Fab lab Amsterdam
First week at the "castle" that hosts Amsterdam's fab lab. This place has a unique story behind it, it has been many other things before. One of its main uses gave it its name today: "De Waag", meaning "The scale" in Dutch. Once upon a time, this was a city gate. Later, this was a weigh house, where mechants will take various goods to be weighed. It also hosted many guilds (blacksmiths, painters), so being a maker's space today gives a fine line in time.

The room where the teleconference/lesson is taking place across all world's fab labs, is the "theatrum anatomicum", another historical place. In this room anatomy classes took place. In fact, a Rembrandt's painting is in this room with the Dutch caption:
Zij die bij hun leven als boosdoeners schaadden worden van nut na hun dood
Meaning:
Those who wasted their lives while alive they are useful dead
... or something like that in a freestyle translation from my poor Dutch (and my friend Google).
In any case, the story is that in this room many criminals, that nobody would look for their bodies, were cut open in the name of anatomy, which gives this room a dark vibe!


First idea for a possible semester project
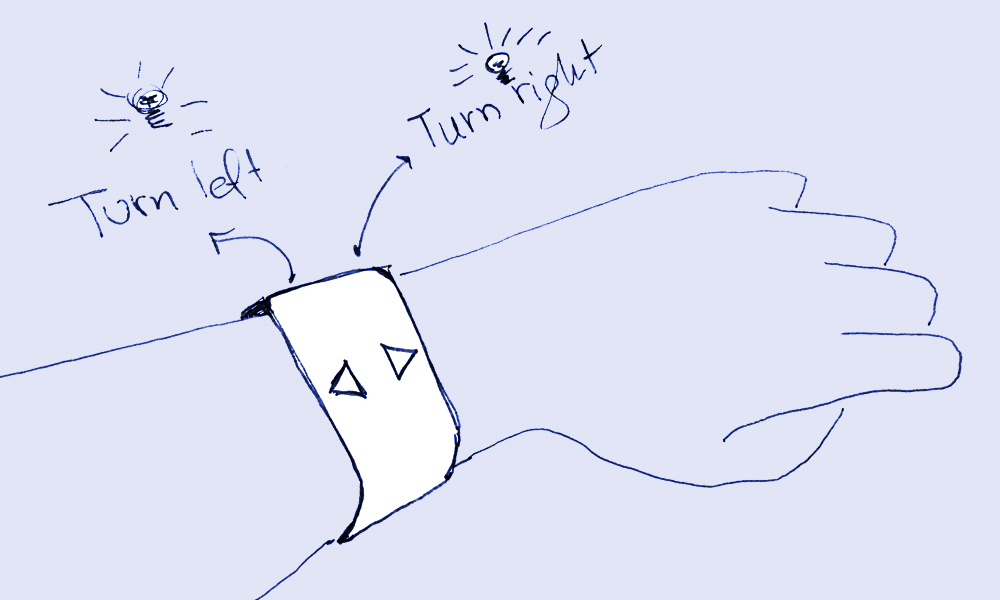
One of the topics I would like to explore is designing between the physical and the digital world. Mobile applications offer a large variety of tools in that area, but in the near future "mobile" will not only be about mobile phones. Driven by the observation that many people (including me) cannot always see google maps for navigation (e.g. when driving, or riding a bike), I would like to make a wristband that would notify you when to turn without having to check your mobile phone's screen. That can be done by a wristband that will have navigation prompts as vabriation or light.

Mercurial
One of the (love-to-hate) project management tools widely used, especially where code is involved, is version control systems. For fab academy Mercurial is used. What happens is that every lab has a local repository where students push their work every now and then. Then, the lab will push the local repository globally. The procedure is to get a copy of that repository to begin with (either old fashioned by copying the files out of someone, or by creating a clone). In our lab that happened using a copy of the repository through a usb stick. When we all had a first version of the current (almost empty, just folder structure) copy of the Fab Academy '15, we were ready to put our website files in and... start learning how to work with this little monster. Everything happens via the terminal (for mac users, as my self). Main lines of code you need for that in the terminal are:
$ hg pull
$ hg status
M students/papadopoulou.natalia/index.html
? students/papadopoulou.natalia/css/font-awesome.min.css
? students/papadopoulou.natalia/css/ie/PIE.htc
? students/papadopoulou.natalia/css/ie/backgroundsize.min.htc
? students/papadopoulou.natalia/css/ie/html5shiv.js
? students/papadopoulou.natalia/css/ie/v8.css
? students/papadopoulou.natalia/css/images/overlay.png
? students/papadopoulou.natalia/css/images/shadow.png
? students/papadopoulou.natalia/css/skel.css
? students/papadopoulou.natalia/css/style-1000px.css
? students/papadopoulou.natalia/css/style-desktop.css
? students/papadopoulou.natalia/css/style-mobile.css
? students/papadopoulou.natalia/css/style.css
? students/papadopoulou.natalia/fonts/FontAwesome.otf
? students/papadopoulou.natalia/fonts/fontawesome-webfont.eot
? students/papadopoulou.natalia/fonts/fontawesome-webfont.svg
? students/papadopoulou.natalia/fonts/fontawesome-webfont.ttf
? students/papadopoulou.natalia/fonts/fontawesome-webfont.woff
? students/papadopoulou.natalia/images/banner.jpg
? students/papadopoulou.natalia/js/init.js
? students/papadopoulou.natalia/js/jquery.dropotron.min.js
? students/papadopoulou.natalia/js/jquery.min.js
? students/papadopoulou.natalia/js/skel-layers.min.js
? students/papadopoulou.natalia/js/skel.min.js
$ hg addremove
$ hg update
$ hg commit -m "Indicative note of what you are commiting"
$ hg push
UBERLY IMPORTANT! (unless you want Neil to humiliate you in the next Fab Class, do this!)
Always check the size of the pushed files. Compress images for web-view. Each student shall upload few MBs per week, as Mercurial never "forgets" if a huge file is sent to the repository!
Also important, a common mistake I did (in my presentation.png slide) was to name it with a capital first letter. That causes a case-folding collision which was really troublesome to resolve! (Kudos to Zaerc for solving that out)
Building a personal site
As a Fab Academy requirement, a personal site where process and progress are documented for people to repeat (if they want) the same things, I chose to use a responsive template. I customized a lot of things (added some css to modify how to display code, for example). In order to edit my html/css files, I work on Adobe Dreamweaver, just because I used to know this software well once upon a time. Other than that, that was a known territory for me :P, but I should mention that at some points I may have destroyed the responsiveness!