Interface and application programming
Week 14 - Documentation
This week we are working with interface and application programming. So, the idea is to program an application that can work as an interface with a MCU.
For last week's assignment, Networking and communications, I already did an interface for a web server for my esp32 project. So here is a reminder:
Therefor, I wanted to do something different. For a couple of years, Microsoft threatened the world with removing Paint from their operating systems. In the end, good won and they gave up with their evil idea. Although it got me thinking, I don't want to live in a world that doesn't have Paint! And then anxiety attack and told me what if computer mouses cease to exist? That would be apocalyptic!
So, I'm going to make my own Paint app and my own mouse for this week!
Paint (wannabe)
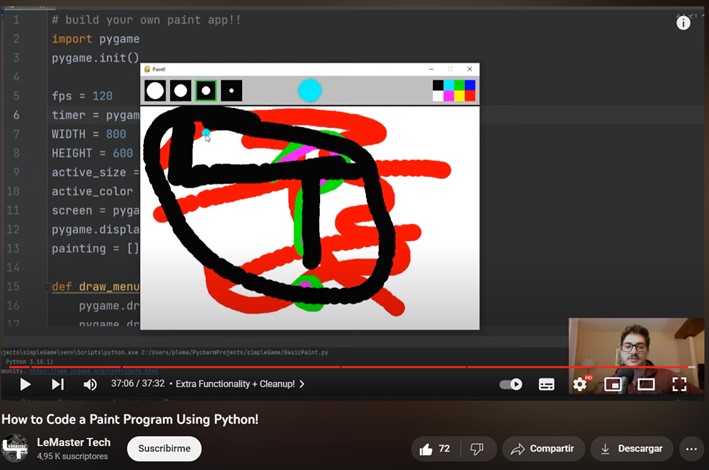
The first thing I did was to investigate how to do the app in python. After many YouTube tutorials, I found one that I really liked. The YouTube channel LeMaster Tech had a very good tutorial, so I decided to follow it to make my Paint App.

Here is a snippet of the paint app.
.gif)
Computer Mouse (wannabe)
Now, it's time to do the computer mouse out of microcontrollers.
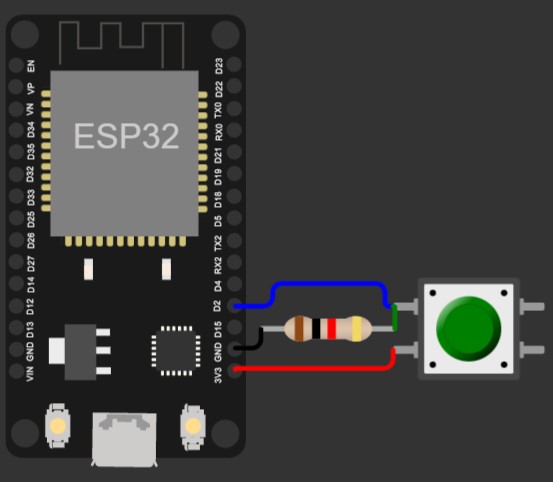
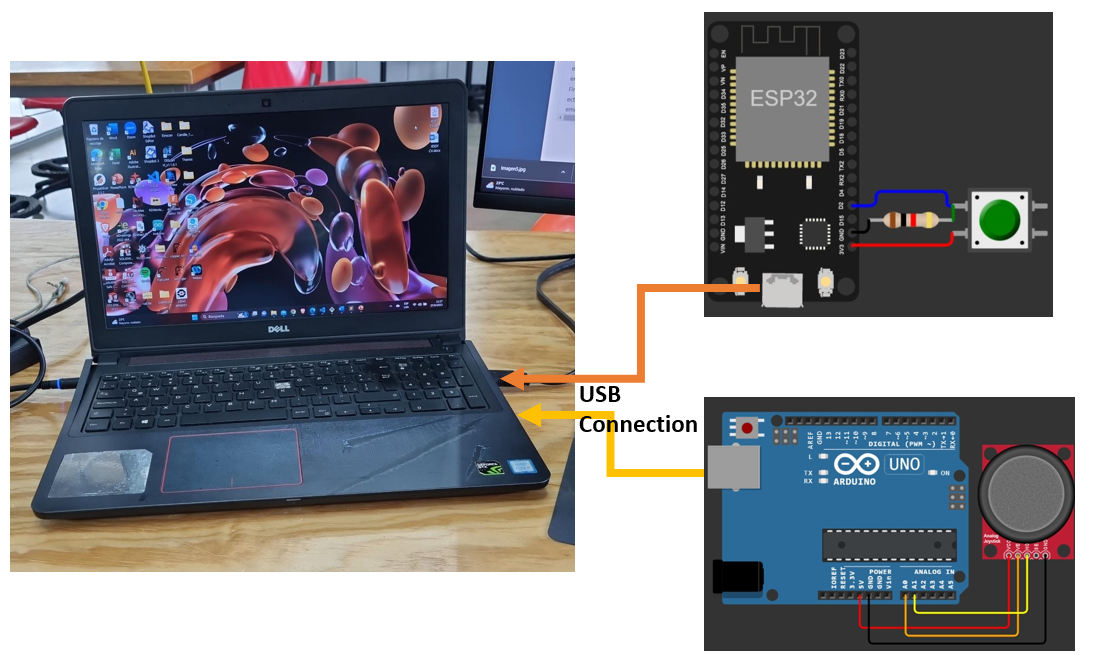
The following image is the electronic diagram of what will be the left click button of the mouse:

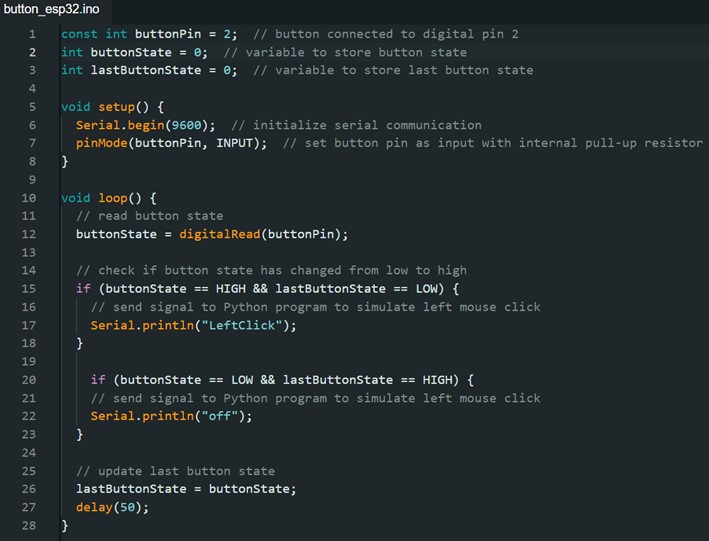
And this is the code:

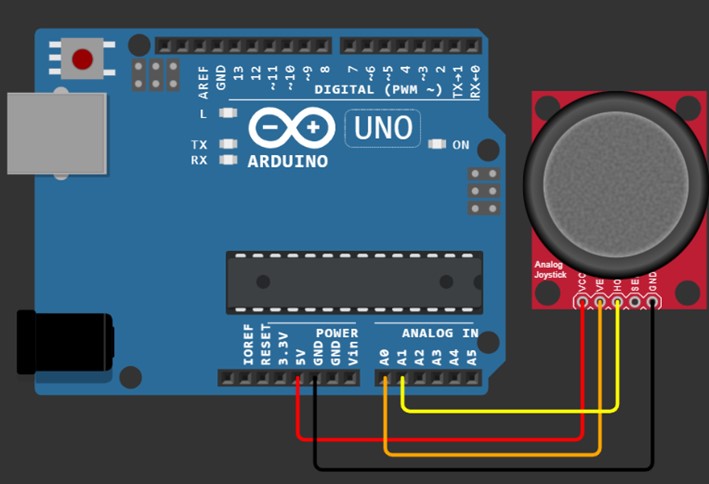
The following image is the electronic diagram for x and y position of the computer mouse using a joystick:

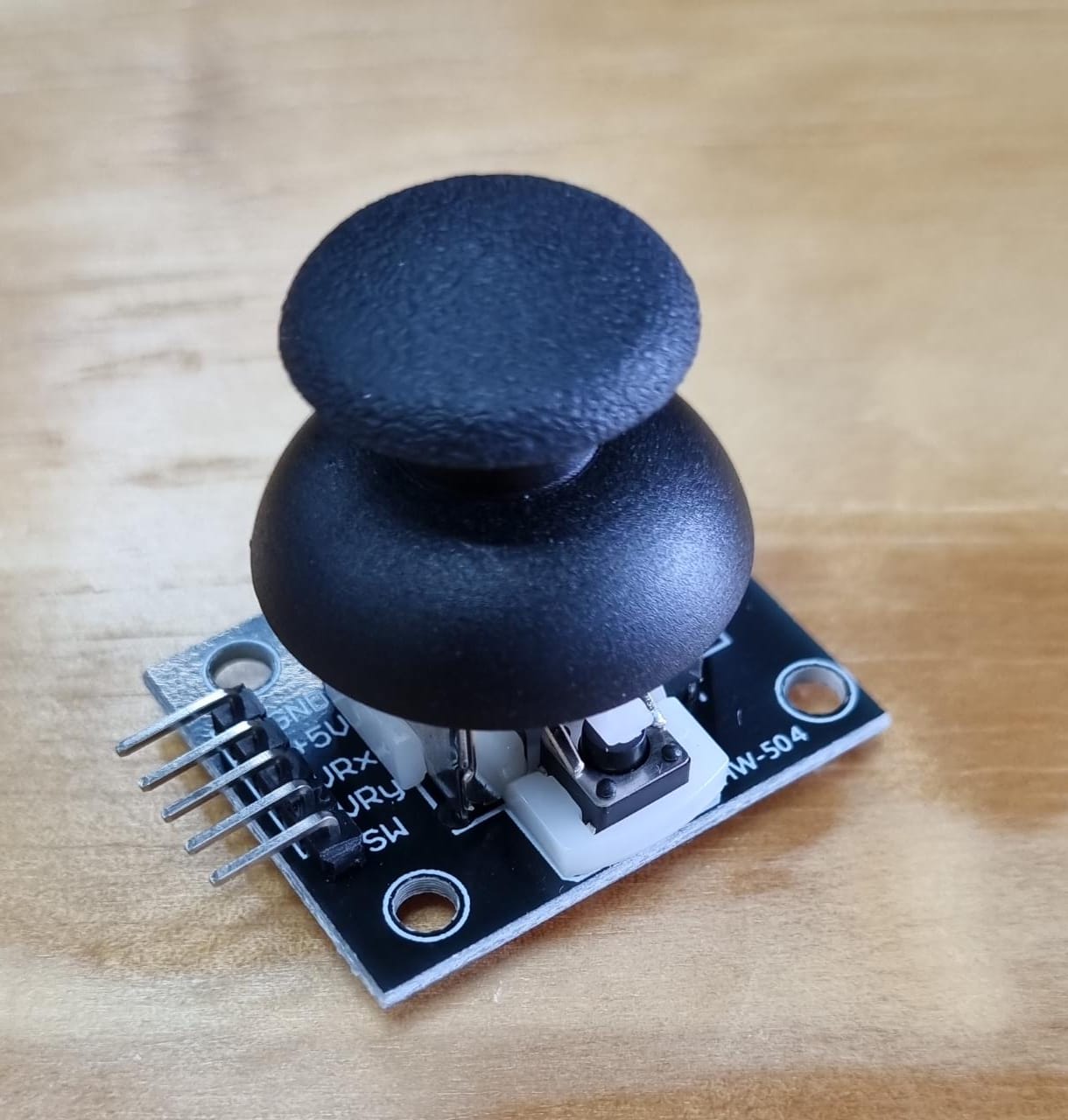
The joystick consists of two potentiometers, providing each one an analog value for x and y position, and one push button. To learn more about the joystick you can chech this tutorial - Arduino - Joystick.

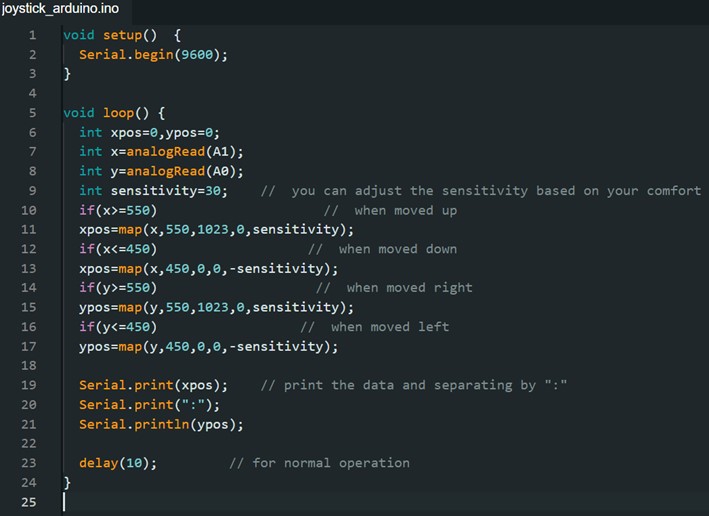
And this is the code(taken from Shubham Santosh):

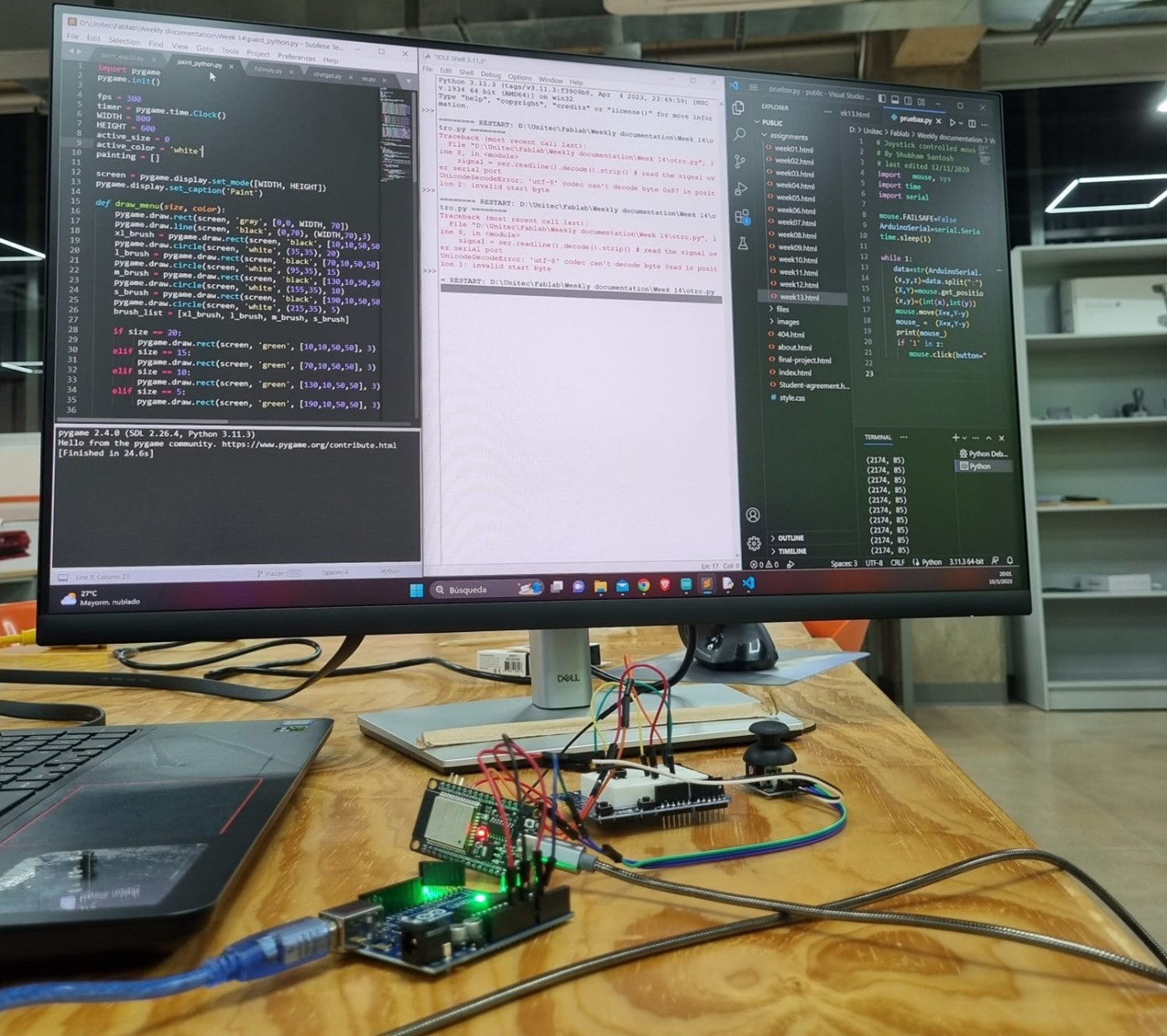
Both, the esp32 and arduino are connected to the laptop through USB.

I know, I know, the joystick has a button, so why use another microcontroller just for the button? Well, I tried controlling the position and button with just one MCU, but it didn't work. I couldn't manage to send the continuing state of the button while asking every cycle for the x and y position. Maybe I could have solved it using interruptions, but it needed a little bit of more research, so I went with a simpler solution: use two microcontrollers.
Project Integration
The project integration consists of downloading the Arduino and ESP32 code for the X and Y position and left button click of the electronics. As well, reading from serial ports using python for then using it to simulate the computer mouse.
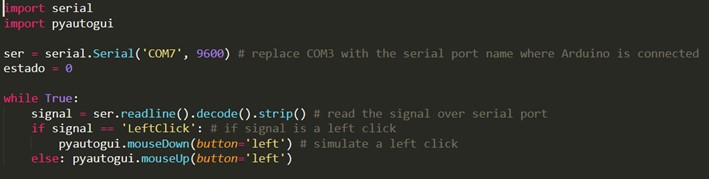
Python code to simulate the left click of the mouse.

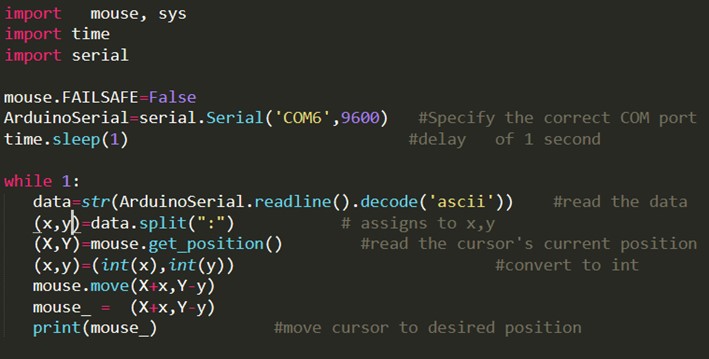
Python code to read the x and y position of the joystick (taken from Shubham Santosh):

Run all the programs above and here you have a Paint app controlled with a button and a joystick using microcontrollers.

Group Assingment
For the group assignment I'm reviewing other tool options to make an application that interfaces with an MCU.
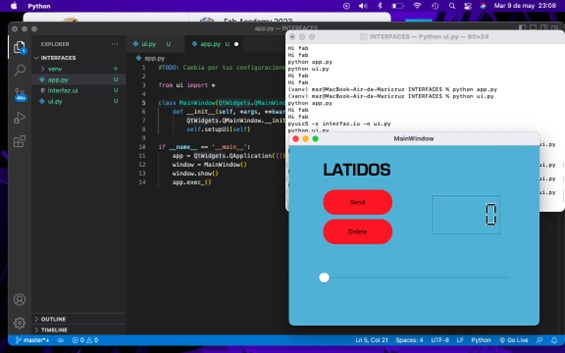
My classmate Mar made an app using PyQt5 in Python and QT Designer to create her heartbeat app.

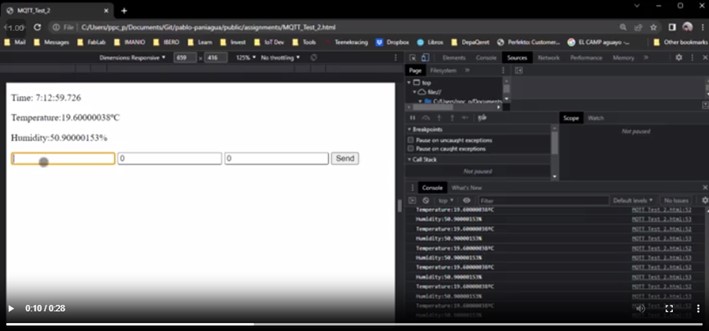
My classmate Pablo made an interface to display the timestamp, the temperature, and the humidity of a room. He used the MQTT protocol over TCP/IO, while sending the data in JSON format.

Here, you can download the :