Project Managment
Week Two.

This week assignment in Fab Academy was about introduction to fab academy and gite lab, And also publishing website using Medoc’s and markdown.
- Work through a git tutorial.
- Build a personal site describing you and your final project.
- Uploaded to the class archive.
- Document everything.
The first goals of the this week are:
- Explore and use website development tools.
- Spiral Development.
- Failing as you can.
- Make it nice.
Learning Outcomes:
Defining of the software & websites that I used:
Git: (version control system) To locally track changes in your project and push and pull Change from remote reposited like GitHub, Bitbaket, Gitlab.
Gitlab: Services of an open source end-to-end software that allow to host your project on a remote repo & have additional feature to help in SPLC, CI, CD in other words is an open source end-to-end software development platform with built-in version control, issue tracking, code review, CI/CD, and more.
Started with Gitlab
The first step to is to downloading Gitbash
Git Bash is an application for Microsoft Windows environments which provides an emulation layer for a Git command line experience.

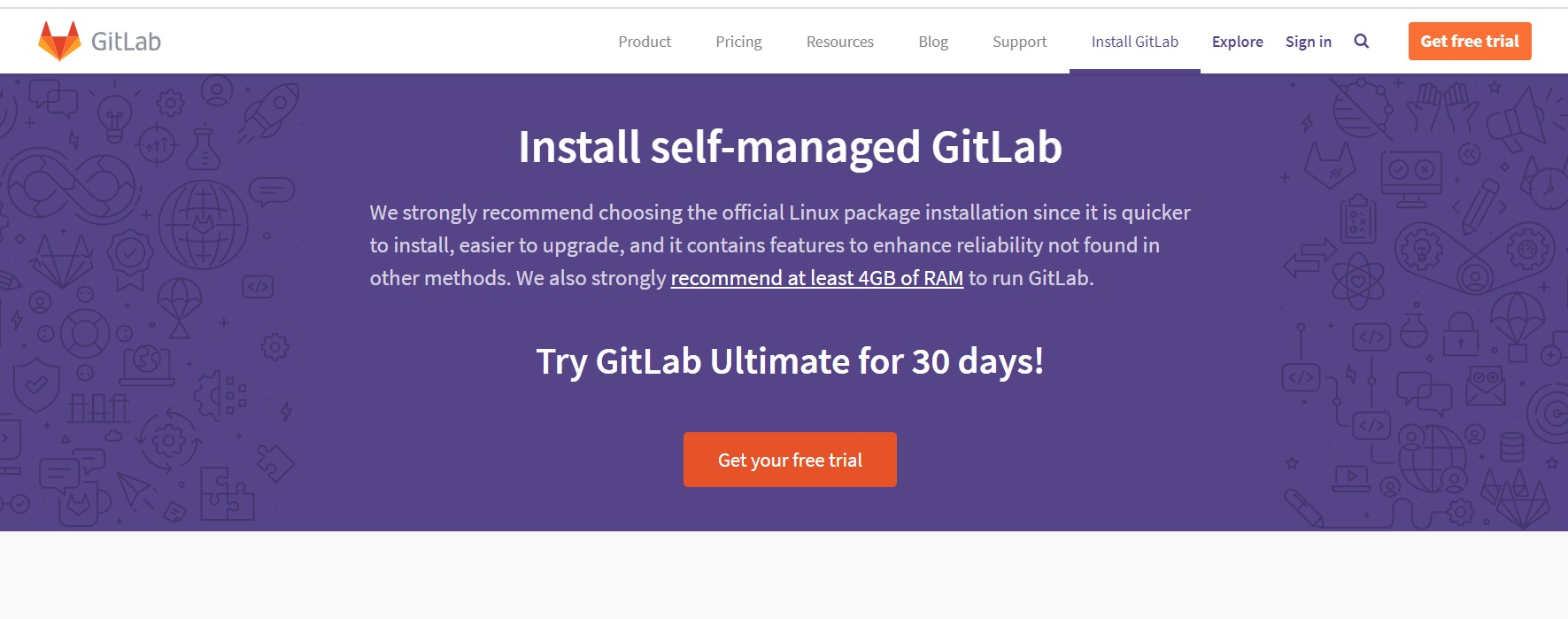
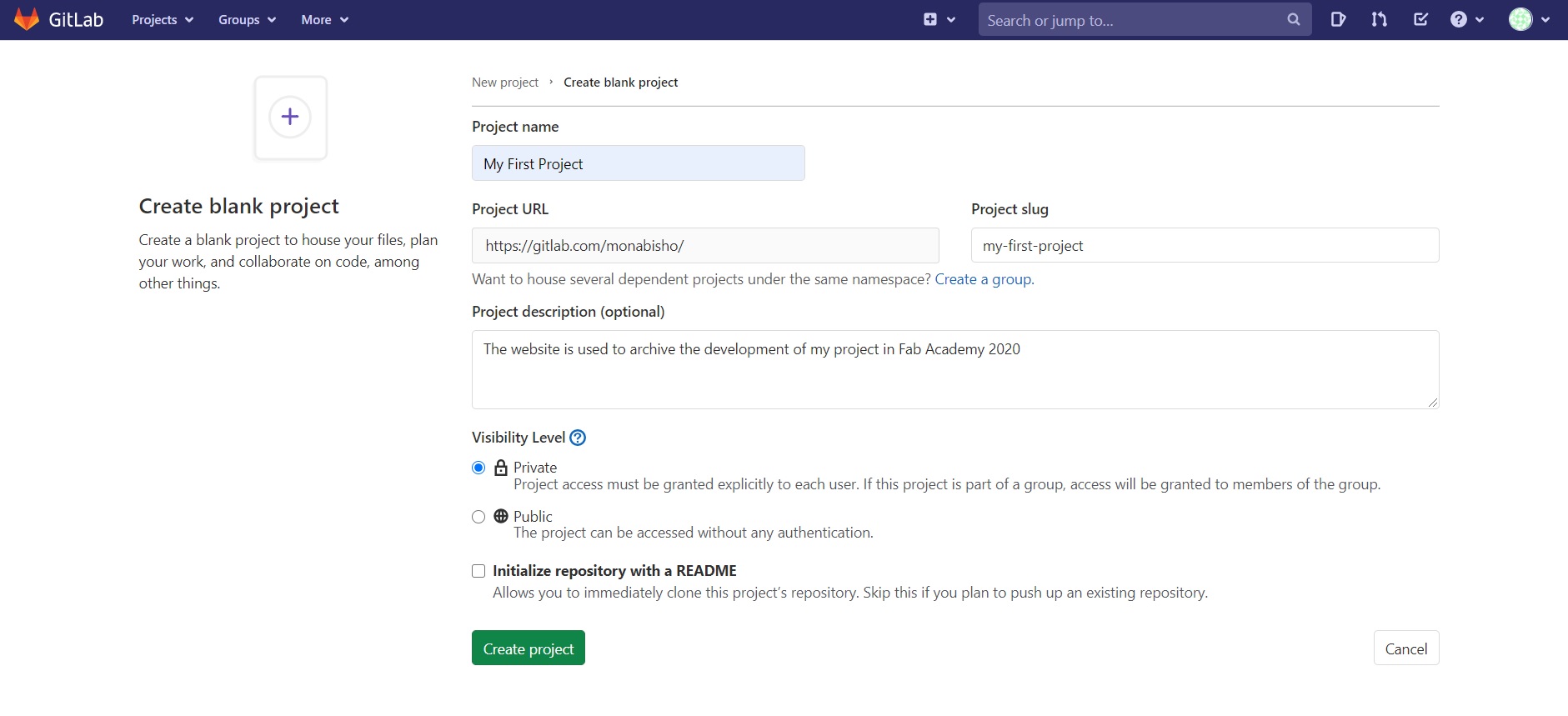
Creating Account on git lab and creating new project:
- I go to Gitlab and clicked on register.
- Then I finish up my registration request.
- I clicked on “sign in ” to enter my account.

After signing in I clicked on “My Project” to start working in my website and documentation
- Project Name: Mona_website.
- Project Description: The files of FabLAB will be saved here.
- Visible level: public.
- Then I clicked “Create Project”.
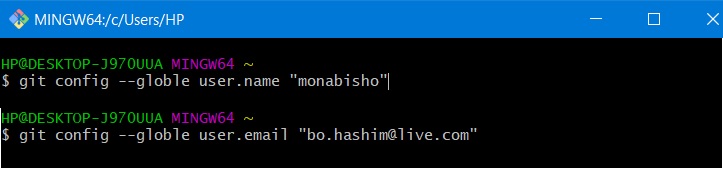
- Git config –globle user.name “monabisho”
- Git config –globle user.email “bo.hashim@live.com”
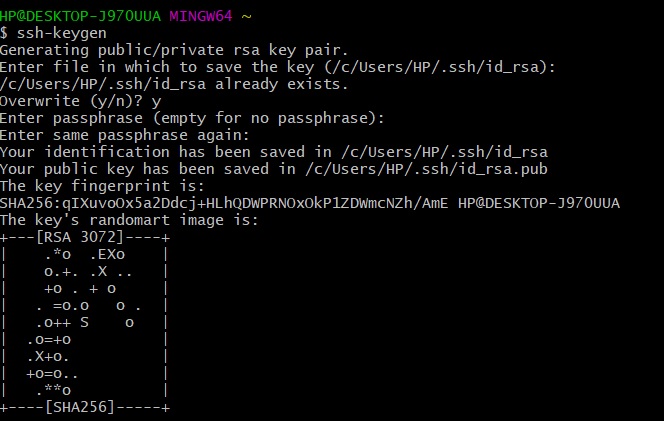
- ssh-keygen -t rsa -b 4096 -C "bo.hashim@live.com"
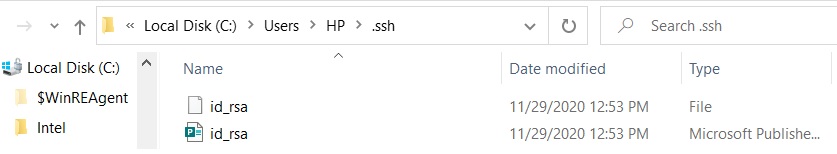
- I went to .ssh folder (id_rsa.pub)
- Open it using Atom or any other text editor
- Copy the ssh key
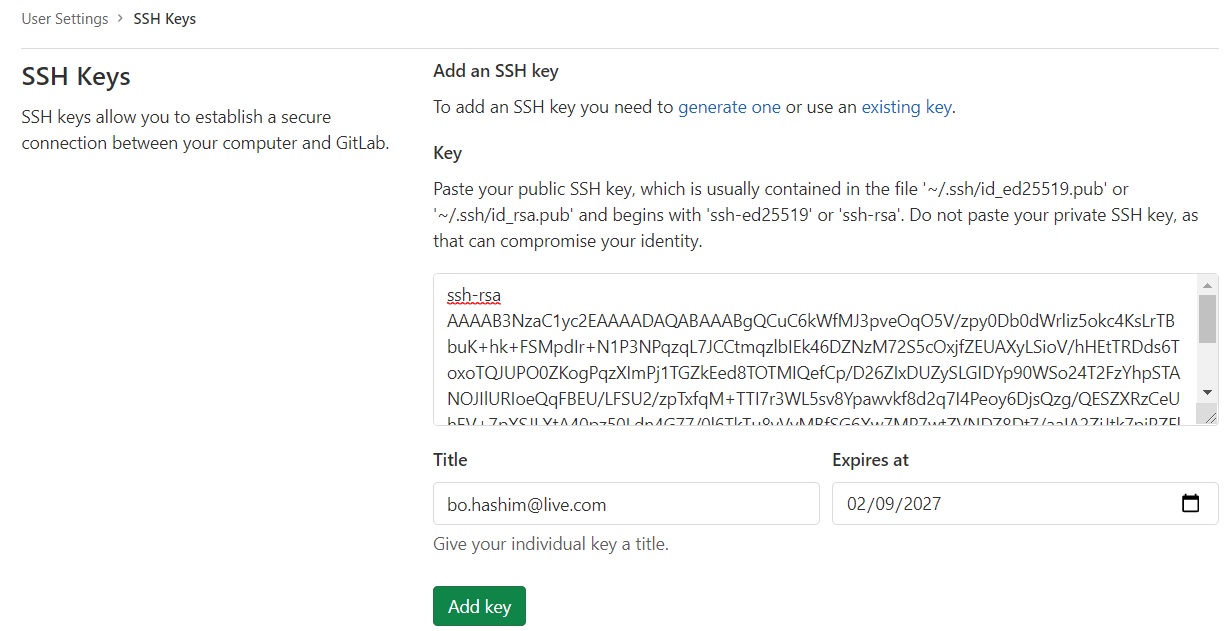
- Go to Gitlab to copy the SSH key (Gitlab>setting>ssh keys)
- Paste the key there and clicked on add key.
- Then I will receive an email to conform that ssh key has been add to my account
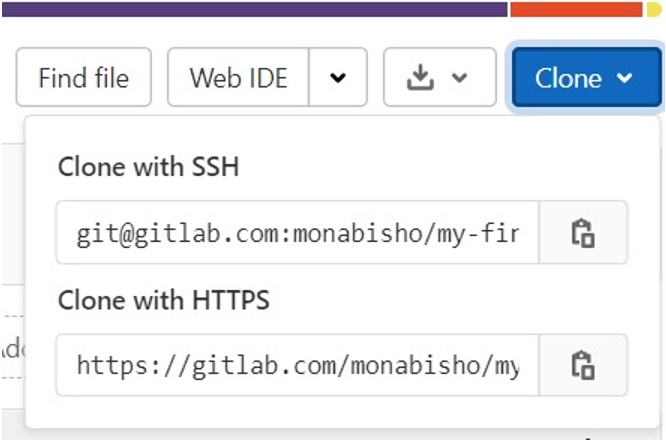
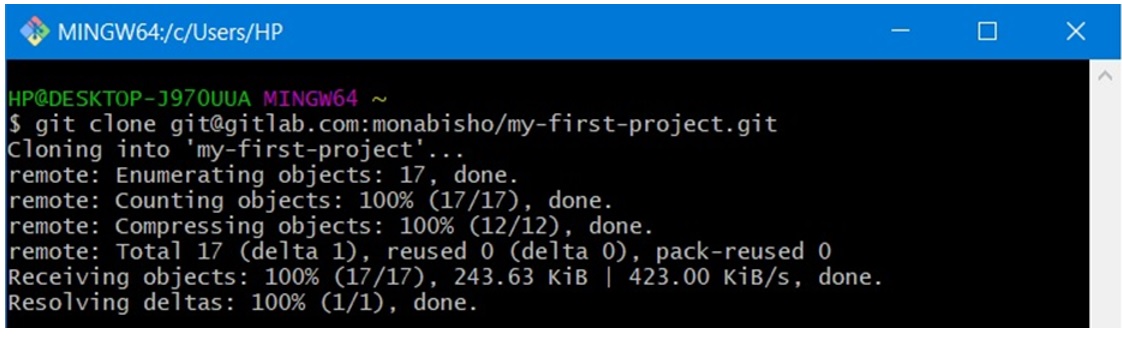
- I go to “projects” then “Mona_website”then I clicked in clone button, and copy the link under clone with ssh
- Right click on the desktop and chose “gitbash here”
- Write this command git clone following with the link I copied for cloning with ssh then enter
- Open Mona_project folder
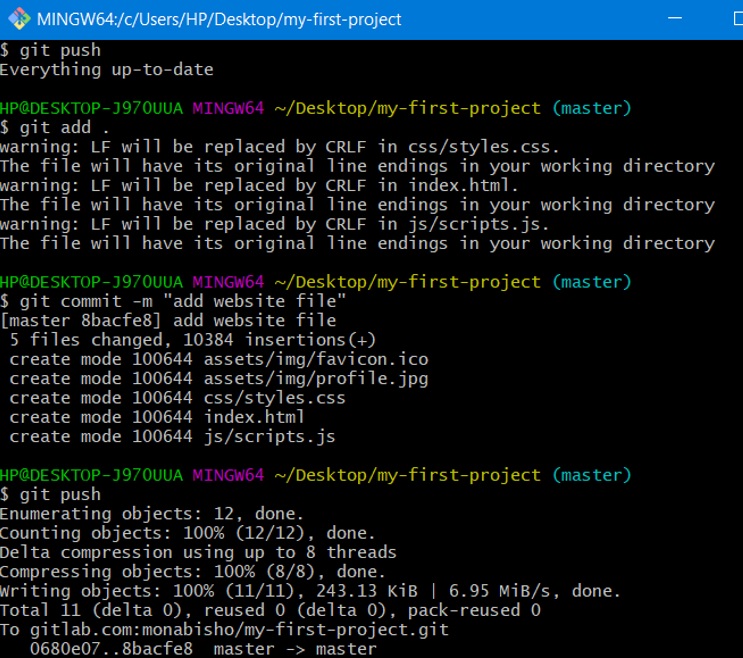
- Right click and chose “gitbash here” Then entering the following commands:
- git add
- git commit -m “add website file”
- git push
- Git add: it is for adding a change directly to the work in staging area and it must be repeated every time we make a change to the files.
- Git commit: it is for record the change that has been made
- Git add with git commit are used to track projects versions
- Git push: it is for push the changes in to the local repository to the remote repository which is gitlab in our case.
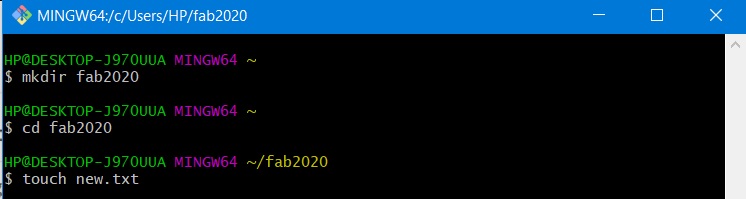
- The command mkdir used to create directories or folders
- The command touch creates empty files.
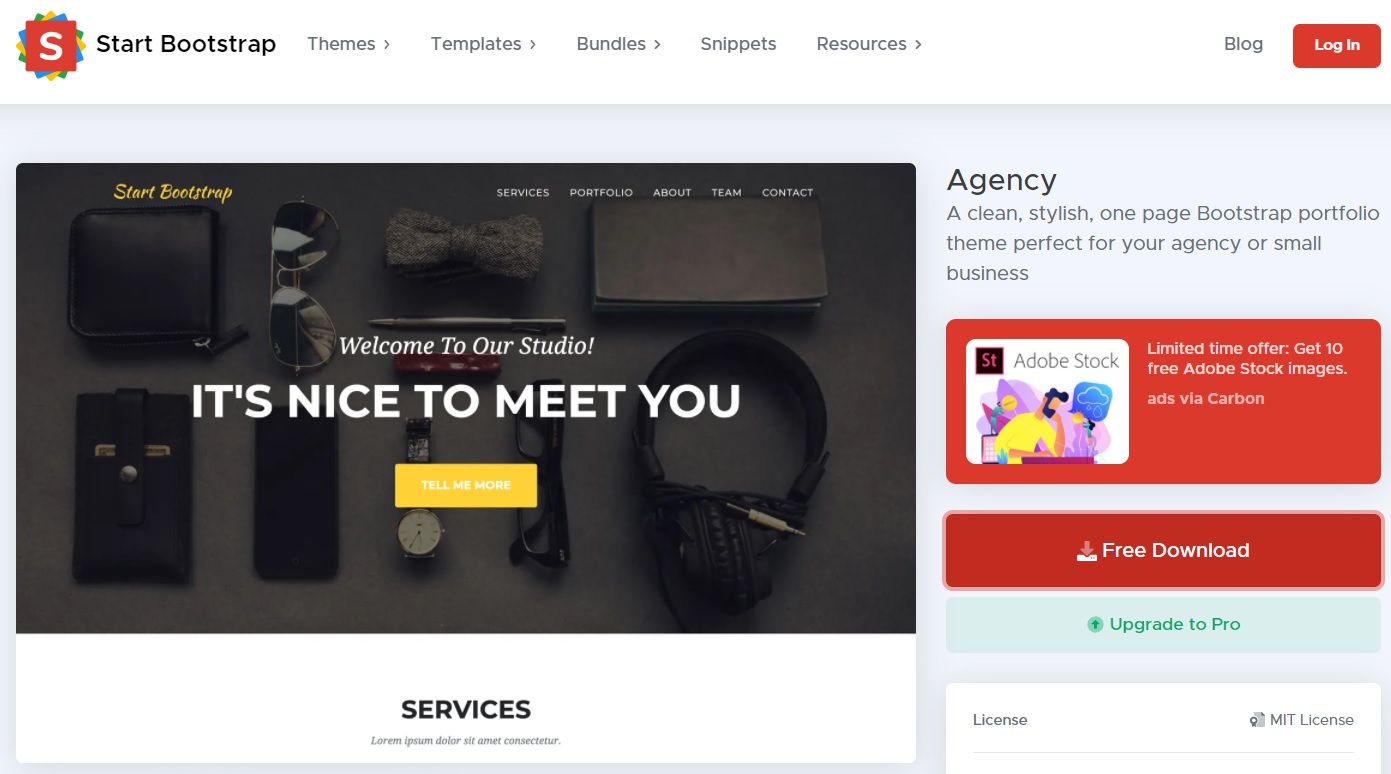
- Firstly, I chose my website template by browse start bootstrap
- I have chosen the template agency.
- I have also downloaded Brackets; it is a kind software that allows me to make a change and edit HTML language to the website and see the changes directly.
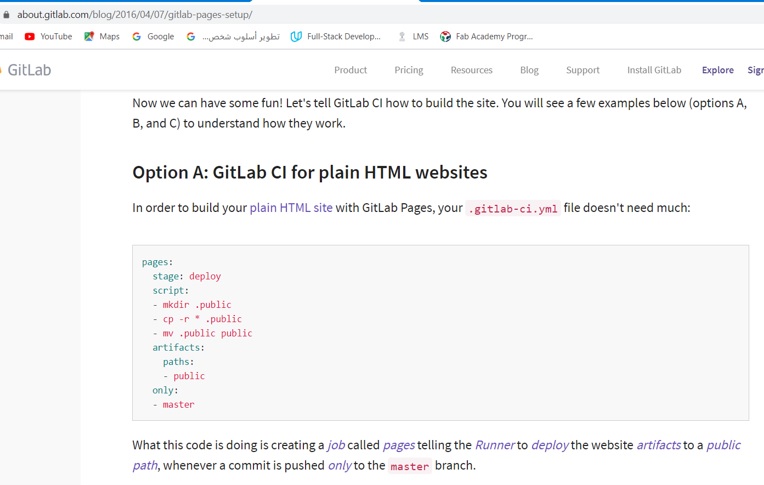
- First I copy (CI code for plain HTML websites) from this link
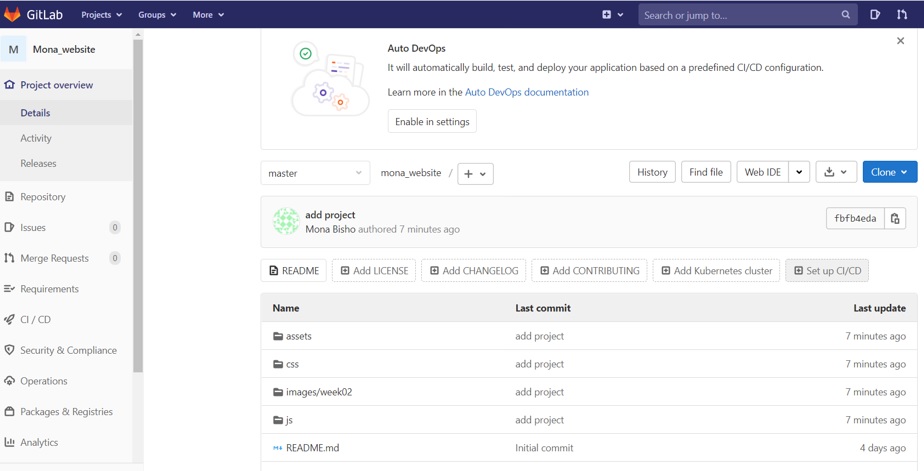
- I go to the project that I want to create link for it
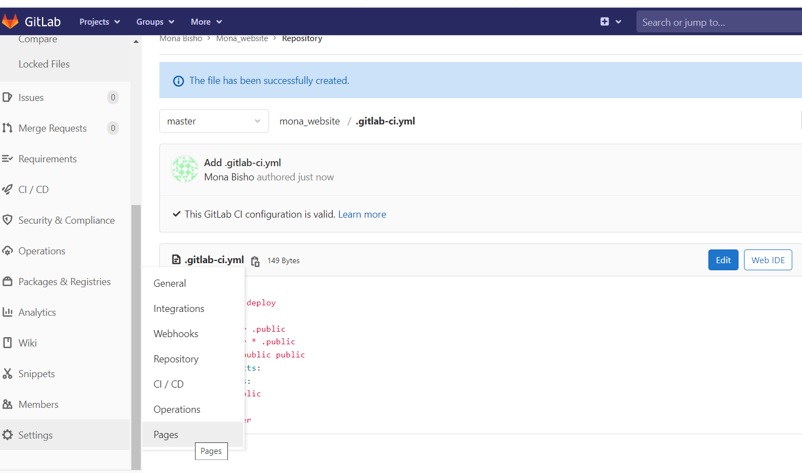
- I press set up CI/CD and paste the copied code their
- click commit changes it will take few second
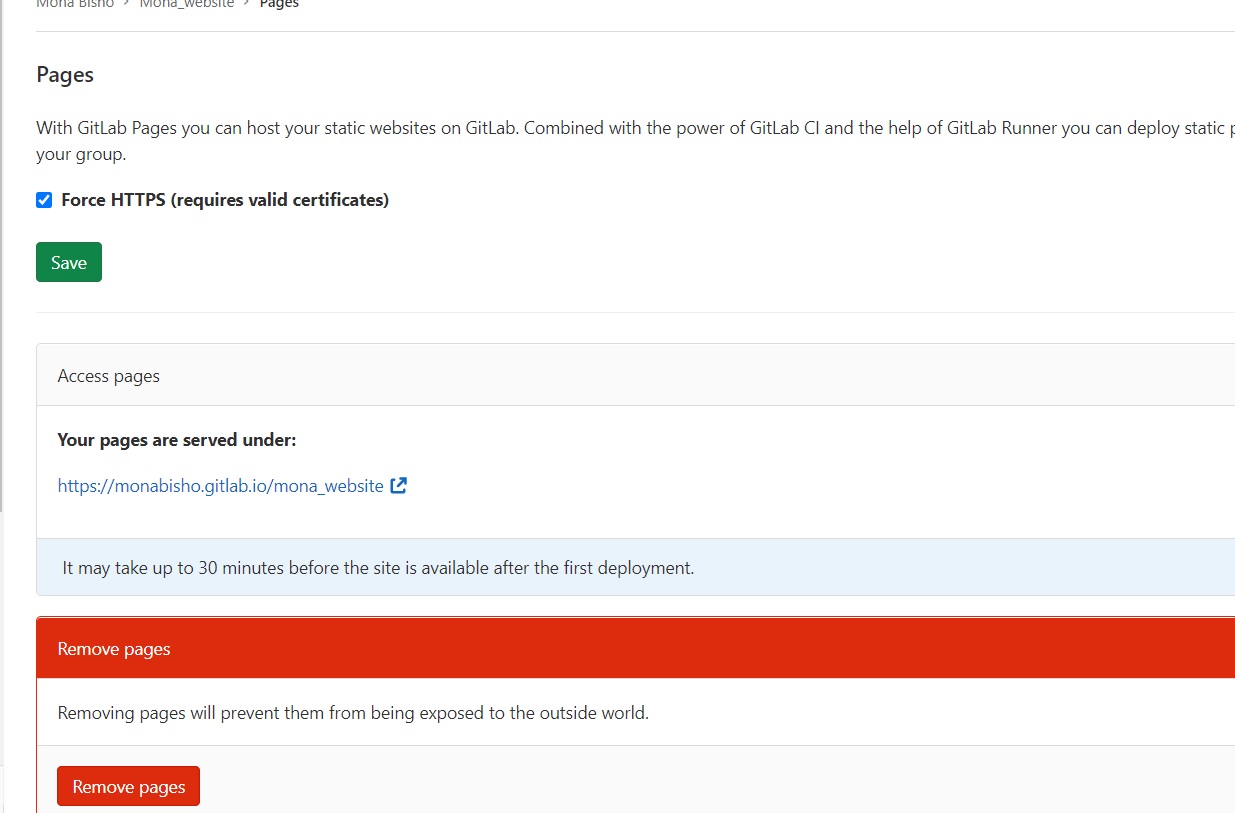
- a link will created in pages all the steps shown in figure below.
- link1
- link2
- link3
- link4
I opened “New Project” by entering the requirement information such as:

-
My new account can be linked to the computer using Gitbash by entering the following commands:

My next step is to generate ssh keygen which is a tool for creating new authentication key pairs for SSH. The key pairs used for automating logins and authenticating hosts. In simple word I can securely connect to Gitlab without using the username and password each time I enter.
I open Git Bash and type the following commands:

I chose the folder where I want to save it:



I chose desktop to locate my website folder because it is much easier to find To “cloned” any project or files on Gitlab to the PC by following the steps below:

Then Mona_project folder will appear on the desktop Now we will start to push the files to Gitlab by following this steps:

Having a look in every command definition:

MkDocs is a fast and simple static site maker that's can build project documentation. Documentation source files are written in Markdown, and organised with a single YAML configuration file
The different between the command mkdir and touch:
Creating My Website
Creating my website with the knowledge I have in my previous study help me to make the assignment easierHypertext mark-up language (HTML) is the standard mark-up language to design documents to be displayed in a web browser. And also, I will be using Markdown, which is a mark-up language that often used for writing messages in online discussion forums and can be used to create a plain text editor. The text can then be converted to HTML.

I use web developer site on the internet to help me with the codes the best web developer site is w3schools.com

Accessing the website in Gitlab:



The below steps I did it to get a link for Accessing my Fab Academy Archive directly.

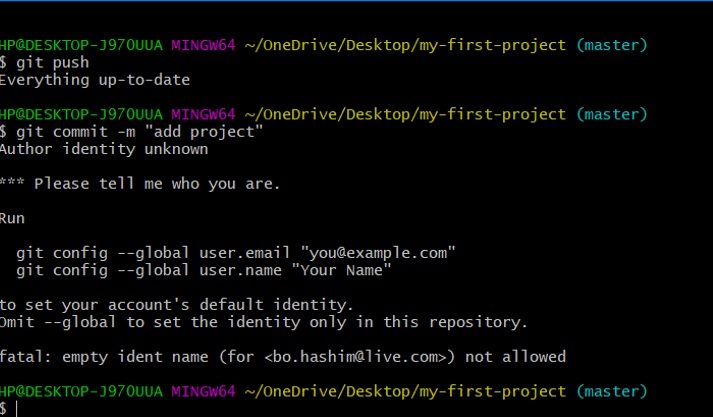
Faced Problems:
One of the problems that I had is to push my website files in gitlab I try to solve it by myself but I couldn’t so I ask Mr. Hashim to help me with it the problem.I try to git add

I try the command of git config-1 then I got an error of not adding user.name
After adding user name I got it pushed