WEEK 1 - The develop of my FabAcademy page
How i created my page? (good cuestion)
The first step to develop my page was to wait for an email from fabacademy, in which they sent me my account and password to be able to access my GITLAB account.
 |
After that initial step, I received an email from GITLAB, where I could see that a repository with my name already existed, I honestly didn't know what to do with that email, I had not used GITLAB before, I had only used GITHUB, but I didn't worry because it was I'm sure they shared many similarities, mainly in the commands
 |
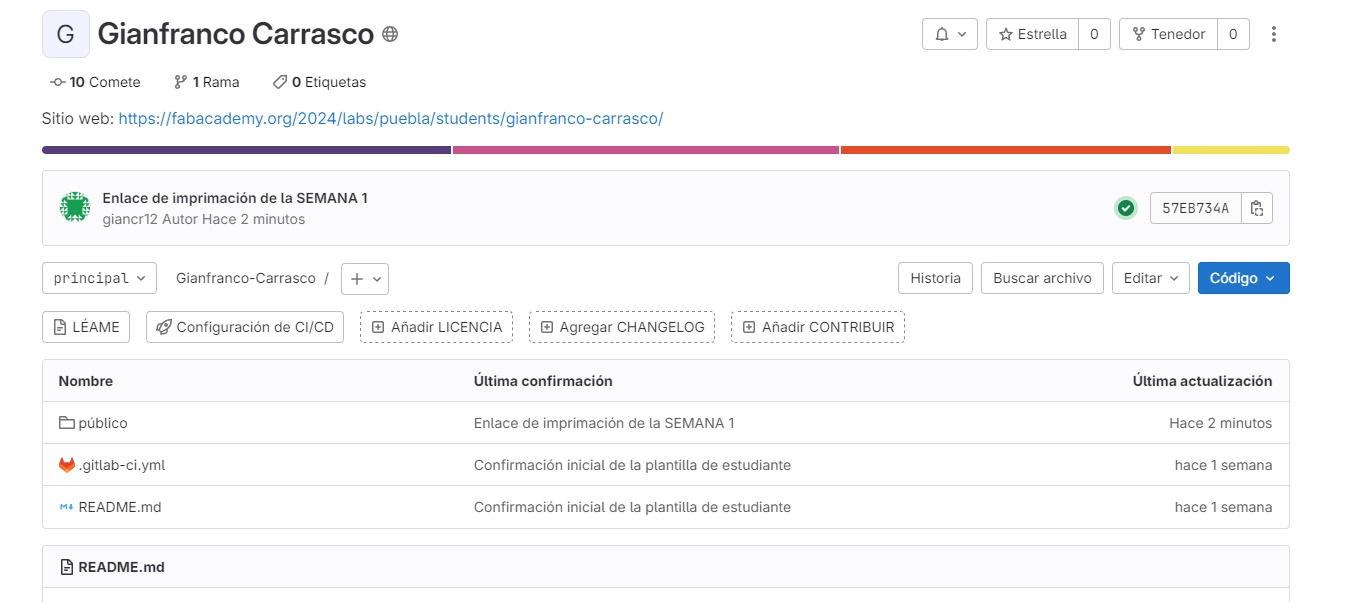
At the time I opened the link, it was almost the same as GITHUB, and since I already had prior knowledge of this, I just proceeded to clone the repository in a local folder to be able to start working on it.
 |
For this week we had to apply knowledge in GIT, where I had to memorize the 5 most important GIT commands, to be able to clone and initialize my repository locally and so that all changes can be observed in the cloud, the main commands are the following :
Git Commands
|
I honestly didn't like the template that FabAcademy gave us (Sorry Neil), so I looked for new templates that I might like. The truth is, the search was a little complicated, since I didn't like any of them. I was honestly looking for one that I could call the Attention, since I have the thought that if I want an opportunity to work in a fablab I must shine.
But the search ended until I found one that I really liked, in this I was able to visualize each of my deliveries in the future, how I would accommodate each of the requested parts.
I found it on the following page: HTML5
This was the one I liked:
 |
 |
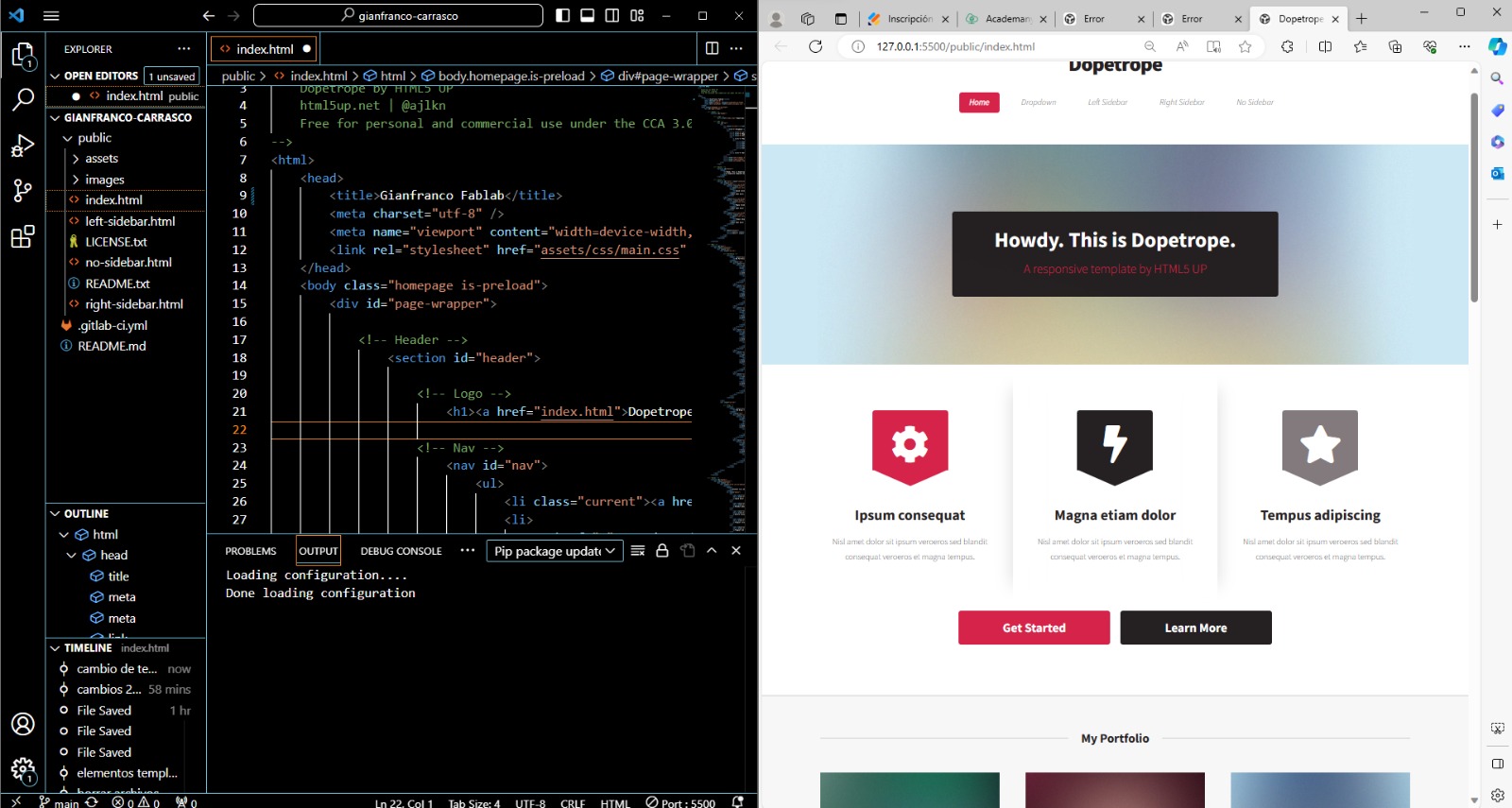
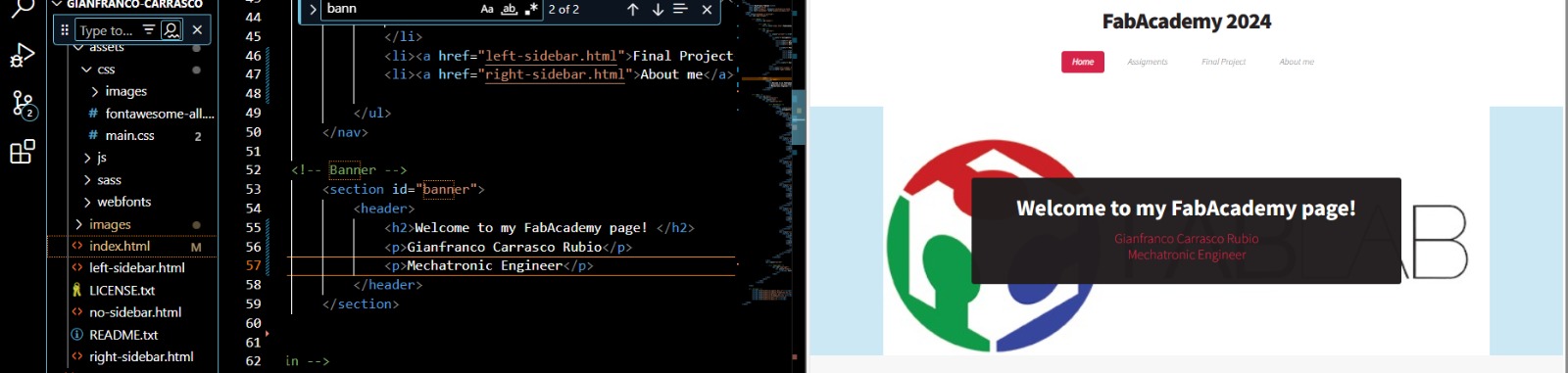
Step by step, my page began to see a difference, that caused me immense joy since I was giving shape to a portfolio that would accompany me during these weeks and aesthetically it looked very good.
 |
But after editing and adding things to my page, I felt that something was missing, that something was not quite right and I didn't like that feeling that something was incomplete at all, that's how I realized that the harmony of the colors wasn't the best, it was this way that on the page COLOR HUNT, I was able to find the best color palette for my page and after making some changes, I was the happiest with a page that felt completely different.
 |
And now that I've finished a large part of my page, I just want to share my excitement about how using git allows you to do cleaner, more organized and more efficient work. Seeing GITLAB full of commits is something that undoubtedly excites you, you feel very productive, this is what my commits look like after finishing week 1
 |
- © Untitled. All rights reserved.
- Design by : Gianfranco Carrasco Rubio