Principles, Practices and Project Development
This week was mainly about :
- Proposing the final project you would like to do
- Getting familiar with the documentation.
Final Project ideas
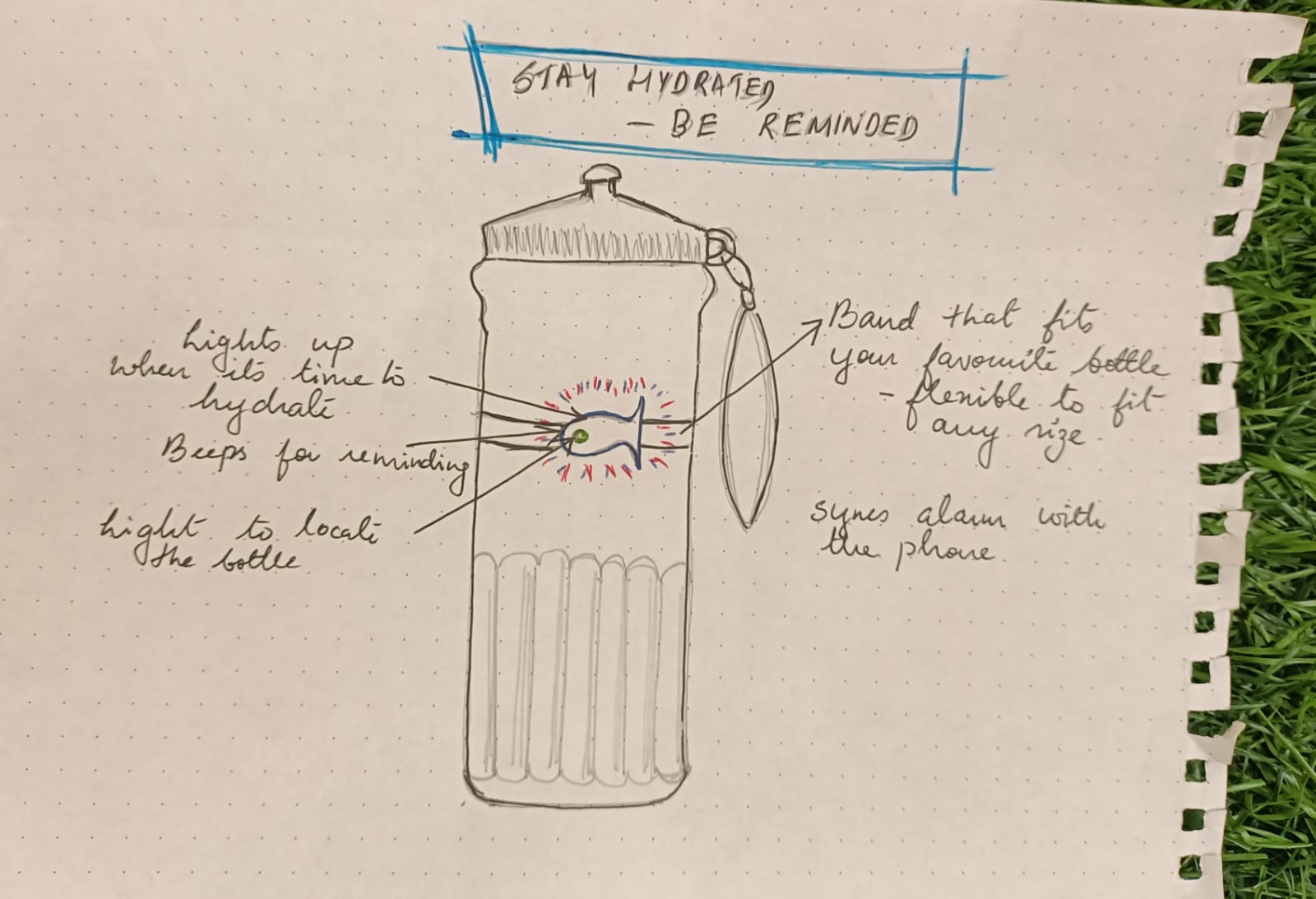
Just as important as it is to be hydrated, many of us forget to do so. My final project plan is to make a reminder band which can be used on your favourite bottle.

Other Project ideas
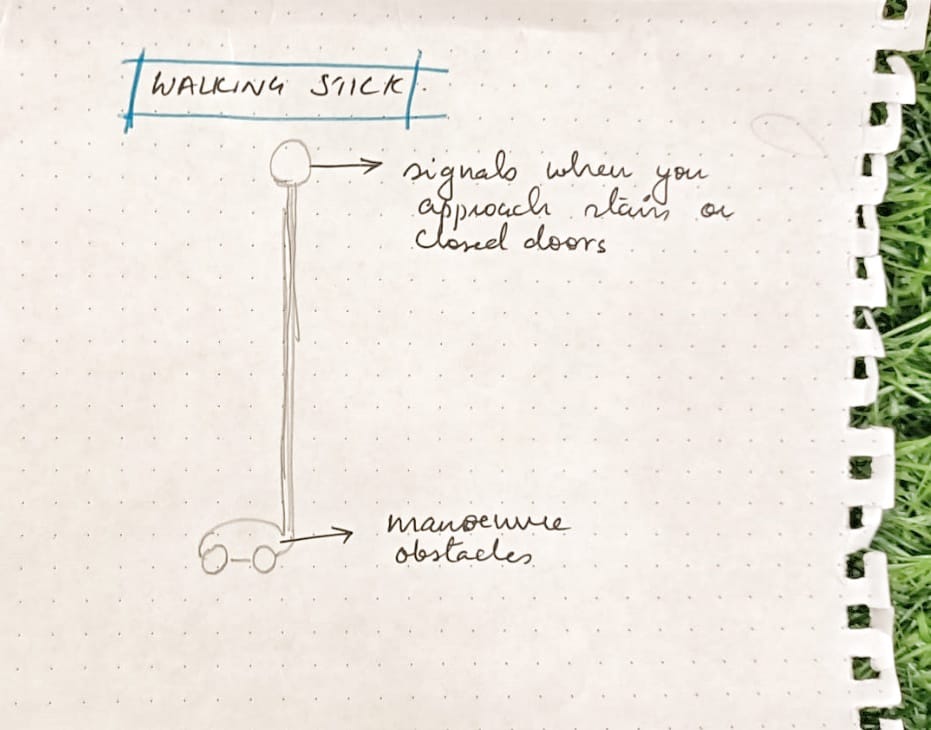
- Walking stick for a visually challenged person
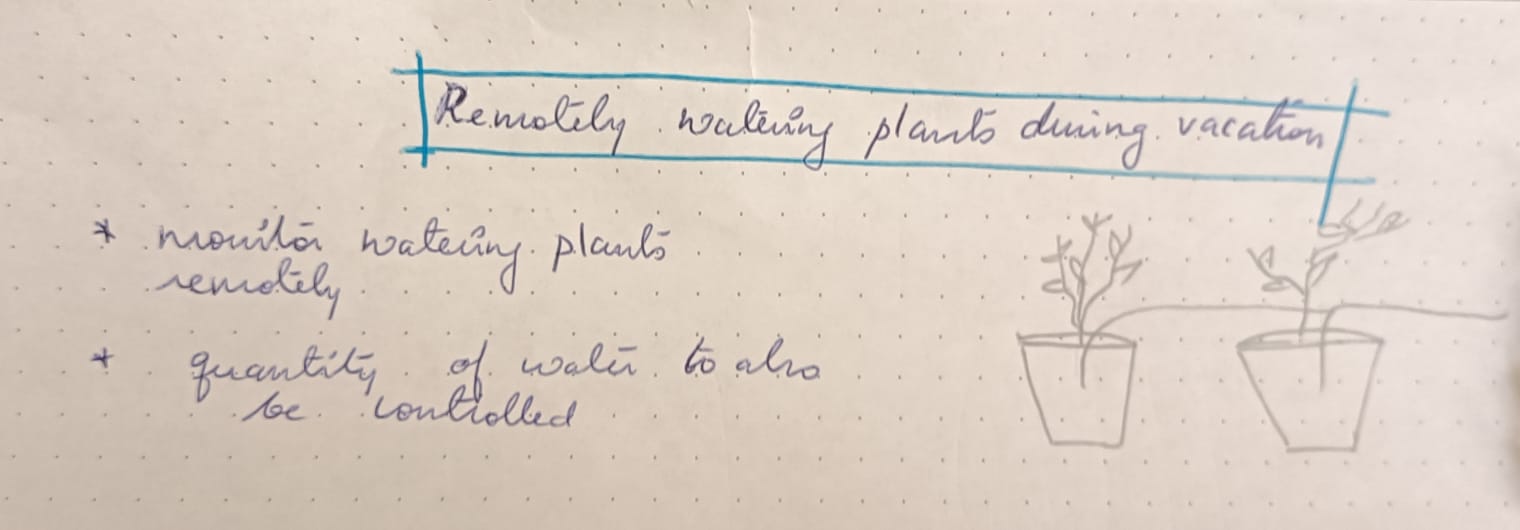
- Remotely watering plants during vacation
- Using Fourier series to make drawings
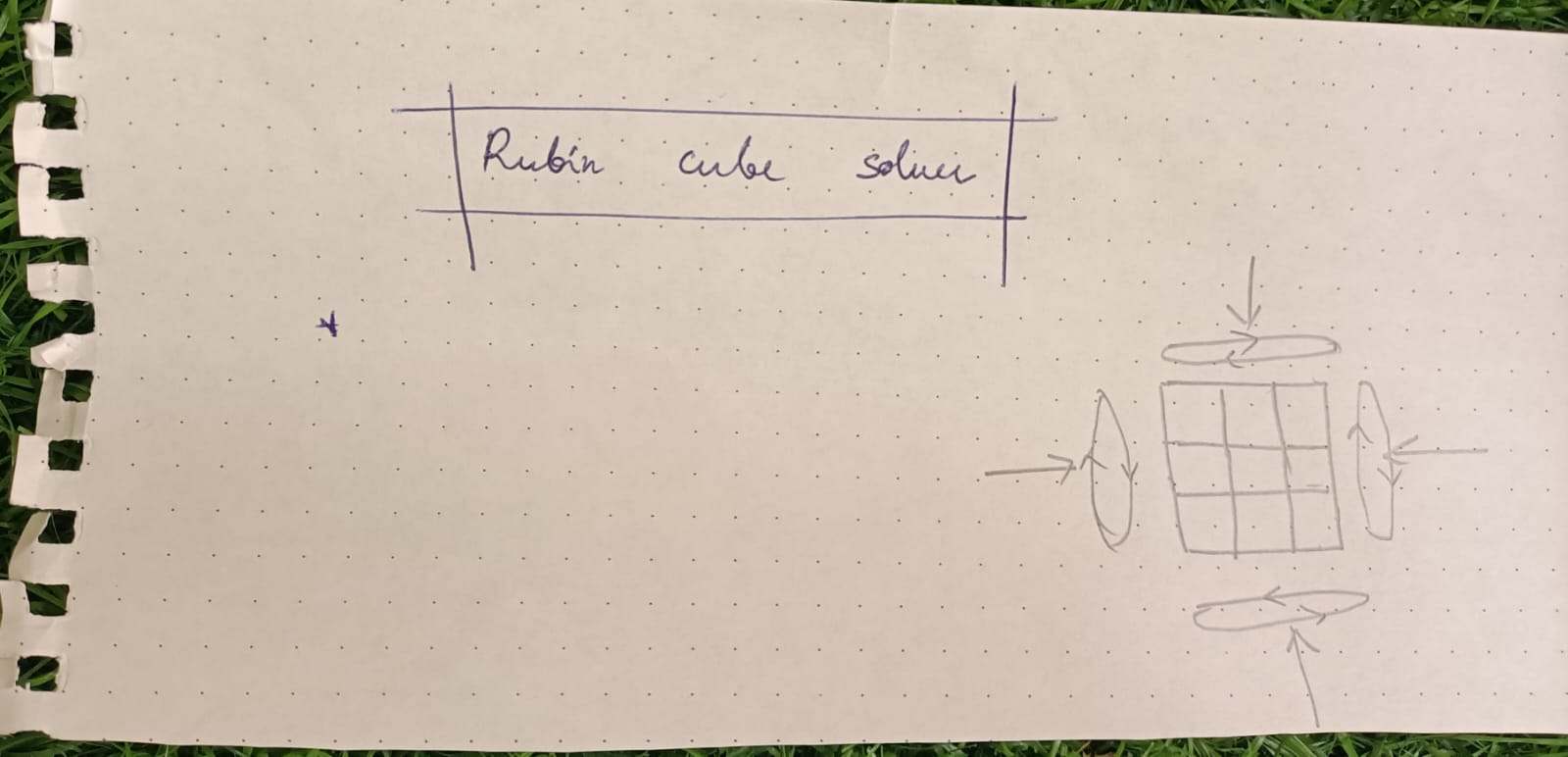
- Rubix cube solver


The idea is a pen at the end of a rotating arm, drawing as it moves. The pen's position is determined by the sum of sine and cosine waves. As the hand rotates, the pen traces out the desired shape.

Building the website
Learning HTML
I had absolutely no idea about the main building block, HTML, for creating websites. HTML or Hyper Text Markup Language
is used to describe the structure of your content. Learning HTML through w3schools
was very useful.
I set up the workspace using Notepad and Visual Studio Code.
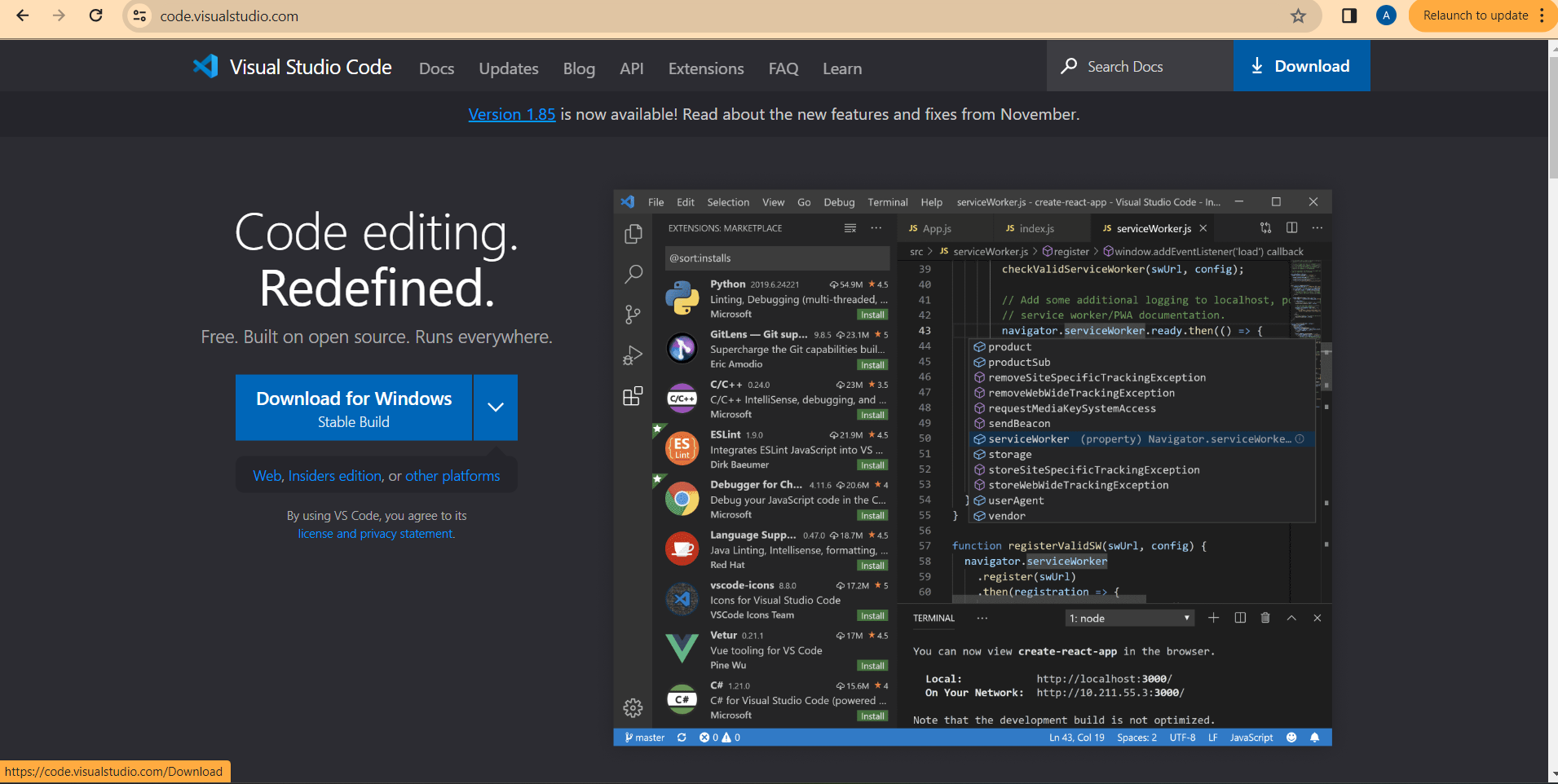
Installing VS Code
Initially, I downloaded Visual Studio from www.code.visualstudio.com
 For every HTML document,
For every HTML document,
- The document should start with a '!DOCTYPE.html'
- The document structure typically includes html, head, and body tags.
- Inside the head section, I included metadata, such as the character set, viewport settings, and my page title.
- In the 'body' section, I added content using HTML tags like headings (h1, h2, etc.), paragraphs ('p')
- hyperlinks using the 'a' tag to link to other pages or external resources.
- I used the 'img' tag to include images in my web page.
- I saved my HTML file with a .html extension.
- I opened it in a web browser to view my first website!

Getting started with Gitlab
Version control, also known as source control, is the practice of tracking and managing changes to software code. Version control systems or VCS are software tools that help software teams manage changes to source code over time. Git is a kind of VCS. I downloaded the latest version of Git from . After the file was downloaded and installed in the system, I launched Gitbash. Gitbash is the interface that would be used to communicate with the online repository. I used all the default settings while installing.
Useful resources to understand Git are Interactive Git Branching Tutorial and Git Tutorial
Configure Github credentials
I configured the local Git installation to use the GitHub credentials by entering the following commands:
git config --global user.name"github_username"
git config --global user.email"email_address"
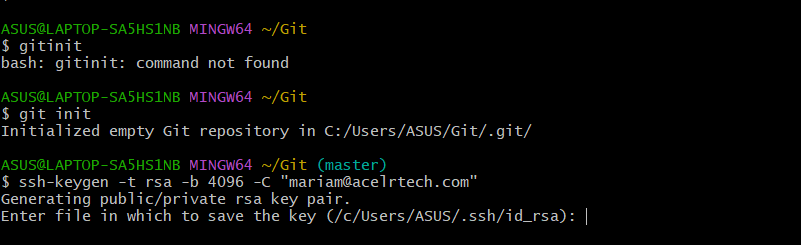
Generating SSH key
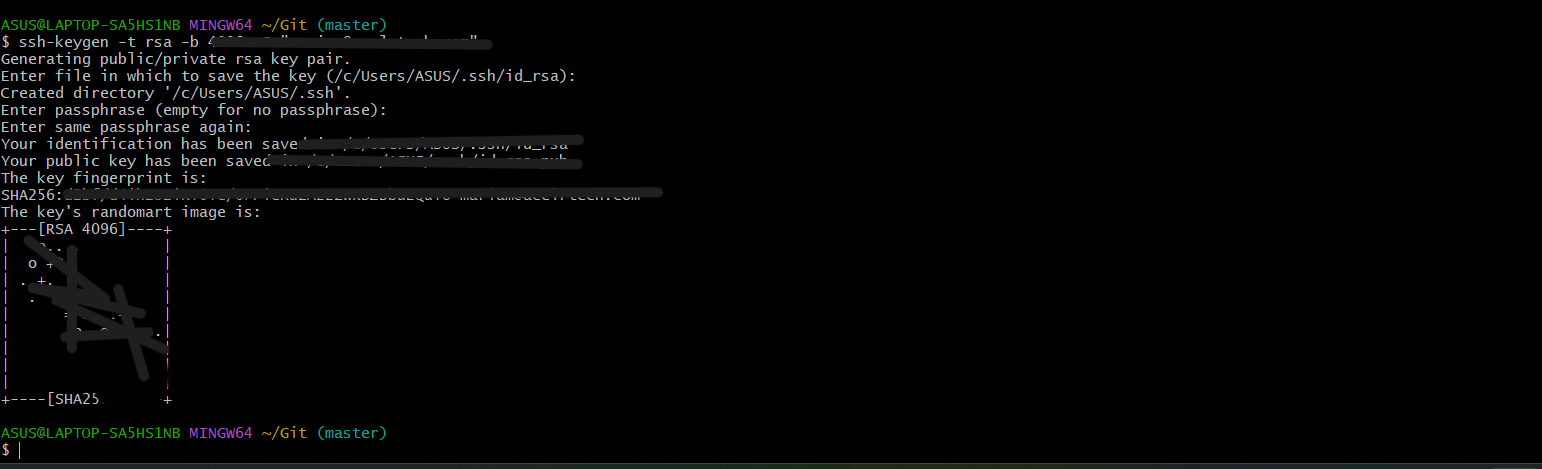
To generate an SSH key, I opened the Git Bash application that was installed with Git.I used the command ssh-keygen -t rsa -b 4096 -C "my_email@example.com"
Two files were generated in my home directory: id_rsa (private key) and id_rsa.pub (public key).
I opened the id_rsa.pub file with a text editor, like Notepad.I copied the entire content of the file.I added the copied key to my GitHub or GitLab account under SSH keys in the account settings.


Clone a GitHub Repository
In the repository, I opened the clone drop down and copied the url for cloning

Upload the online repository
After making changes in my local repository, I commited the changes and then pushed my changes using the following commands:
$ git add .
$ git commit -m"my comments"
$ git push