We were able to review information on 5 microcontrollers and make a comparison of their performance and general characteristics.
What did I learn?...that there is a wide variety of microcontrollers and that depending on what we want it to do, one of them will work for us. Many of the microcontrollers do not arrive easily to Peru and it takes time to import them.
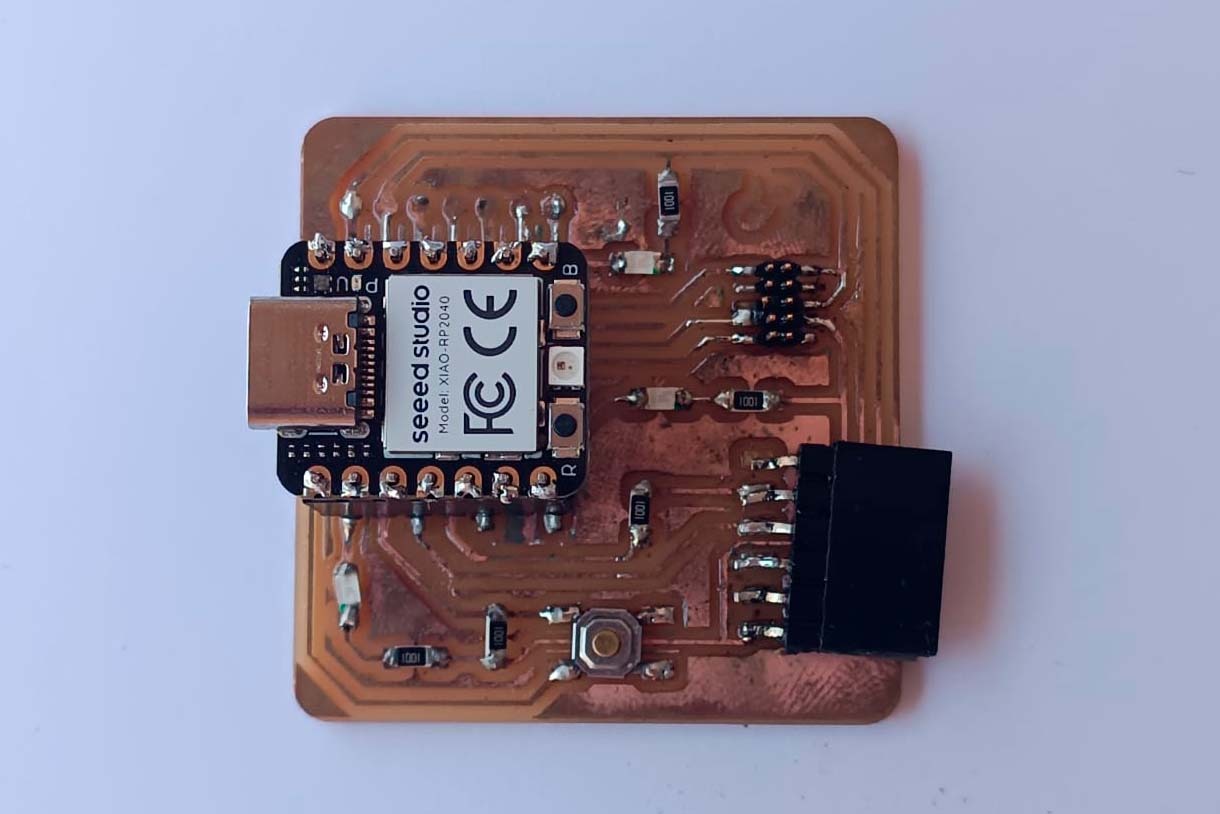
The best microcontrollers that we analyzed due to their performance were the Xiao RP2040 and ESP32-C3
You can see the documentation on the group's web page