Week14. Interface and Application Programming
Assignments
- Group assignment:
- compare as many tool options as possible
- Individual assignment:
- write an application that interfaces a user with an input &/or output device that you made
Hero Shot

Group Assignment
In this week assignment, I need to learn more tools about interface anda application programming. So I tried ChatGPT to learn more and tried ChatGPT as a tool to boost efficiency. After learning the basics, I learned more about the comparison from the official website.
1.Processing
Processing is an open-source graphical library and integrated development environment (IDE) built for the electronic arts, new media art, and visual design communities. It is designed to teach the basics of computer programming in a visual context.
Advantages:
Ease of Use: Simplifies the coding process with easy-to-understand syntax, making it accessible to beginners. Visual and Interactive Focus: Excellent for creating graphics, animations, and interactive applications. Community and Resources: A strong community and abundant resources, including tutorials and libraries, make it easy to find support and expand capabilities.
Disadvantages:
Performance: Not as performant as some other graphics programming environments, particularly for very complex or large-scale projects. Limited Scope: Primarily designed for visual arts and education, making it less suitable for non-graphical applications. Java-Based: Since it’s based on Java, it might not be as efficient or straightforward for developers accustomed to other programming languages.
2.P5.js
P5.js is a JavaScript library that aims to make coding accessible for artists, designers, educators, and beginners. It is essentially the JavaScript version of Processing, enabling similar capabilities for the web.
Advantages:
Web Compatibility: Runs directly in the browser, making it easy to share and distribute. Integration with Web Technologies: Can be easily integrated with HTML, CSS, and other web technologies. Community and Resources: Strong community support with numerous resources, tutorials, and libraries.
Disadvantages:
Performance: As with Processing, performance can be an issue for highly complex or resource-intensive projects. Limited Functionality: Focuses primarily on graphics and interactivity, which might not be sufficient for more general-purpose programming needs. Learning Curve: Although designed for beginners, transitioning from Processing to P5.js might require learning some web development basics.
3.HTML
HTML (HyperText Markup Language) is the standard markup language for creating web pages and web applications. It describes the structure of a webpage and its content.
Advantages:
Ubiquity: The foundation of web content, supported by all browsers and platforms. Simplicity: Easy to learn and use for creating basic web pages. Integration: Works seamlessly with CSS for styling and JavaScript for interactivity.
Disadvantages:
Static Nature: HTML by itself is static and does not provide interactivity without JavaScript. Complexity with Scale: Large or complex web applications can become cumbersome to manage purely with HTML. Limited Functionality: Not a programming language, so it cannot handle logic, algorithms, or complex interactions without additional technologies like JavaScript.
Individual Assignments
In this week's content, I'm going to learn how to interact with Processing using the boards I made in previous lessons. In my previous work experience, I have learned to use Processing to randomly generate some patterns, and I have also seen many cases of using Arduino to interact with Processing on the network, so I hope to learn and use it in this case. So, I learned through the following example.
How to use button to control the ball?
Since I am not familiar with the serial method of Processing, first I learned how to read the data in the serial port by calling the serial function in Prcessing.
Serial myPort; // Create a Serial object
Serial.list(); //Return a list of serial ports available on the current system.
Serial.readStringUntil(); Read data from the serial buffer until it encounters a specified character (e.g.newline) and return a string.
After understanding the serial application functions in Processing, I started building the keyside code and drawing balls with Processing. The specific codes are as follows:
//XIAO seeed RP2040
const int buttonPin = 3; //Button connected to GPIO pin 3 of XIAO Seeed RP 2040
void setup() {
Serial.begin(9600);
pinMode(buttonPin, INPUT);
}
void loop() {
int buttonState = digitalRead(buttonPin);
// Send button status to serial port
Serial.println(buttonState);
delay(500); // A slight delay to reduce serial output speed
}
//Code for drawing balls in Processing
import processing.serial.*;
Serial myPort; // Creating Serial Objects
int ballX, ballY; // Code for drawing balls in Processing
int originalBallX, originalBallY; // The original position of the ball
boolean isBallUp = false;
void setup() {
size(400, 400);
smooth();
// Open serial port connection
String portName = Serial.list()[0]; // Get the first serial port in the serial port list
myPort = new Serial(this, portName, 9600);
// Initialize ball position
originalBallX = width / 2;
originalBallY = height / 2;
ballX = originalBallX;
ballY = originalBallY;
}
void draw() {
background(255); // Set background to white
// Read serial data
while (myPort.available() > 0) {
int buttonState = Integer.parseInt(myPort.readStringUntil('\n').trim());
// Control ball bounce
if (buttonState == 0) {
isBallUp = true;
} else { // When the key state is OFF, the ball returns to its original position.
isBallUp = false;
ballX = originalBallX;
ballY = originalBallY;
}
}
// ball bounce
if (isBallUp) {
ballY -= 5;
if (ballY < 0) {
isBallUp = false;
}
}
// Set the ball color to red
fill(255, 0, 0);
// Draw the ball
ellipse(ballX, ballY, 20, 20);
// Make sure the ball doesn't go beyond the canvas boundary
ballX = constrain(ballX, 10, width - 10);
ballY = constrain(ballY, 10, height - 10);
}
Button and Light
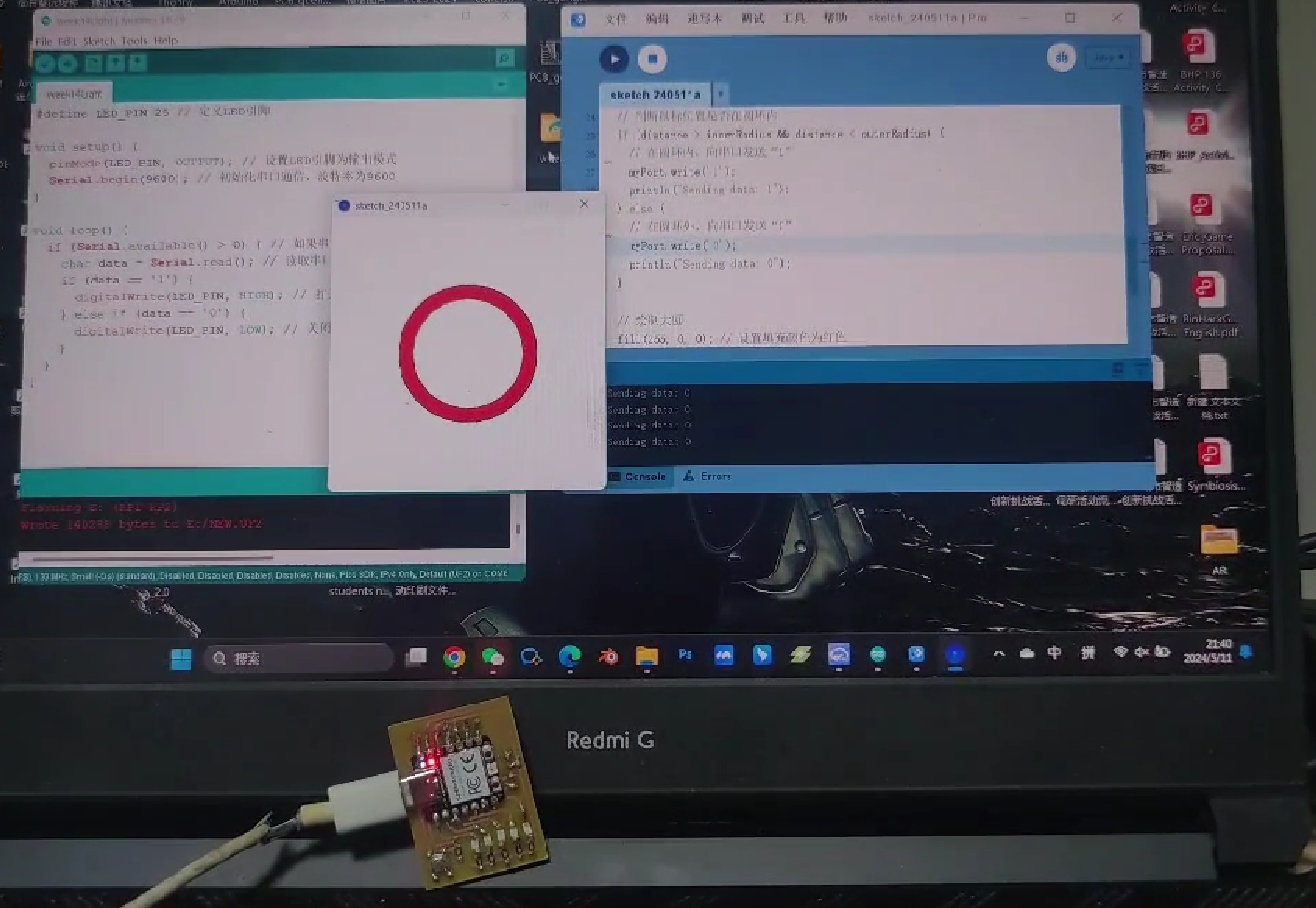
In this case, I began to wonder if it was possible to control the LED's brightness by Processing in turn. Maybe I can draw a button using Processing, and when the mouse is placed on the button, send a data command to the serial port, read the serial port data and control the LED to turn on. In this case, you need to detect the mouse position in Processing. When the mouse coordinates are within the range of the key, send a "light on" command to the serial port, and then the LED light will turn on.
//Processing: Drawing a ring by drawing two circles of different sizes and stacking them;
//Determining the position relationship between the mouse and the ring, and sending data to the serial port
import processing.serial.*;
Serial myPort; // Serial object
void setup() {
size(400, 400); // Set canvas size
background(255); // Set background to white
// Set serial connection parameters, specific parameters depend on your serial port settings
String portName = Serial.list()[0]; // Select the first available serial port
myPort = new Serial(this, portName, 9600); // Serial name, baud rate
}
void draw() {
// Calculate the center coordinates of the circle
float centerX = width / 2;
float centerY = height / 2;
// Set the radius of the large circle and the small circle
float outerRadius = 100;
float innerRadius = 80;
// Calculate the distance between the mouse position and the center of the circle
float distance = dist(mouseX, mouseY, centerX, centerY);
// Determine whether the mouse position is inside the ring
if (distance > innerRadius && distance < outerRadius) {
// Inside the ring, send "1" to the serial port
myPort.write('1');
println("Sending data: 1");
} else {
// Outside the ring, send "0" to the serial port
myPort.write('0');
println("Sending data: 0");
}
// Draw the large circle
fill(255, 0, 0); // Set fill color to red
ellipse(centerX, centerY, outerRadius * 2, outerRadius * 2); // Draw the large circle
// Draw the small circle
fill(255); // Set fill color to white
ellipse(centerX, centerY, innerRadius * 2, innerRadius * 2); // Draw the small circle
}
//XIAO seeed RP2040: Read serial data and execute commands
#define LED_PIN 26 // Define LED pins
void setup() {
pinMode(LED_PIN, OUTPUT); // Set LED pin to output mode
Serial.begin(9600); // Initialize serial communication at baud rate 9600
}
void loop() {
if (Serial.available() > 0) { // If the serial port has data to read
char data = Serial.read(); // Read serial data
if (data == '1') {
digitalWrite(LED_PIN, HIGH); // Turn on LED lights
} else if (data == '0') {
digitalWrite(LED_PIN, LOW); // Turn off LED lights
}
}
}