = V / I. This is a very useful video for beginners to learn more about the resistors and its types.
capacitors: Capacitors store electrical charge, somewhat like a battery, although it’s stored in a different way. Generally, it can’t store quite as much energy as a battery, however it can charge and release its energy much faster. Capacitors stay charged for a little while even after the power source is cut off.
The unit value of a capacitor, its capacitance, is measured in farad, given by the symbol F. The values used on our boards are generally really small, around micro, nano, and pico values. They can be used to smooth out noise in the power supply (such as when converting from AC to DC power). It basically helps to keep a constant voltage throughout the circuit.
SMD capacitors are tiny rectangles with a color that signifies its capacitance value, while for THT capacitors you can have several different kinds of shapes, such as cylinders and flattened spheres, with the values written on top. For all beginners like me I highly recommend watching this short video about capacitors.
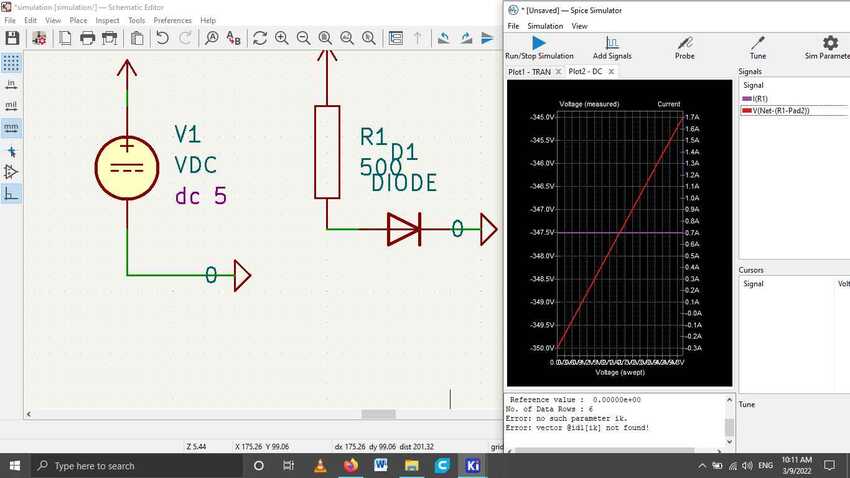
Diode:A diode has an anode (positive) side and a cathode (negative) side, with the current being able to flow from the anode to the cathode side. A diode can thus (functionally) only be installed in one specific direction. Generally, the cathode side of a diode is marked somehow, such as a white line or an arrow mark on the bottom side.
LED stands for light-emitting diode. It’s a specific kind of diode, but one that’s become more “famous” than the “normal” diode. An LED emits light when current flows through it. However, a diode is a component which allows the current to only flow in one direction. diodes can be used to protect a circuit from accidentally connecting a power source in the wrong direction, and to help go from AC to DC current. But LEDs can of course be used simply to have a (blinking) light.
Besides LEDs we could also come across Zener diodes, which allow you to clamp a voltage (say you want the voltage to not get higher than a certain value).This video helped me to understand more about it diodes and its properties.
Resonators: Resonators are used as clocks inside a circuit. They are a critical part of a microcontroller. They have a piezoelectric material inside, such as a quartz crystal, that resonates at a certain frequency when a current is passed through. For the old ATtiny44 chips the internal clock wasn’t accurate enough and thus an external resonator was needed. You can clock a microcontroller using a crystal oscillator and two capacitors or a resonator. We usually prefer to work with a resonator since it does not need additional capacitors.
There are many components left to discover, Stay tuned for more updates after finishing my assignment.




























.jpg)
.jpg)
.jpg)
.jpg)
.jpg)





.jpg)