Web Design
🌐
Always design first

The inspiration to create this website is found in the website of Nadieh Bremer, a graduate of FabAcademy, which is simply spectacular. The initial idea was to create something simple but functional, but little by little that idea was discarded with the inclusion of elements such as "Tips" or "Experiences". The end result is a kind of blog, perhaps even a travel diary, where she left the details of what the next adventurers will need, and... the truth is that that is exactly what I should be.
Before we start, one more thing
Before commenting on any project of these characteristics, it is highly recommended to install GIT on the computer, to be able to work locally, in text editors like Visual Studio Code and when we are ready, then deploy the web page.

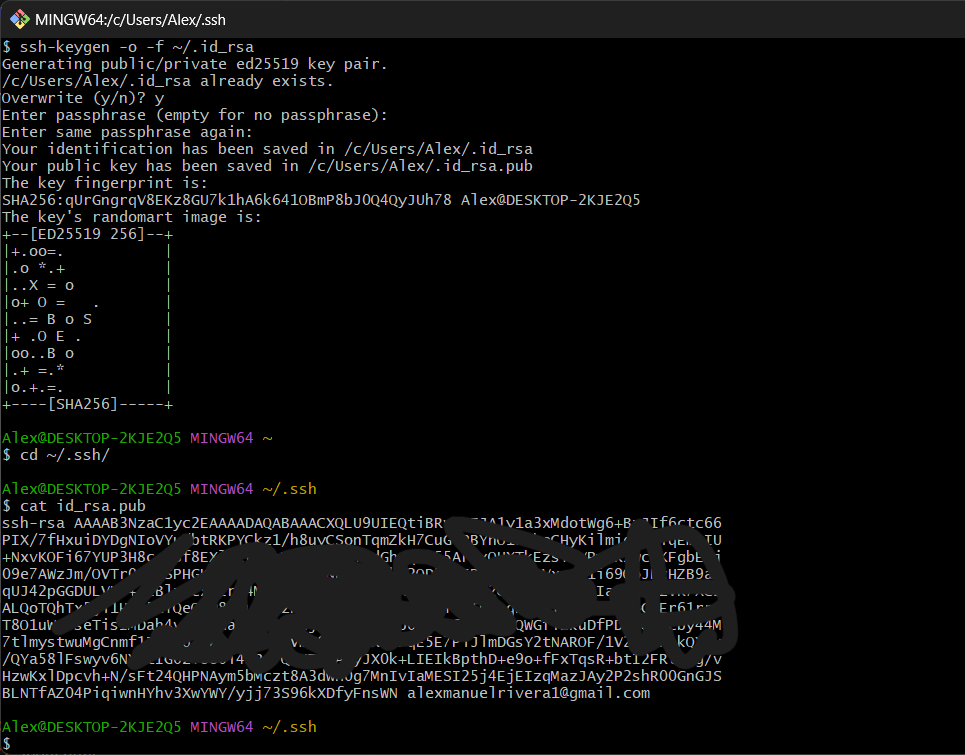
Now with git installed, we will open GIT BASH and enter the following commands "ssh-keygen -o -f ~/.id_rsa", then we will go to that directory with the command "cd ~/.ssh/", once In the directory we use the command "cat id_rsa.pub". Once the key is exposed, we copy it and go to the browser.

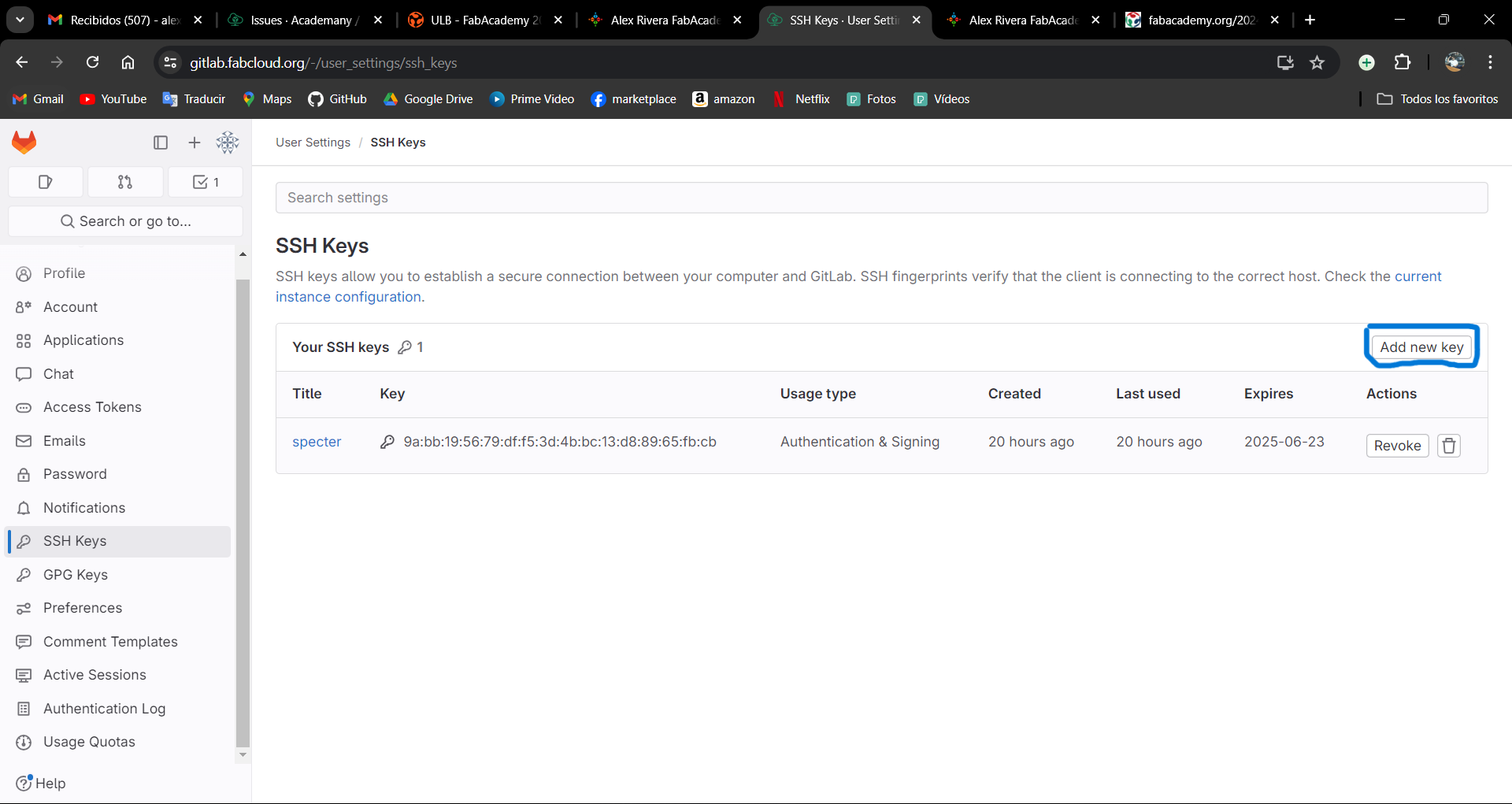
With the copied key we go to the gitlab website, we look for preferences and within preferences we look for the "SSH Keys" option, already within this configuration, we select "Add nwe Key", then we paste and pay the copied key and We assign it a name, we are ready to continue.

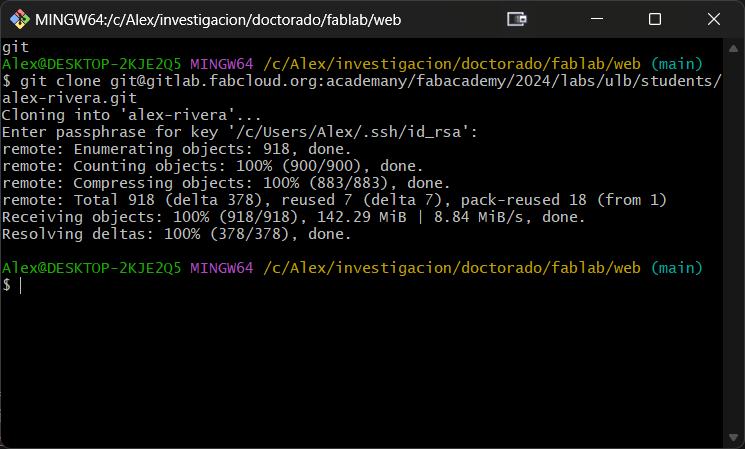
Once git is installed on the computer, we will go to the destination folder, open a console in that directory and proceed to execute the "git clone" command + the ssh code of your website.

From this point on there are many technologies to create a web page, one of the best options for this is to use markdown, a simple and easy to use markup language, but, I decided to just use HTML and ccs.

The design is ready, but first to carry it out I will need tools, below I will leave a list of the resources that I will use throughout this fablab to work on my website:
HTML REFERENCE : https://htmlreference.io/
UNPLASH (IMAGES): https://unsplash.com/es
UNDRAW.CO (ILLUSTRATIONS): https://undraw.co/
FAVICON: https://favicon.io/
COLOR NAMES: https://htmlcolorcodes.com/color-names/
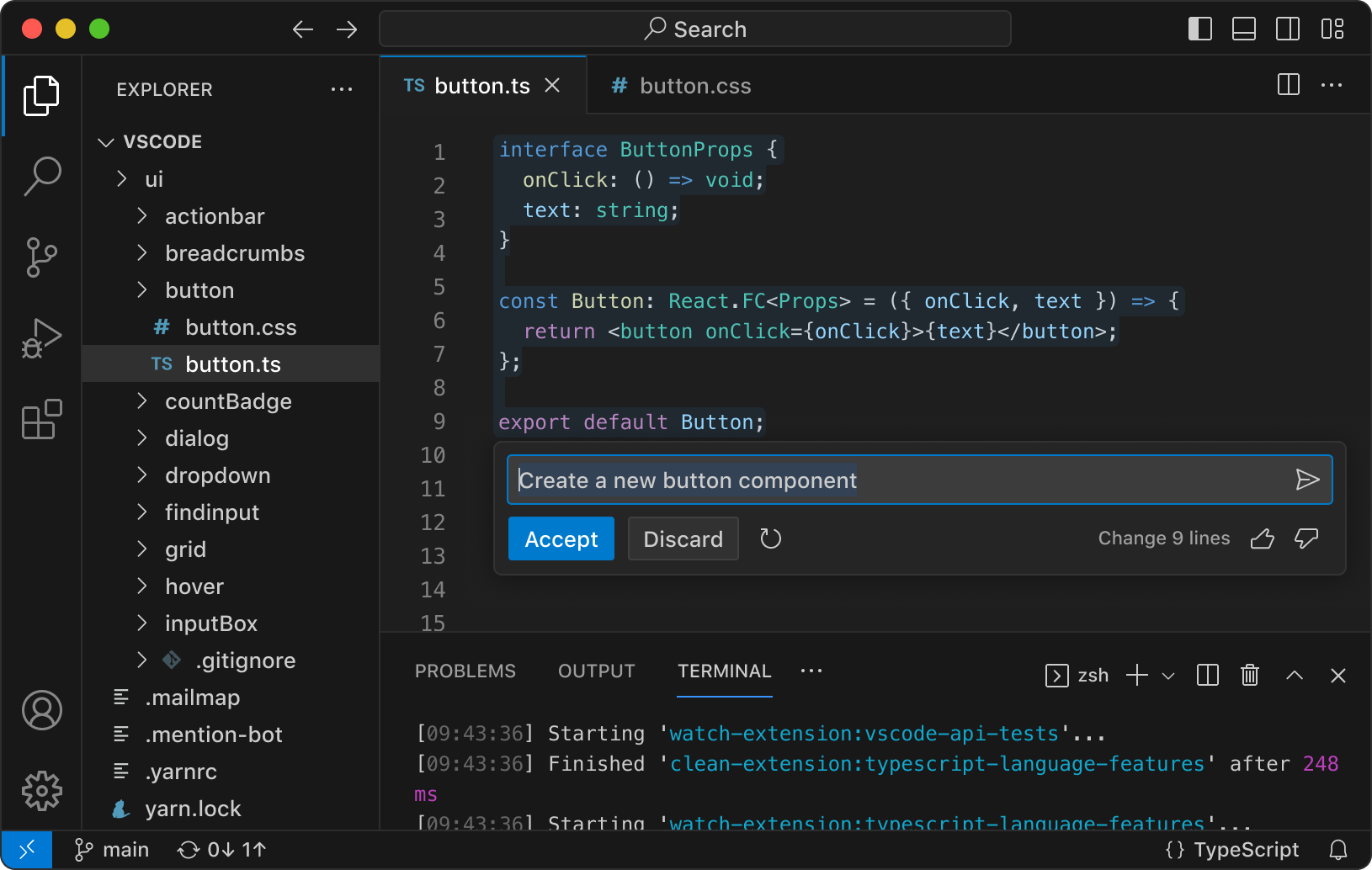
With all these elements defined I will start working, as we already have the cloned Gitlab project, it is simply to start creating files, it can be done within the operating system explorer or I will have visual studio code as is my case

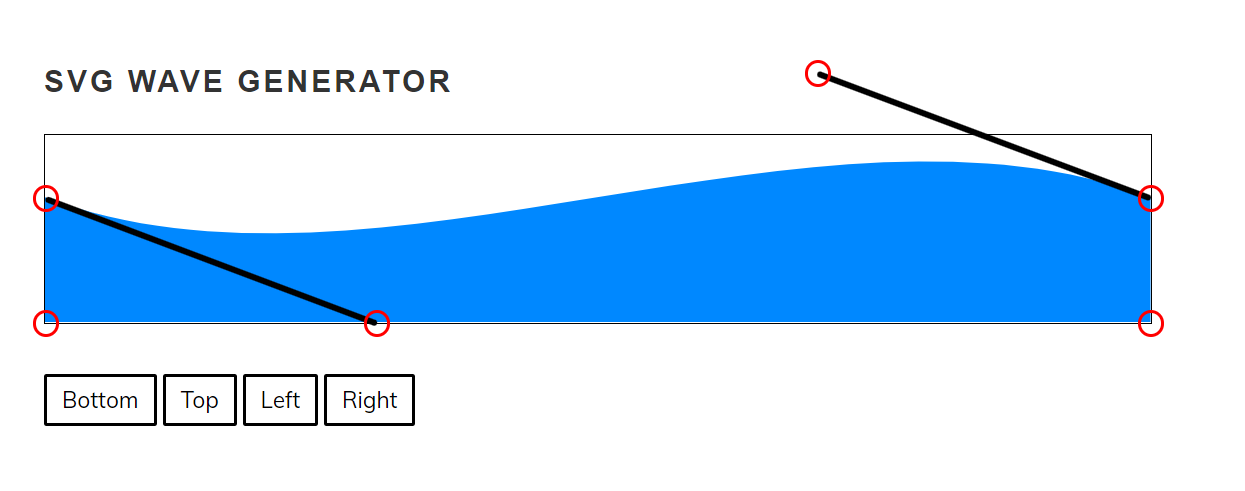
The first thing I will do on my page will be to make the Wave effect that I drew on the paper, for this I will use a Wave Generator, where I can visually adjust the parameters and when ready, copy the code and paste it on my page.

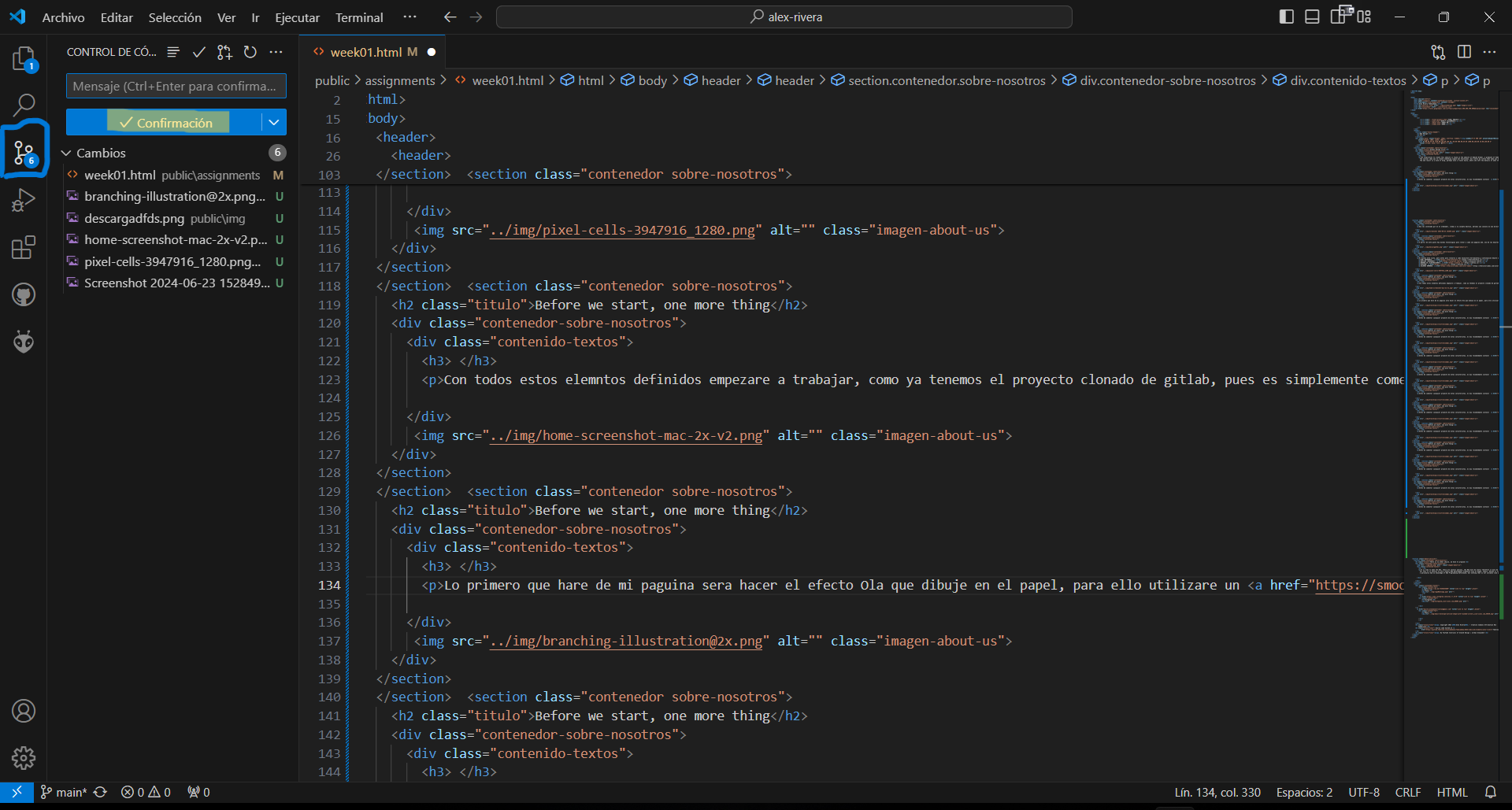
When the website is finally ready we can use the same console that was used to clone the project, but it is much simpler to do it visually, from visual studio code, we write the message describing the milestone, and press "confirm" , we enter the password and our website will be online.


To finally work on the result, which will be corrected and completed as the weeks go by.