Weekly Assignmnets
Group Assignmnet
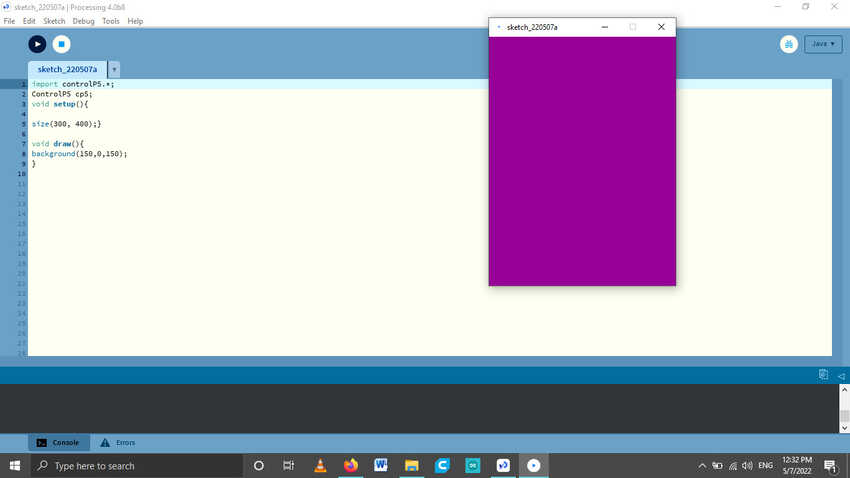
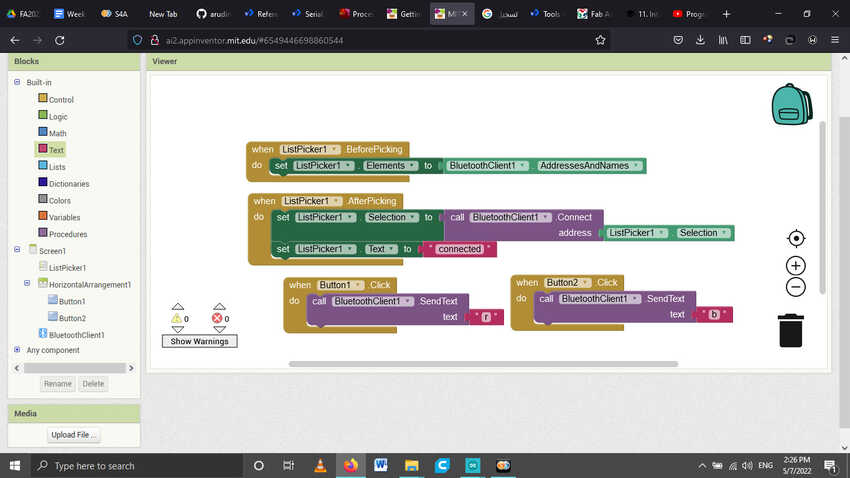
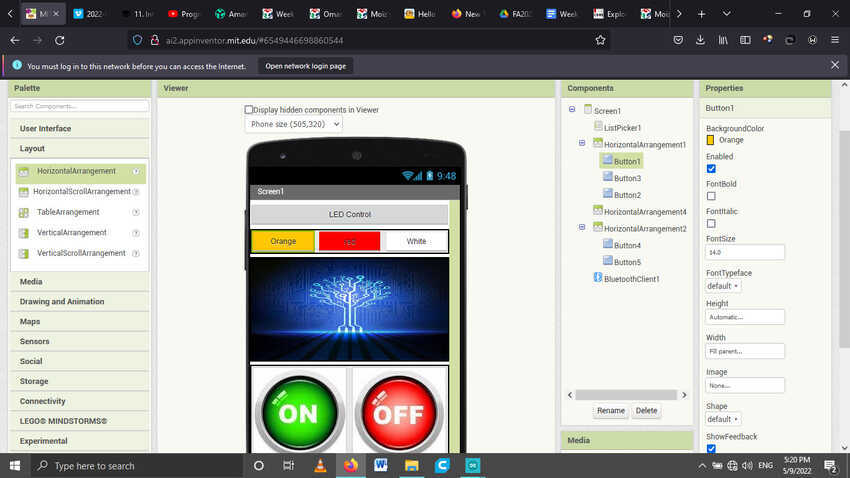
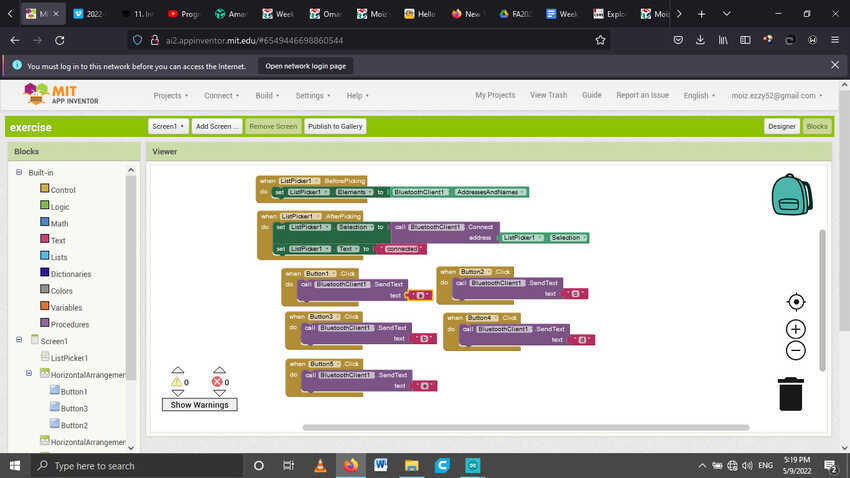
This week’s group assignment was to use and compare as many tools as possible. Thus, we chose to explore three different types of applications. Processing, Scratch and MIT inventor app.
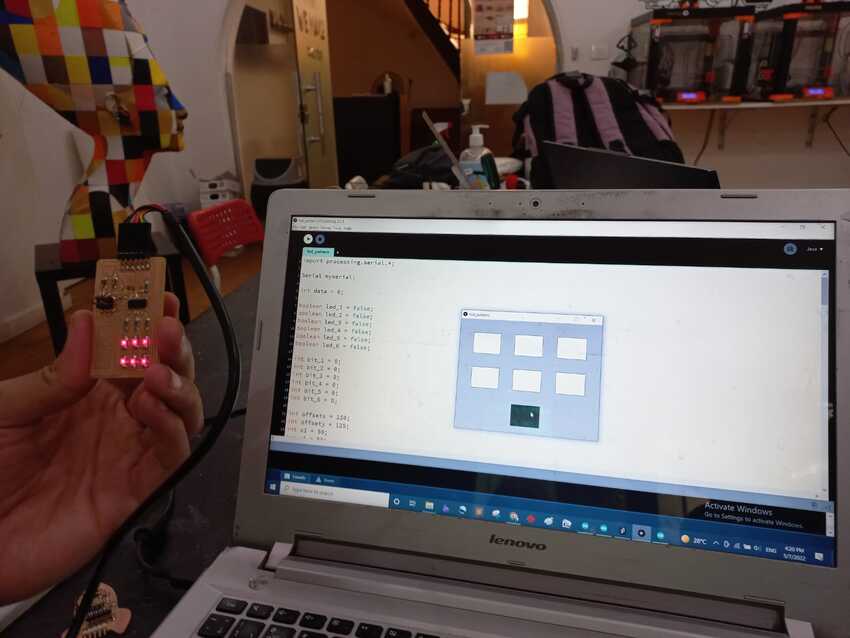
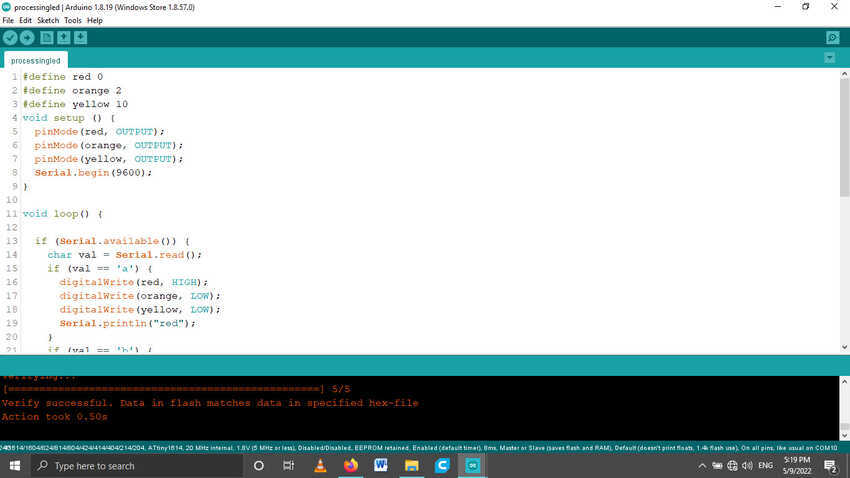
Our instructor had prepared a PCB for us containing 6 LEDs with Charlieplexing code and processing GUI code. The GUI code was the same one used when we were in bootcamp before joining fab academy, by observing the teacher’s display we finally learnt how he wrote it and what each code was talking about. The underlying part of this session was that the buttons were written from scratch excluding the usage of the P5 control library. For beginners like me this was a eureka moment for us.
The source code and other information will be found in my bootcamp website .