Week 2
-
PROJECT MANAGEMENT (3/3)
Part 3: Building a website
How a website works?
Well, the simplest way to see, is imagine a website like a file (or group of files), like those you have on your computer. Actually, a website is a file with extension ".html", you can treat it (almost) like you trate your MS Word files. I mean, you can open it and close it with the right application.
For websites, the rigth application is called web browser (Chrome, Mozilla, Safari, Internet Explorer, MS Edge, etc). This is a good news, because we can open an html file and watch his content easily, due to the web browser interpret the html file code.
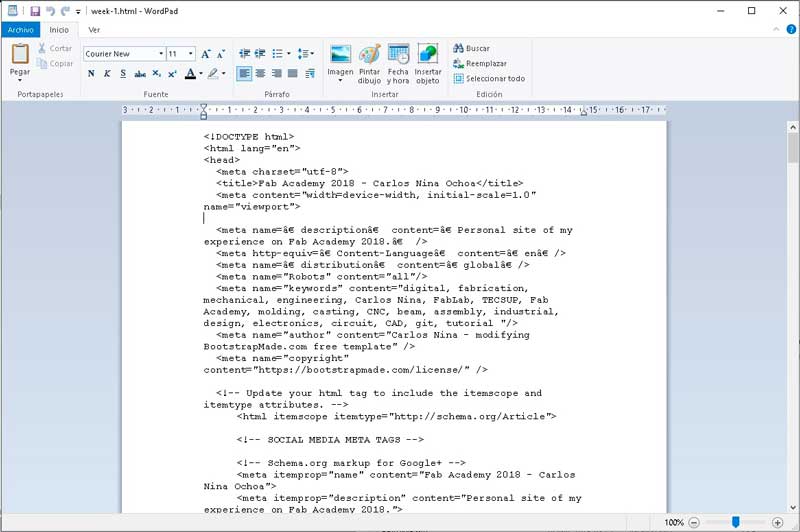
This is how an html file looks inside, opening it without a web browser (Wordpad).

So, a website is just code. The web browsers read the code and follow it's instructions to show us a legible version of the information.

Building this website
To be honest some years ago (on college). I was make some money building static websites for some small companies. So, this assignment makes me remember that years, with the difference we are no using FTP this time.
To build this website, I use a free template based on Bootstrap, called Bizpage. The template is a functional collection of files, can be modified to fit our needs. Well, the job this week was write html files and insert photos in them. To learn more about html, I think the best option is W3Schools HTML tutorials and to learn about CSS, the same place W3Schools CSS.

Another important things to create websites or to write code in general, is have a text editing software. So I try a couple: Sublime and Atom. To install both software in Windows, just download and execute the file.
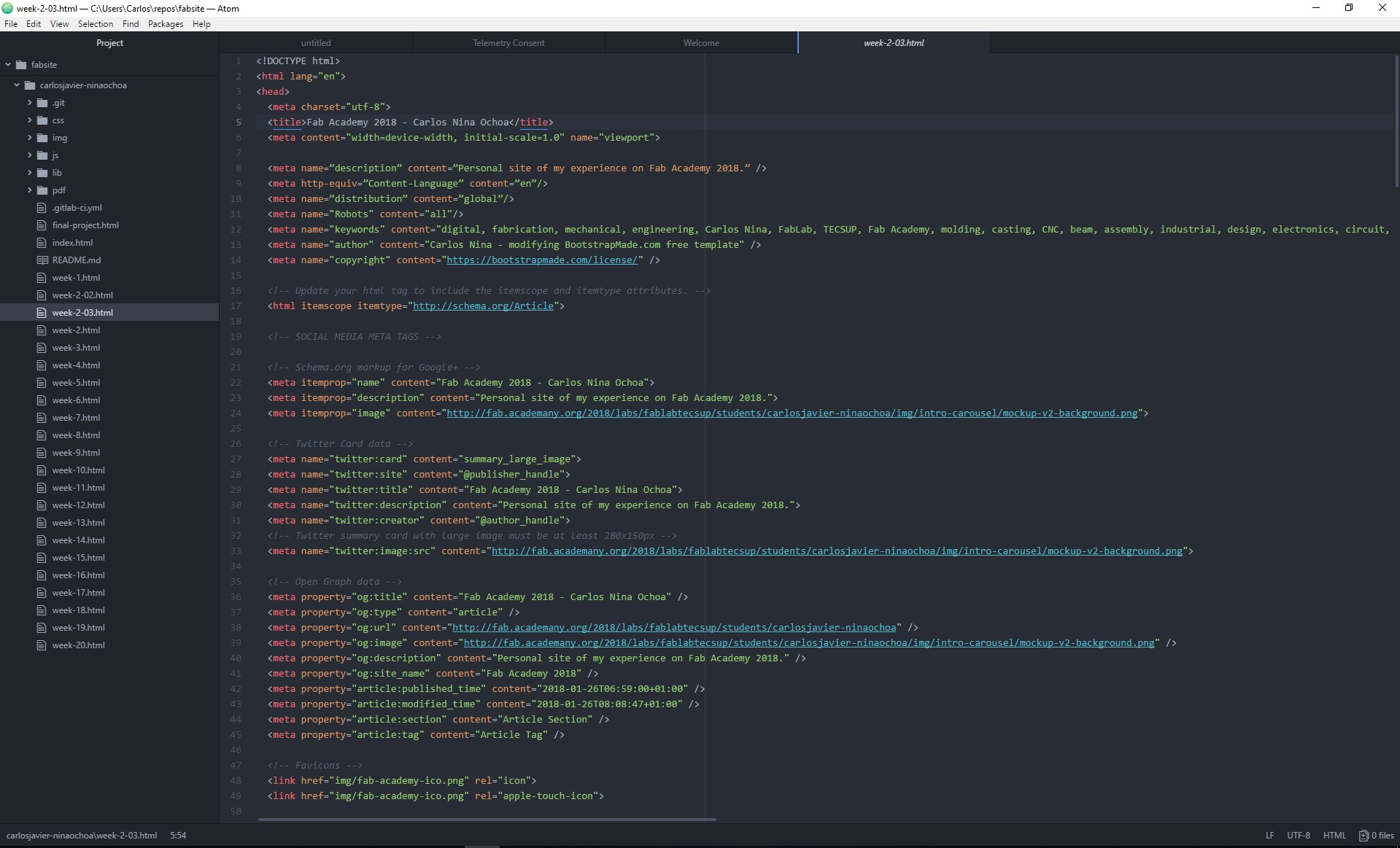
This is how looks Atom:

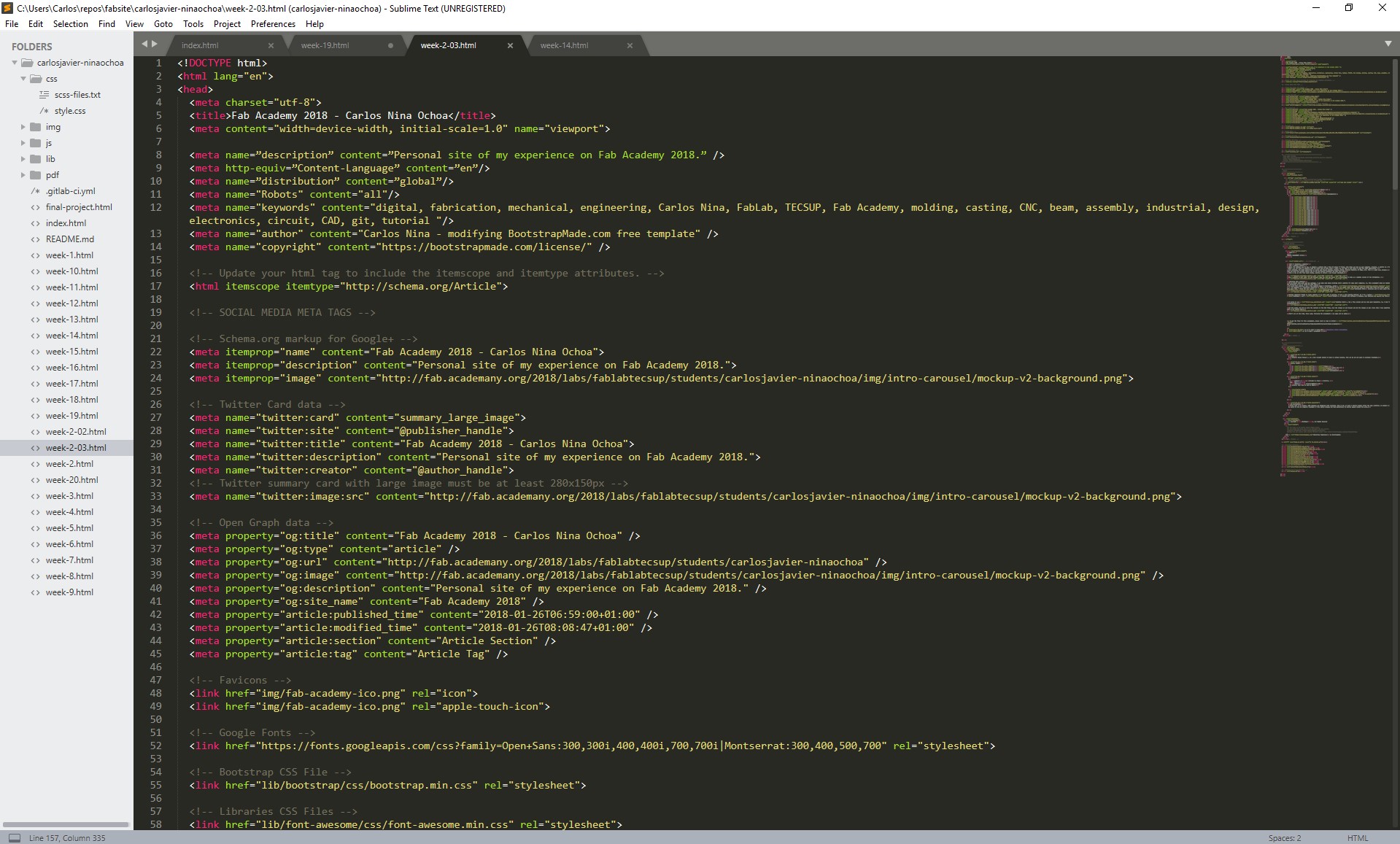
And this is how looks Sublime:

Both programs essentially applies format to the code, in order to make it more legible. They has a lot of more features not only for websites, but other program languages like Javascript, C, C++ etc. Furthermore, their features can be extended with plugins or packages.
I decide to use Sublime Text, due to I feel comfort with the interface. Especially with the right band that shows a kind of snapshot of the code. This feature makes more browsable the code for me. It's just my preference at this time.

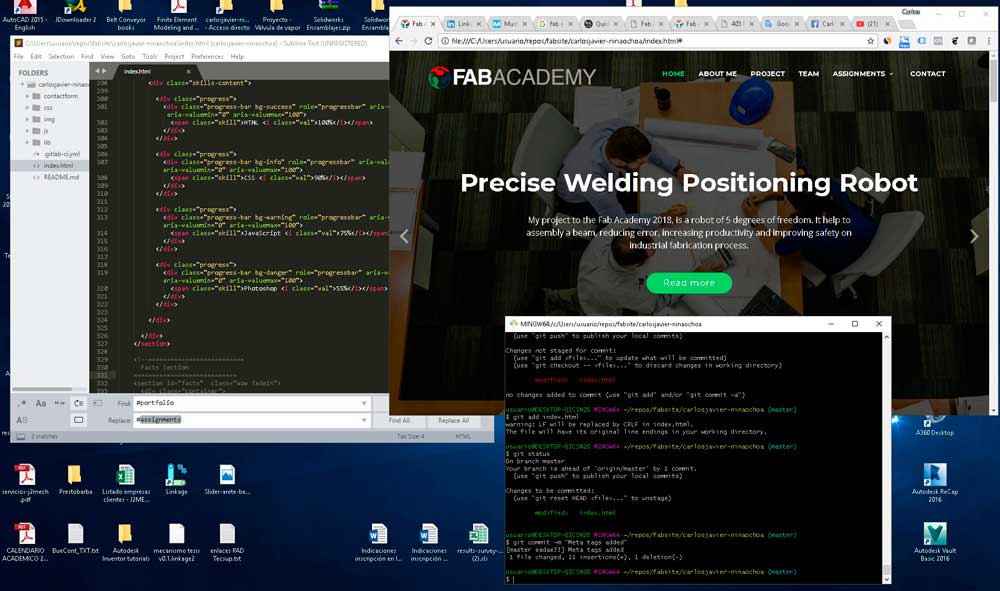
At this point, the job is write the contents in the html files, test the changes on web browser and add the changes on git. Every time I have something finished, make a push on our online repo.
That's all at this time. Every week, following the assignments a new page will be added.
To get the files for this assignment, please visit my repo on Github: https://github.com/CarlosNinaOchoa/fabacademy2018/tree/master/Week-Assignments