For this week assignment i had to make my personal page and sketch a potential semester project.
Think-it, map-it, file-it
Maping thougths and concepts is always easier to handle when you can organise them in a visual context, i found mindmaping tools handy for (almost) every challenge i take, this android tablet with thinking space is my personal cargoculting machine.
The thinking space (the app i used was discontinued, mindjet bought and replace-it) i've paid aroud 2 € for this piece of software and it was well worth the money, the gesture feature is amazing, slide to right to add new sibling, slide to left for a sister sibling.
One can export to a .mm (mindmap) file, and tweak it later on a computer software like xmind or freemind, i usualy use the second one because it's multiplatform opensource and i can export to very handy files like .png, .svg, .html or even javascript based maps. (my page is still in a beta experience for this)
Do once, tweak twice
so why not build my personal page in dthis kind of structure?
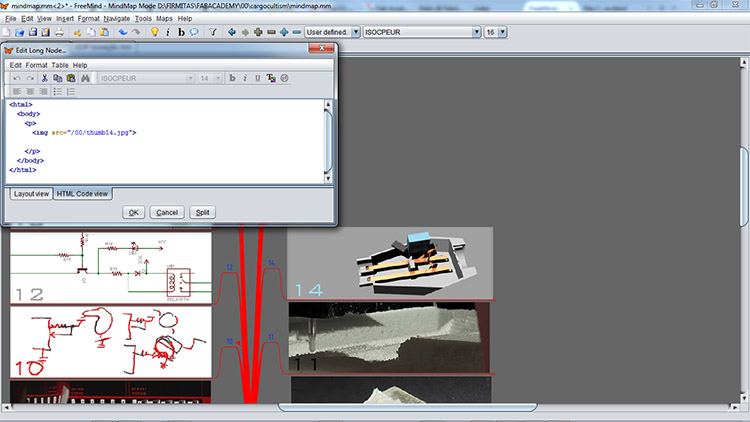
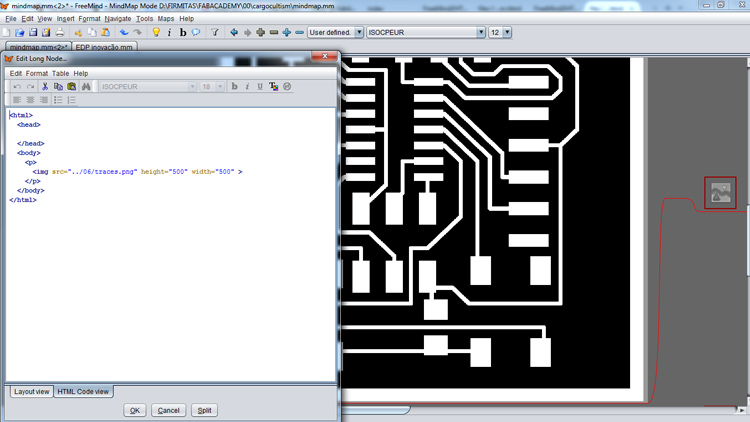
My personal page method consist on making a rough map on a android aplication, export the .mm file to open on the freemind software where i can tune visuals and export .svg graphics.
The feature is an issue
The rich text format tags that make beautiful maps actualy go to the .html making horrible code, for this, i just search all the nasty tags and replace them with a nice'n easy single line of code defining the whole div block.
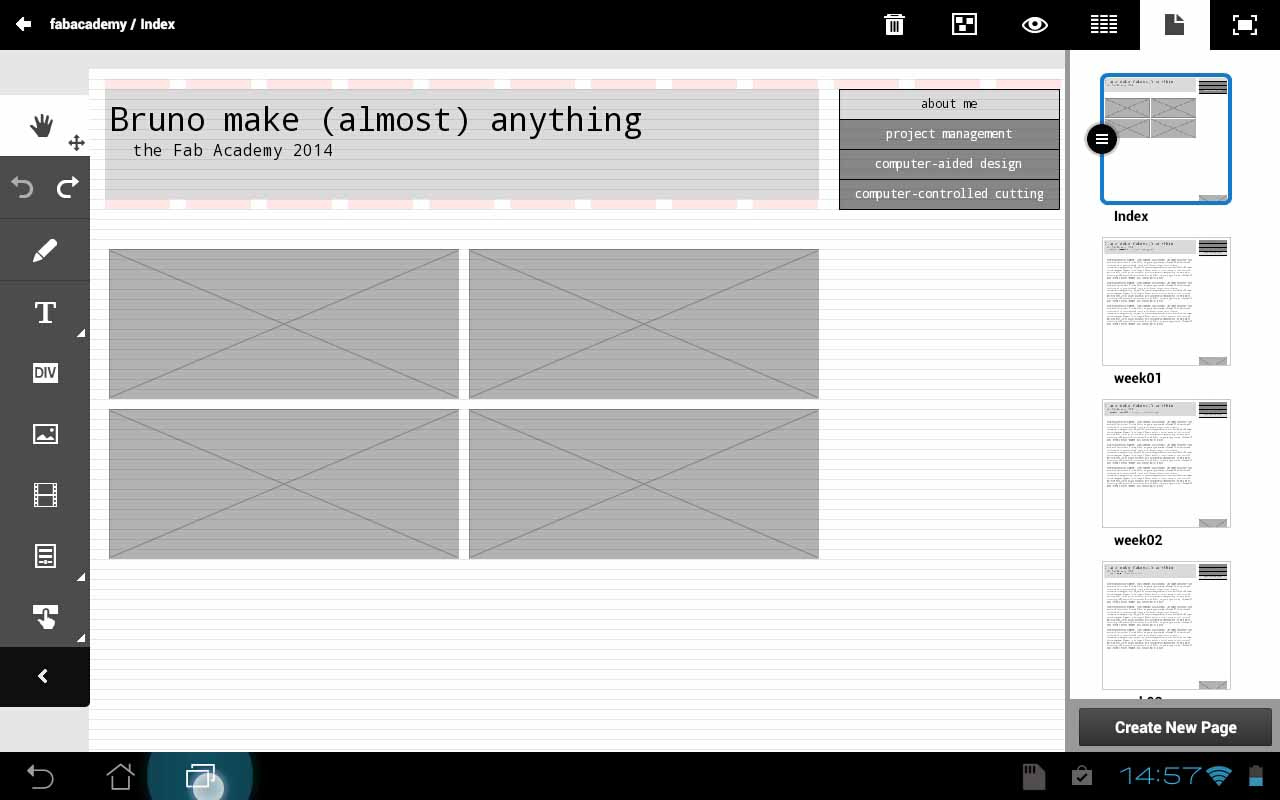
adobe proto

My workflow is to draw the CSS main components and keep feeding the blocks with 'lorem ipsum sit amet' stuff until it looks like a site.
For this purpose, I drew (literaly) the main pages in an atempt to look like a sheet of technical paper making the main graphic items and lettering on the left, for the right sidebar, the week menu and adescribing , just like my architectural drawings. Perhaps, in the future I can rearange my Fab Acaademy site in 20 foldable sheets of paper and attach them to my portfolio.
After download the package from the creative cloud, for this i've used the same .css template for each page.
final project

 In my head, this project can fit on a box with a size similar to a book, and if I can make it look and feel new and different (image reference), i will try the dome-shaped polyedras
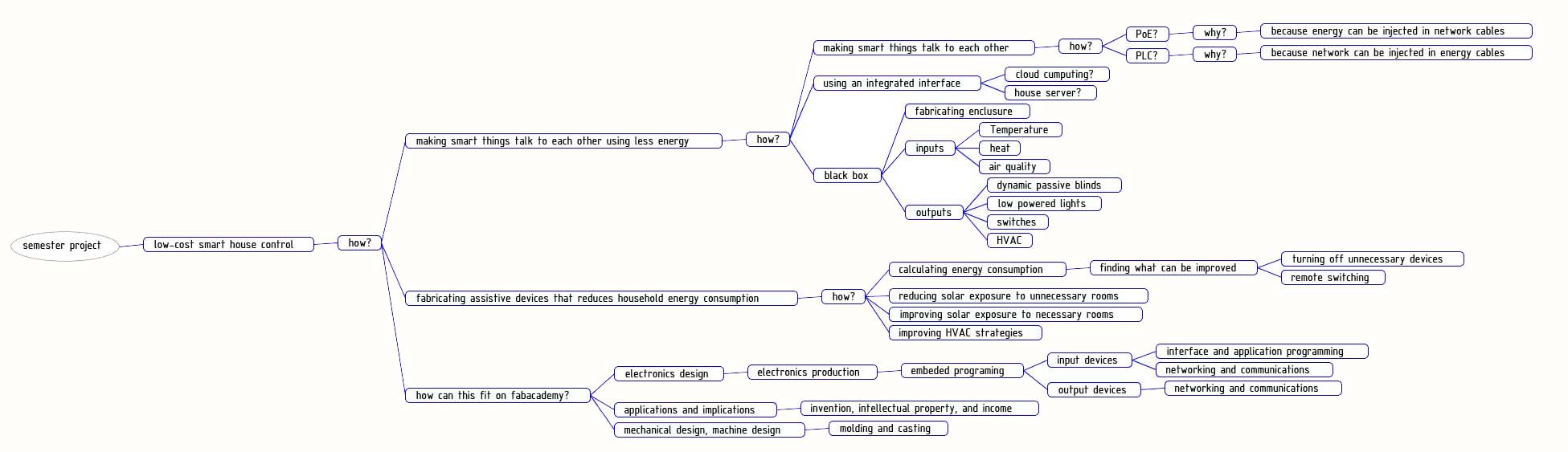
In my head, this project can fit on a box with a size similar to a book, and if I can make it look and feel new and different (image reference), i will try the dome-shaped polyedrasHere is a mindmap of my personal opinion on applicable Fab Academy topics on my final project
spiral development
arduino I/O.
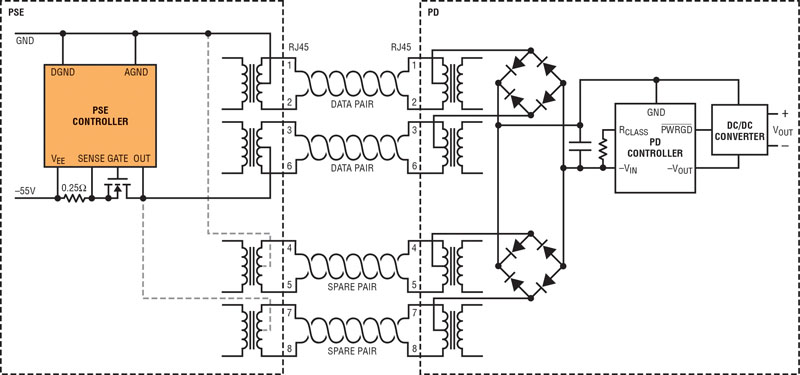
arduino ethernet + PoE module
Modify, design and fabricate the Hello Bus integrated with PoE>
design an interface application
design and fabricate an encluse (cardboard)
design packaging
design mechanical appliances for income.
furthermore: PLC? I0?