1. Project management
This week I worked on defining my final project idea and started to get used to the documentation process.
1.1 Assignments of the Week
- Plan and sketch a potential final project
- Work through a git tutorial.
- Build a personal website describing you and your final project. Refer to the lecture material for examples.
- Upload parts 1 and 2, to the class archive.
1.2 Challenge for me
- Website Development
- Sketch a Final Project
- Git
I've never built a website before, so it is a brand new skill for me to learn. As our instructor Nancy suggested, I decided to learn markdown first, then go through an HTML tutorial.
To come up with an idea for the final project in a such short time is quite challenging, for I have little knowledge about sensors, electronics and output devices.
I'm not completely new to the git part, but I am not familiar with how to copy the repository on GitLab to my computer.
1.3 My Research Journey
- MkDocs
- Installing MkDocs (with python and pip installed)
- Creating a new project. With this command line, I got a directory called "fabacademy-docs", in which I can edit the "mkdocs.yml" file to change the name of my website.
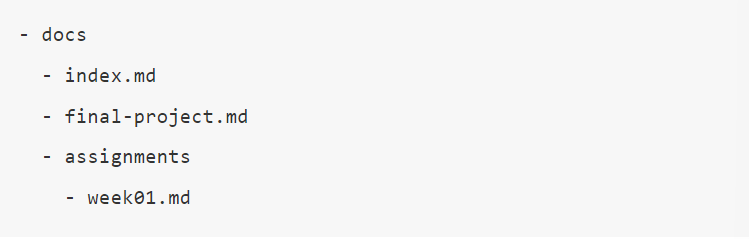
- Adding Structure. In the directory "docs", each md file is a web page. I created the structure below according to the tutorial.
- Adding Content. Open md file in VScode and use the markdown format adding content.
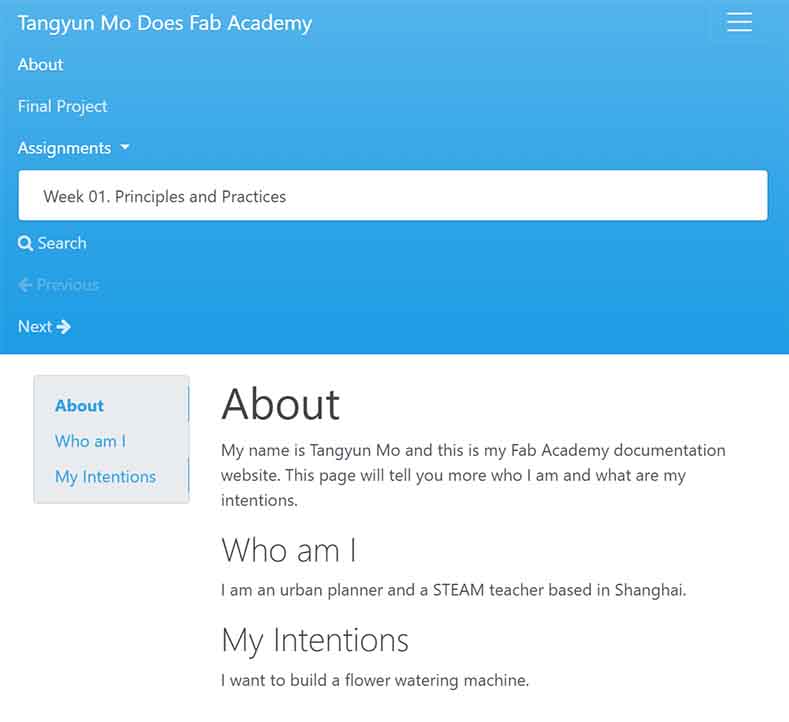
- Launching the Server. So I have my first website on localhost in my life.
- Git
- Add my Git user name and email
- Generate my SSH key
- Check if the SSH KEY is successfully generated
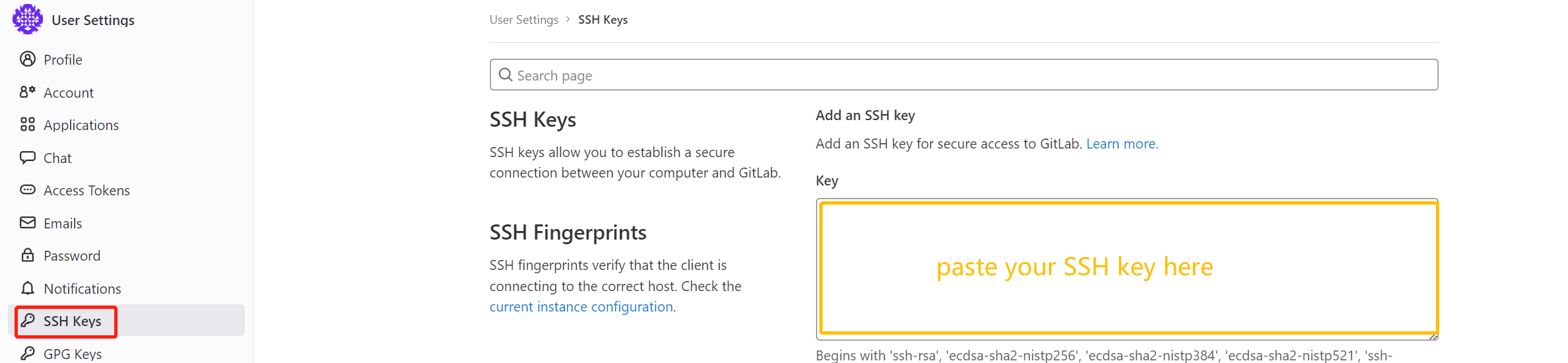
- Copy my SSH key and paste it to the GitLab
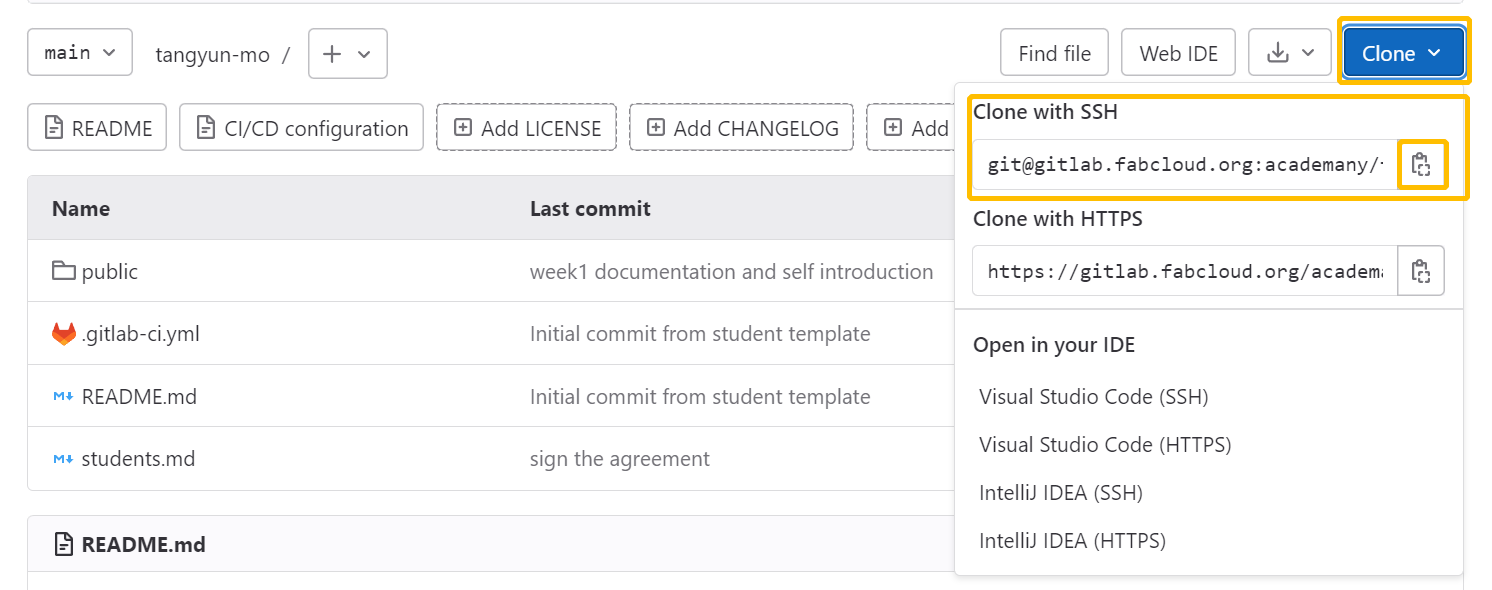
- Clone my repository from GitLab
- HTML
- The
<h1>tag stands for Heading 1. - The
<p>tag stands for a paragraph of text. - The
<b>tag stands for bold. - The
<i>tag stands for italics. - The
<u>tag stands for underline. - The image tag:
<img src="image.jpg">(For local pictures, always use a relative path.) - The link tag:
<a href="URL"> - The video tag:
<iframe src="URL"> - The list tag:
<li>- The
<ul>tag stands for an unordered list. - The
<ol>tag stands for an ordered list.
- The
- Final Project Idea
- Student Agreement Student agreement signed here.
pip install mkdocs
mkdocs new fabacademy-docs


mkdocs serve

I have some experience with using Git, the only unclear part is how to clone the repository to my computer. In this part, the tutorial offered on FabAcademy Git Tutorial is quite a good guide.
git config –-global user.name “motangyun”
git config –-global user.email “motangyun12@gmail.com”
ssh-keygen -t rsa -C "$motangyun12@gmail.com"
cat ~/.ssh/id_rsa.pub
The string starting with "ssh-rsa" is my SSH key.


git clone git@git.fabacademy.org:fabacademy2017/yourlabname/yourstudentnumber.git
This is where to find your SSH address

A tip from instructor Nancy:
Don't give out your SSH key!
HTML(Hyper-Text Markup Language) is a markup language and an HTML document is a plain text file that can be edited in the text editor and opened in the web browser.
Basic Tags
Most of the tags have an opening tag (such as <h1>) and a corresponding closing tag (such as </h1>).
Above are some basic tags that help me finish my first-week assignment page which you can see here. There is a lot more to learn.
W3School HTML Tutorial
FabAcademy HTML Tutorial
Why do I want to create this interactive installation?
I want to make an interactive installation related to Shikumen, which will have regional characteristics and cultural significance. Shikumen is a cultural symbol that can represent Shanghai, but in the process of my research, I found that many children who grew up in Shanghai don't even know this traditional residential architecture at all. Instead of the information board on the wall telling the brief introduction of every Shikumen building, I hope this interactive installation has more playability that can attract everyone's interest.
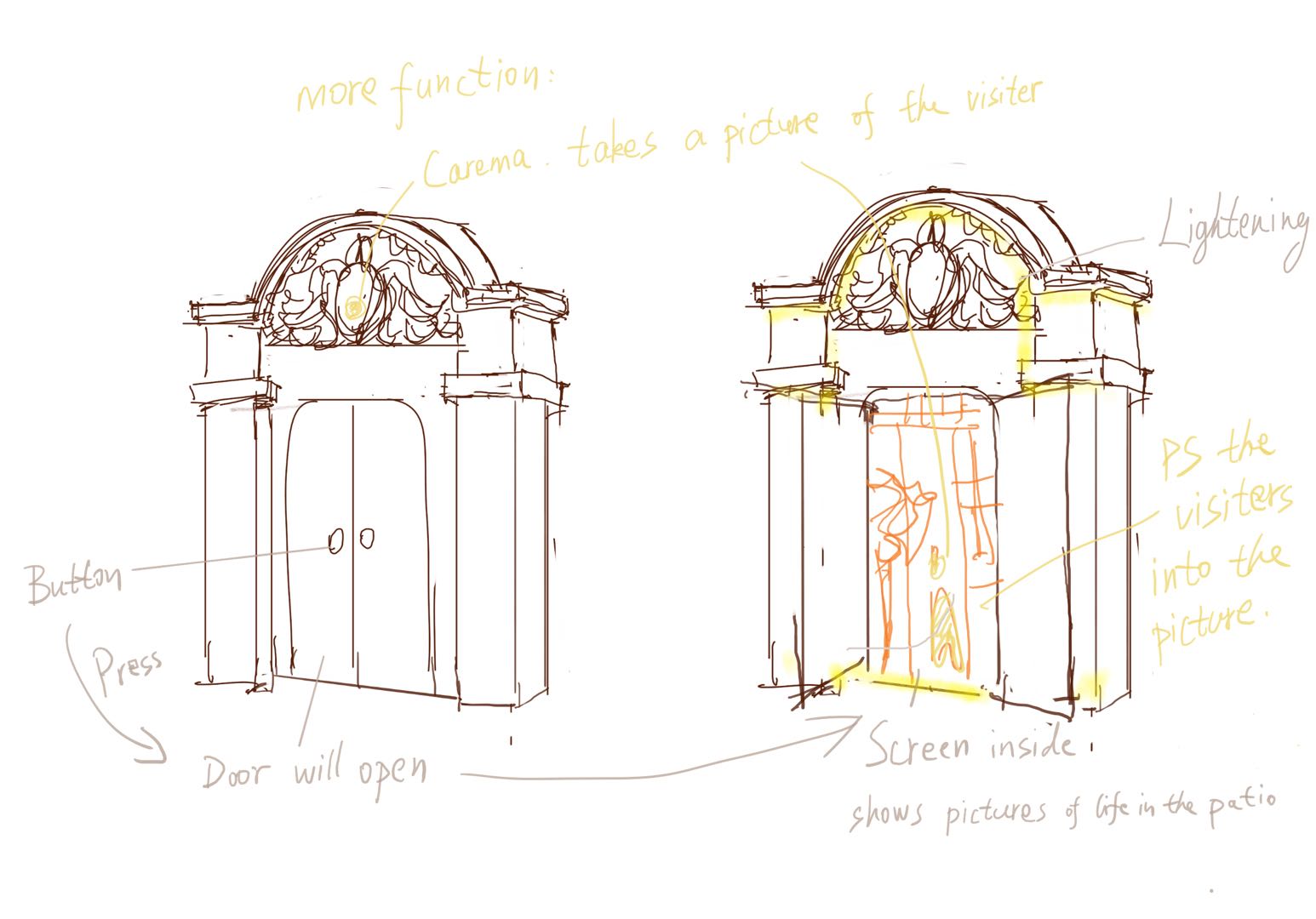
How does it work?
At present, the idea is a bit like a photoshoot machine. With the appearance of Shikumen, this installation is about 40cm high. When the visitor presses the button, the door will open. The screen inside will display the life scene inside the Shikumen of different ages which can hardly be seen by visitors and introduce some architectural knowledge related to Shikumen by text. There is a camera on the lintel. It will recognize visitors' faces and match their suitable scene to show on the screen according to the age and expression. Visitors' faces will be photoshopped in the scene posted on the screen. Visitors can take pictures as souvenirs.
Further to go...
I'm still doing some interviews with other people to see if I can get some other interesting interactive ideas.

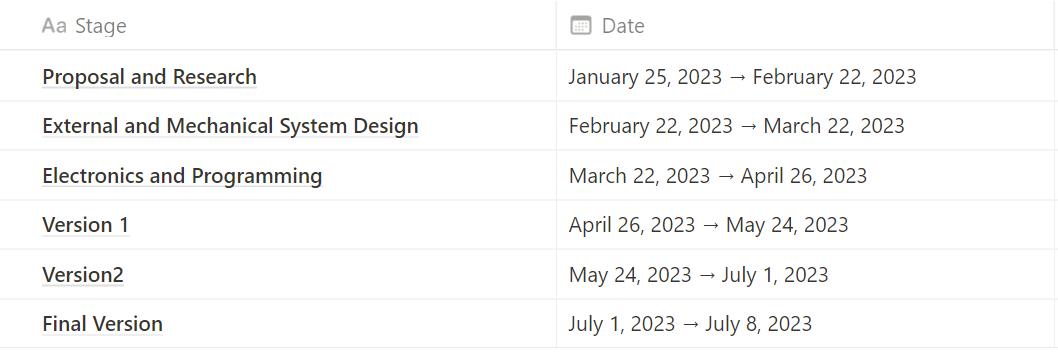
Project Management
BOM
| Material | purpose | quantity | source |
|---|---|---|---|
| PETG filament | Shikumen exterior structure | 1kg | taobao |
| arcrylic 3mm | inner part | 5 sheet | taobao |
| plywood 3mm | inner part | 5 sheet | taobao |
| Seeed XIAO | development board | 1 | taobao |
| male pinheaders | development board | sevral | taobao |
| resisitors | development board | sevral | taobao |
| LED | lightening effect | 10 | taobao |
| servo motor | movement effect | 5 | taobao |
| screen | show images | 1 | taobao |
| button | interaction system | 5 | taobao |
| camera | input device | 1 | taobao |
| speaker | loud sound | 1 | taobao |
| battery | power supply | 1 | taobao |