Week 1: Principles and practices and project management
Project management
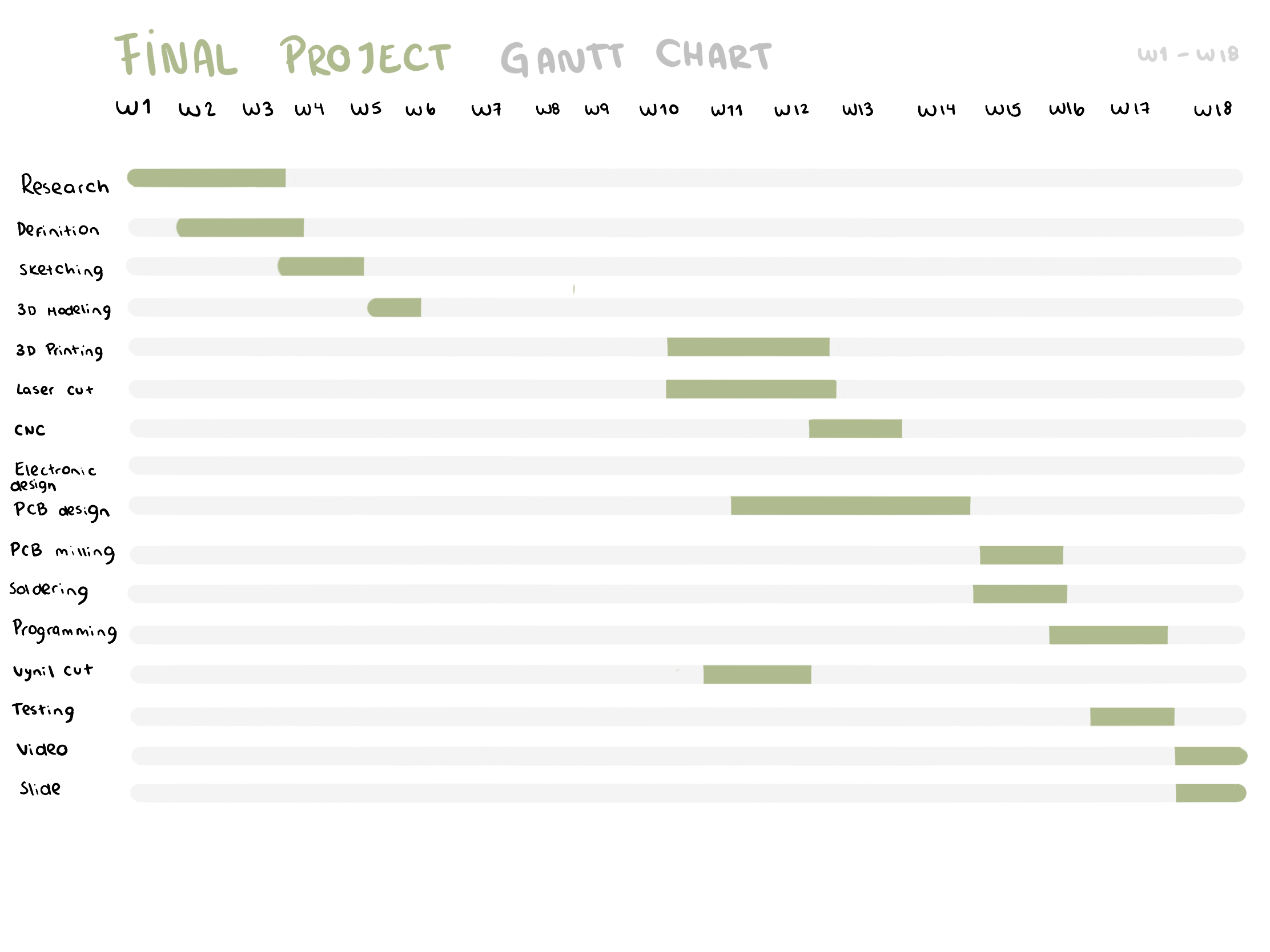
For my final project, I want to design an essence diffuser that promotes a healthy routine and enhances sleep quality. To ensure I finish my final project on time, I decided to create a Gantt chart. This will help me organize my time effectively and ensure that I include most of the Fab Academy's assignments.

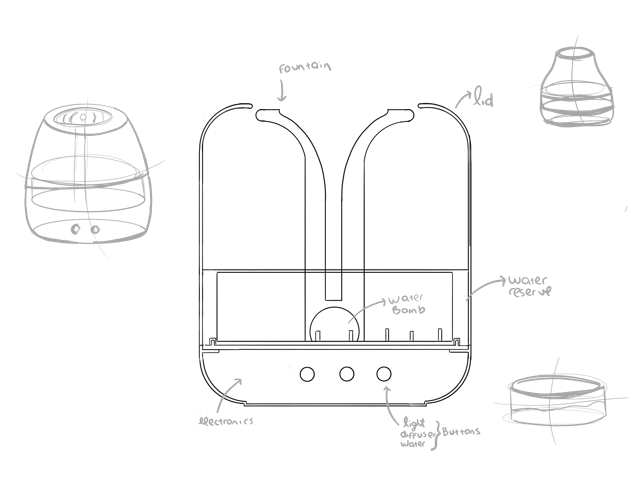
In the midst of defining my final project, I did some sketching and brainstorming on the design and shape of the diffuser. This helped me establish the functions I want it to have and outline the process I'll need to follow to complete it by the end of the course. Here is my first sketch of the project.

For my final project, I want the diffuser to also function as a nightstand lamp with adjustable light intensities and warmth, provide relaxing sounds, and include the essence diffuser feature.
Principles and practices
During my first week, I focused on developing my Fab Academy website, which involved learning how to use Terminal and Visual Studio Code. This week's assigment was my first experience ever with programming. On this page, you'll be able to see my process, showcasing both my progress and challenges encountered. For documentation, I tried to explain the basics that helped me understand how a web site is programmed.
Version Control System
Version control is a system that tracks changes to files and allows multiple people to collaborate on those files. It keeps a record of changes, allows you to revert to previous versions, and tracks and manages contributions. This is especially important in software development as it functions like a timeline, saving all changes in chronological order so you can revert to a specific change if needed. The benefits of using version control include enabling collaboration among different people, serving as a backup of changes, and making it easy to track each modification. Additionally, it allows you to create different branches to work on various features independently.
GIT
A version control system is exactly what Git is. Since I've never programmed a website before, I decided to use Git because my teachers explained how to use it, and I could go to them if I had any doubts. Nevertheless, there are many different version control systems that can be used for the same purpose. I did some research and decided to create a chart with the different systems, their advantages, and disadvantages. This way, I can choose more objectively which one to use for future projects.
| Version control system | Description | Advantages | Disadvantages |
|---|---|---|---|
| Git | A distributed version control system known for its speed, flexibility, and powerful branching and merging capabilities | Speed, flexibility, powerful branching and merging, widely used with extensive community support | Steeper learning curve, complexity can be overwhelming for simple projects |
| Subversion (SVN) | A centralized version control system developed by the Apache Software Foundation, popular in enterprise settings | Strong support for large projects, mature and stable, good integration with other Apache tools | Centralized nature can be a bottleneck, slower than distributed systems, less flexible branching |
| Mercurial | A distributed version control system similar to Git, known for its simplicity and ease of use | Simple and easy to learn, good performance, similar capabilities to Git | Less widespread adoption compared to Git, fewer third-party tools and integrations |
| CVS | One of the earliest version control systems, centralized and considered outdated by modern standards | Simple and straightforward, good for small projects with minimal requirements | Outdated, lacks modern features, less efficient for large projects |
| Perforce (Helix Core) | A centralized version control system known for its performance and scalability, especially with large codebases and binary files | High performance, excellent scalability, robust support for large and complex projects | Proprietary, can be expensive, more complex to set up and manage |
| Bazaar | A distributed version control system developed by Canonical Ltd, focusing on ease of use and integration | User-friendly, good integration with existing systems, supports both centralized and decentralized workflows | Less popular, fewer third-party tools and community resources |
| Team Foundation Version Control (TFVC) | Part of Microsoft's Azure DevOps suite, can be used as both a centralized and decentralized version control system | Tight integration with other Microsoft tools, versatile, supports both centralized and decentralized workflows | Can be complex to set up and manage, proprietary with potential costs |
Development tools used
To create a website, it's essential to become familiar with development tools such as Terminal, GitLab, Visual Studio Code, HTML, CSS, and others. That's why I decided to start this week's documentation by briefly explaining what these tools are and what can be accomplished with them.
GIT Lab
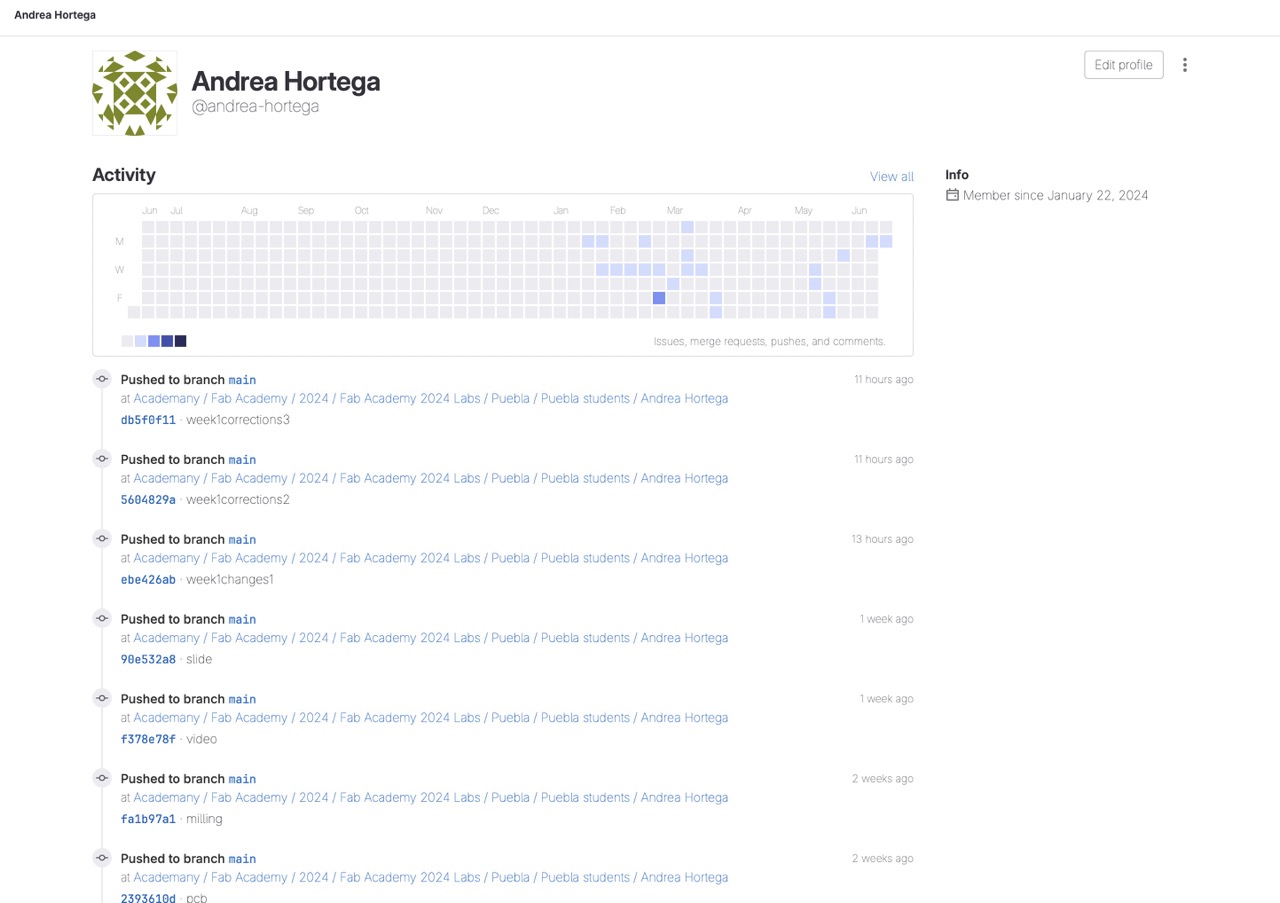
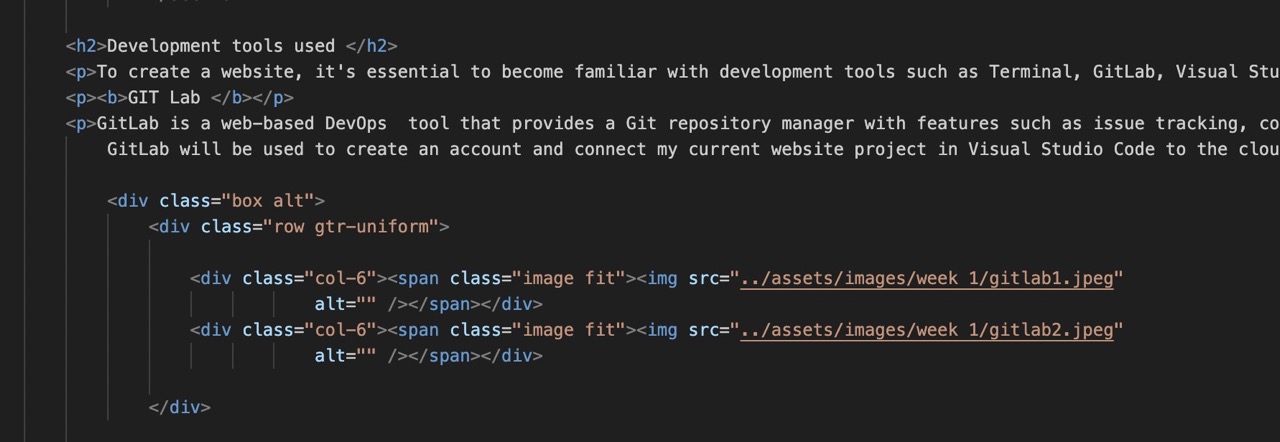
GitLab is a web-based DevOps tool that provides a Git repository manager with features such as issue tracking, continuous integration, code review and deployment pipeline capabilities. GitLab will be used to create an account and connect my current website project in Visual Studio Code to the cloud. This way, I can review all the changes and ensure they are uploaded correctly. Additionally, if I encounter any problems, I can always use GitLab to correct them. GitLab works as a visual terminal where you can see all the changes made and committed.


Terminal
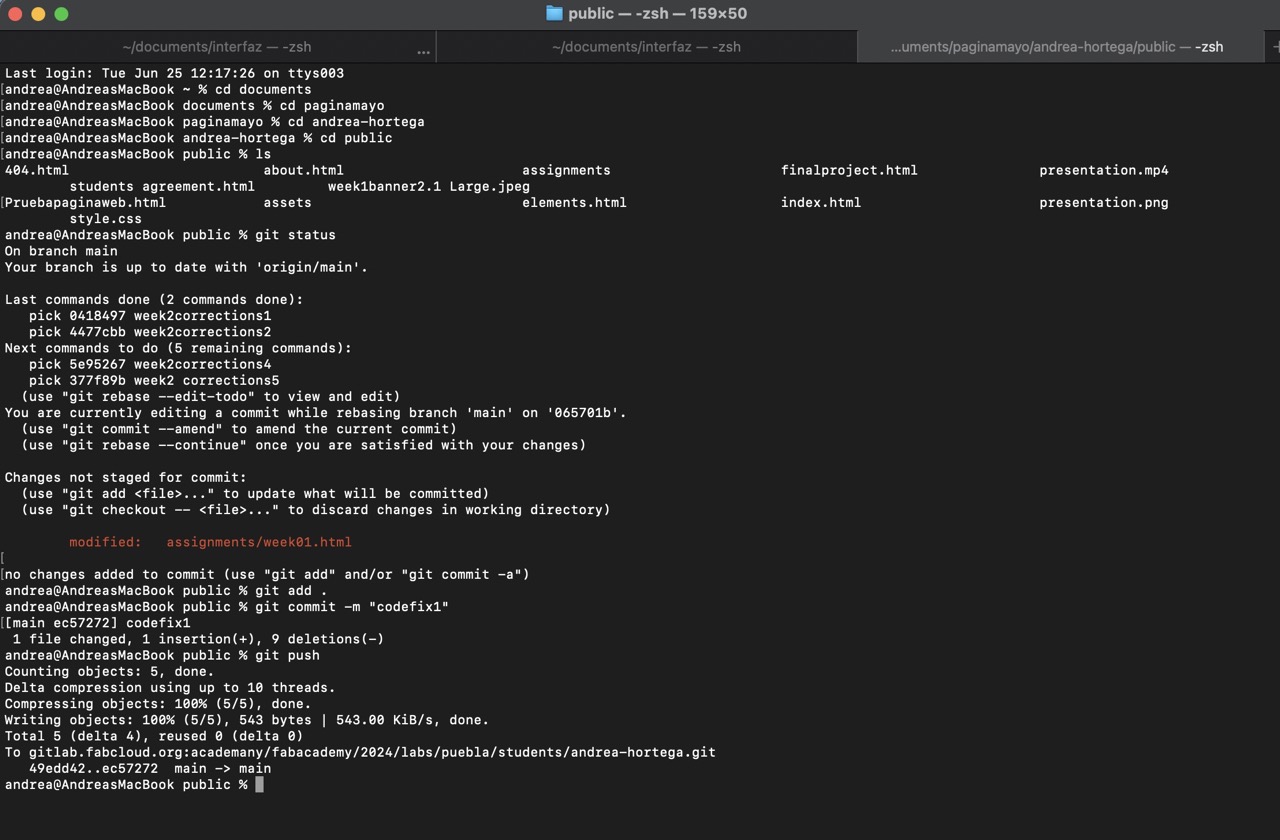
The terminal, when used alongside Visual Studio Code, enhances the web development process by providing powerful command-line capabilities directly within the code editor. Visual Studio Code offers an integrated terminal that allows developers to navigate the file system, manage files and directories, and execute commands without leaving the editor. This integration streamlines tasks such as version control with Git, installing dependencies, running build tools, and deploying websites. The terminal is a command-line interface that enables precise control over the development environment, automating tasks, compiling code, managing databases, and configuring environment variables, making it an indispensable tool for efficient and effective web development.
The terminal works hand in hand with Visual Studio Code to streamline web development. For example, when you modify your website code in Visual Studio Code, you need to update these changes in GitLab. To do this, you open the terminal, navigate to your project folder (using commands like cd and ls), check the status of your repository to see if there are any changes (git status), add the changes (git add .), commit them with a message (git commit -m "your message"), and finally, push them to the cloud (git push). This seamless workflow ensures that your changes are tracked and updated efficiently.

Visual Studio Code
Visual Studio Code is a versatile code editor that enhances website development. It provides an environment for writing and editing HTML, CSS, and JavaScript. The integrated terminal allows for seamless execution of commands without leaving the editor. VS Code supports version control through Git integration.Overall, it streamlines the development process by providing essential tools and features in a single, user-friendly interface.
- HTML
- CSS
- Java Script
HTML (HyperText Markup Language) is the standard language used to create and structure the content on web pages. It provides the basic framework of a website, allowing developers to define the structure and layout of web content.
CSS (Cascading Style Sheets) is a stylesheet language used to describe the presentation and visual design of a web page. It works alongside HTML to control the layout, colors, fonts, spacing, and overall look and feel of a website.
JavaScript is a versatile programming language used to create dynamic and interactive elements on web pages. It works alongside HTML and CSS to enhance the user experience by allowing developers to implement complex features and functionalities.



Why is creating a repository the firs thing to do when creating a web site?
First of all, a repository is a storage space where your project's files live. It can be local to a folder on your computer, or it can be an online storage space. A repository is a central place where development work is done. Git repositories hold all of the files and folders related to a project, as well as the revision history of each file. The first thing to do in order to create a new web site is to designate an specific location where all the contents of the site are going to be saved.
What is Git and Git lab and why are they so important?
Essentially, Git is a system that records changes to a set of files over time so that you can recall specific versions later. When you create a repository using Git it allows you to save every change you make like a time line so in case it is nesessary you can always go back to previous versions. This applies to all kind of files that are stored in the repository.
On the other hand,Git lab functions as a web-based Git repository manager that allows you to save the changes made into an online repository that can be access by someone else if wanted.
1
Creating a repository
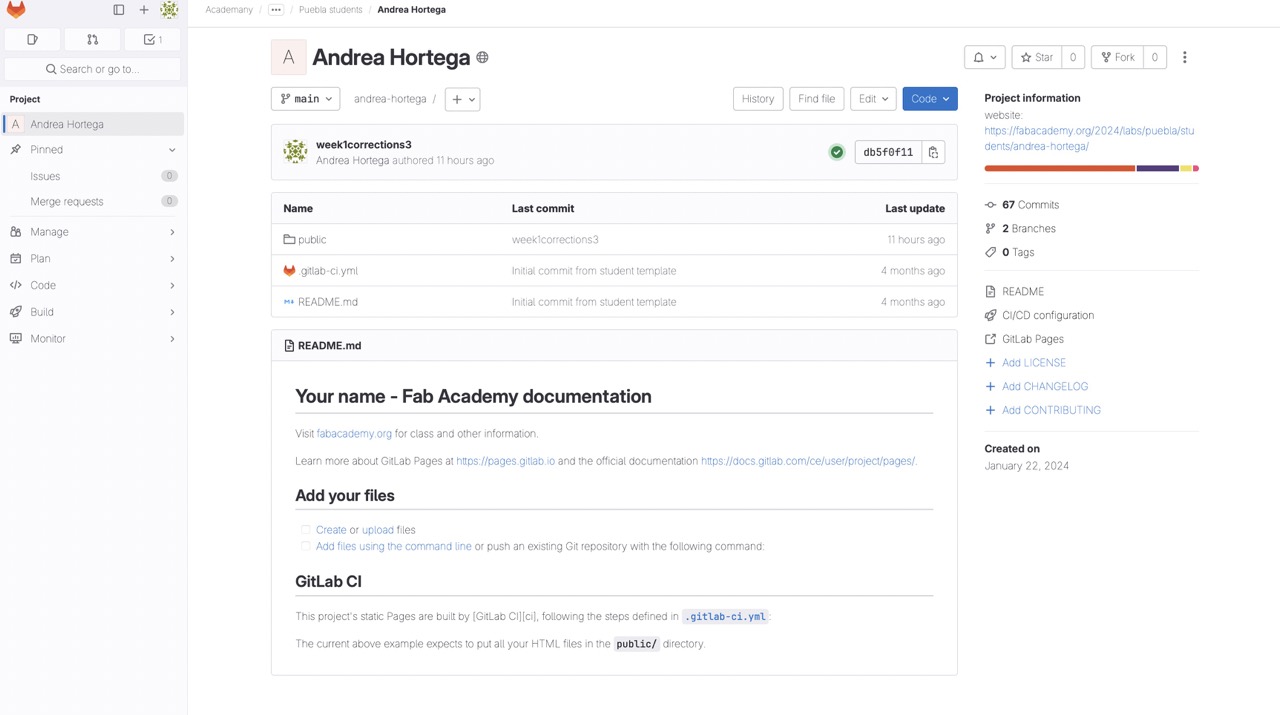
For my web site I used a template provided by my teacher, Rafael Pérez, which was uploaded on GitLab.
First, I opened "Terminal" to create a new repository and to clone the git lab's template. To begin, I created a new folder on my computer´s local documents titled "andrea-hortega" using the cd command to open the "local documents" folder and then the mkadir command to create the new folder. This folders was meant to be my new repository.
Once I was inside the newly created folder I proceeded to cloned the template's link using the git clone command.
Connecting the repository to my Git lab account online
After creating the repository it is very important to connect it to a Git lab account so all the changes saved can stay on the cloud in case you need them later. So in order to do this after having cloned the template's link I used the git add . to let the repository know there are new files for it to check, then git commit -m "name of changes made" to save the changes into the time line history and finally, git push for uploading all the changes made to the Git lab. It will probably ask for your username and password to automatically connect the repository made to the Git lab account.
2
Editing a web site
TERMINAL
Important commands: Git add . : Its function is to tell the repository folder to pay attention to changes made. Git Commit: Very important command to save the changes made in the timeline of the project. Each time you want to save something you can use “Git Commit -m “tag” in order to find the changes made more easily. Git Push: to upload the changes made into the cloud ( Git lab).
Basic Commands:
- Cd to enter that folder
- ls to see what is inside that folder
- Open . open the project directly on Vision Code
- mkadir create a new folder
- Git status to know the status of an specific folder in this case the repository
Vision Code
To customize the template, I needed to get to know the software. It took some time to understand the various components of the code, especially distinguishing between HTML and CSS. However, after reviewing the code, I got the hang of it. I modified the colors, images, and text, and even introduced new classes. So far, my changes have been confined to what's within the template, but for upcoming assignments, I'm excited to explore incorporating different styles from websites.
Link to the web site's template
Basic Commands used
H header P Paragraph !- comments Ul To create a list Li for bullets points within a list Ol Numered list Img To insert an image A For links Div To group changes withing an specific section of a webpage b for bold font li for a link

Working with .css

Challenges faced
- Starting my first-ever website programming was quite challenging. Grasping the logic behind it took some time. A major mistake was creating a repository in Terminal without specifying a location, turning my entire computer into the repository. This happened because I mistakenly thought I knew the necessary commands, but actually didn't fully understand their usage.
- Another challenge I faced was that I created a folder intended as my repository, but the downloaded template appeared in a separate folder as the repository. This required me to manually copy and paste the files into my repository before executing git add . to add them and deleting the previous folder.
- Another mistake was working in a folder that wasn't set as the repository, leading me to later transfer those files into the correct repository.
What I learned form this assigment
From this week's assignment, I learned the steps to create a new repository and the basics of programming a new website. I understood the fundamentals of Git and the importance of its change timeline, which is essential for reverting specific changes or tracking the editing process. I also grasped the logic behind how a website works. Essentially, you use the terminal to create a new folder (a repository) where all the files are stored, and to save and upload changes to the website (using commands like git add, git commit, and git push). Then, you use Visual Studio Code to edit the content (HTML) and design (CSS). Although it may seem overwhelming at first, it operates with commands that instruct the code on how to handle the content. For example, writing "ul" tells the website that the following information is a list, and "a" indicates a link. I think the most valuable thing I learned is how and when to use the terminal and Visual Studio Code. Even though I am not an expert yet, understanding these basics allows me to look up specific tutorials online for tasks I want to accomplish within these software tools.
Results