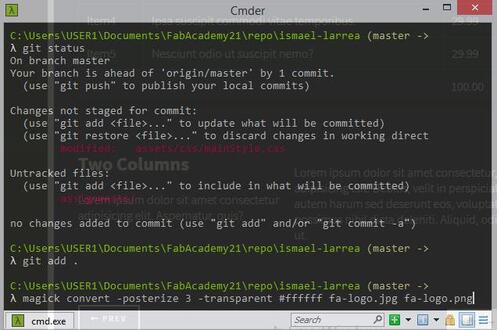
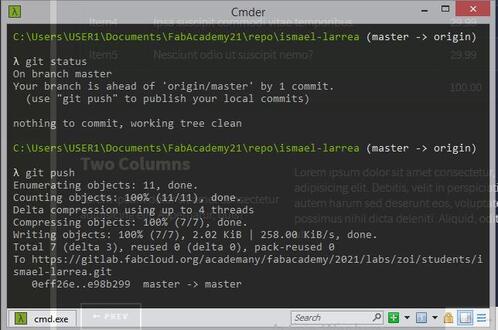
| git status |
Check the git status and display it, used to know more about the step you're on |
|
| git clone |
Clone a repository, and make it linked to the original so they can sync |
|
| git add |
Adds new or modified files to the staging area |
. | -A |
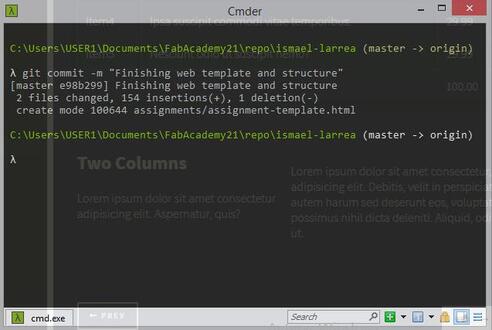
| git commit |
Make a commit to the git history, you can edit a title and message |
-m "Description" |
| git pull |
Gets the changes and commits made on a remote repository |
--verbose |
| git push |
Sends the commits of the local repository to a remote one |
<branch> |
| git rm |
Removes a file from git repo, can help to un-stage before commit |
--staged, --cached <file> |
| git log |
Shows the repository history, helpful to know the changes you have made |
--graph,--merges,--branches,--all |
| git diff |
Shows the difference between two files, useful to see what's changed |
|
| git branch |
Display the branches of the repository |
<branch name>(creates a new one) |
| git checkout |
Moves the repository head to the named branch |
|
| git merge |
Get changes from named branch to the current one |
--abort |