Jose Alegria - Fab Academy
Interface
and Application Programming
Assignment
wHAT iS THE ASSIGNMENT ABOUT?
Write an
application that interfaces a user with an input and/or output device that you
made
Group
Assignment:
Compare
as many tool options as possible
1st Step.
Electronics design
I am
going to continue with the same board I used with the input assignment, it
consisted of my electronics design board, made to be able to work with
different peripherals using connection pins. For input devices, I used an
ultrasonic sensor to analyze distance between an object and my sensor.
If
you wish to see more information for this board designs, please follow the
links below:
2nd Step.
Processing
The software
I am going to use to complete this assignment is called “Processing”. It is an
open-source software made to allow future developers to get to know how to make
interfaces between sensors and a computer.
The
design is very similar to Arduino IDE in many concepts, including the way you
should be programming. Here is a guide to a few important commands we need to
know about:
-
Setup (): Function called once when
the program starts.
-
Draw (): Function called after Setup
() and executed continually until manually stopped.
-
Size (x,y):
Displays a window with a predefined size (x and y) measured in pixels.
For
drawing, there are many other different commands, if you want to see them all
and access to the description, uses and examples for each one, please follow
the link:
https://processing.org/reference/
3rd Step. Code and
programming
I
wanted to have a visual output that depended on the distance retrieved by the
sensor, so I created a code where there will be three possible outcomes:
-
Distance under 5 cm (Red light)
-
Distance between 5 cm and 10 cm
(yellow light)
-
Distance over 10 cm (green light)
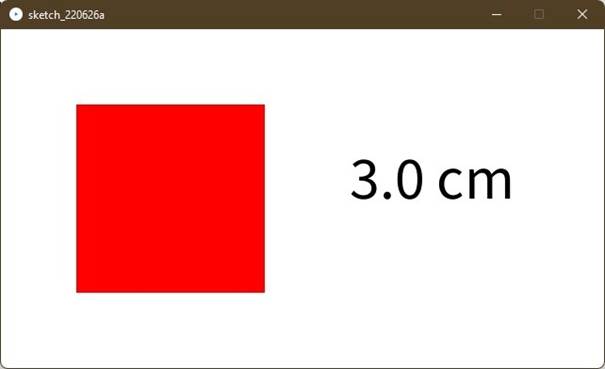
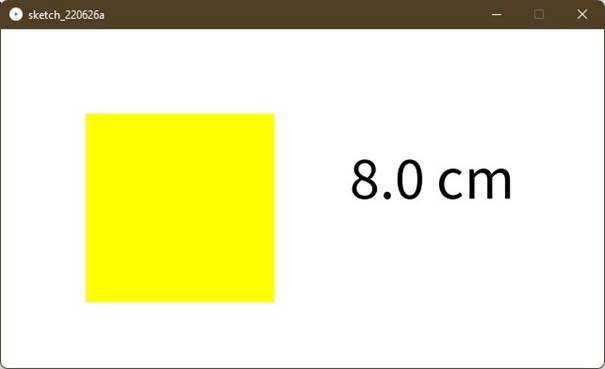
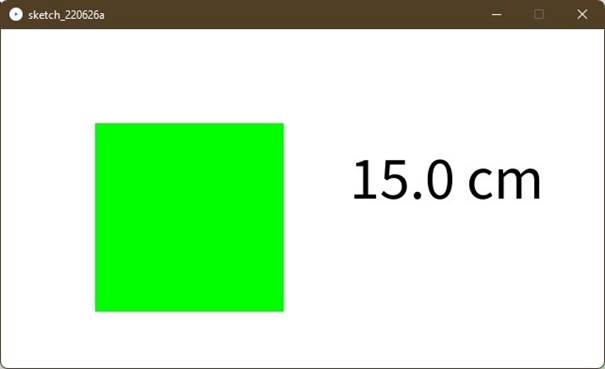
With
these limits in mind I came up with a design, there should be a color square
depending on the distance, and a written distance whenever we had a measure.
This is the code that resulted after this process:
import
processing.serial.*;
Serial
myPort;
float
sensorValue = 15;
void
setup(){
size(640,
360);
noStroke();
background(255,
255, 255);
color
red = color(255, 0, 0);
color
yellow = color(255, 255, 0);
color
green = color(0, 255, 0);
}
void
draw() {
pushMatrix();
translate(80,
80);
if
(sensorValue <= 3) {
fill(red);
rect(0, 0, 200, 200);
}
else
{
if
(sensorValue <= 10) {
fill(yellow);
rect(10, 10, 200, 200);
}
else
{
fill(green);
rect(20, 20, 200, 200);
}
}
popMatrix();
translate(150,
0);
textSize(64);
println(sensorValue);
fill(0,0,0);//
these are the colors inside
text(sensorValue + " " + "cm" , 220,
height/2);
}
void
serialEvent(Serial myPort)
{ // sketch read the serial data
String
inString = myPort.readStringUntil('\n');
if
(inString != null) {
inString = trim(inString);
float[]
values = float(split(inString, ","));
if
(values.length >=1) {
sensorValue = values[0];
//first value in the list
}
}
}
3rd Step.
Operation
These
are the three outcomes that visually indicate the distance:
-
Distance under 5 cm (Red light)

-
Distance between 5 cm and 10 cm
(yellow light)

-
Distance over 10 cm (green light)

Conclussions
This is just one of the different tools we have to
create an interface between our boards and what we want them to do and the
user. Without having an actual output that satisfies the user, everything we
program our boards to do is just part of an internal process that does not
count as a finished work.
Original
Files
1.
Arduino
code
Nueval
Checklist
-
Linked to the group assignment page
and reflected what you learned individually of the group assignment.
-
Documented your process.
-
Explained the UI that you made and
how you did it.
-
Outlined problems and how you fixed
them.
-
Included original code.
-
Included a hero shot of your
application running with your board.
2022