Project Management
In the second week of our Fab diploma, Prof Neil Gershenfeld introduced us to the making of almost anything. He Talked about different machines and tools we can use to make our each week assignment. He gave a detailed lecture on this week task, that is to design a web page and then upload that page on official page of Fab Academy 2018, using git method. Further Mr. Fiore Basile gave a detailed lecture on 'gitlab' on January 29, recitation day of this week. So, by large I can summarize the assigned work and outcomes of this week in short as:
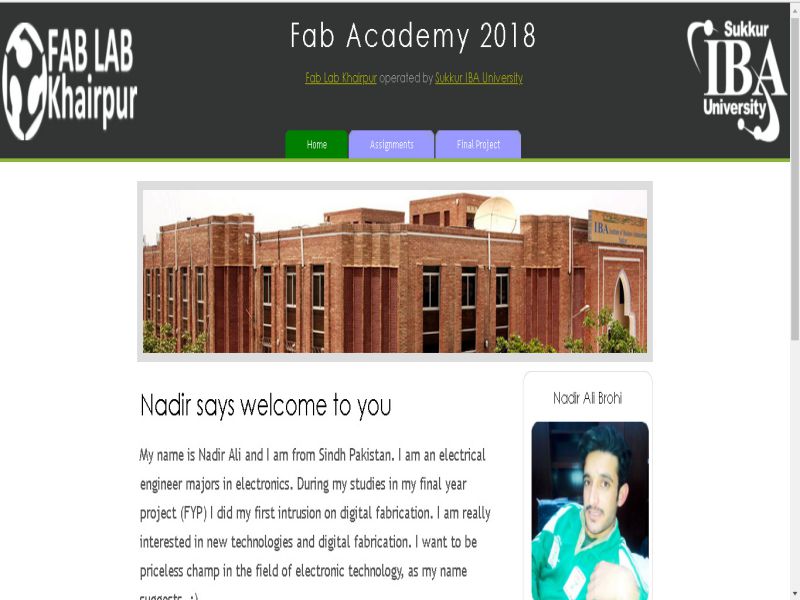
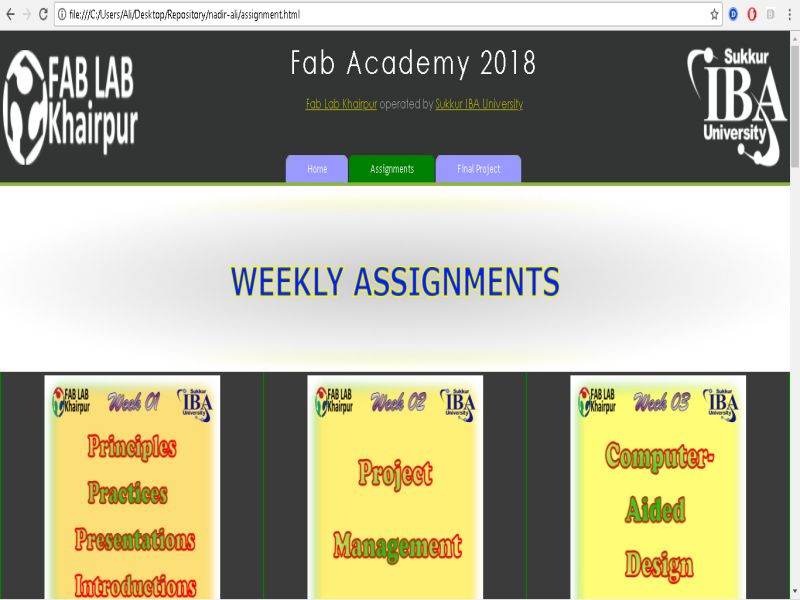
- Build a basic website page describing my weekly assignments, final project and future works.
- Work through the Git tutorial to upload the website.
- Explore different softwares for web page development.
- brain storm for final project.
- Knowhow about version control protocols.
- Faced much difficulties by designing my first web page because I had no previous experience of using such tools, but now I am bit comfortable, thanks to W3Schools and html5 templates.
- Git, ohhhh! took a lot of time to learn this method of uploading my web page on Fab Academy archive.
- Finalizing the final project also gave me tough time, there was a loop in my mind of 'selecting and rejecting' of final project ideas.
Assigned tasks
Learning outcomes
Git is actually a 'version control system' used to track changes in computer files and sharing work with these files among multiple people.
Problems encountered
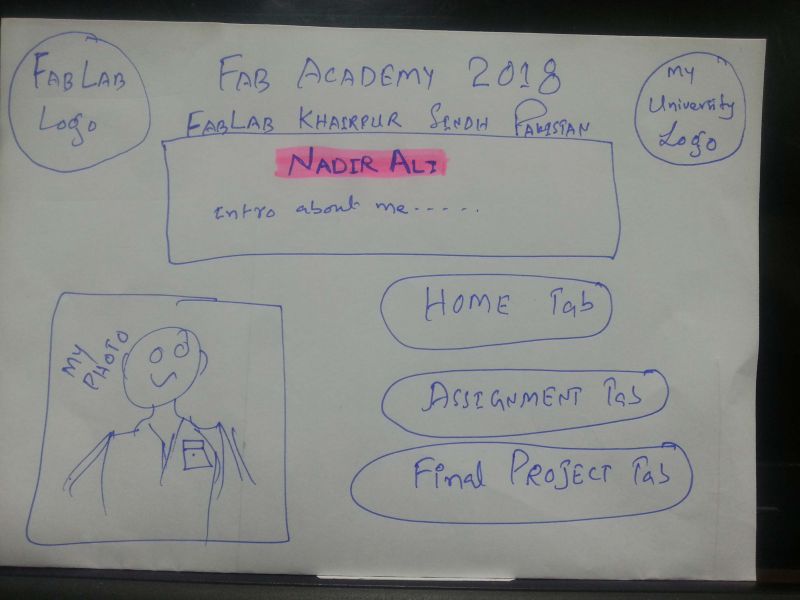
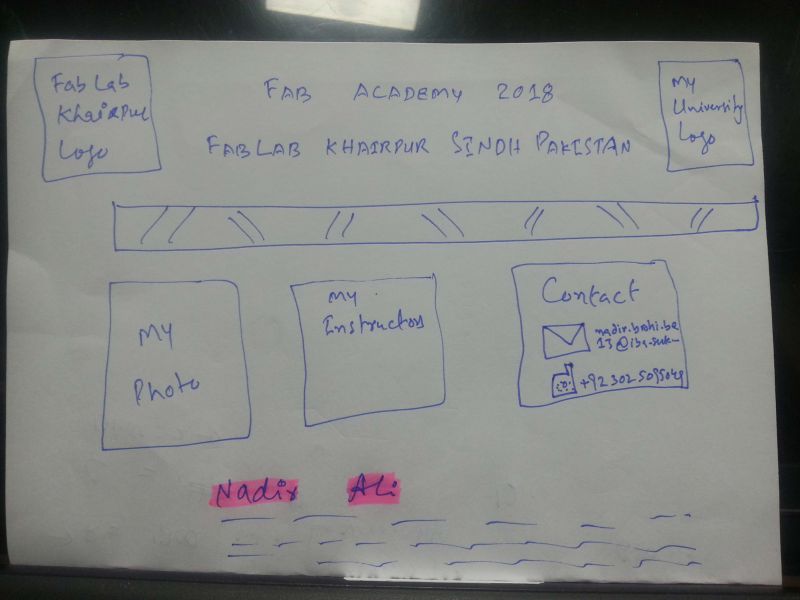
There were few page layouts in my mind, few of them are shown here by paper work:


Sites which helps to create complete website:
There are many online sites which helps us to create our web page online. Few of them are listed below:
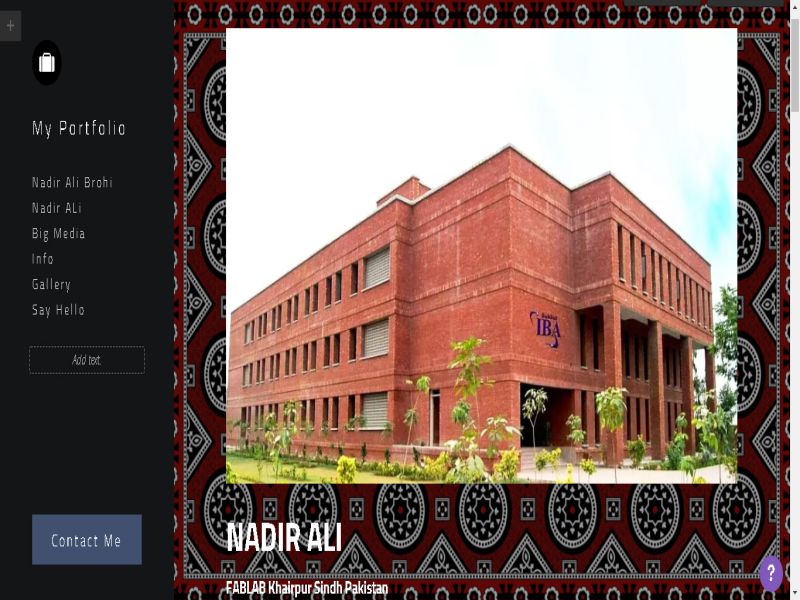
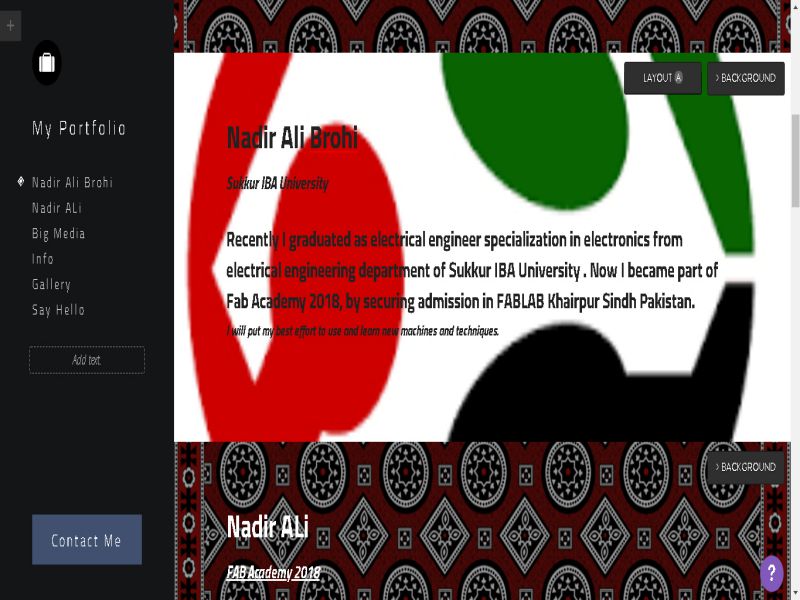
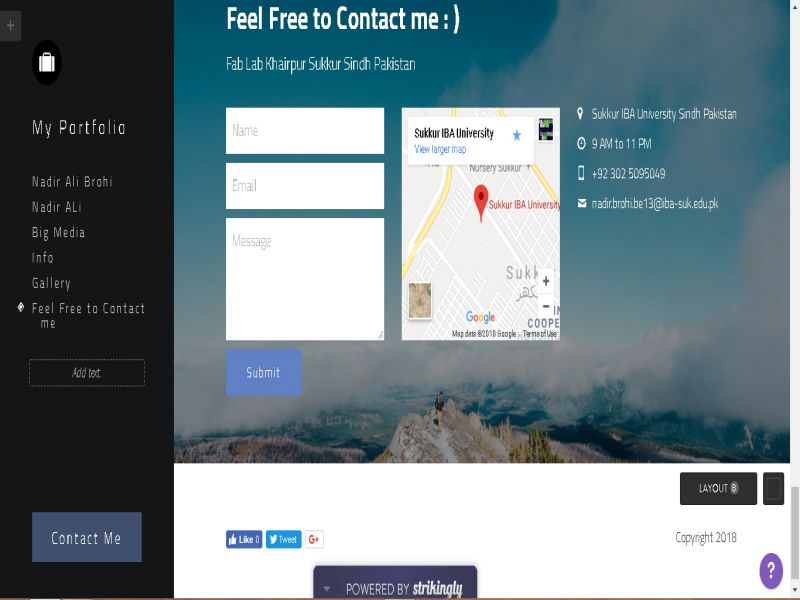
I create a page using Strikingly, but, I didn't feel comfort. May be I am new n this field that's why I didn't like this method of creating websites. Few snaps are here to see my basic page by using "Strikingly".



Tools to create a website from scratch using drag and drop:
There are many tools which helps to create your own website from very scratch by providing drag and drop for easiness. Few of them are listed below:
Tools to create a website from scratch by coding:
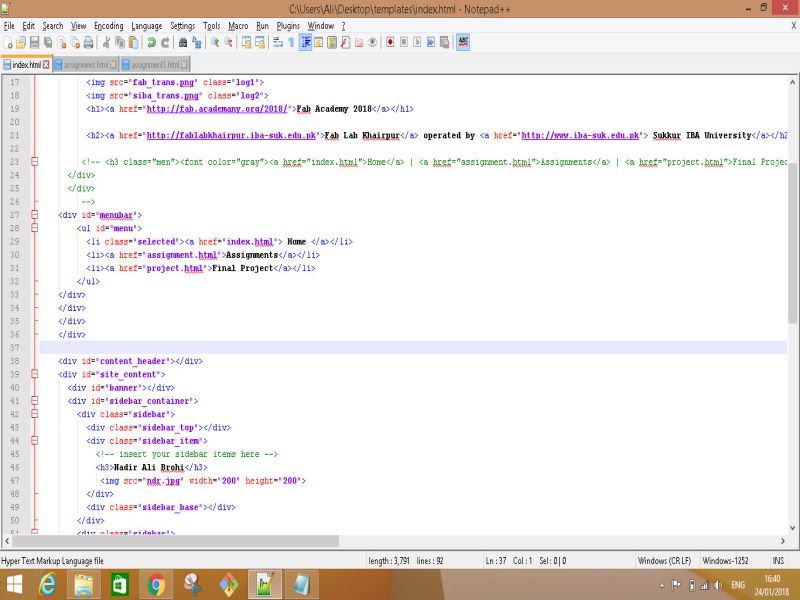
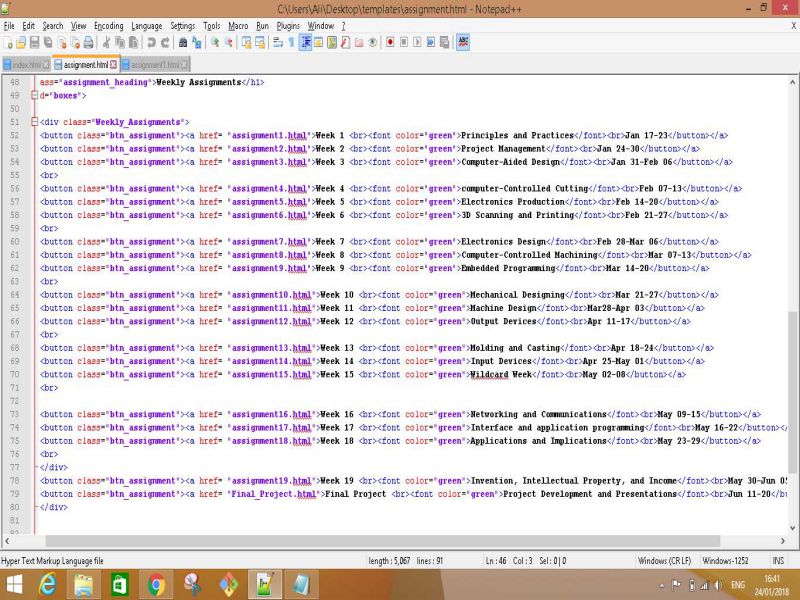
There are many tools which helps us to create our websites through coding. I like to work on a website which provides coding facility. Because above all methods are new for me and I am not comfortable by working with these tools. I used HTML basic in my undergraduate program in my University. That's why I choose HTML coding to create my Website. Though I am not adept in HTML, but hmmmm I am happy with HTML coding. So for that I download a template from HTML5 and convert that to my own designed layout page.Few snaps of my work
HTML Coding


I faced many mant problems in this area. It took my much time to set the pages, in last I did it. And, I know, as weeks pass I will be adept in this area.






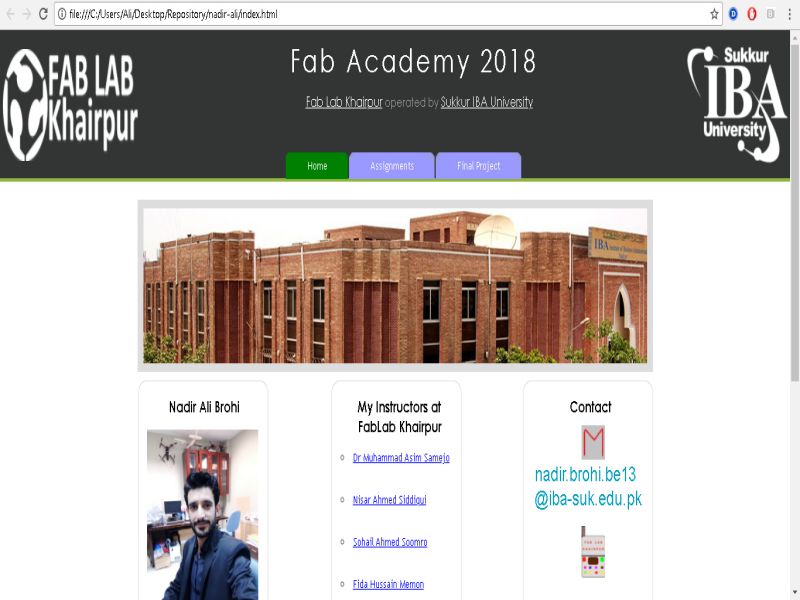
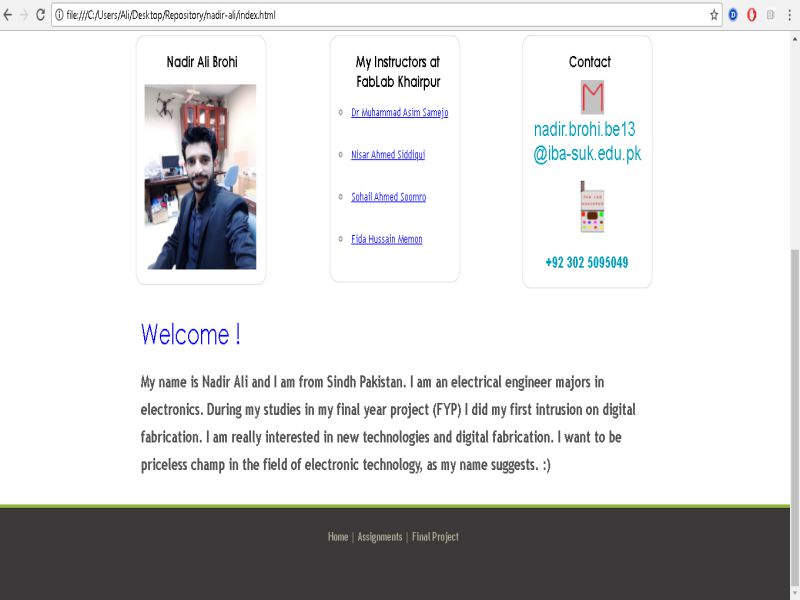
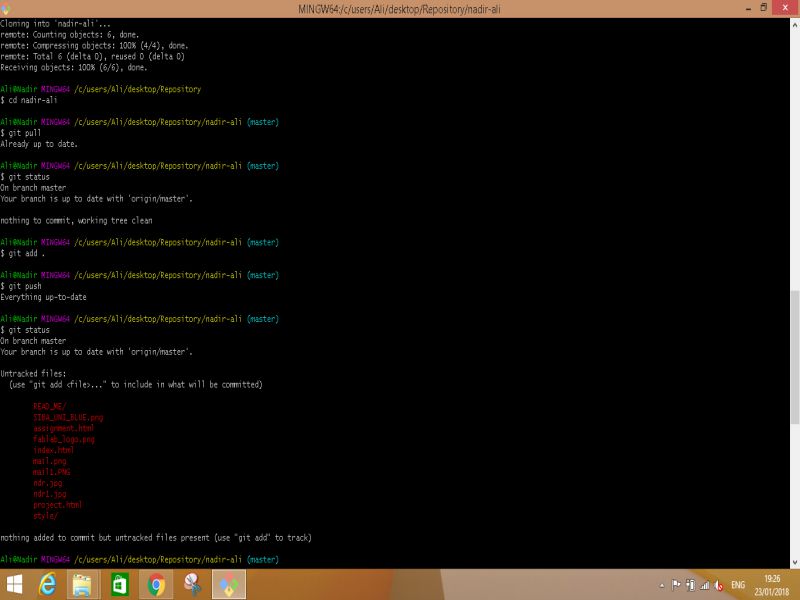
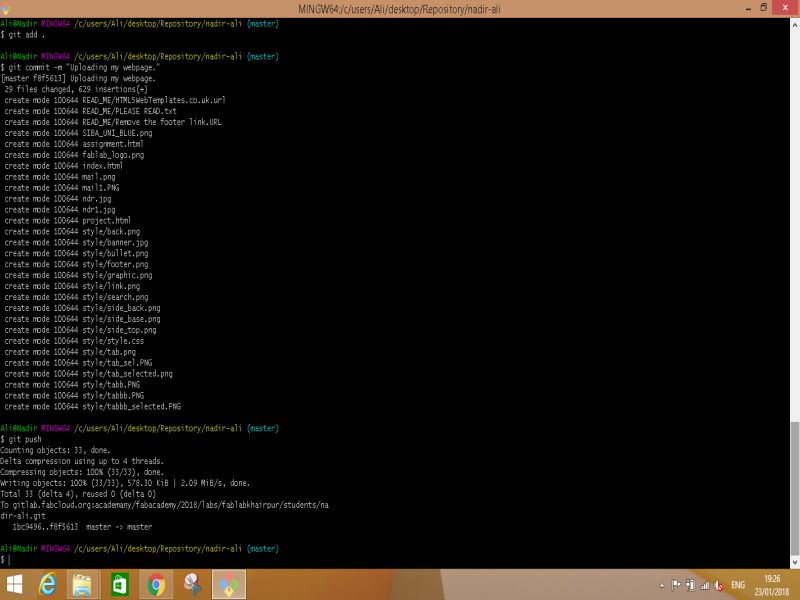
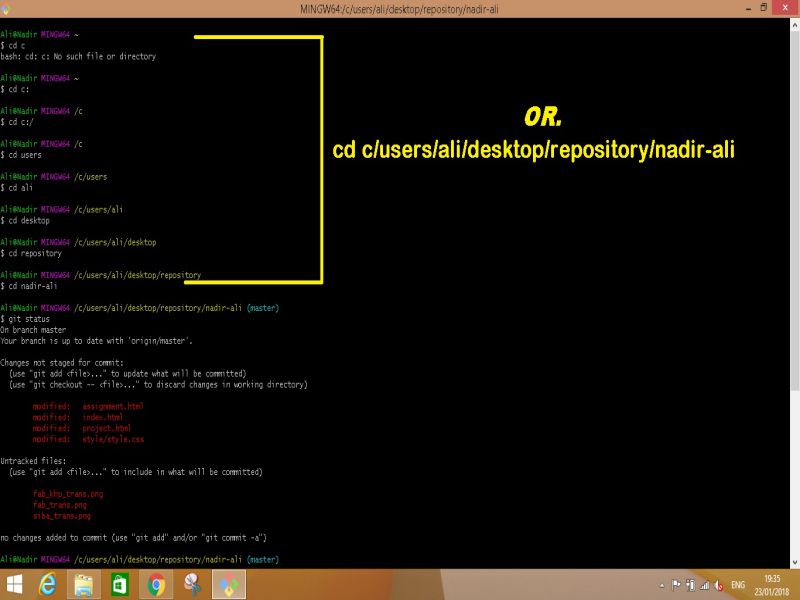
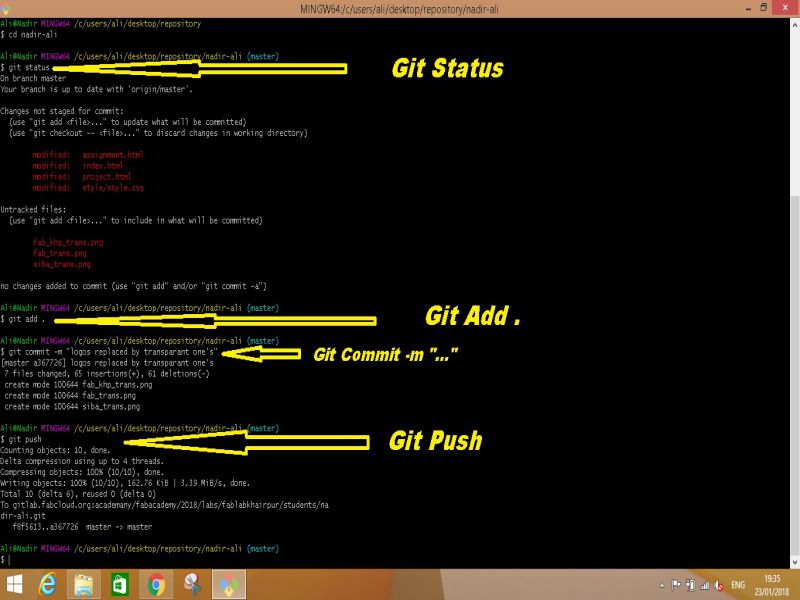
Till here, I created page for final project, Menu, and weekly assignments. Now, it's the time for uploading the pages on git server. The steps which have to follow are:
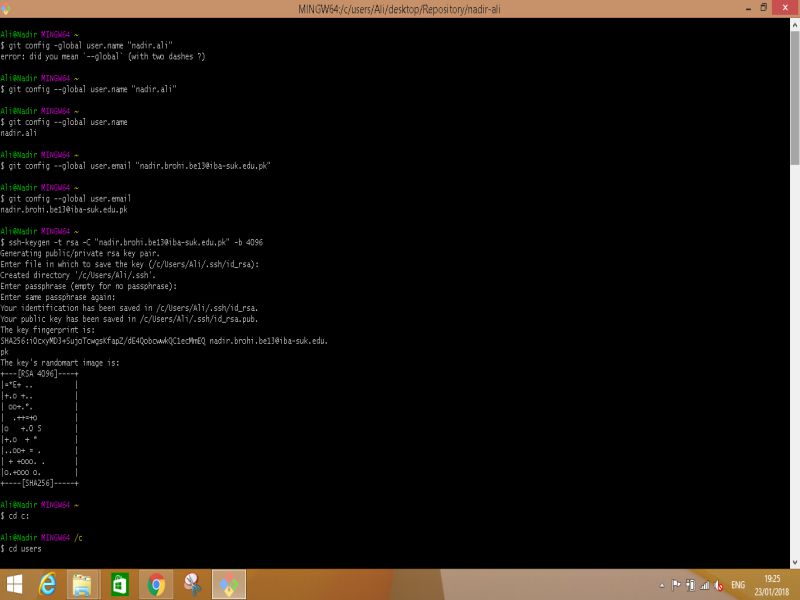
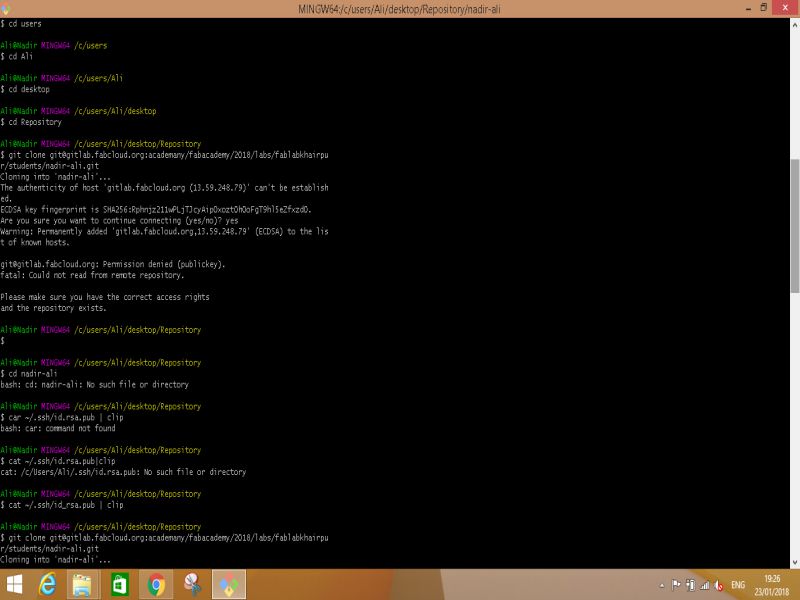
For uploading the web page, I wrote following steps on git bash:
Git Bash






This is the link of my profile/home page
Final Project
For my final project I will design, implement and fabricate an indigenous trainer kit for performing the combinational and sequential tasks of Digital Logic Design (DLD). later on I'll embed a micro-controller to the kit which interface the kit to desktop PC or laptop for analyzing the graphs of sequential tasks. And, I'll add many more functions as weeks passes.
For more information, visit my Final Project page.

This work is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.