This week the major lesson was intensely based on managing the entire course by creating a github account and a website that would be regularly updated throught out the 20 weeks FabAcademy course. The website would be hosted on the fabAcademy github account.
A template webpage was provided which the students would optionally use as a base platform to develop their own website. The webpage design language was flexible.
Git is a version control system that enqbles a user to make changes in computer files and managing/cordinating work on those files with multiple people. It is primarily used by software developers for source code management while at the same time keeping track of changes in any set of files.
I first made a gitlab account,then generated a random SSH key using the ssh-keygen on the linux command promt/terminal. I then copied the public key to my gitlab account under the ssh and finally under the ssh key setting, I pasted the public key.
Since I had no prior knowledge on web design or languages, I took 4 days to study HTML,CSS and a little bit of bootstrap as I majorly had an interest in creating a website using mark up languages. The tutorials were from youtube, w3schools,codecademy and MDN web docs by mozilla. I practised on the various functions, classes and stylings within a short time I was well conversant with the languages. However due to time limitations, I decided to use a template by Siron Cesar who also happens to be a FabAcadmy alumnum among the 2016 cohort. I developed my FabAcademy website from here and custom made it to fit my preference and style.
I have two computers one with Windows and another with Ubuntu linux. I use atom text editor on my ubuntu OS laptop and atom text editor on my ubuntu laptop. This involves frequent file tranfers between the two laptops but it works well for me as it is convenient and flexible.
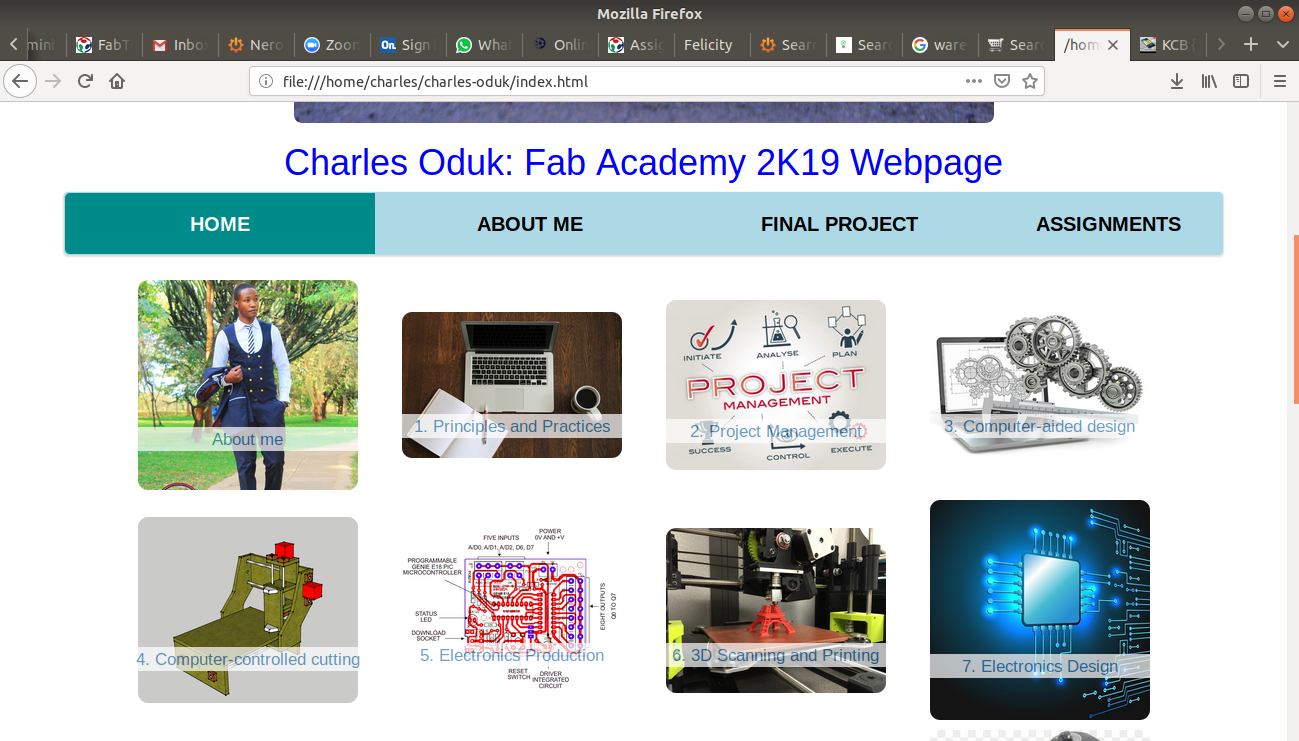
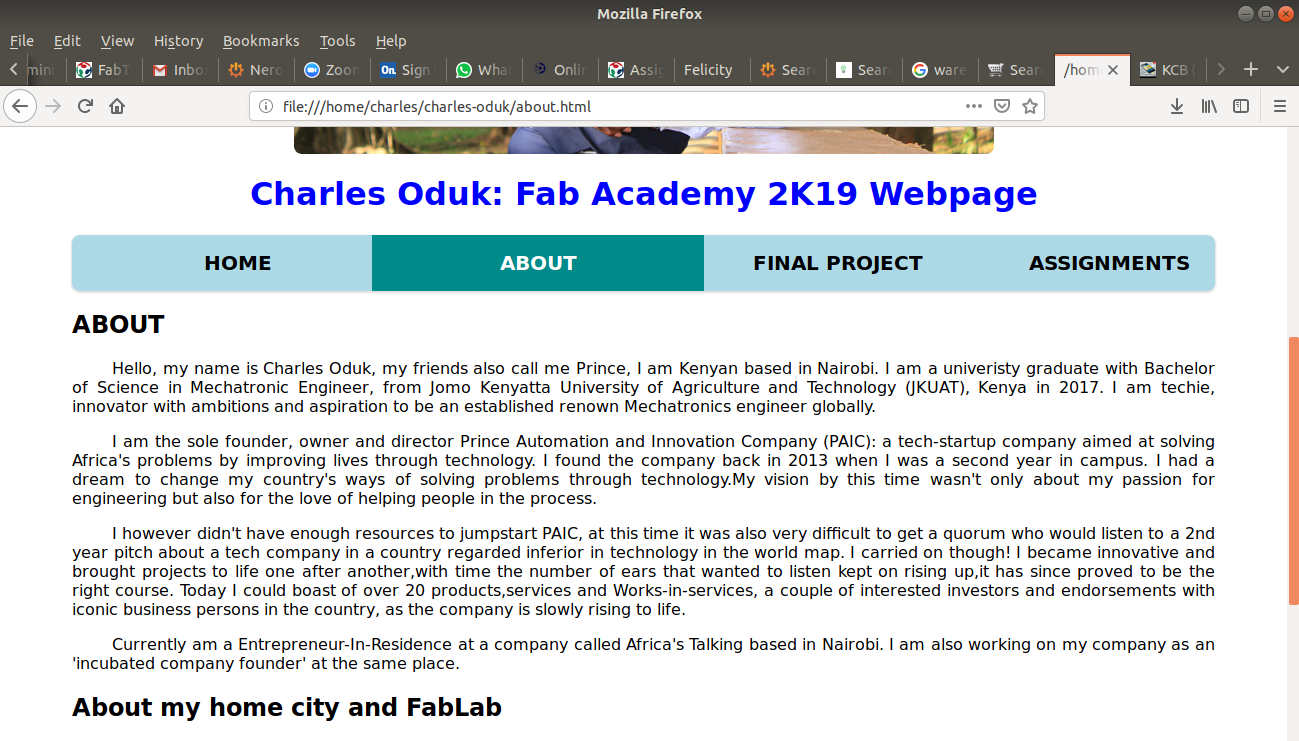
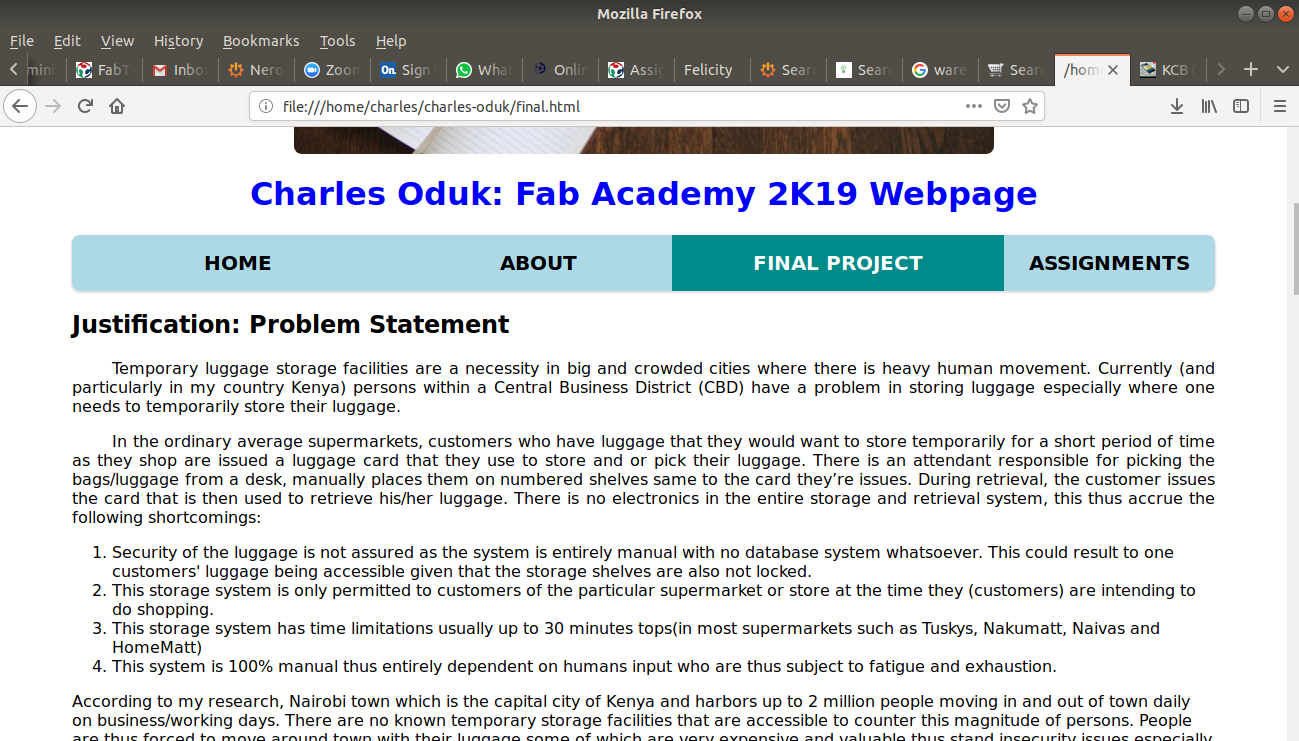
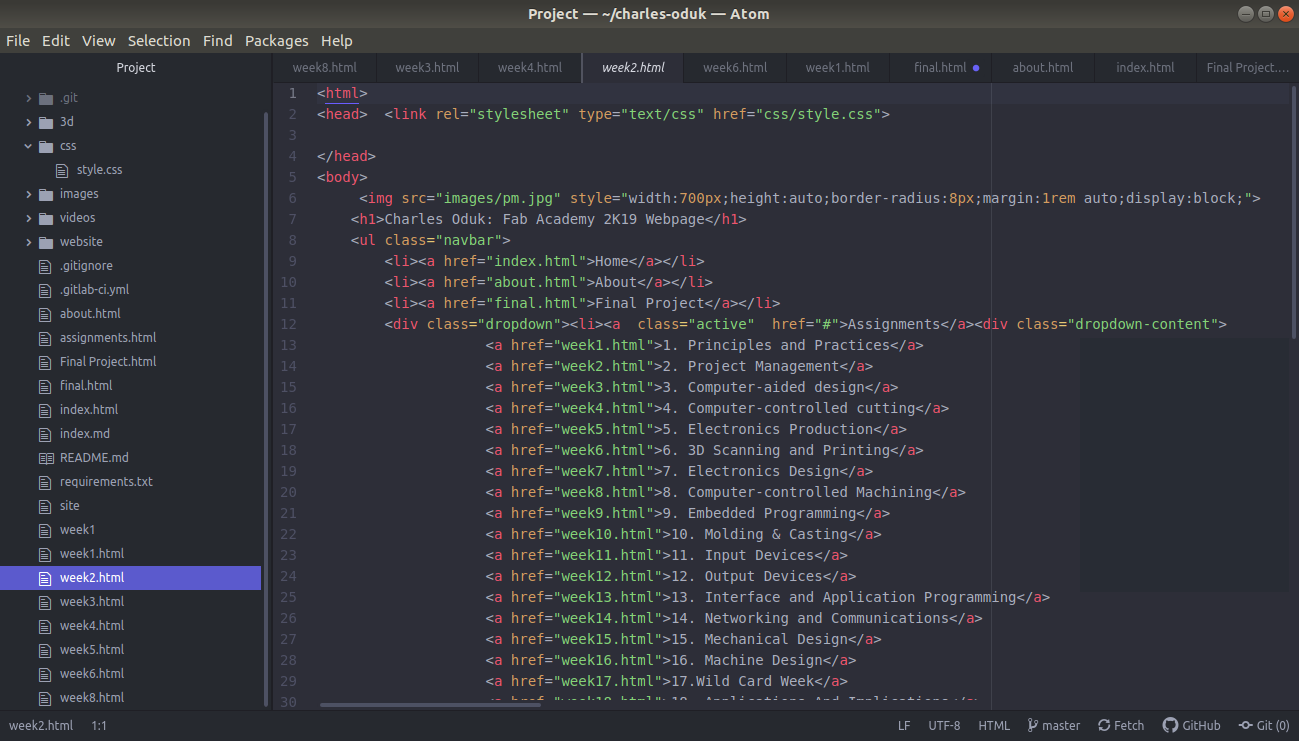
Below are screenshots of my Website:
Atom text editor HTML5 code for my website.



Actual Webpages.