Docusaurus Site Format
From the last chapter, we adjust the site contents by edit the index.html file to modify the page apprence.

Docusaurus Site Format
Docusaurus is a powerful open-source framework designed for building and maintaining documentation websites easily.
Download necessary file
Install essential files
- Go to the Docusaurus official websites.
- Go to Node.js and install.
- Open command prompt and type the command:
npx create-docusaurus@latest my-website classic
Docusaurus website will be installed and create a new folder named my-website.
Download my website files from GitLab
- Install Git from git-scm.com or install by winget tool. Input the command in command prompt:
winget install --id Git.Git -e --source winget
- Input the command in command prompt, which clone the website file to my local computer:
git clone https://gitlab.fabcloud.org/academany/fabacademy/2025/labs/chaihuo/students/longw-wai.git
- Install yarn for building a virtual server to test the Docusaurus website structure. The install command is
npm install --global yarn
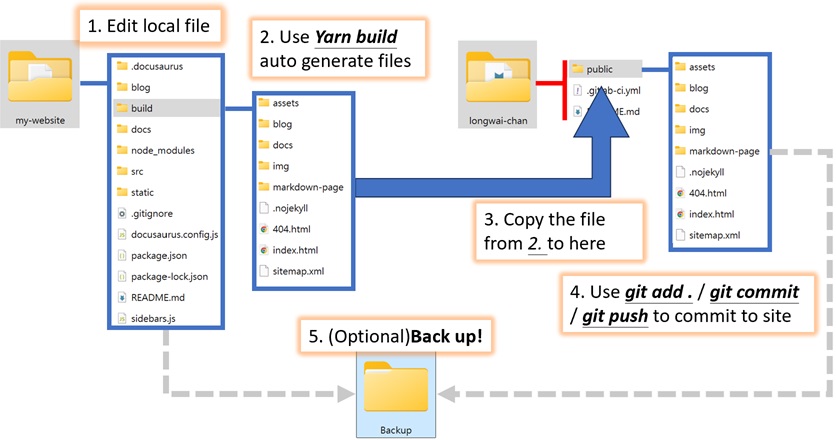
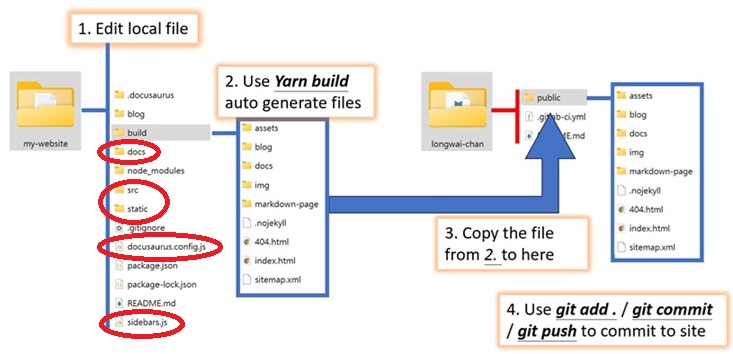
Quick Review the process to commit
Here is a quick review of the process to commit the docusaurus site format to the Fab academy site.
Ensure there are two folders:
- one is generated in the last step, call
my-website(Left one) - one is generated form the last chapter (Git Tutorial), should be named as your name, which is used to push to the Fab academy site. In the example my folder is name as
longwai-chan(Right one)
(Optional) Better create one file for backup in each commit (Bottom one)

Explanation in detail
To send the local modified data to replace the internet site, you need to:
- Edit all the contents need to be modified in
my-website.
- By using
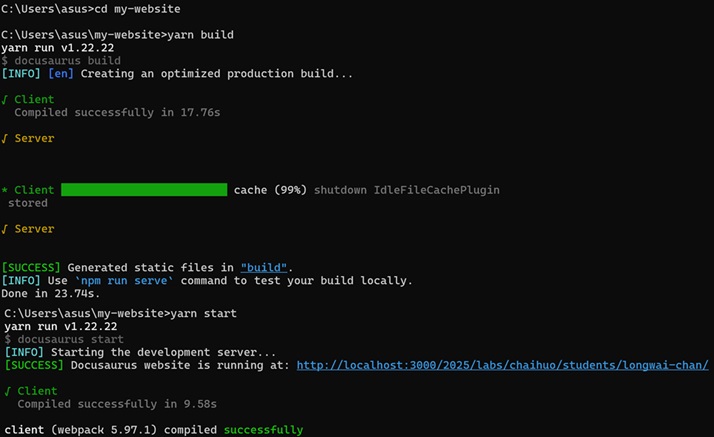
yarn buildcommand in command prompt, it will to convert the contents in themy-websitefolder into themy-website\buildfolder, which are ready to be commit to the site
After the command processing ofyarn buildis completed, you can useyarn startcommand to generate the local web page preview result, and end it withCtrl+C
- Copy all the contents from
my-website\buildfolder to thelongwai-chan\publicfolder, replace the file with new one if they conflicted - Use
git add .,git commit -m"xxx"andgit pushcommand in command prompt to upload the contents to the site, just like in the previous chapter. - Remember to back up before and after every major or significant update!
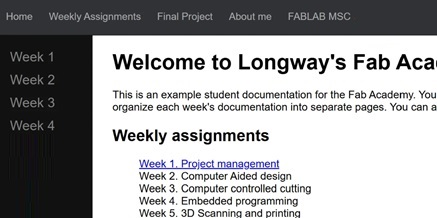
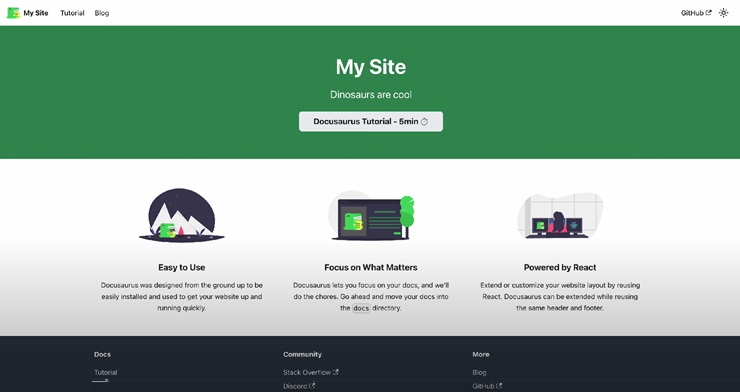
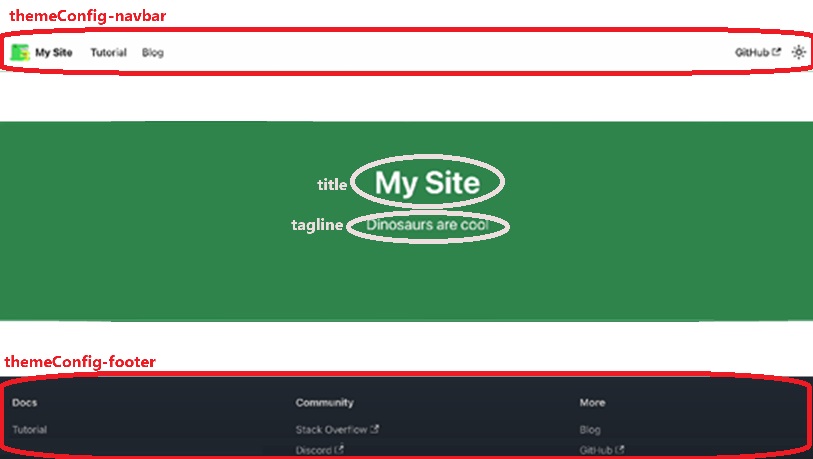
After finish, here are the default outlook of the website:

Edit basic page content
To change the information on the site, we can't directly edit one .html file, but need to edit some file in my-website folder.
Details
The file usually need to be modified is marked with red circle

-
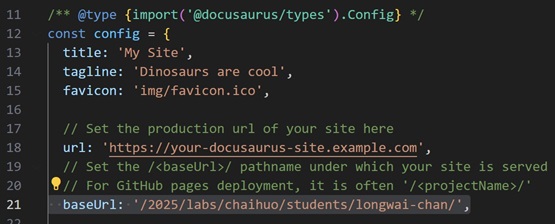
Edit
docusaurus.config.jsto edit the words in home page.
-
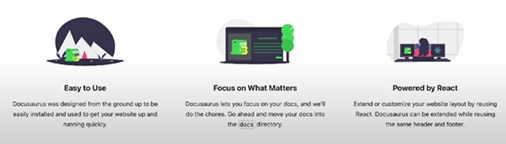
Edit
src\components\HomepageFeatures\index.jsto modify or delete this part
-
Edit
src\pages\index.jsto modify the Button link -
Edit
src\css\custom.cssto modify the page theme color
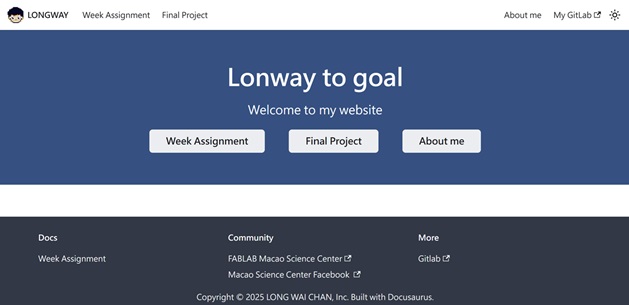
After finish all the edit, enjoy the new outlook!

Upgrade the appearance
Set the text collapsible
Details
<details>
Write Something
</details>
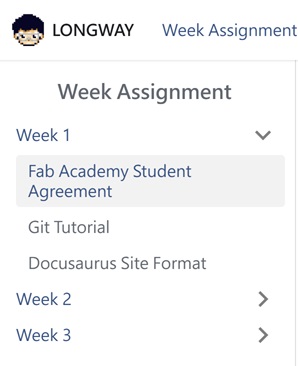
Organize the content in sidebar
Details
We can organize the content in sidebar by edit the sidebars.js file.
Make sure there are the .md file with the same name and path in the doc file!
const sidebars = {
//...
WeekSidebar: [
{
type: 'doc',
id: 'Week_Assignment/Summary', /*link to doc/Week_Assignment/Summart.md*/
label: 'Week Assignment',
className: 'sideboard_class', /*This part change the outlook of this section*/
},
{
type: 'category',
label: 'Week 1',
link: {type:'doc', id:'Week_Assignment/Week1/WeekSummary'},/*link to doc/Week_Assignment/Week1/WeekSummart.md*/
items: [
'Week_Assignment/Week1/Fab_Academy_Student_Agreement', /*link to doc/Week_Assignment/Week1/Fab_Academy_Student_Agreement.md*/
'Week_Assignment/Week1/Web_Git',
'Week_Assignment/Week1/Web_Docusaurus',
],
},
//Other section for the other week...
],
FinalSidebar: [
{
type: 'category',
label: 'Final Project',
link: {type: 'doc', id: 'Final_Project/Final_Project_Week1'},
items: ['Final_Project/Final_Project_Week1'],
},
],
};
If you also need to modify the outlook in the sidebar word, like the "Week Assignment" on the top, add the class detail in the "src/css/custom.css" file:
.sideboard_class > a {
font-weight: bold;
font-size: 1.2rem;
width: 100%;
display: inline-block;
text-decoration: none;
text-align: center;
font-size: 20px;
margin-top: 5px;
margin-bottom: 5px;
}
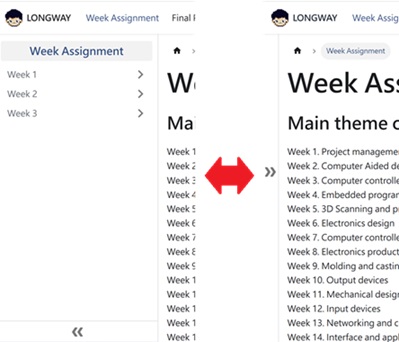
Set the sidebar collapsible
Details
- Add a new setting inside the themeConfig in the "docusaurus.config.js" file:
themeConfig:
{
//...
docs: {
sidebar: {
hideable: true,
autoCollapseCategories: true,
},
},
//...
}
- Then activate the collapse feature in 'sidebar.js'."
type: 'category',
label: 'Week 1',
collapsed: true,
collapsible: true,
link: {type:'doc', id:'Week_Assignment/Week1/WeekSummary'},
items: [
'Week_Assignment/Week1/Fab_Academy_Student_Agreement',
'Week_Assignment/Week1/Web_Git',
'Week_Assignment/Week1/Web_Docusaurus',
],
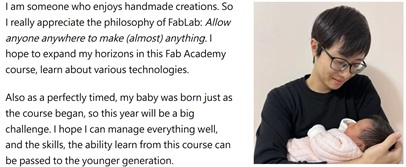
Arrange the image and text side by side
Details
We need to make the text as a class, so as the picture. All this part is happened in the web page md file, like "Aboutme.md".
- Add a new class that contains text and othe one containss the picture
<a class ="DisplayLeft">
I am someone who...
</a>
<a class="DisplayRight"></a>
- Add the properties for the class in the "src/css/custom.css" file:
/* Set the left text class*/
.DisplayLeft {
background-position: left;
display: inline-block;
color: rgb(0, 0, 0);
width: 385px;
height: 200px; /* height */
}
/* Set the right Picture class*/
.DisplayRight {
display: inline-block;
/*background-image: url('/static/img/Week1/Aboutme.jpg');*/
background-position: right;
padding: 10px 20px;
border: 5px solid #ffffff;
width: 300px; /* width */
height: 350px; /* height */
}