Interface and application programming
Assignment:
Group assignment:
- compare as many tool options as possible. Group assignment:
Individual assignment
write an application that interfaces with an input &/or output device that you made.
Assignment:
For this weeks assignment, I wanted to to communicate with my board using the software Processing. Processing is a great source for creating graphics. The Processing IDE works for a computer like the Arduino IDE works for a micro-controller. It has setup functions and draw functions like an Arduino has a setup and loop function. The Processing IDE can communicate with the Arduino IDE through serial communication, and thats what I will apply for this weeks assignment. I referred to the Arduino built-in communication examples to complete the communication examples.
First application:
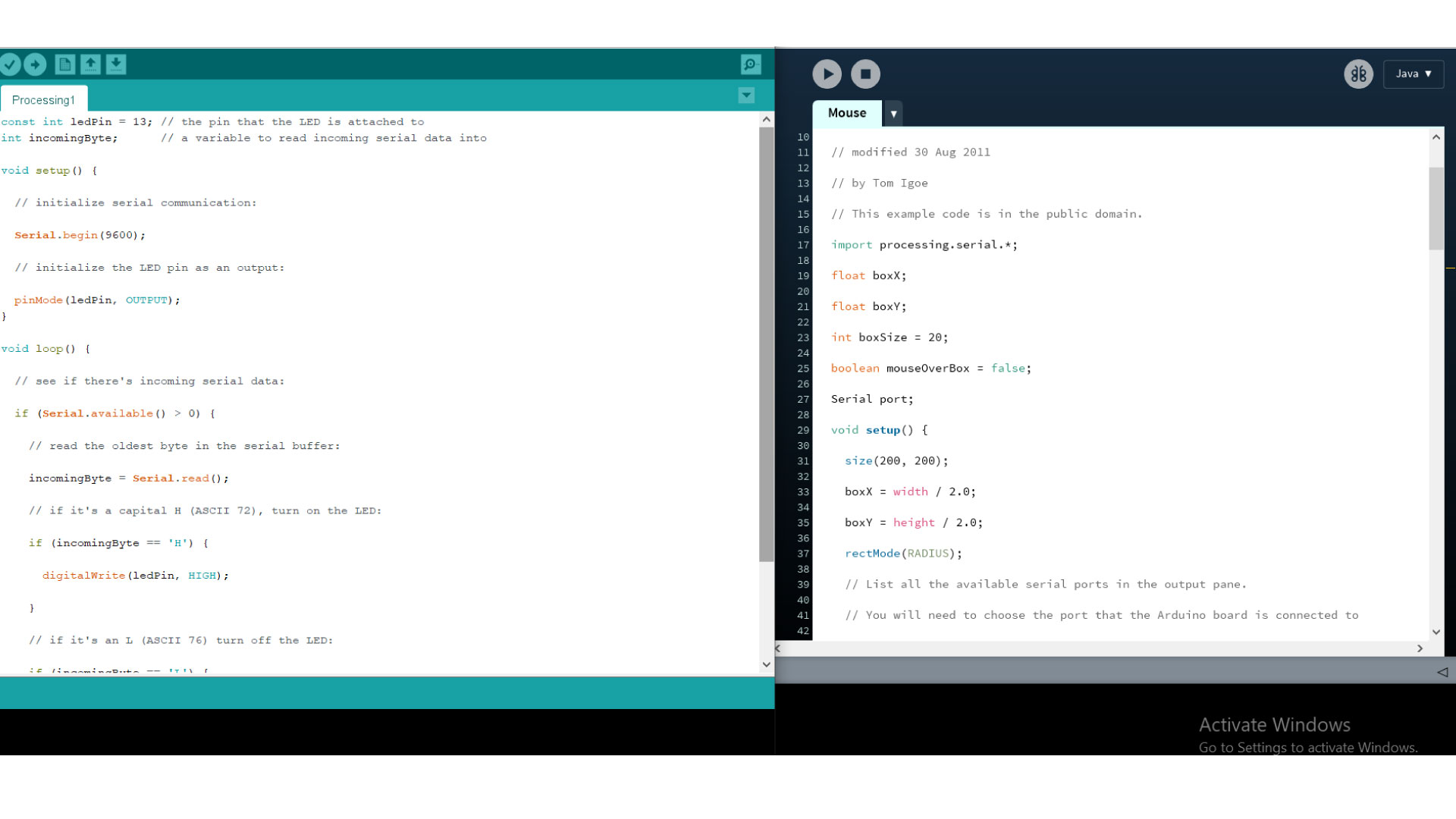
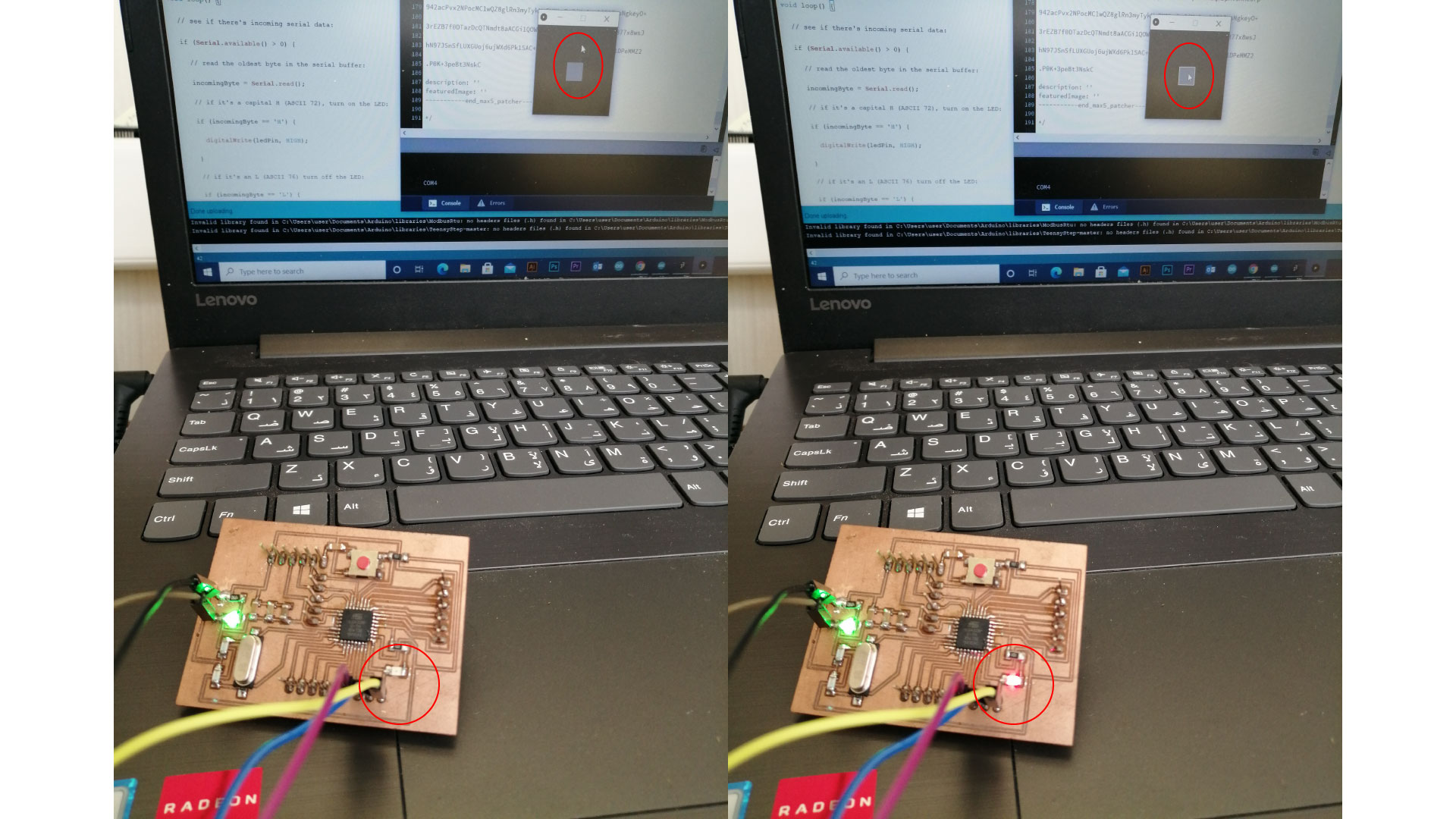
For the first example, I wanted to use the serial communication to turn ON and OFF the built-in LED on my board using processing, when i point the mouse curser to the pop-up window in processing, the LED should turn ON.
Second application:
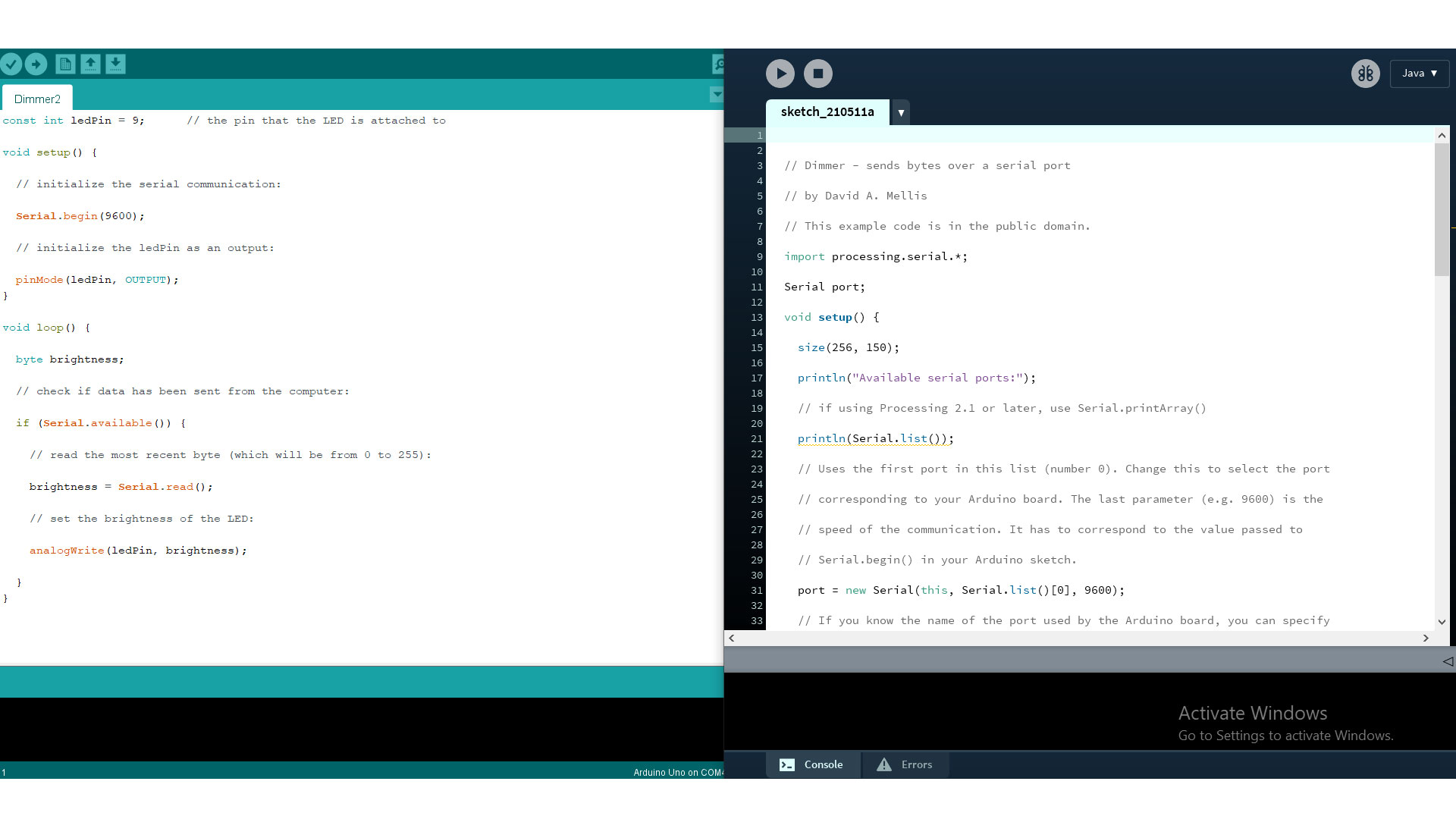
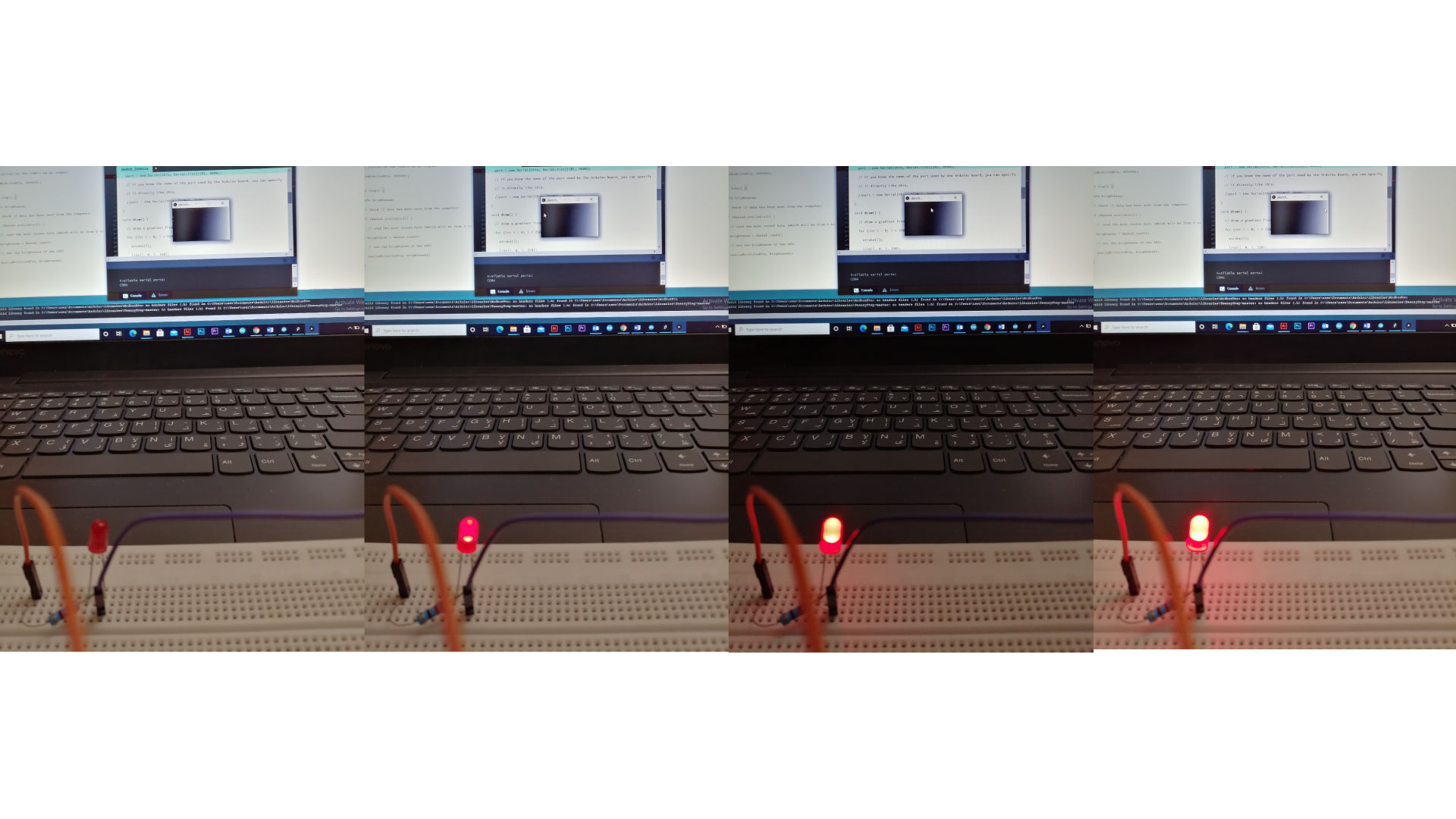
For the second example, I wanted to Change the intensity of the LED according to the movement of the of the mouse cursor.
Third application:
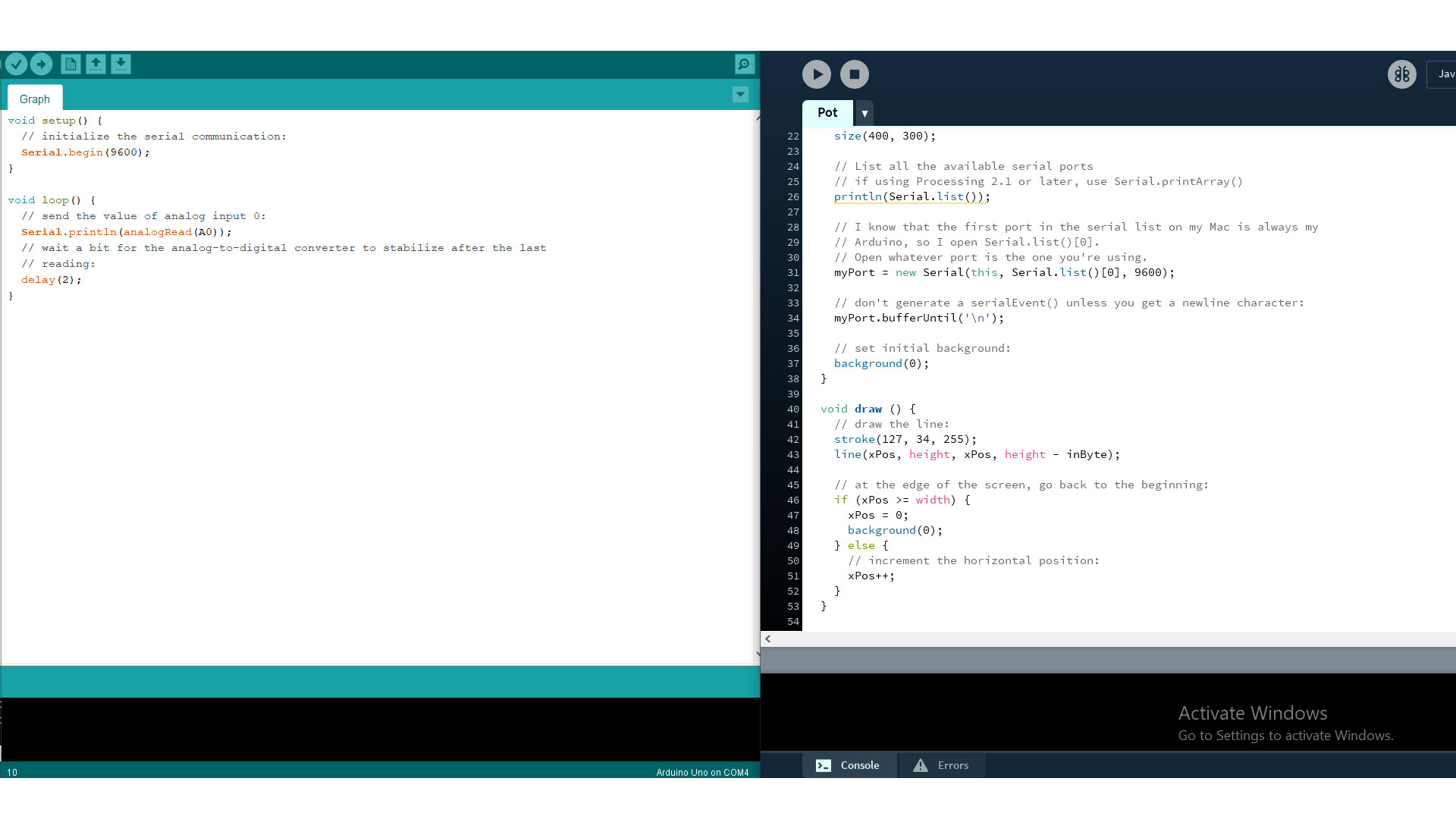
For the third application, I wanted to display a ghraph on processing, showing the reading of the variable resistor connected to my board.
Blinking LED using Blynk:
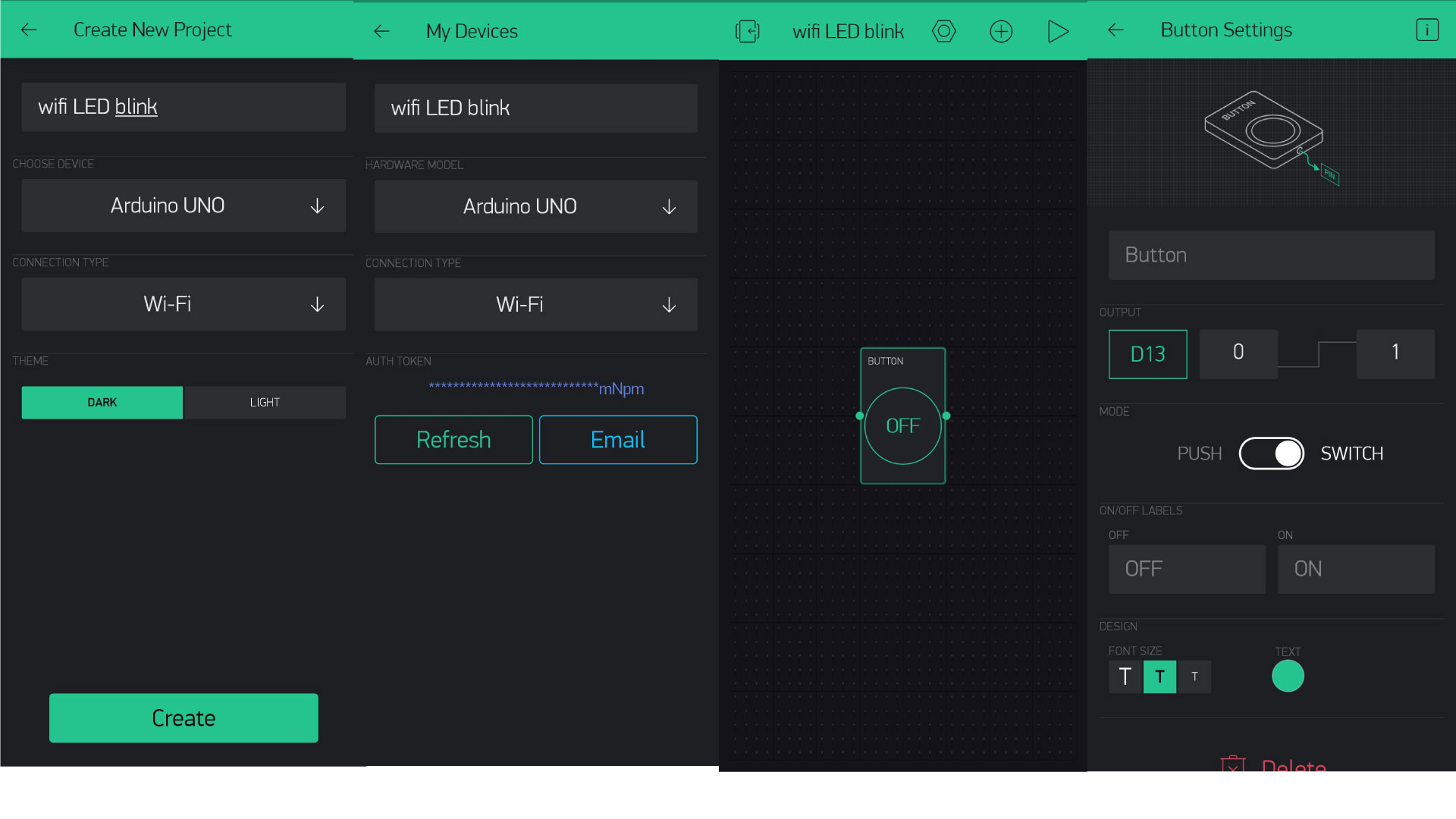
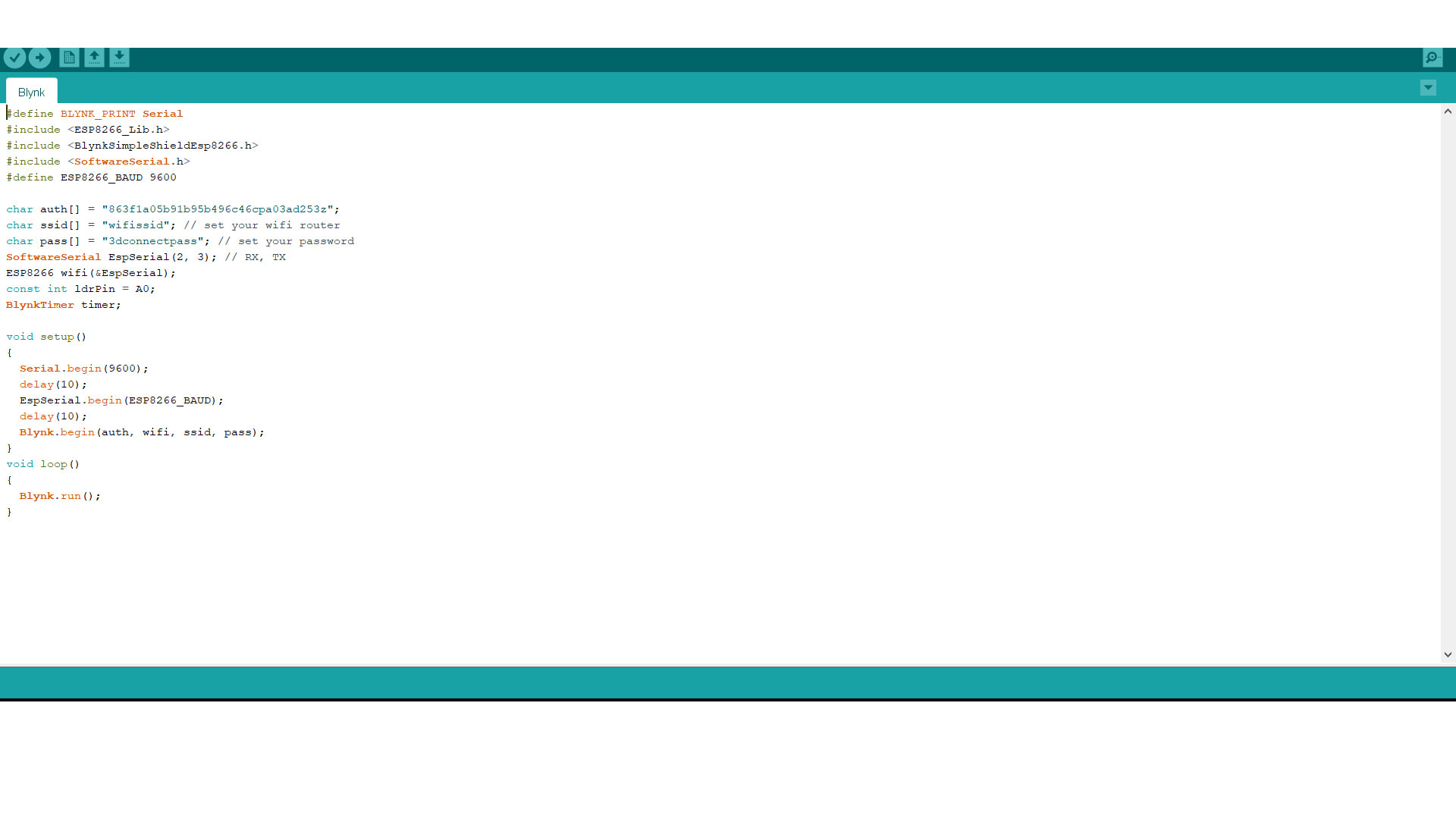
I used the application Blynk to turn ON and OFF the built in LED with WiFi connection using esp8226. First, I downloaded the App on my phone, created a new project and added a switch to control the built in LED. the App send an authentication code be email, this code will be needed in the Arduino sketch. Another thing to be placed in the code is your router name and password.
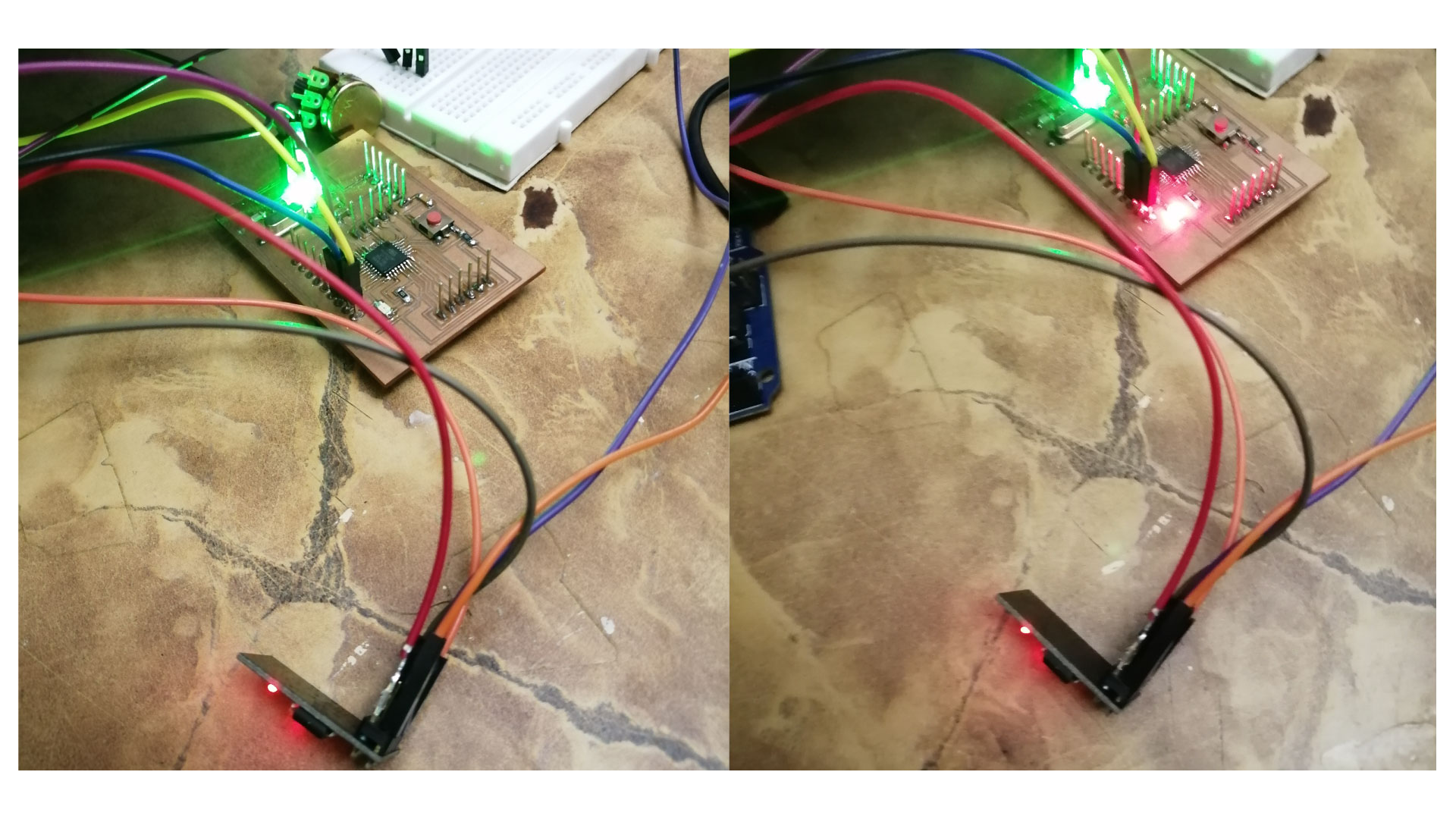
So, when the button is pressed on the phone, the LED turns ON.