Assignment
Work through a git tutorial
Git Tutorial
Git is a distributed version-control system for tracking changes in source code during software development. It is designed
for coordinating work among programmers, but it can be used to track changes in any set of files. Its goals include speed, data integrity, and support
for distributed, non-linear workflows.
There are few basic commands through which we can upload our work on the server. Following are steps for Window users:
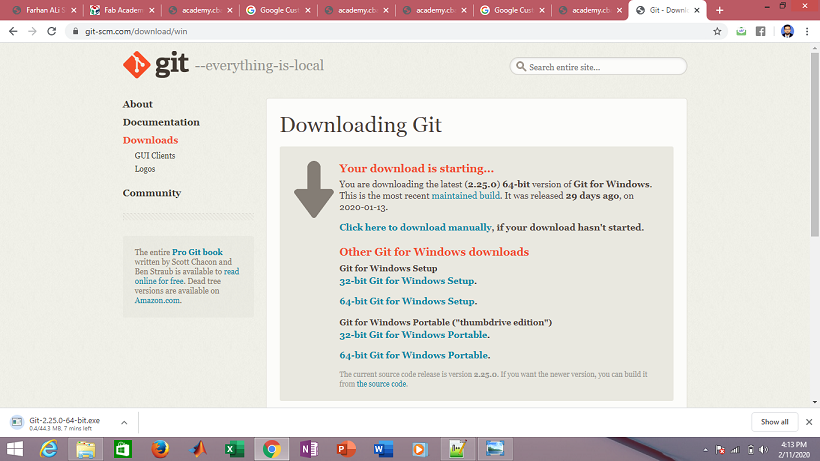
Download the Git

Download Git from here
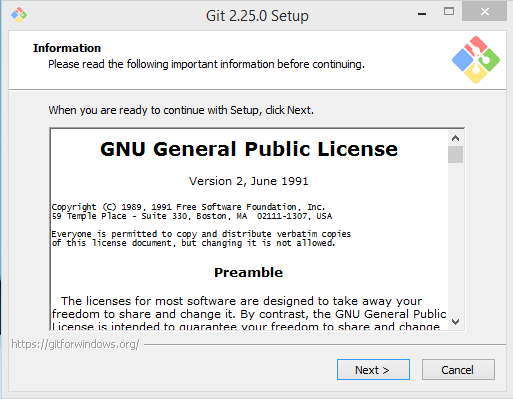
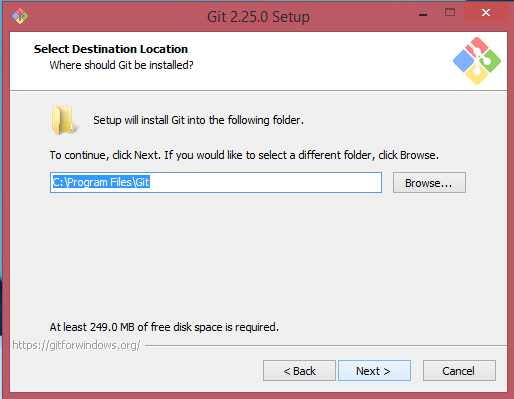
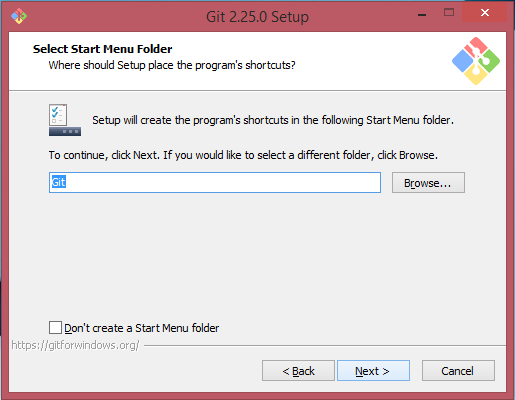
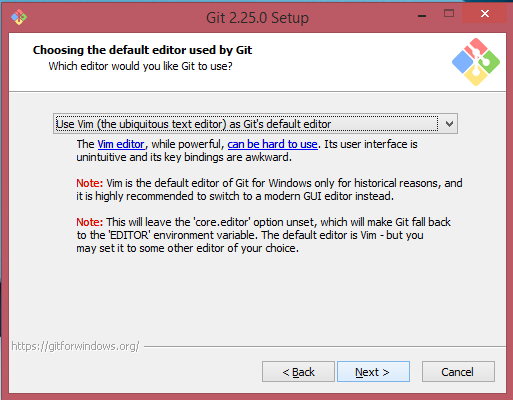
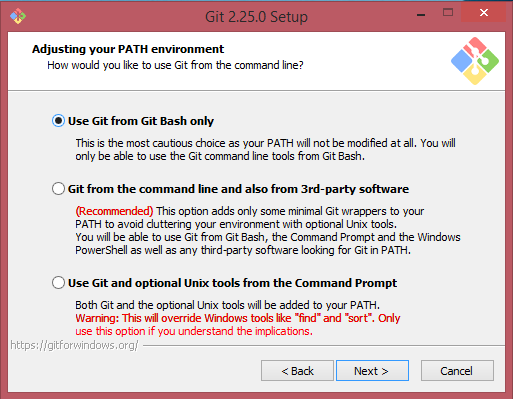
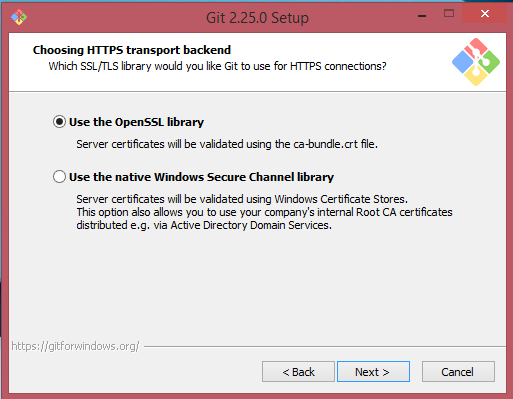
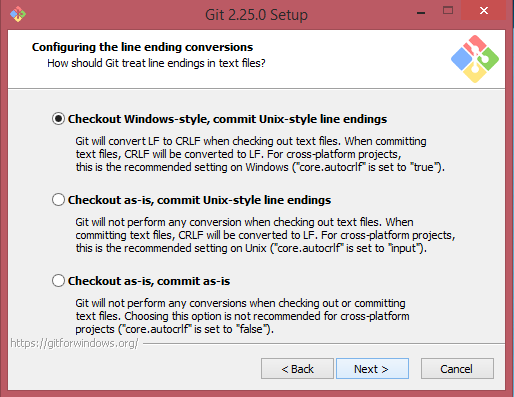
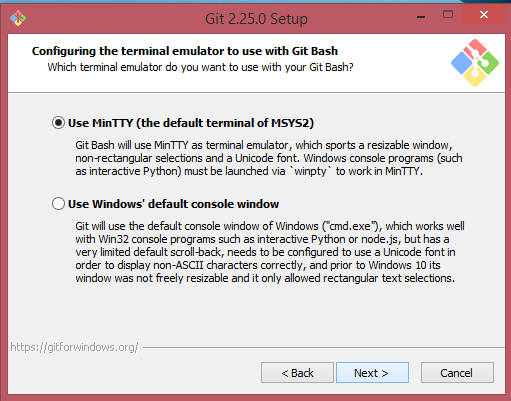
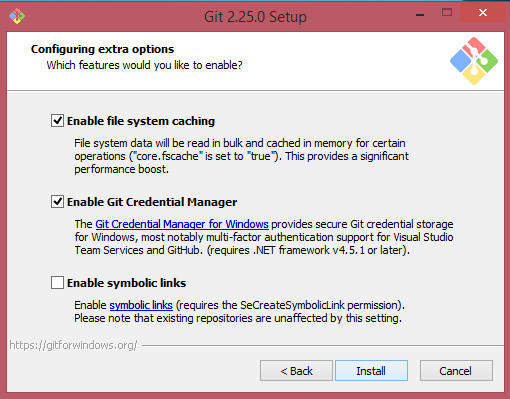
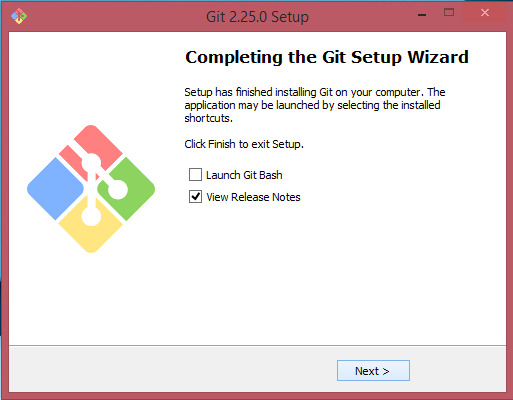
Install the Git
After succesfull downloading, follow the below steps for installation.











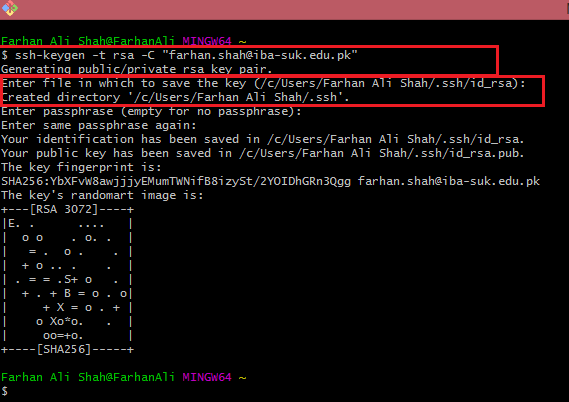
Open the Git bash window and Generate the SSH key
Open the window and type the highlighted commands to generate the SSH key


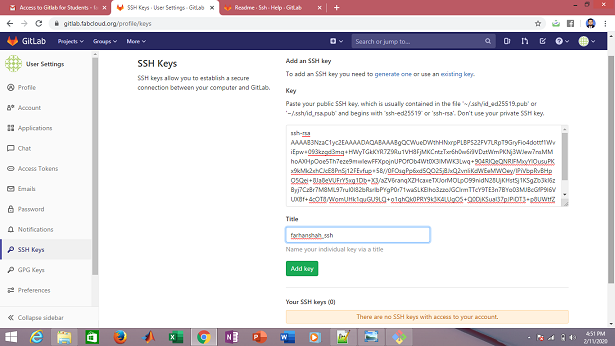
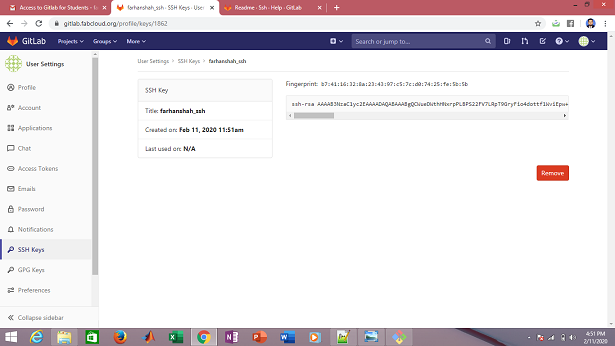
Adding SSH key on Fabcloud


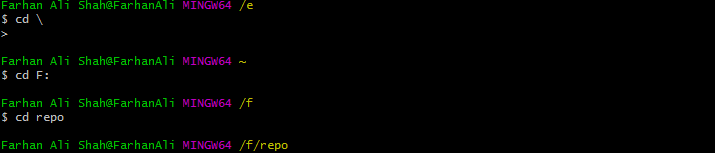
Neviagate to the folder where you want to store the website.
cd=> for change directory.
Address "cd f:/repo"

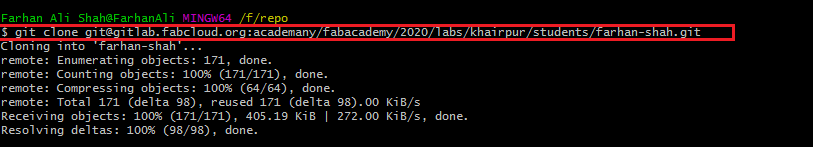
Making a folder and Cloning it to the cloud
Type the highlighted command to make clone on desired location

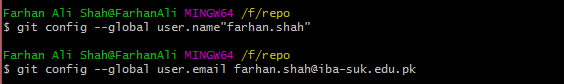
Input your name : git config --global user.name"farhan.shah".
Input you email: git config --global user.email farhan.shah@iba-suk.edu.pk

By above steps "repository" folder was created at my describe location with name "farhan-shah"
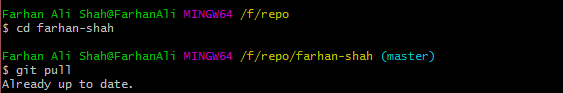
Testing
Now go to the location using "cd" command. "(master)" shows that we are in main directory/repository folder.

5 commands of GIT
There are 5 main commands which work in main repository folder. Through these command we will upload our data to the server.
First of all go to the main repository by using "cd:f/repo/farhan-shah"
1. git pull (This command pull/copy every thing available on server repository to your local repository)
2. git status (This command check the status/changes made between local repository and server repository)
3. git add . (This command add all the updated contents)
4. git commit -m"your comments about chnages" (This command help us to comments on changes for our future reference)
5. git push (This command push/upload all the contents available on local repository to server repository)
last 4 command should be used every time for updating any changes.
Note:"git rebase"is command used when repository is ahead of commits. It will delete your last commits so you can upload easily again.
Assignment
Build a personal Website
Web Development
I am very new to the web development. SO i started watching youtube videos on web development and search through previous fabacademy student website and their soruce code for designing my own website. After looking so many ideas and themes i finaly decided to make one pager with bootstraps. I like the theme of Fabacademy student Eva blsakova so i took her theme and tried to edit it. I took help from w3school. It helped me alot.
HTML
Hypertext Markup Language is the standard markup language for documents designed to be displayed in a web browser. It can be assisted by technologies such as Cascading Style Sheets and scripting languages such as JavaScript. "Hypertext" refers to the hyperlinks that an HTML page may contain. "Markup language" refers to the way tags are used to define the page layout and elements within the page.
Cascading Style Sheets(CSS)
Cascading Style Sheets is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
Bootstrap
Bootstrap is a free and open-source CSS framework directed at responsive, mobile-first front-end web development. It contains CSS- and JavaScript-based design templates for typography, forms, buttons, navigation, and other interface components.
Notepad ++

All the HTML code is written in any text editors. There are so many editors are available but i found Notepade++ easy and simple. So i downloaded this from here. It is free so i don't need any license.
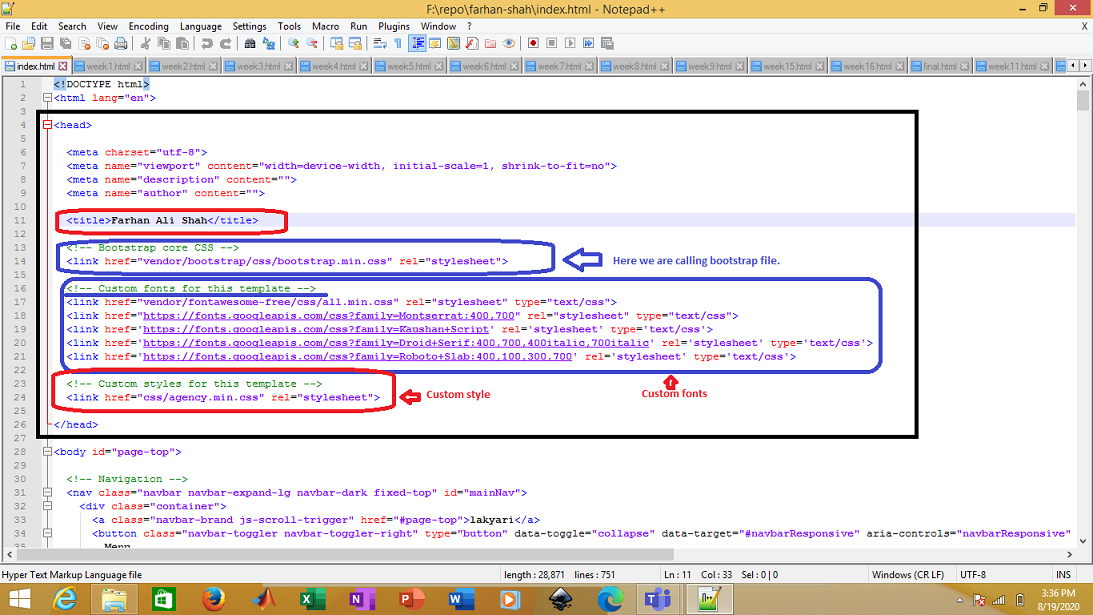
Snap of my code in Notepad++
As i ealier mentioned that i am new to the web development. So i pick theme of one of the previous student. I tried hard to understand how it works. There are different portion of code. As you can see in picture. First and important portion is head. Where we call the CSS file with bootstrap and custom fonts. This is not mendatory, web page can be made without all these. But value add into your design. Eva blsakova worked very well in the making the customs fonts and settings. All credit goes to her. She has nicely documented every thing so it helped me alot to learn about web development.

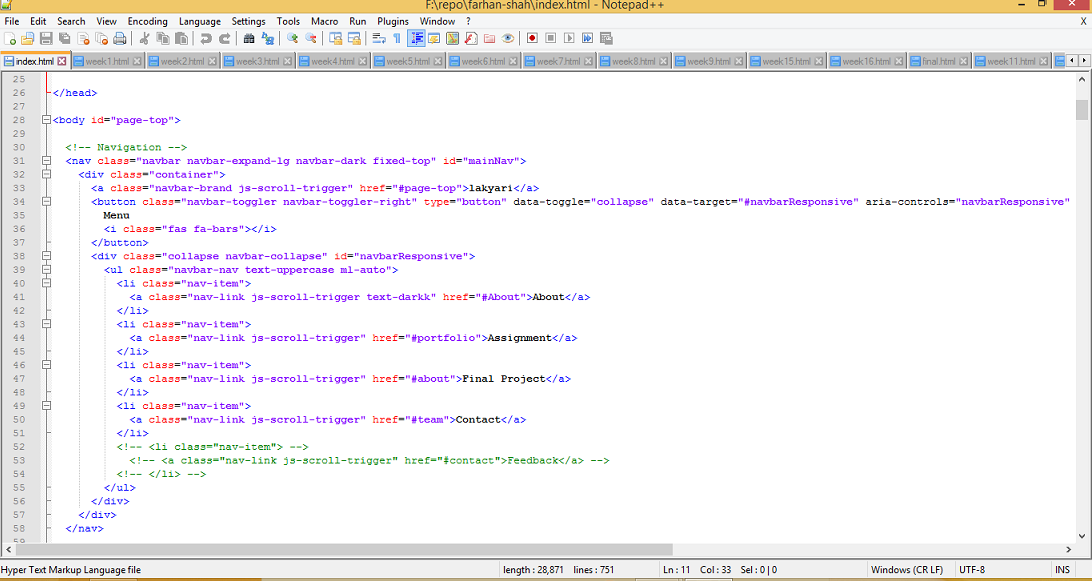
Navigation Bar
This part of code is for nevigation bar. This bar is present in every page which help us to nevigate directly into different sections of main page and also help us to directly navigate to other pages as well.

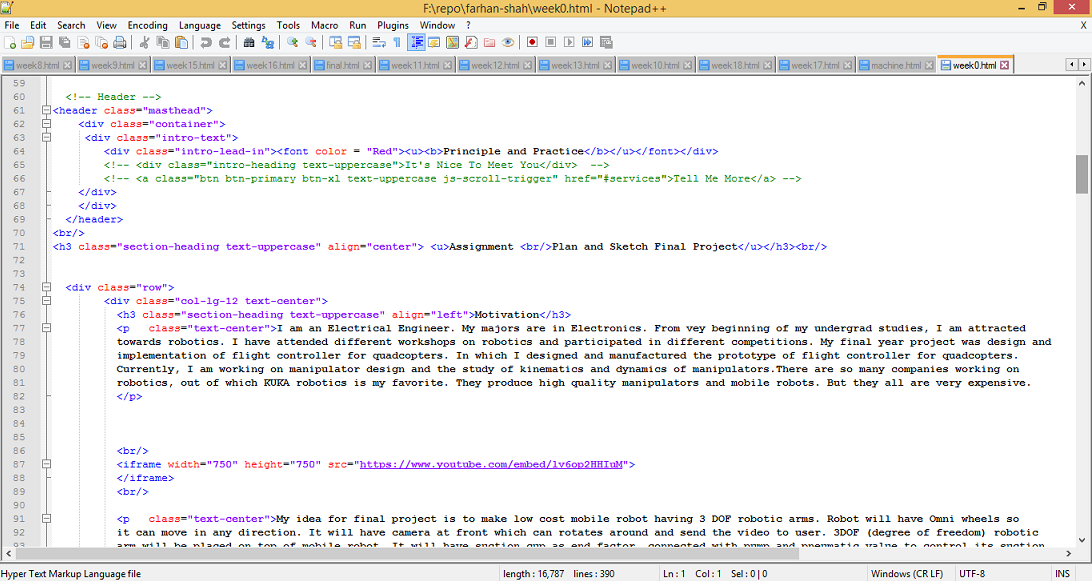
Body of the page
This part of code is the main body of the page where we document our work.

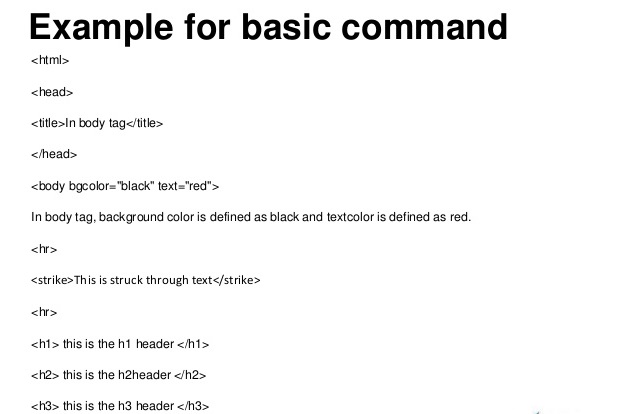
Basic commands of HTML
Following are the basic command to HTML. Write them in notepad and save it as .html formate. Then open it in browser. w3school helped me alot. Whenever i stuck into some problem, i went to this site and i got code example of HTML of that thing. That is how i learned the HTML programming.

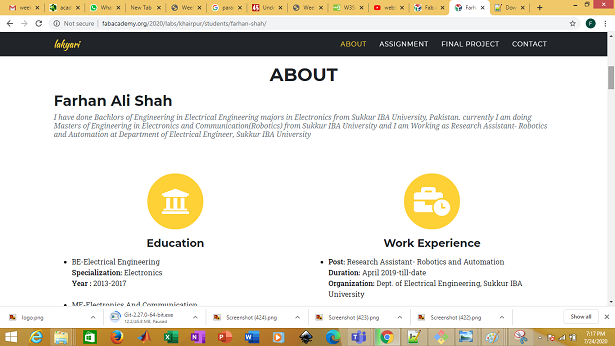
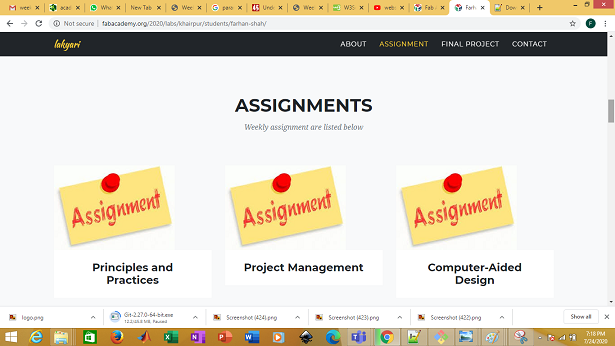
Snap of My website
Following are the snapshots of my webiste



This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.
