
Final Project
It's time to invent
I started creating Ohmmie, because it represents the final project of the course and it is the perfect opportunity to demonstrate my skills in design, electronics, programming and creation of interactive experiences. This challenge allowed me to apply all the processes and knowledge acquired, from the integration of electronic components to the development of an intuitive and functional interface. Furthermore, Ohmmie is an innovative proposal that reflects my ability to combine technology and creativity, offering a unique solution for well-being and social interaction.

Ohmmie
Week 19 Assignment
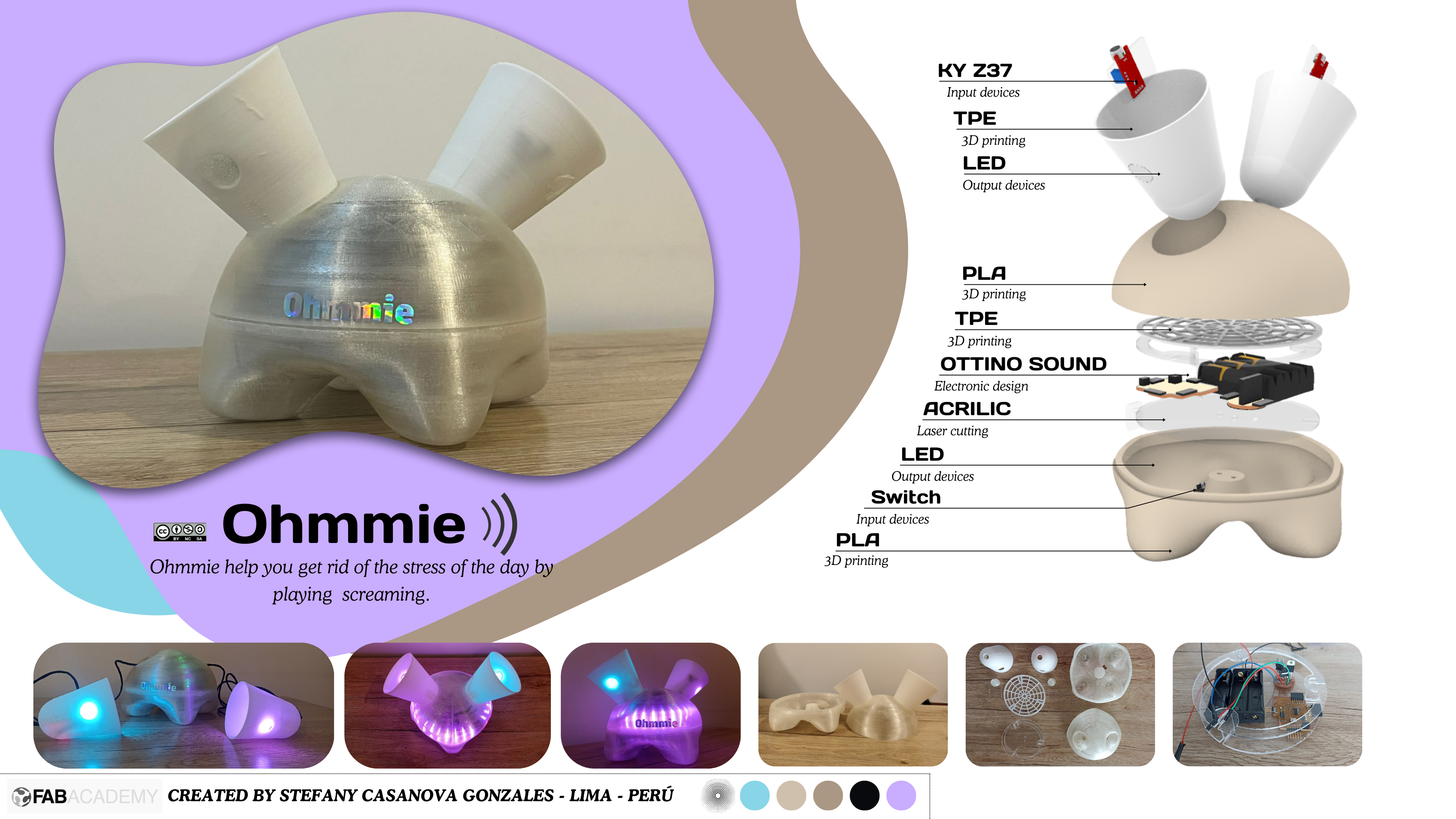
Ohmmie 🧡The project
Ohmmie help you get rid of the stress of the day by playing screaming.

Slide
Answering
Asking questions about the characterization of the project is essential because it helps to feed back into the project, to understand how the process went. By answering the key questions, we can have a comprehensive view. 😊
What does it do?
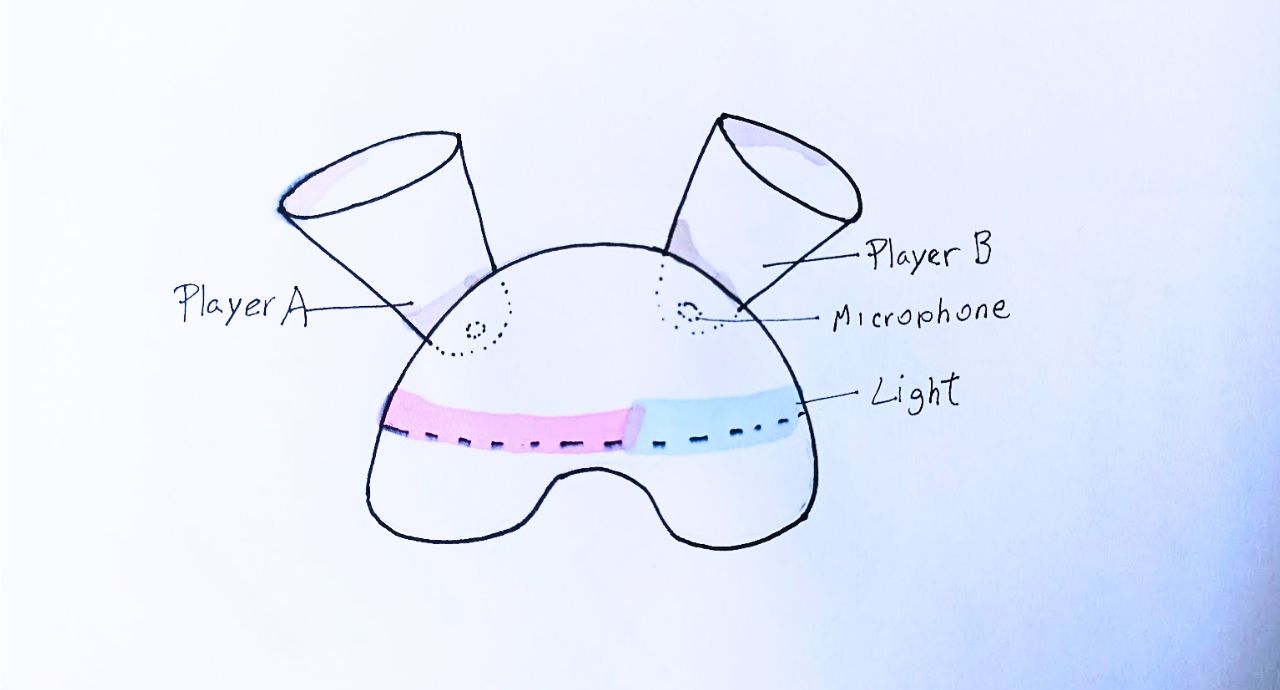
Ohmmie 🧡 helps to take away the stress of the day by playing screaming. To do this the device will have two microphones, microphone a and microphone b, which capture the scream of each of the players, user a and user b, receives and detects the decibels of the two screams, it interprets which user has more decibels, the led lights will turn magenta if user A screams louder or cyan if user B screams louder. The one who screams louder wins and Ohmmie will tell you who did it. The end result is that everyone will be very relaxed and liberating laughter will fill the atmosphere.
Who's done what beforehand?
In the course I have not been able to find a project that realized the same functionality as is, but two similar projects that are based on people's screams.
- Alessandro Patrizi made the ScreaMask, his final project, which was an interactive mask that has the functions of voice reduction and decibel measurement.
- Earlier, Kelly Dobson made Scream Body, also his final project, which was a device that allowed you to scream in public spaces and save your screams to release them later, a very cool project.
What did you design?
- The Ohmmie case or body: It is a surface that is translucent and allows the illumination to be seen. Designed in 2D and then in 3D.
- The Ohmmie cones or ears: These are cones that allow users to shout: Designed in 2D and 3D.
- The lighting system: A visual lighting system that makes color changes between magenta or cyan, to communicate who has shouted the loudest. 2 PCB design in Eagle, the main board with the Attiny 1614 microcontroller and the secondary board for the LEDs.
- The electronics for Ohmmie: The program designed in Arduino IDE.
- The sensor core: The system has two microphones for two players.
What materials and components were used?
- For the case structure I used maybe TPU & PLA translucent in some parts. Microporous material.
- The electronic board with Attiny1614
- 2 x Sound sensors KY-037
- Transistor TIP 120
- Mosfet P-CH -30V 1.1A 3-SSOT
- RGB LED strip illumination
- 12 volt power supply (2 Amp)
- Resistance 330ohm - 1/4w
- Wires
Where did they come from?
For this project I designed and 3d printed the parts, I also used laser cutting:
- The casing or body : I had filaments at home and used them for the device.
- The screaming cones : I had recycled fabrics, plus some microporous materials I used.
The rest of the components:
- The electronic board with Attiny1614 (It is ready)
- 2 x Sound sensors KY-037: I bought them at “Paruro”.
- 3 x Transistor TIP 120: I bought them at “Paruro”
- 3 x Mosfet P-CH -30V 1.1A 3-SSOT: Mayra gave me the Mosfets.
- RGB LED strip illumination: I bought them at “Paruro”
- 12 volt power supply (2 Amp): I bought them at “Paruro”
- Resistance 330ohm - 1/4w: I bought them at “Paruro”
- Wires: I already have them
How much did they cost?
In this section, I present a detailed breakdown of the components and materials that were used for the final project, along with their respective quantities and costs. The total expenditure amounts to S/. 218.00.
| # | Description | Amount | Cost |
|---|---|---|---|
| 1 | The electronic board with Attiny1614 | x 1 | S/. 40.00 |
| 2 | Sound sensors KY-037 | x 2 | S/. 12.00 |
| 3 | Transistor TIP 120 | x 3 | S/. 7.50 |
| 4 | Mosfet P-CH -30V 1.1A 3-SSOT | x 3 | S/. 7.50 |
| 5 | RGB LED strip | x 3 | S/. 35.00 |
| 6 | 12 volt power supply (2 Amp) | x 1 | S/. 25.00 |
| 7 | Resistance 330ohm | x 10 | S/. 1.00 |
| 8 | Wires (meters) | x 15 | S/. 15.00 |
| 9 | 1kg filament | x 1 | S/. 65.00 |
| 10 | Microporous material | x 1 | S/. 10.00 |
| Total | S/. 218.00 |
| # | Type of manufacturing | Cost |
|---|---|---|
| 1 | 3D Printing (Filament) | S/. 110.10 |
| 2 | Laser cutting | S/. 13.00 |
| 3 | CNC Milling for electronic | S/. 15.00 |
What parts and systems were made?
- The parts: - The Ohmmie case or body
- The systems: - The electronics for the Ohmmie
- The Ohmmie cones or ears
- The sensor core
- The lighting system
- The power system
What tools and processes were used?
- Computer aided design: I designed everything digitally.
- Laser cutting: I used it for some parts of the cones.
- 3D printing: I printed the Ohmmie body and the cones.
- Electronics production: I CNC milled the PCBs needed for the project.
- Electronics design: I connected the sensor system and the lighting system.
- Embedded programming: I developed the Arduino IDE program for the sensors and the lighting software.
- Input devices: I separated the microphones to detect independently the screams.
What questions were answered?
Ohmmie, now it's a game that relaxes you screaming. Shouting helps us relax because it releases physical and emotional tension, improves oxygenation, stimulates the production of endorphins and other feel-good hormones, and reduces the activity of the sympathetic nervous system, allowing the activation of the parasympathetic system. This combination of processes generates a sense of relief, calm and relaxation. If you have ever felt “relief” after screaming, it is due to this biological as well as psychological release. That said, the questions would be:
- First question, is how comfortable should be the experience?:It is a very comfortable experience and on a simple to use device.
- Other question, is how well understood is the lighting signals?...so Ohmmie's use stands universally 🌍:To make it easier to understand, lights were added to the cones to shout, they light up cyan and magenta. So each player knows which color is his turn.
- And the last one, is fun and relaxing?: Totally.
What worked? What didn't?
What works is the electronics and the sensor system, the light system also works. What didn't work is an idea I came up with at the end: that the lights inserted in the cones should also be rgb and turn on at the same time as the led strip, as this would need more PWM inputs.
How was it evaluated?
- Design, interaction and comfort: The design of the housing and the way it interacts with users or the position for viewing works well.
- Lighting communication: The light signal is very simple, cyan or magenta. (It could be any other color pair because they are RGB LEDs).
- System of sensorsSensor system: They sensed the decibels very well.
- The level of fun:It is a fun and liberating game.
What are the implications?
Before Ohhmie had another job as I told you, it helped you to breathe better, now it helps you to relax by playing screaming.
Creating Ohmmie
Developing Ohmmie 🧡 comprehensively involves not only focusing on its technical functionality, but also considering key aspects such as user experience, design aesthetics, component efficiency and the social interaction it promotes.
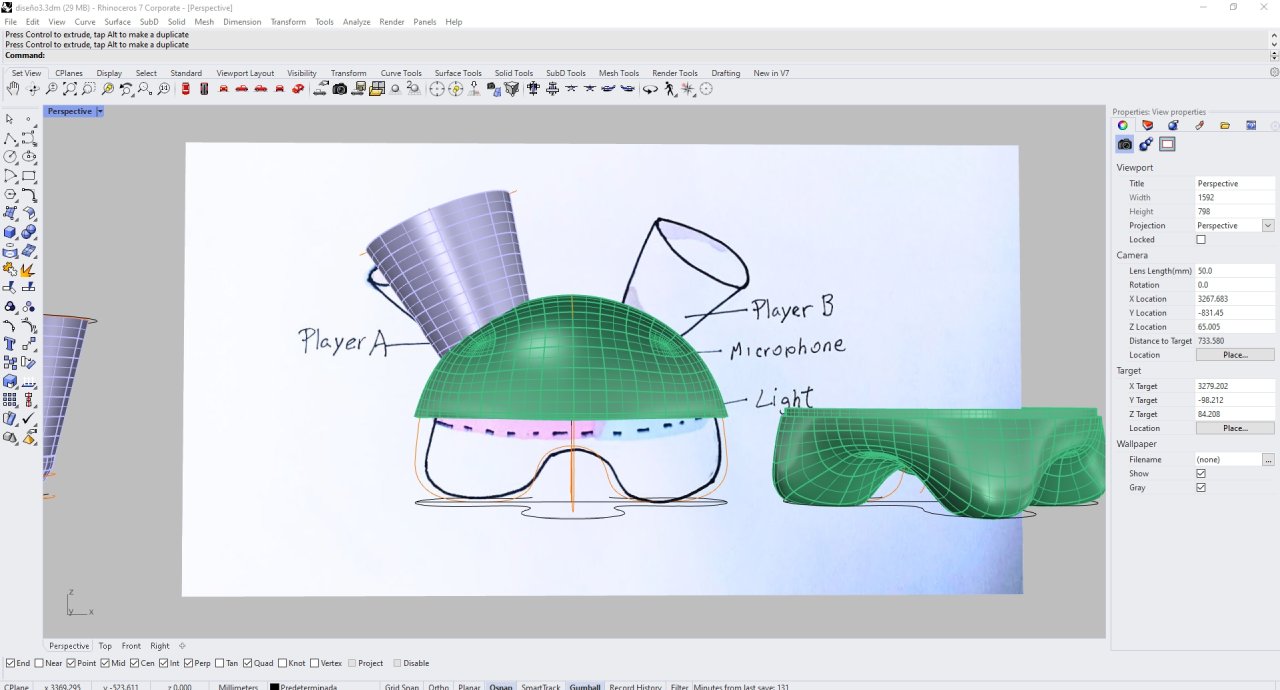
Concept and sketching
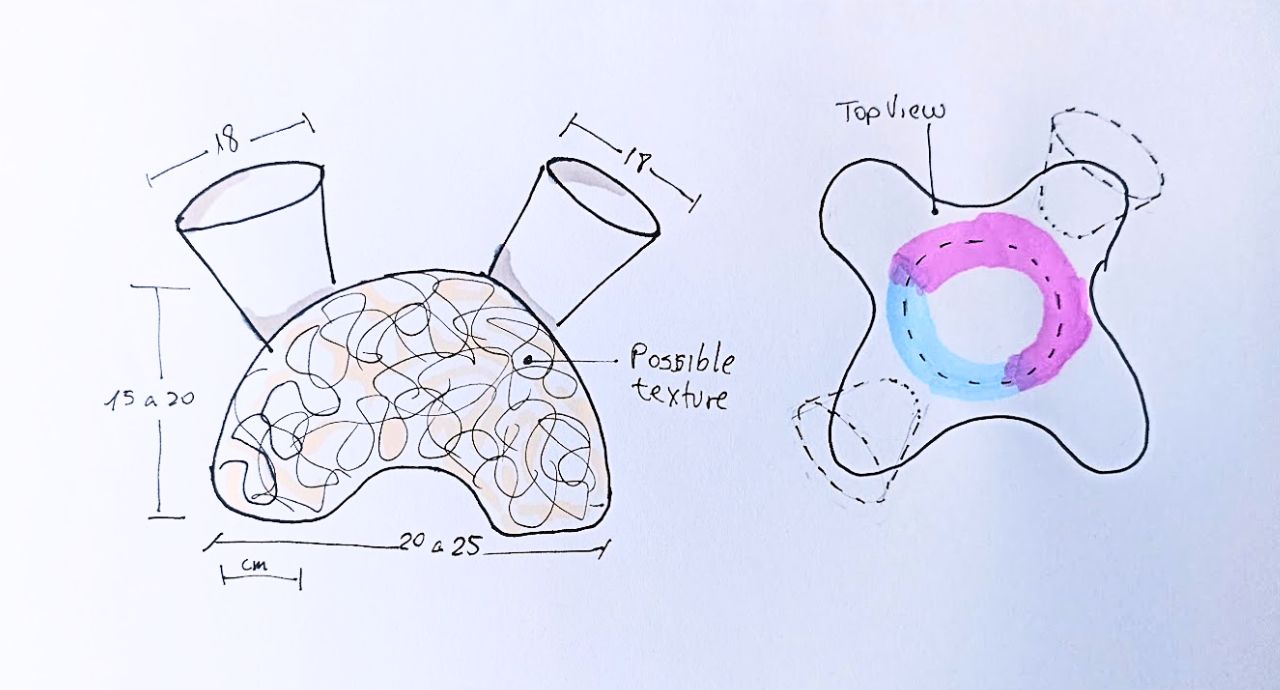
Furthermore, Ohmmie is an innovative proposal that reflects my ability to combine technology and creativity, offering a unique solution for well-being and social interaction. The first step will be to make the design in two dimensions using hand drawings. This will allow defining the structure and distribution of the project components in a visual way before moving on to digital tools. This is a key stage to visualize the initial concept and detect possible adjustments.

The design

Sketching

The system
2D & 3D creating
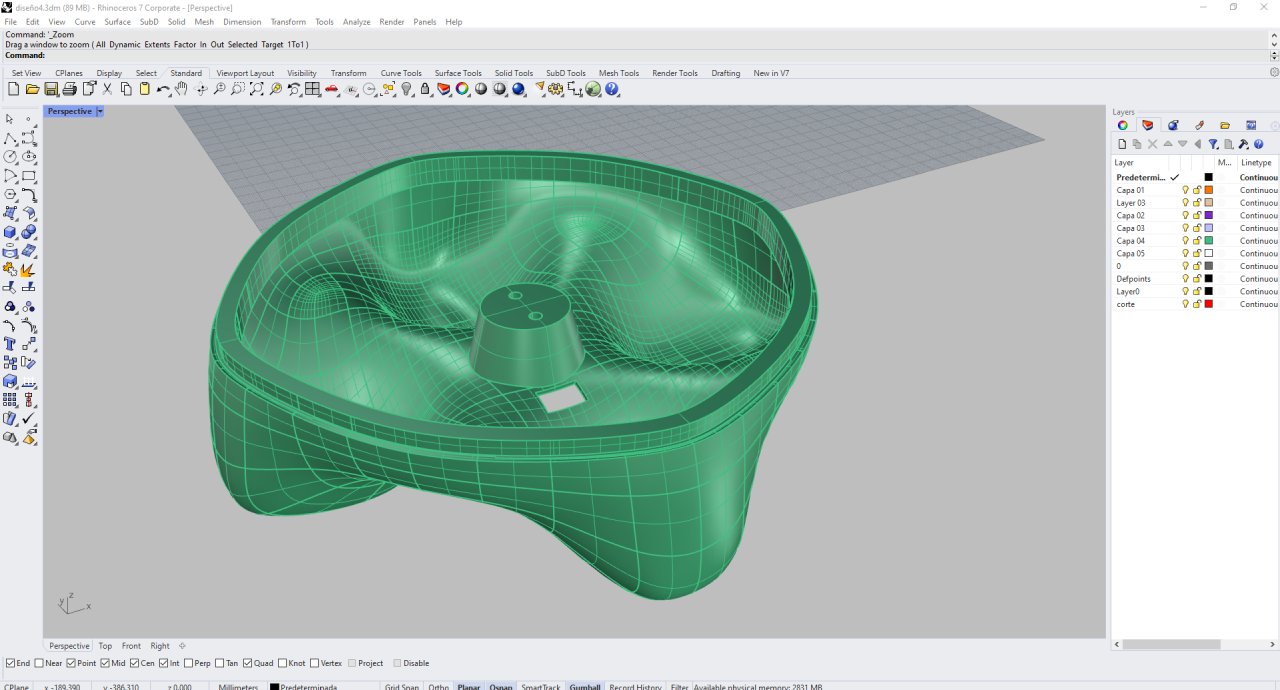
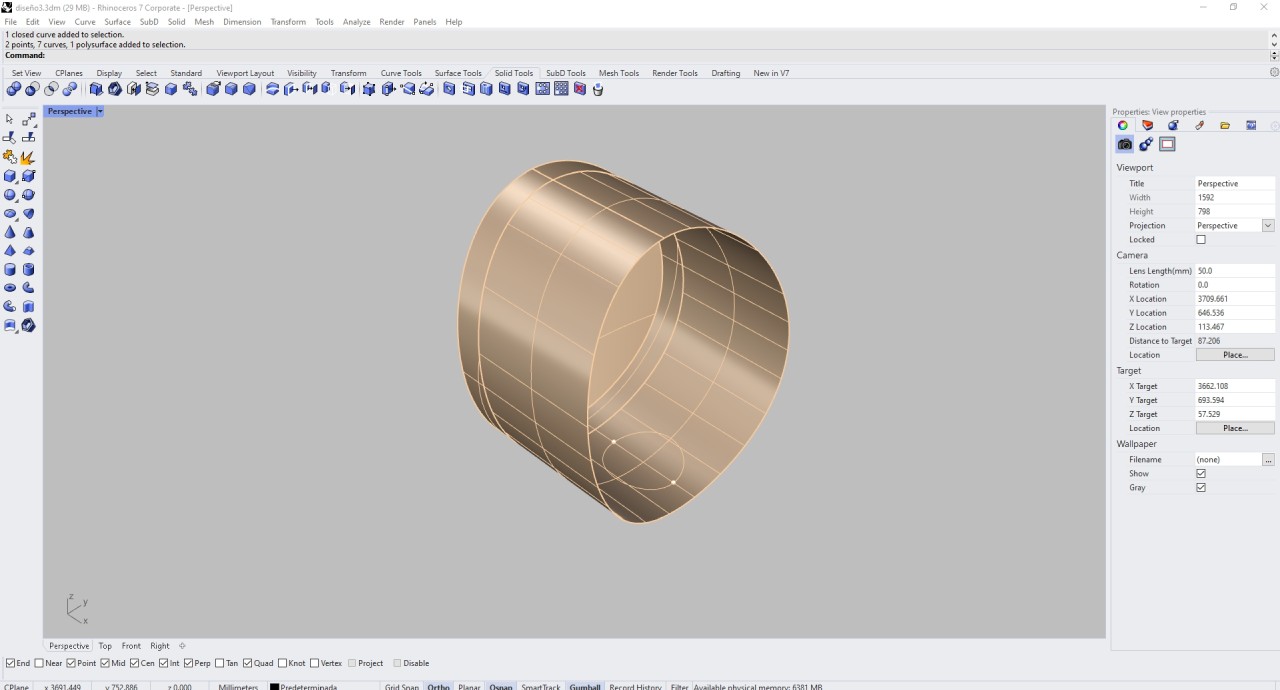
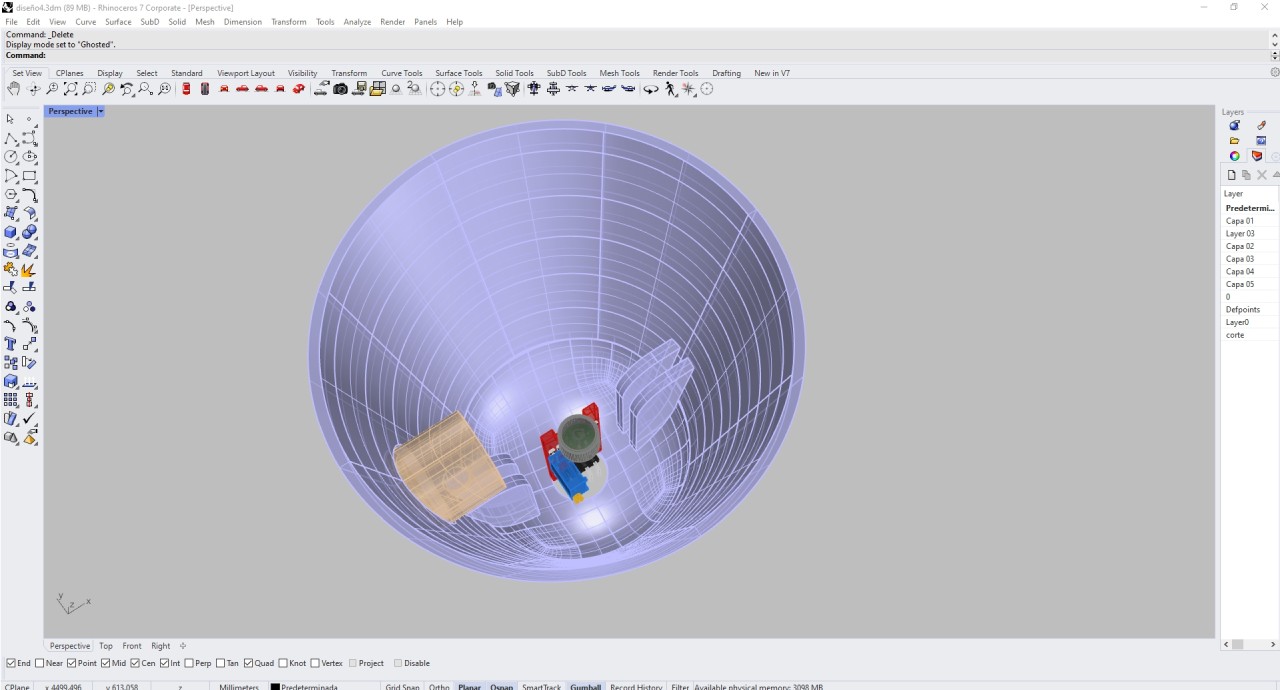
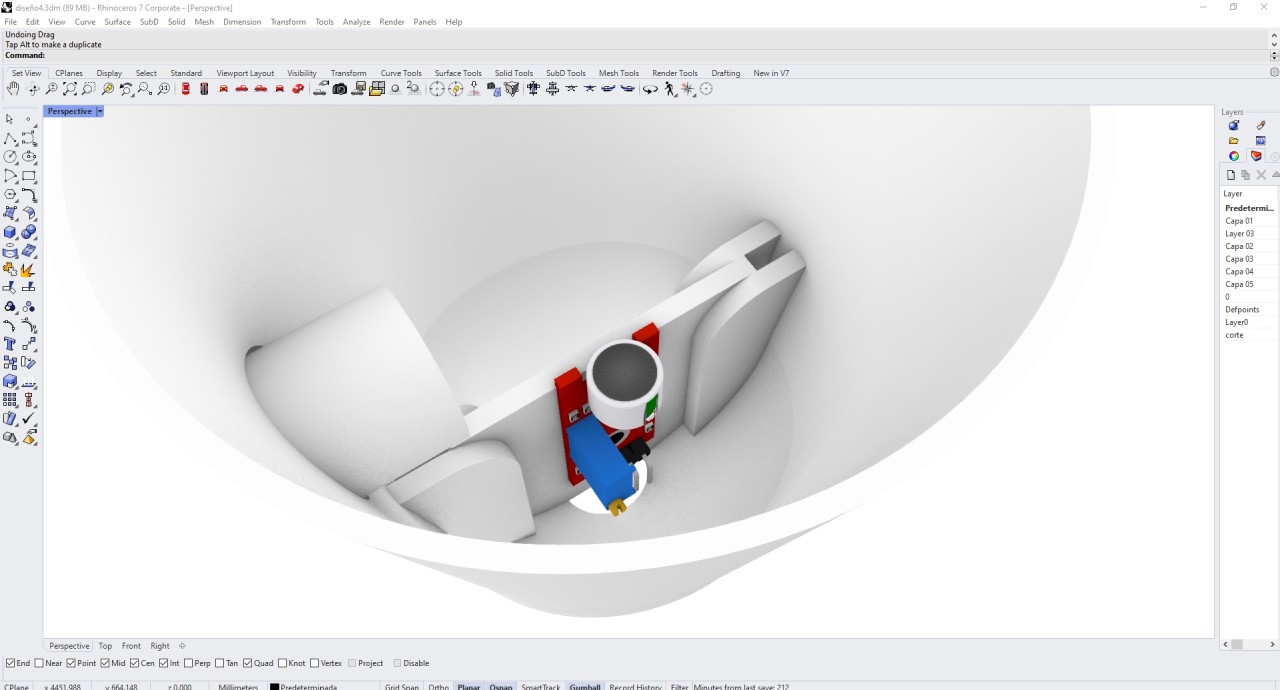
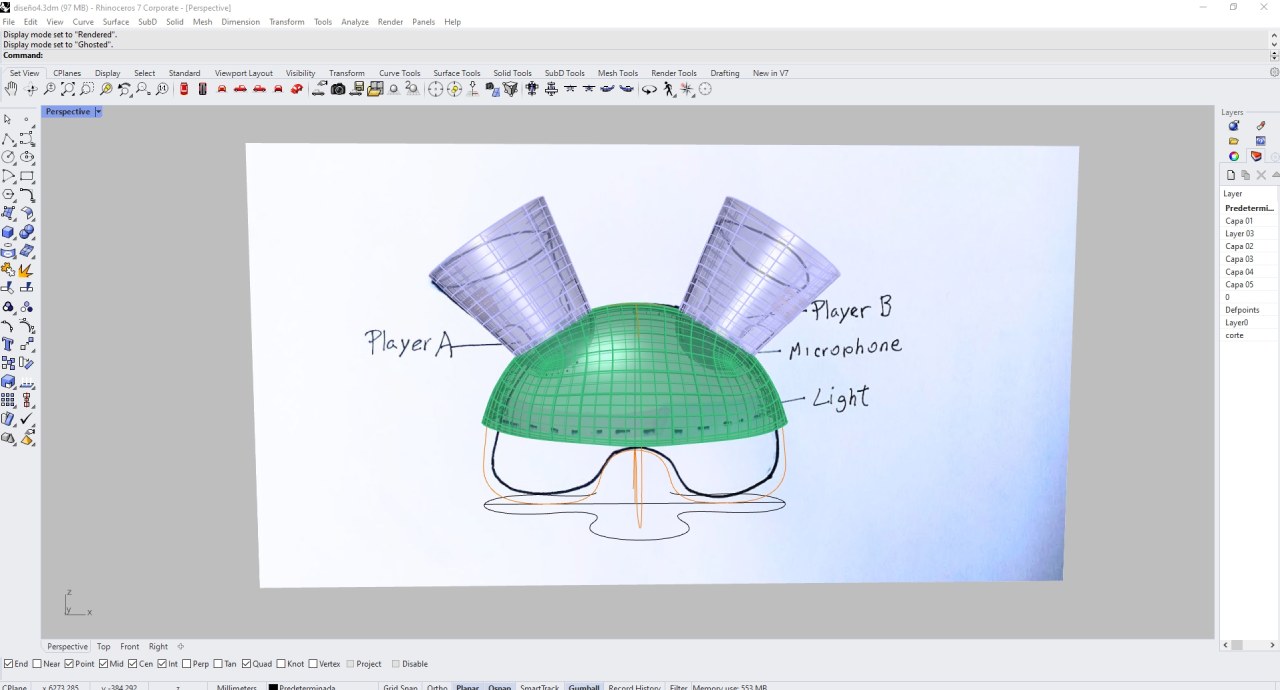
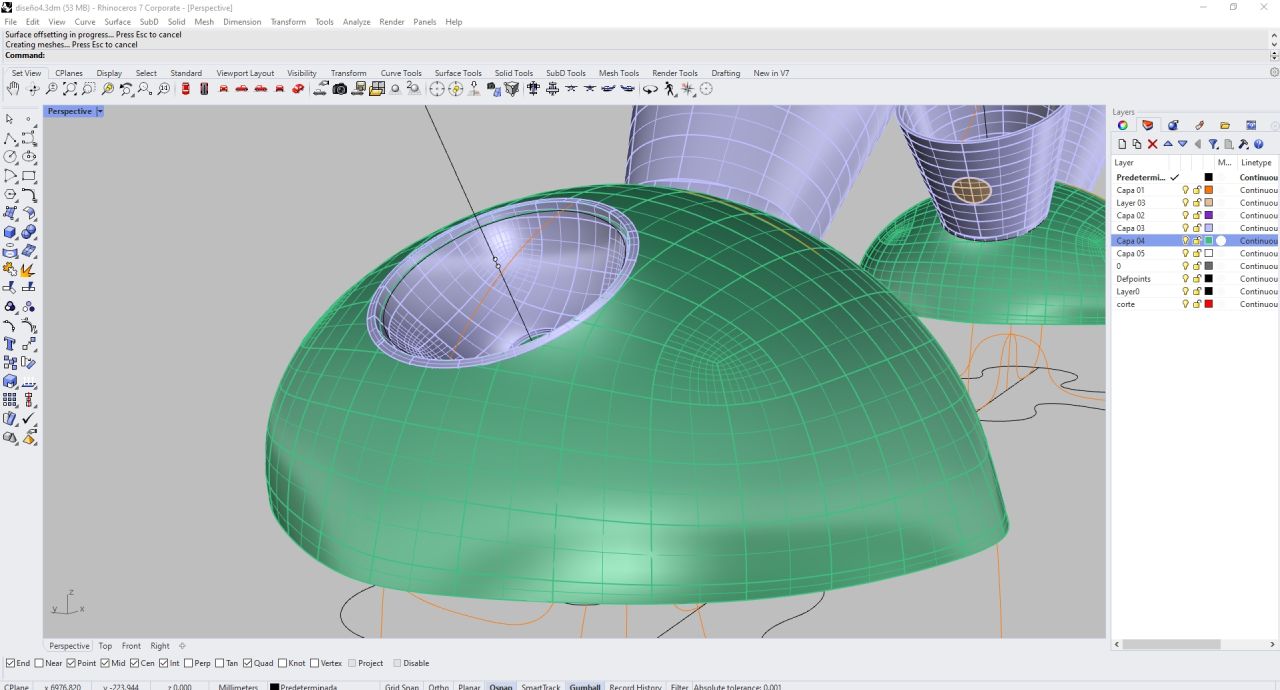
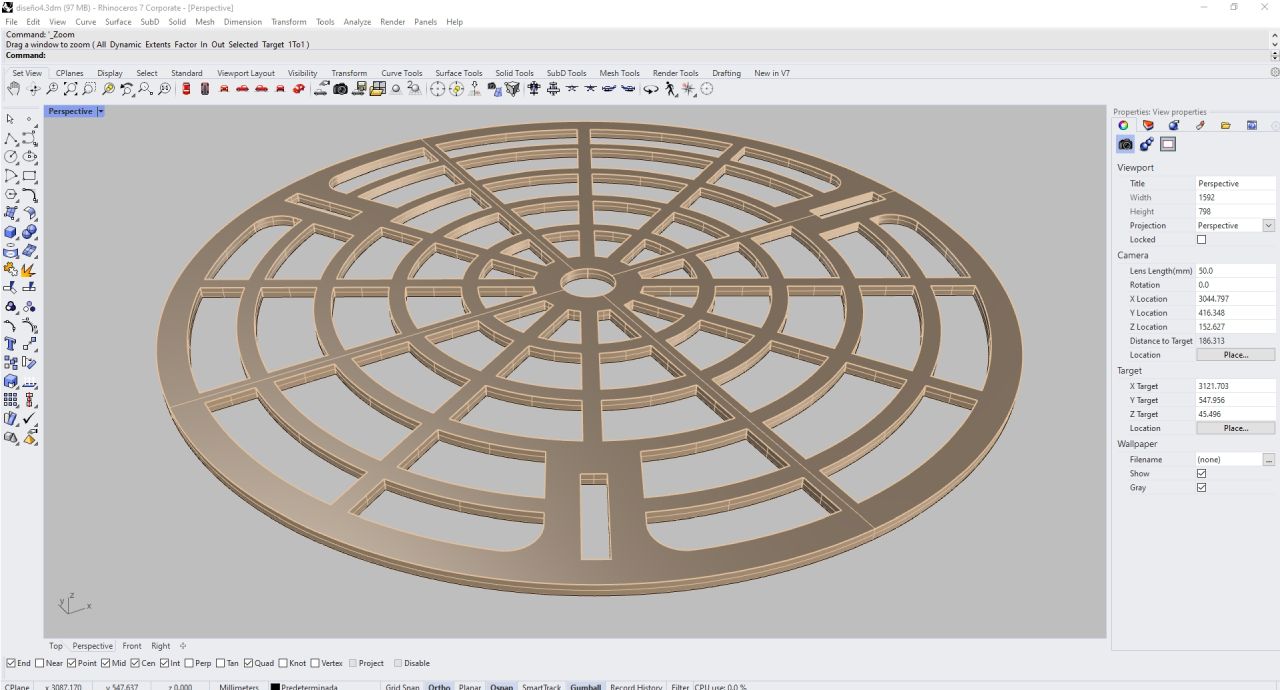
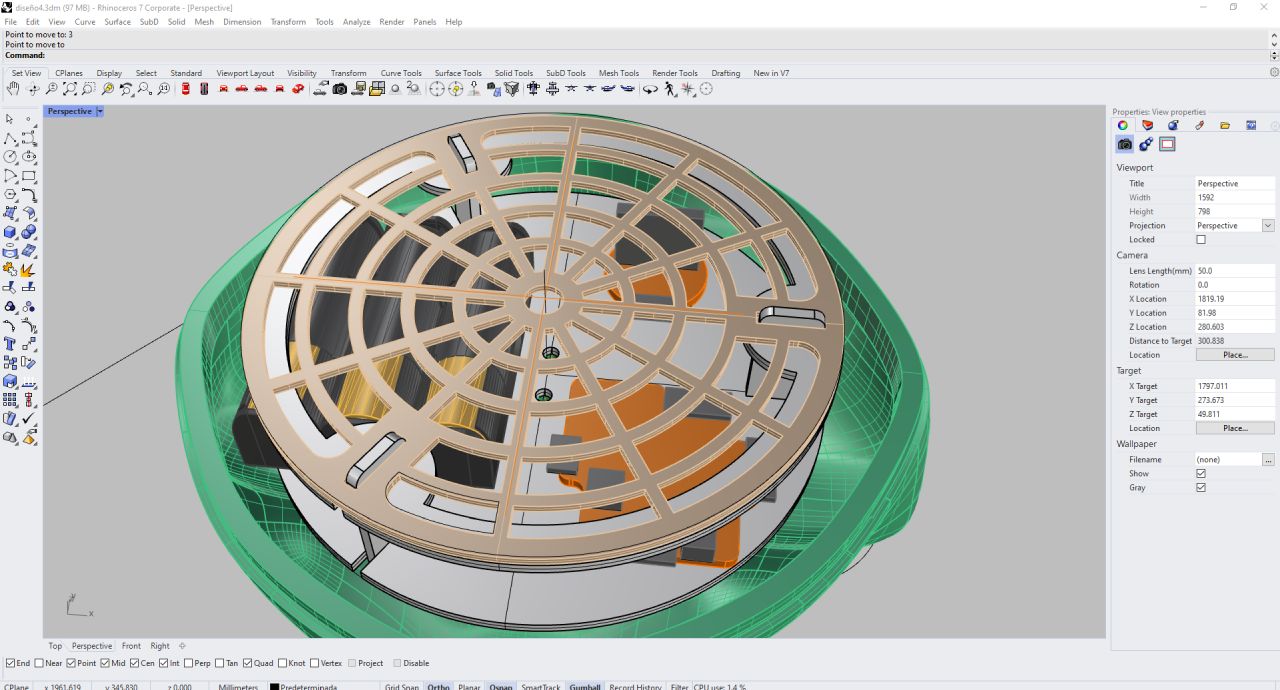
I designed Ohmmy's shape using Rhinoceros 3D, an accurate and versatile modeling software that allowed me to develop a structure suitable for its functionality. In addition, I considered the materialities of each part in the design, making sure they were compatible with the assembly and use of the device. I also placed the electronic components in their likely location within the model, which allowed me to more accurately visualize how the system would be integrated into the final design.
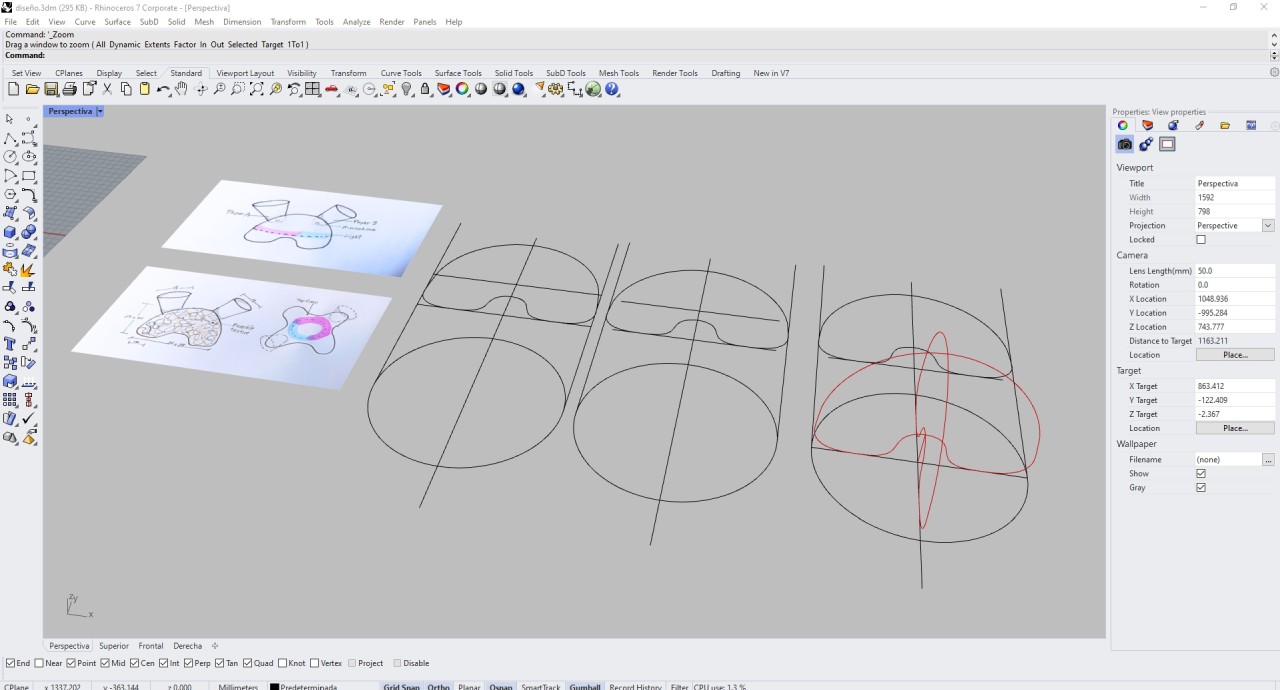
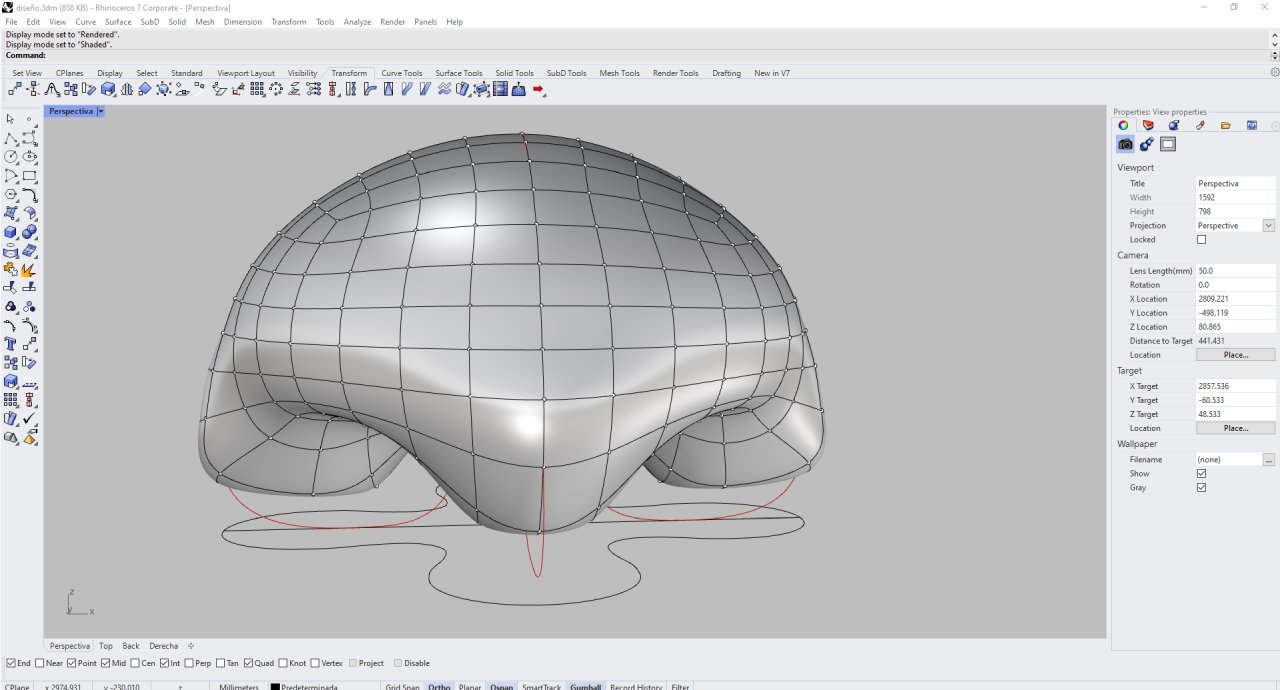
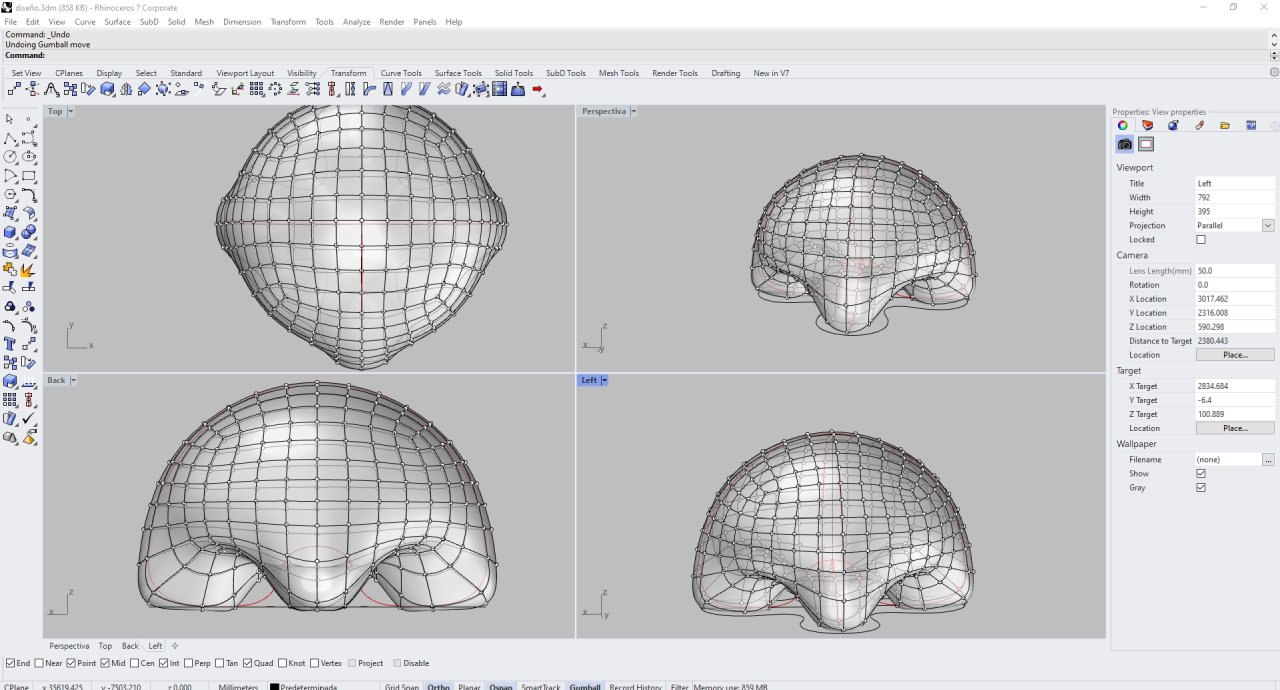
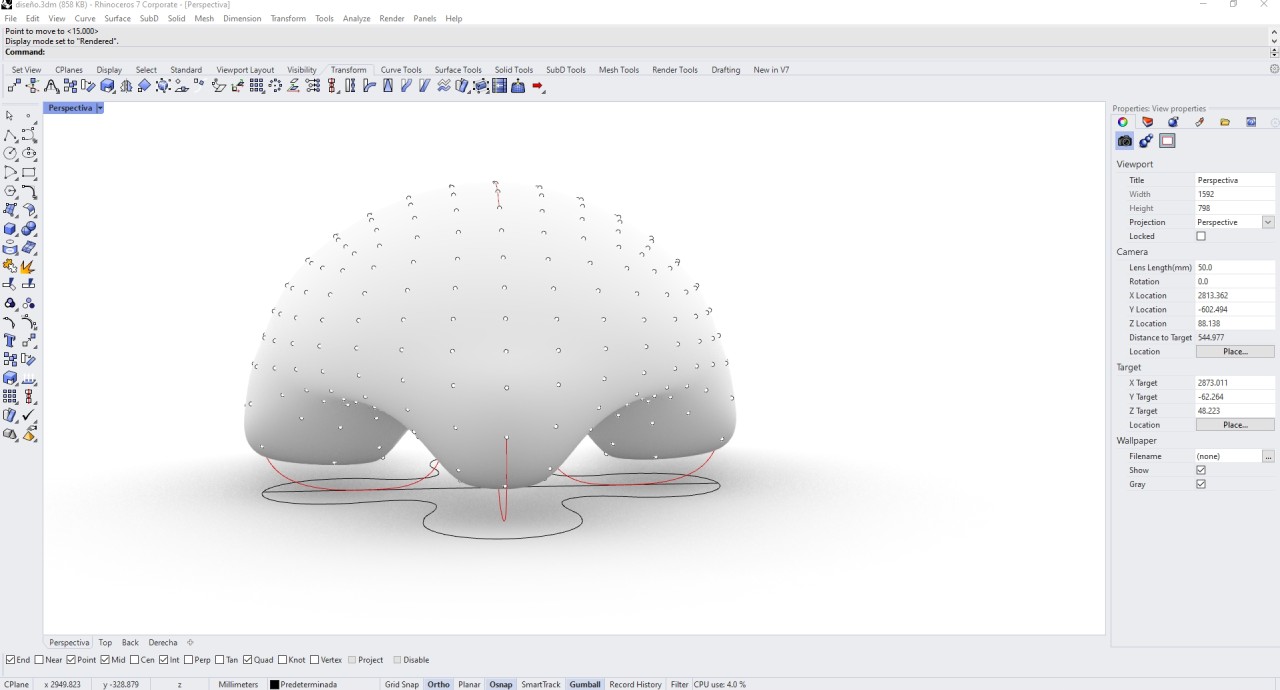
I used the options of SubD, a tool that allows modeling organic surfaces in a more fluid and flexible way. Arriving at the right shape was a challenge, as I had to explore different configurations and analyze the resulting geometry to achieve an aesthetically pleasing and functional design. Once the base shape was defined, I converted it into surfaces so that I could work more precisely on the details. During this process, I applied multiple Boolean operations, combining and subtracting volumes to adjust the final structure, ensuring that each component fit correctly within the design.

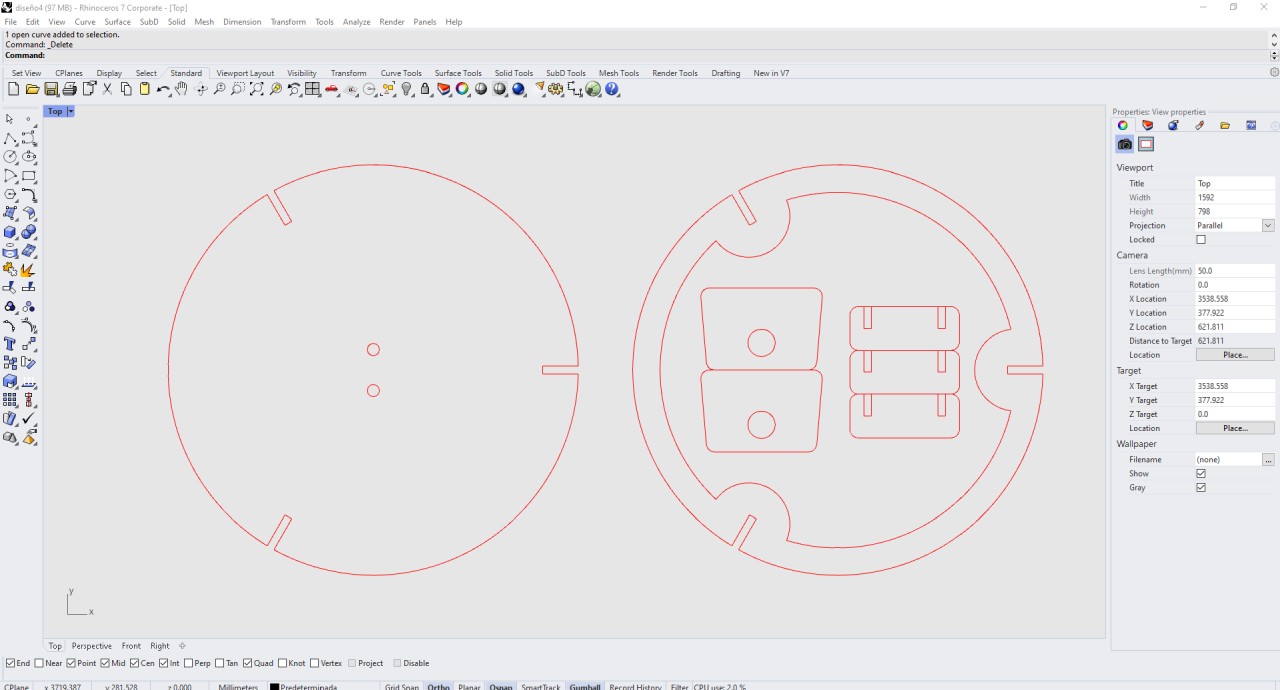
2D design

2.5D design with SubD tools

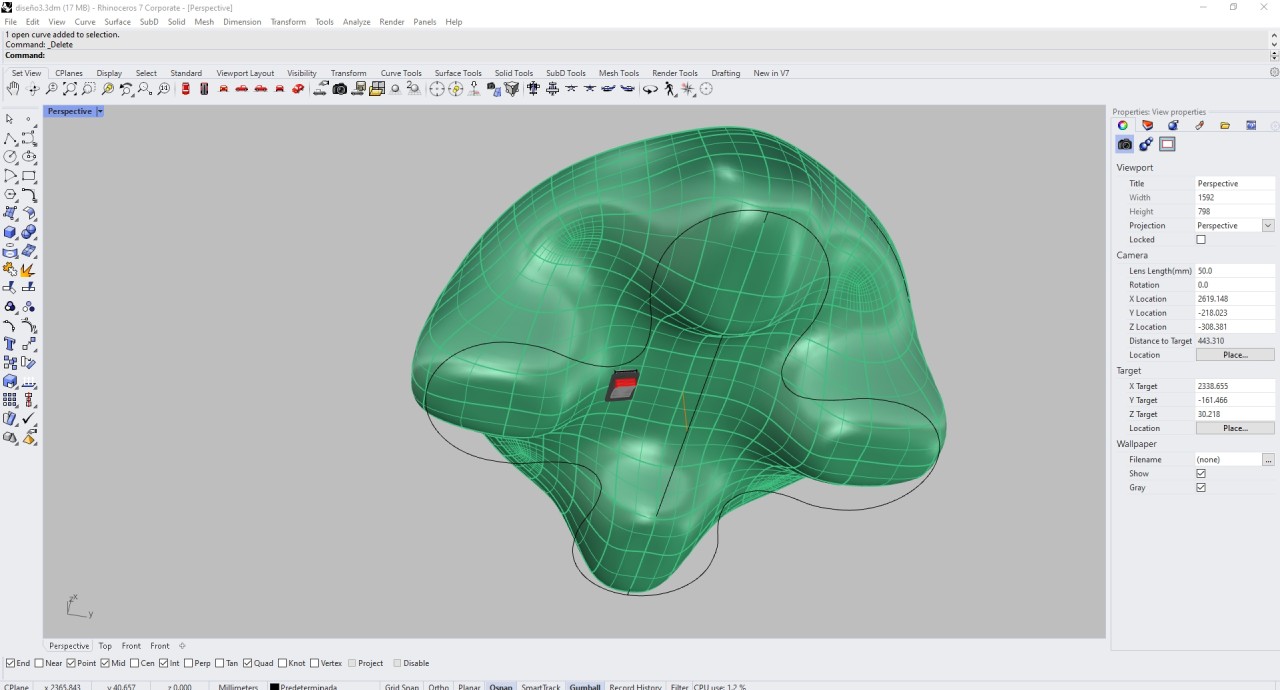
Designing in Rhinoceros with SubD

Designing in Rhinoceros with SubD

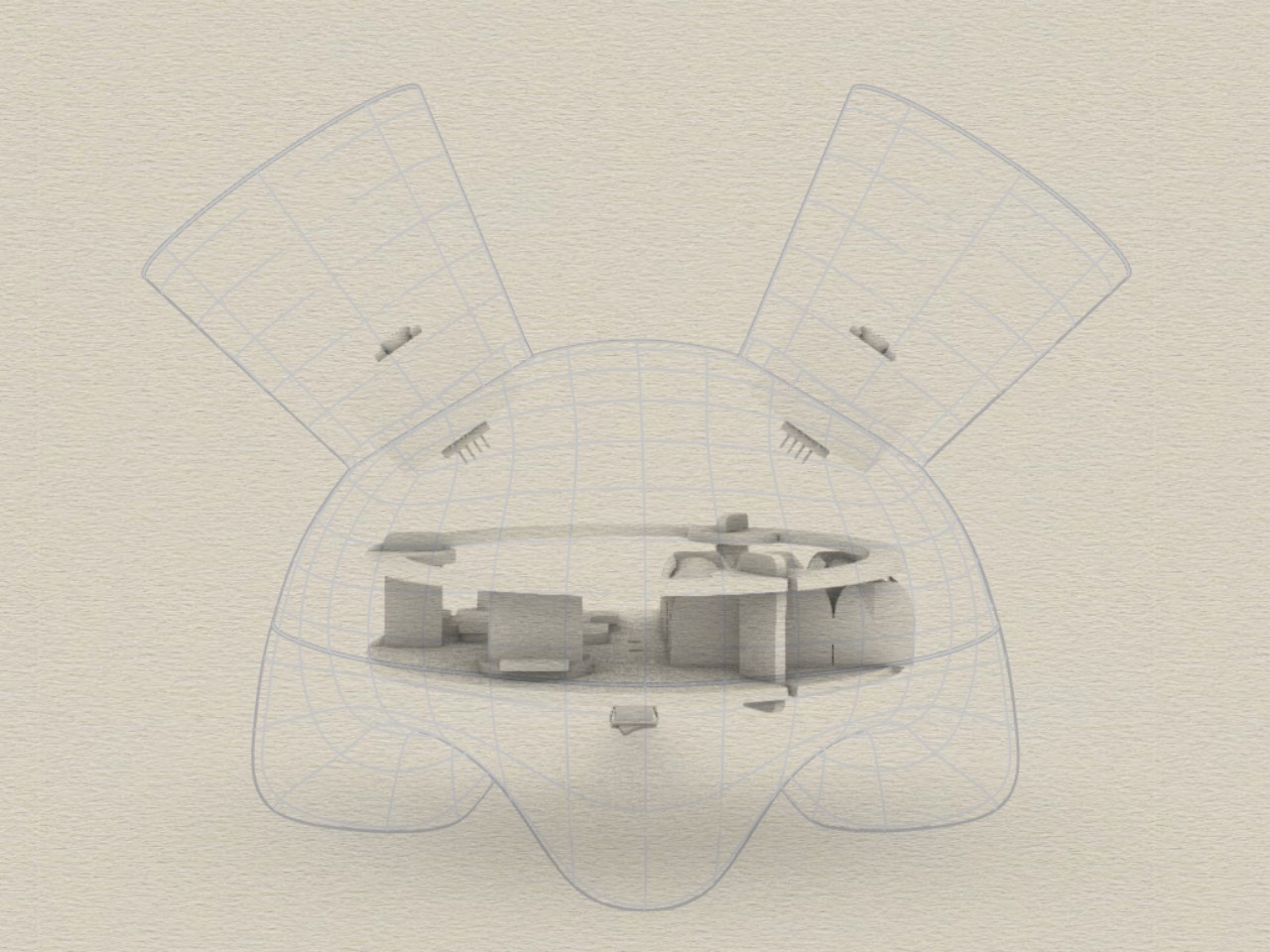
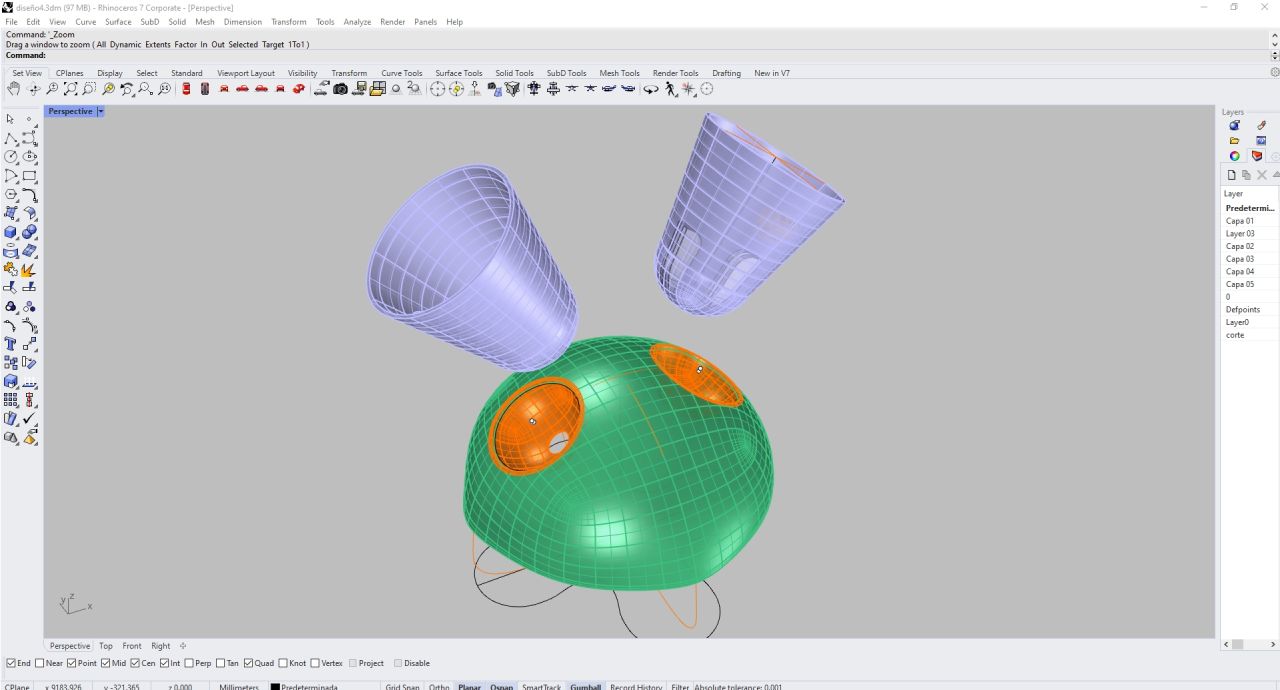
The resulting shape
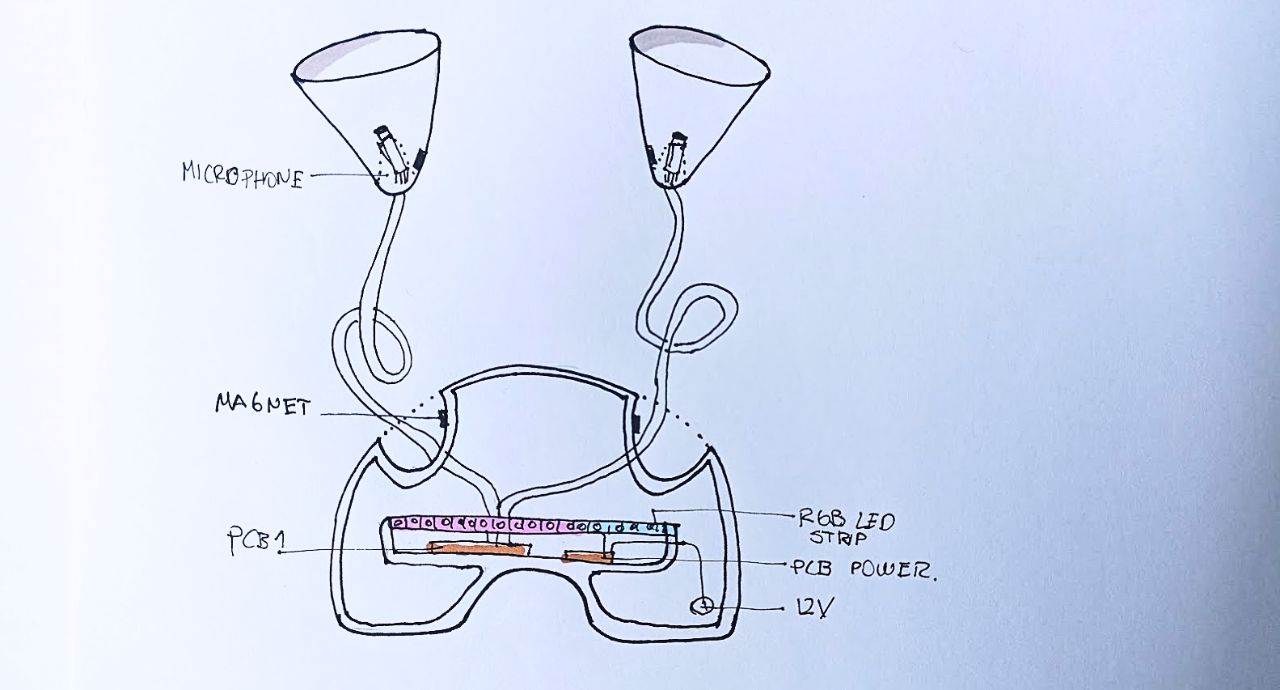
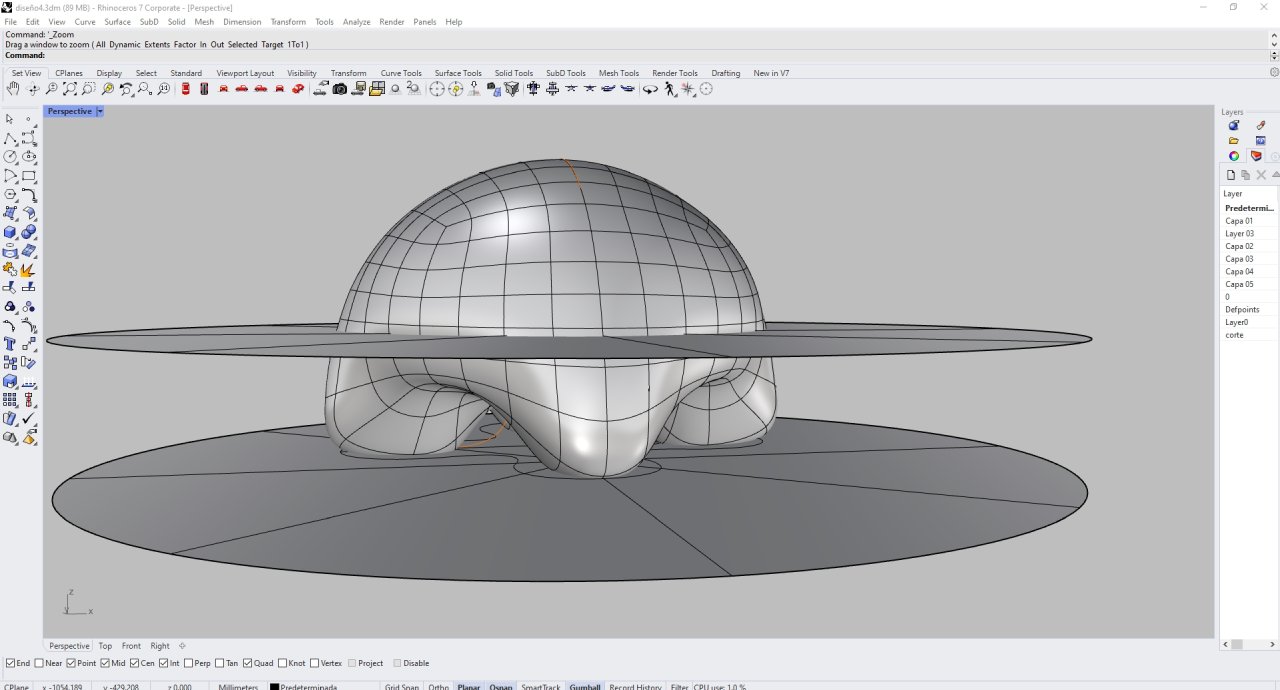
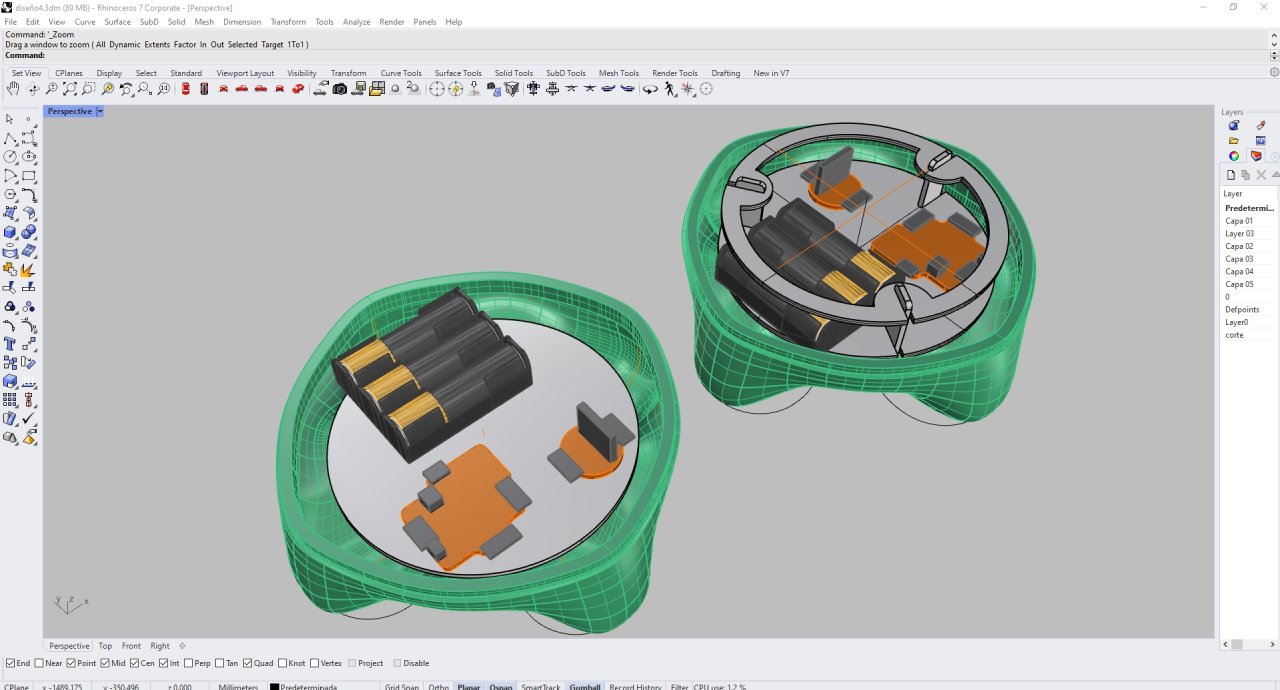
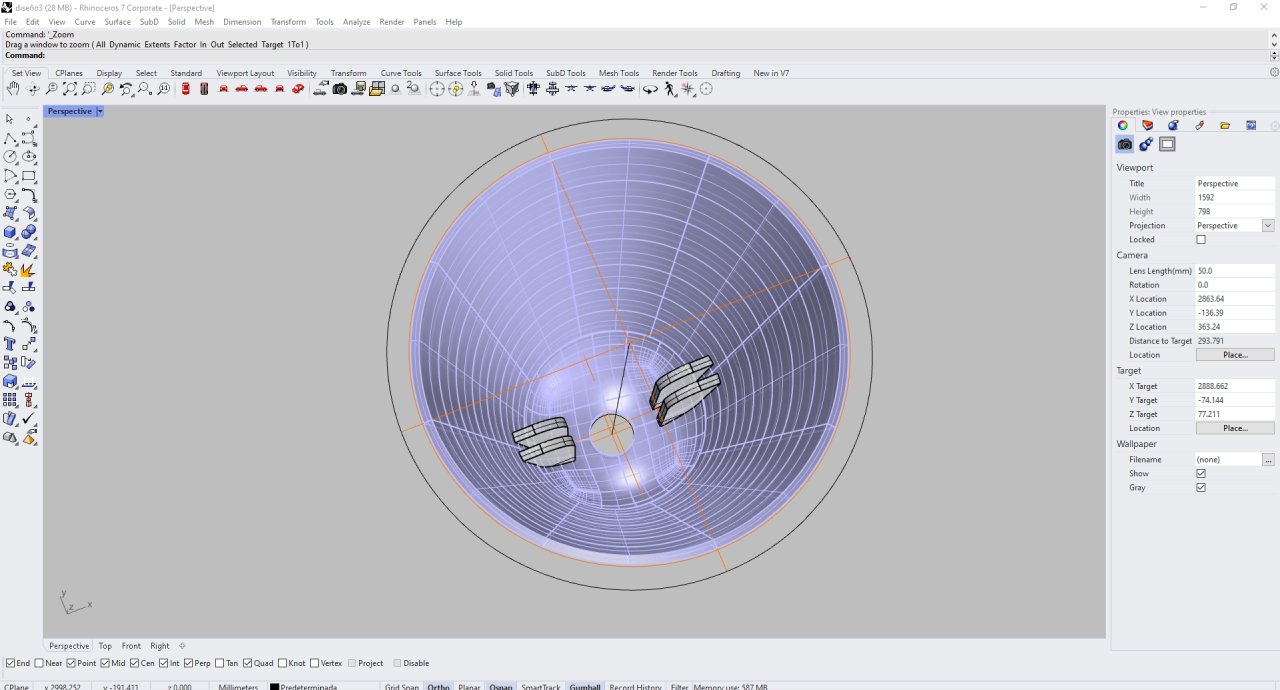
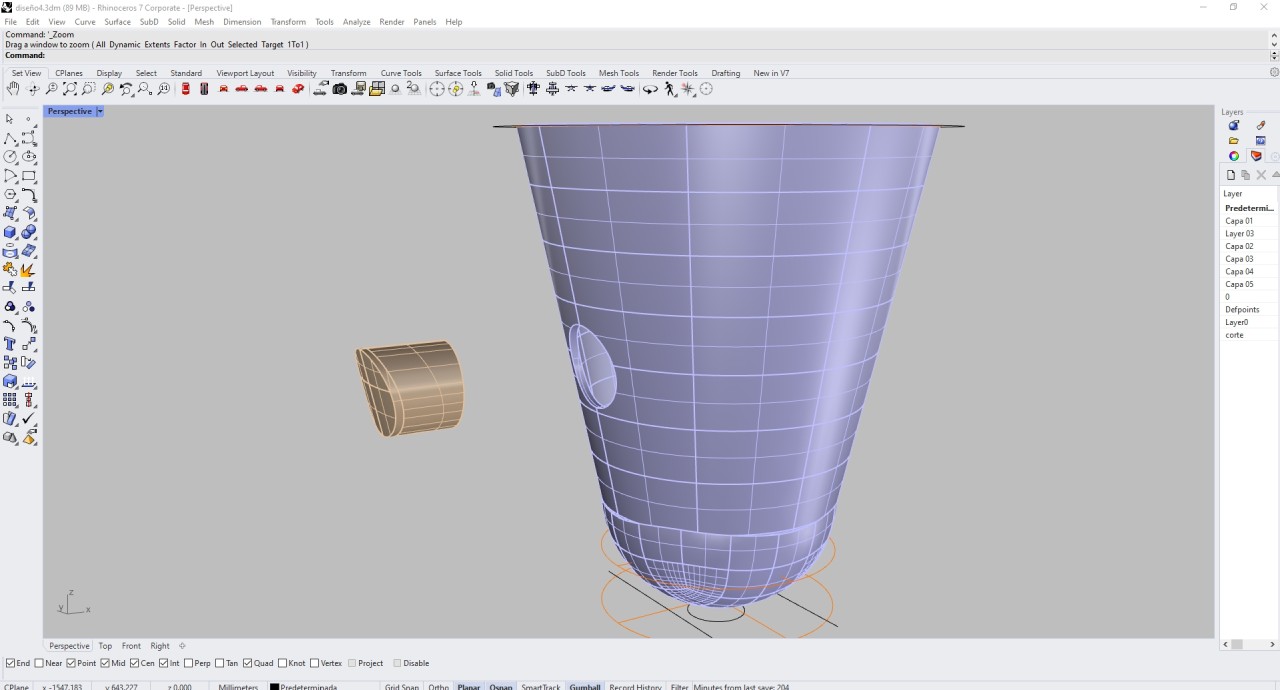
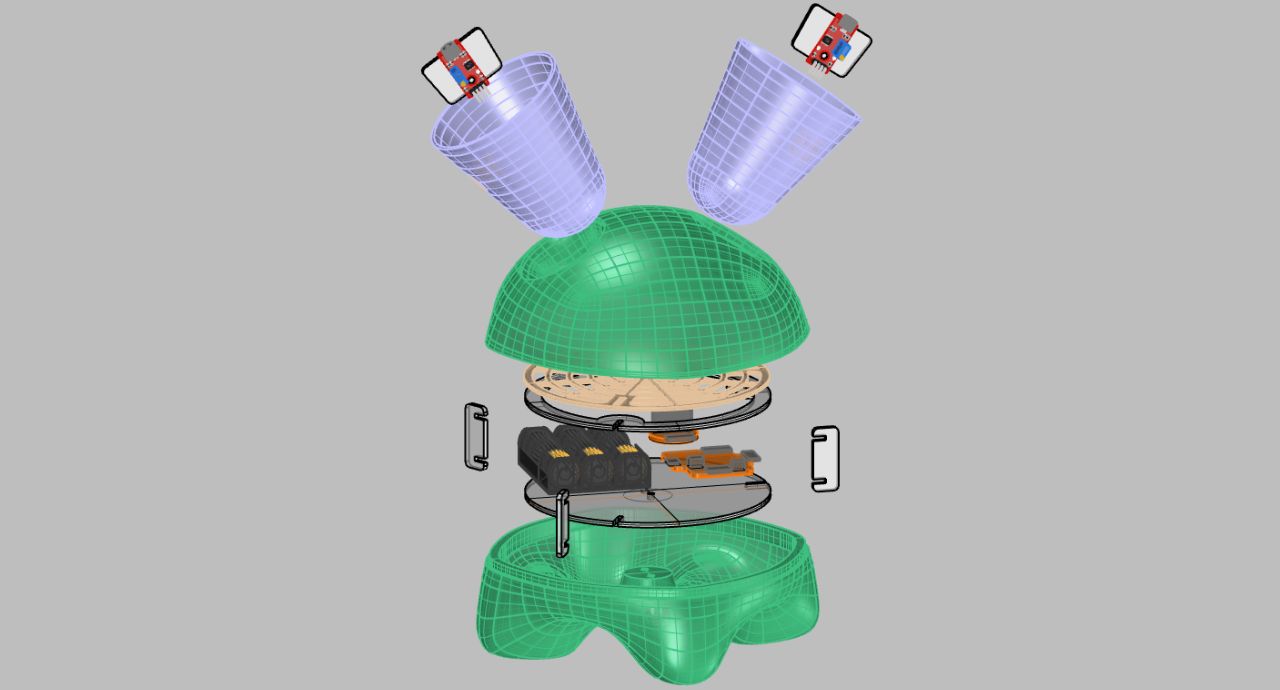
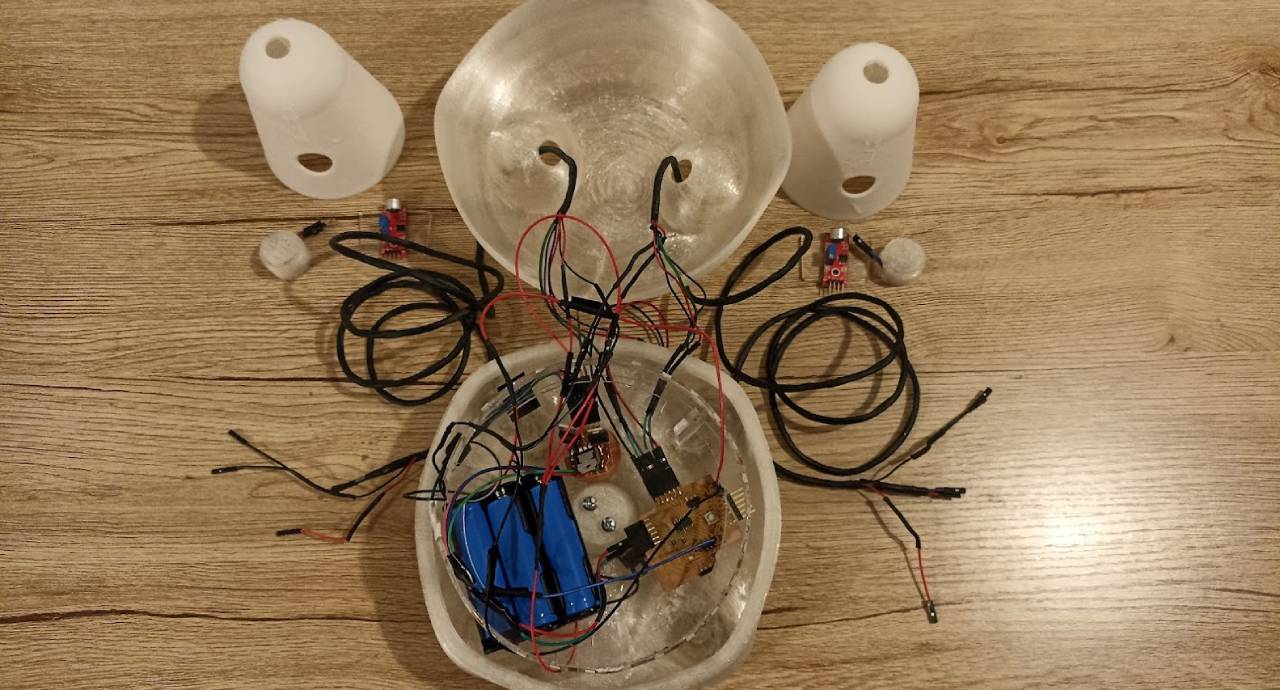
In designing the structure of the project, I had to divide the model into two main parts: the bottom and the top, ensuring that each housed the appropriate components efficiently. In the lower part, I placed the two electronic boards, the lithium batteries and the wiring, strategically arranging them to optimize space and facilitate assembly. On the other hand, at the top, I designed a structure thatholds the cones, which are part of the interaction interface, and inside the cones I placed the microphones, ensuring that they were well positioned to pick up the sound effectively. This separation not only allowed a better distribution of the components, but also facilitated access to the electronics and batteries for maintenance and recharging.

The cutting plane, dividing the design

3D elements

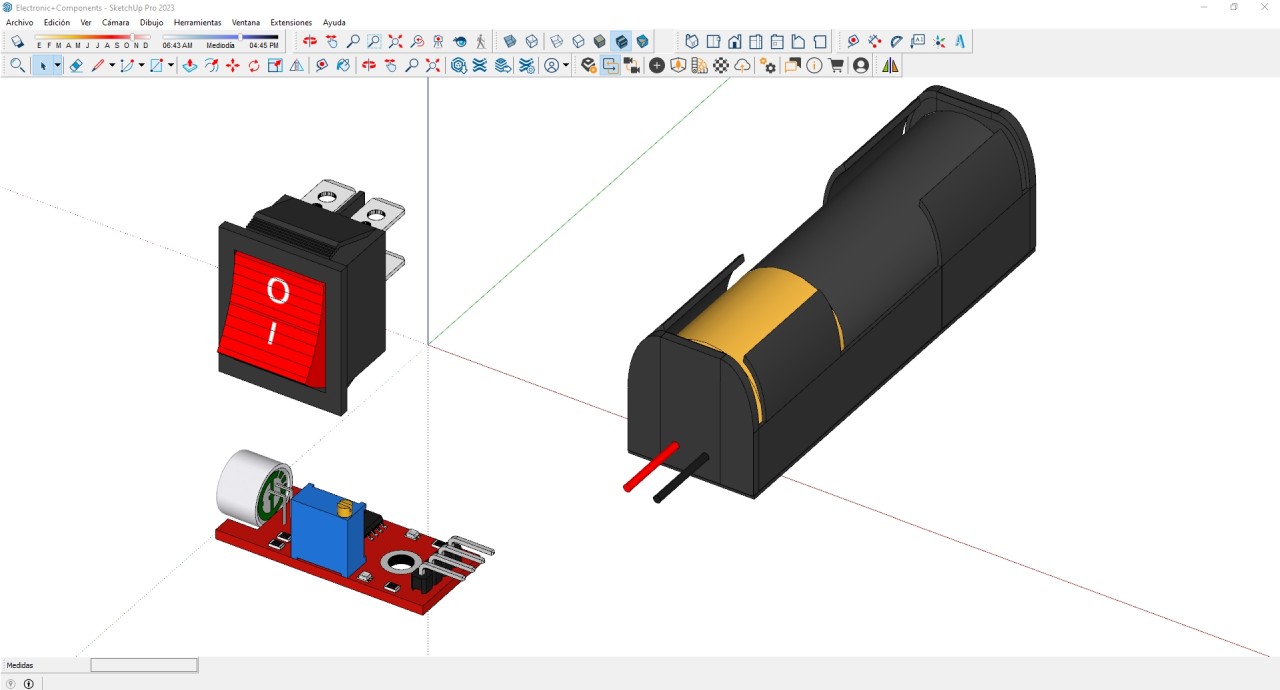
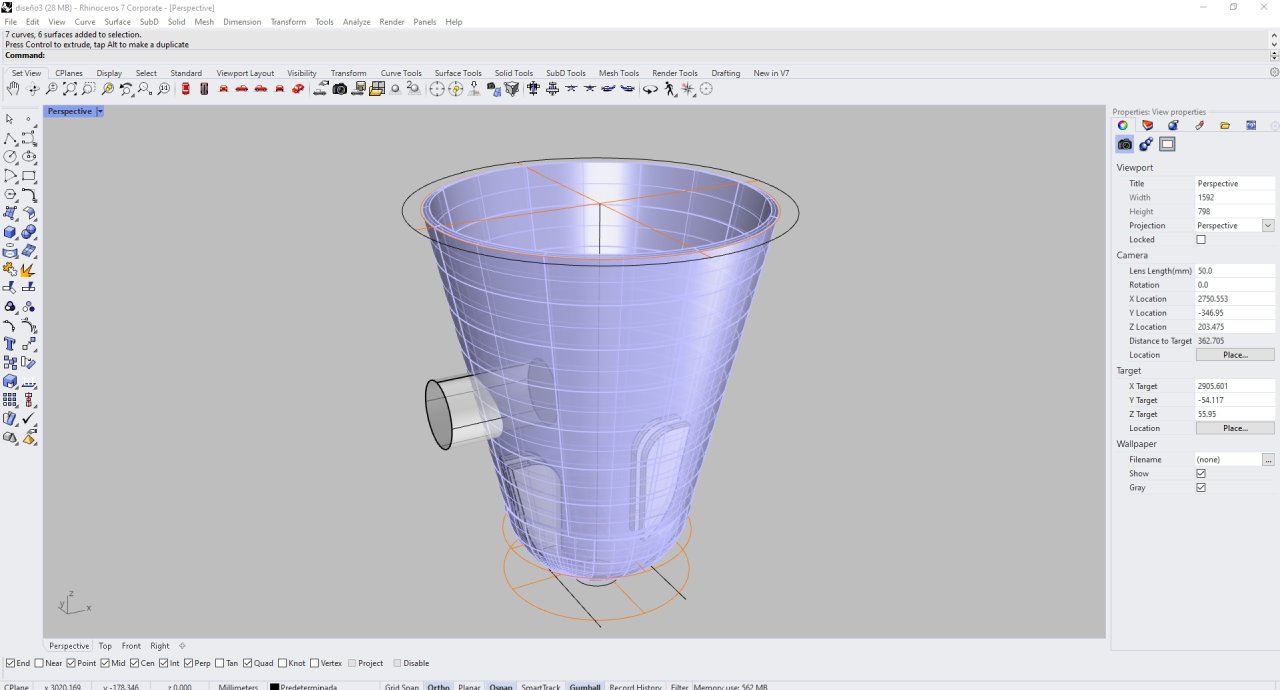
Lower part, inserting the switch

Lower part design

Lower part with elements

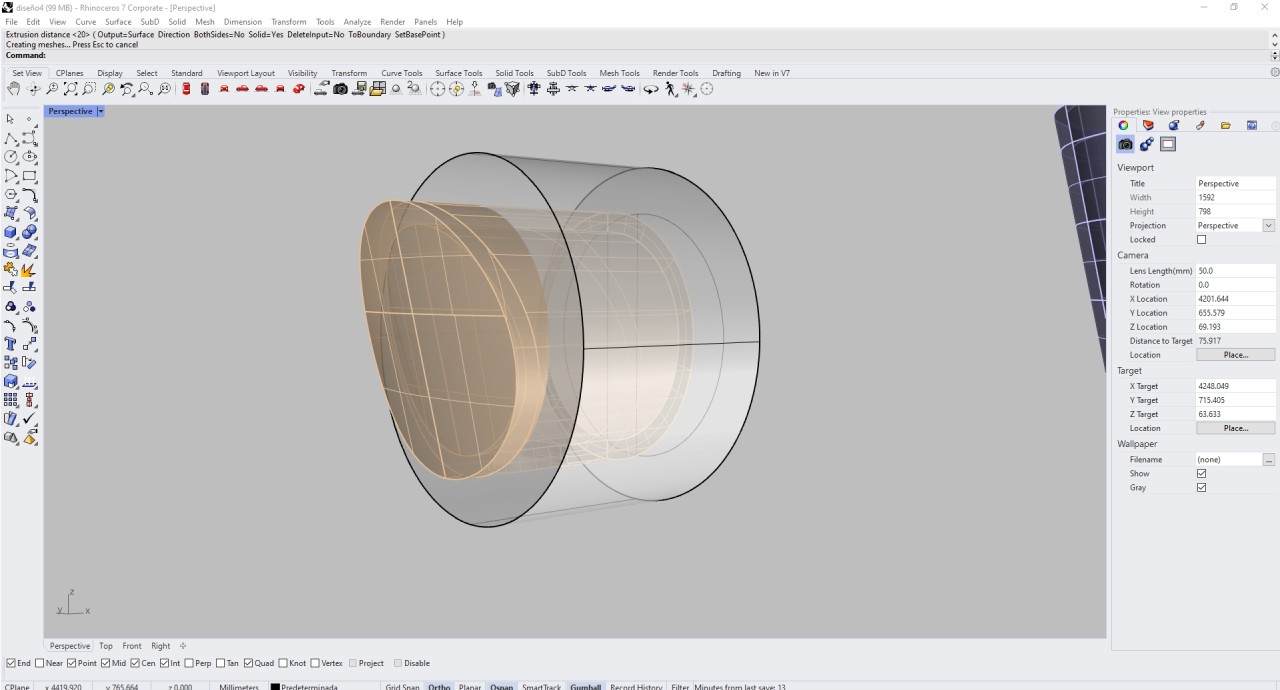
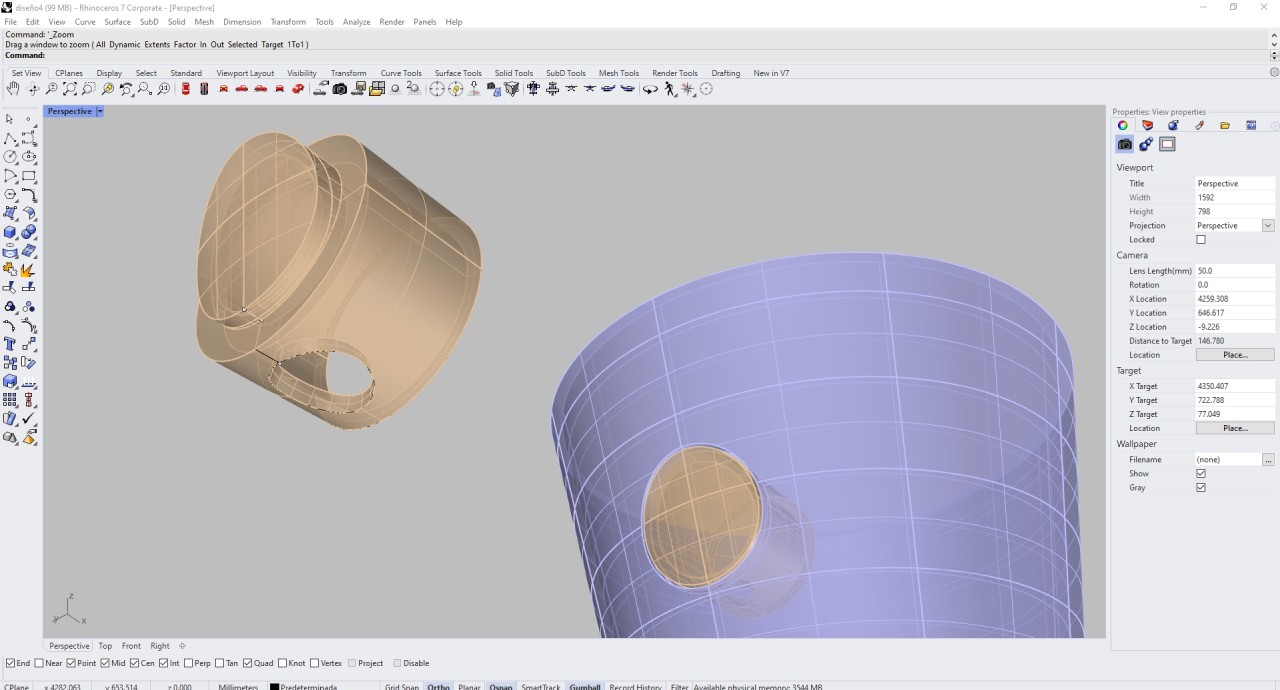
Designing the cones

Designing the cones

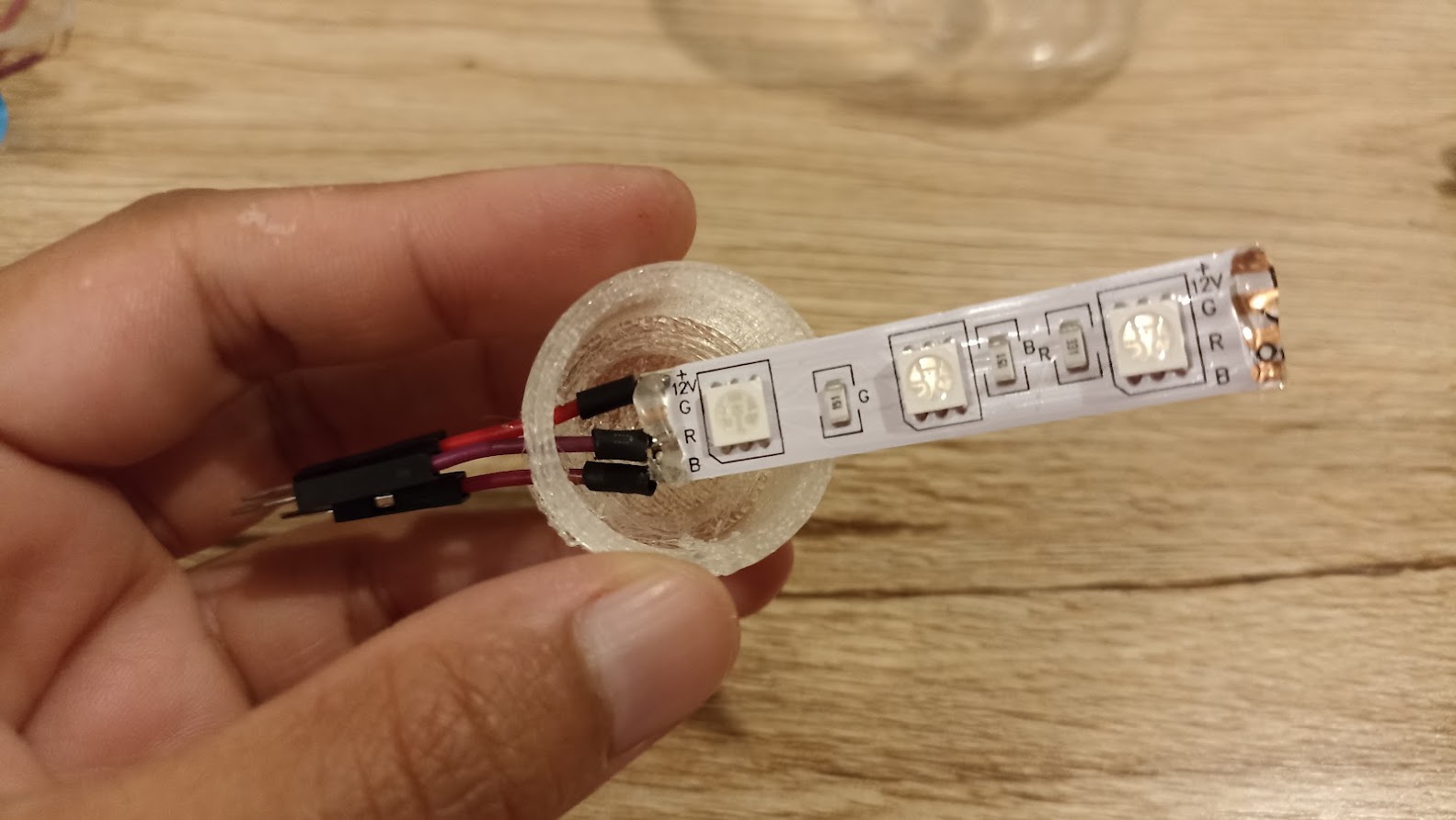
Part to incorporate light in the cones

Part to incorporate light in the cones

Part to incorporate light in the cones _new version

Part to incorporate light in the cones _new version

Microphone on cone

Microphone attachment to the cone

Designing the upper part

Designing the upper part

Designing the upper part

Designing the upper part

Laser cutting parts

Vinyl cutting parts

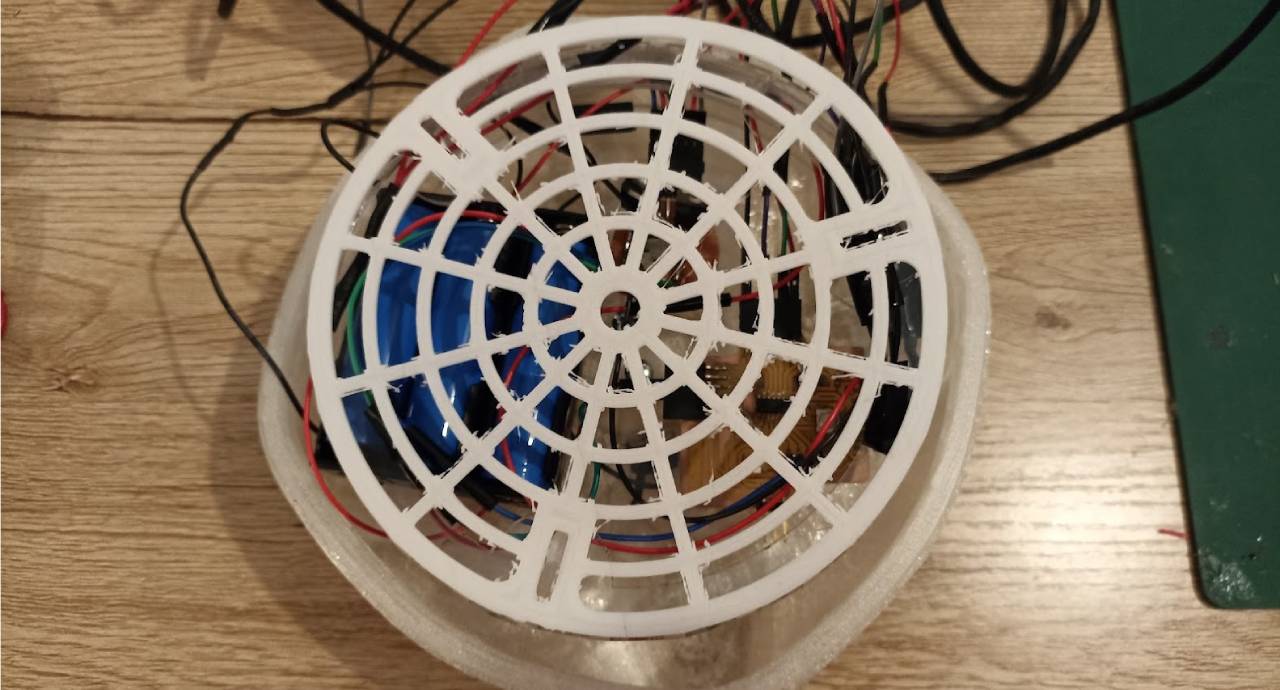
Mesh design to protect electronics

Mesh design to protect electronics

Ohmmie Burger, your order is ready!
The final result!
Electronics & programming
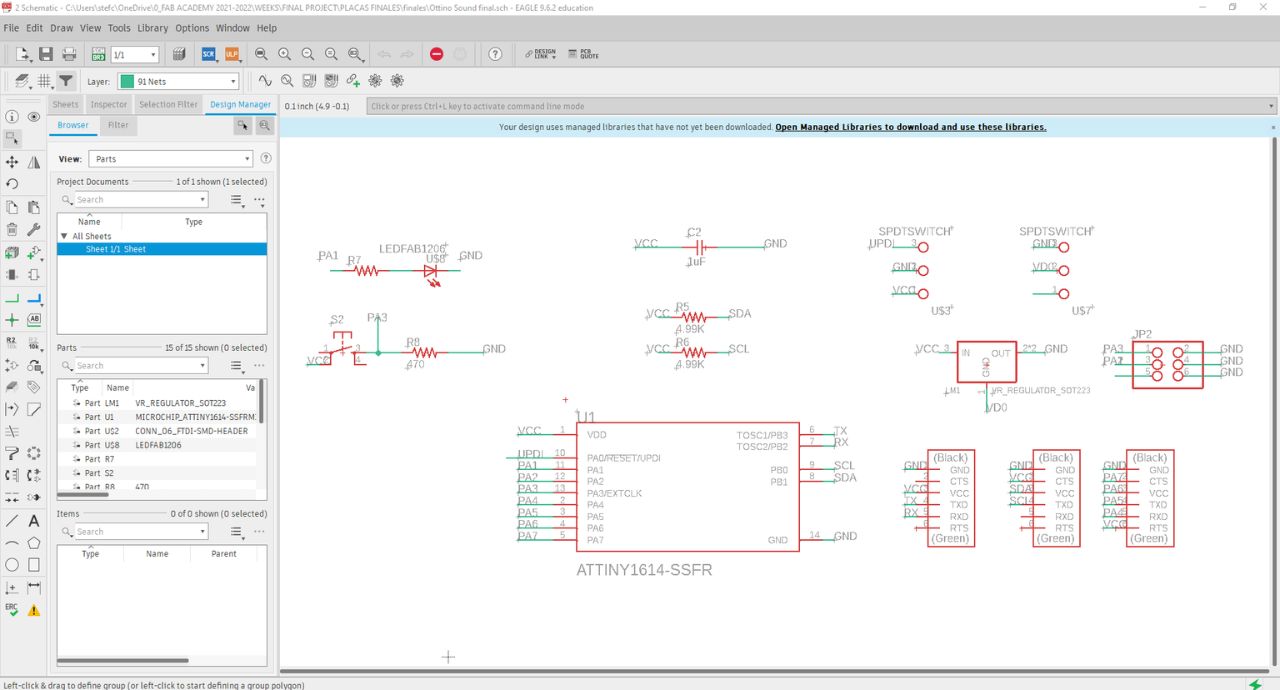
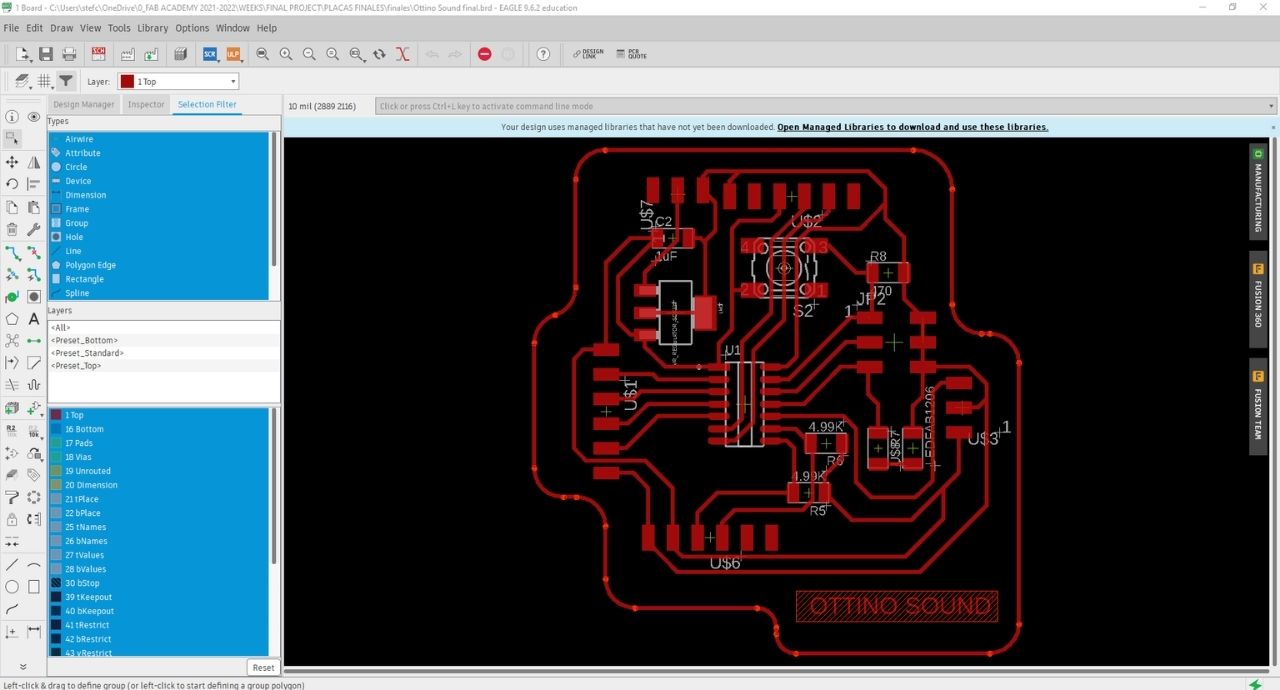
The design of the "Ottino Sound" board is a crucial part of the final Ohmmie 🧡 project, which aims to promote relaxation through innovative and fun techniques. This electronic board will be responsible for receiving signals from two microphones, processing the volume data of two users' screams, and determining who screams louder. Depending on the result, an LED strip will light up in magenta for microphone A or in cyan for microphone B. The board was designed at Eagle, fabricated and soldered at Electronics Design week. You can see more detail on that week.

Schematic PCB Board (Ottino sound)

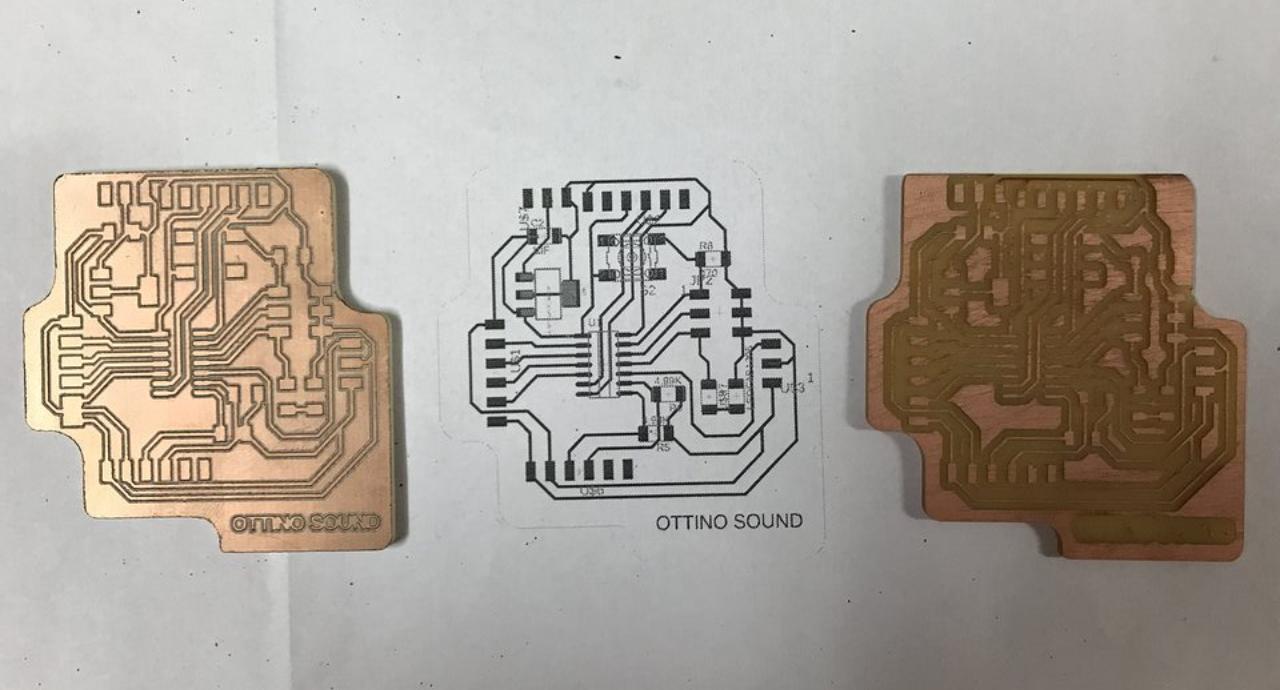
PCB Board (Ottino sound)

CNC Milling - PCB

PCB Board Ready (Ottino sound)
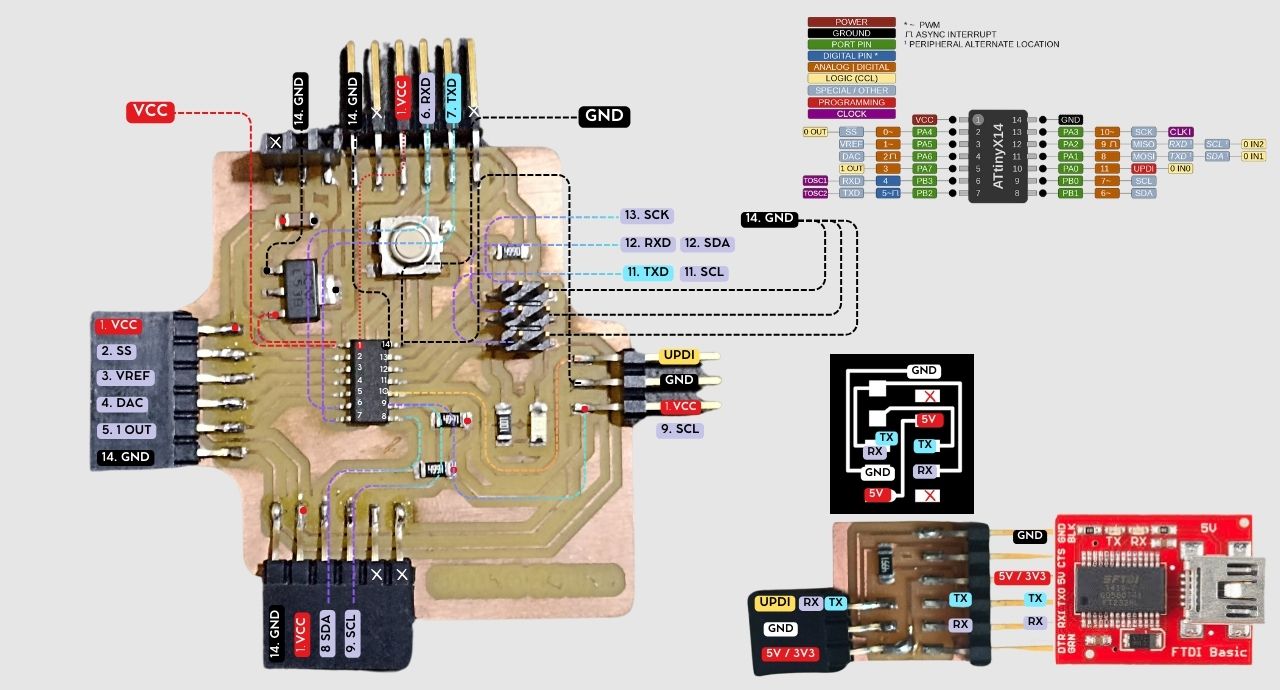
To make this design, I used the following components and I also made a UPDI board as a complement so that together with a FTDI, I could program my board:

The connections
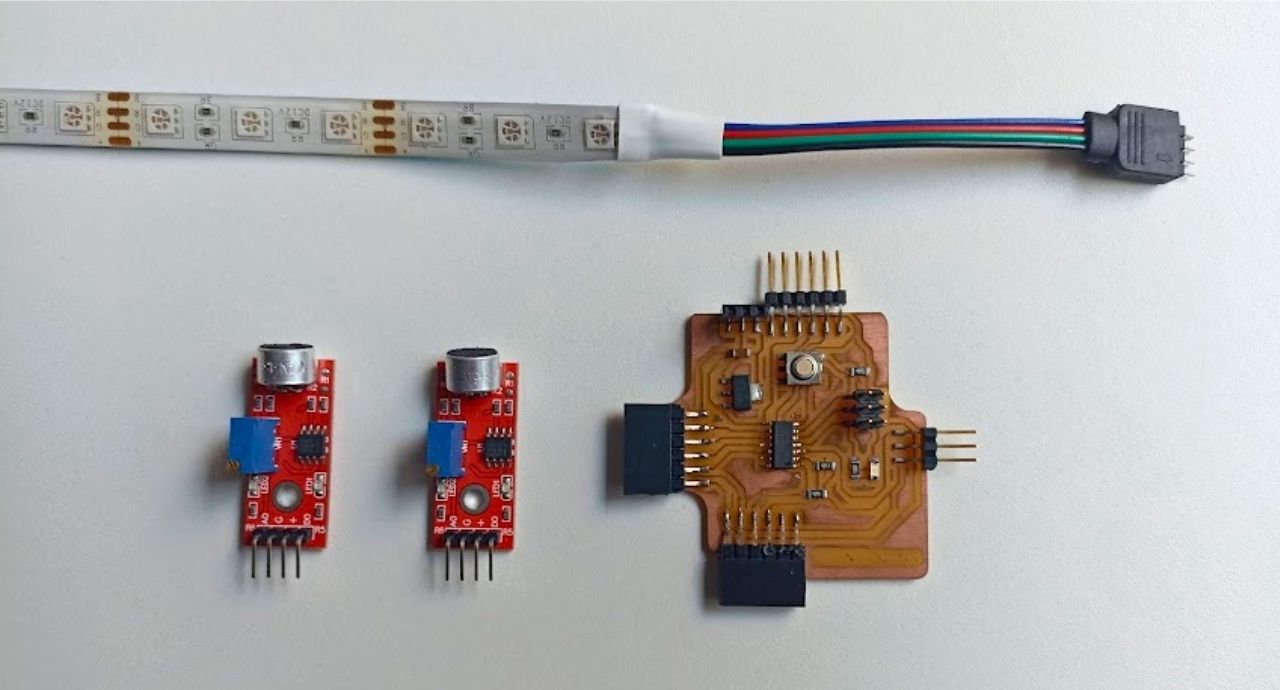
With the electronics board up and running, I got the other materials for the final project, the KY-037 sound sensors, the RGB LED strip and the 12V power supply. Going deeper into the project, I saw the need to design an additional electronic board to connect the rgb led strip.
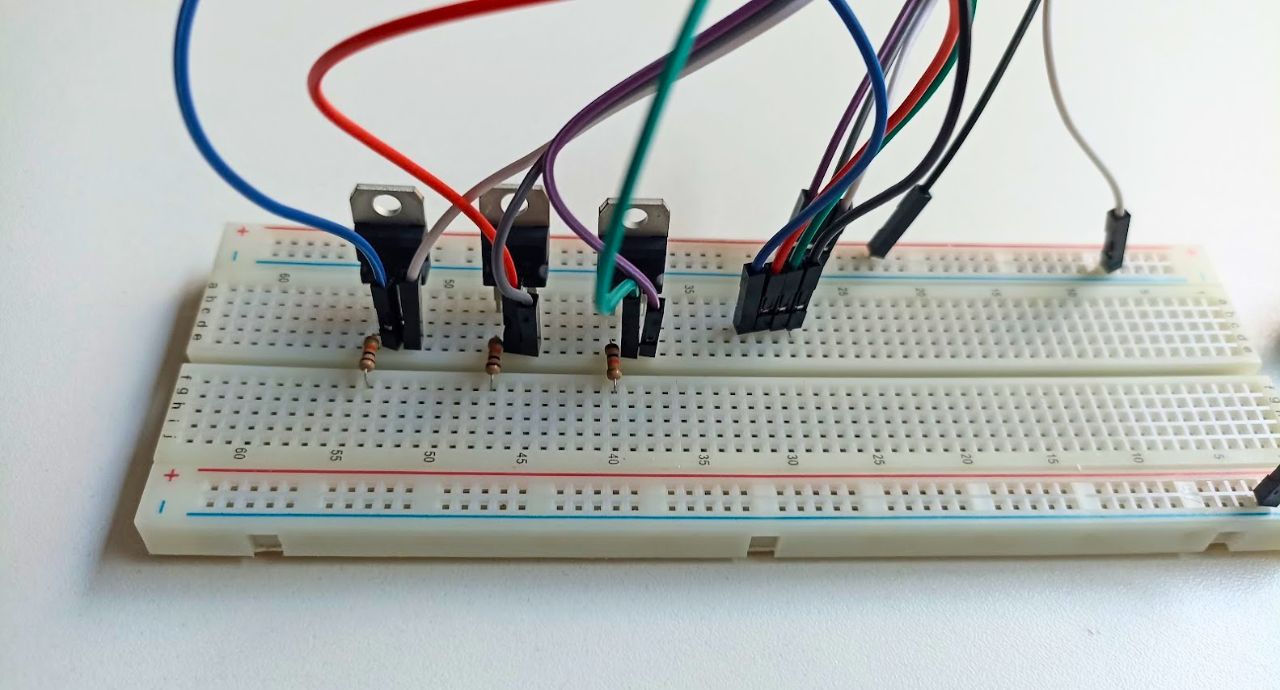
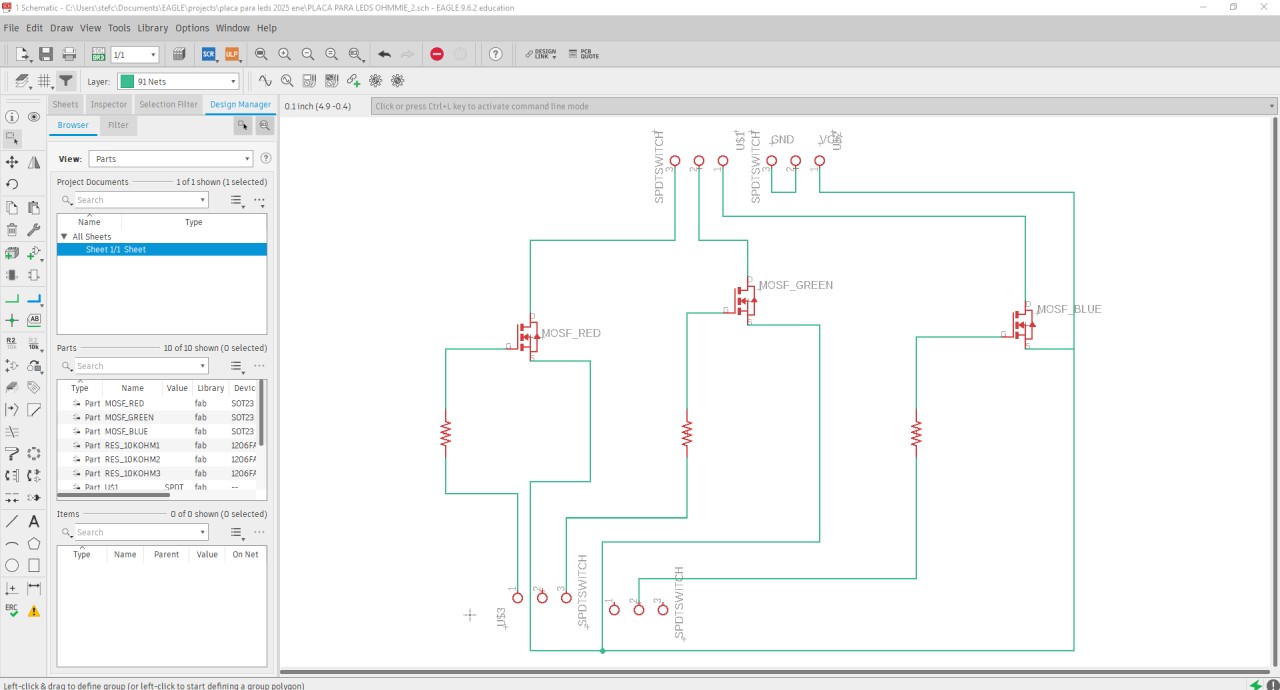
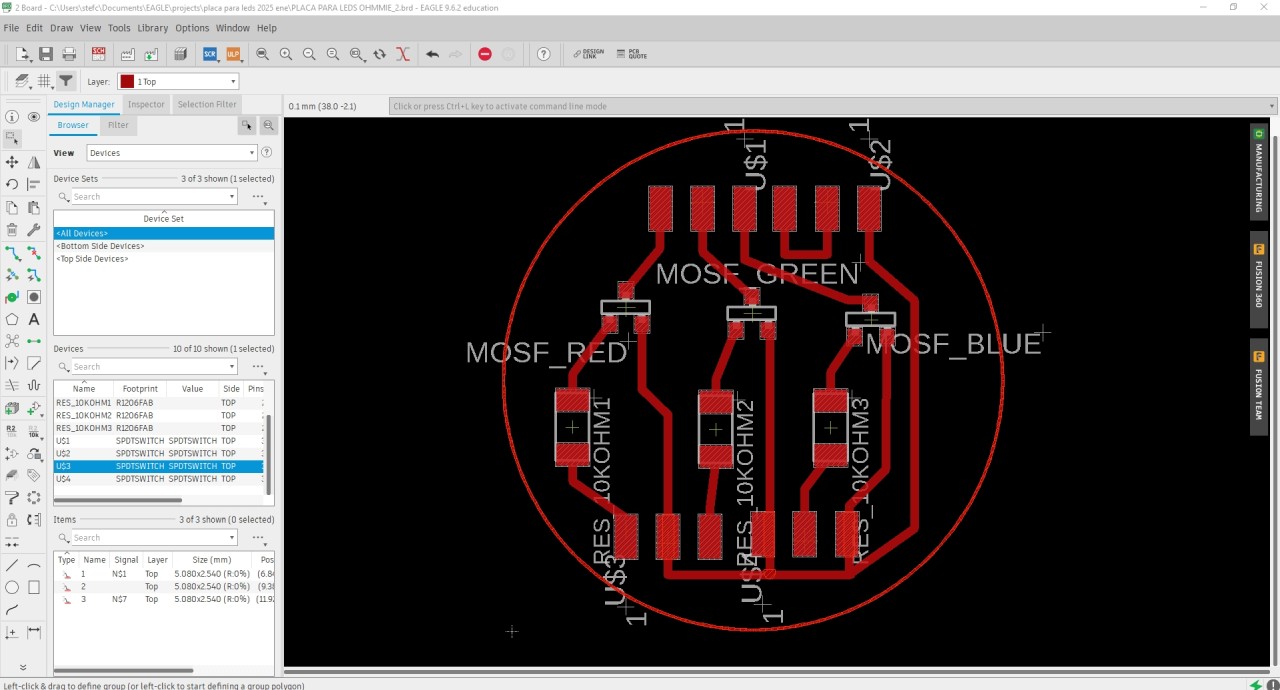
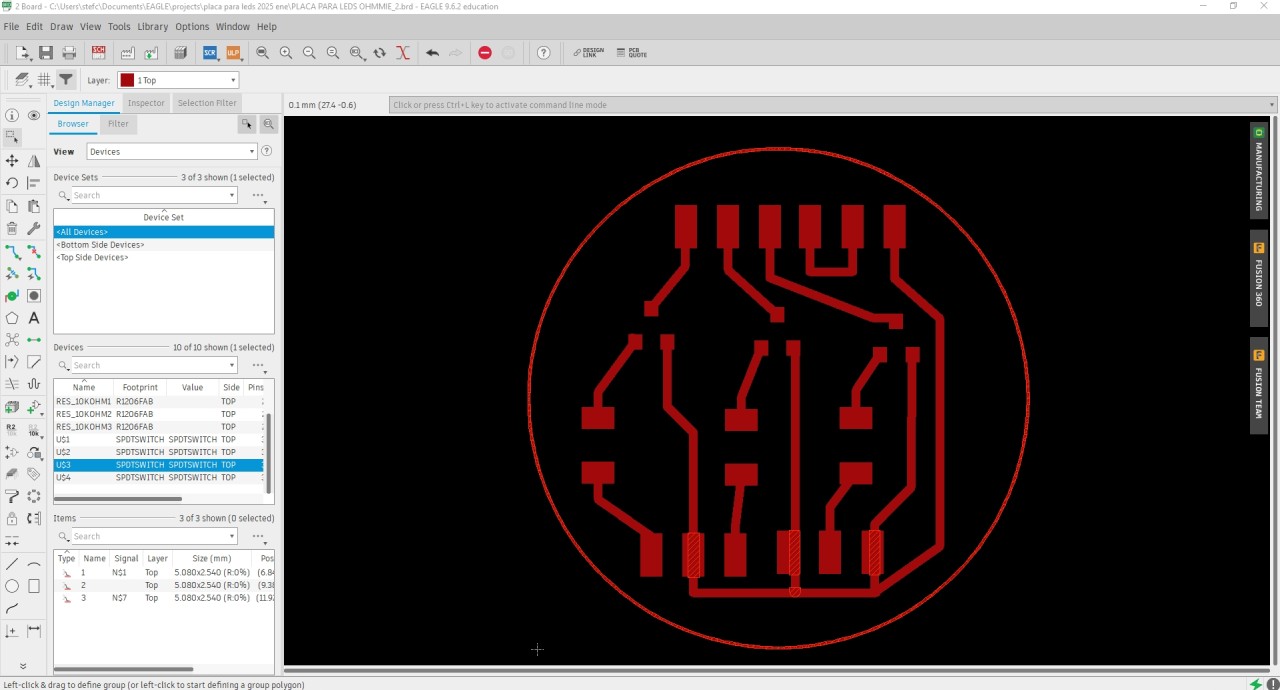
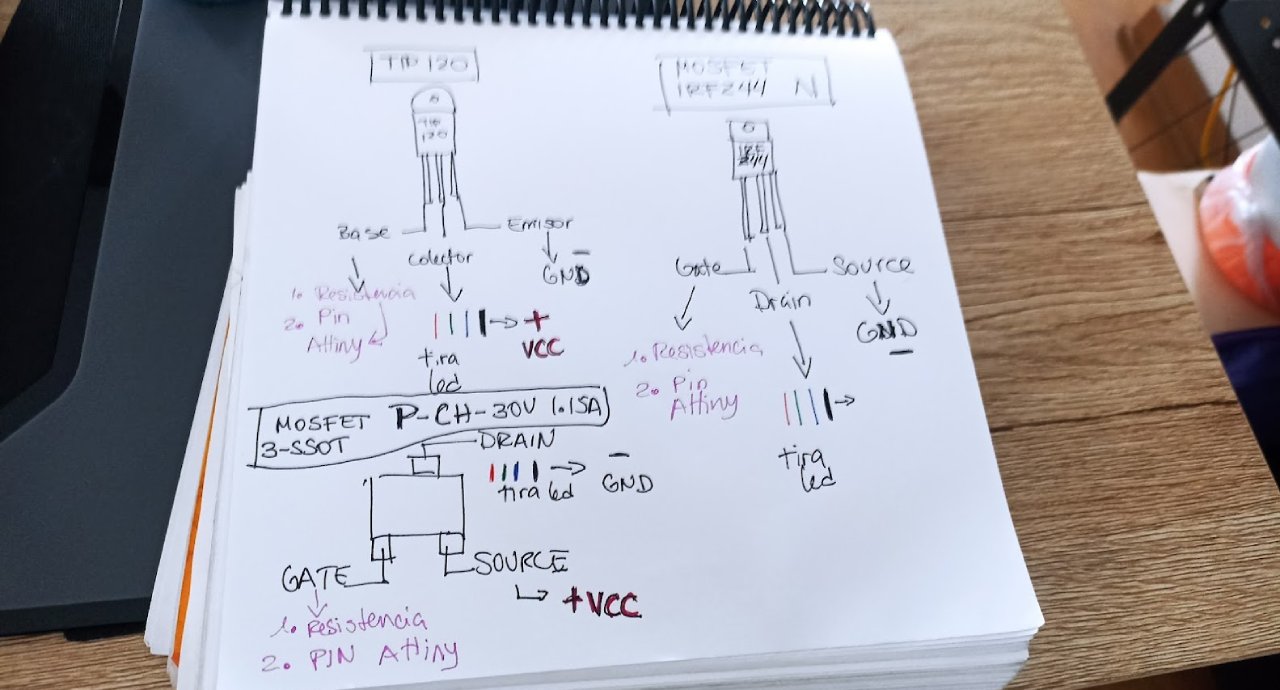
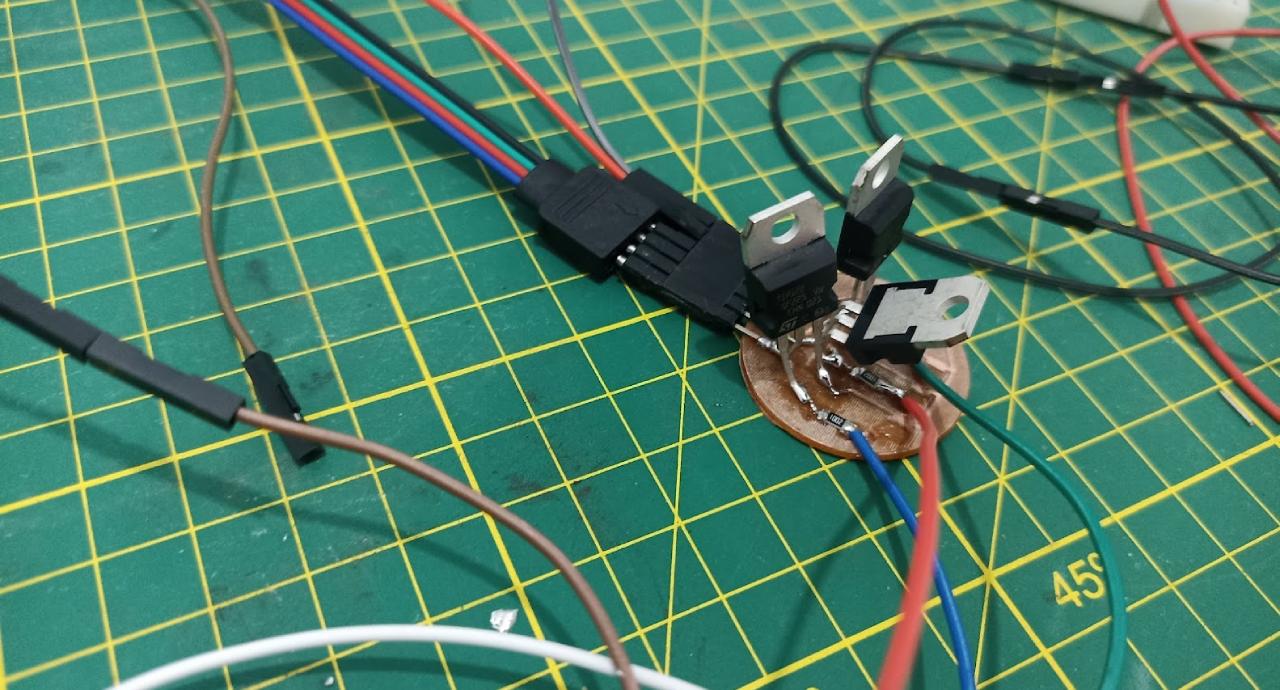
I designed a board that carries MOSFETs and resistors and allows to control the RGB LED strip efficiently by handling high currents and translating logic signals from the microcontroller (3.3V or 5V) to operate correctly with the strip voltage (12V). The MOSFETs act as electronic switches that protect the microcontroller and allow precise brightness control via PWM modulation. Resistors limit the current to the gates of the MOSFETs, improving system stability. This design facilitates safe control of more powerful LED strips without overloading the microcontroller. I first tested with some TIP120s, then with IRFZ44N Mosfets and finally designed the board with P-type SMD Mosfets.

Components

Thinking about the source, testing with TIP120 Transistors

The materials

Testing with IRFZ44N Mosfets

Testing the rgb led strip and the circuit
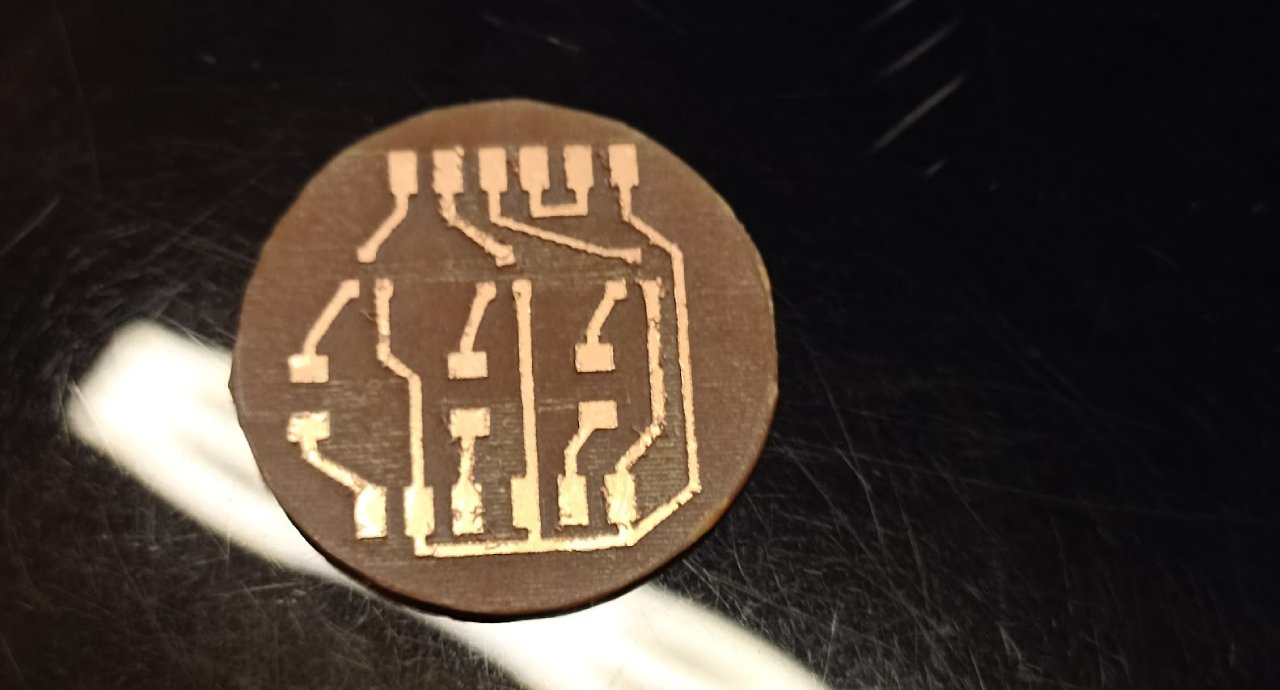
The new electronic board is also designed in Eagle, I tried to make it as compact as possible since I have to organize them inside Ohmmie. The components used are:
- 3 x Mosfet P-CH -30V 1.1A 3-SSOT
- 3 x 10k Ohm resistors
- And pins to connect

Schematic

Board design

Board design

Design for CNC milling

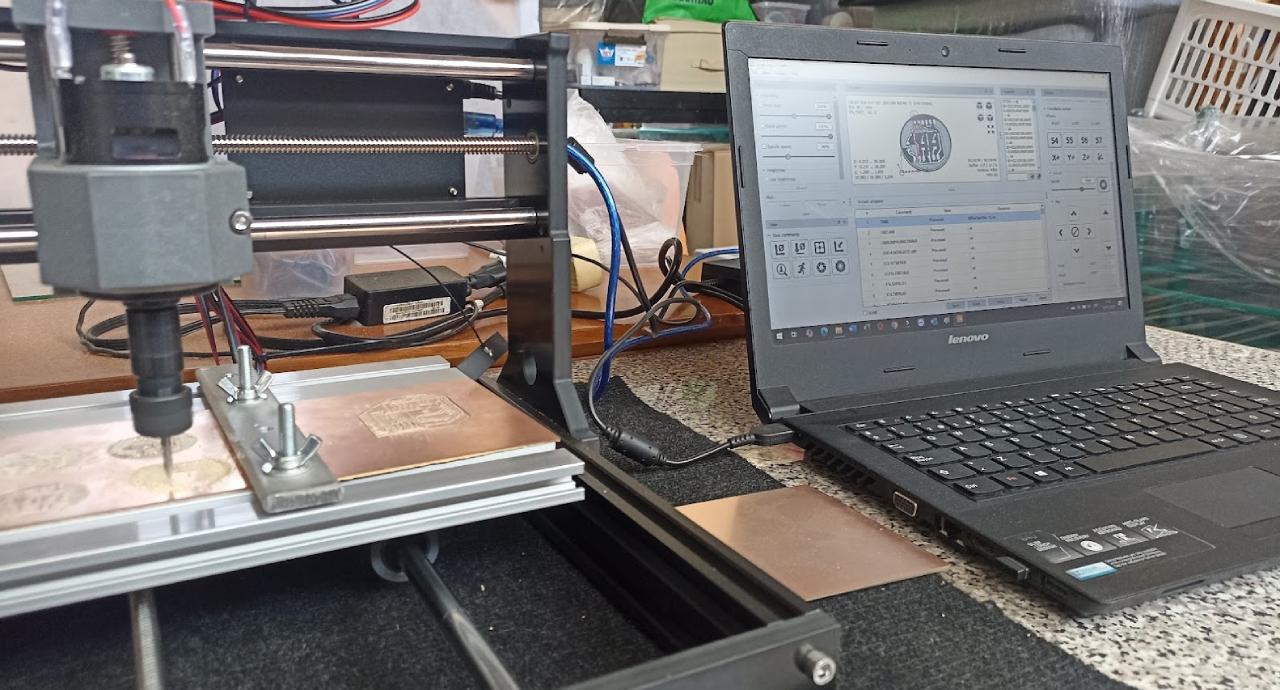
Manufacturing

Manufacturing

Manufacturing ready!

Studying transistors and mosfets

Soldering
In the project “Ohmmie 🧡,” the programming of the RGB LED strip control using MOSFETs and the ATtiny1614 microcontroller is essential to visually display the intensity of the screams captured by the two microphones assigned to each user.
Programming to control an RGB LED strip with a microcontroller and a board of MOSFETs allows changing the LED colors accurately and efficiently. Through digital signals sent by the microcontroller, the MOSFETs act as switches controlling the current flow to each channel of the LED (red, green and blue). This allows the creation of color combinations through PWM modulation, adjusting the intensity of each individual color. Programming can also integrate logic conditions or interactions, such as sound detection or button activation, to dynamically change the colors according to the desired behavior.
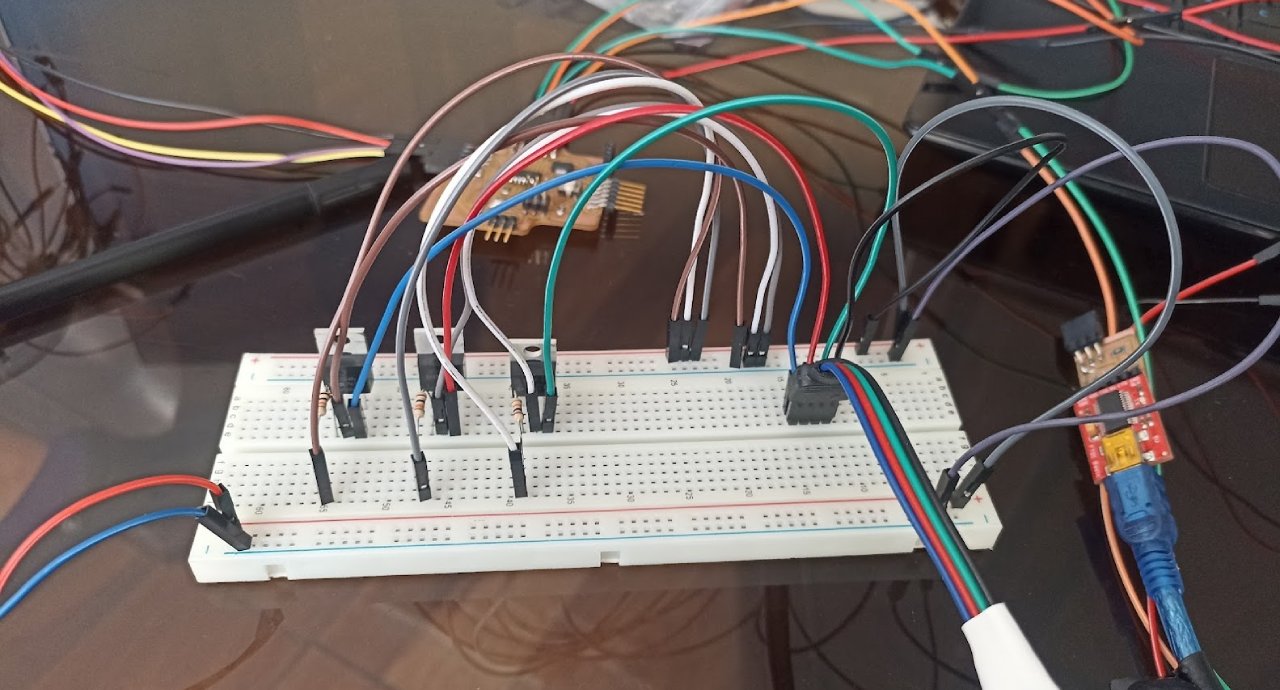
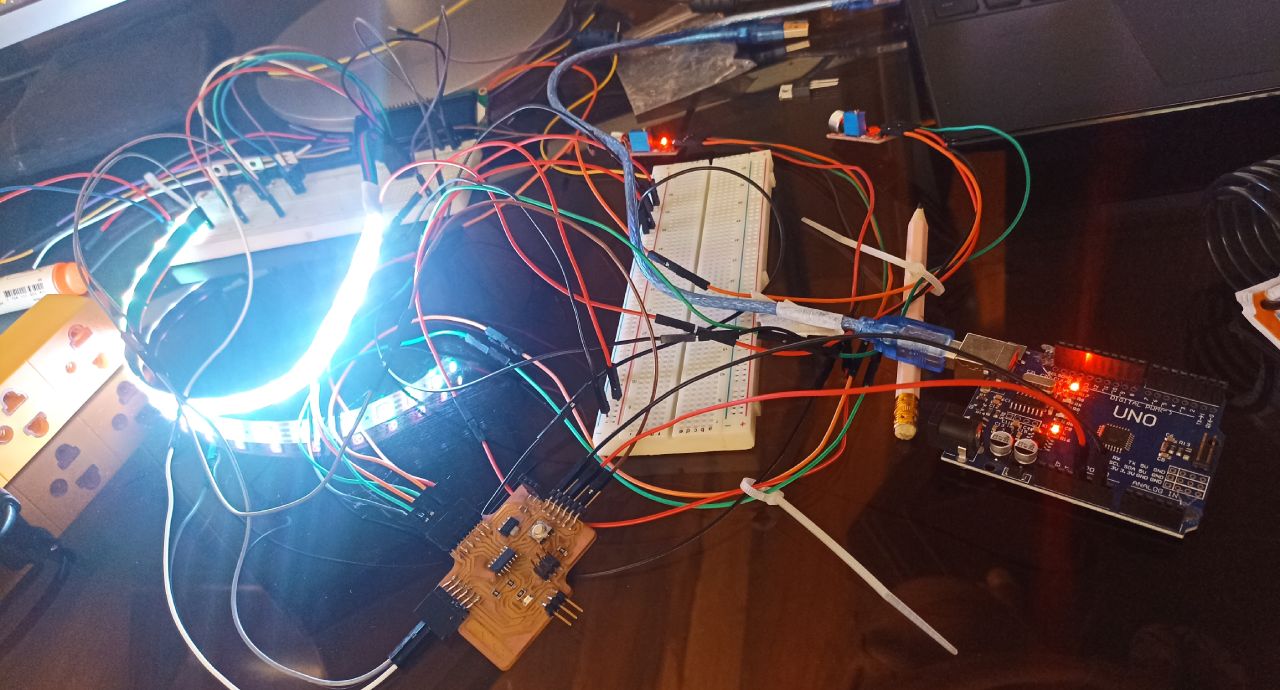
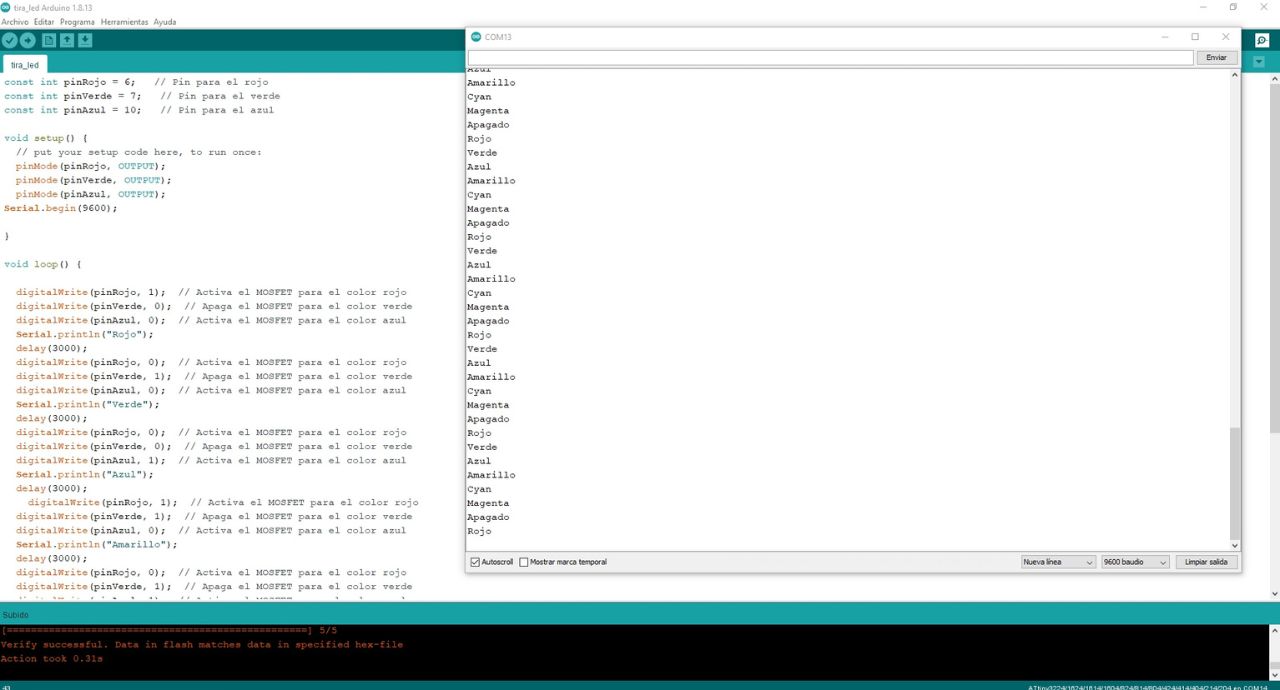
Testing:This program was designed to control an RGB LED strip by means of digital pins connected to P-type MOSFETs. I alternated different color combinations (red, green, blue, magenta, cyan, yellow, among others) by turning the corresponding pins on or off for 1 second intervals. With this approach, I was able to observe the control behavior of each LED component. This exercise was key to test the functionality of the MOSFETs and verify that the pin connections to the LED strip worked properly, ensuring proper color control for future applications in my project.

Mosfet type P SMD not working

I had to use Mosfet type N

RGB Led Strip First program uploaded
RGB Led Strip First program working
const int pinRojo = 6; // Pin para el rojo
const int pinVerde = 7; // Pin para el verde
const int pinAzul = 10; // Pin para el azul
void setup() {
// put your setup code here, to run once:
pinMode(pinRojo, OUTPUT);
pinMode(pinVerde, OUTPUT);
pinMode(pinAzul, OUTPUT);
Serial.begin(9600);
}
void loop() {
digitalWrite(pinRojo, 1); // Activa el MOSFET para el color rojo
digitalWrite(pinVerde, 0); // Apaga el MOSFET para el color verde
digitalWrite(pinAzul, 0); // Activa el MOSFET para el color azul
Serial.println("Rojo");
delay(3000);
digitalWrite(pinRojo, 0); // Activa el MOSFET para el color rojo
digitalWrite(pinVerde, 1); // Apaga el MOSFET para el color verde
digitalWrite(pinAzul, 0); // Activa el MOSFET para el color azul
Serial.println("Verde");
delay(3000);
digitalWrite(pinRojo, 0); // Activa el MOSFET para el color rojo
digitalWrite(pinVerde, 0); // Apaga el MOSFET para el color verde
digitalWrite(pinAzul, 1); // Activa el MOSFET para el color azul
Serial.println("Azul");
delay(3000);
digitalWrite(pinRojo, 1); // Activa el MOSFET para el color rojo
digitalWrite(pinVerde, 1); // Apaga el MOSFET para el color verde
digitalWrite(pinAzul, 0); // Activa el MOSFET para el color azul
Serial.println("Amarillo");
delay(3000);
digitalWrite(pinRojo, 0); // Activa el MOSFET para el color rojo
digitalWrite(pinVerde, 1); // Apaga el MOSFET para el color verde
digitalWrite(pinAzul, 1); // Activa el MOSFET para el color azul
Serial.println("Cyan");
delay(3000);
digitalWrite(pinRojo, 1); // Activa el MOSFET para el color rojo
digitalWrite(pinVerde, 0); // Apaga el MOSFET para el color verde
digitalWrite(pinAzul, 1); // Activa el MOSFET para el color azul
Serial.println("Magenta");
delay(3000);
digitalWrite(pinRojo, 0); // Activa el MOSFET para el color rojo
digitalWrite(pinVerde, 0); // Apaga el MOSFET para el color verde
digitalWrite(pinAzul, 0); // Activa el MOSFET para el color azul
Serial.println("Apagado");
delay(3000);
// put your main code here, to run repeatedly:
}
Arduino IDE Code Six Colors RGB Led Strip
Testing the system with RGB LED strip
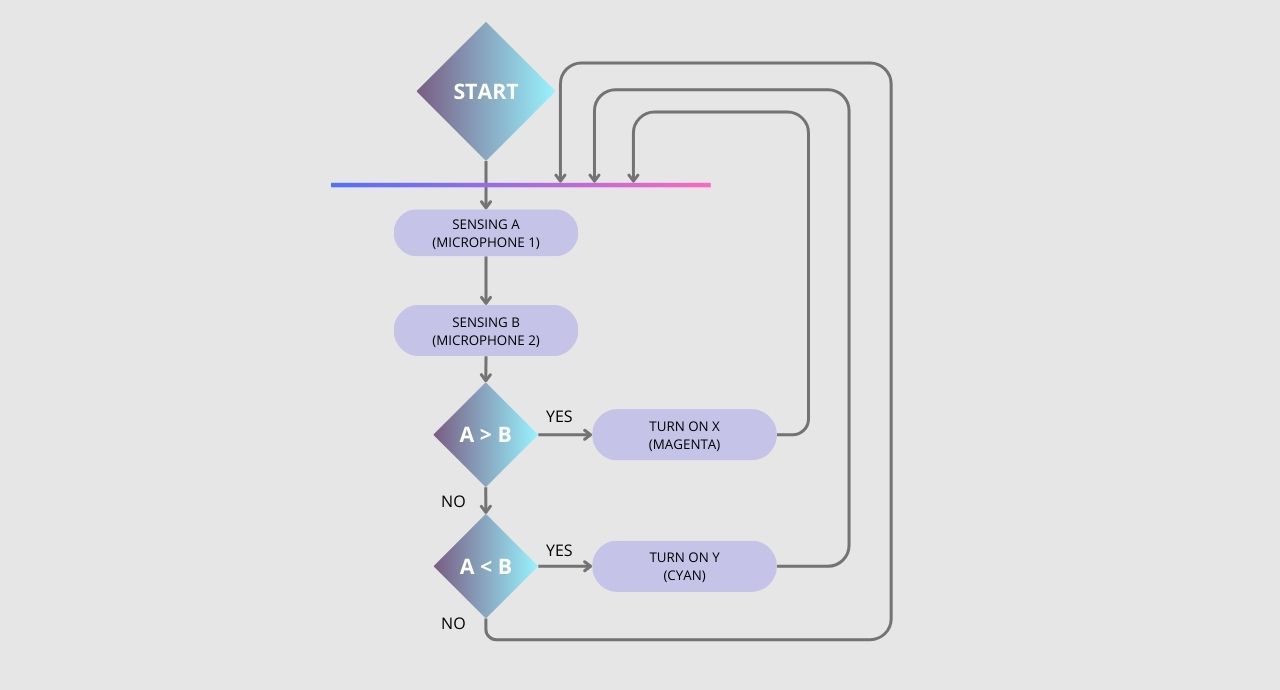
Before doing the final programming of the project, I carefully reviewed the flowchart to ensure that the logic of the system was well structured. This flowchart allowed me to visualize the behavior of the device at each stage, from sound detection to the activation of the LED strip. I started by setting a decibel value to “Start the competition”, then analyzed a certain number of times the sensor detected and chose a winner, who shouted the loudest. The flowchart ensured that all conditions and transitions were consistent. Thanks to this planning, I was able to optimize the code.

The flowchart
In this project I configured the pins for the microphones and the RGB LED, which was controlled by P-type MOSFETs. I also initialized variables to store the sound readings and decibel values. In the main function of the program, the microphones continuously monitored the sound level, and if any exceeded 50 dB, a competition began to determine which microphone recorded the loudest scream for 50 measurements. Depending on the result, the LED would change to magenta, cyan, or white in the event of a tie, keeping the color on for 5 seconds before turning off.
In addition, I used a function to convert the analog readings into decibel values and display the results on the serial monitor. After each round of competition, the system reset the measurements for further comparisons in the following cycles. The use of MOSFETs allowed efficient control of the LED and switching between colors determined by the captured sound levels.

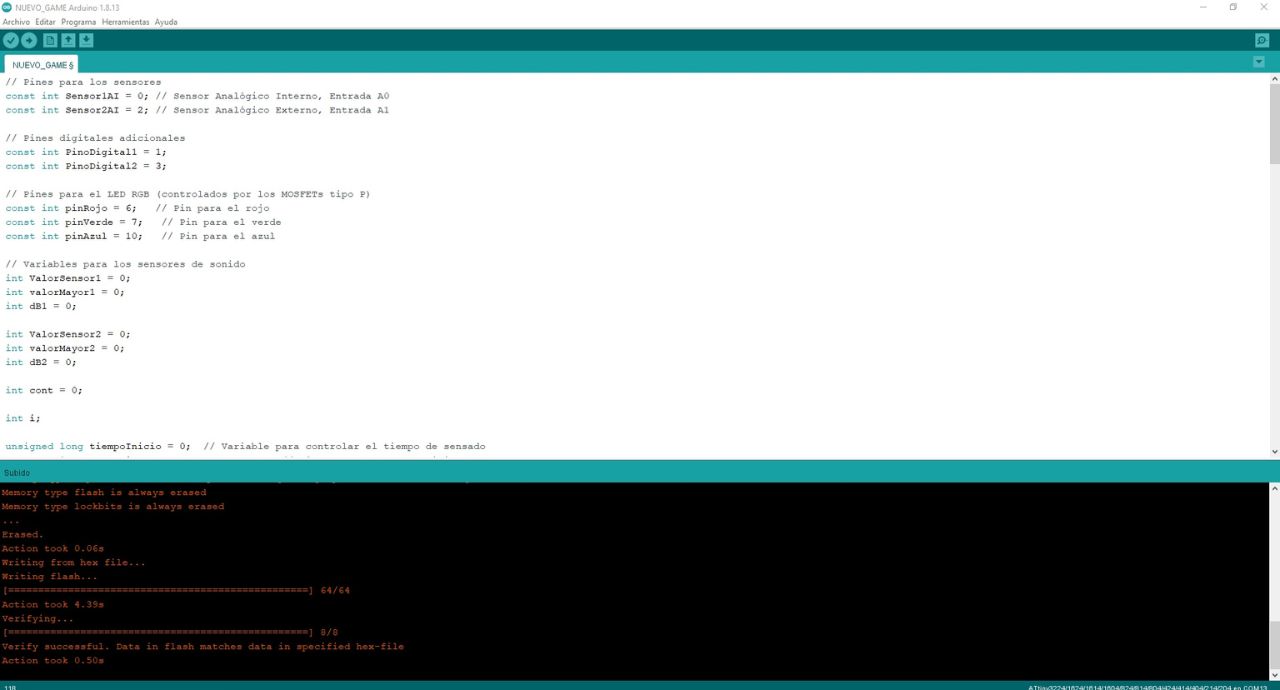
Program of Ohmmie uploaded
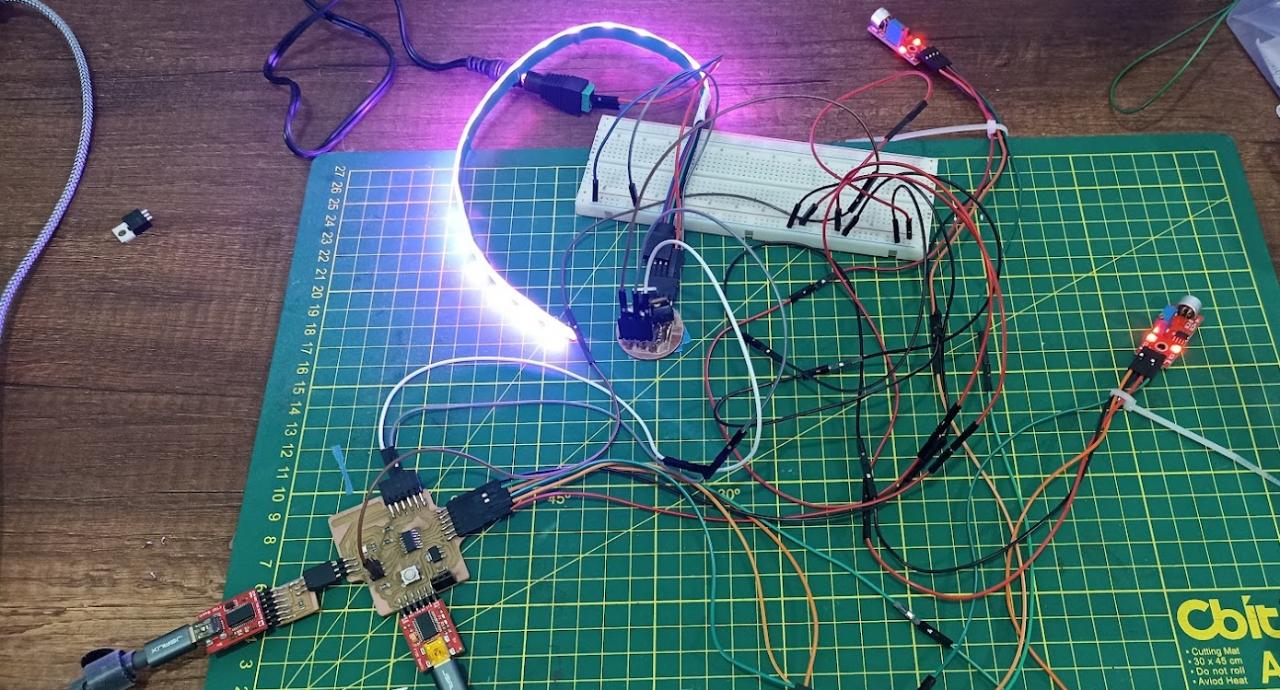
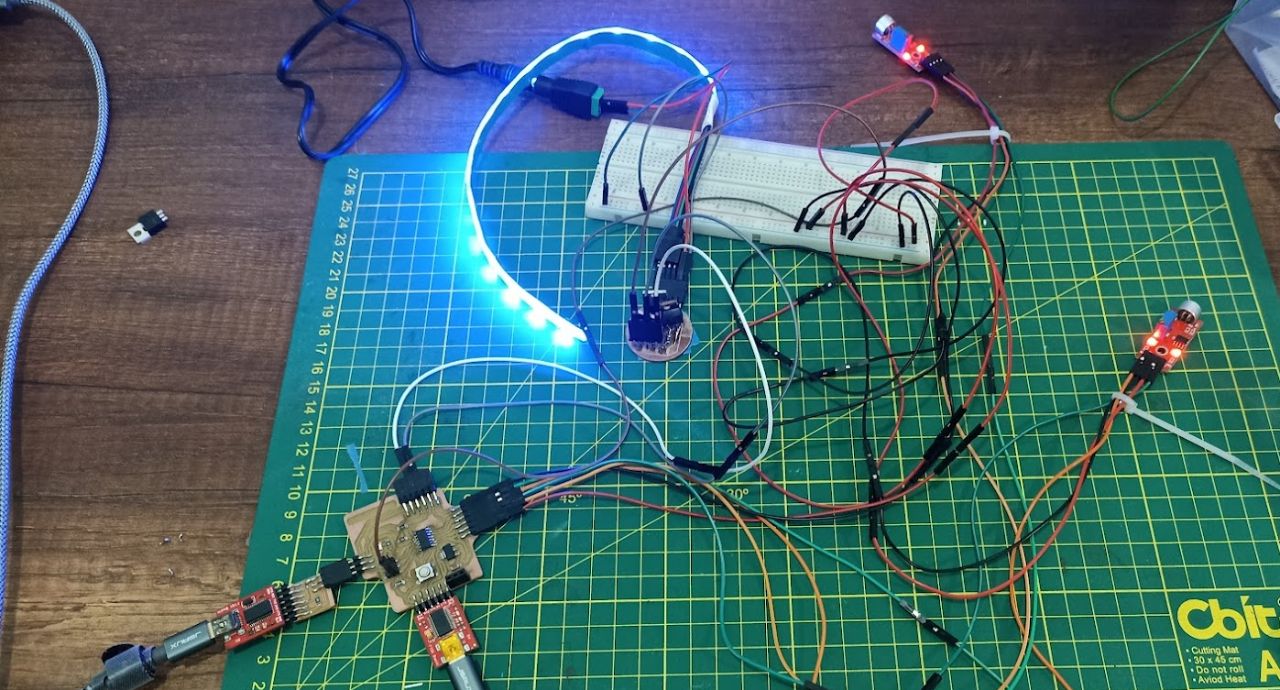
Testing the program of Ohmmie, Screaming!
// Pines para los sensores
const int Sensor1AI = 0; // Sensor Analógico Interno, Entrada A0
const int Sensor2AI = 2; // Sensor Analógico Externo, Entrada A1
// Pines digitales adicionales
const int PinoDigital1 = 1;
const int PinoDigital2 = 3;
// Pines para el LED RGB (controlados por los MOSFETs tipo P)
const int pinRojo = 6; // Pin para el rojo
const int pinVerde = 7; // Pin para el verde
const int pinAzul = 10; // Pin para el azul
const int pinLED = 8;
// Variables para los sensores de sonido
int ValorSensor1 = 0;
int valorMayor1 = 0;
int dB1 = 0;
int ValorSensor2 = 0;
int valorMayor2 = 0;
int dB2 = 0;
int cont = 0;
int i;
unsigned long tiempoInicio = 0; // Variable para controlar el tiempo de sensado
const unsigned long intervaloSensado = 4000; // Tiempo de sensado en milisegundos (4 segundos)
unsigned long tiempoCambioColor = 0; // Variable para medir cuánto tiempo ha pasado desde el último cambio de color
const unsigned long intervaloColor = 6000; // Tiempo en milisegundos que el color permanece encendido (6 segundos)
void setup() {
// Inicializa los pines del LED RGB (a los MOSFETs tipo P)
pinMode(pinRojo, OUTPUT);
pinMode(pinVerde, OUTPUT);
pinMode(pinAzul, OUTPUT);
pinMode(pinLED, OUTPUT);
// Inicializa los pines de los sensores
pinMode(Sensor1AI, INPUT);
pinMode(Sensor2AI, INPUT);
// Inicializa los pines digitales (si es necesario)
pinMode(PinoDigital1, OUTPUT);
pinMode(PinoDigital2, OUTPUT);
Serial.begin(9600); // Inicia la comunicación serial
}
void loop() {
// Solo realiza el sensado durante un intervalo específico
microfono();
if (dB1>40||dB2>50)
{
Serial.println("Comienza la competencia");
while (i<50)
{digitalWrite(pinLED,1);
microfono();
if (dB1>valorMayor1)
{valorMayor1=dB1;}
if (dB2>valorMayor2)
{valorMayor2=dB2;}
delay(100);
i++;
}
if (valorMayor1 > valorMayor2) {
// Micrófono A grita más fuerte: enciende el LED magenta (Rojo + Azul)
digitalWrite(pinRojo, 1); // Apaga el MOSFET para el color rojo
digitalWrite(pinVerde, 0); // Activa el MOSFET para el color verde
digitalWrite(pinAzul, 1); // Activa el MOSFET para el color azul
Serial.println("LED cambiado a MAGENTA (Micrófono A grita más fuerte)");
} else if (valorMayor2 > valorMayor1) {
// Micrófono B grita más fuerte: enciende el LED cyan (Verde + Azul)
digitalWrite(pinRojo, 0); // Activa el MOSFET para el color rojo
digitalWrite(pinVerde, 1); // Apaga el MOSFET para el color verde
digitalWrite(pinAzul, 1); // Activa el MOSFET para el color azul
Serial.println("LED cambiado a CYAN (Micrófono B grita más fuerte)");
} else {
// Empate: apaga todos los LEDs
digitalWrite(pinRojo, 1); // Apaga el MOSFET para el color rojo
digitalWrite(pinVerde, 1); // Apaga el MOSFET para el color verde
digitalWrite(pinAzul, 1); // Apaga el MOSFET para el color azul
Serial.println("LED blanco (Empate)");
}
delay(5000);
digitalWrite(pinLED,0);
}
// Luego apaga todos los LEDs antes de la siguiente medición
digitalWrite(pinRojo, 0);
digitalWrite(pinVerde, 0);
digitalWrite(pinAzul, 0);
// Restablece las variables para el siguiente ciclo de medición
valorMayor1 = 0;
valorMayor2 = 0;
i=0;
// Reinicia el tiempo de sensado para la próxima ronda
}
void microfono()
{
// Mientras esté dentro del intervalo, sigue sensando
ValorSensor1 = analogRead(Sensor1AI);
ValorSensor2 = analogRead(Sensor2AI);
// Después de que termina el intervalo de sensado, calcula los valores
dB1 = (int)(87.1 * (ValorSensor1 / 1023.0 * 4.53) - 75.4);
if (dB1 < 0) dB1 = 0;
dB2 = (int)(87.1 * (ValorSensor2 / 1023.0 * 4.53) - 75.4);
if (dB2 < 0) dB2 = 0;
// Muestra los resultados por el monitor serial
Serial.print("Micrófono A (dB): ");
Serial.println(dB1);
Serial.print("Micrófono B (dB): ");
Serial.println(dB2);
}
Arduino IDE Code for Ohmmie

Testing Magenta color for player A

Testing Cyan color for player B
Testing the system with RGB LED strip, playing screaming!!!
Coming to life: 3D printing
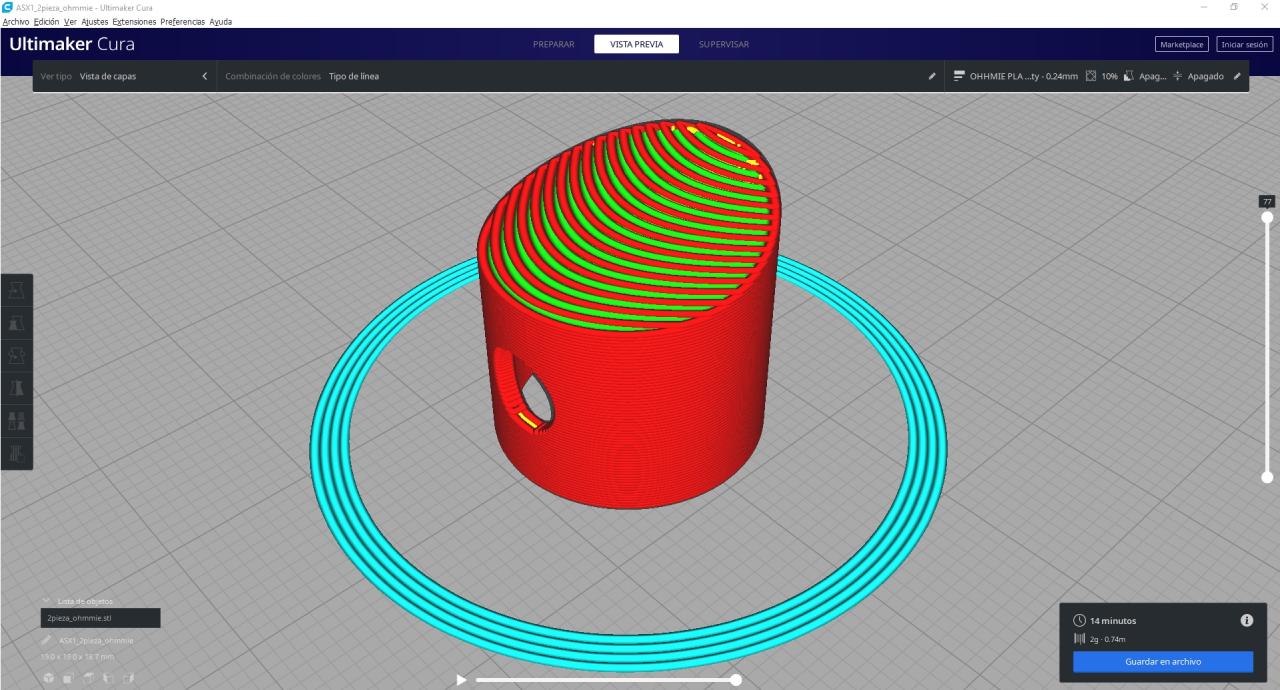
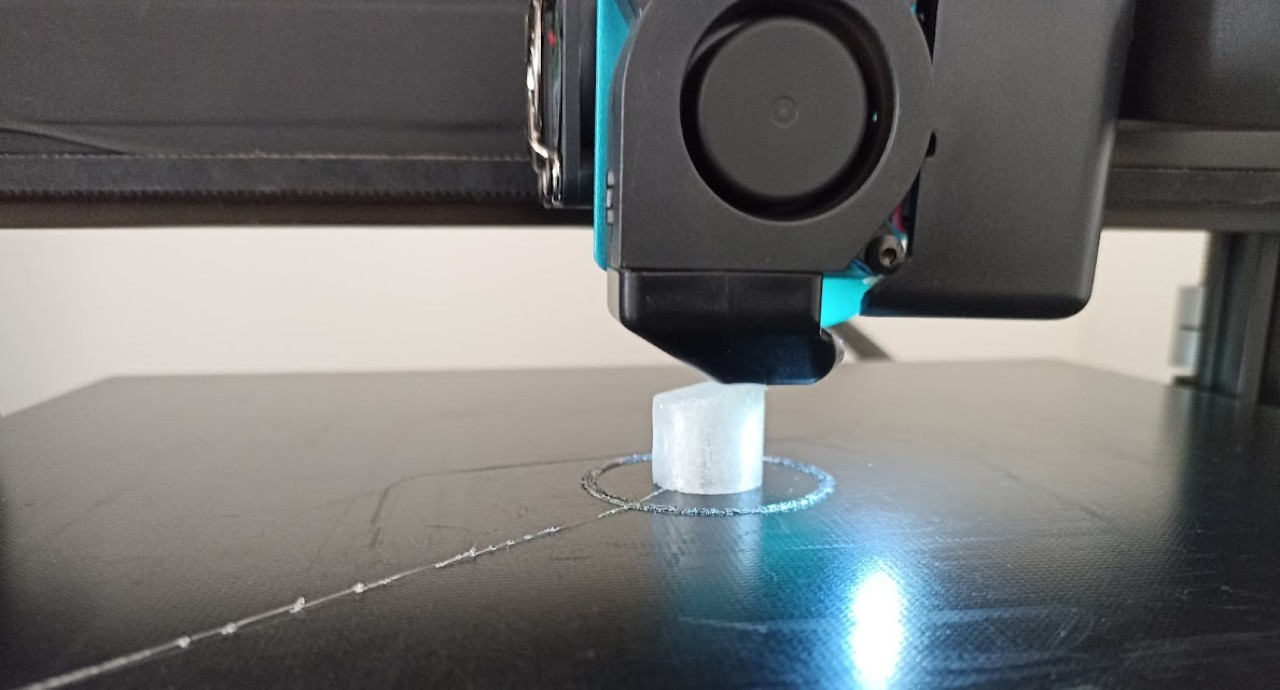
To bring my design to reality, I 3D printed it in parts, making sure everything fit together well. I used transparent PLA for the structure because it is rigid and lets some light through, giving it a nice effect. For the parts that needed more flexibility, such as the cone supports, I opted for elastic TPE, which is more malleable. Before making the final version, I made some tests with PLA to adjust measurements and fits, correcting details until everything was perfect.

Testing

Testing

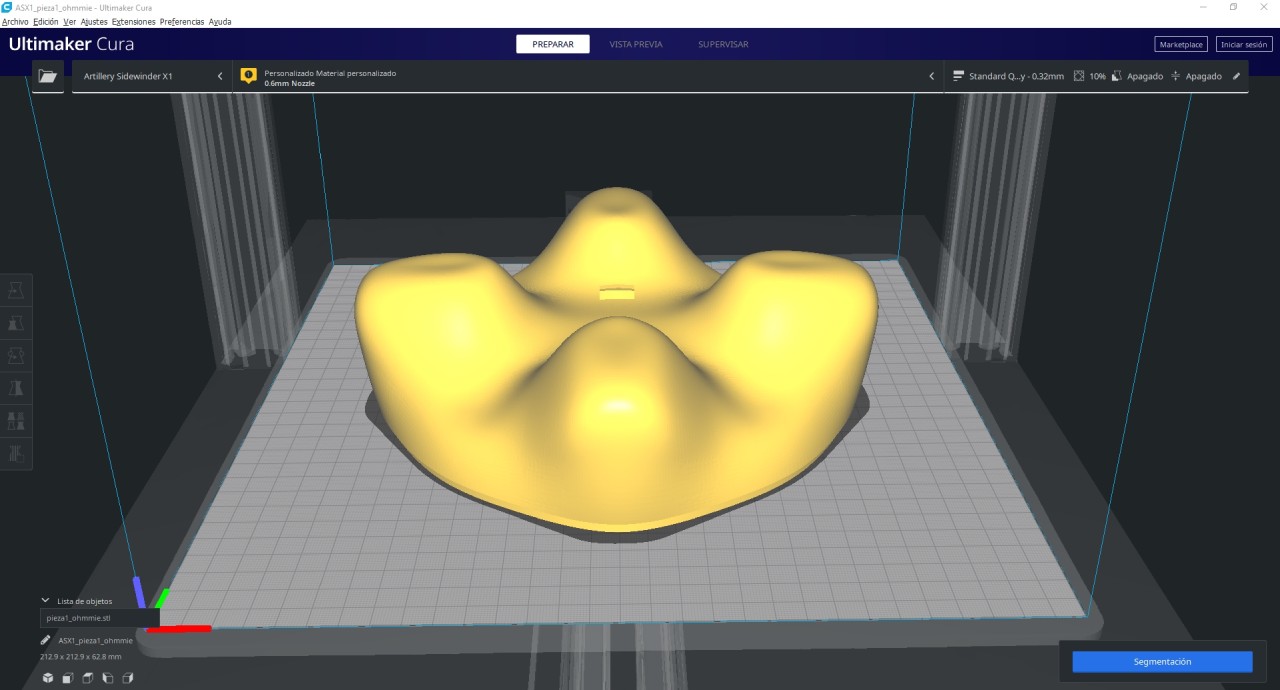
Importing - Cura

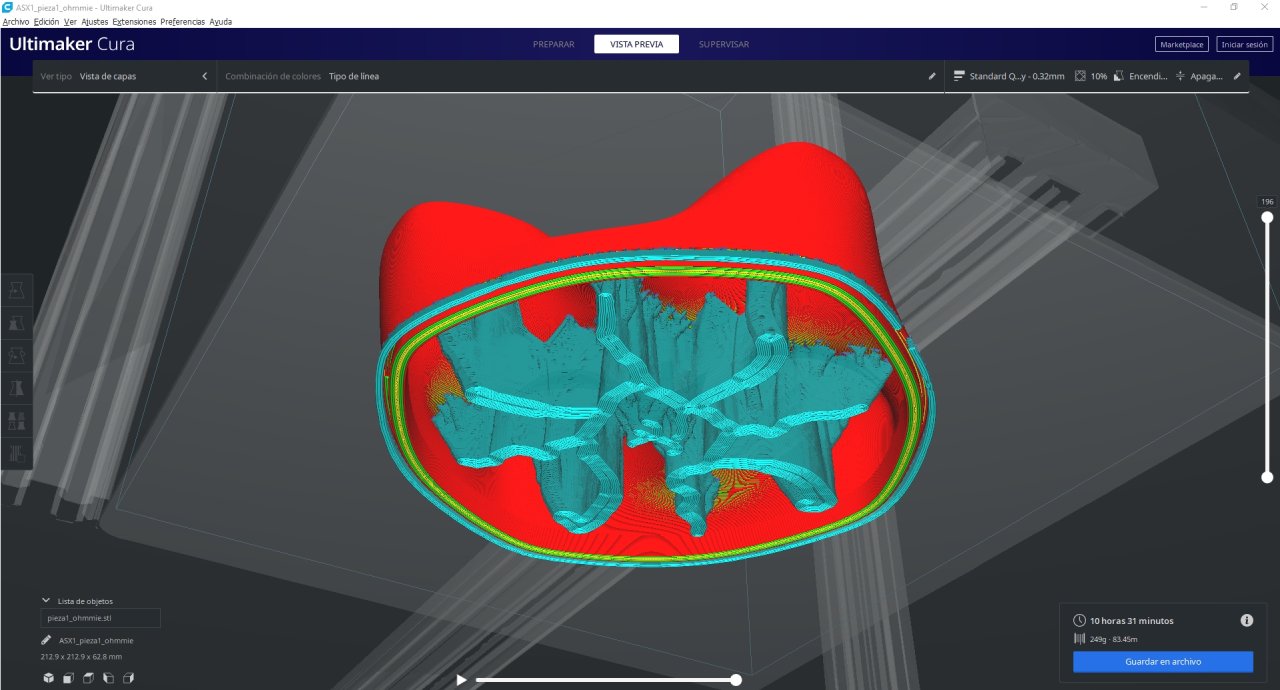
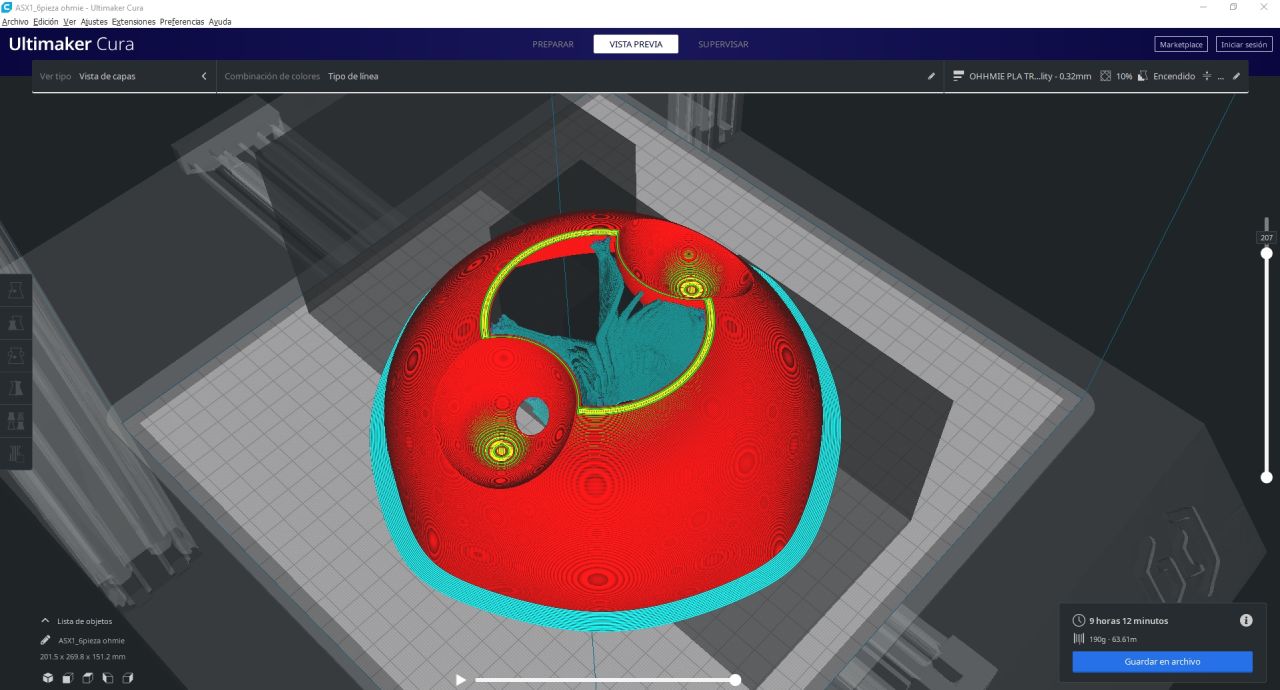
Slicing - Cura

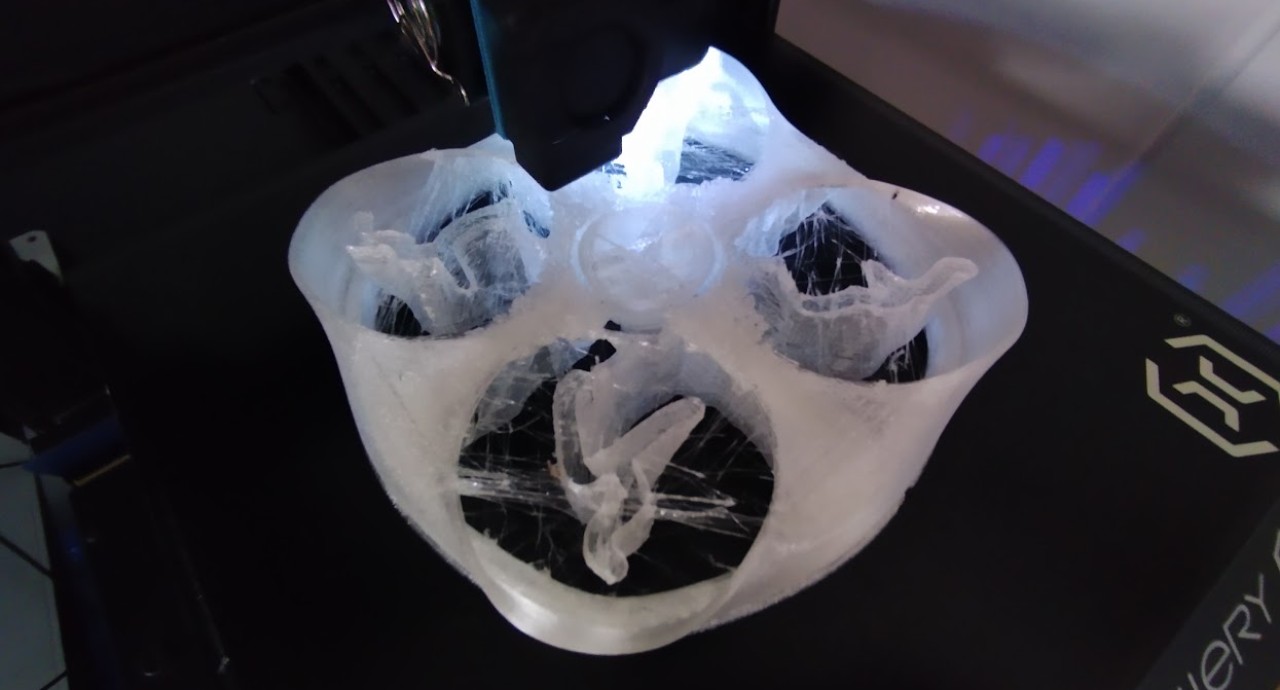
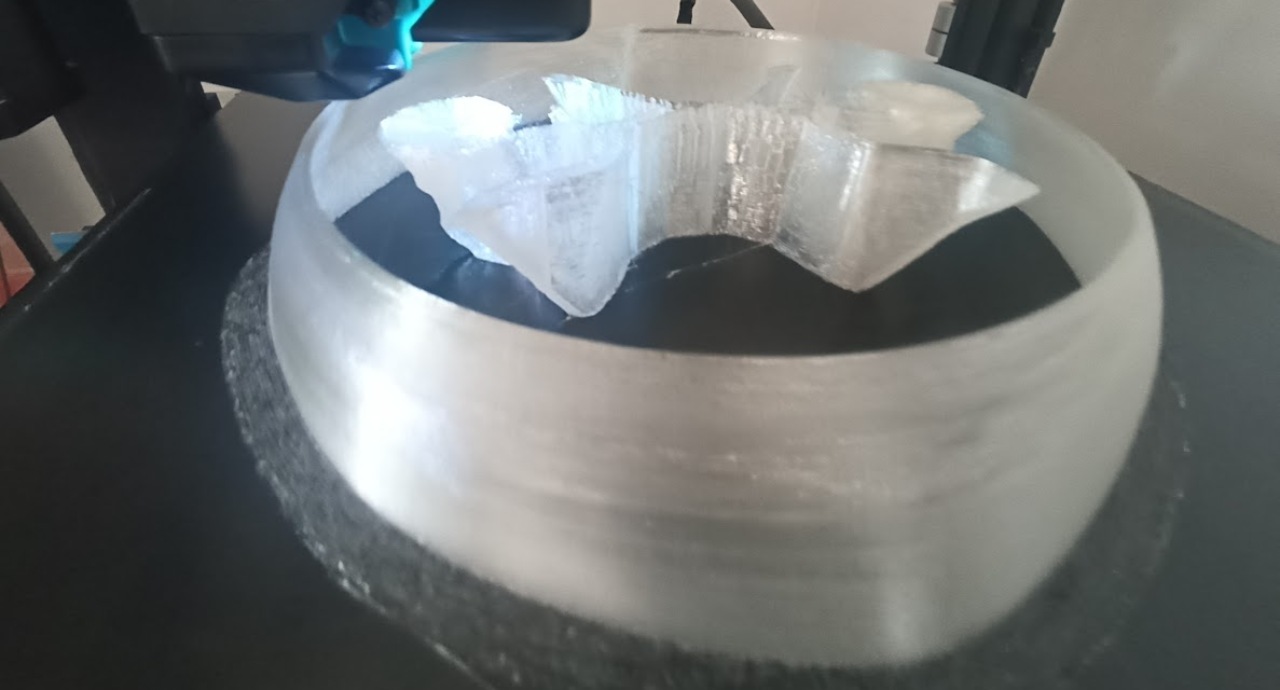
Printing lower part

Printing lower part

Printing lower part

Printing time
Printing lower part of Ohmmie (PLA transparent)

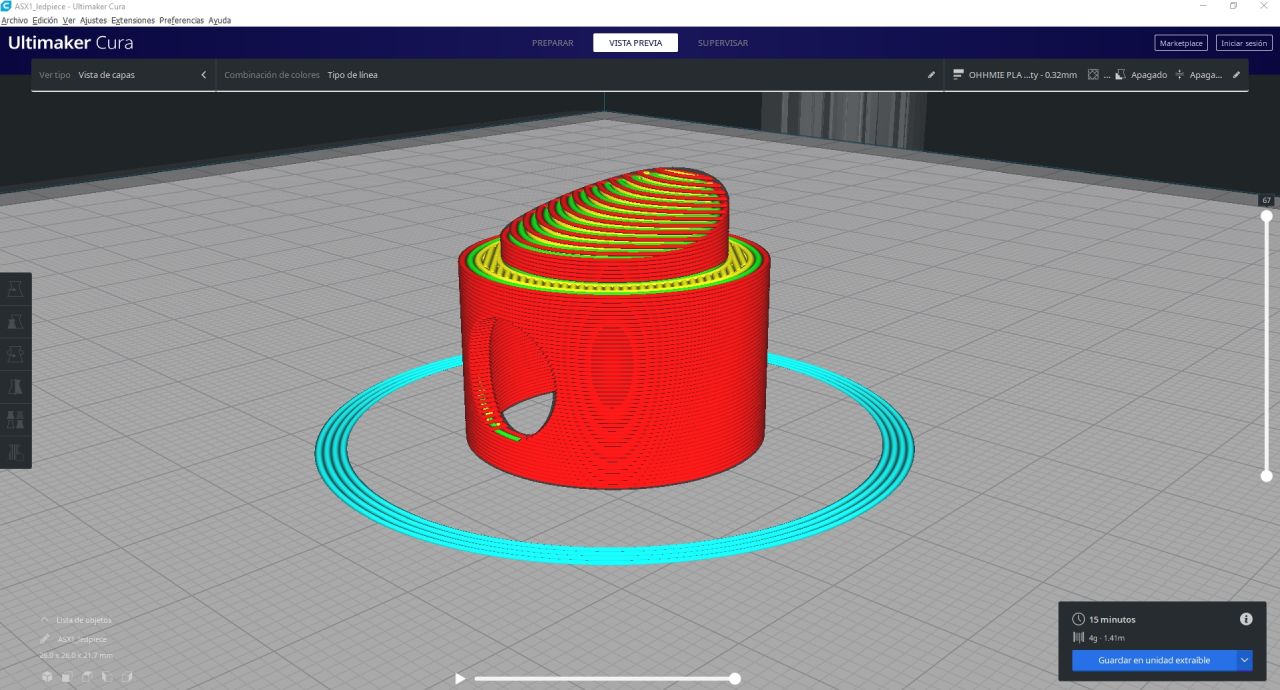
Slicing - Cura

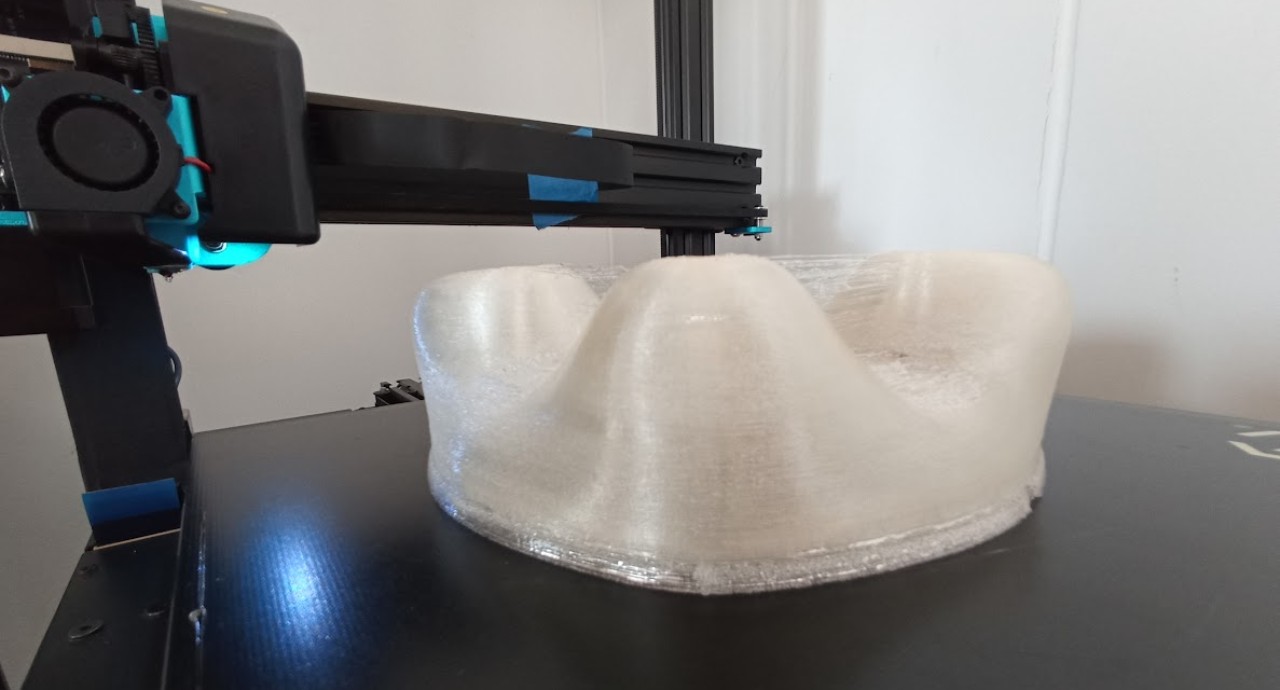
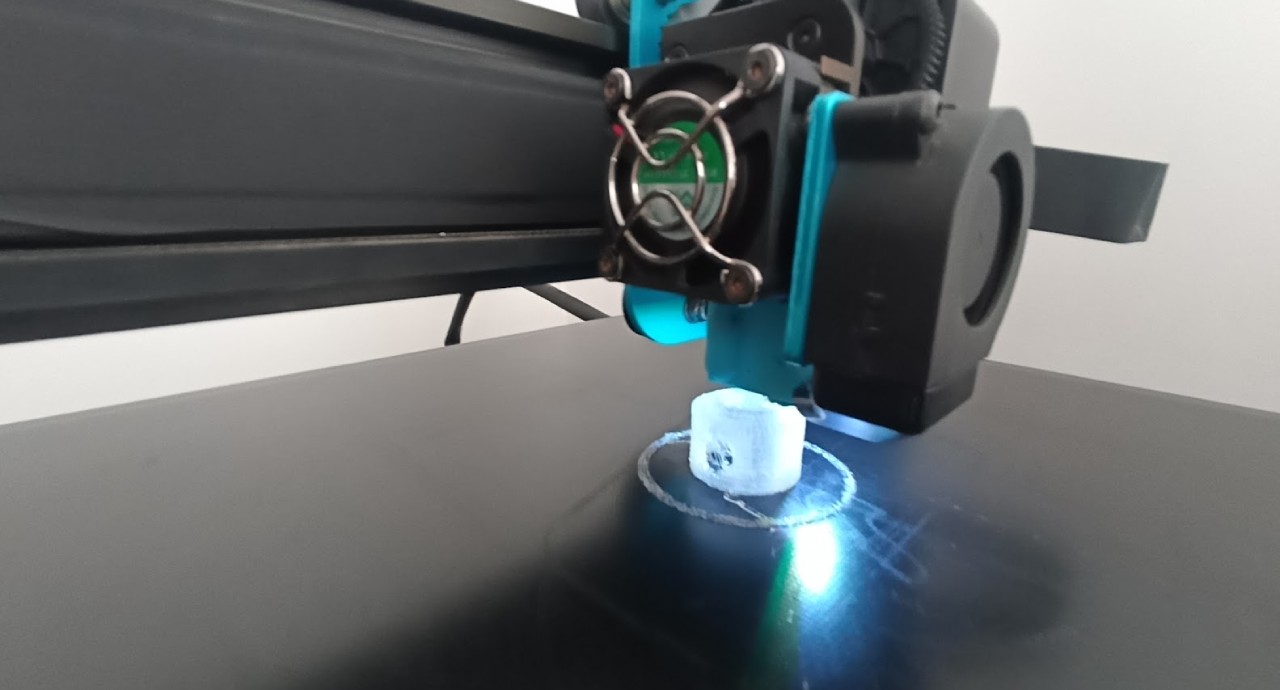
Printing upper part

Printing upper part

Printing time
Printing upper part of Ohmmie (PLA transparent)

Slicing - Cura

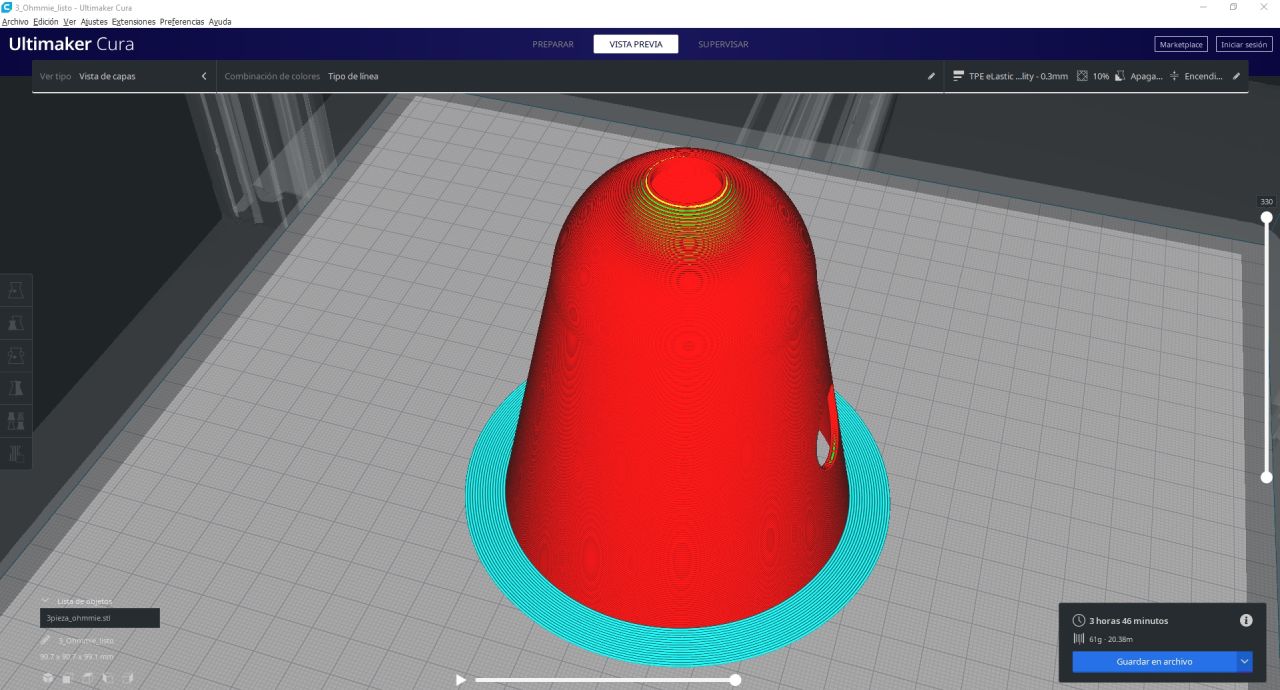
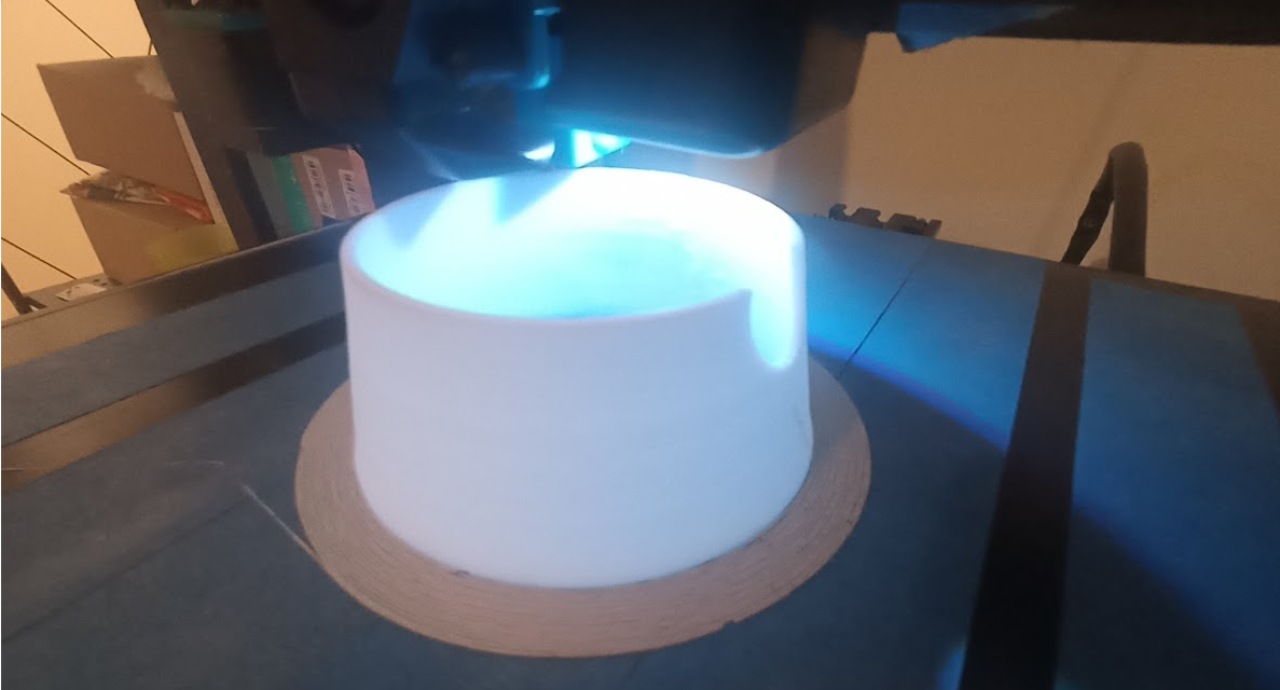
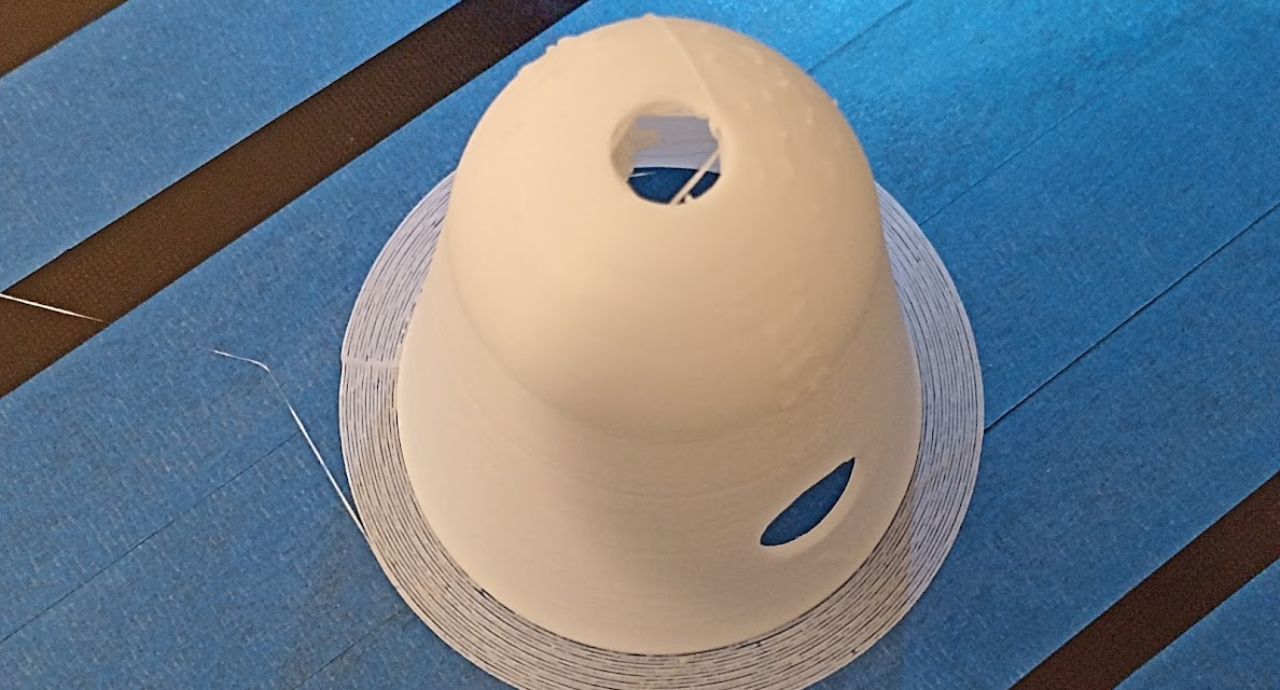
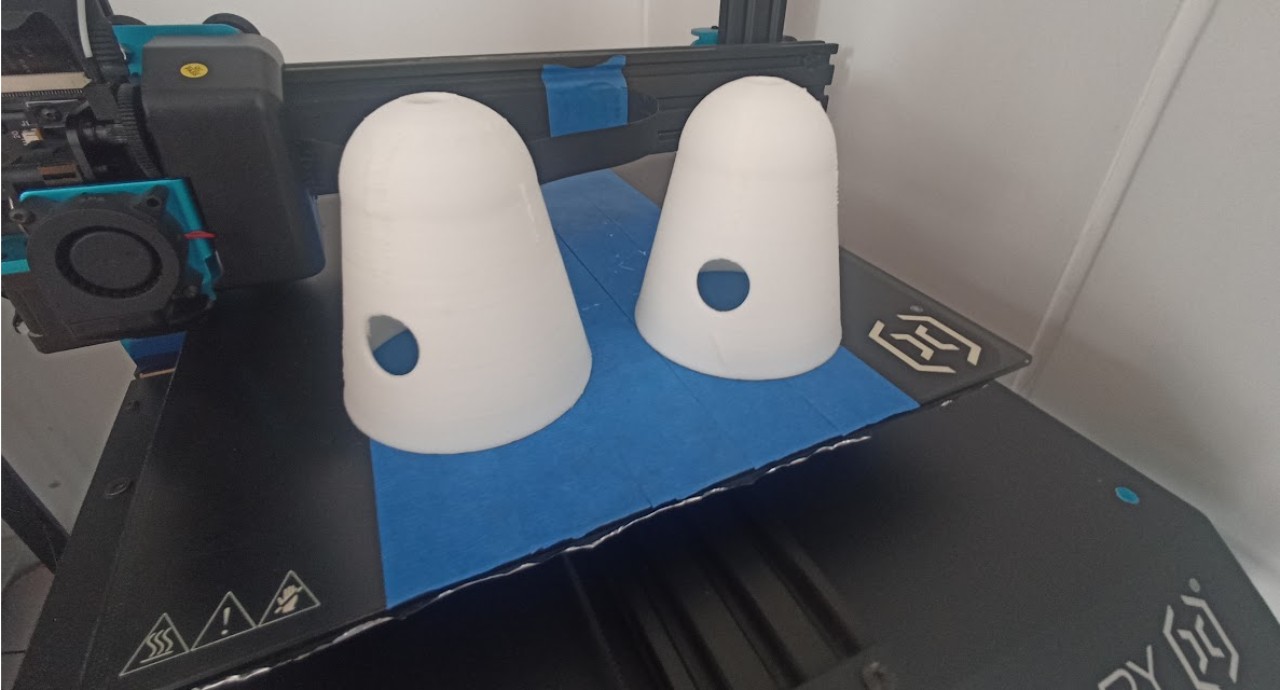
Printing the cones part x 2

Printing the cones part x 2

Printing the cones part x 2
Printing the cones part x 2 of Ohmmie (TPE eLastic)

Printing the accessory to incorporate light in the cones

Printing the accessory - first version (PLA transparent)

Printing the accessory - second version

Printing the new accessory (PLA transparent)
Printing the accessory to incorporate light in the cones (PLA transparent)

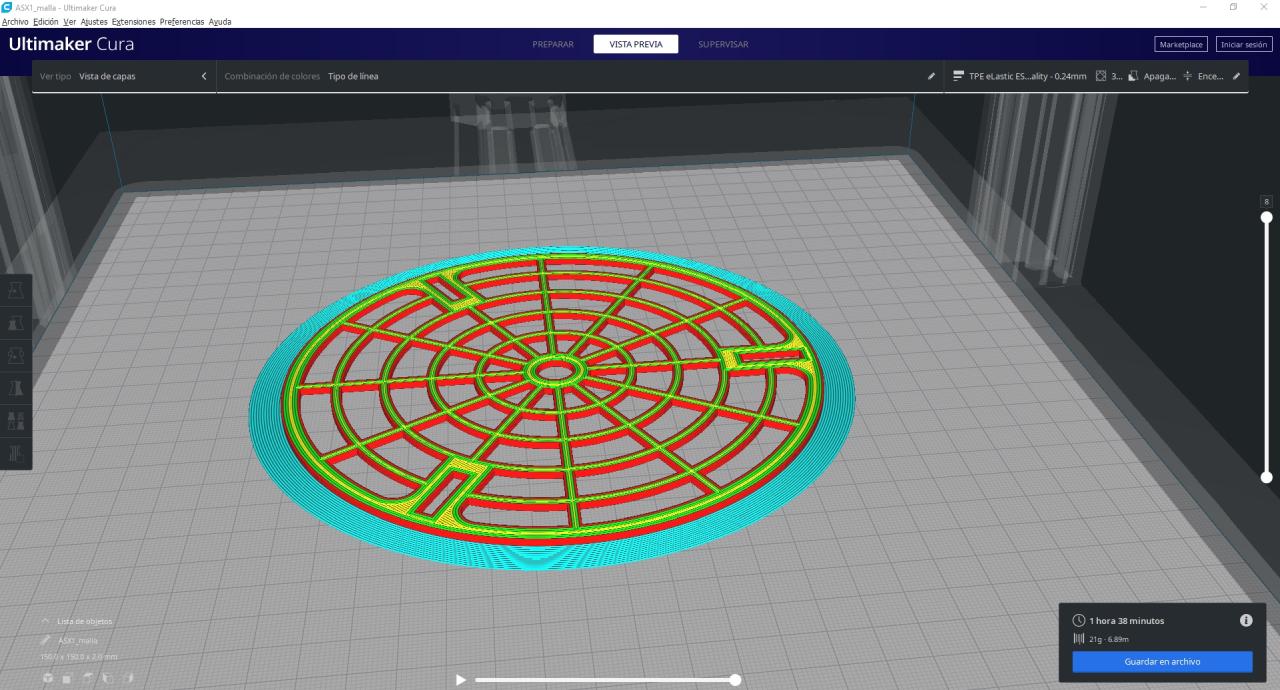
Slicing - Cura

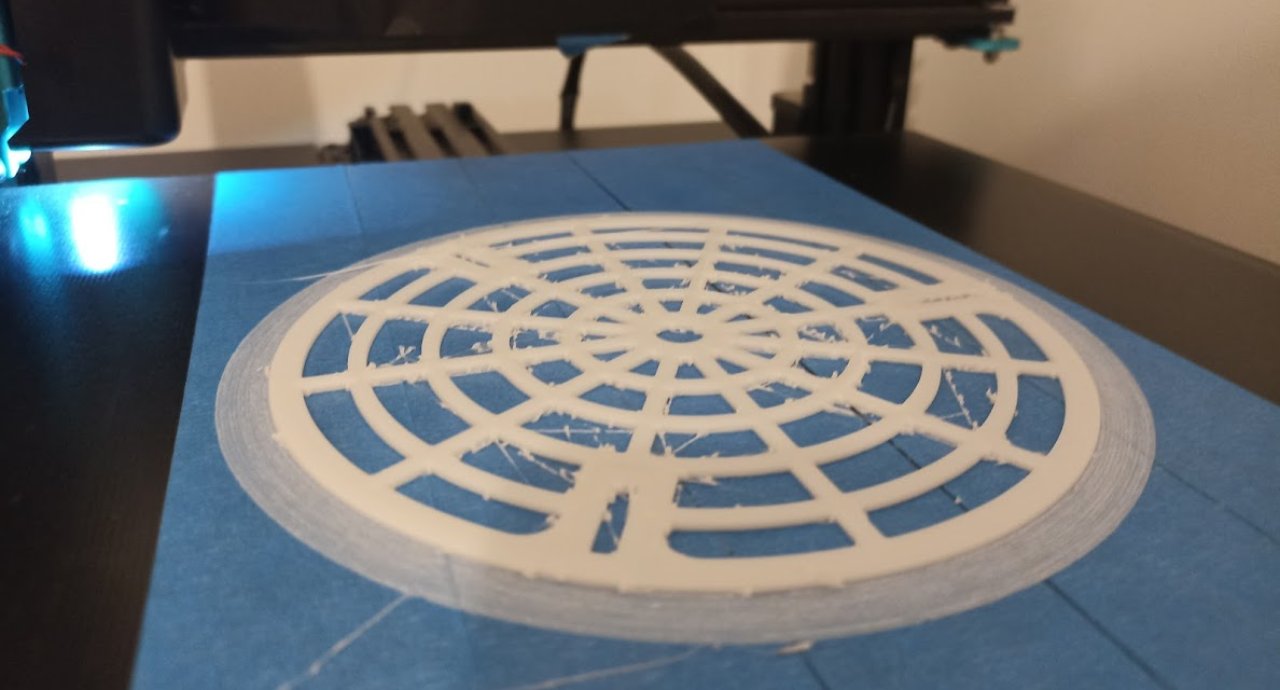
Printing the mesh part to protect the electronics

Printing the mesh part to protect the electronics

Printing time
Printing the mesh part to protect the electronics (TPE eLastic)
Coming to life: Laser cutting
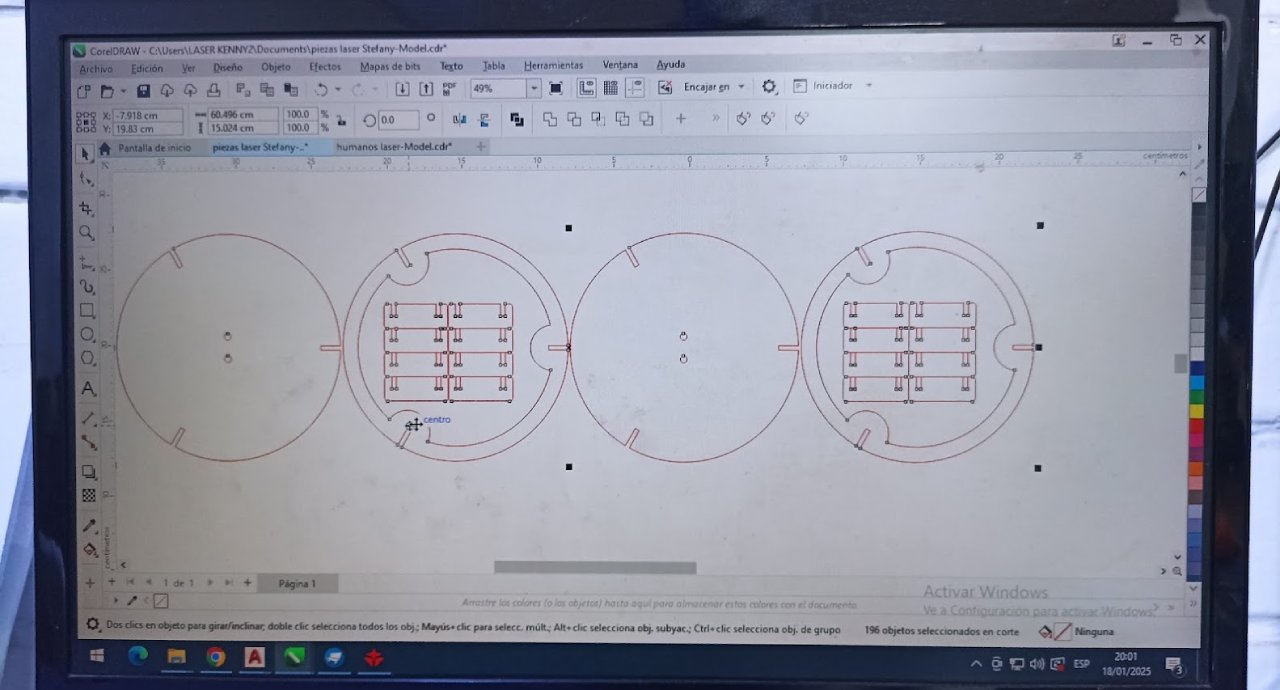
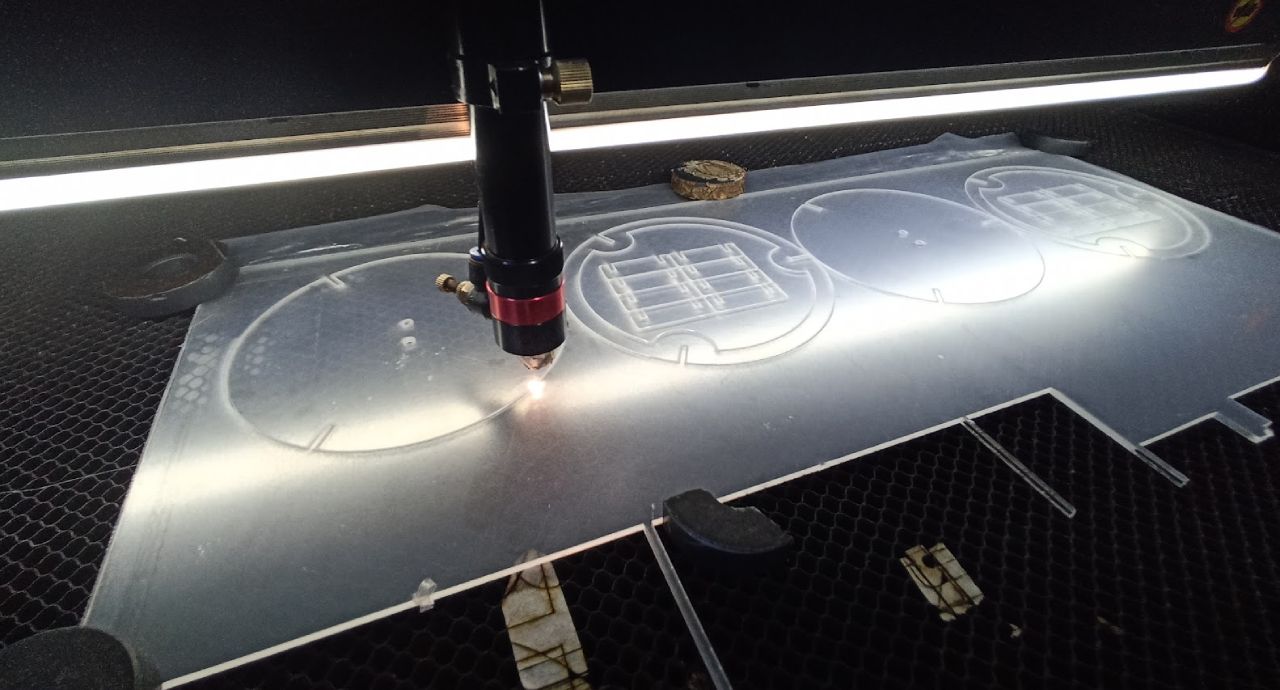
For the internal part, where the electronic boards and the lithium batteries would be anchored, I used laser cutting. I designed and cut the pieces in 3mm acrylic, making sure that everything was well aligned and firm. To better structure the assembly, I used a glue joint, which allowed the pieces to fit together without glue, achieving a solid and well organized structure.

Laser cutting - Acrilyc 3mm transparent

Laser cutting - Acrilyc 3mm transparent
Laser cutting ready!

The interior parts
System integration
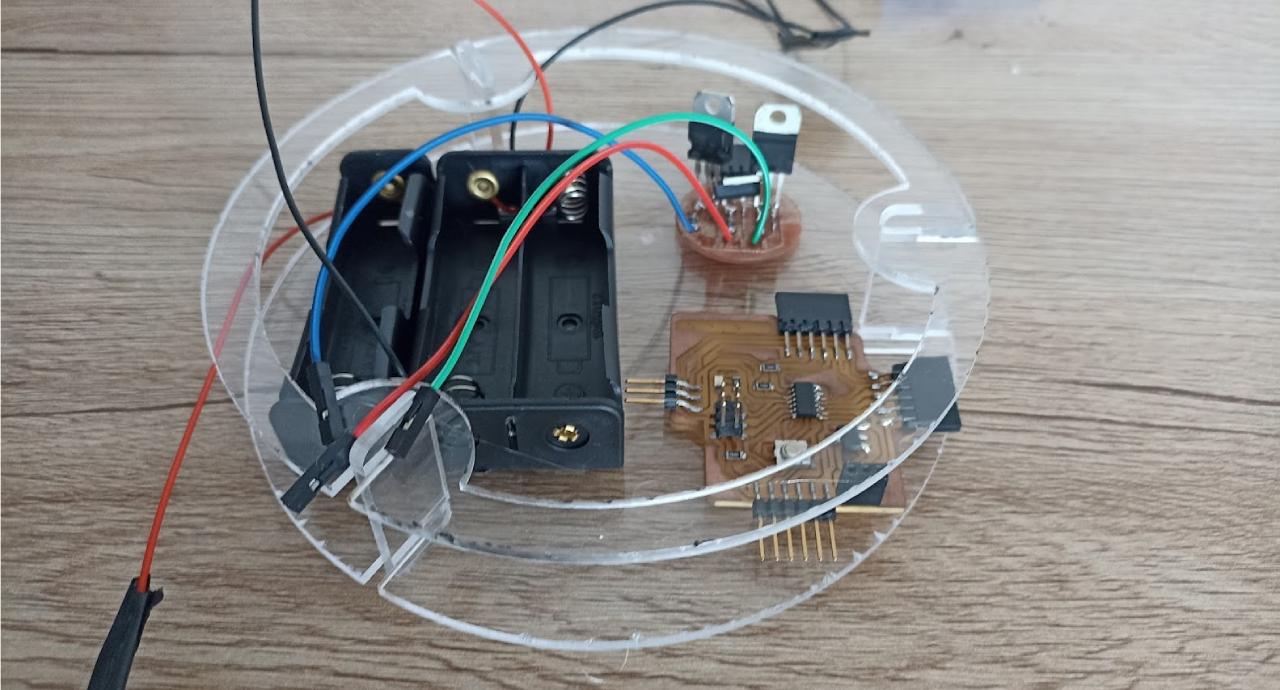
After having designed the electronics, modeled the object, printed the parts and prepared the internal structure, comes a key phase in the process: System Integration. This stage is all about assembling all the components and making sure they work together efficiently. This is where I connect the electronics to the printed structure, organize the wiring, fix the boards in place and perform tests to verify that everything responds as expected.
In this phase, I made sure that all the components of the project worked together smoothly. First, I integrated the input, which in this case are the microphones 🎤🎤 in charge of capturing the users' sound levels. Then, I connected the output, represented by the RGB LED strip 💡 💡, which changes color depending on which microphone detects a higher volume. Finally, I reviewed the user interaction, making sure that the experience was intuitive and fun: the participants shout, the microphones pick up the intensity, and the light responds visually to the result. This is a crucial moment because any final adjustments or corrections are made at this stage before the project is finalized.

The pieces

The electronics

The electronics integration

The electronics integration
The electronics integration

The cones parts

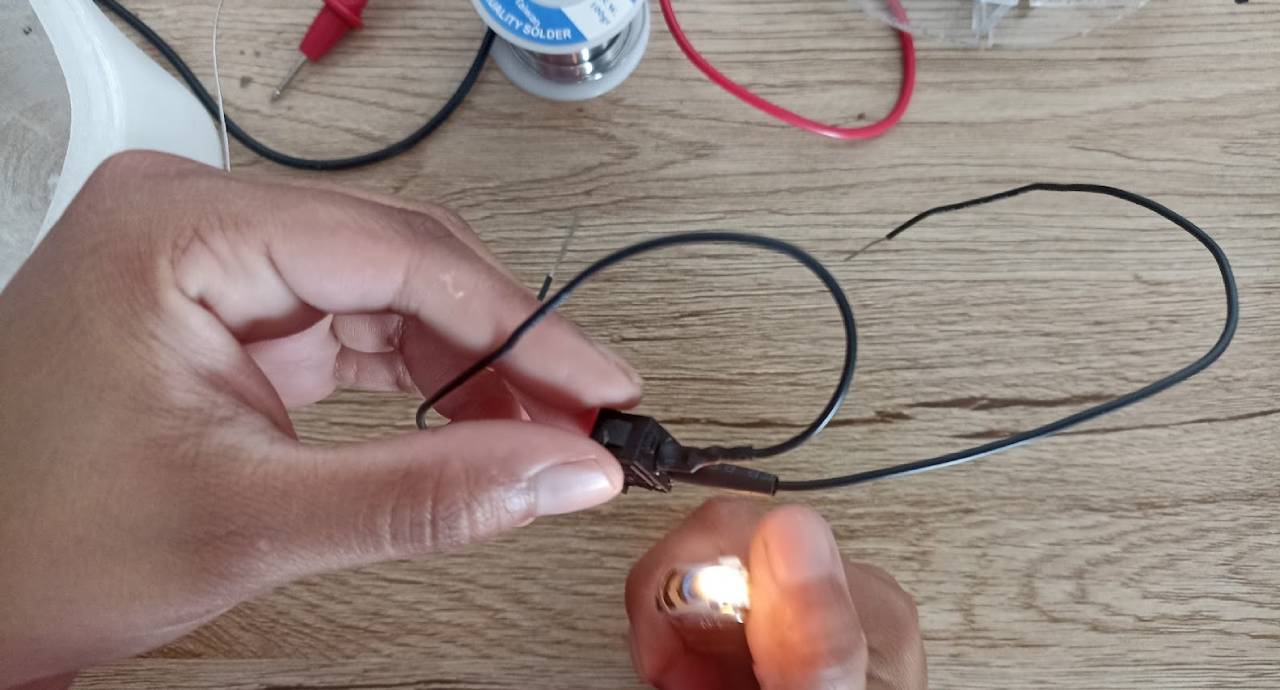
Light for the cones

Light for the cones

Light for the cones
Light for the cone
Squishy cones

The integration

The integration
The electronics integration
