Interface and Application Programming
Assignment to be done:
1.Group Assignment:
Compare as many tool options as possible
To be found here
Write an application that interfaces a user with an input &/or output device that you made
When thinking about this assignment, I decided to display and update a message on OLED that is connected to the output of my ESP32 board.To update the message will be done throug online / or the webpage.
This means that the GUI will be displayed when the IP address assigned to the ESP32 is typed into the web browser and because of this, The ESP32 becomes the web server as it will use HTTP protocal
According to how I think my system will work, I need to do a quick review on web server and http protocal
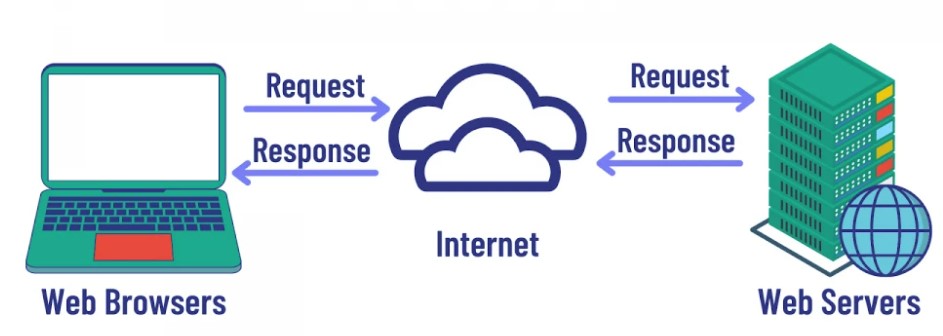
What exactly is a Web server and how does it work?
According ( to link here, A web server is a computer system that stores and serves files for a website.A web server stores a website’s files in its file system. When a user requests a page from the website, the web server looks up the file in its file system and serves it to the user.

A web server is a place where web pages are stored, processed, and served to web clients. A web client is just a web browser that we use on our computers and phones. A web client and a web server communicate using a special protocol known as Hypertext Transfer Protocol (HTTP).In this protocol, a client starts a conversation by sending an HTTP request for a specific web page. The server then sends back the content of that web page or an error message if it can’t find it (like the famous 404 Error).(Reference)
From my work, I just want to control things that are connected to the output of my ESP32 by visiting a specific URL.
Here I use Station (STA) which one among the three ESP32 Operating Modes. In this mode, the ESP32 connects to an existing WiFi network (the one created by your wireless router) and obtain the IP address from the wireless router to which it is connected then with this IP address, it can set up a web server and serve web pages to all connected devices on the existing WiFi network.
Configuring the ESP32 Web Server in Access Point (AP) mode
To configure the ESP32 Web Server in Access Point (AP) mode helps it to serve web pages to any connected client.

So, let's me configure my board to be a web server by using these codes:
#include< WiFi.h>
#include< WebServer.h>
#include< Wire.h>
#include< Adafruit_GFX.h>
#include< Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
const char* ssid = "TECNO SPARK Go 2020";
const char* password = "$felicalon";
WebServer server(80);
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
String message = "Initial message";
void handleRoot() {
String html = "< html>";
html += "< h1>ESP32 Web Server";
html += "< p>Message: " + message + "< /p>";
html += "< form method='POST' action='/update'>";
html += "< input type='text' name='newMessage'>";
html += "< input type='submit' value='Update Message'>";
html += "< /form>";
html += "< /body>";
server.send(200, "text/html", html);
}
void handleUpdate() {
if (server.hasArg("newMessage")) {
message = server.arg("newMessage");
updateDisplay();
}
server.send(200, "text/plain", "Message updated");
}
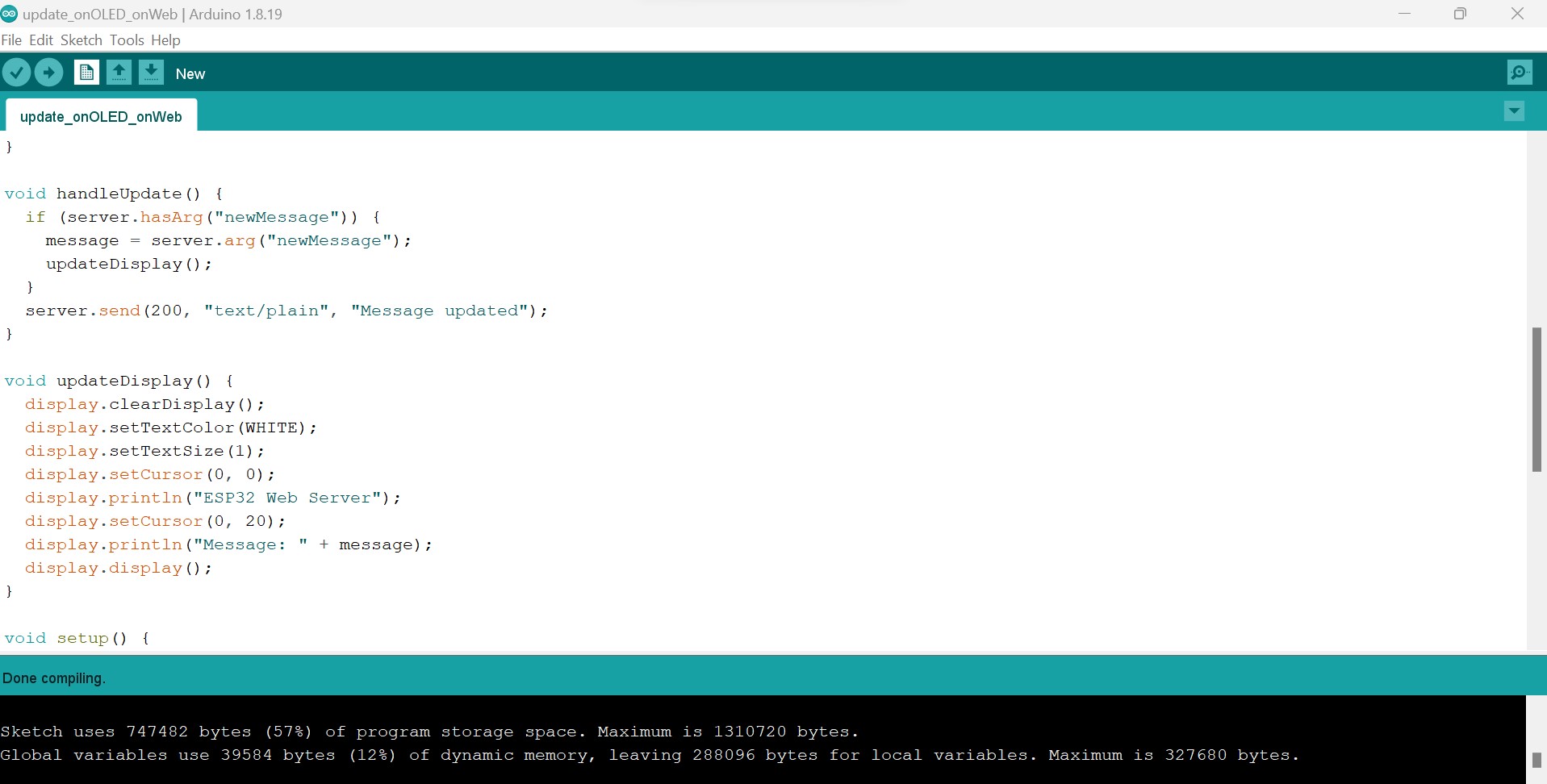
void updateDisplay() {
display.clearDisplay();
display.setTextColor(WHITE);
display.setTextSize(1);
display.setCursor(0, 0);
display.println("ESP32 Web Server");
display.setCursor(0, 20);
display.println("Message: " + message);
display.display();
}
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
Serial.print("ESP32 IP address: ");
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/update", handleUpdate);
server.begin();
display.begin(SSD1306_SWITCHCAPVCC, 0x3C); // Address 0x3C for 128x64
updateDisplay();
}
void loop() {
server.handleClient();
}
These codes help me to create the interface where I will write the message and the button that when click on it, the message on OLED will be updated.

I have added an updateDisplay() function that updates the OLED display with the current message. This function is called when the message is updated in the handleUpdate() function.
The updateDisplay() function clears the OLED display, sets the text color, size, and cursor position, and then prints the updated message on the display.
And the function server.send(200, "text/plain", "Message updated"); helps me to get the feedback message on web page from server confirming me that the message has been updated

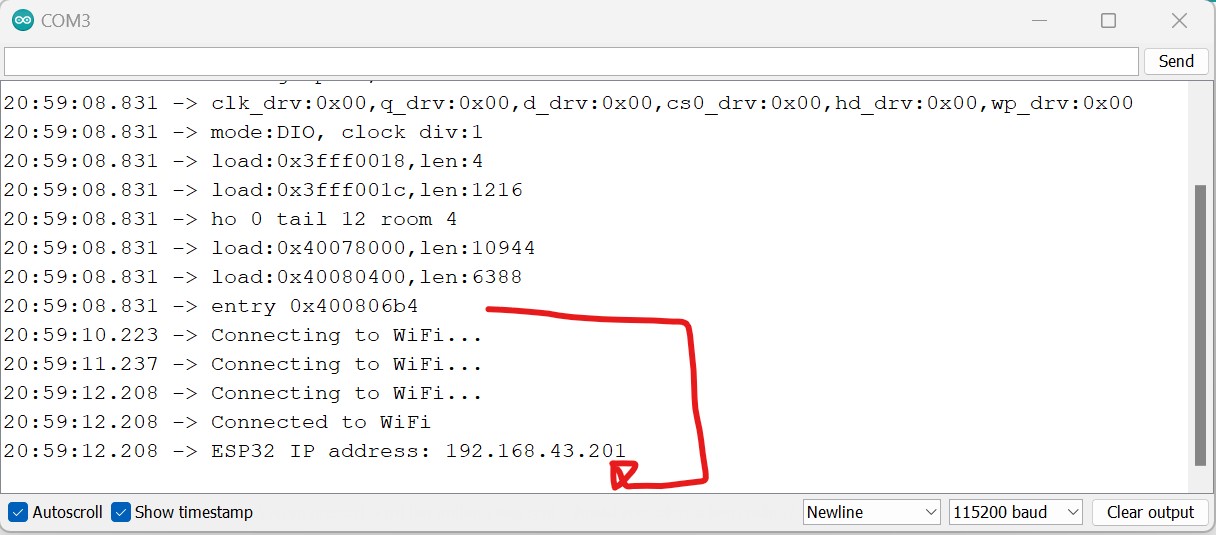
The next is to upload the codes into my ESP32 board and open the serial monitor to see if it is connected on WIFI and its IP address if connected:

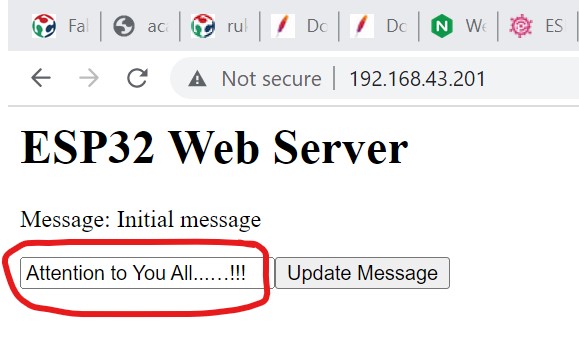
The next is to access that IP address in a web browser and see my interface on webpage


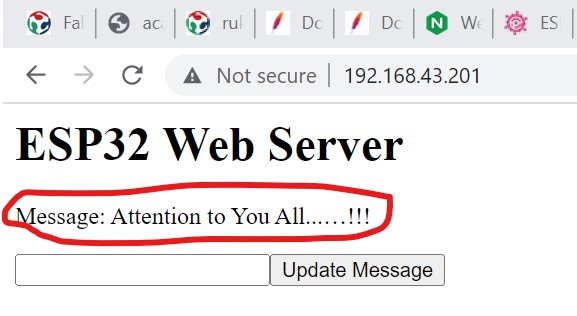
Then lets tappe any message and click on update to see what will happen:


If you visit the url again, you will find that the last updated message has been stored and displayed until you update with an other one:


The following is the video showing how it works
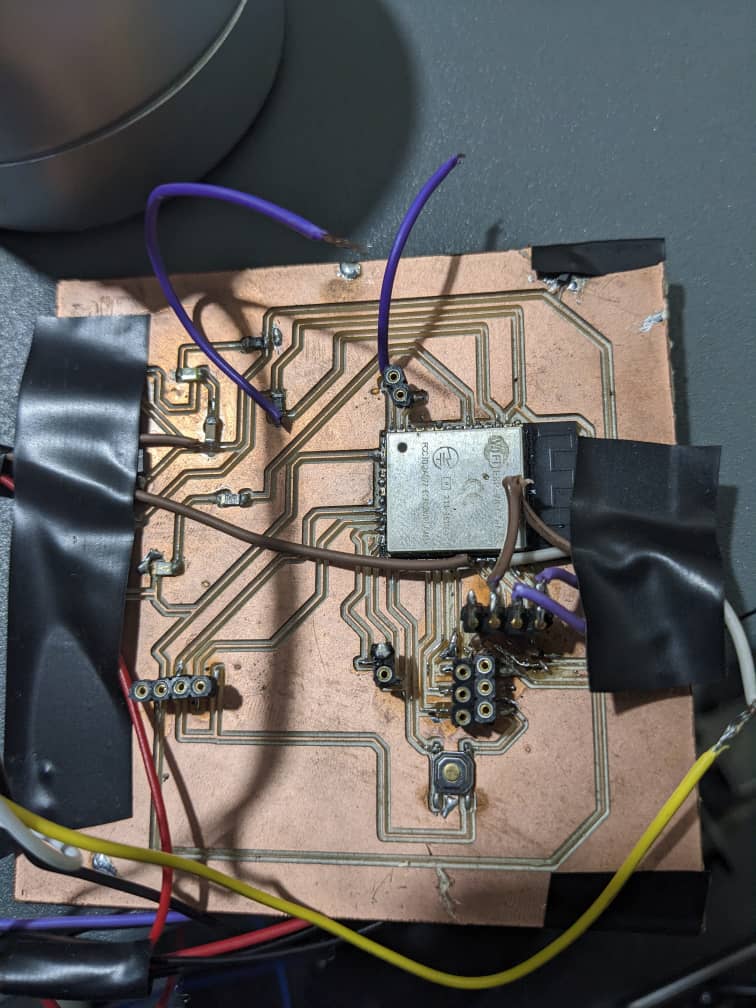
The used board has been designed in the previous assignments and its design files can downloaded from here
