BLENDER
-min.jpg)
Blender is a very popular free 3D modeling software, not only because it is free, but also because the quality of rendering, modeling, lighting, animation and graphics creation is quite good.
Blender is a very popular 3D modeling software, because the quality of rendering, modeling, lighting, animation and graphics creation is quite good.
It is mesh based and can reshape basic geometry and animate almost anything.
It is free and open source, community driven, has extensive learning resources, and is capable of doing most things that commercial CAD software can do.
It's more versatile, as you can use Python to improve object creation, rendering, and handling of repetitive tasks.
1.-To download it you must enter this link
2.- Install Blender
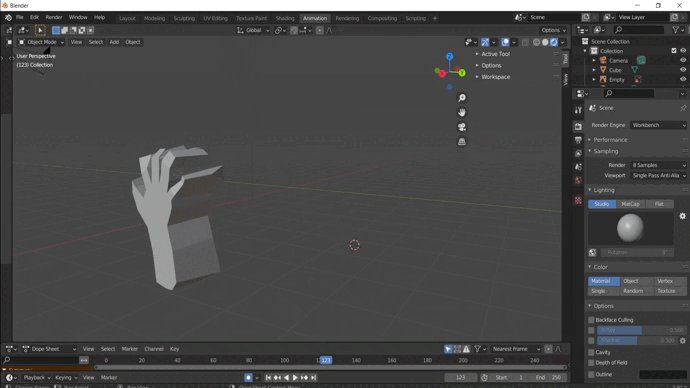
3.- I opened the program and this box appeared, which is where you can edit according to your needs.
-min.jpg)
.jpg)
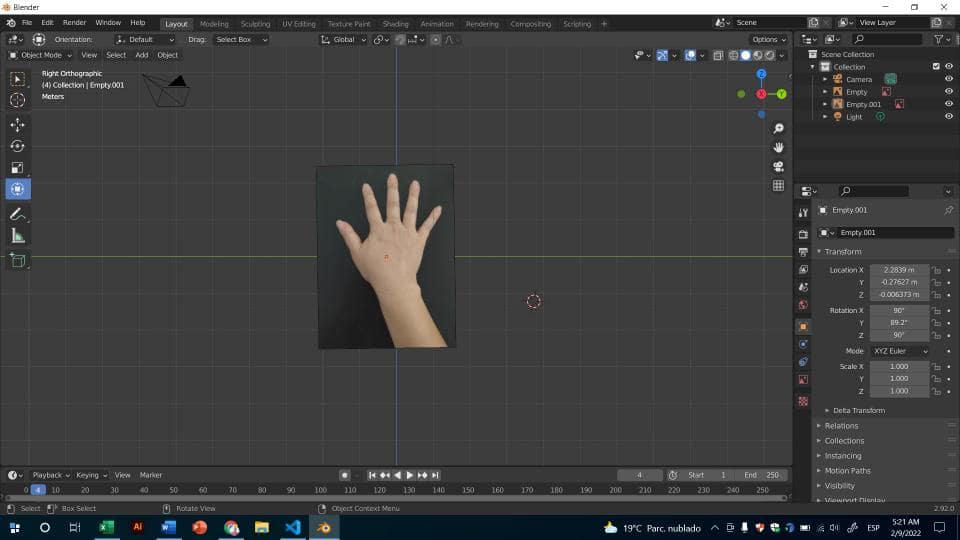
4.- The first thing I do is import the image that I will use as a template.

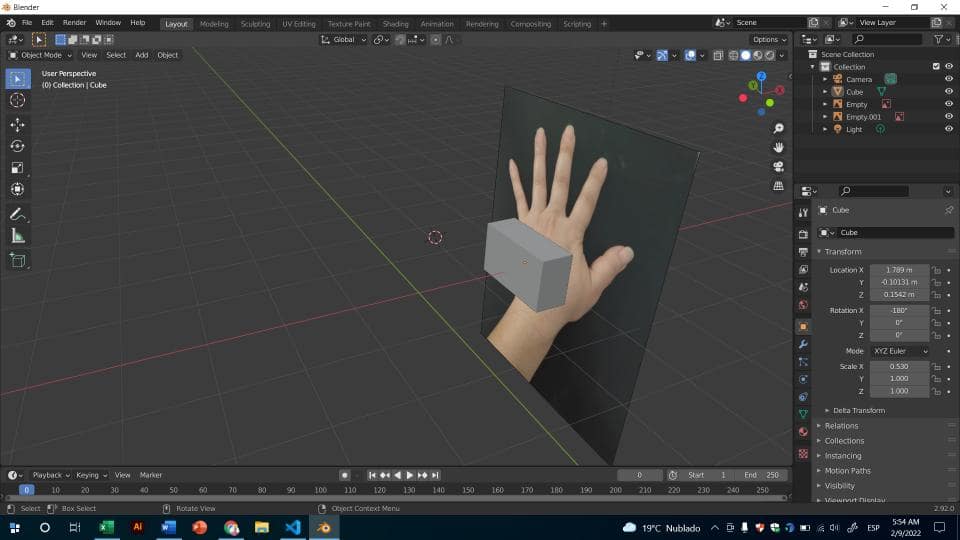
5. Then I place the cube parallel with the image.

6.- Place cube mesh and press R key to rotate the cube.

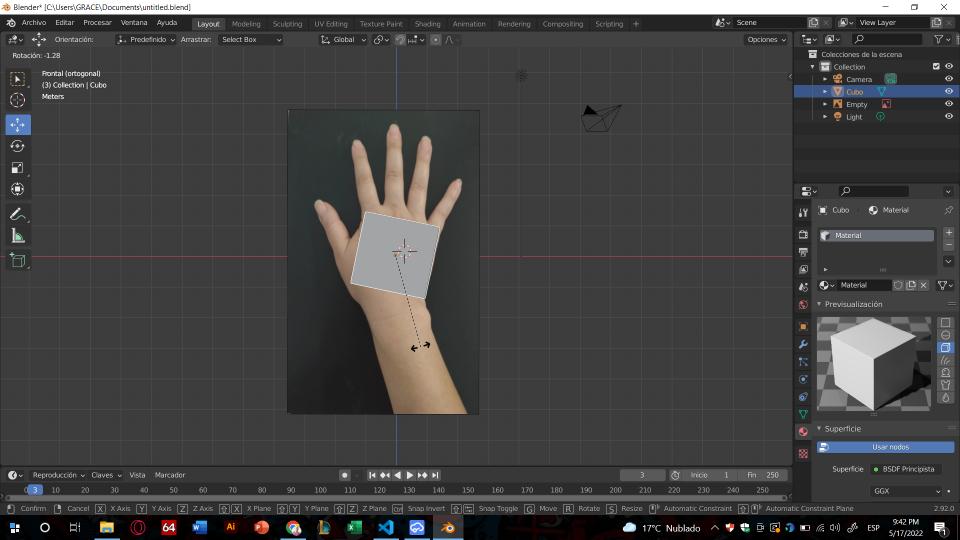
7.-Select in view shading the structure mode to return translucent.

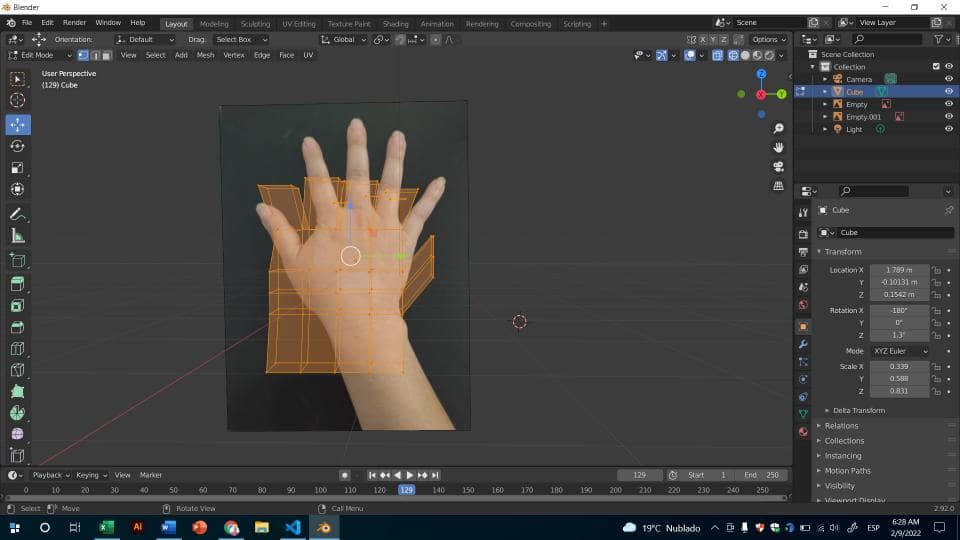
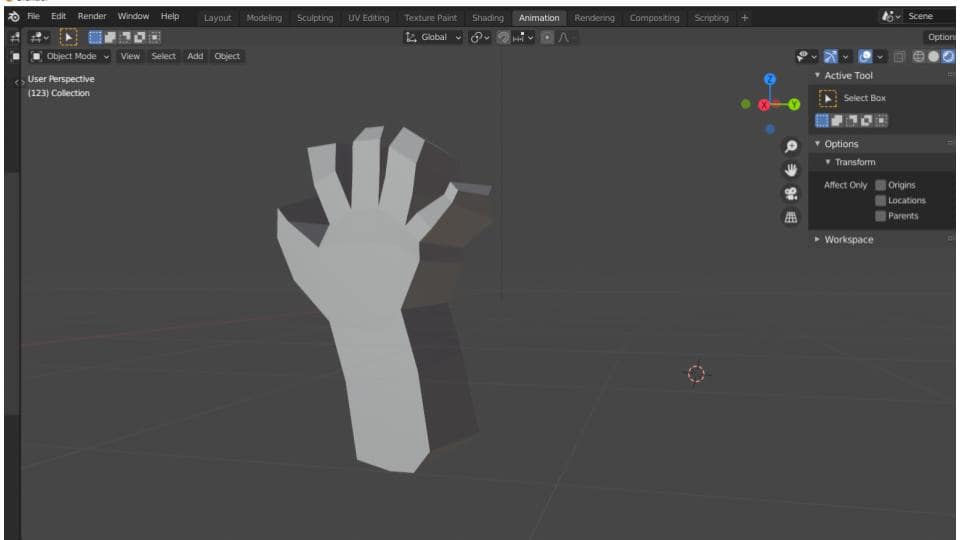
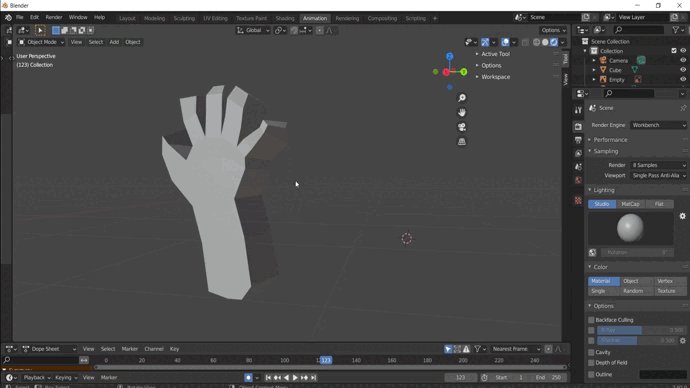
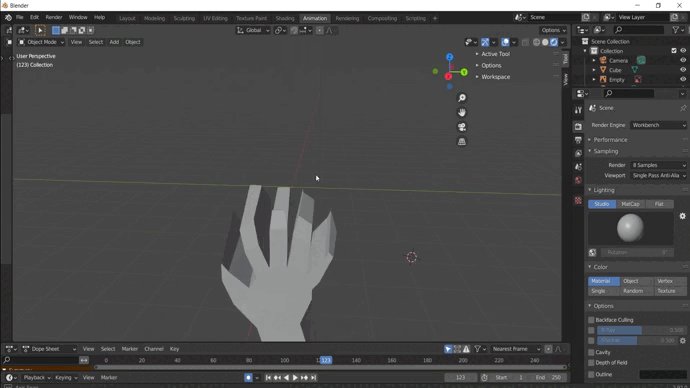
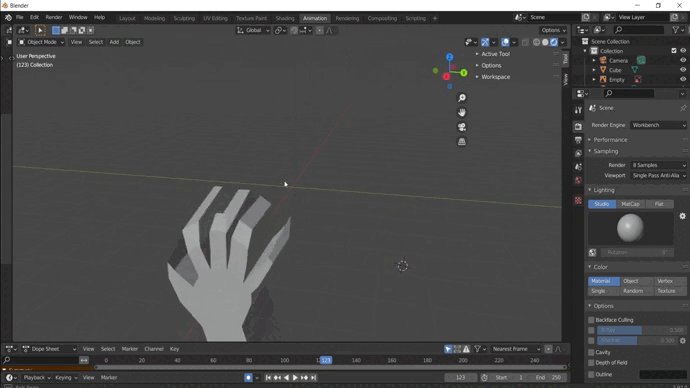
8.- Extrude the faces of the object until you build the hand.

9. Then I delete the image and keep the design of the hand, the truth is that for me it was quite complicated to use this program but it was interesting to explore it. -
![]()

Here you will find the files
FUSION 360
Fusion 360 is a 3D design, manufacturing and simulation software developed by Autodesk. It allows you to create models, simulate their behavior and generate tool paths for manufacturing. It is used in various industries due to its integration and versatility.
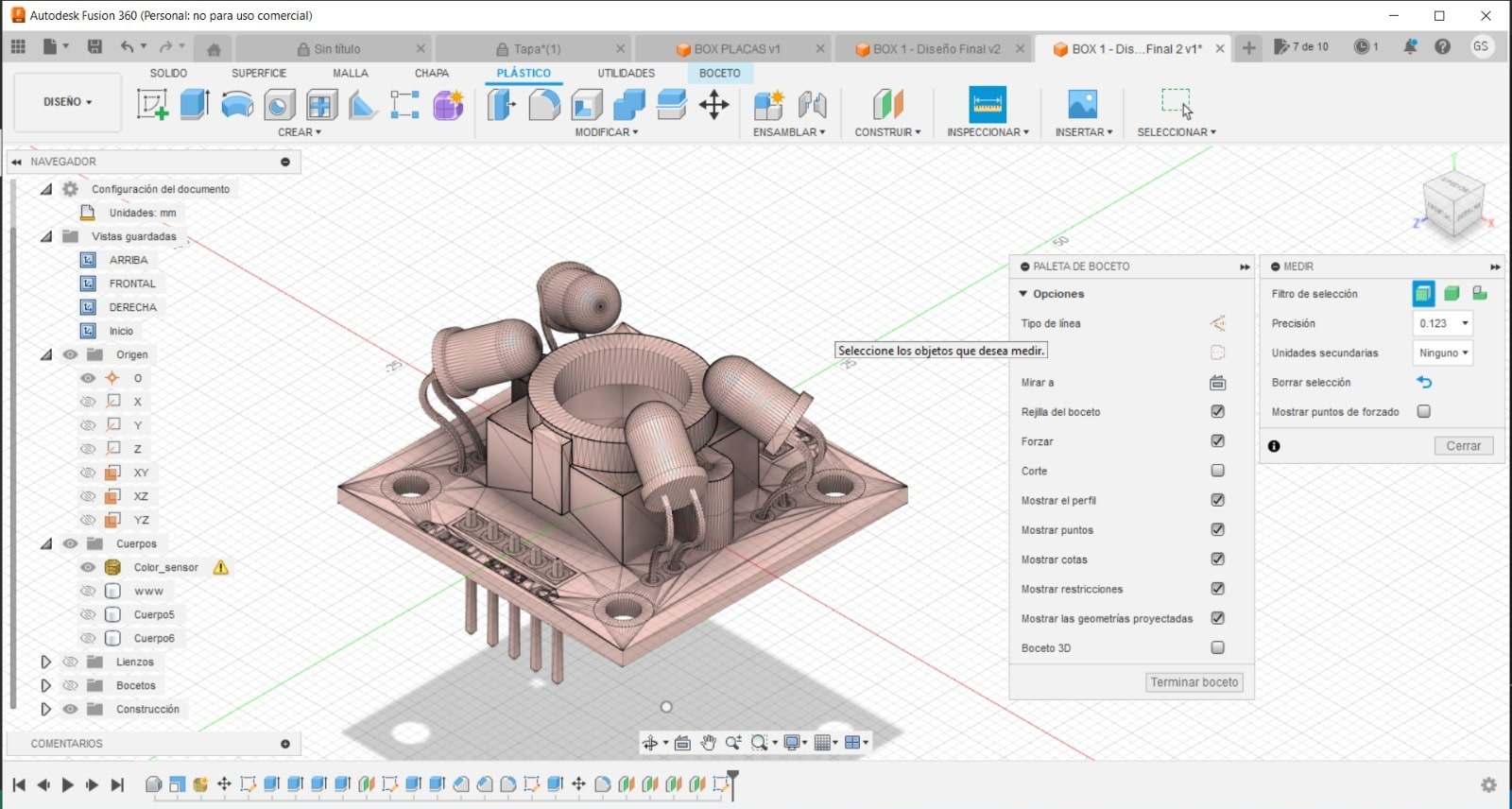
For my final project I decided to use this software because of the precision of the measurements.

1. First I downloaded the program from the following link
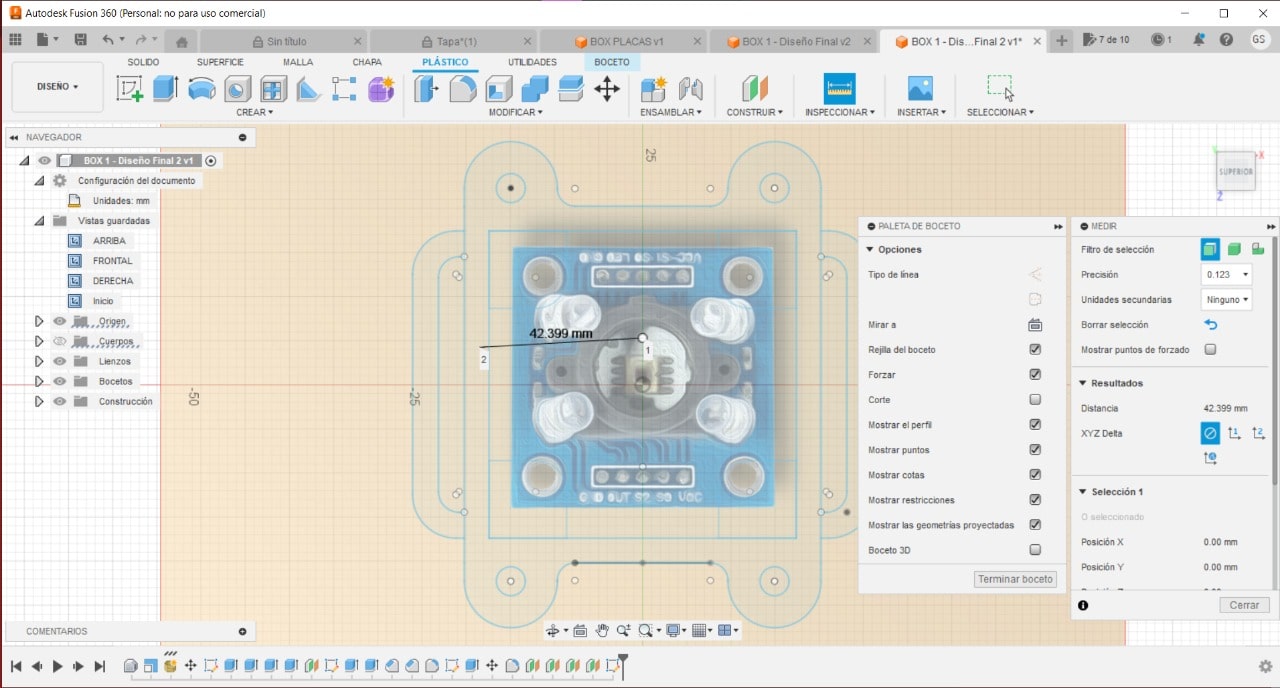
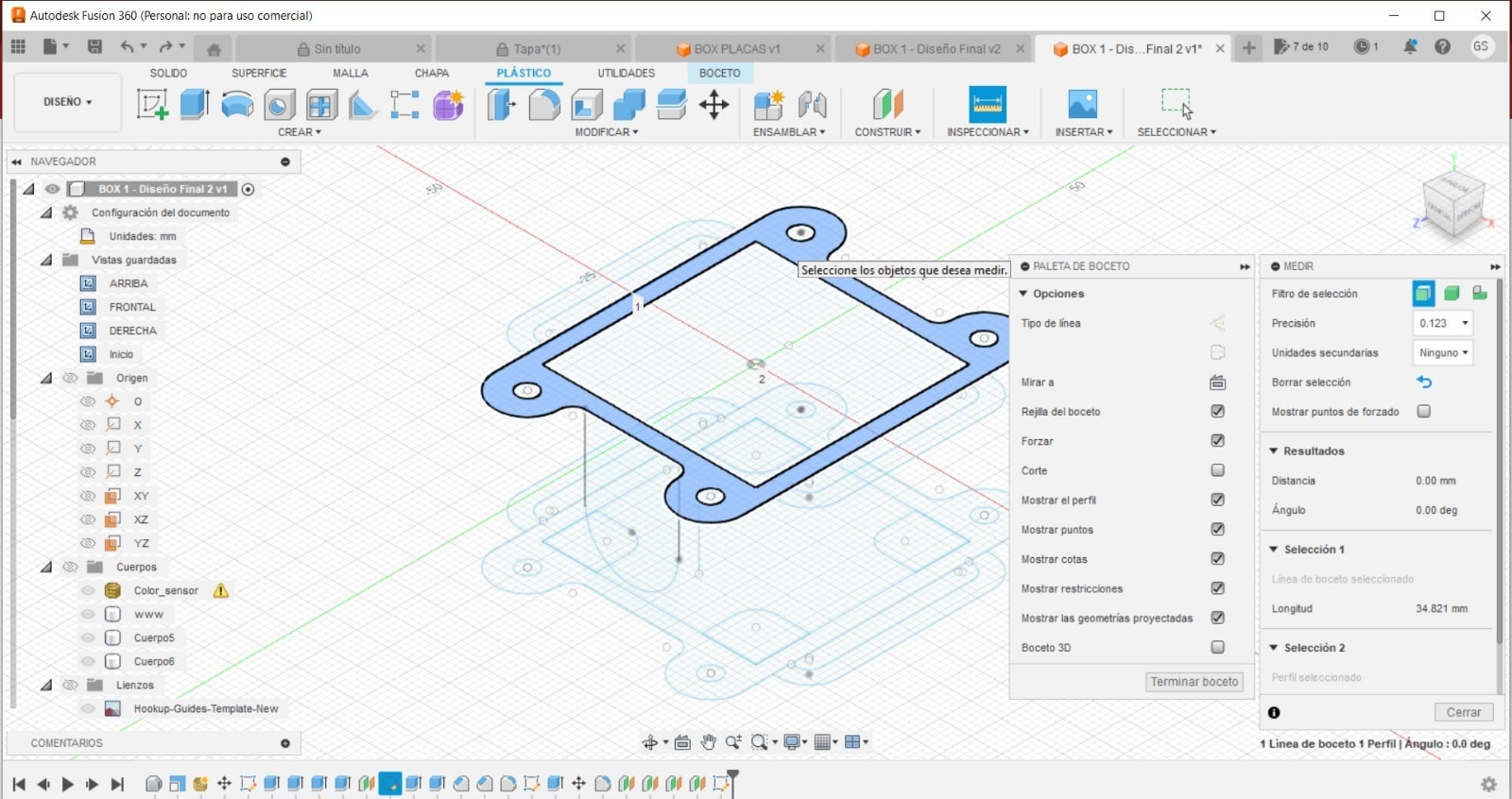
2. Then I entered the software and created my sketch of one of the boxes that I want to contain my color sensor for my final project.


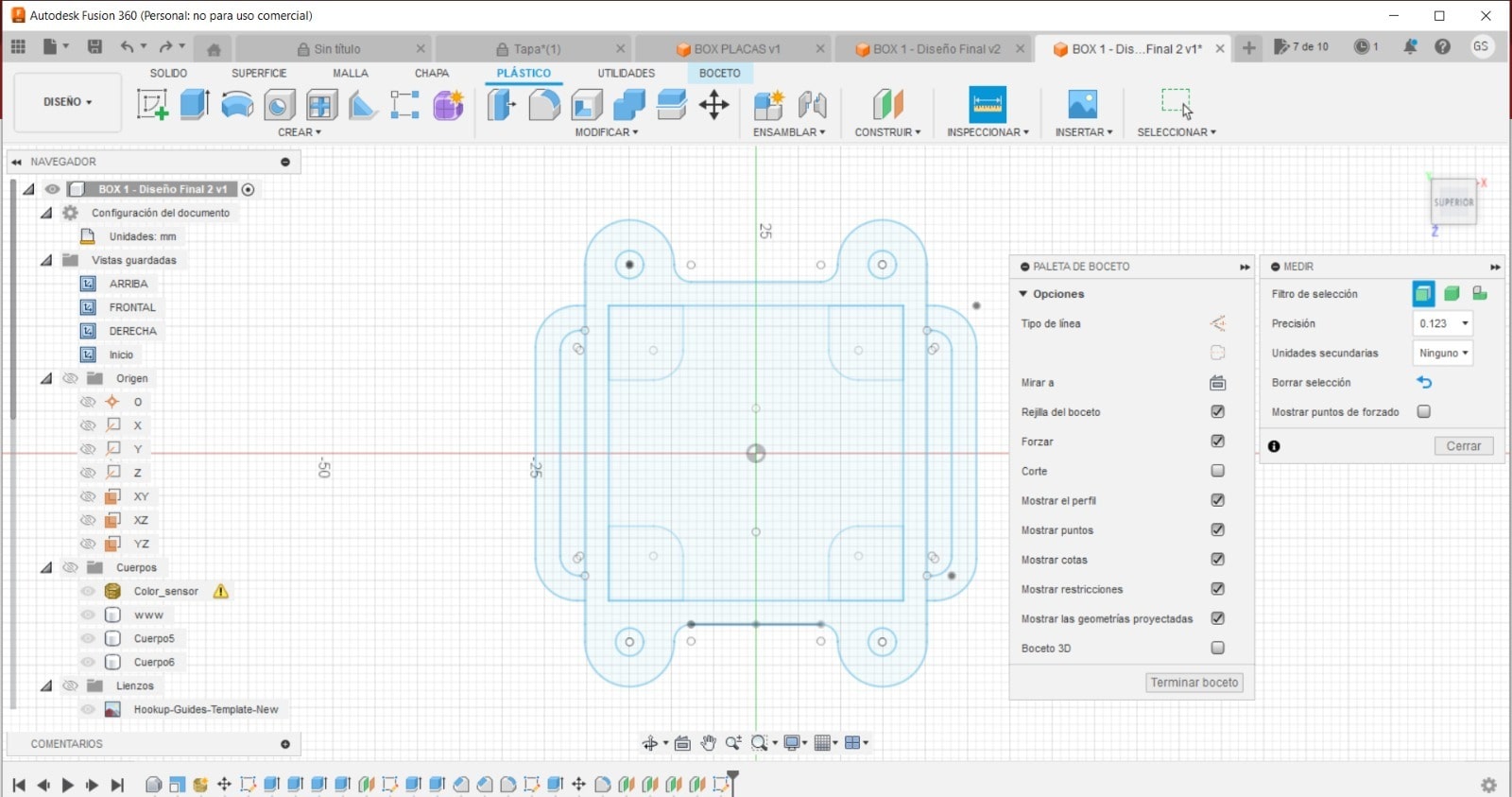
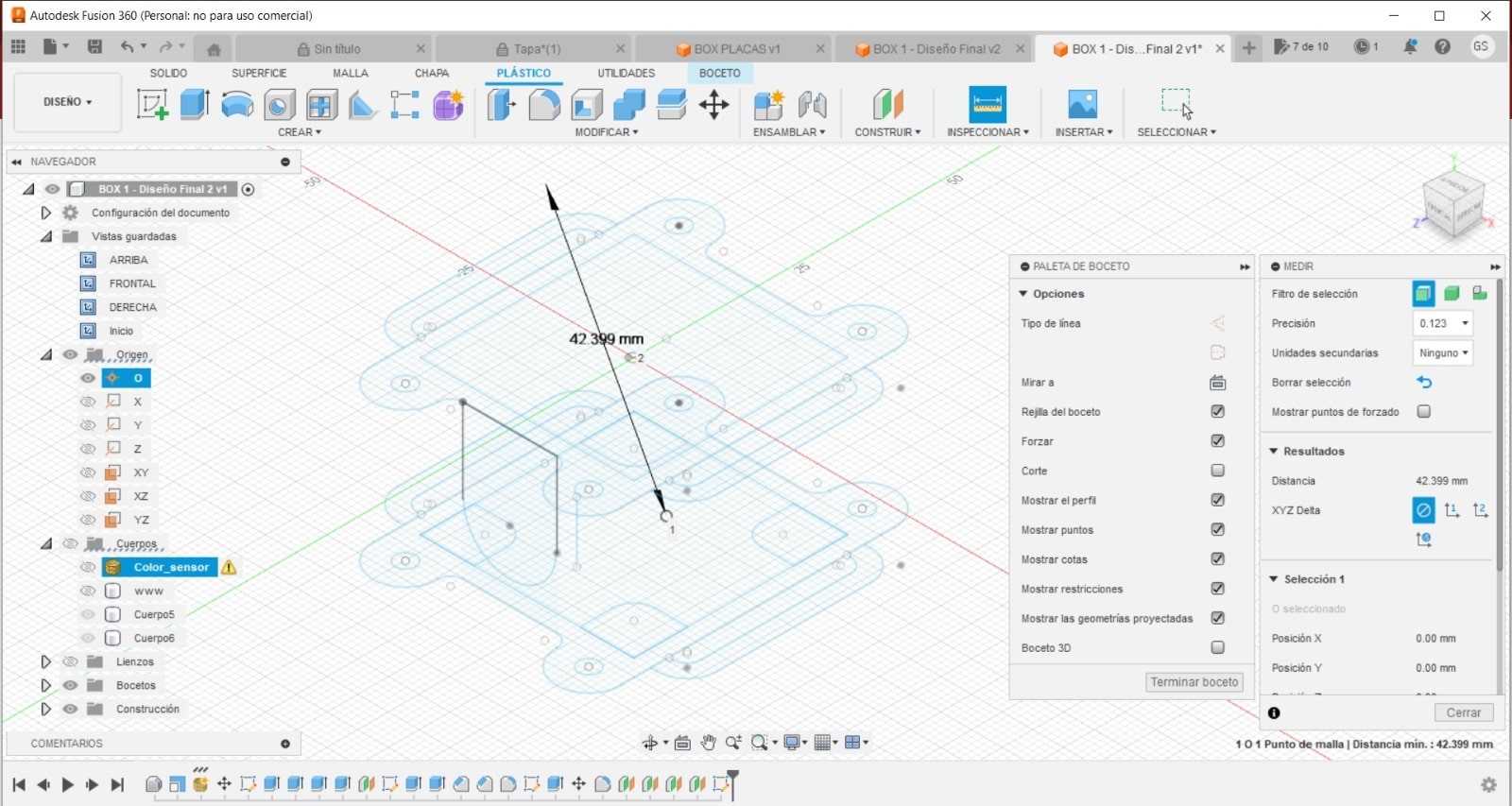
3. I duplicated the part of the sketch above so I could create the base using the rectangular pattern tool.


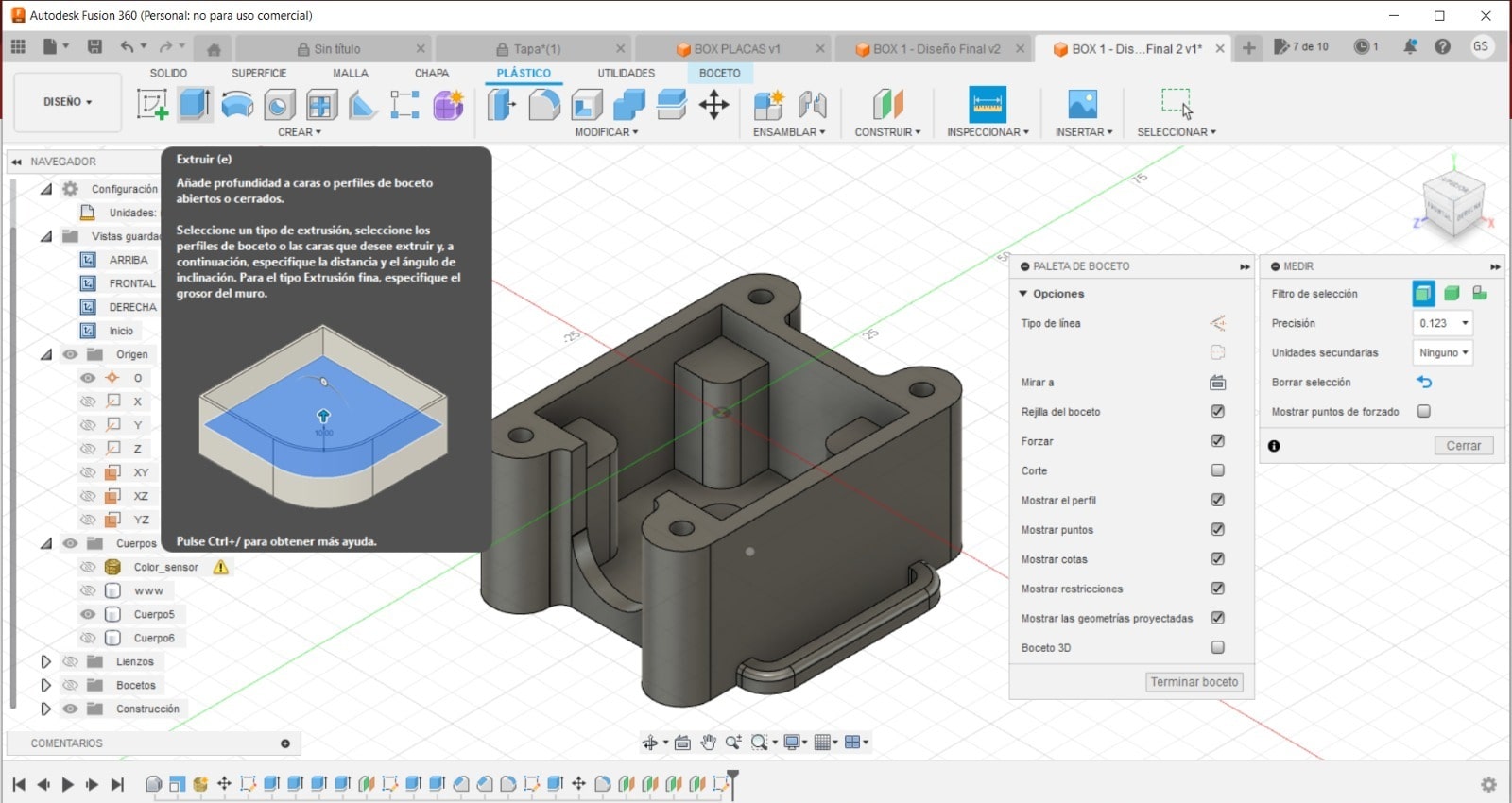
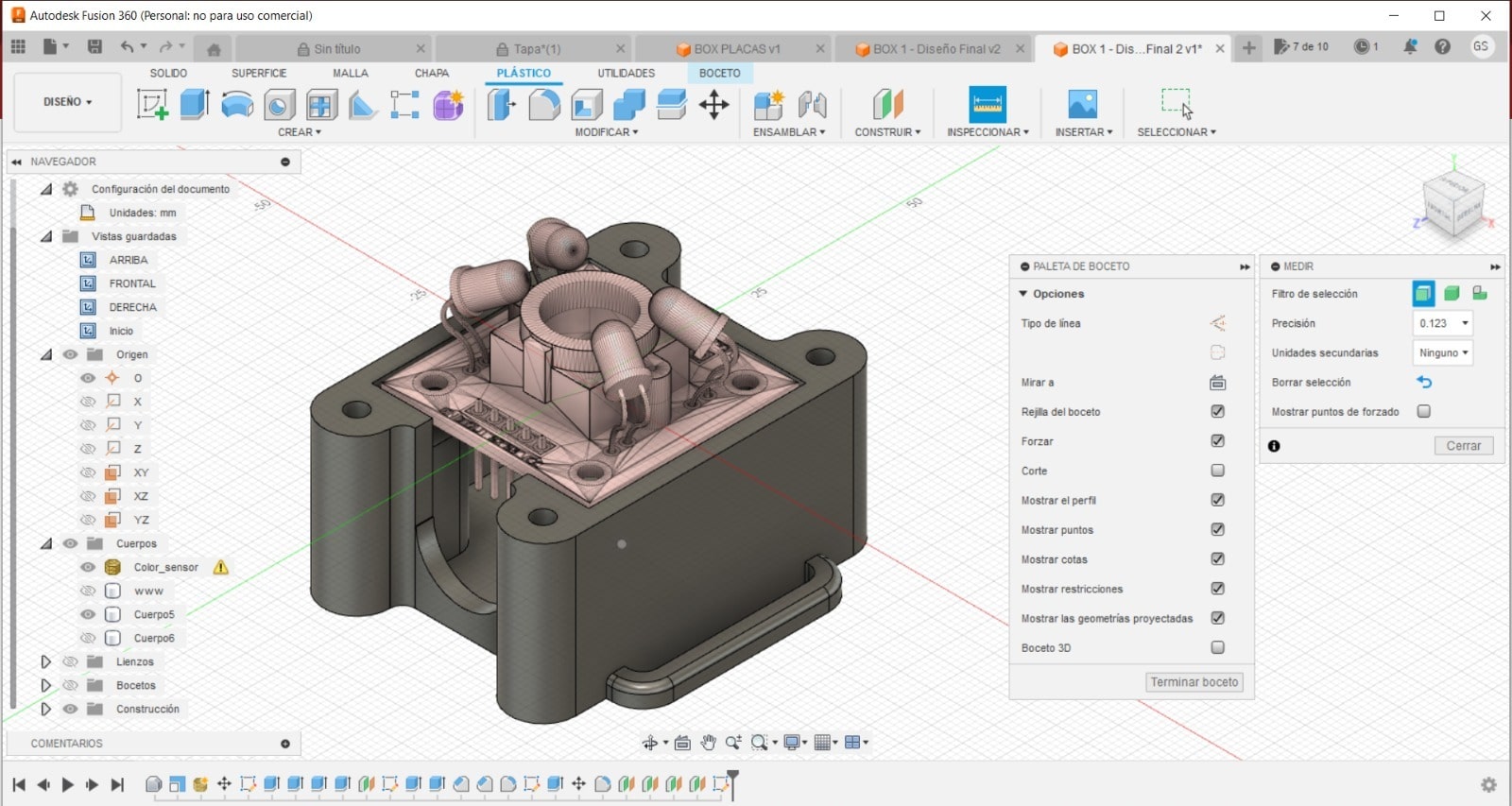
4. Then, I extruded and made connections between the parts. I started by including the body in the component and then created a connection between them.



5. To perform the rendering, I followed a video tutorial that provided me with the necessary assistance.

6.To finish, I carried out the animation video Its user interface turned out to be very intuitive and I experienced no difficulties during the process.
Here the video of animation from my box for my color sensor.