assignment 1
Principles and practices
1.1 make a sketch on your final project
1.2 Make a description on your web page
sign your student agreement and push it into your repo
why i stop using java script in my page
-Description what?
The Smart fab It’s a pcb that has a microcontroller on it and it’s porpuse is to record uses of multiple machines in a fablab each user of the fablab will be provided with a Rf ID card or an id with a barcode as input wich will be stored in a data base on a local server or a cloud were the fablab manager could read and determine whether or not it’s time to do maintenance.
-justification why?
Fablabs are a collaborative learning space on digital fabrication skills open to all kinds of people. Particularly Fablab Querétaro is inside an university in Mexico where diferent clases are taught that have to do with the use of digital fabrication tools like 3D printers, laser cutters, CNC routers and so on , because of that the machines of the fablab are also used for students and professors at our university and are located in the “printing laboratoy” within the school facilities. The teaching, advice, supervisión and minor maintenances run on two people for these activities, therefore it is necesary to créate a record of the use of the equipement to guarantee the correct operation and programming of preventive maintenance.
Background
The Fab Buddy was an Écho fablab Project by philippe libioulle presented on Fabacademy 2019 wich is a good aproach of what i’m trying to do. Philippe’s Project used and NFC tag as input and a bluetooth module to broadcast data through an Android app. But in his concept he talked about a “fab buddy cloud” which i belive he wasn’t able to finish.
Improvements
1.- used and solid state relay which is good enough for low power equipements like the vinyl cutter but it’s not compatible with all the equipements on a fablab like the cnc router or the laser cutter. Therefore i will use a 3 phase contactor with a 24/12 VDC coil. 2.- we have pretty long distances between equipements to use only bluetooth, therefore i will need to use the Local Area Network on our university. 3.- in pilippe’s video i could only see turning of and on but no record of data whatsoever, i will be working on the logging of user’s data like used time, user’s id, wich machine used, wich machines does this user is allowed to use.

Update 13/07/21
The plan B
Since Half of the Fabacademy2020 i changed my mind on the final project proposal.
I'm sorry i did not updated this assignment earlier.
Here i'll leave a summary on what's about.
Also you can just check the project developement page to read about it.
So in this Plan B project i intended to use as much fabrication methods as i could.
what skills will be involved in the process?
Smart Curing Station
what?
It's an easy to mantain Curing system.
For 3D printed parts. Low cost, Easely Replicable, Simple to use.
Why?
The wheater in our lab seem to change quite often.
Since we have a Resin based 3D printer (Form 2)
We can't just go outside and cure the 3D printed part in a cloudy, rainy or windy day.

this is just a Draft on a solidworks model i did on computer controlled cutting.

and this is how i planned it to be initially just like a sketch.
1.2 make a sketch on your web page
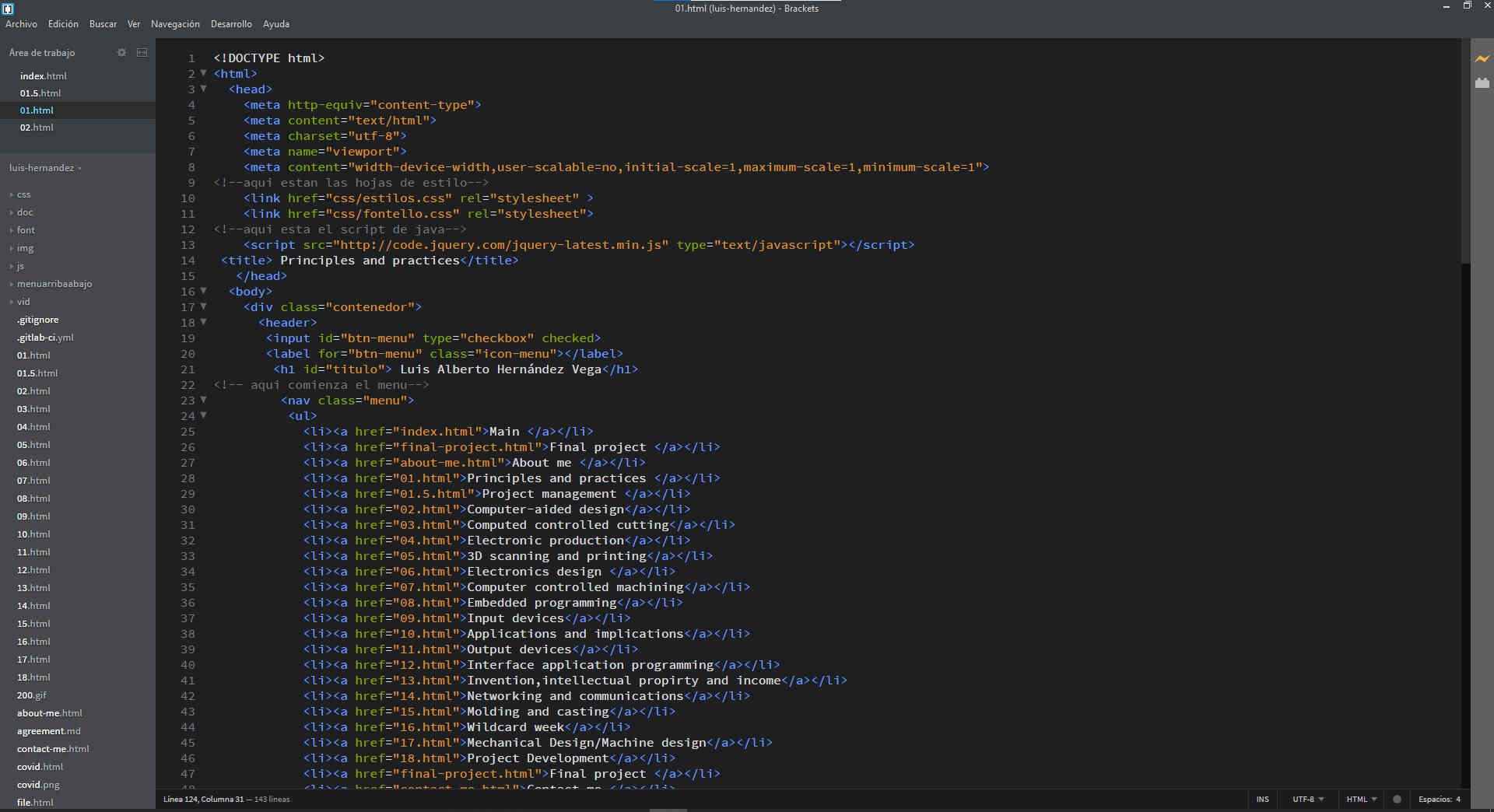
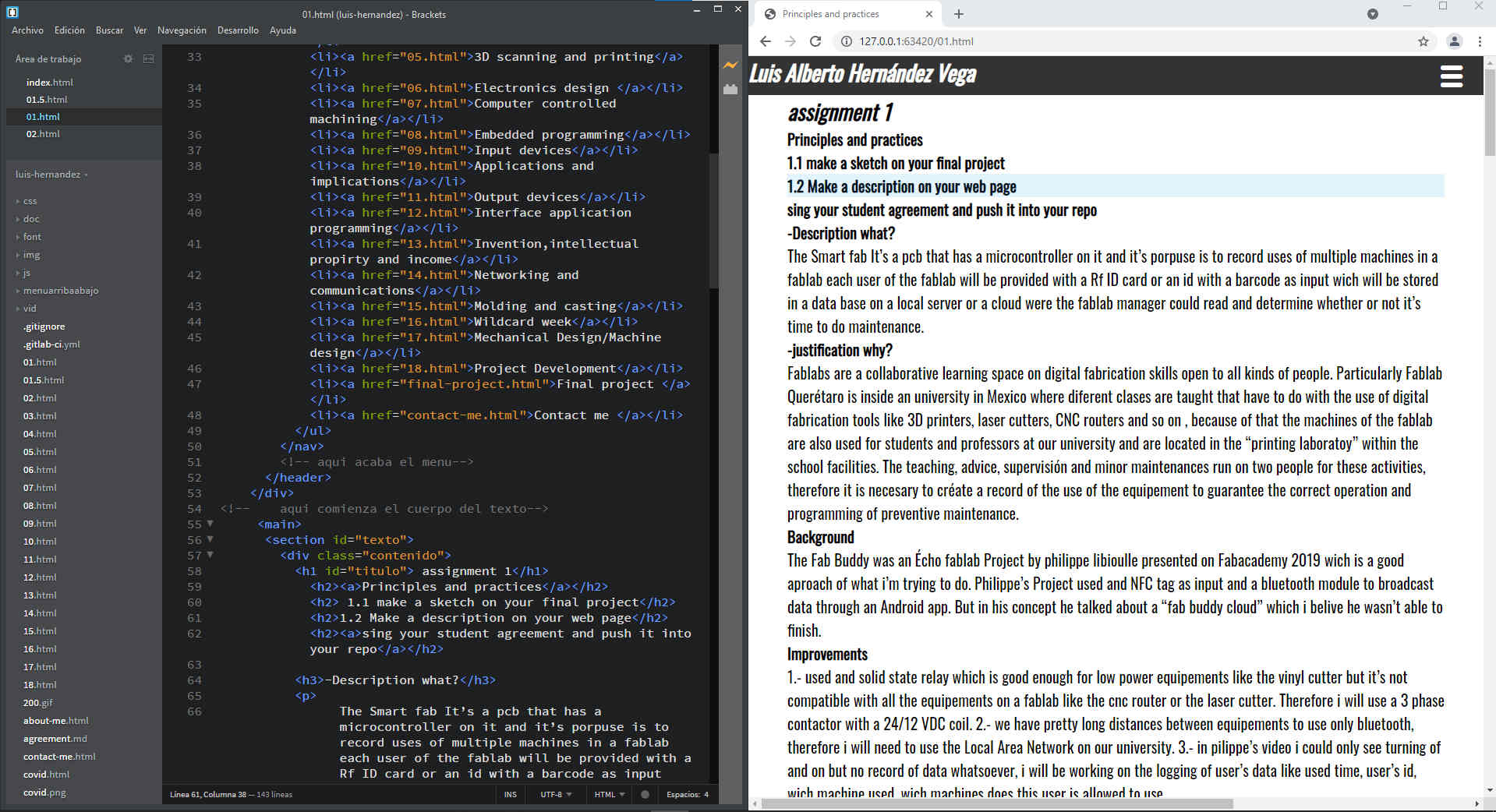
My web developer skills are still a work in progress but as an engineer i feel relativly comfortable arround programming languages. At first my friend and local instructor ivan suggested adobe muse because relativly easy to use GUI that software offers but it was quikly discarded due to it was unsupported to adobe on the 2019 version of their suite and in the university would have issues with licences. That’s why we tried to move to bluegriffon and open source software with a similar GUI to adobe’s muse but my greedy mind wanted a responsive menú on my web page and it was realy dificult for me to work with css and js in bluegriffon to be satisfied with the result so i have once more to move to another software so i came across brackets another open source Project not quite as user friendly as bluegriffon but it let me work with plain html,css,js and yml in the same interface that’s why i decided to dive further down in the rabit hole. i’m already learning html and other softwares on tutorials online.

i begin by doing a handmade graphic with some specs on what i wanted to include in my page.

Then used diferent web developemnt softwares.
i've tried bluegriffon, dreamweaver, sublime.

but i've ended up using brackets.


using brackets you can even have some real-time feedback on the code you're writing.
why i stop using java script
This may read like a tantrum but.

with the last picture you can compare what used to be my menu and what acctually is.
Here you can download my student agreement from my repo Student agreement
project management AKA follow a git tutorial
HERE you can check what i did on the infamous GIT to have this repo up and running.