Comparison of raster programs
As I understand that raster programs can also be great for designing parts of my possible final project, at the time I was doing this comparison I wasn't sure about my final project, so I decided to test all by making the same modifications for 2 images on each program.

Programs to be tested
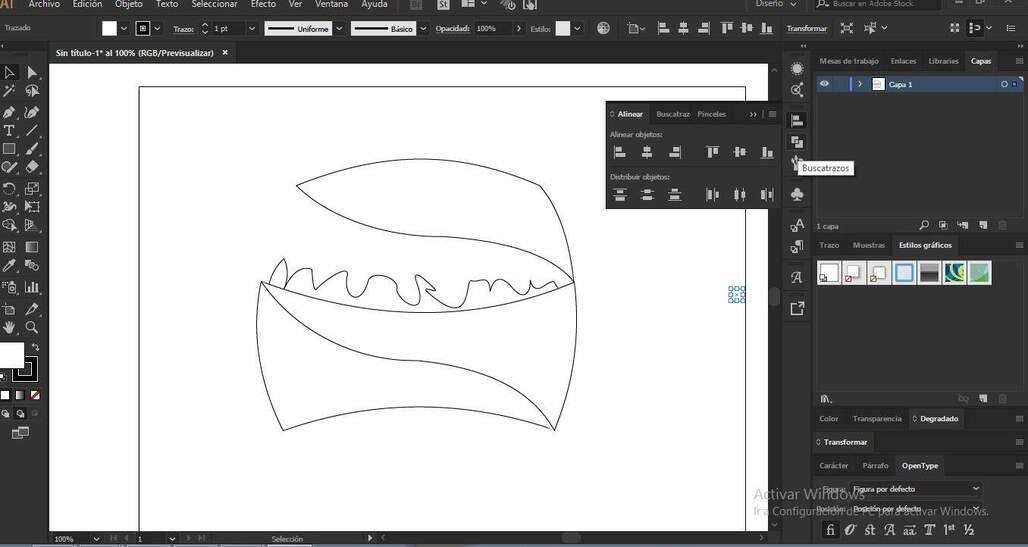
Process using Gimp
Using Gimp was a great experience, the user interface is clear, and also is similar to other programs.
I first open up the program it take a while but it was faster than photoshop, I started to explore the how you can move the view of the image. Using the space+mouse to pan around, ctrl+mousewheel to zoom.
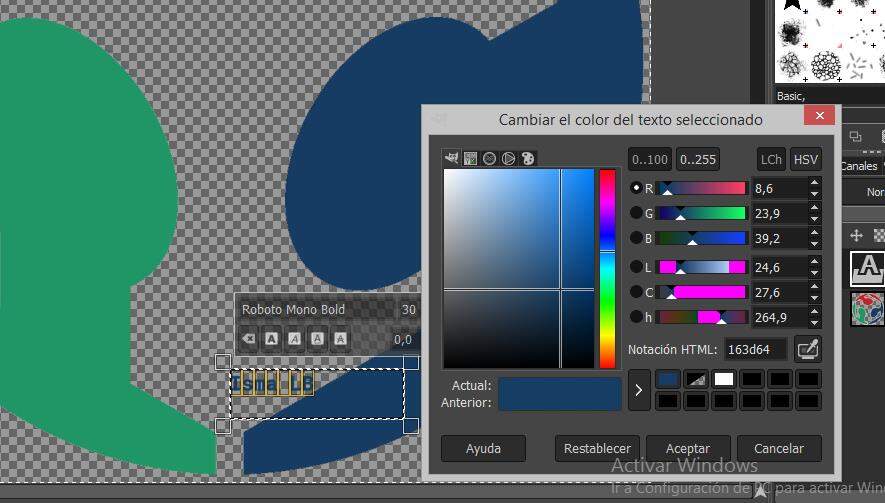
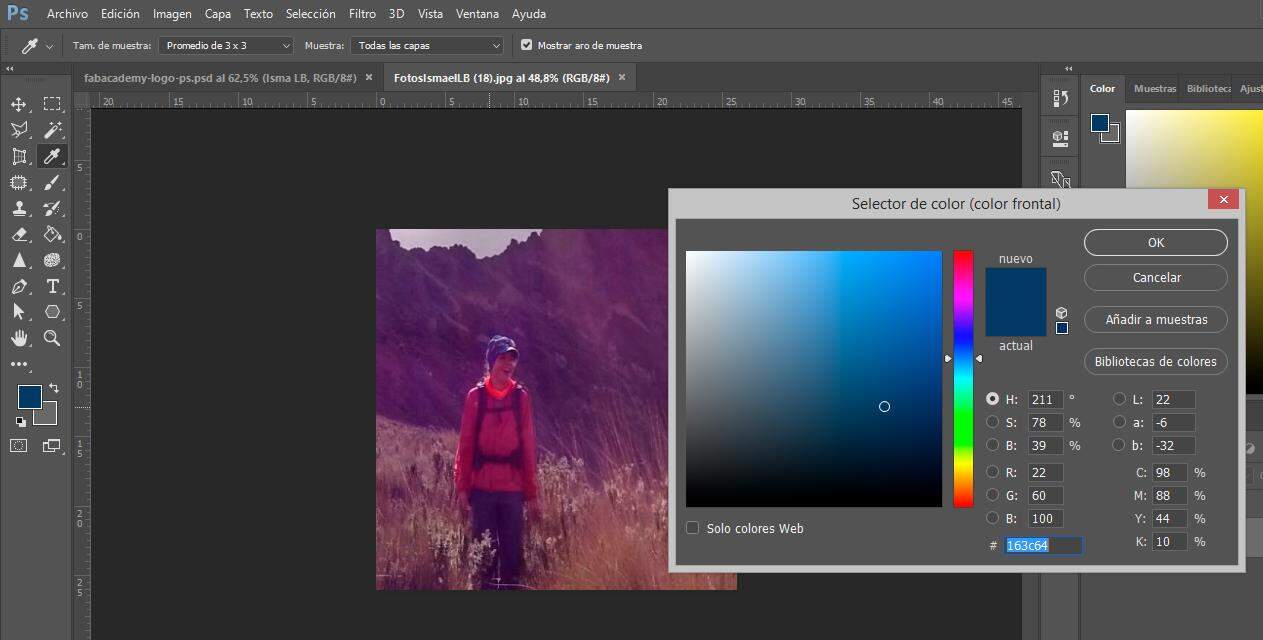
I found that the color picker of Gimp has also a different aspect but seems useful. This color picker feels less intuitive than the one on photoshop, but I like it more.


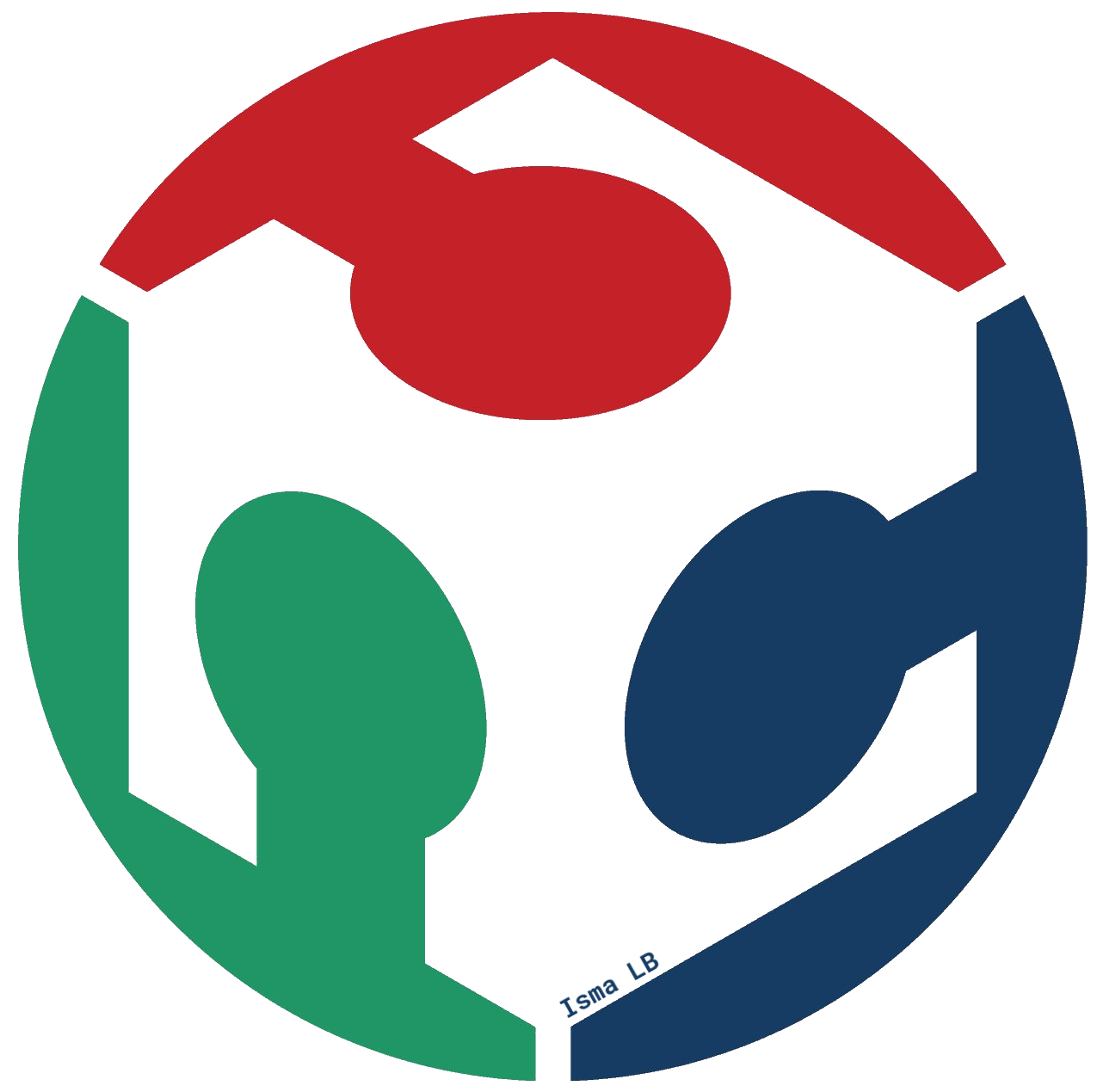
Workflow to delete the background
- Open up the image using the file menu.
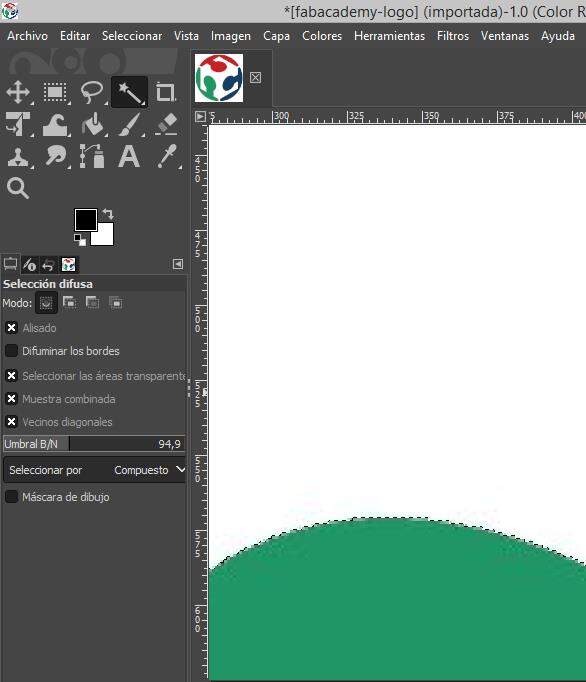
- Select the white background using the diffuse selection tool, I have to play with the settings to get better results on the edges.
- Add an alpha channel by right-clicking the layer, use the clear option (supr).
- Add Text using the text tool, which allows you to pick font, color, and size.
- Rotate the text using the transform tool.
- Save the file as .xcf (Gimp editable format), and also export as .png.
Workflow to crop image
- Open the image using the file menu.
- Use the crop tool to get a smaller version of the image, you can set a specific pixel size, and frame it using different reference grids.
- Export the image as .jpg open up a menu to choose quality setting and compression


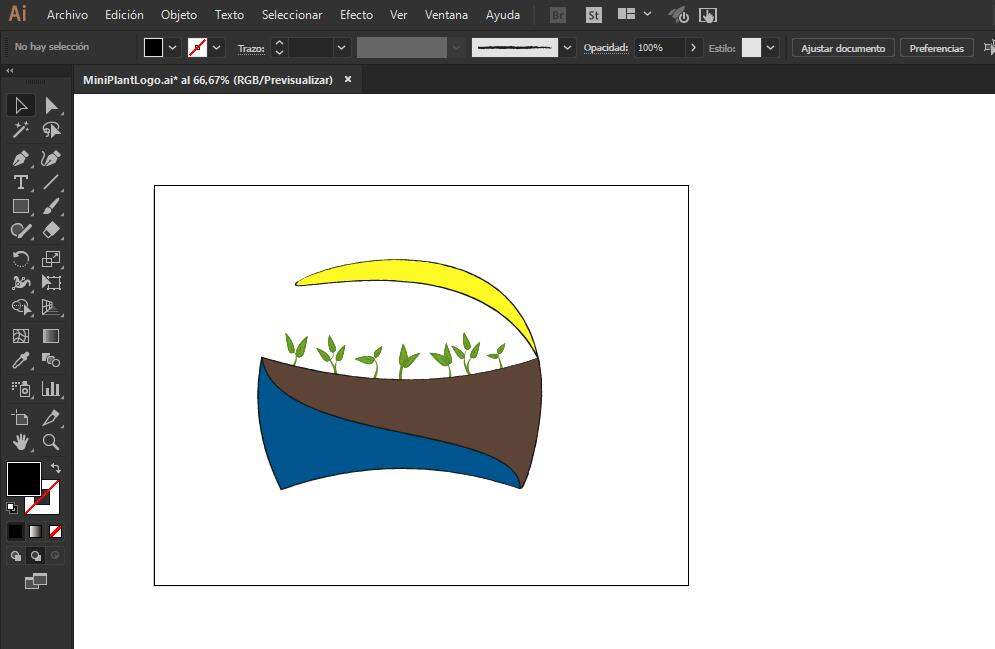
Process using Photoshop
Photoshop is a well-known photo editing program that has a lot of tutorials and courses. Is a really powerful to make complex image composing but it requires a license and also can be slow on low-end computers
It has the same moving control, use the space+mouse to pan around, and ctrl+mousewheel to zoom.
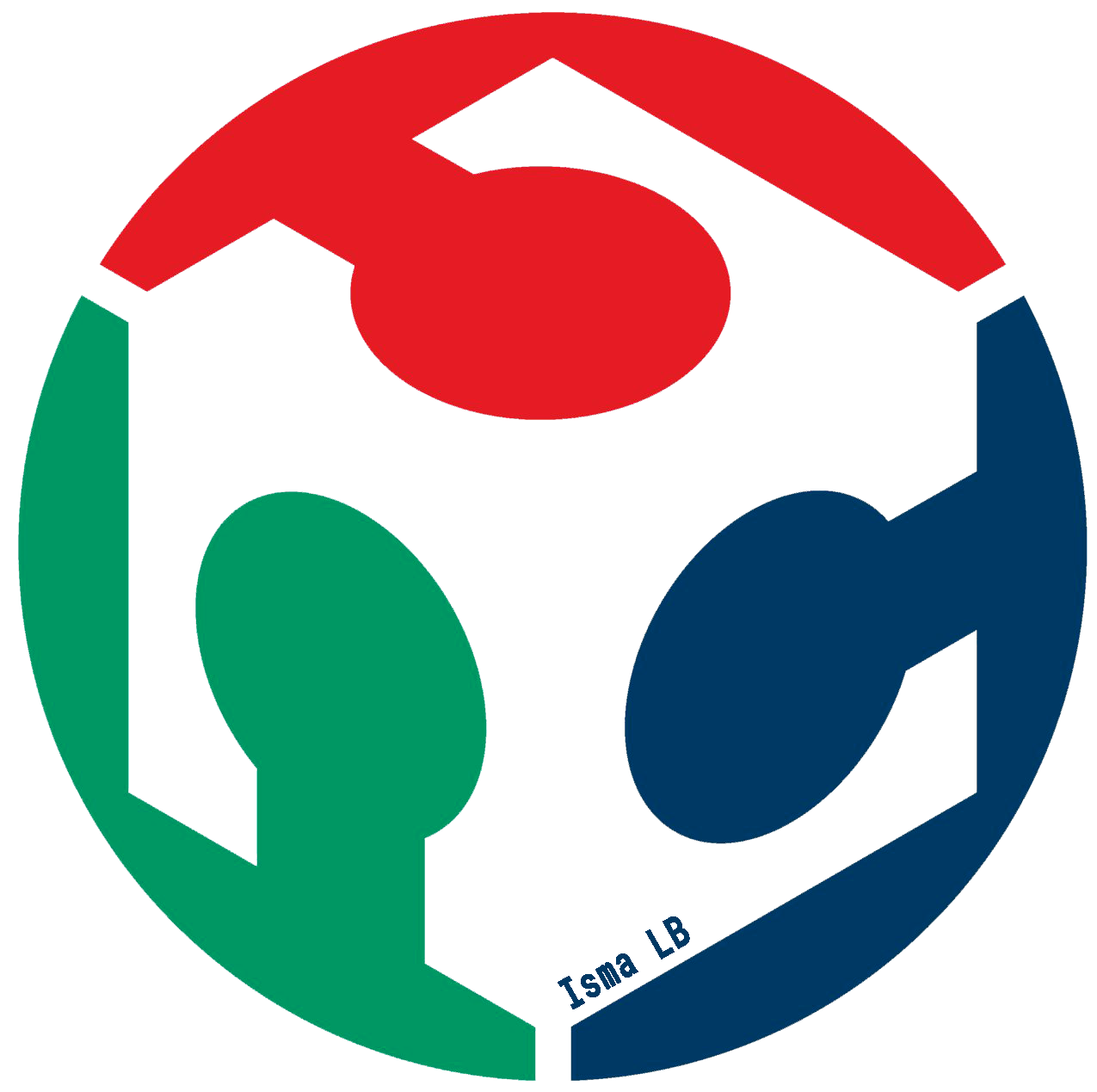
Workflow to delete background
- Open up the image using the file menu.
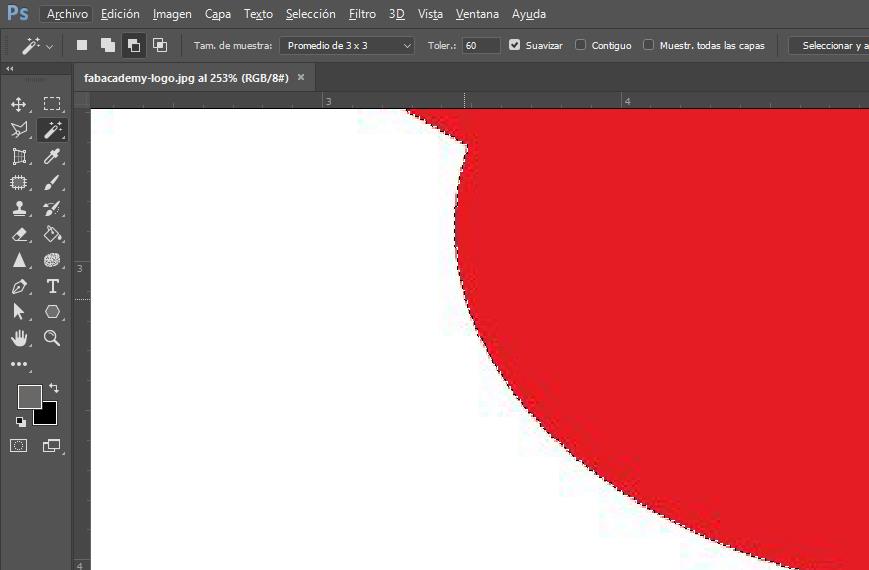
- Select the white background using the Magic Wand tool, The default settings work great on the edges, although you can modify if that's not the case.
- Right-click to invert the selection, make a new layer by cutting. delete the base layer.
- Add text using the text tool, change the font size and color, rotate from there.
- Save the file as .psd (Photoshop editable format), and also export as .png.
Workflow to crop image
- Open the image
- Use the crop tool to get a smaller version of the image, setting the pixel size was a bit complex
- export the image as .jpg open up a menu to choose quality setting and compression
Process using ImageMagick
ImageMagick is a terminal program, to make this example I used it on the Cmder terminal.
Super powerful but not that easy to use, you need a lot of flags on each command to place the text where it should be.



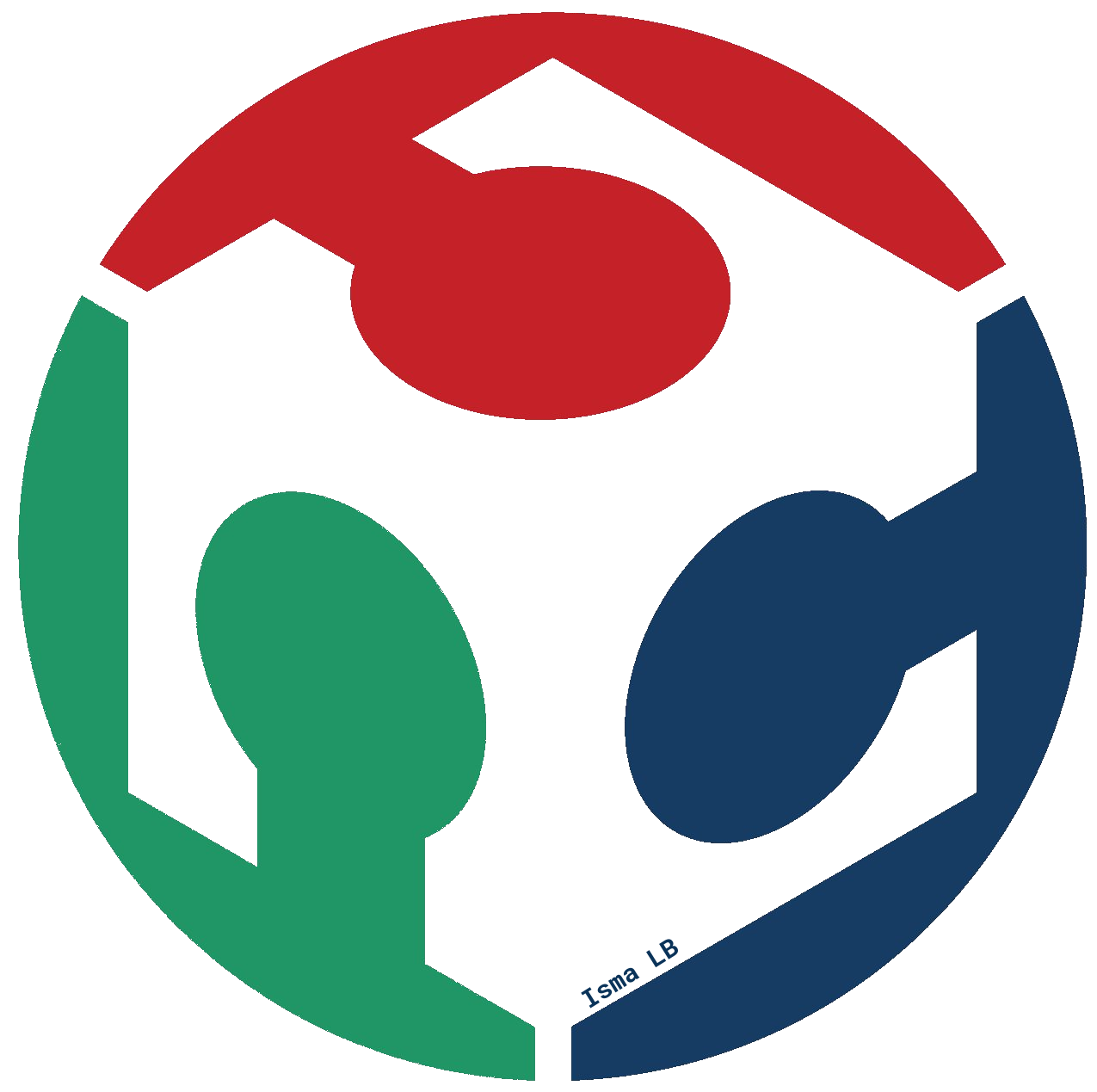
Workflow to delete the background
- Open the terminal and move to the image directory using cd
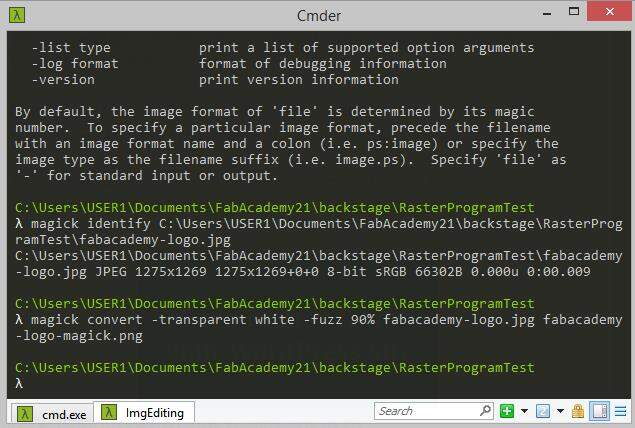
- Use magick convert -transparent white -fuzz 90% < input image> < output image> this command can eliminate the white background.
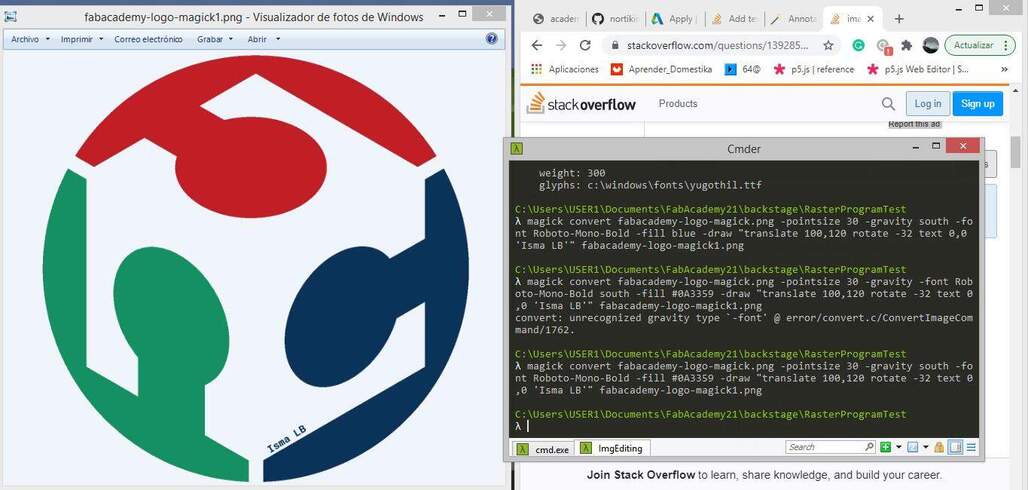
- Add a text using magick convert -draw "0,0 'Isma LB'"
- Then move the text to the corresponding place adding the tags: -gravity south -draw "translate 100,200 rotate -32 text 0,0 'Isma LB'"
- To modify the aspect of the text I added: -pointsize 30 -font Roboto-Mono-Bold -fill #0A3359
Workflow to crop image
- Move the terminal to the image directory using cd
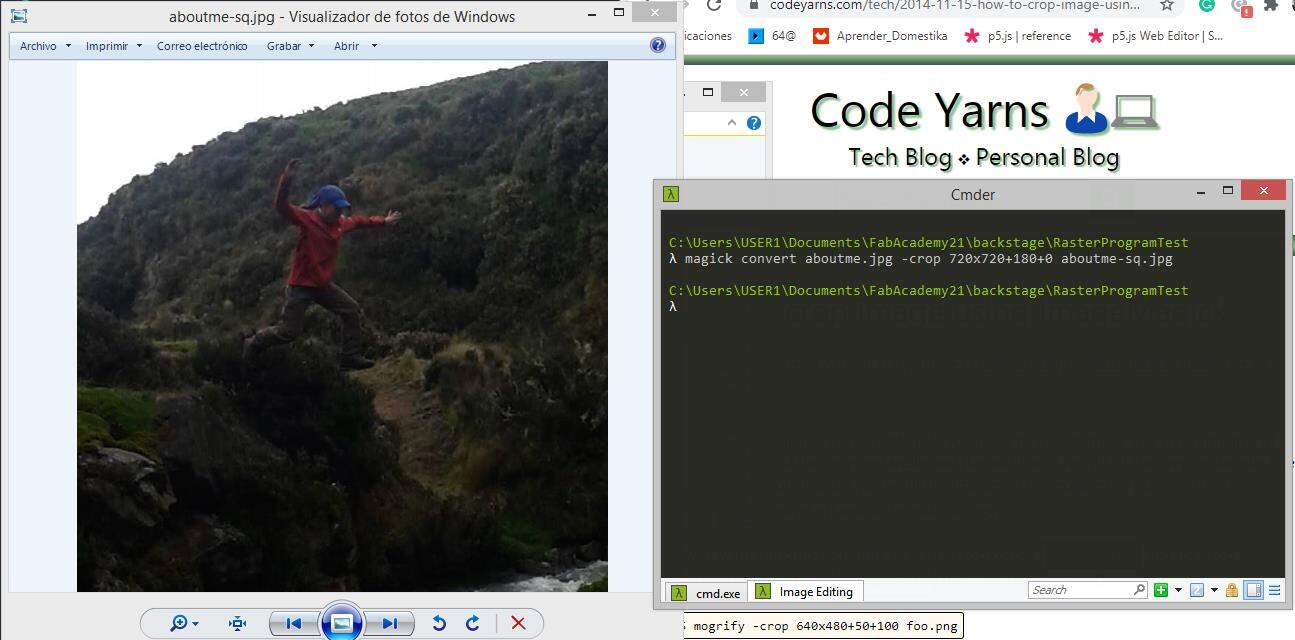
- Use the crop command, takes the size WxH+offsetX+offsetY: magick convert < input img> -crop 720x720+180+0 < output img>
- You may need to test with the offset to make the crop fit