Tasks for a Week
- work through a git tutorial
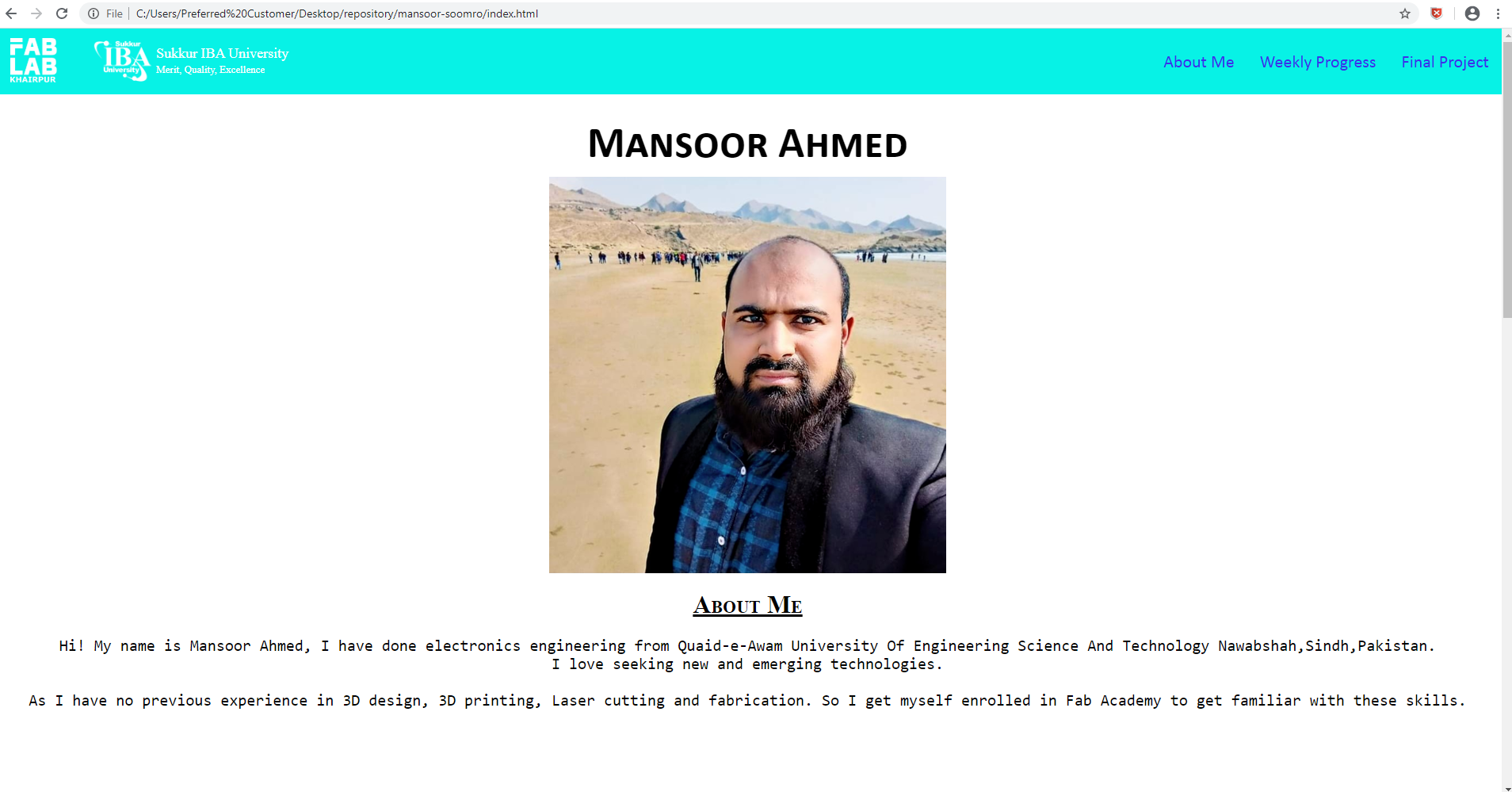
- build a personal site in the class archive describing you and your final project
Website Development
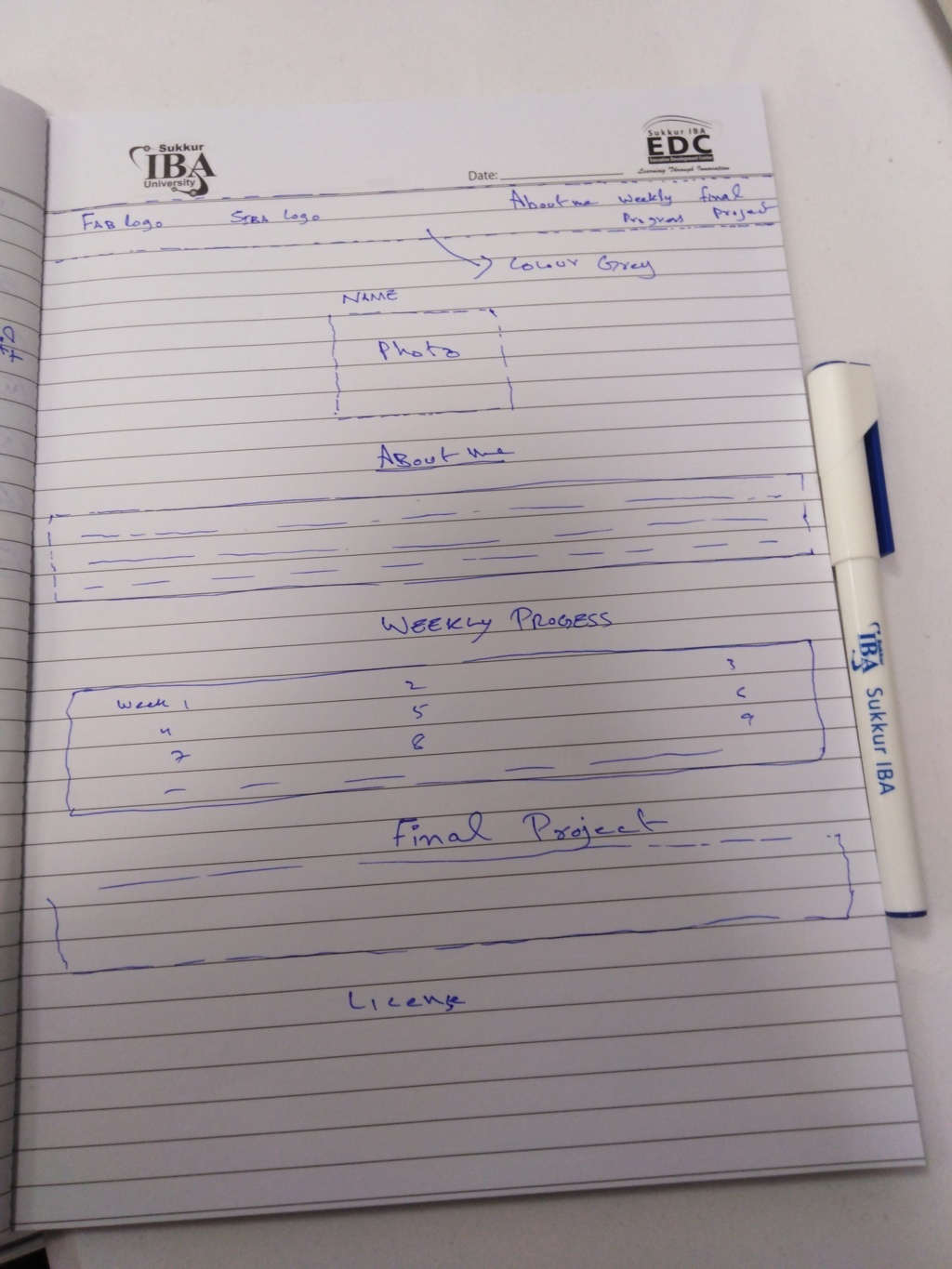
I begin with my paper work and present it to my instructor.

paper work of website
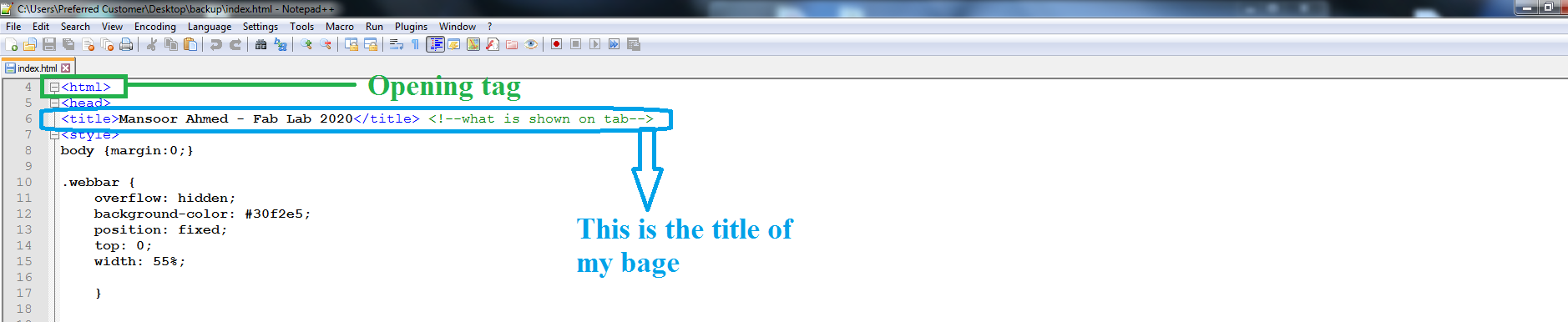
HTML Programming
The standard markup language for documents intended to be viewed in a web browser is Hypertext Markup Language. Technologies such as Cascading Style Sheets and scripting languages like JavaScript can help. The term "hypertext" refers to the hyperlinks that can appear on an HTML document. The way tags are used to describe the page layout and elements inside the page is referred to as "markup language."
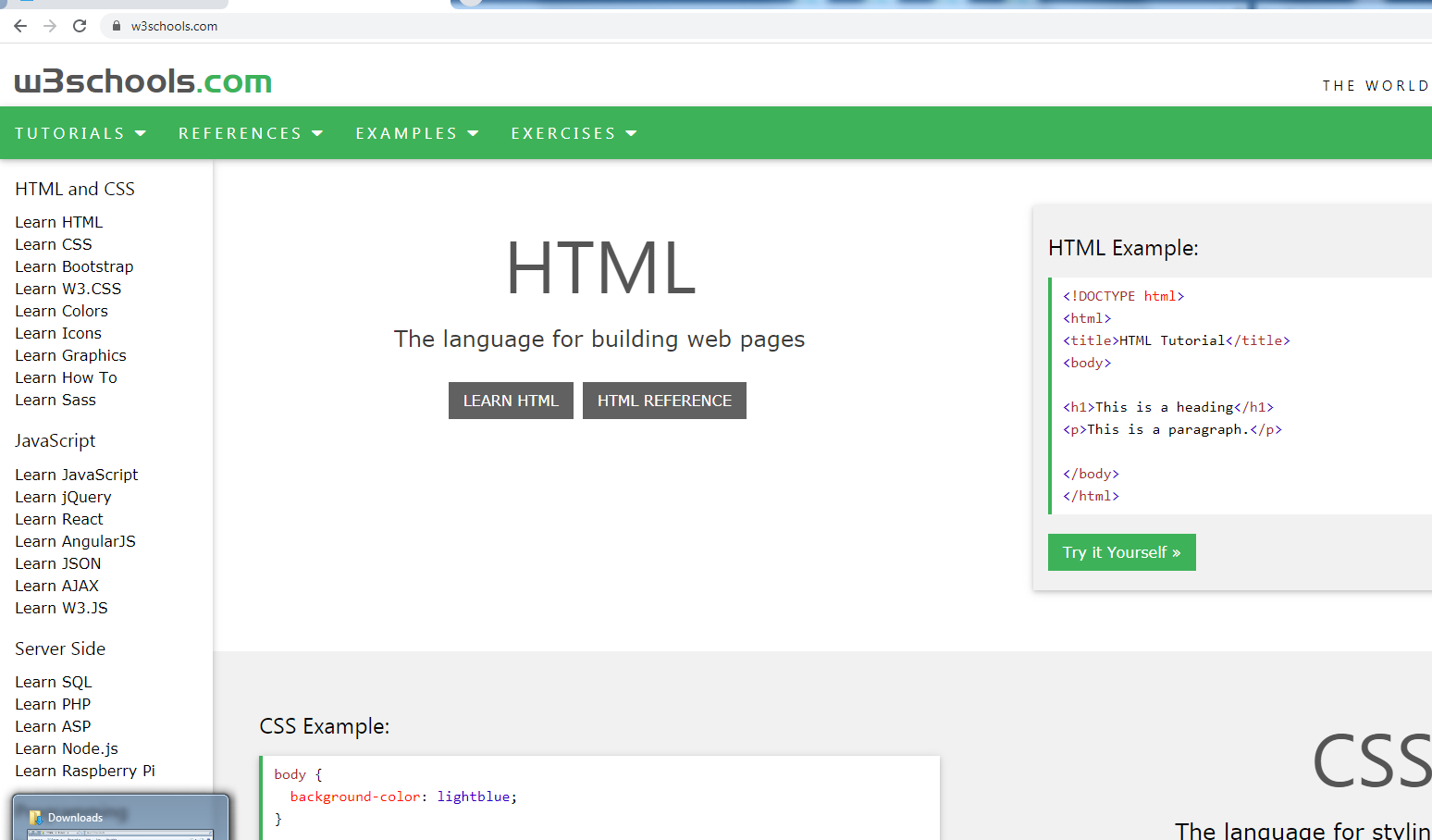
This is the interface of w3school.com
For the first time, I started studying html and then css. I built my website from the ground up, so I ran into a lot of issues and felt confused. So I began to understand programming. I learned html from youtube videos at first, and then from w3school later.
I tried my hand at coding by using the W3school webpage.

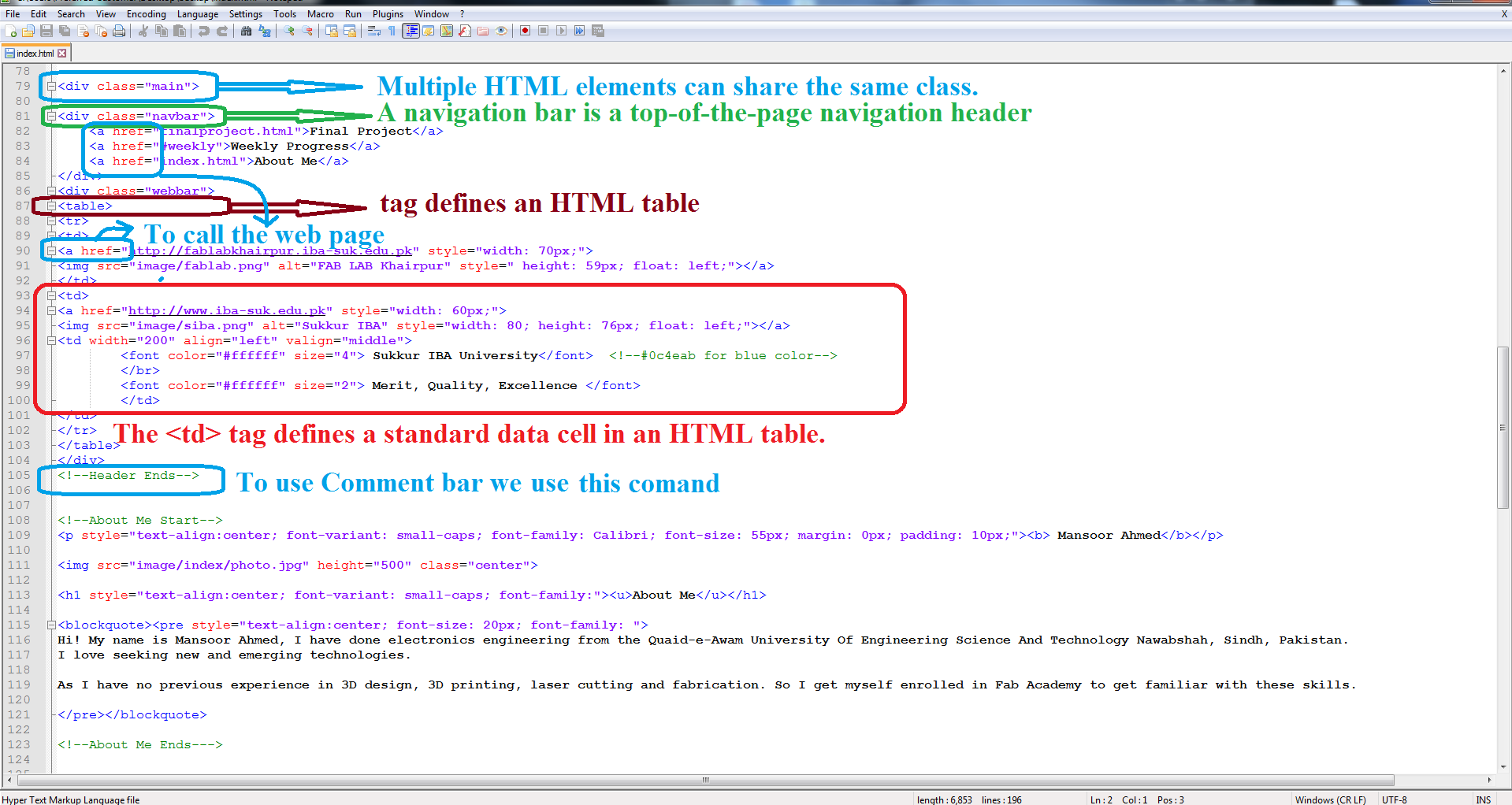
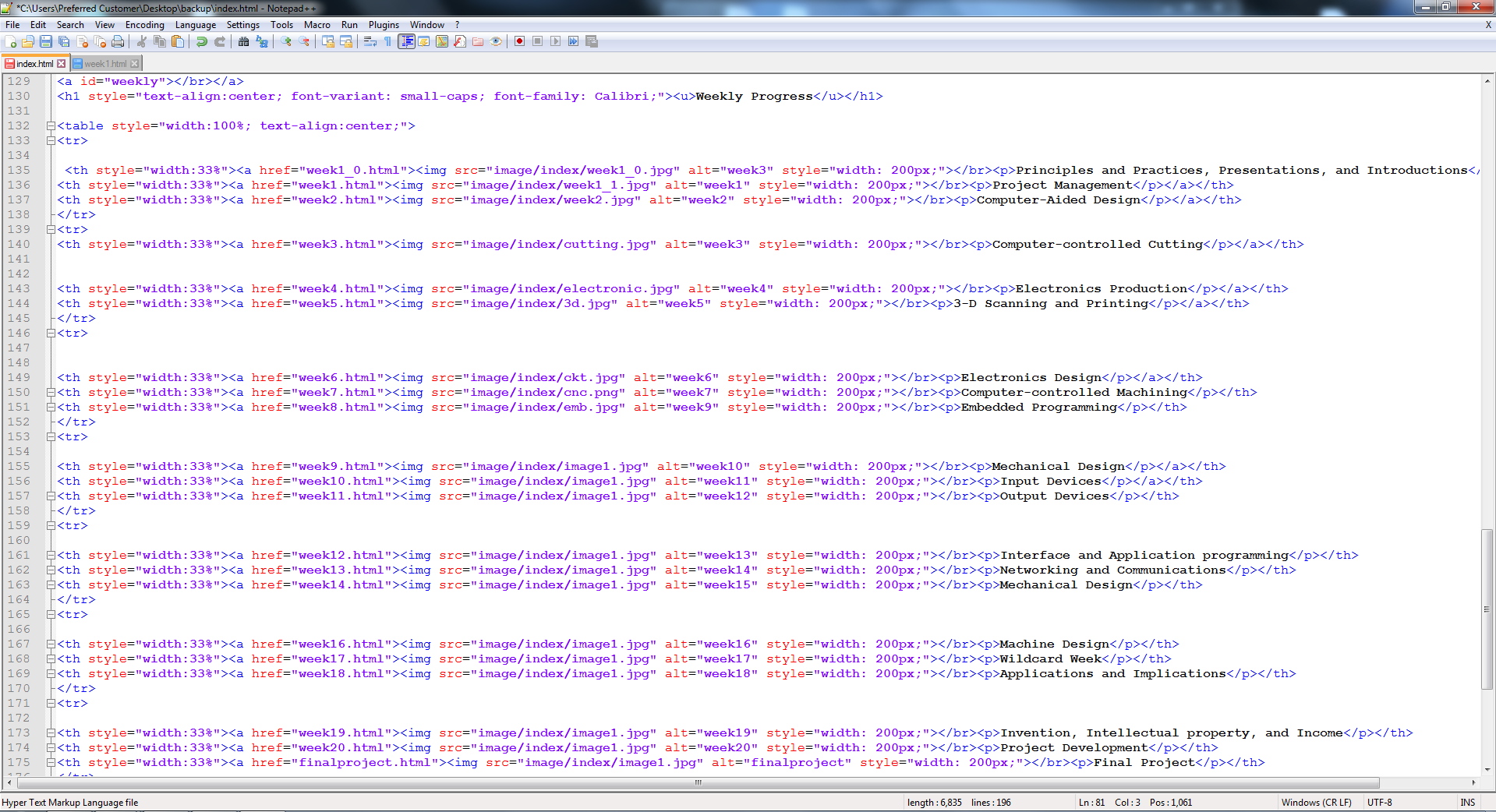
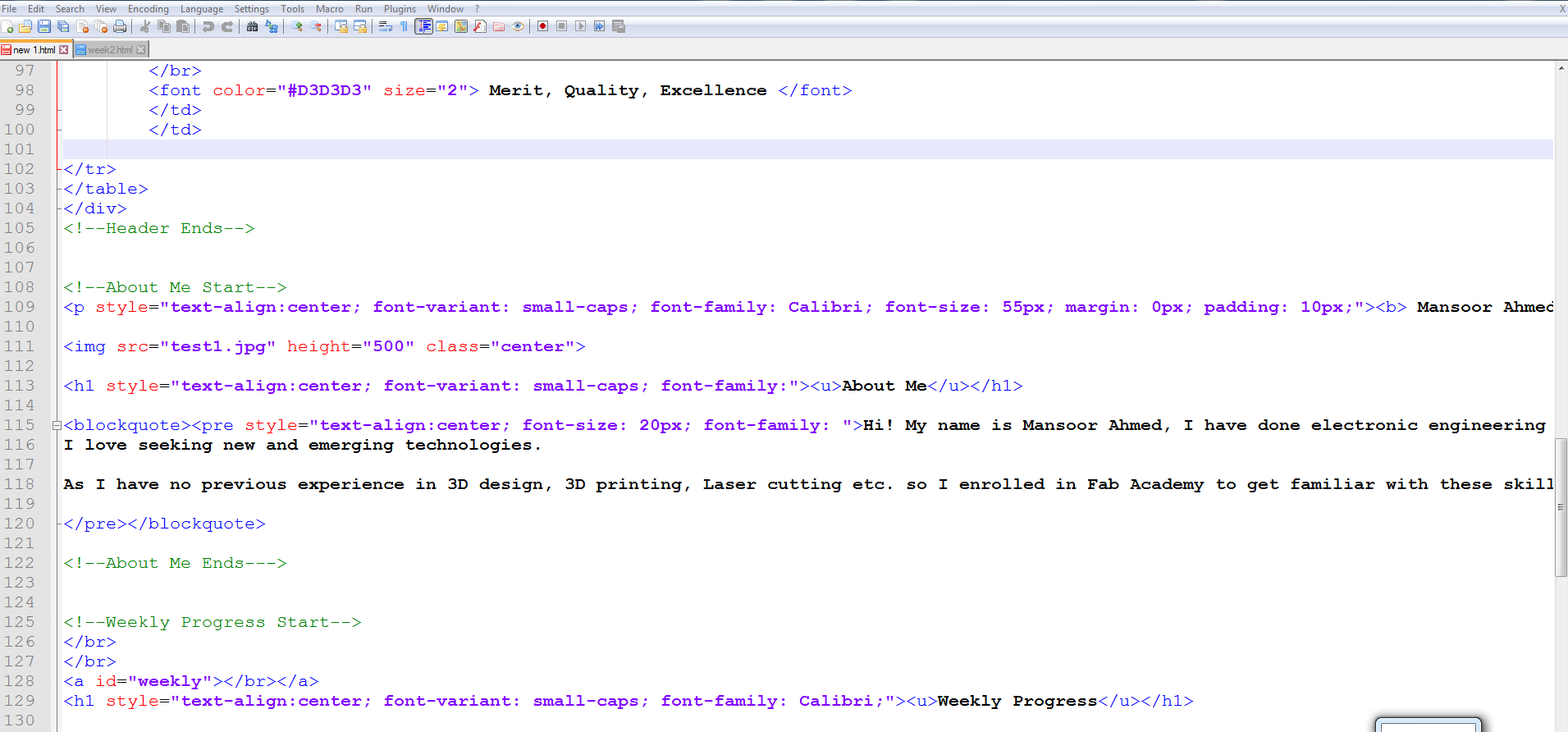
After that I started with the navigation bar, I created the About, weekly Assignments and final project then I used the dropdown menue in Assignments to divide it by weekly Assignments as shown in the next picture.

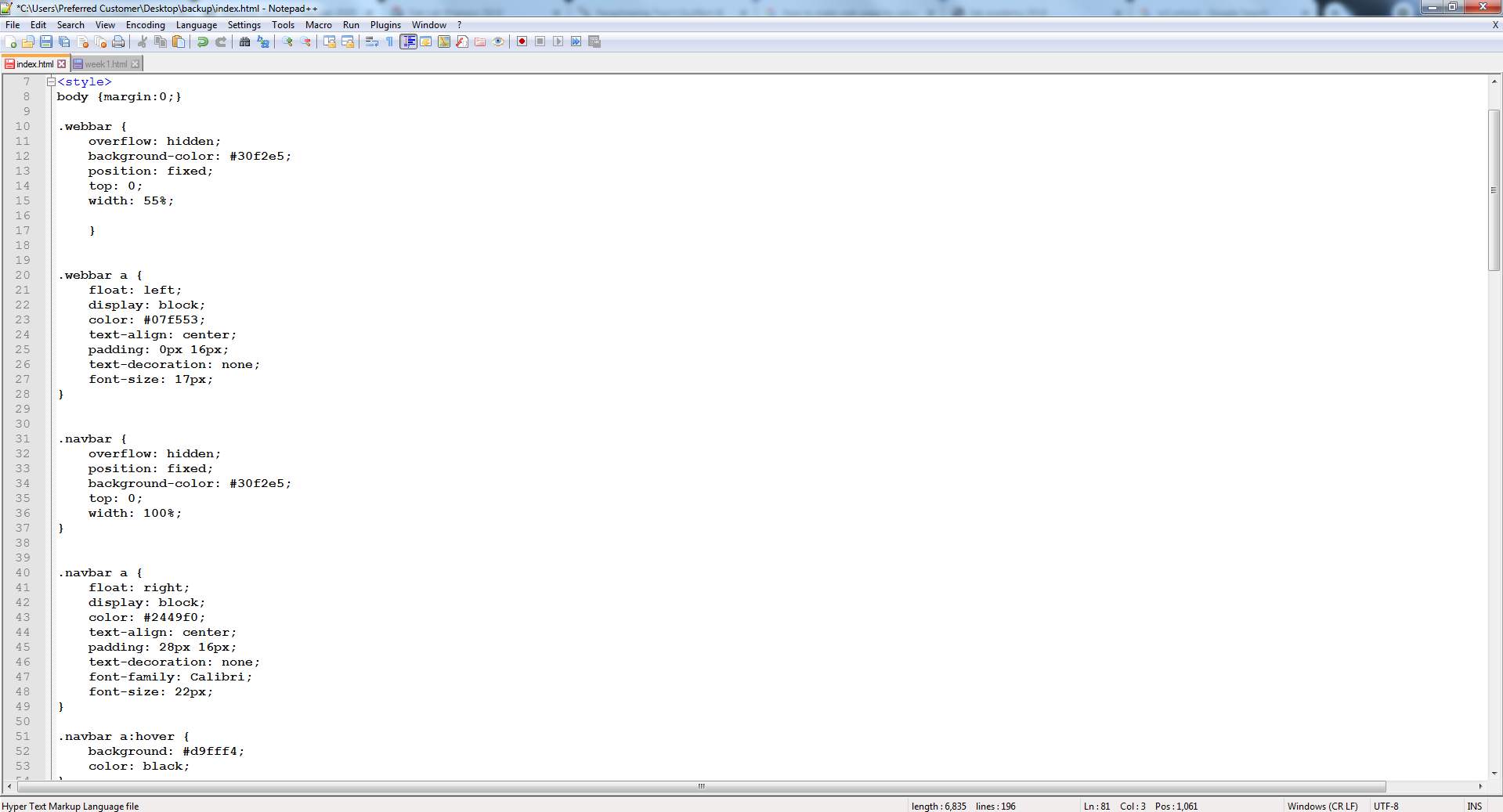
After the HTML I learned and used the CSS, as we see in the next picture the css section. CSS is a language let you add additional effects in your web site such as colors, background, sizing,..... etc.

There are far too many challenges in understanding these protocols for a beginner who has never interacted with coding before. I enlisted the help of the instructor as well as Google to accomplish this task.

Here are few issues with my website that I need to fix: my pictures aren't showing up, and my table's third column is incomplete. I addressed these issues with my instructor, who assisted me in resolving them.
The problem was that I wrote the format incorrectly, and as a result, the photographs were not shown, so I changed the format.
My webpage preview
I'm not sure whether I've said too much (or too little), but I'm excited for the next 19 weeks, which will be filled with brand new topics for me!
SETUP GIT
Git is a free and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency. Git is easy to learn and has a tiny footprint with lightning fast performance.There are basically a few commands, which I had to go through, and my all project got uploaded on the server.Here are the steps which I have to go through
- Download and install:git
Downloading Git Bash
Installing Git Bash
- Open GitBash (Windows)
Git Bash 1st Screen
As a starting point, I'm using the git home page.
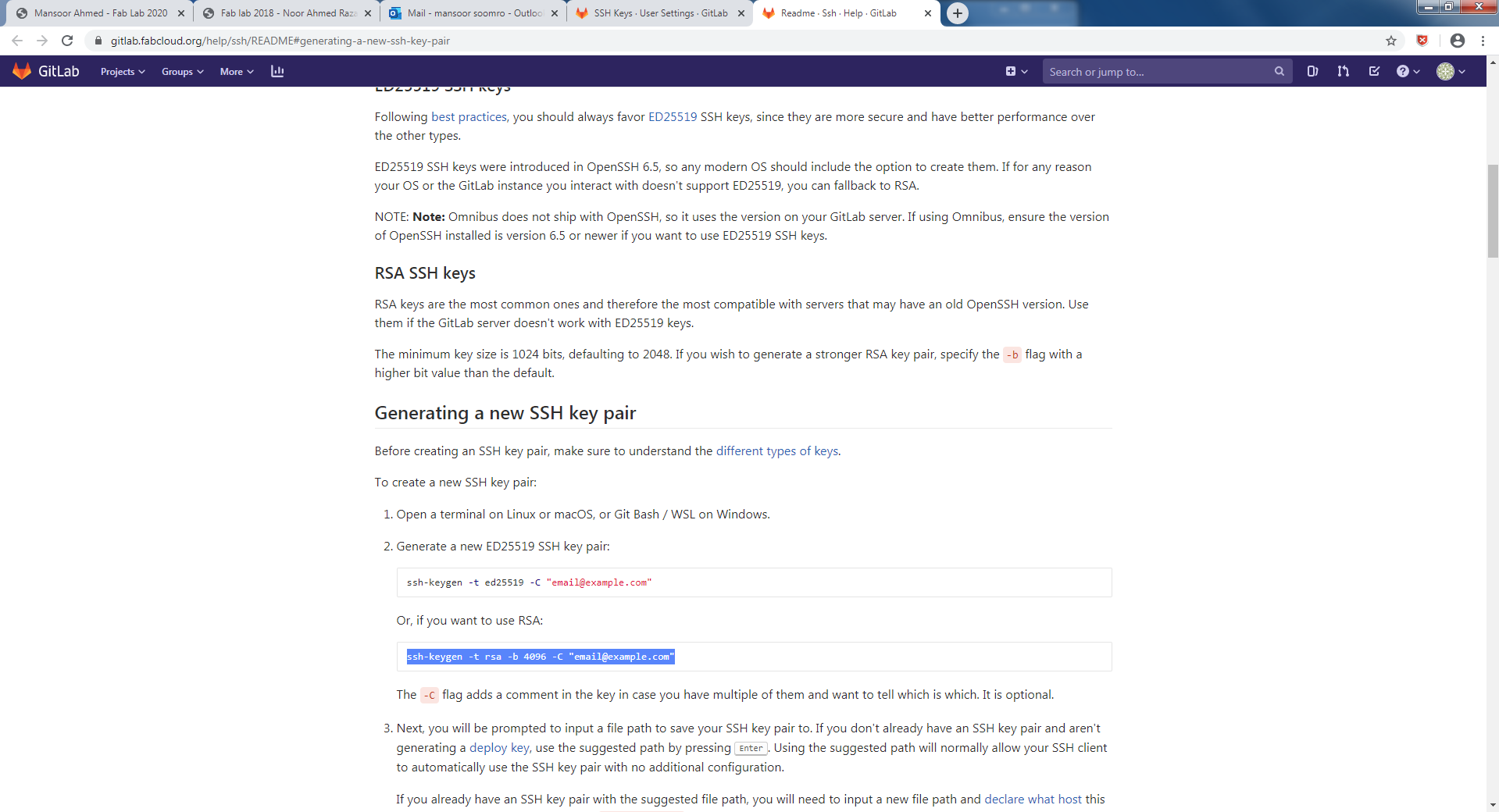
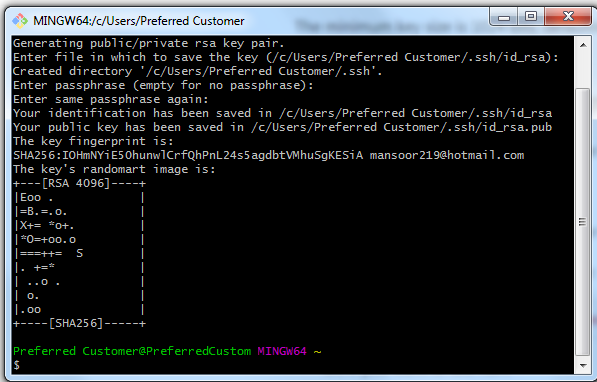
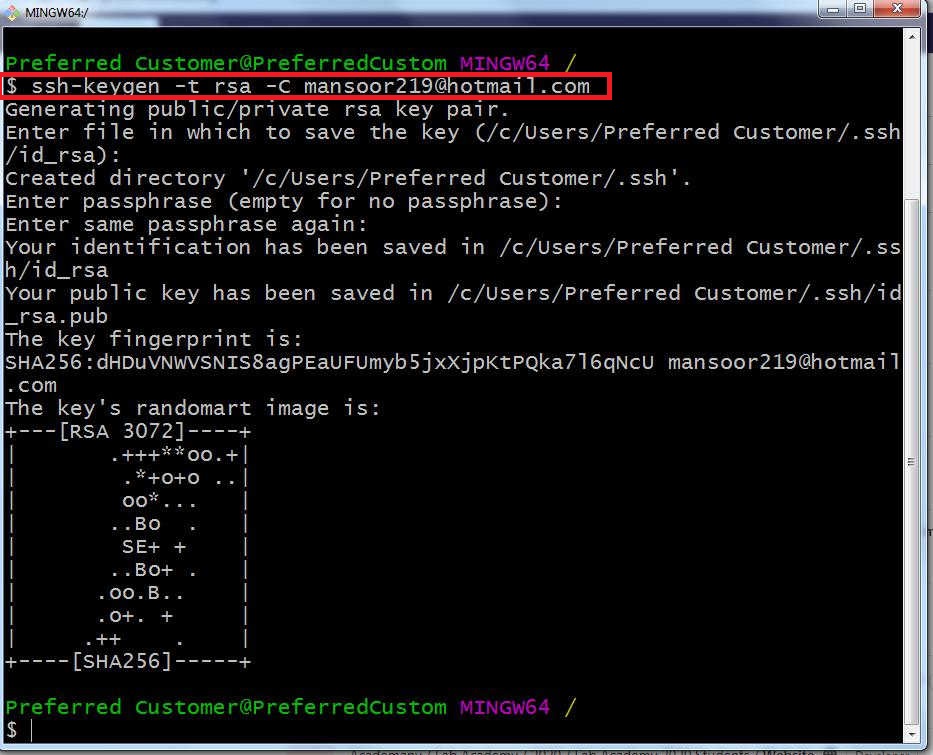
- In order to generate an ssh key there are few steps which need to be followed. First one is that you should copy the given command to git bash run: ssh-keygen -t rsa -C "your_email@example.com" after entering that command you will get prompt like given below. In that prompt you will be asked to enter file in which to save the key.

- The terminal will acknowledge that your identity and public key have been stored in the provided register, which can be seen below, after you enter key.
Acknowledgment of identification and public key.
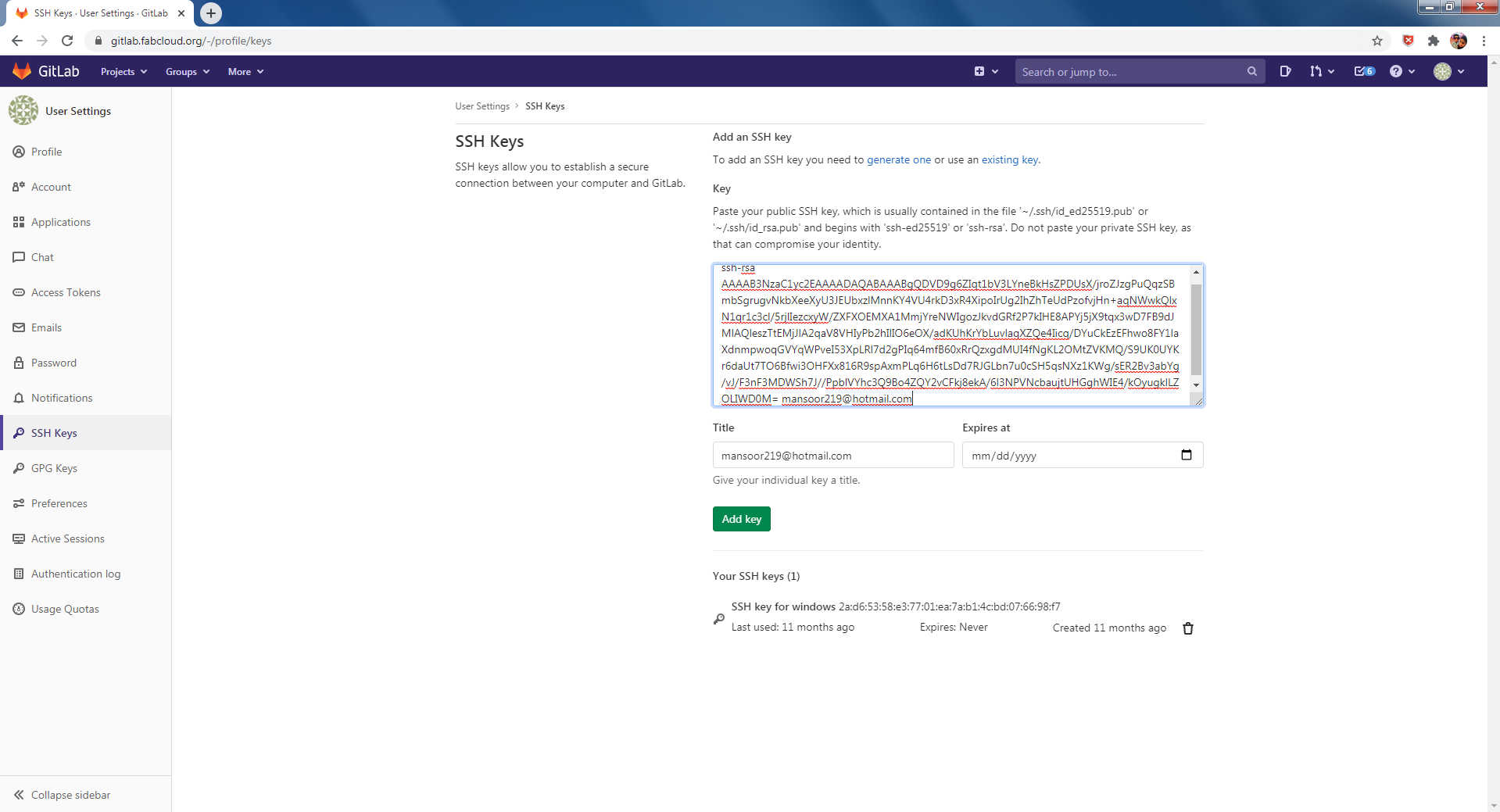
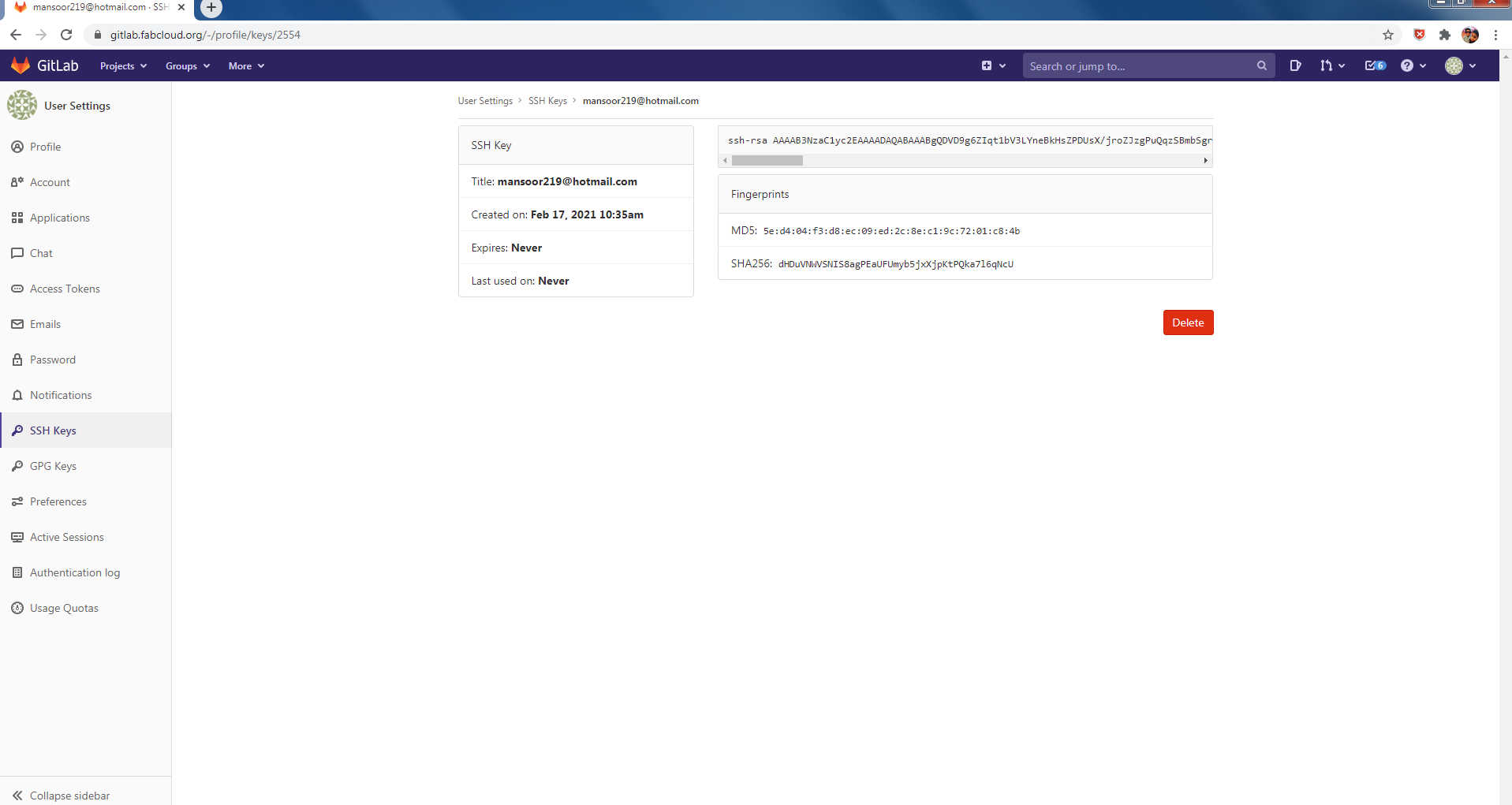
- Copy your public key with this command cat ~/ssh/id_rsa.pub | clip because we need this afterwards. The next step is to add your public SSH key to Git Lab, in order to add your public ssh key to git lab navigate to SSH keys tab in your profile settings. Paste your key in the key section and give it a relevant title. This could be seen below that I have copied the public key and pasted to git lab.
Adding public key to git lab

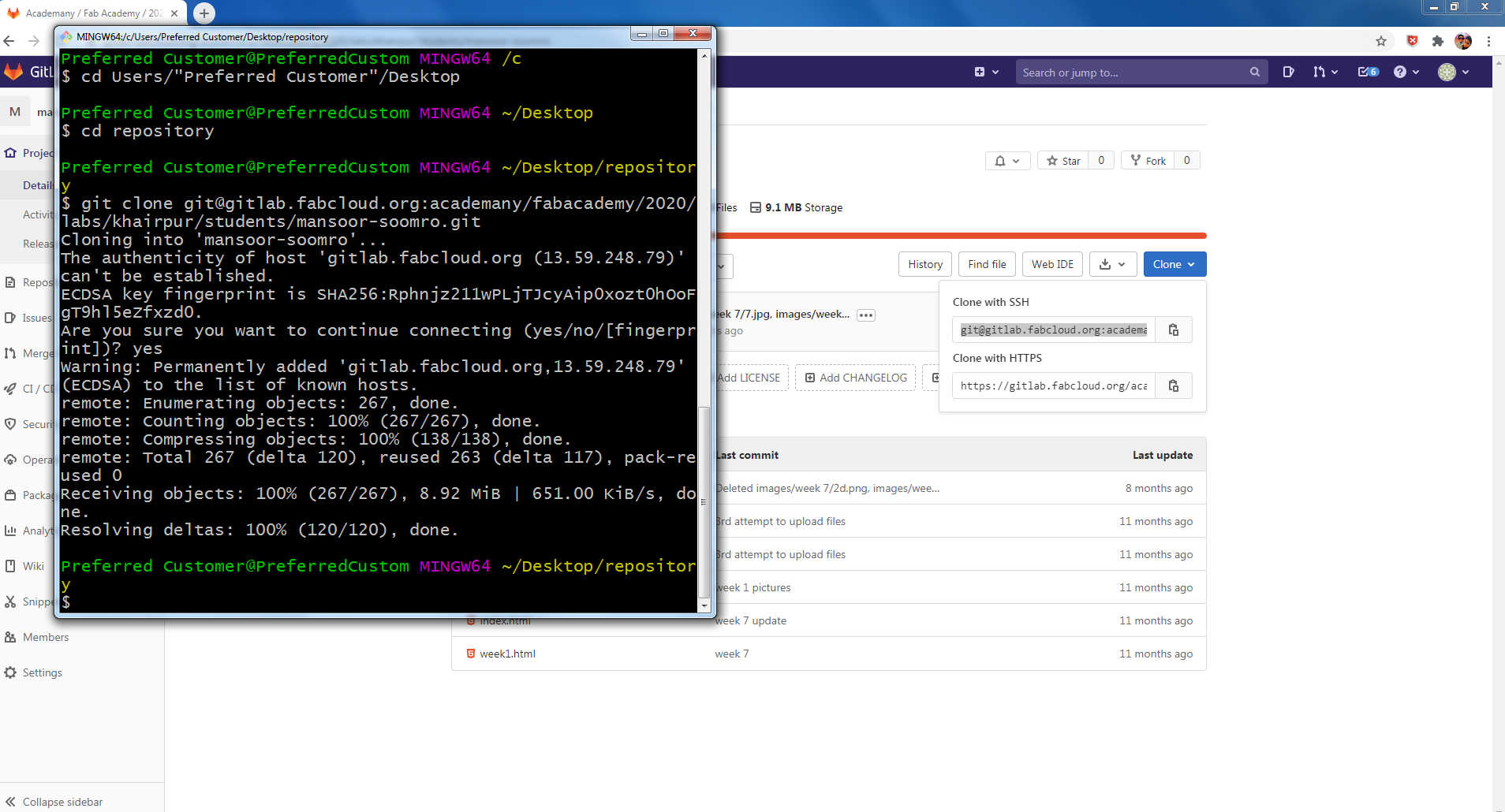
- Navigate to the folder where you want to store the website.
cd C:\Users\"Preferred Customer"\Desktop\repository
- Clone to folder:
git clone git@gitlab.fabcloud.org:academany/fabacademy/2020/labs/fablabkhairpur/students/mansoor-soomro.git
Steps for Generating SSH Key
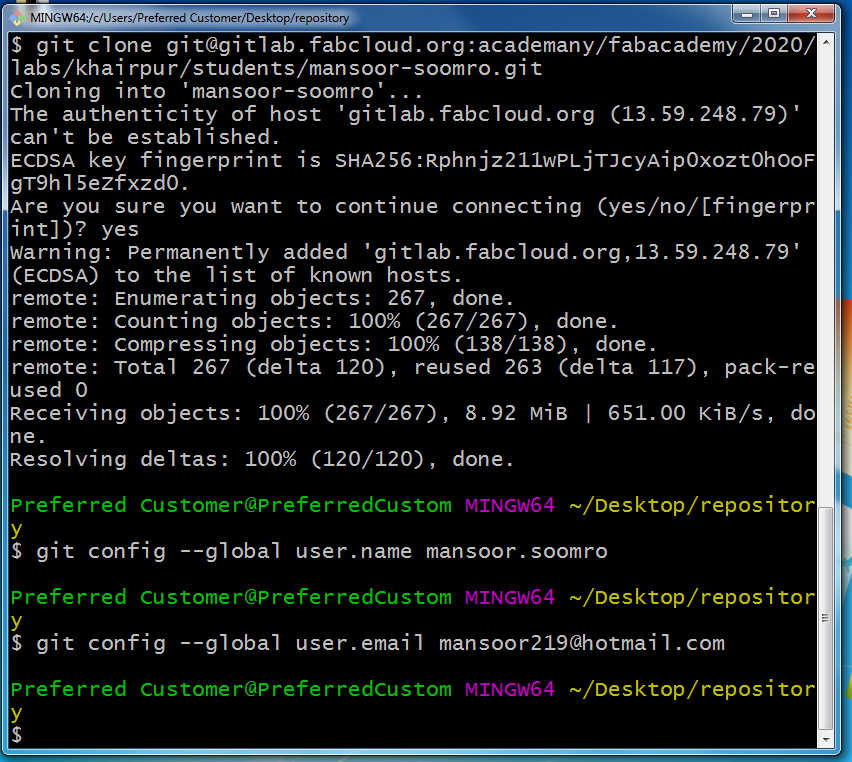
- Input your name:
git config --global user.name "mansoor.soomro"
- Input your email:
git config --global user.email mansoor219@hotmail.com
Steps for Generating SSH Key
- Now I just had to upload my website, and relative documents upto the server. And to do that a few commands should be execute which are mention below:
- cd c:\Users\"Preferred Customer"\Desktop\repository\mansoor-soomro
- git pull (To update my repository, before uploading new contents)
- git status (To check the status and changes between my local repository and server repository)
- git add . (To add all the updated contents)
- git commit -m "comment here about the changes"(Now commit all the changes on server with a message so that we can rollback in future.)
- git push(To push all the contents on server)
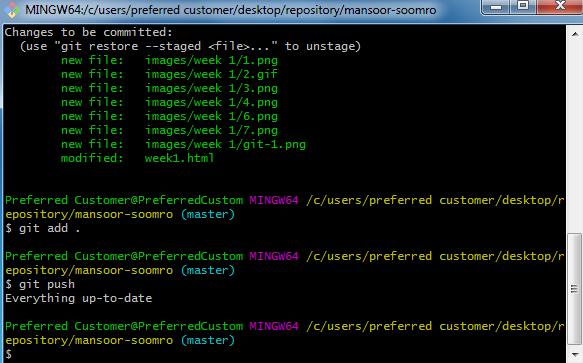
Setting up Webpage on Server using Git Bash
Broken pipeline Error
I tried to upload more than 10 MBs, which caused my pipline is broken. I was able to fix the problem by using this command.
- git reset --hard origin/master
« Week1 Week2 »