Principles and practices, Project management
Throughout this week, I will be undertaking the modification of a template provided by the university, outlining step by step the relevant information about my project. This process involves a careful review and adaptation of the template, ensuring to incorporate key elements that highlight the essential aspects of my project in a clear and precise manner. Furthermore, I am committed to maintaining a meticulous approach to ensure consistency and quality in each section of the documentation. It's worth noting that this project will be managed and shared through GitLab, facilitating collaboration and version tracking. I am excited about this challenge and look forward to presenting an enhanced and personalized version of the original template that accurately reflects the uniqueness and significance of my project.
Repository

To access my repository, you can do it by clicking on the following link.
Steps
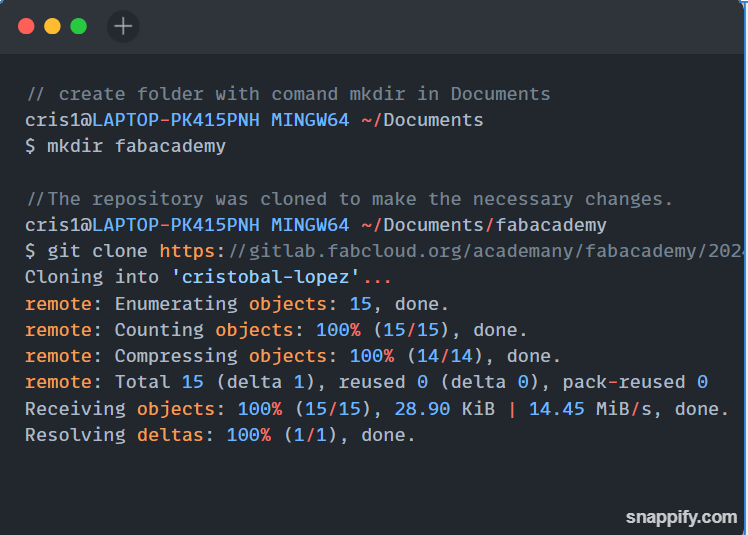
In this first step, I created a folder using the mkdir command in Git Bash, which I named "fabacademy". Subsequently, I cloned the repository within this folder to make the necessary changes.


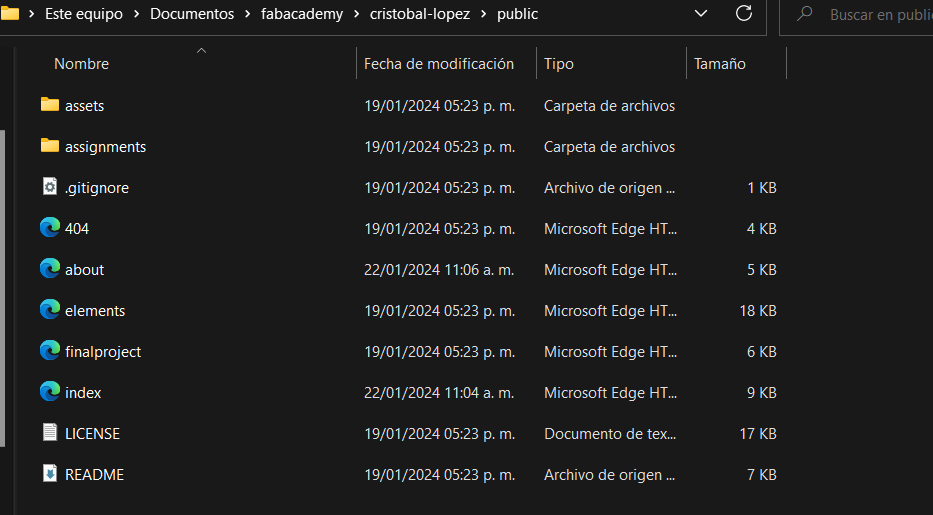
In this step, the "public" folder was created to copy the template provided. In the second picture, the step is shown where it was manually pasted into the folder.


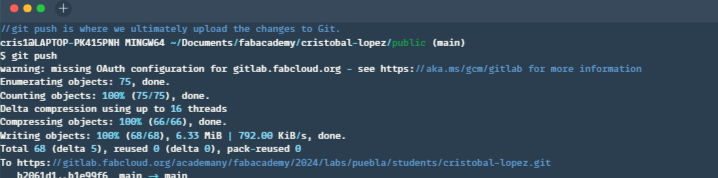
In this next step, we added the changes to Git using the commands git add ., git commit, and finally git push.


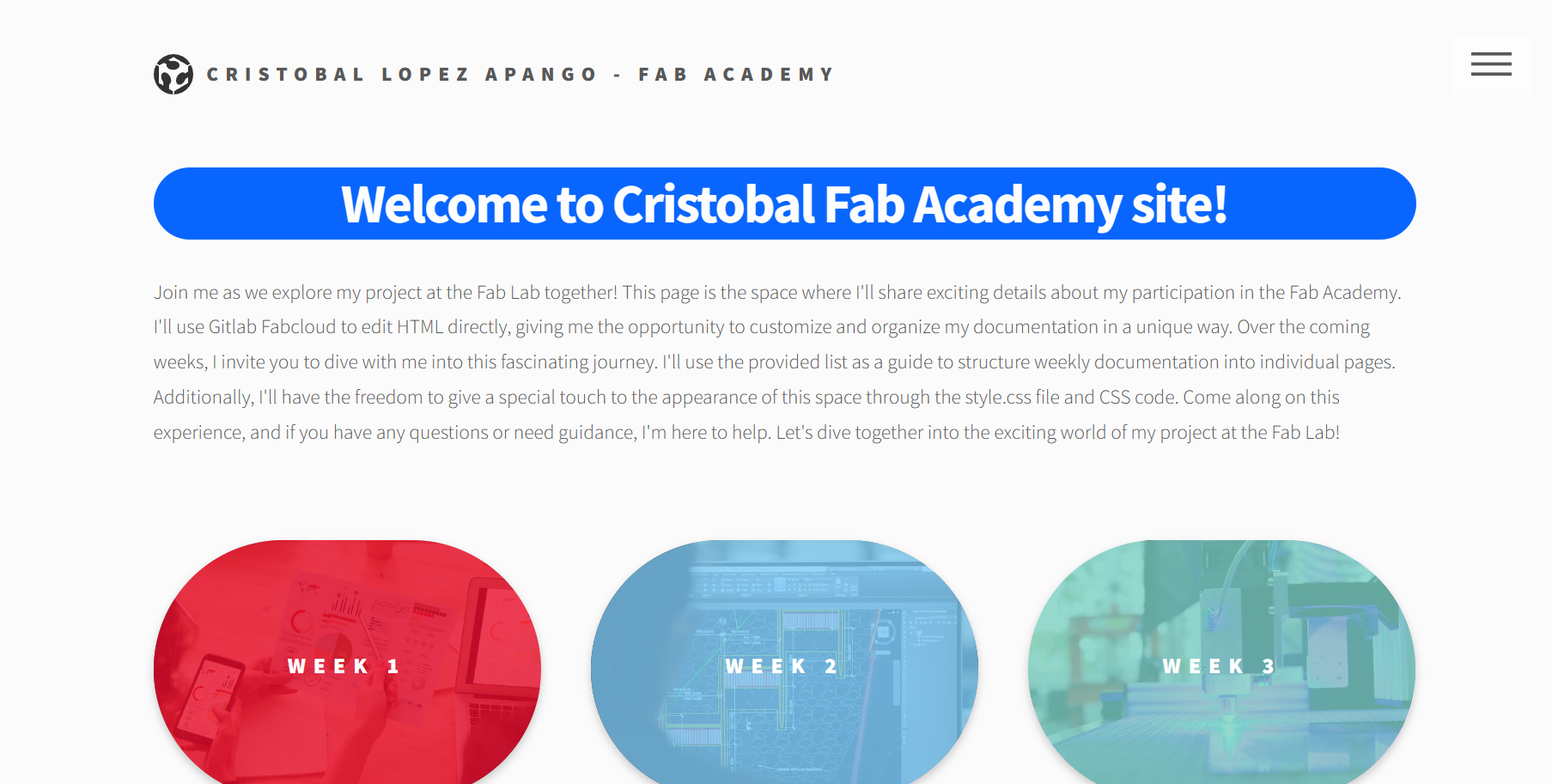
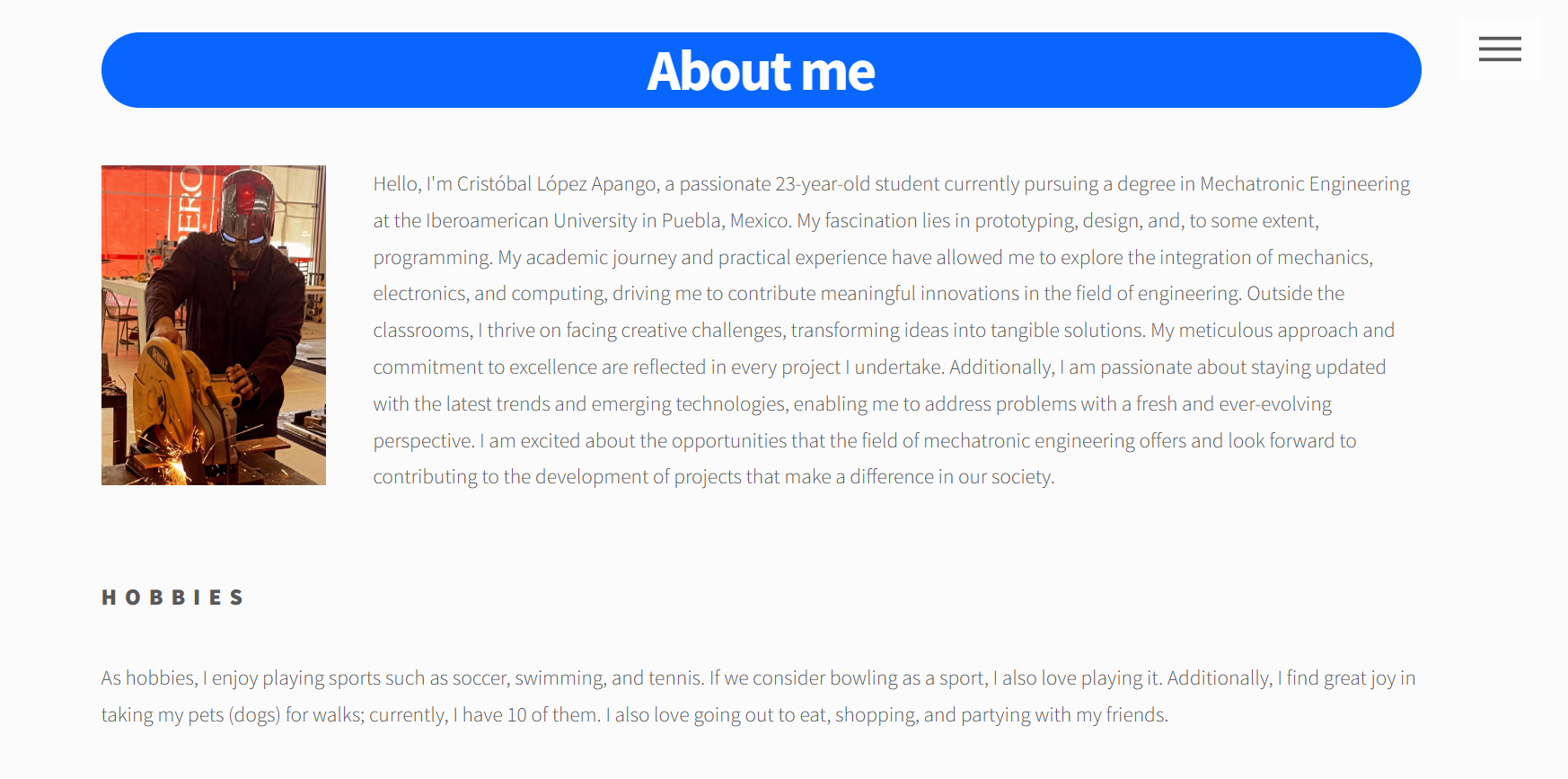
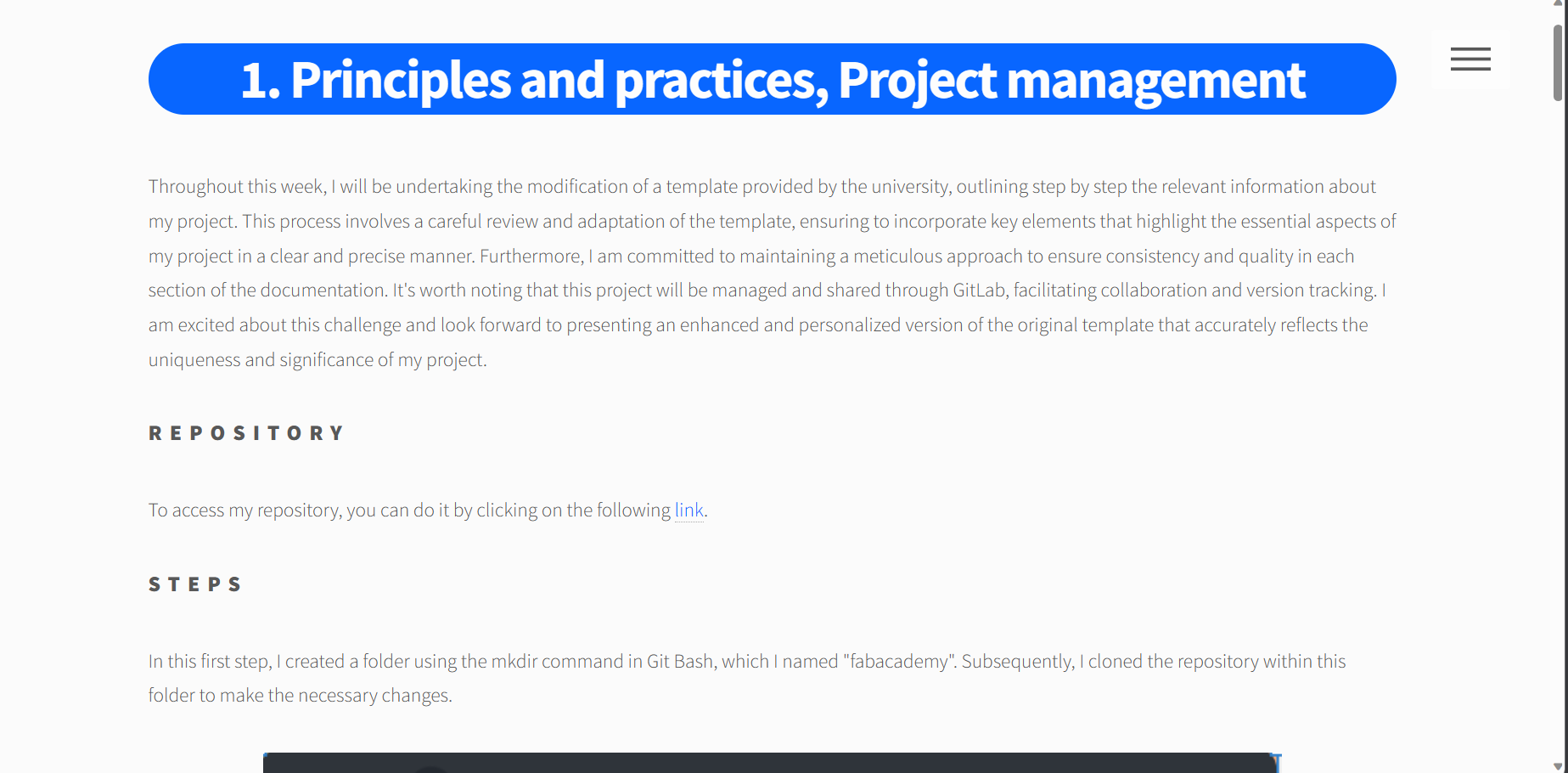
So that finally, the webpage appears as follows.

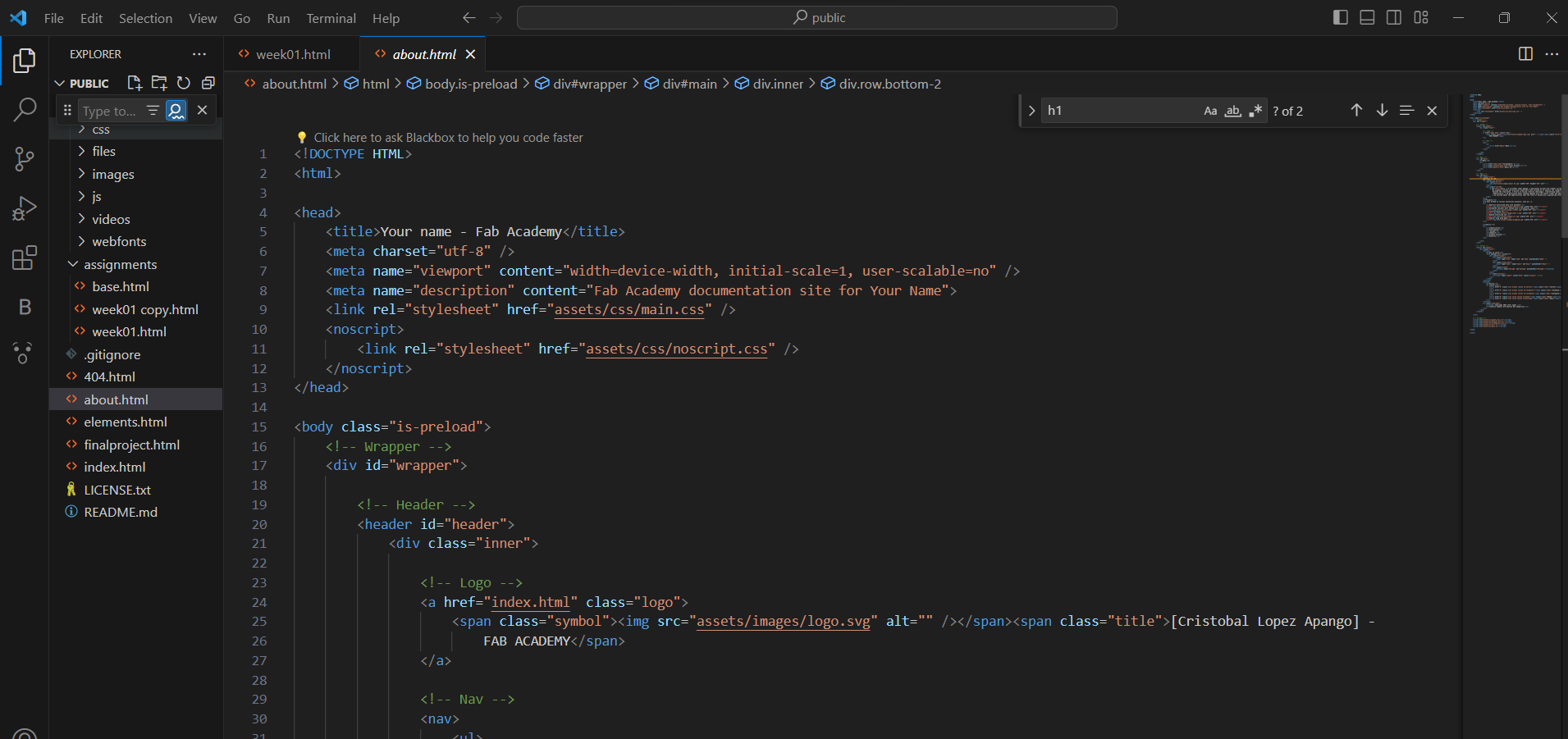
Now, I will make all the changes to the website using Visual Studio Code. I can invoke it from the terminal with the command code ., and then I will make the corresponding modifications there.


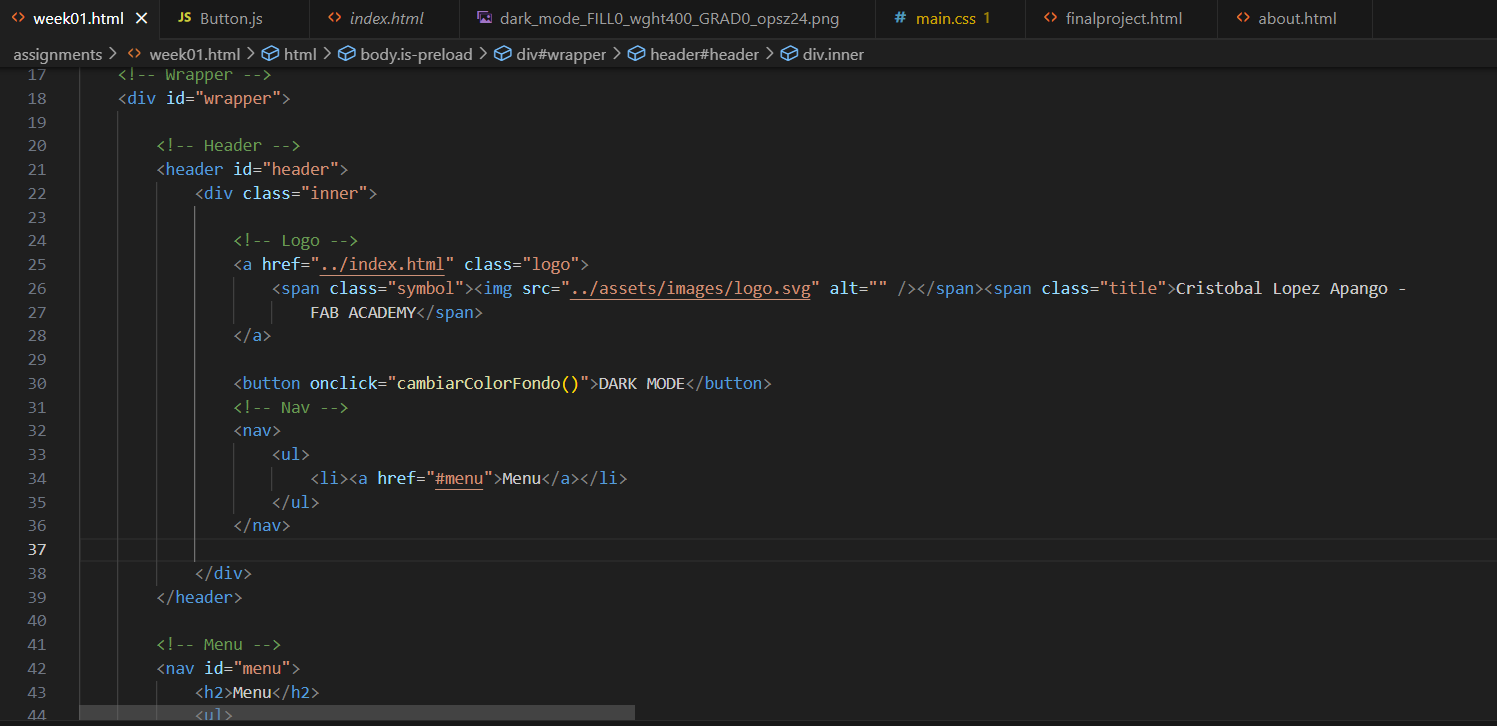
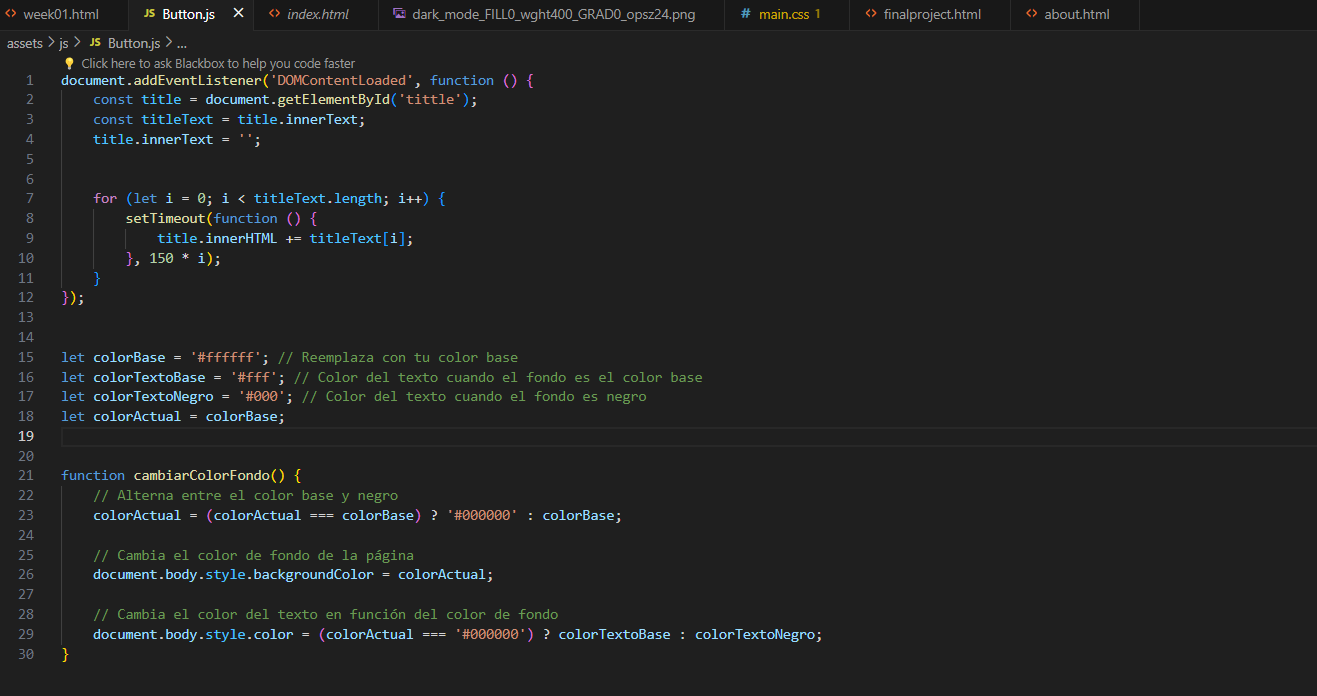
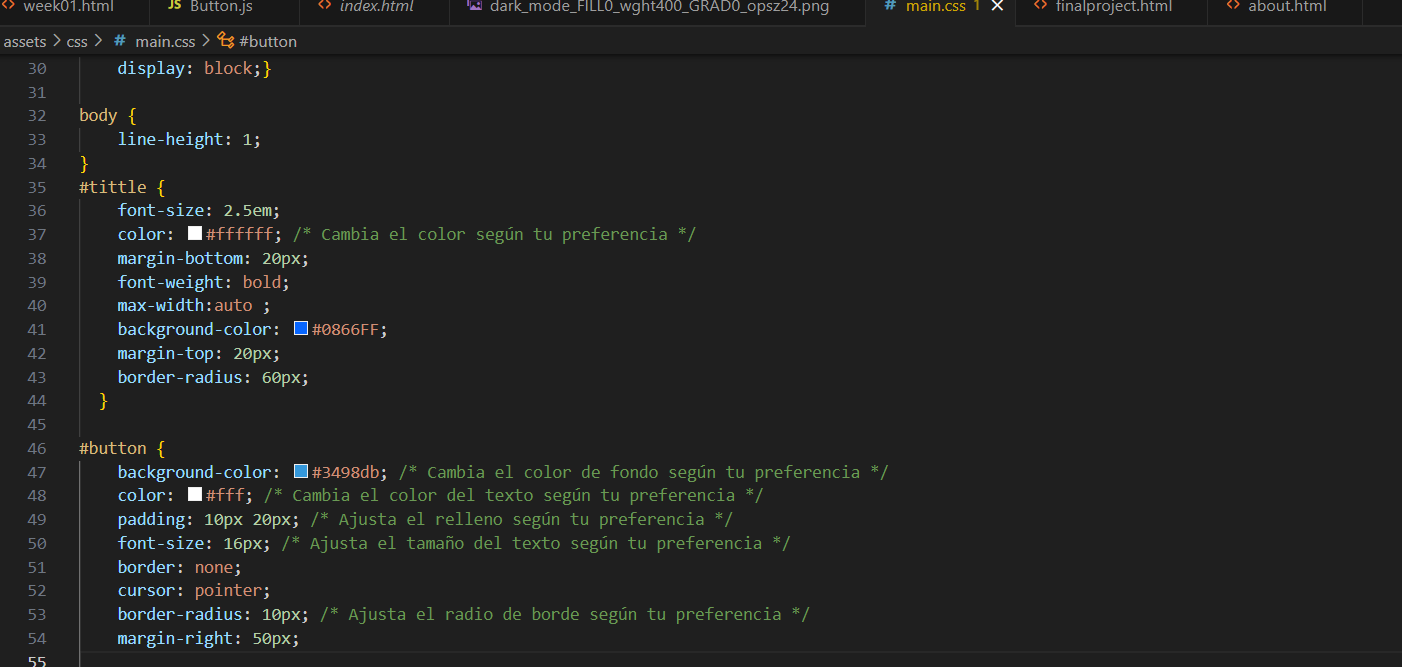
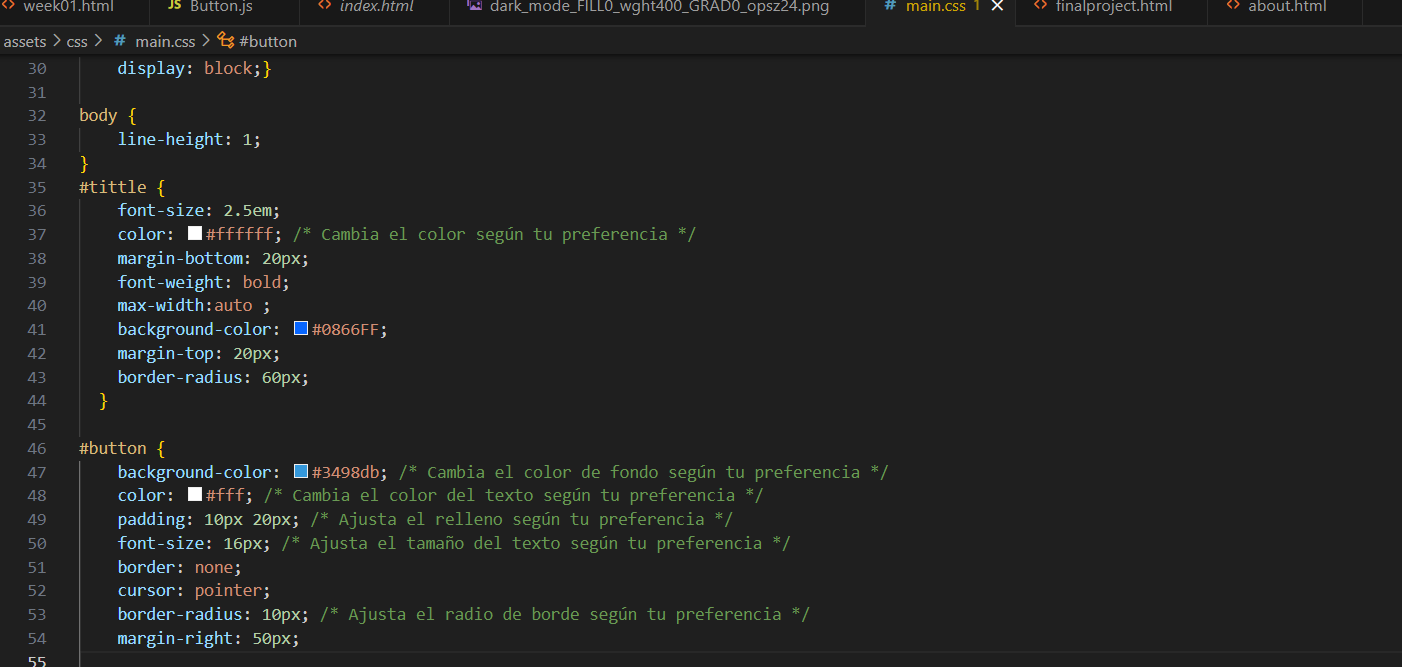
In this section, I share images of the code of my website from Visual Studio Code, demonstrating how I edited the template provided. Also, in the last image, you can see that I have a folder for each element, for example, one for images, one for CSS, and one for each week. This makes the modification of the page more organized and accessible when working.




Finally, in these images, we can appreciate how my webpage looks after the final design and information updates.




In this last section, I include images of key parts where the code was modified, such as a Java folder for letter movement and a button for the night mode. Also, attached are images of the CSS where colors, borders, and other elements of each page were changed.