1. Project management
This week I worked on defining my final project idea and started to getting used to the documentation process.
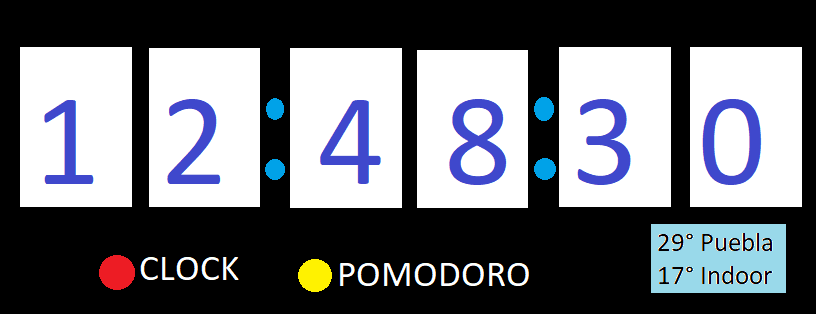
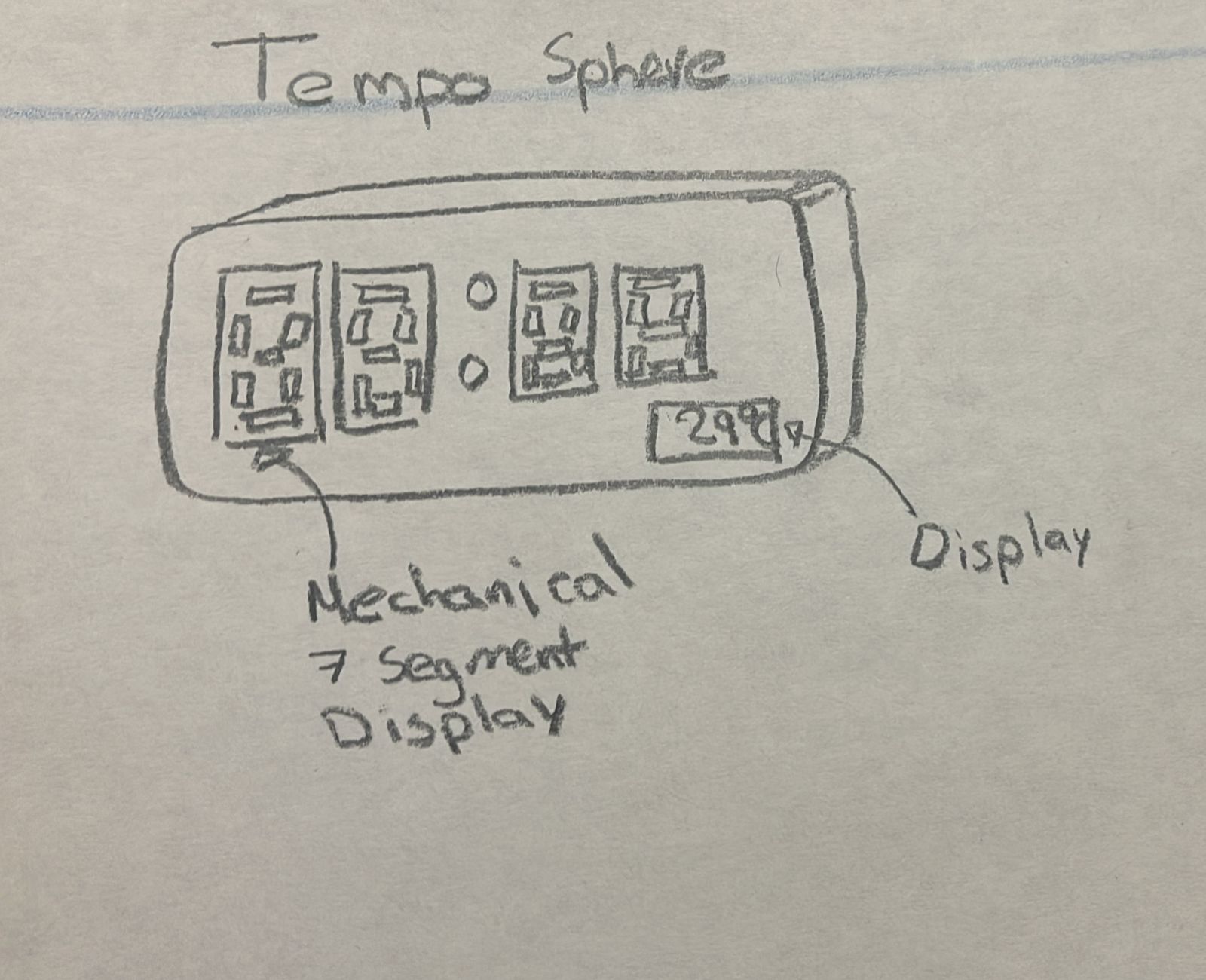
My idea for the final project is to create a clock that shows the time, but you can switch it to display the Pomodoro method timer. Additionally, it will have a screen to show the room temperature and the city's temperature.


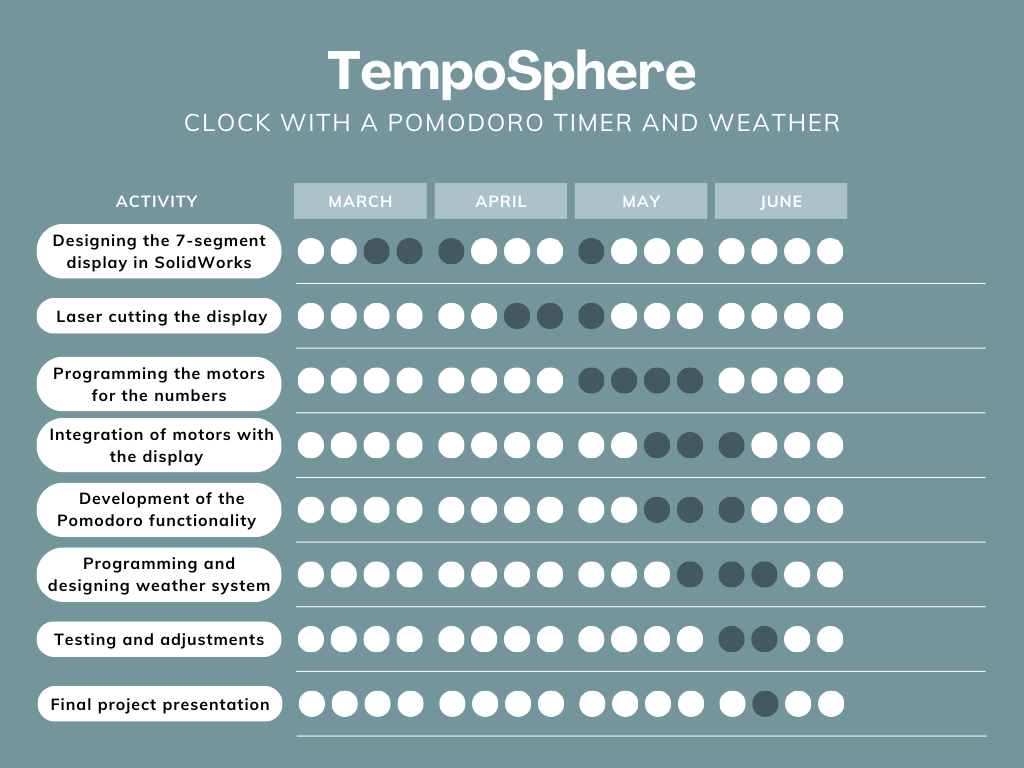
For planning, the idea will be to maintain this schedule:

GIT
HTML, short for HyperText Markup Language, is the standard language used to create and design web pages. It was created by Tim Berners-Lee in the early 1990s as a way to share electronic documents in a structured manner on the World Wide Web. HTML utilizes a set of tags and attributes to define the structure and content of a web page, allowing for the inclusion of text, images, links, forms, and other multimedia elements.
The primary purpose of HTML is to provide a basic structure for the content of a web page, which can then be styled and enhanced using CSS (Cascading Style Sheets) and imbued with interactivity using JavaScript. Web pages written in HTML can be viewed in any modern web browser, making this language fundamental to the creation and functioning of the Internet as we know it today.
GitLab is a web-based collaborative software development platform that provides a Git repository management system, issue tracking tools, continuous integration and continuous delivery (CI/CD), as well as other features for software development lifecycle management.
Similar to other services like GitHub, GitLab allows developers to store, manage, and collaborate on software projects using the Git version control system. However, unlike GitHub, GitLab also offers an open-source version that can be installed on local servers or private cloud, providing greater control over data and infrastructure.
In addition to basic version control and collaboration features, GitLab includes advanced capabilities such as integration with issue tracking tools, code review, project management, and automation of testing and deployment through CI/CD. This makes GitLab a comprehensive solution for development teams looking to manage the entire software development lifecycle in one place.
What is version control?
Version control is a system that records changes to a set of files over time. It allows maintaining a history of modifications, facilitating tracking of who made what change, when it was made, and why. Version control is crucial in software development and other collaborative projects as it helps coordinate work among multiple individuals and maintain the integrity and consistency of code or files.
Other popular version control systems
- Subversion (SVN): A centralized version control system following a client-server model.
- Mercurial (Hg): Similar to Git in many ways but uses a slightly different data model. The system enables rapid scaling and collaborative development, with an intuitive interface.
- CVS (Concurrent Versions System): One of the earliest widely used version control systems, although it has largely been replaced by more modern systems like Git and SVN.
Website Development Tools
To develop my website, I used the following tools:
- Code Editor: Visual Studio Code. I chose this tool because it offers a wide range of extensions that facilitate web development and has an intuitive interface.
- Version Control System: GitLab. I used GitLab for version control due to its comprehensive features for collaboration, continuous integration, and deployment.
How I made my website
The first steps to create a web page was to get the link that FabAcademy provided me from GitLab so I could clone the folder to my computer.
- Open the command prompt
- Type "cd C:\Usersersrenda\DesktoptopBrenda\FAB ACADEMMY" to be able to open the folder where I want to copy my repo and press enter to open the folder.
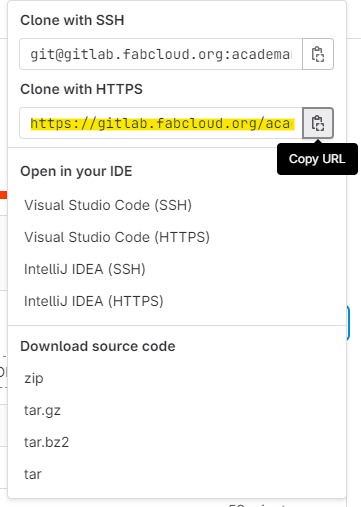
- Type "git clone https://gitlab.fabcloud.org/academany/fabacademy/2024/labs/puebla/students/brenda-pastrana.git". The link is obtained from the GitLab in the Code button.

Some of the commands that can be used to change the web page are:
- h1
To put titles of this size
- h2
To set titles of this smaller size
- ul Accompanied by li to put the points in list format
- p To add a new paragraph
- br To give an enter
- img To place an image
- a href To put a link
- To customize the web page with a template provided by Fafael Pérez from the Universidad Iberoamericana Puebla, I deleted the files that were in the folder called "public" and pasted the necessary files. RepoLink
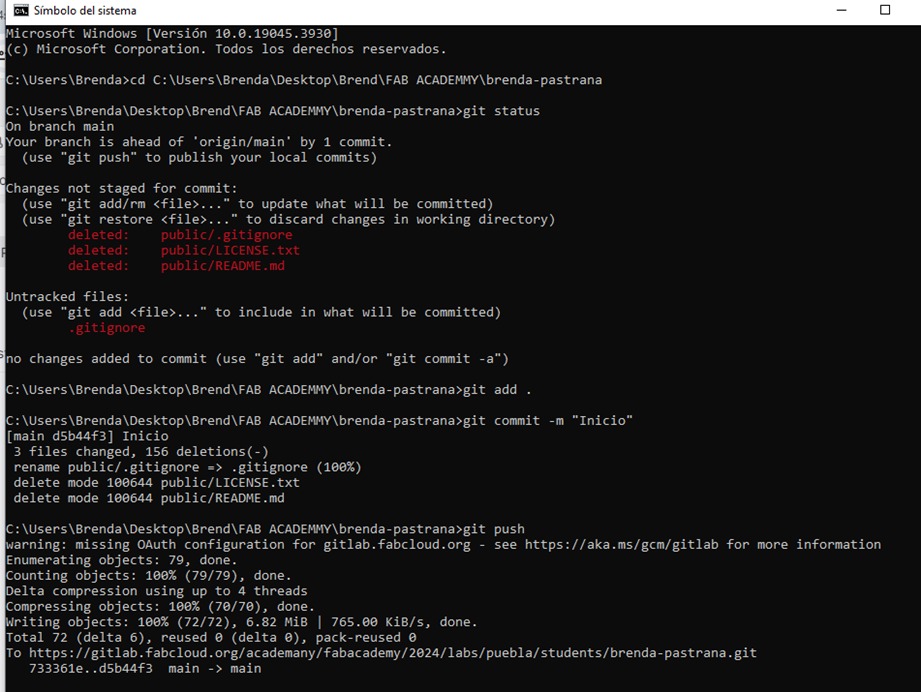
- I type in the synth symbol git add . To update all the modified and included files.
- I write git commit -m 'Name of the change'. To be able to return more easily to some part of the repo.
- I type git push to upload the changes to the GitLab.
How I uploaded my website

Conclusion
At the end of this task, I am now able to create my webpage to document my FabAcademy assignments. One of the key points is that we have a maximum of 10MB per week, meaning that videos, images, and documents uploaded should not exceed this size. If I want to have more design on my page, I can further research on it.
