HTML5, GIT BASH, NOTEPAD++, GITLAB AND MUCH MORE
So this week I was dropped in the deep end of the pool of my knowledge.
Programming and website creation was something I had not tried before. GitLab, GitHub,
html, html5, notepad ++, CSS file and all the other I had never seen, open or used before.
With great help from Linda and Bas I managed to connect GitLab to my computer and see how the GitLab worked.
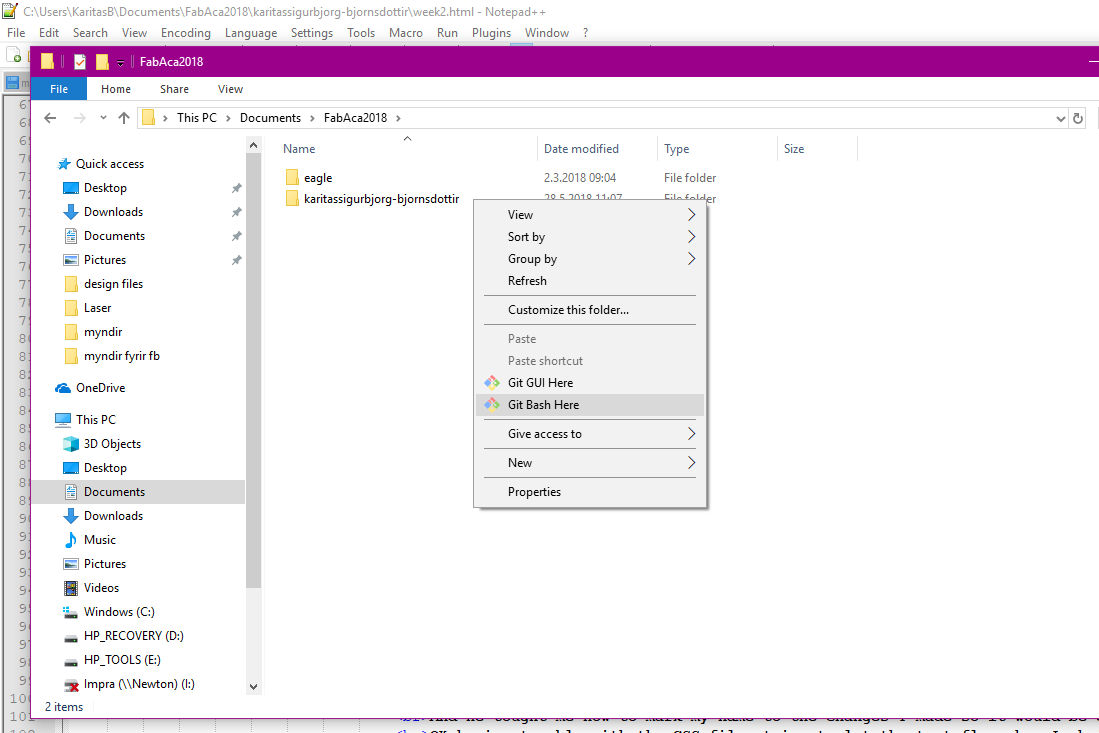
OK so what I am doing here is to open git bash in my folder


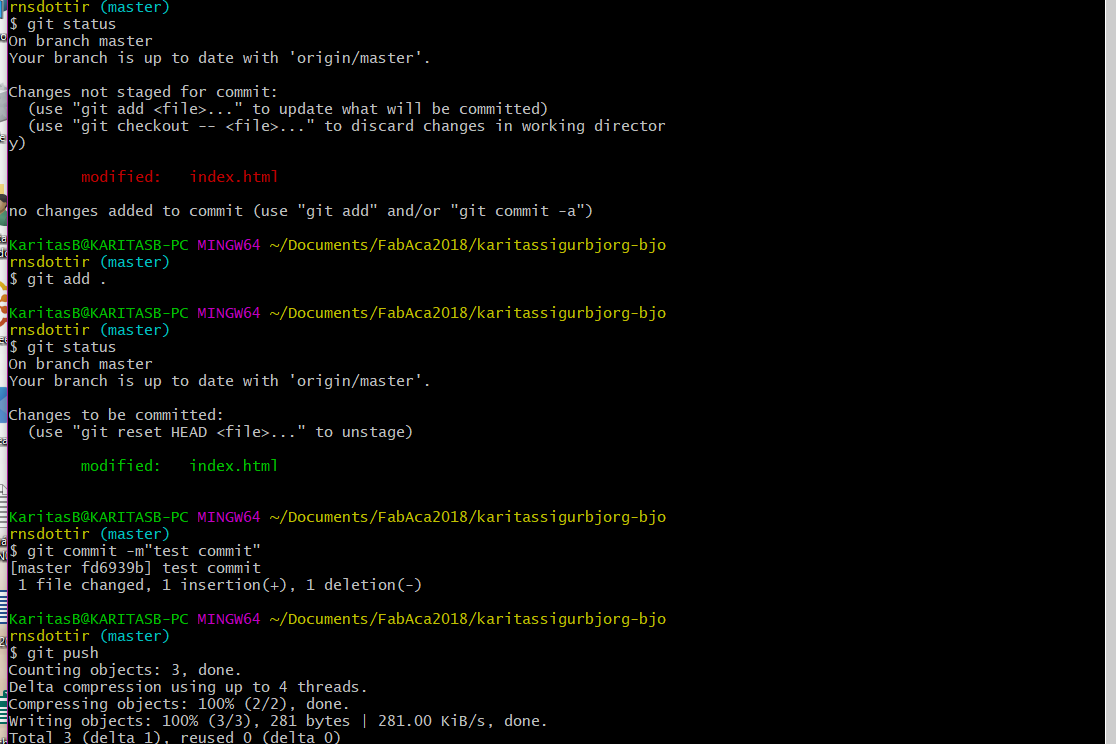
and pull the webpage to my bash, by typing "git pull" in the bash. Then I can take the status to see what is new and changed, by typing "git status".
Then the bash will tell my about all the new work I have been doing. Then I can add all the new work by tybing "git add .". After that I can commit all the new work by typing "git commit -m "test".
After that I can push the new work to my webpage, by typing "git push".
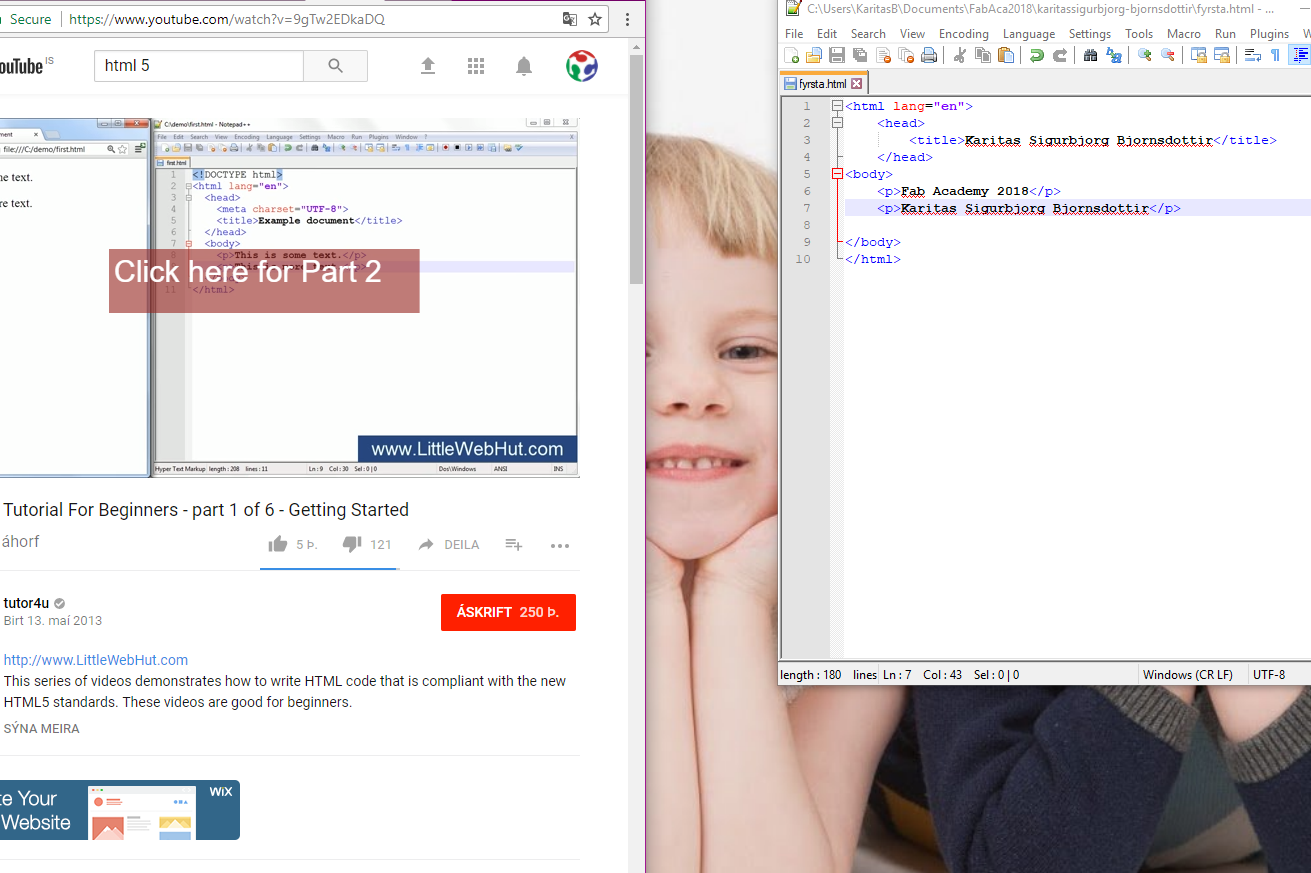
I also managed to get through alot of Youtube video of html5 and after a couple of experiments a Web page appeared.

HERE you can find the video I used to get started.
I received assistance from the Villa about the choice of the templet for the site and so was just getting started.
I'm still working on it and I'm constantly learning how it all works. But it's all coming together and now I'm working on putting in stuff that's fun and helpful.
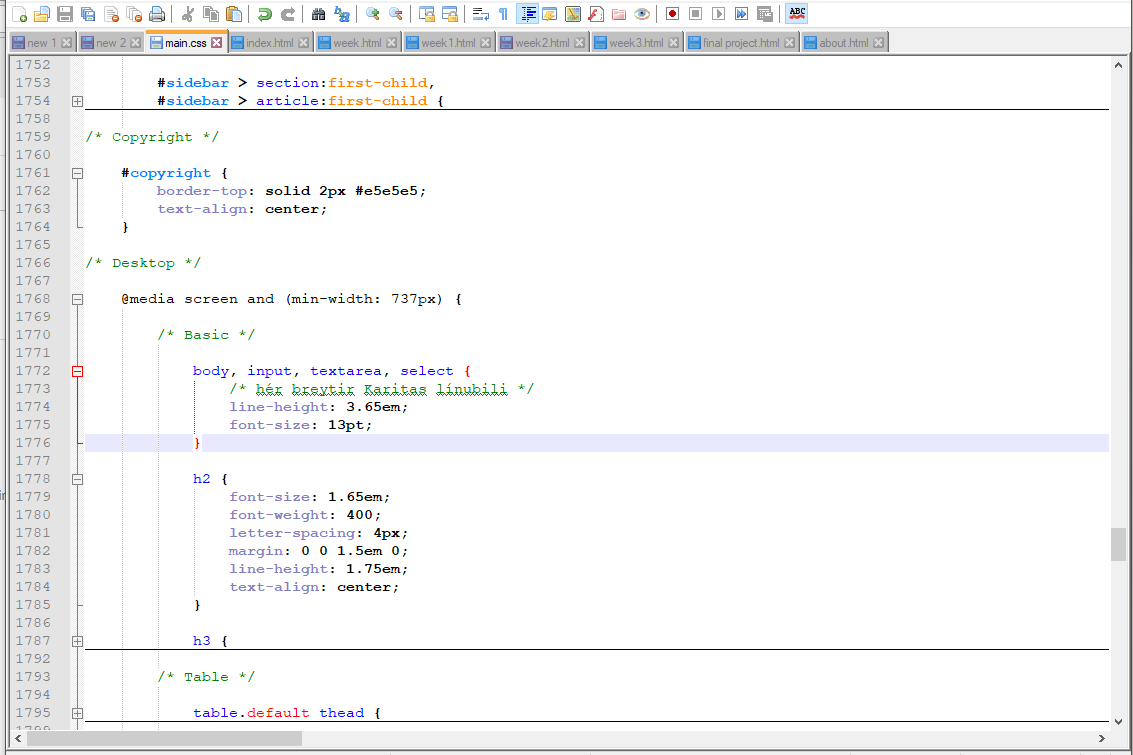
At first I had a problem with the CSS file, I was not finding out how to set the opening header

(it did not stretch right in desktop) after a lot if search I and Jon Thor found it in the CSS file.
And he tought me how to mark my name to the changes I made so it would be easier to find them again.
OK having trouble with the CSS file, tring to let the text flow when I shrink and enlarge the screen.