Week 1: Setting Up the Website
Creating a New Project Folder
First, I created a new directory for my project and navigated into it using the terminal:
cd Desktop
mkdir IsmailSevik
cd IsmailSevik
Setting Up a Connection to GitLab
Since my project will be hosted on GitLab, I needed to set up Git and authenticate my connection using SSH keys.
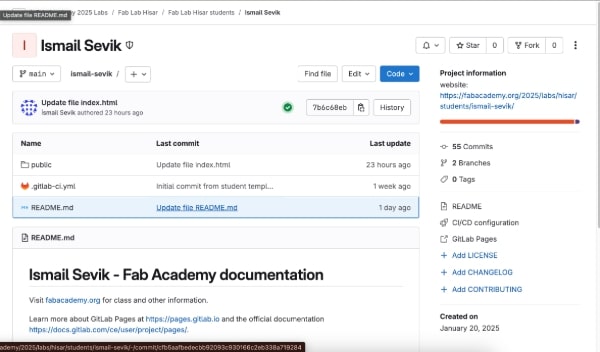
Once the repository is set up, you can access it on GitLab as shown below:

Installing and Configuring Git
I installed Git on my MacBook Air and configured my Git username and email:
git config --global user.name "Ismail Sevik"
git config --global user.email "your.email@example.com"
Setting Up SSH Key for Secure Authentication
SSH keys allow me to securely communicate with GitLab without needing to enter my password for every Git operation.
Generating an SSH Key
I generated an SSH key specifically for GitLab:
ssh-keygen -t rsa -C "your.email@example.com" -f ~/.ssh/id_rsa_gitlab
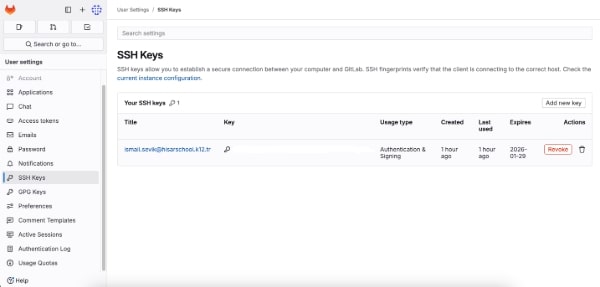
Adding the SSH Key to GitLab
To add the SSH key to GitLab, I copied the public key:
pbcopy < ~/.ssh/id_rsa_gitlab.pub
Then, I logged into GitLab and navigated to:
- Profile → Preferences → SSH Keys
- Pasted the copied public key into the SSH key field and saved it.
Testing the SSH Connection
I verified that the SSH key was working by running:
ssh -T git@gitlab.fabcloud.org
Then, I logged into GitLab and navigated to:
- Profile → Preferences → SSH Keys
- Pasted the copied public key into the SSH key field and saved it.
Below is a screenshot of my SSH key successfully added to GitLab:

When prompted with:
Are you sure you want to continue connecting (yes/no/[fingerprint])?
I typed yes, and upon successful authentication, I received the message:
Welcome to GitLab, @ismail-sevik!
Cloning the Repository
Next, I cloned my GitLab repository into the directory I created earlier:
cd IsmailSevik
git clone git@gitlab.fabcloud.org:academany/fabacademy/2025/labs/hisar/students/ismail-sevik.git
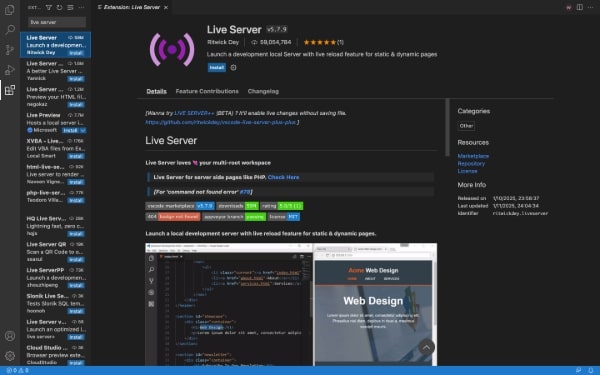
Setting Up a Local Development Server
To preview my website locally, I installed the 'Live Server' extension in VS Code. This allows me to see real-time updates as I edit HTML and CSS files. The image below shows the installation process in the VS Code Marketplace