Computer Aided Design (CAD)
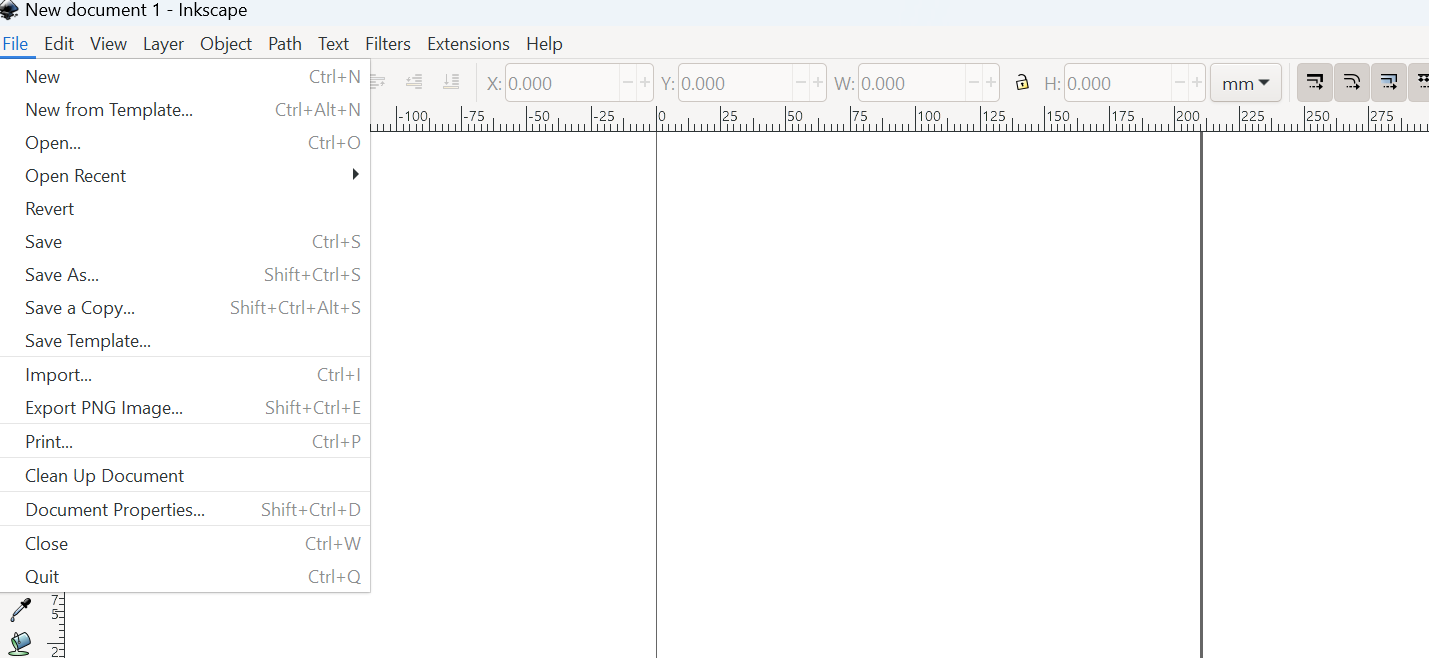
The second week was certainly different from what I initially expected it to be. That is because I had intermediate skills on CAD and assumed it to be light session however, it was by far the most challenging. We were given multiple options of softwares to choose one from which we are comfortable with. For 2D designing I go with Inkscape mainly because of having prior ideas and experiences of using, and Fusion 360 for 3D designs despite having skills of using inventor, as most of the participants are using it and I found it to be useful for everyone when troubleshooting. Also, we were constantly reminded to compress our images and videos before uploading into our site/git repository and for that Mr. Rico (our remote Guru) recommended to use XNconvert for image compressing and likewise FFMPEG for video. Therefore, download XNconvert from Softonic.
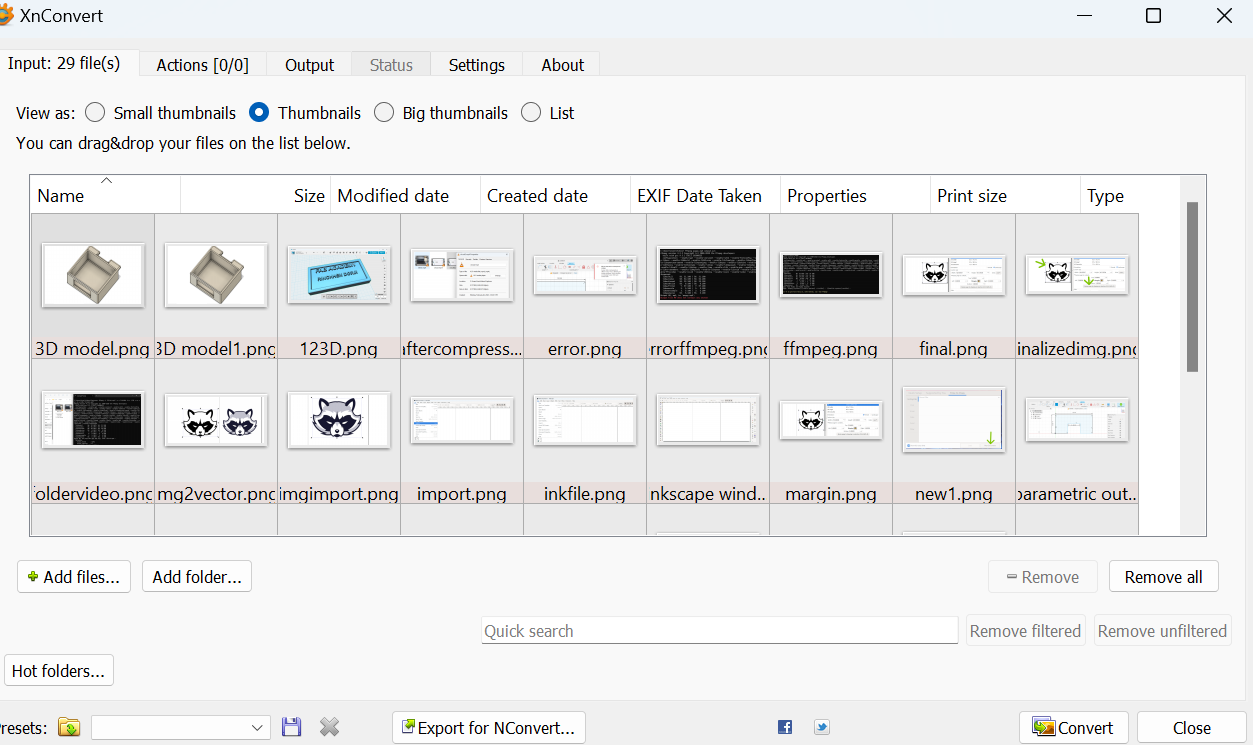
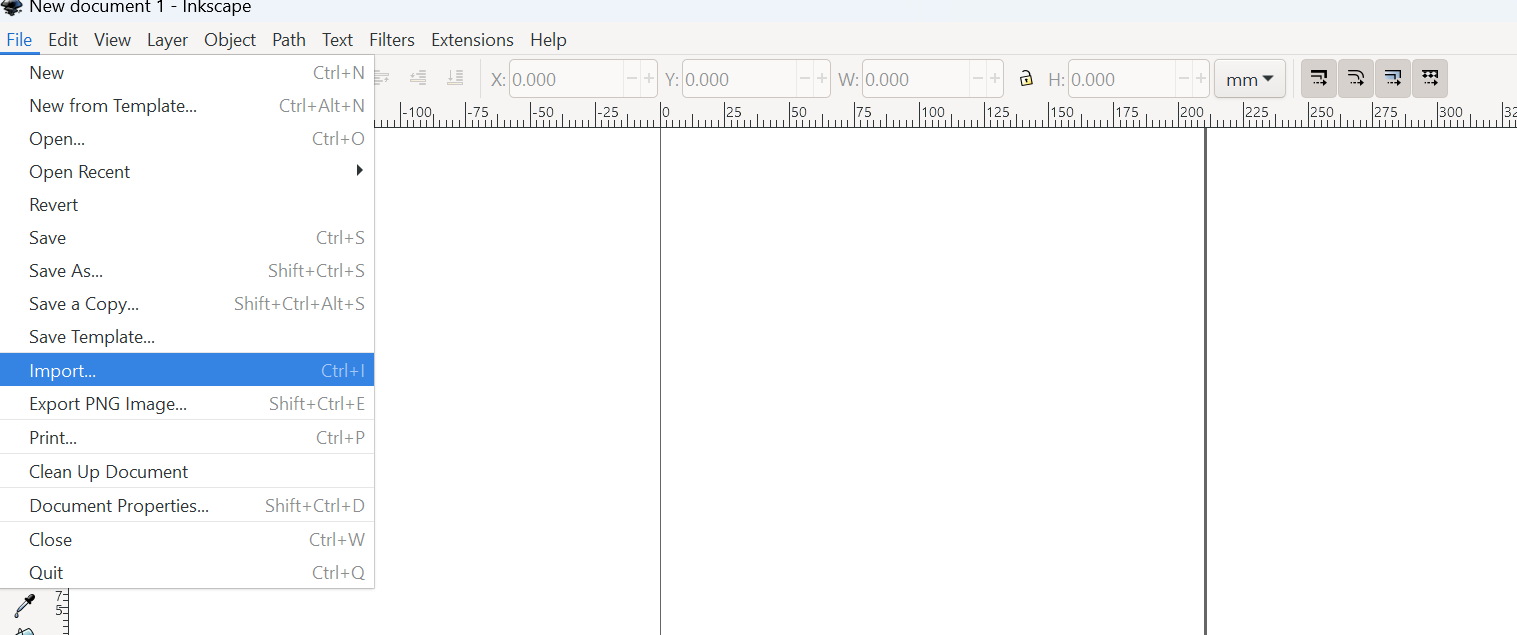
Using XNConvert to convert images
This image shows the window of XnConvert. You can add file or Folder as indicated by green arrows shown in the image, or You can directly drag and drop folder. Then follow the steps mentioned above.
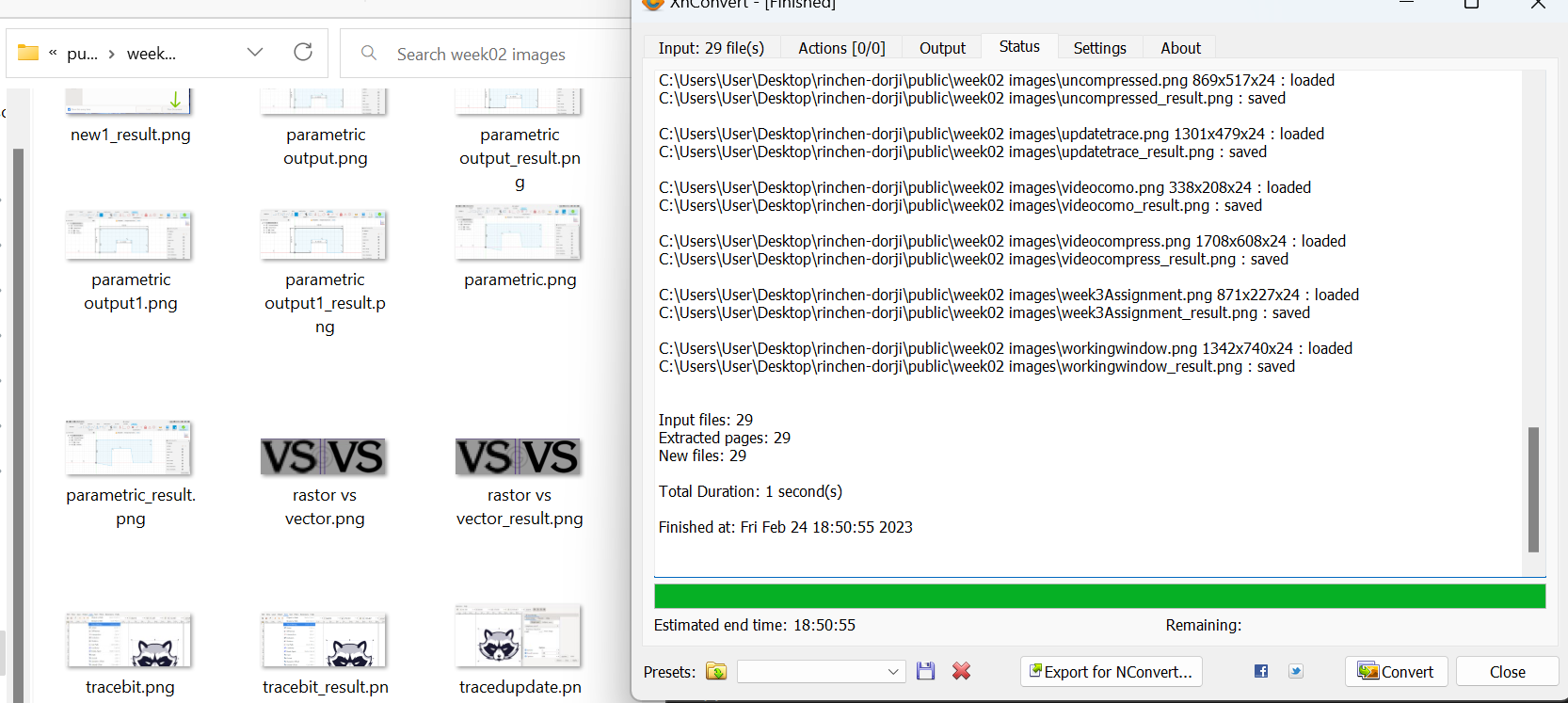
This image shows that after conversion, you images are stored in the same folder or you can select other location. The converted image will have extension "image-name"-result.png where image-name is your original image name.
Steps to download FFMPEG
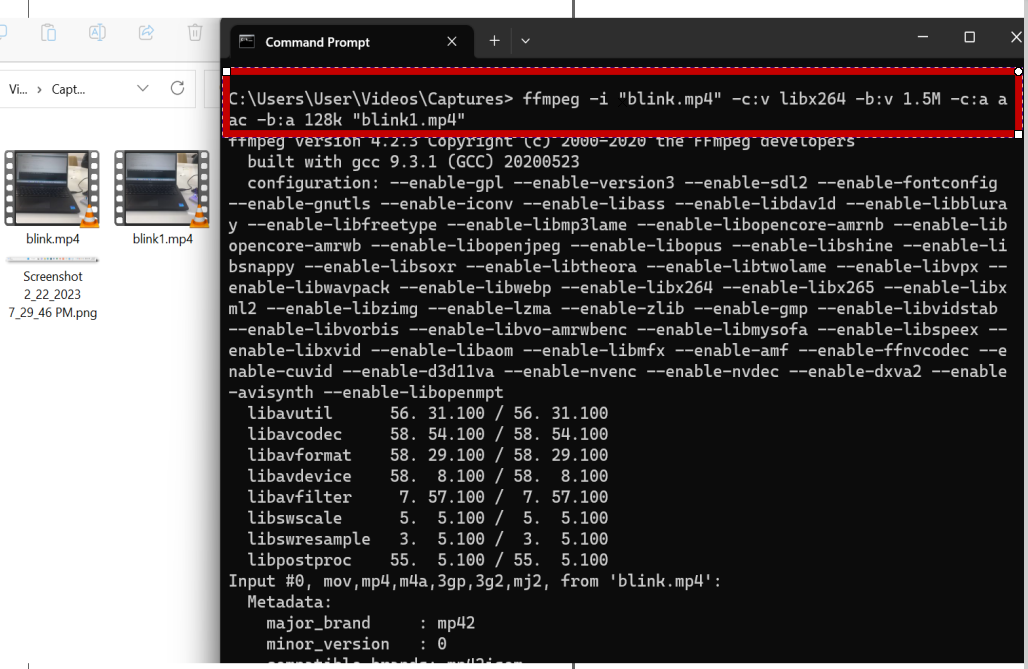
Using FFMPEG to compress video
Note: The video have to be compressed because the optimum size of video to be uploaded for documentation is quite small and therefore the videos are compressed so that the weekly documentation storage size is not exceeded. Example given below: I used CMD to compress video after installing ffmpeg in my computer.
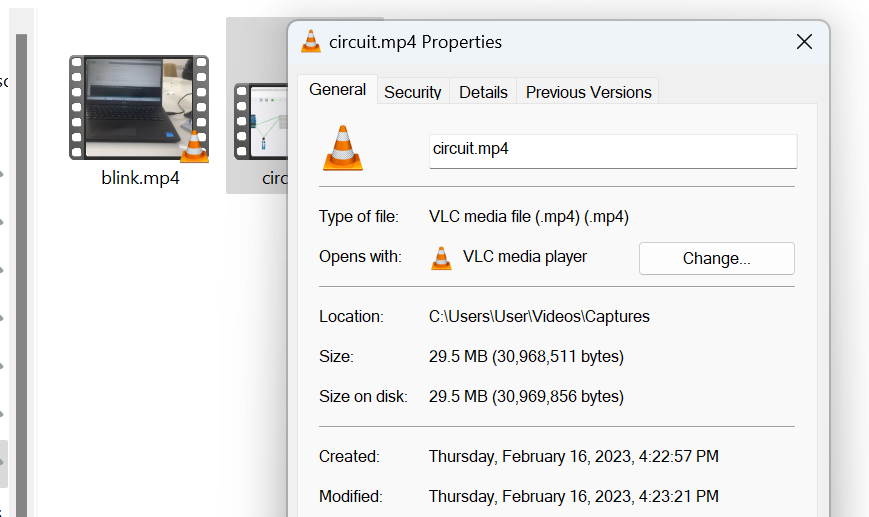
Here, I have used CMD from computer directly to compress my video named blink by command as shown in the image.
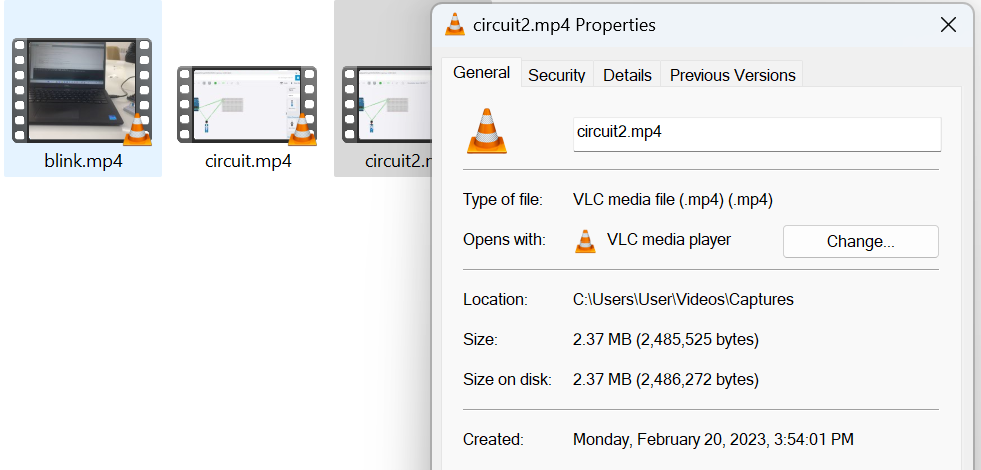
Video size before compressing was like 29 MB and after compression in ffmpeg it was reduced to 2MB as shown below.
Alternative to use ffmpeg from git terminal
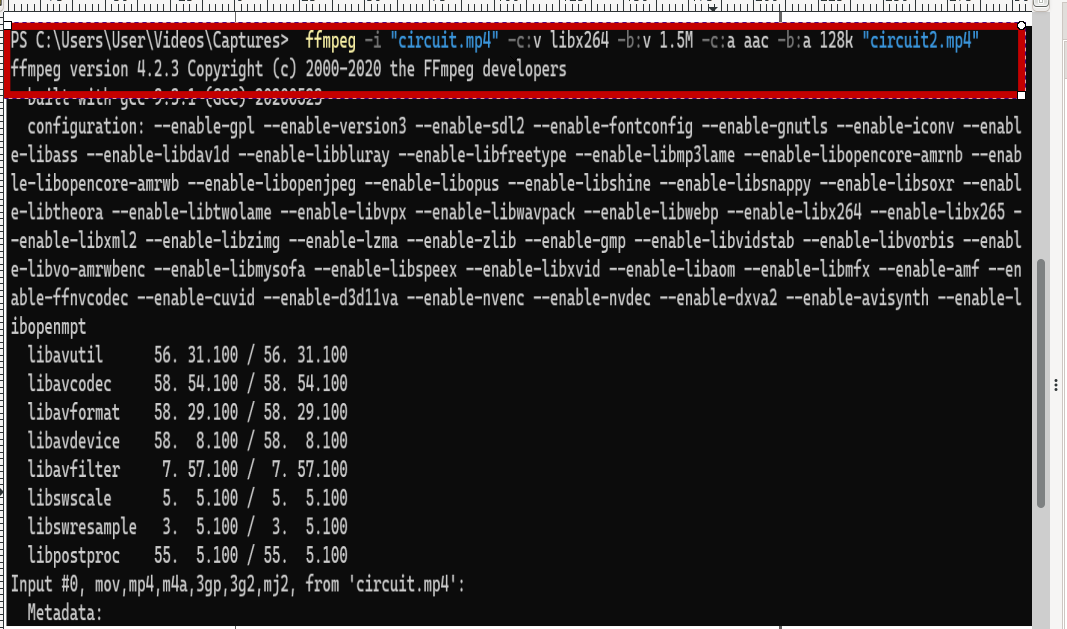
As the command image shown below and compression of video by status. Circuits are name of my videos, and compressed video automatically gets stored in the same folder.
What is Raster and Vector Image?
Basically, we deal with two types of images in Inkscape for 2D designs that is raster and vector. To easily differentiate between the two, you just need to see the blurred image when zoomed in will be the raster. On the other hand vector image remains same irrespective of zooming in or out, however both are useful in designs as raster image is good for engraving and other for cutting purposes. For more information visit Google.
2D Design in Inkscape
For 2D designing, Inkscape was found to be effective since the file produced can be used in laser cutting, CNC shop-bot and vinyl cutting. Moreover, I already had basics of using from FABZERO and PREFAB training, and it appears to be comfortable for Fab Academy.
Using Inkscape
Using Inkscape to vectorize from raster image.
It is used to vectorized raster image an editing strokes for cutting and engraving. I was supposed to edit the image of my final project but I was not ready about my final project logo and I have shown example to use Inkscape to vectorize image.
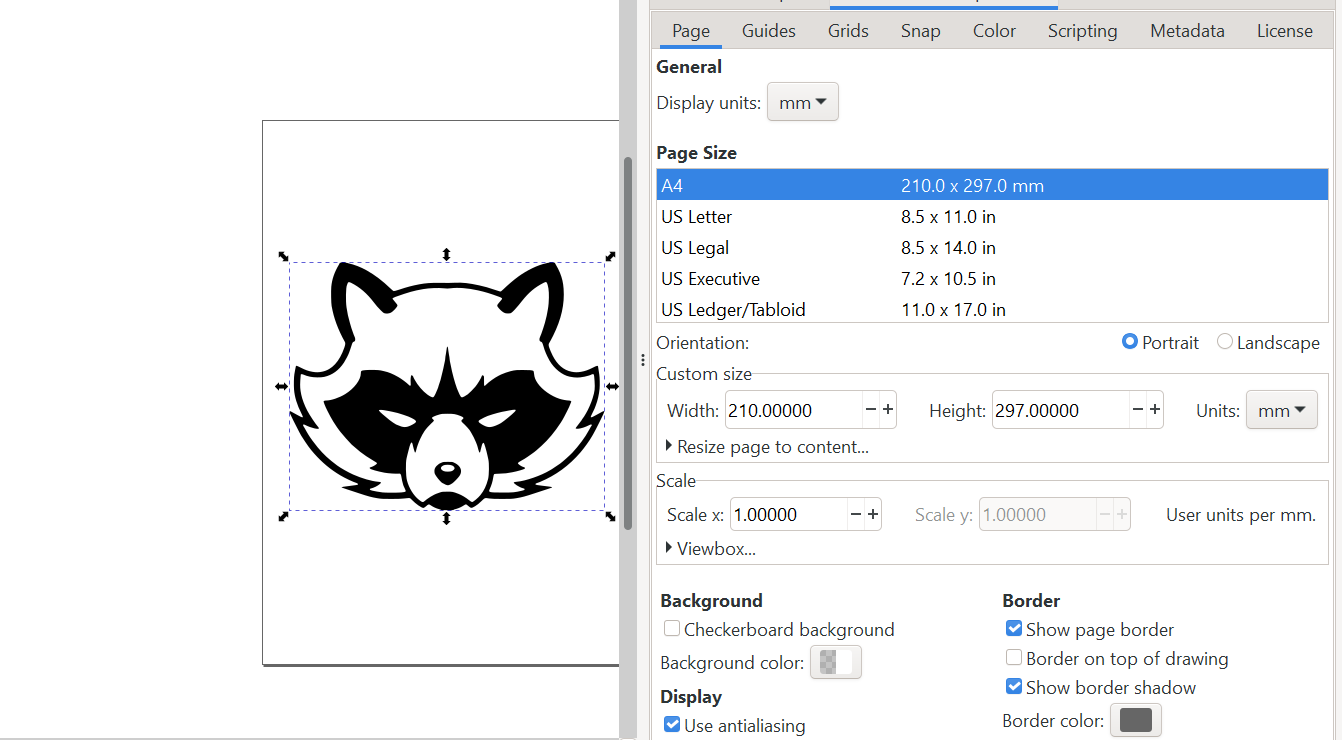
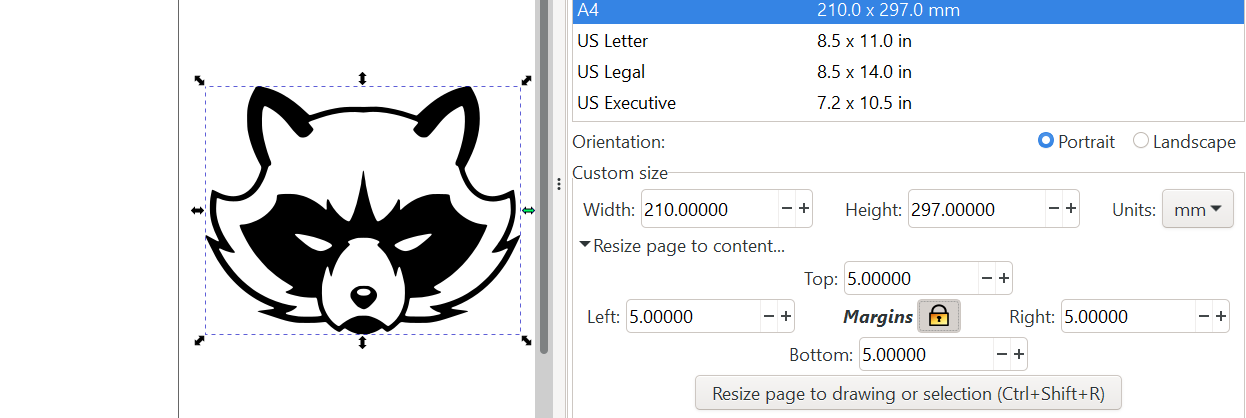
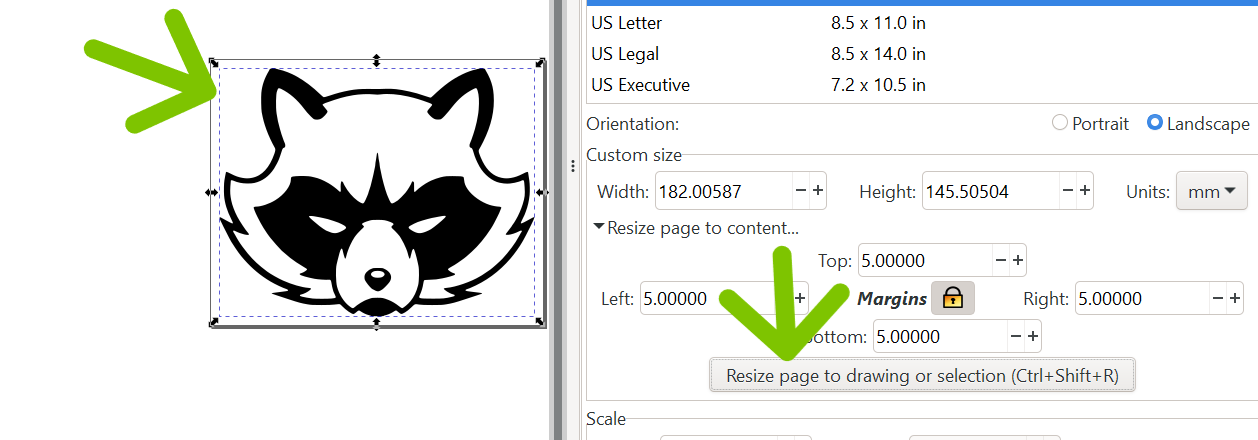
Steps to vectorize and Editing in Inkscape
To learn more about inkscape and its details, please follow tutorial YouTube
According to recommendations from Mr.George Tremmel during Asia review session, I have edited the image size with width parameter excluding height, as my image appears distorted when using both the parameters, i.e width and height.
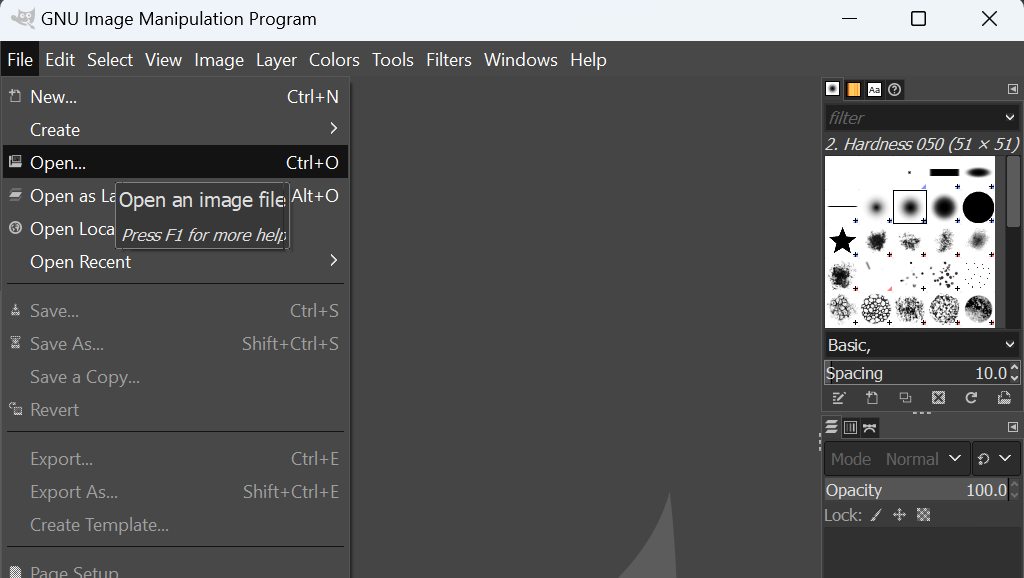
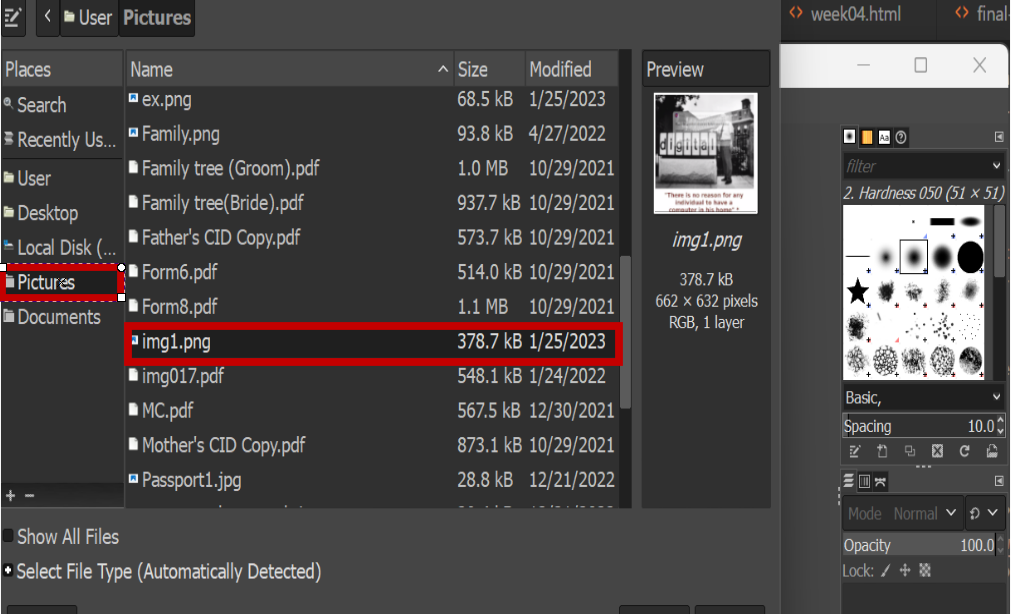
Alternative Software to Edit/Manipulate Images = (GIMP)
I followed YouTube Tutorials to download and install GIMP. As recommended by Ms. Zina, I was supposed to use another software for 2D designs than Inkscape alone (or software for 2D Designs), so I chose to use GIMP at it was user friendly and easy for me it being free and open source. Since I was new to this, I followed YouTube Tutorial and down below is my progression of using GIMP.





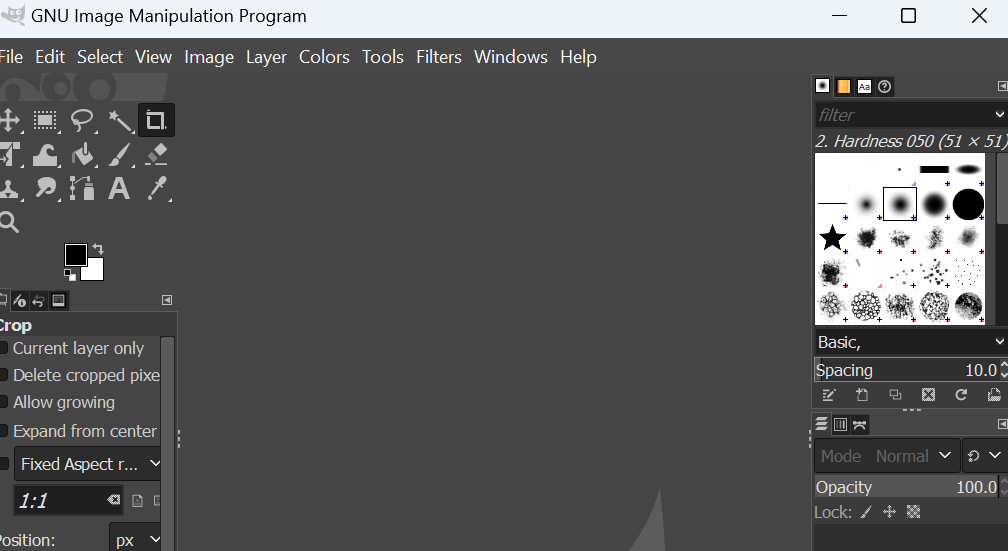
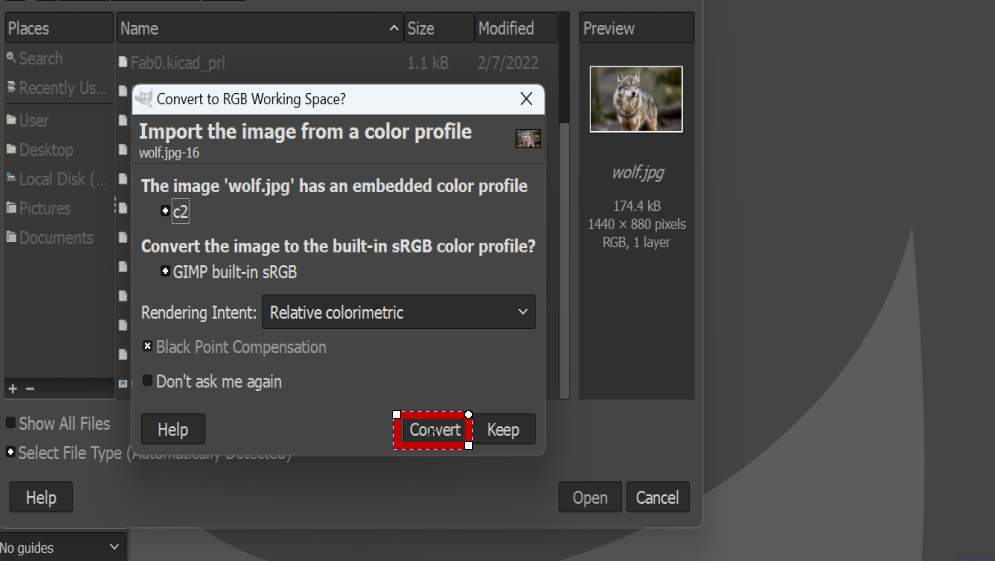
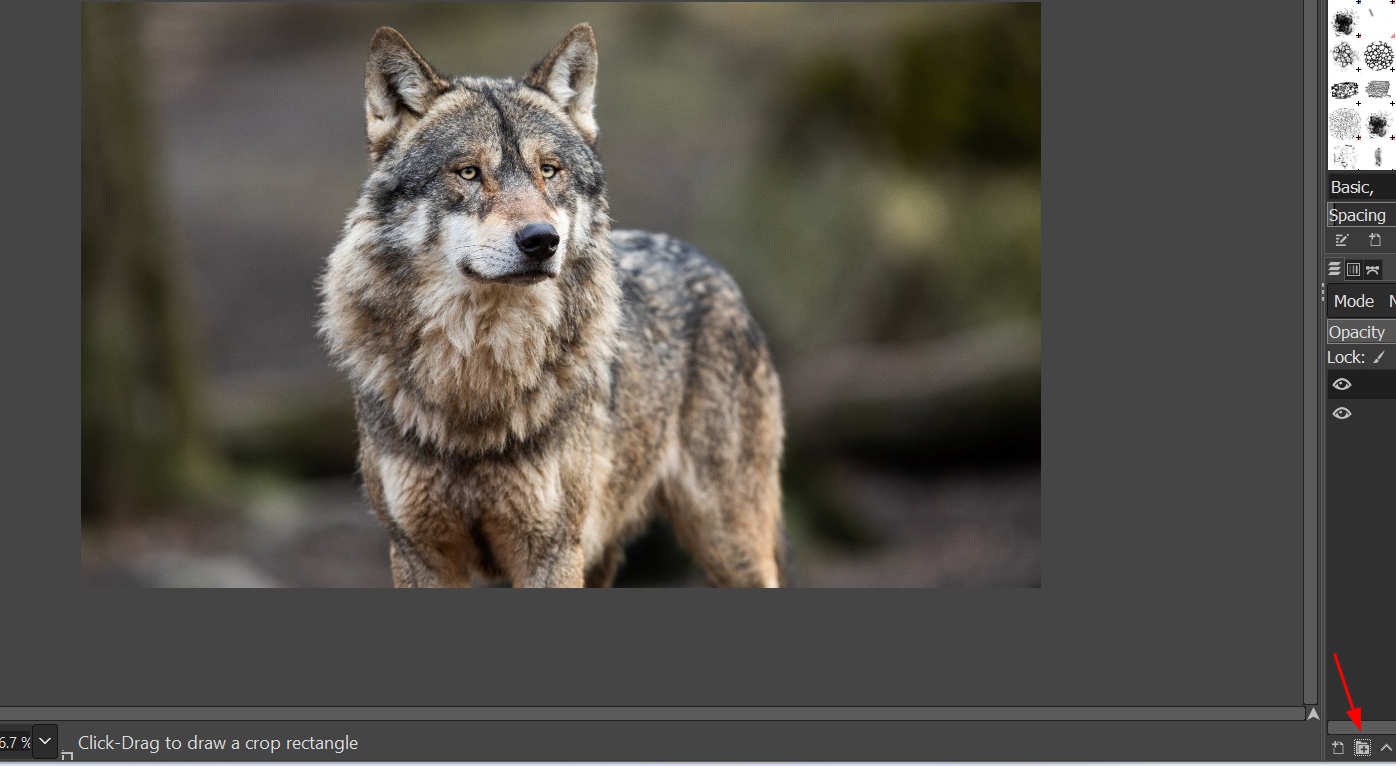
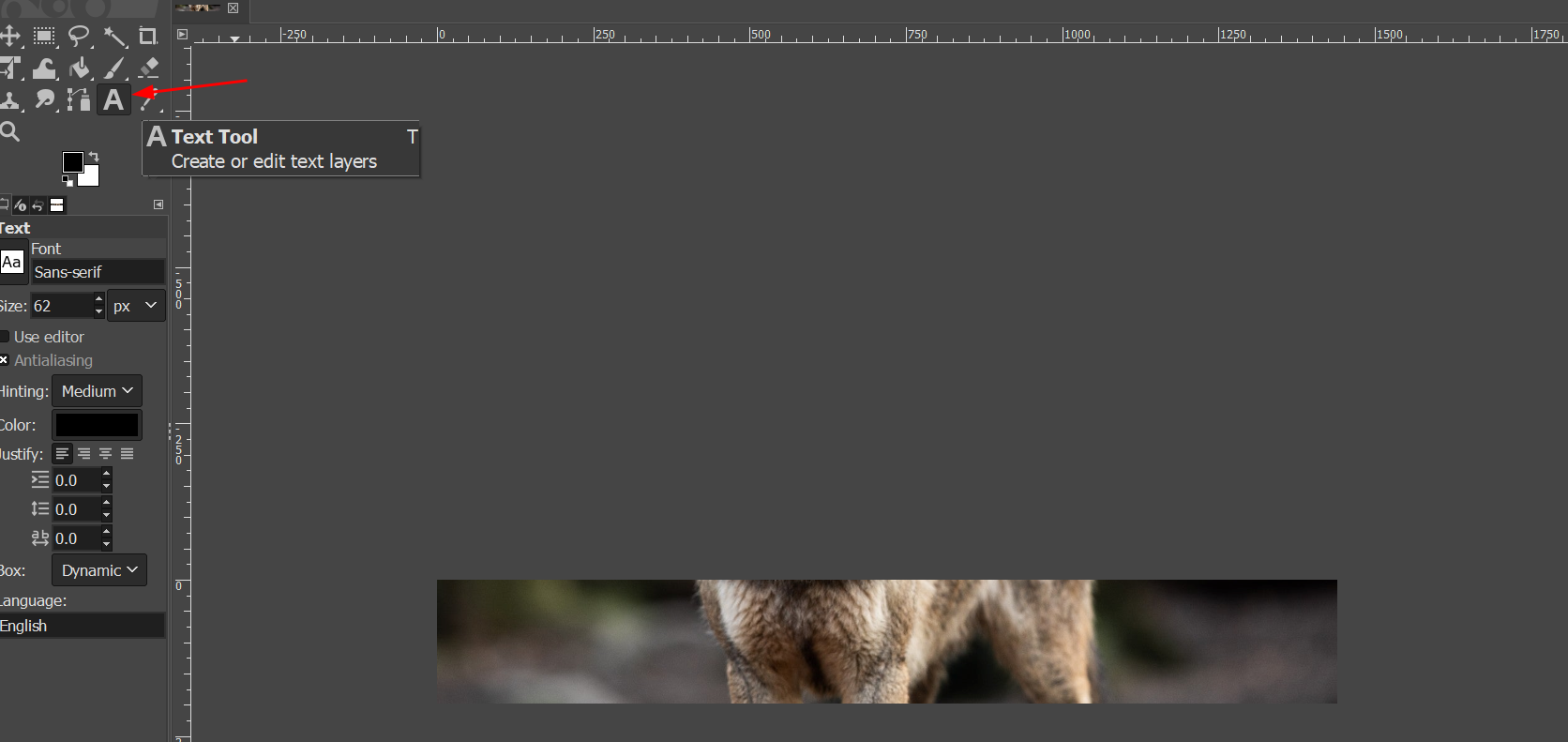
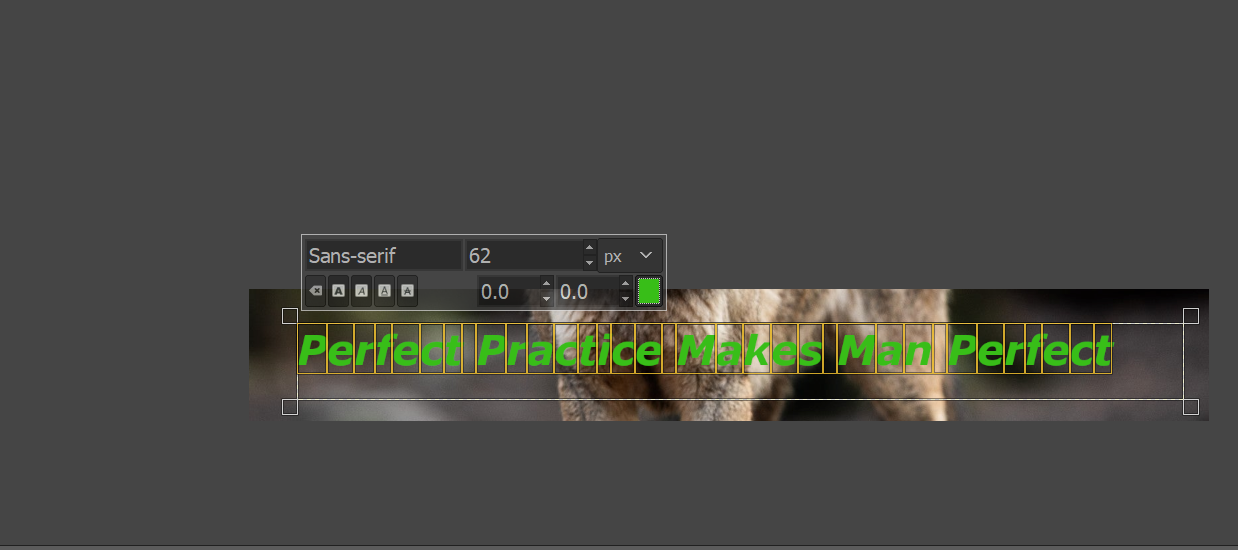
Using GIMP to manipulate images
I have heard about GIMP and its usage from peers and other sources but never gave try, now it ahs become mandatory for documenting my progress in FabAcademy. Some of the steps to using GIMP are:
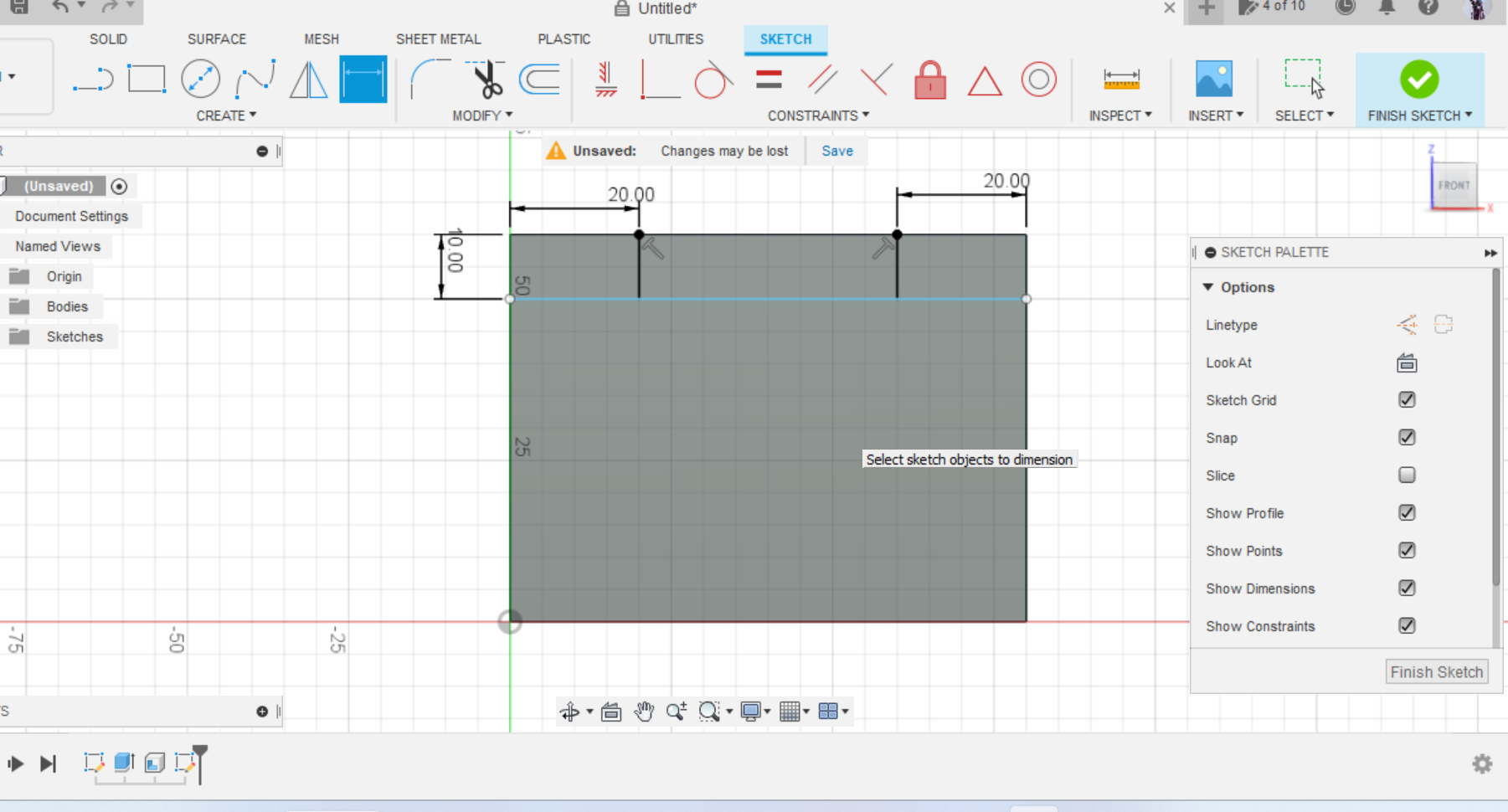
Aspects of Parametric Design
This week, we focussed on some of the aspects of 3D design in Fusion360 and parametric design is one of them. Basically, dealing with 2D sketch and setting some of the constraints like parallel, perpendicular and coincident. Using mathematical expressions to control the dimensions of each parameters.
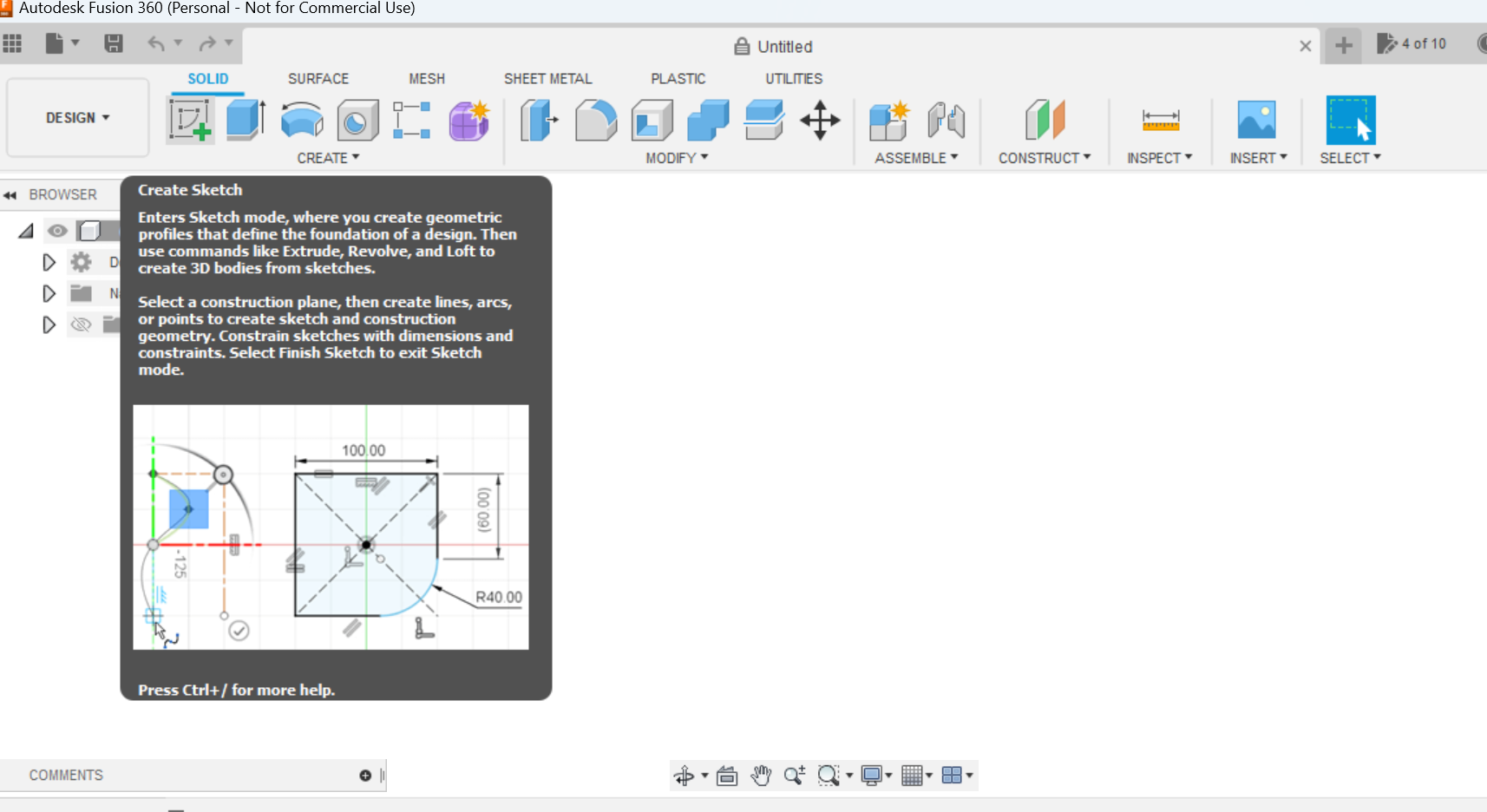
Started Fusion 360 with virtual coaching from Mr.Rico and local guidance by Ms.Zina.
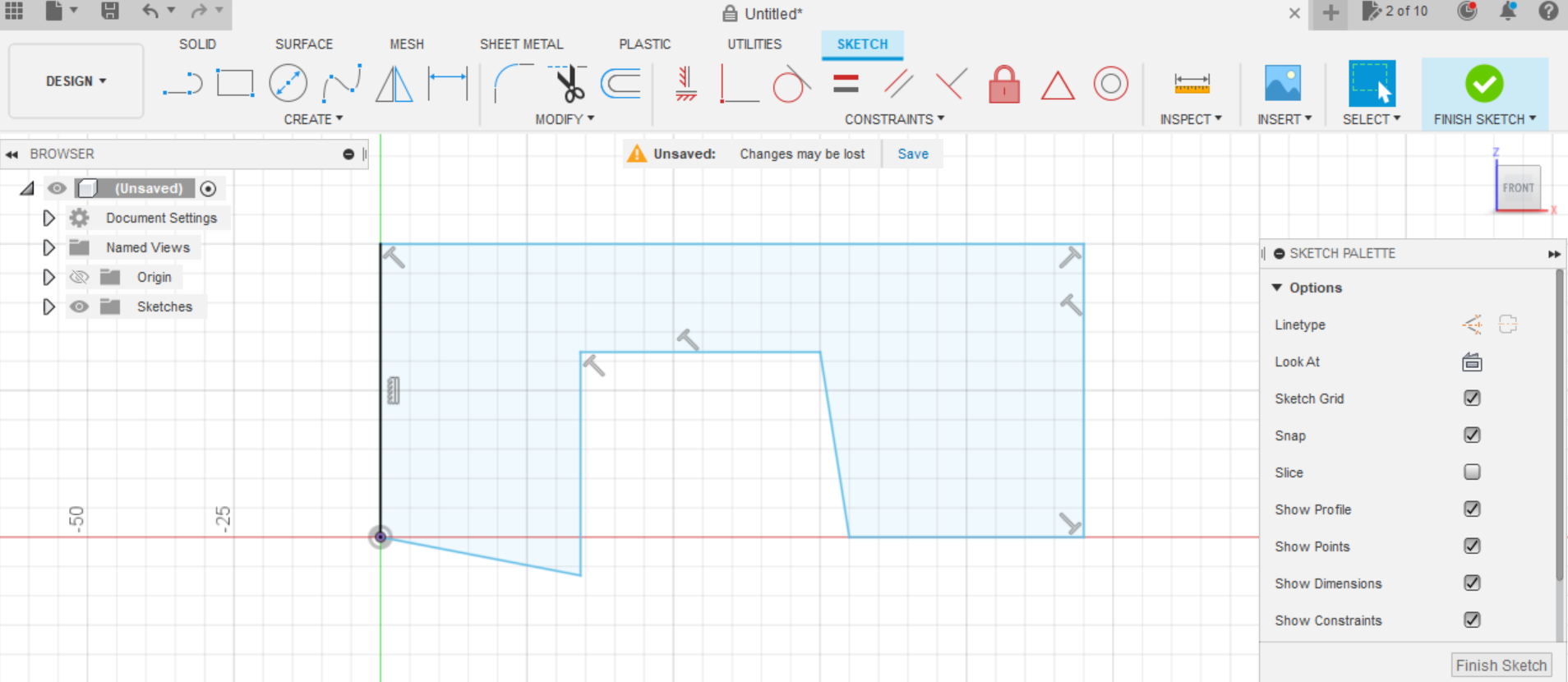
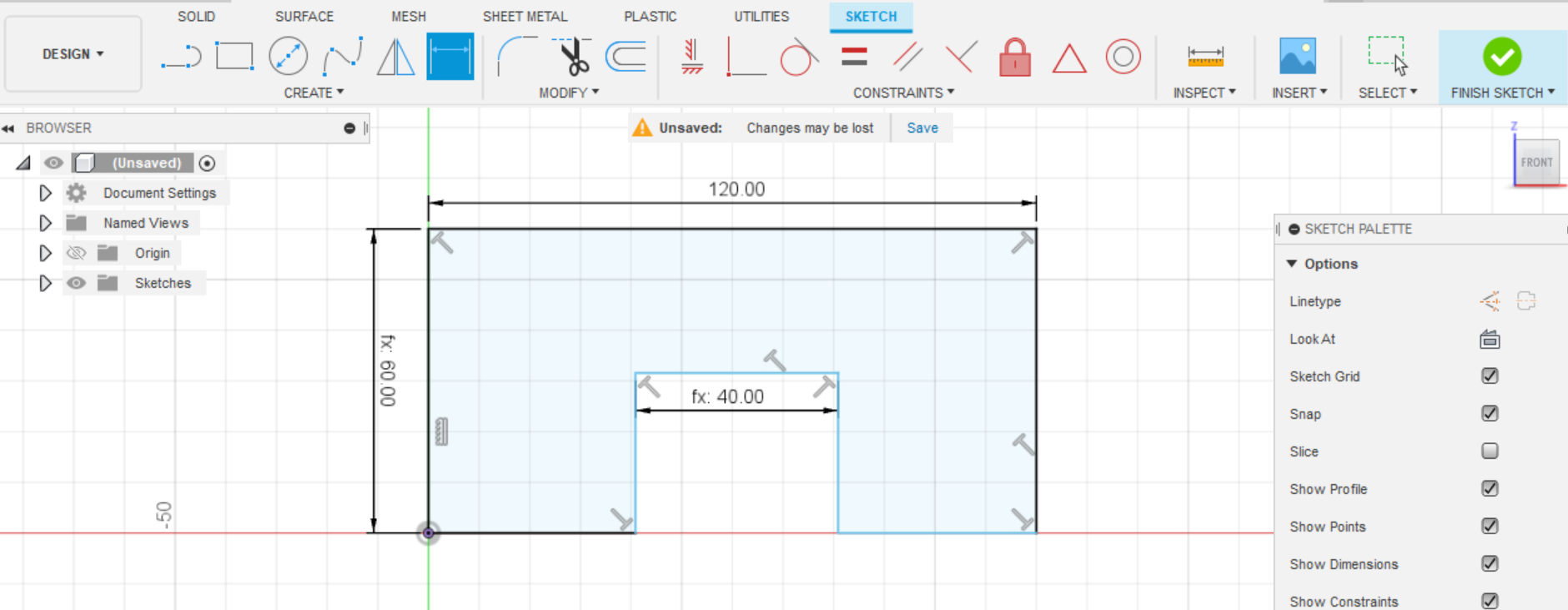
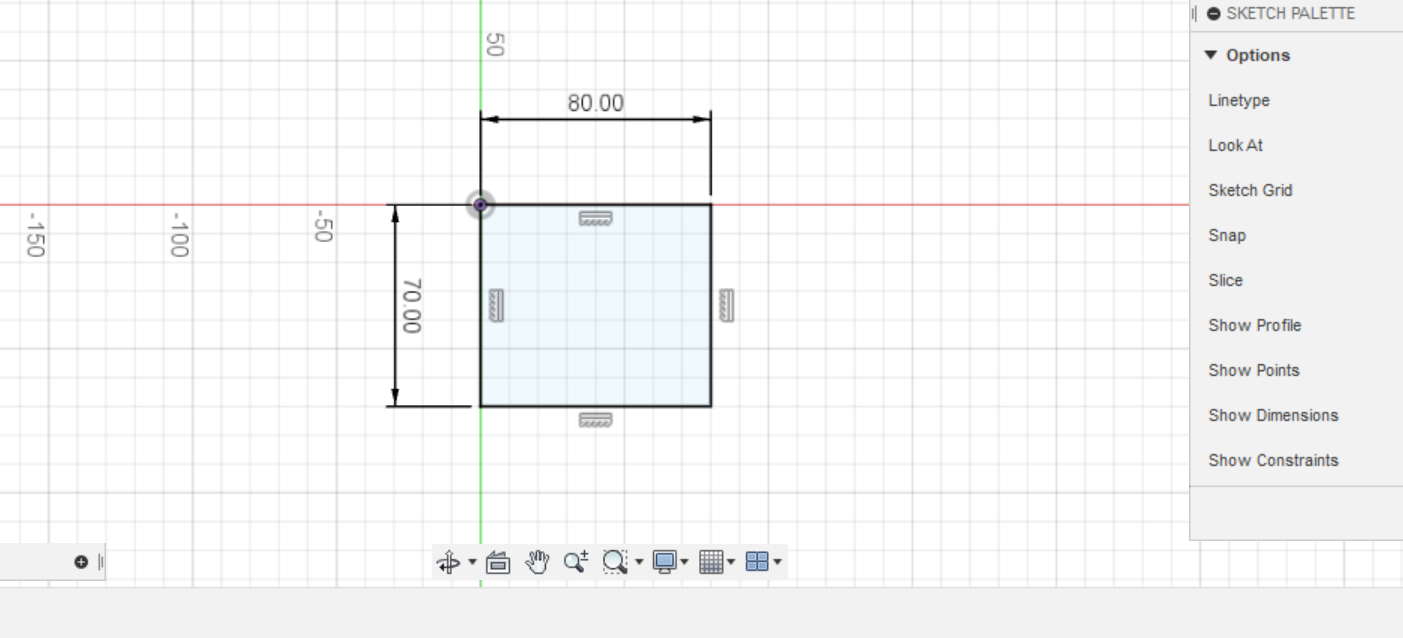
This is the example of 2D sketch after setting all the dimensions using mathematical expression with constraints. With existence of these features, Fusion 360 is easier and faster to use for modelling and designing.
3D Design in fusion 360 for final project


You need to record video of your working in Inkscape and Fusion for documentation and to record video from your PC in windows, use the key "WINDOW + ALT + R. Although I am fluent with 123D design software, I am using fusion 360 for it having rendering, simulation and animation features in contrast to 123D design. I have started learning basics of fusion 360 by designing casing for my final project car detection device and recorded the video. I suggest to follow tutorial on YouTube for beginner to advanced practices.
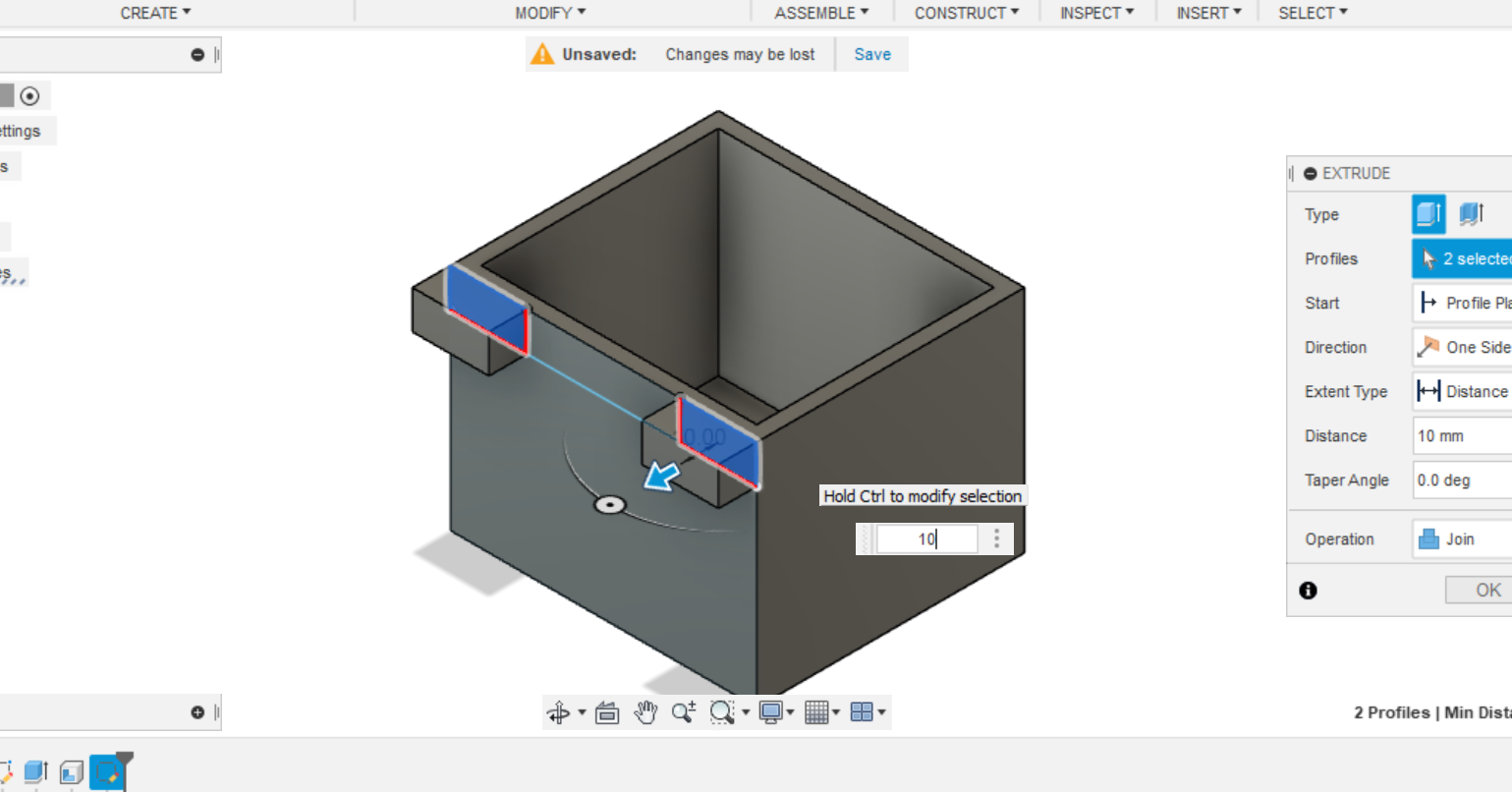
Recording of My First model design in Fusion360 for Final Project
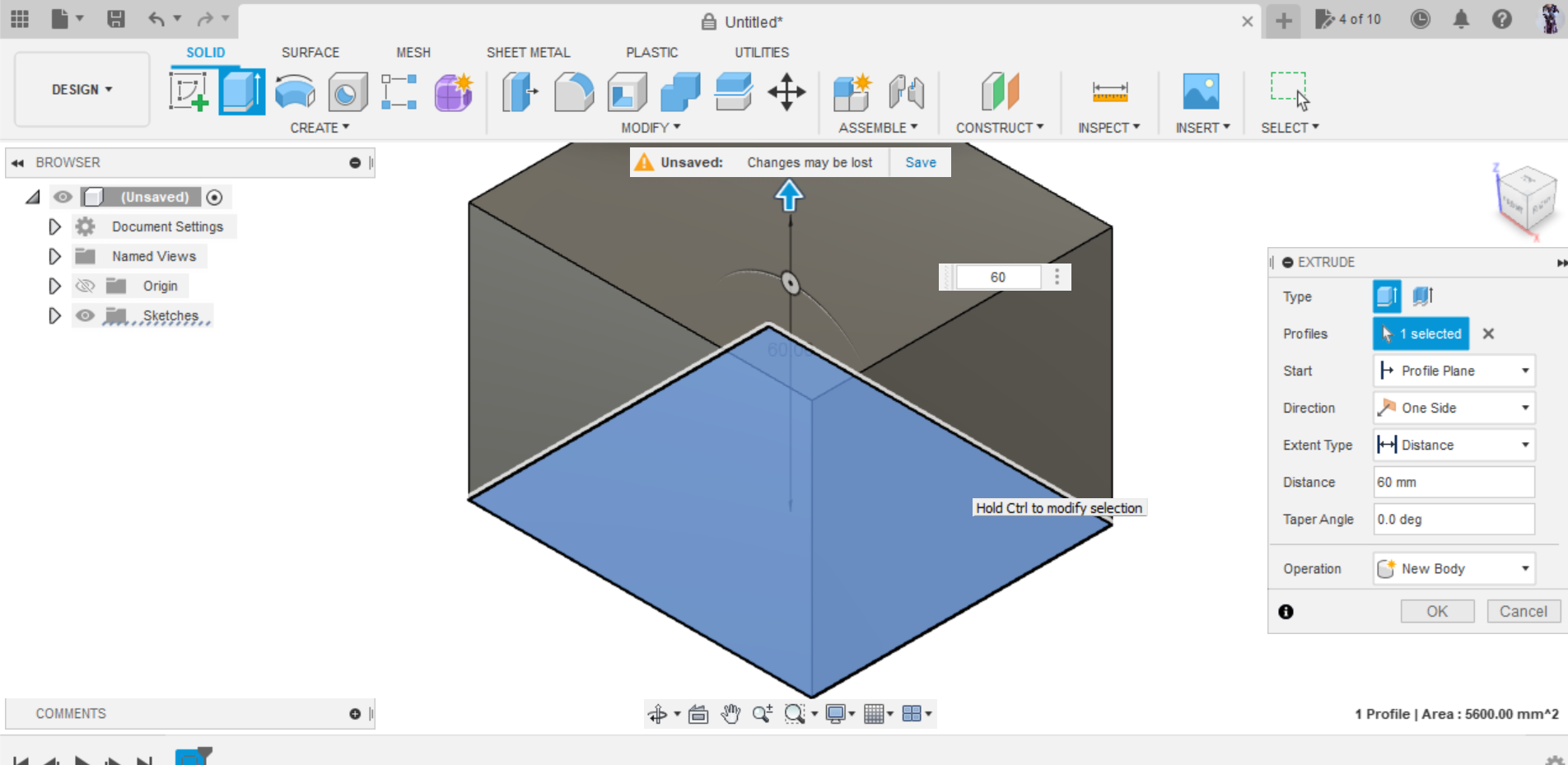
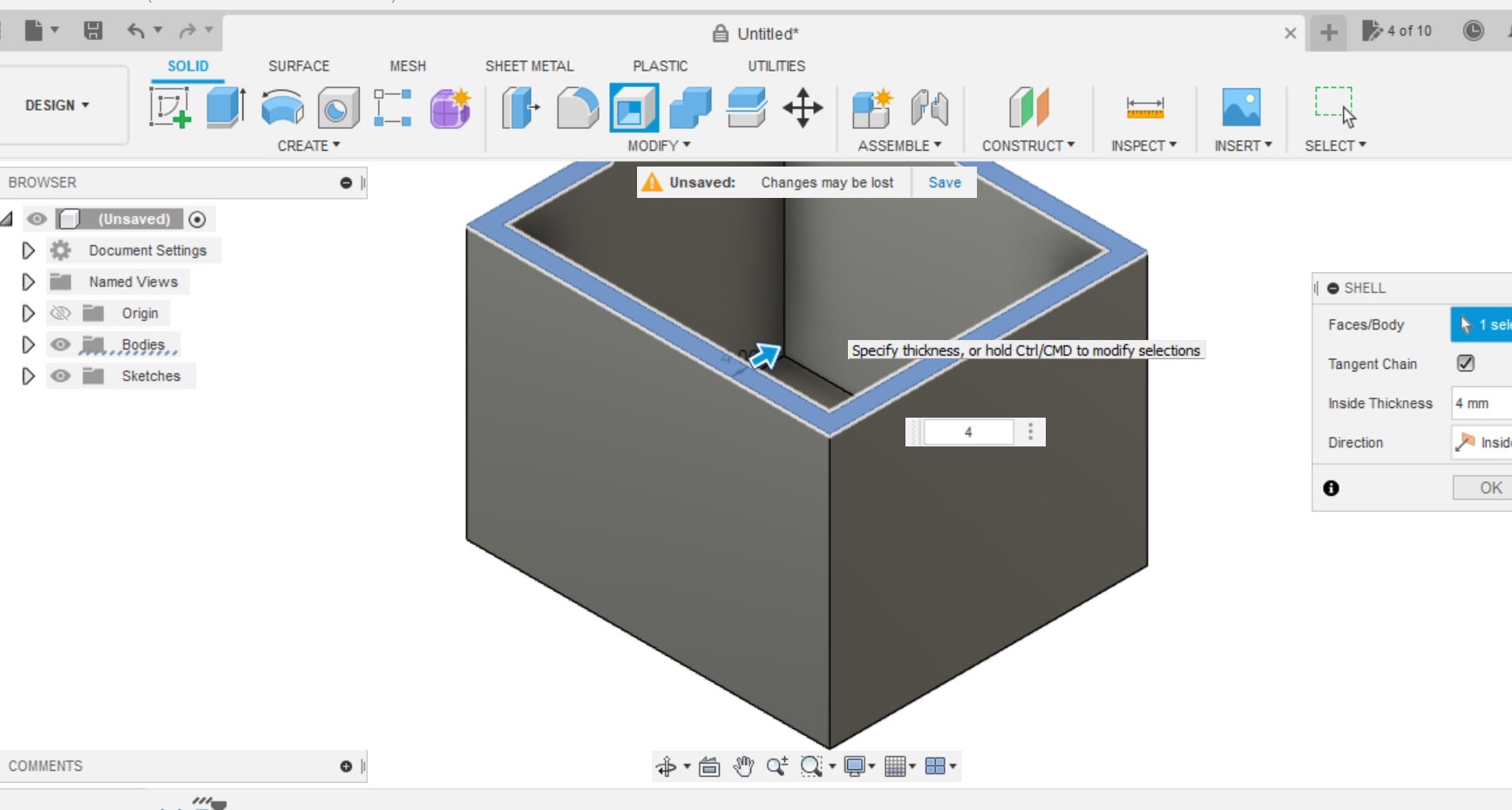
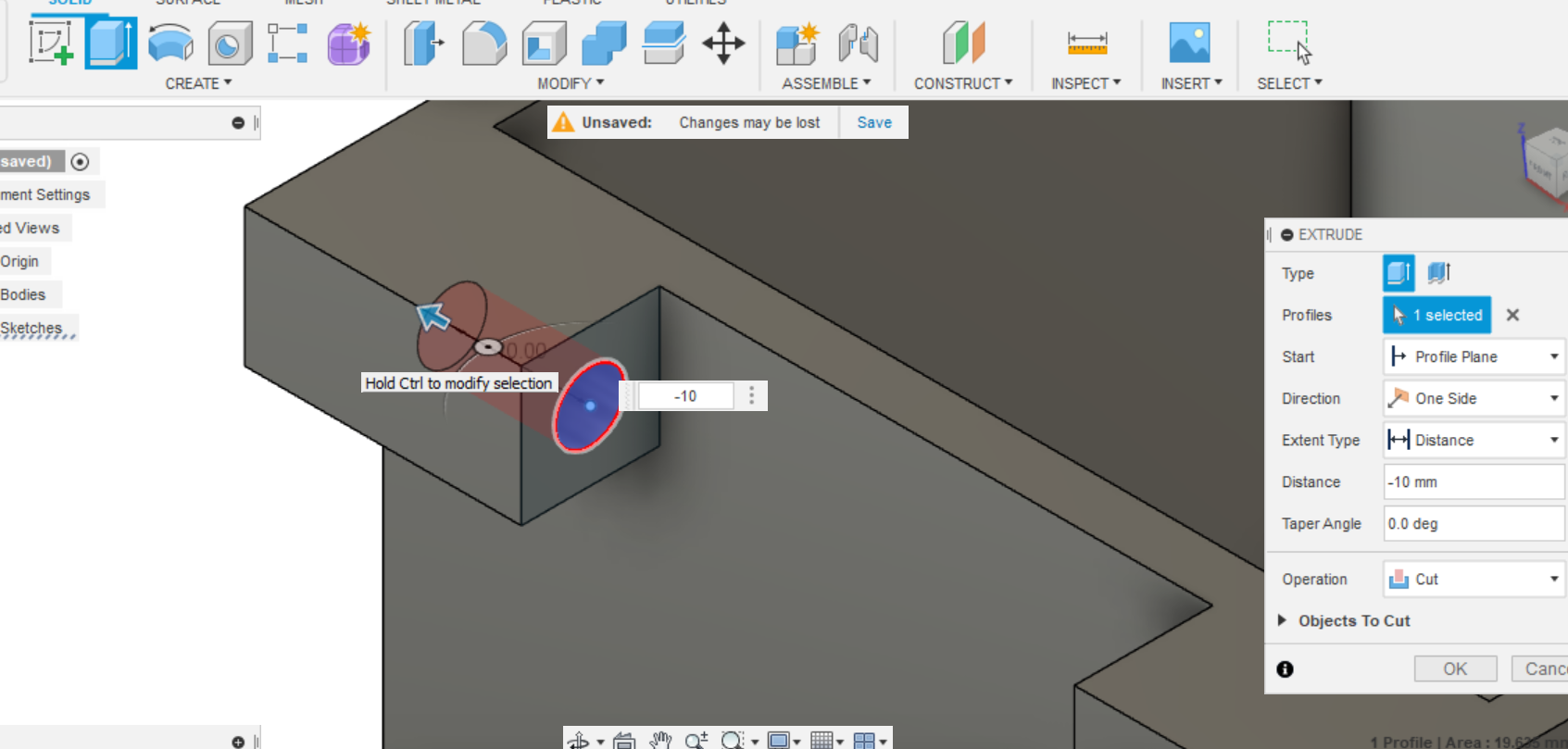
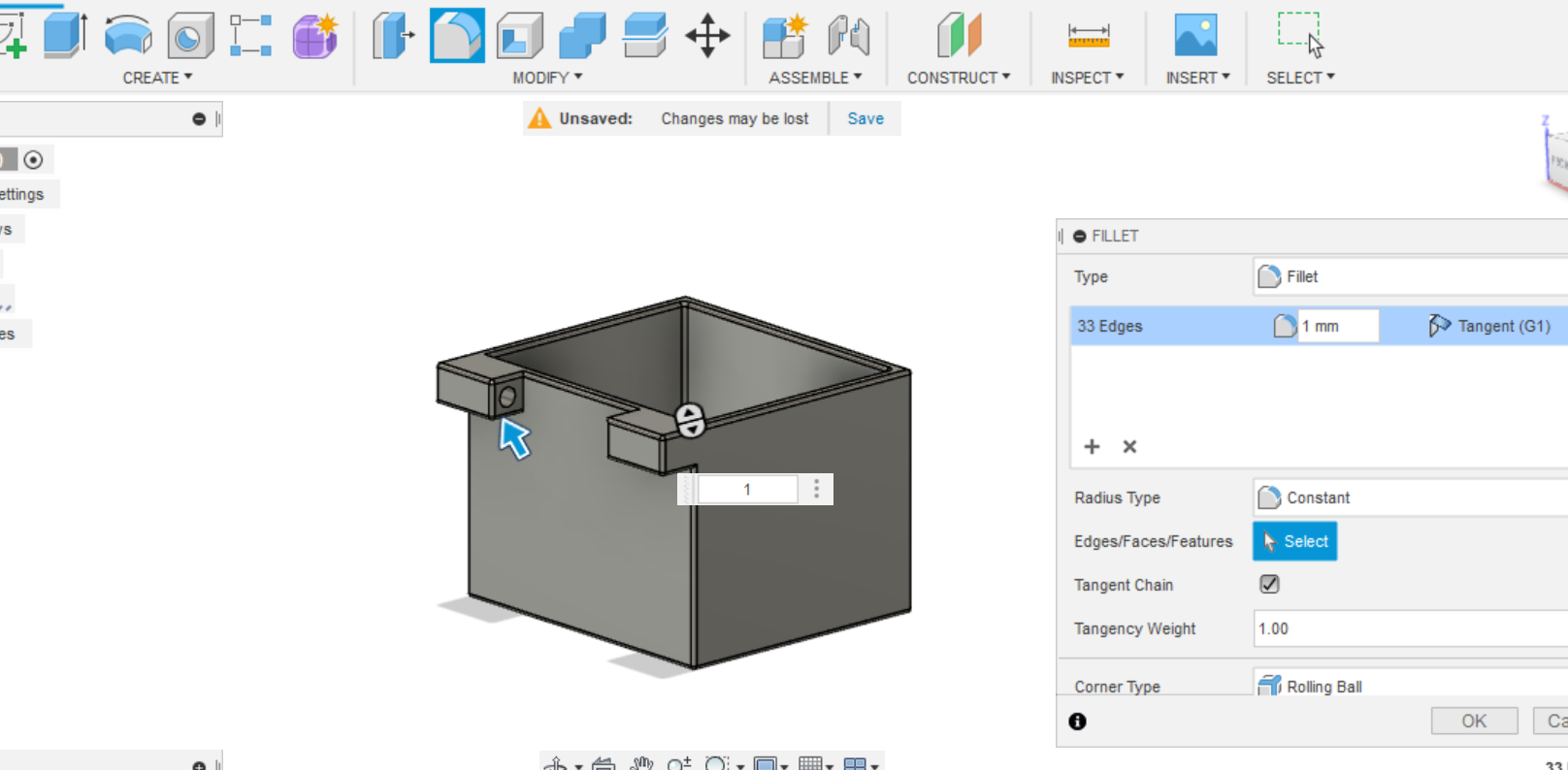
This is the design of base casing of car detection device that is to be installed on dash boards of any car. However, this is not the final design, and it can be modified to make it simpler, small and efficient. When designing this I learned about crating new project, using sketch to extrude to make 3D models, aspects of parametric design, using fillet etc, lofting and many more.
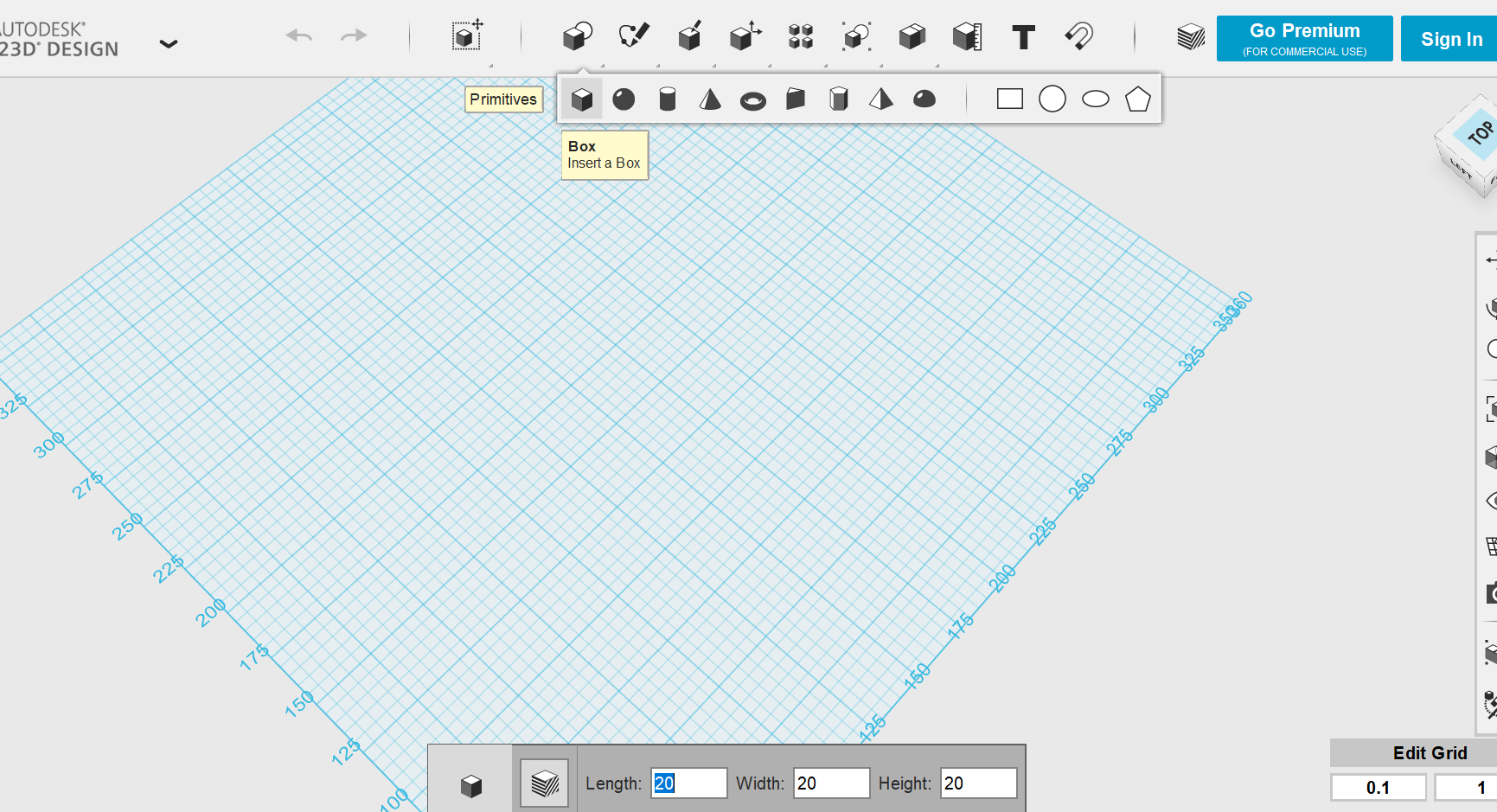
Alternative software to 3D Design, 123D Design
I used 123D design software as it has similar features to that of TinkerCAD and some of the captures of my work in this as shown below.
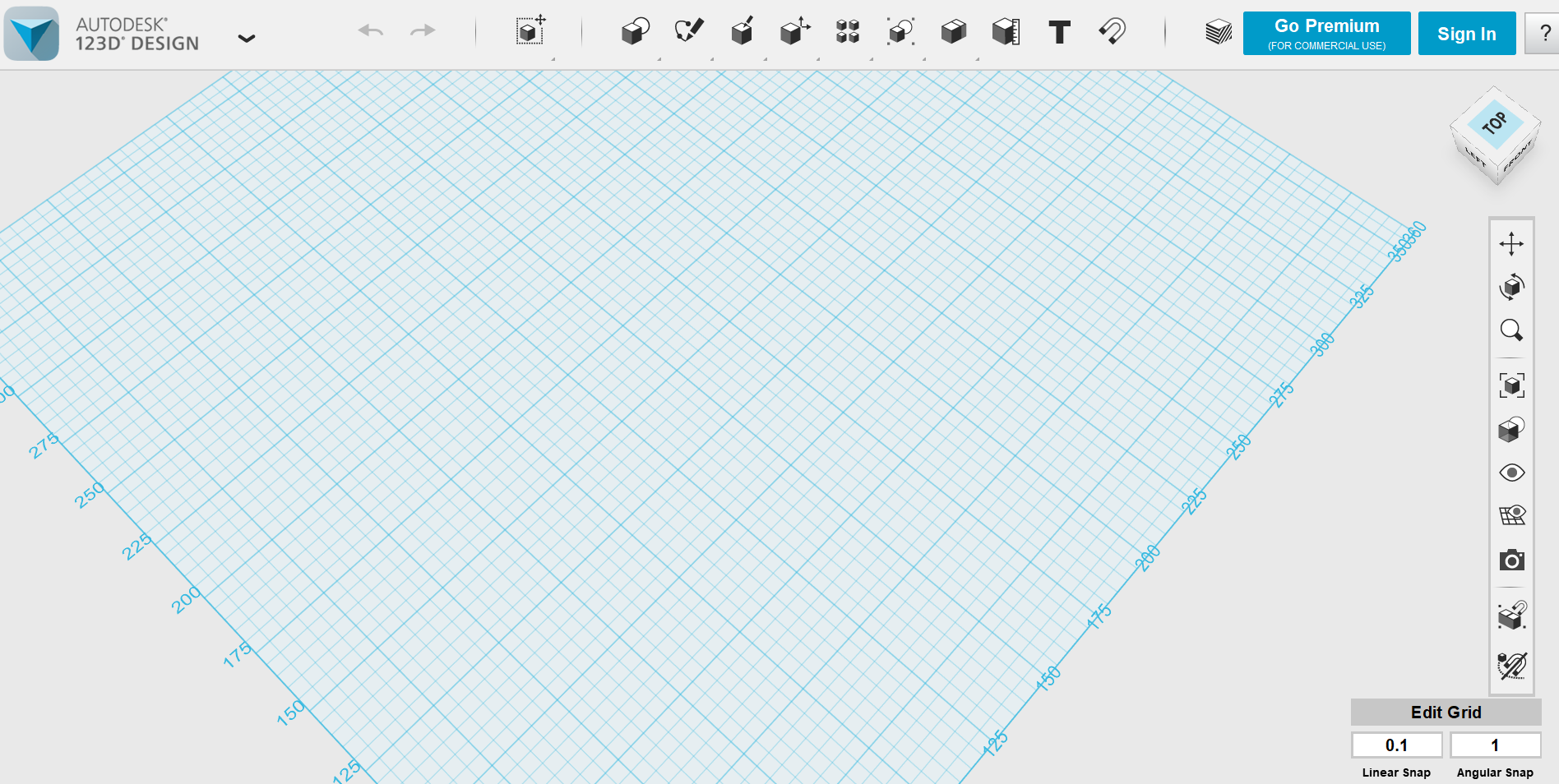
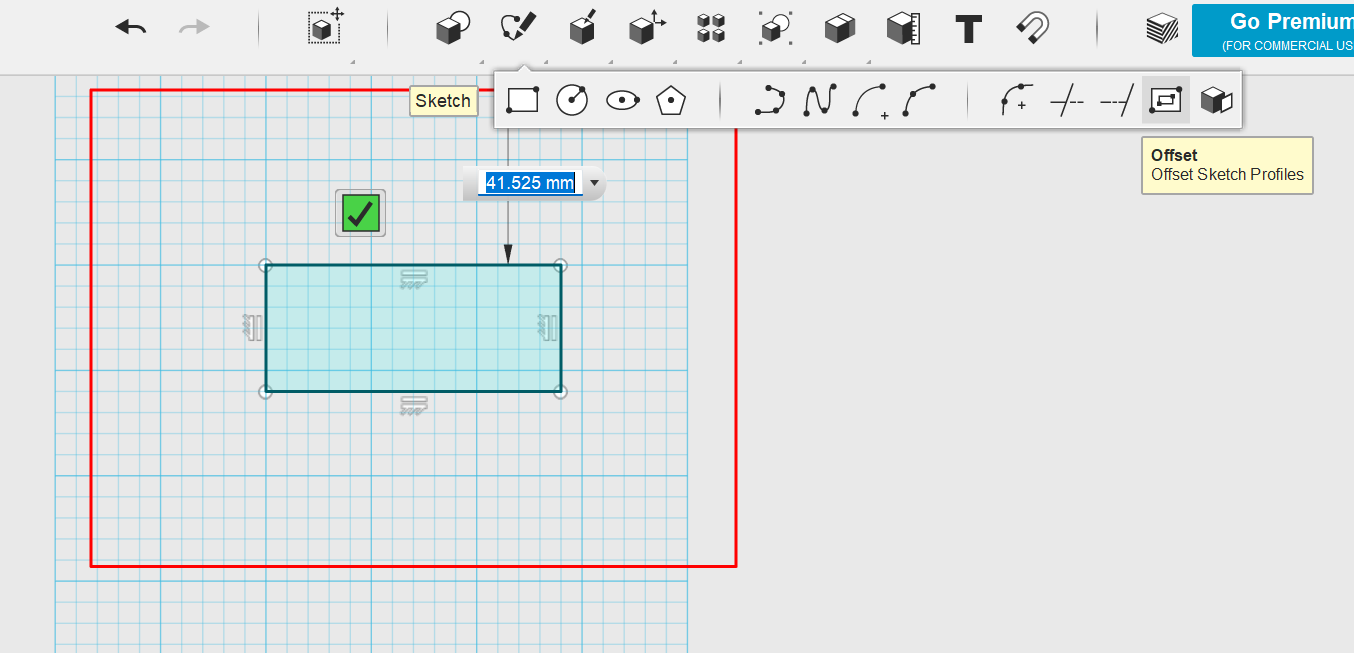
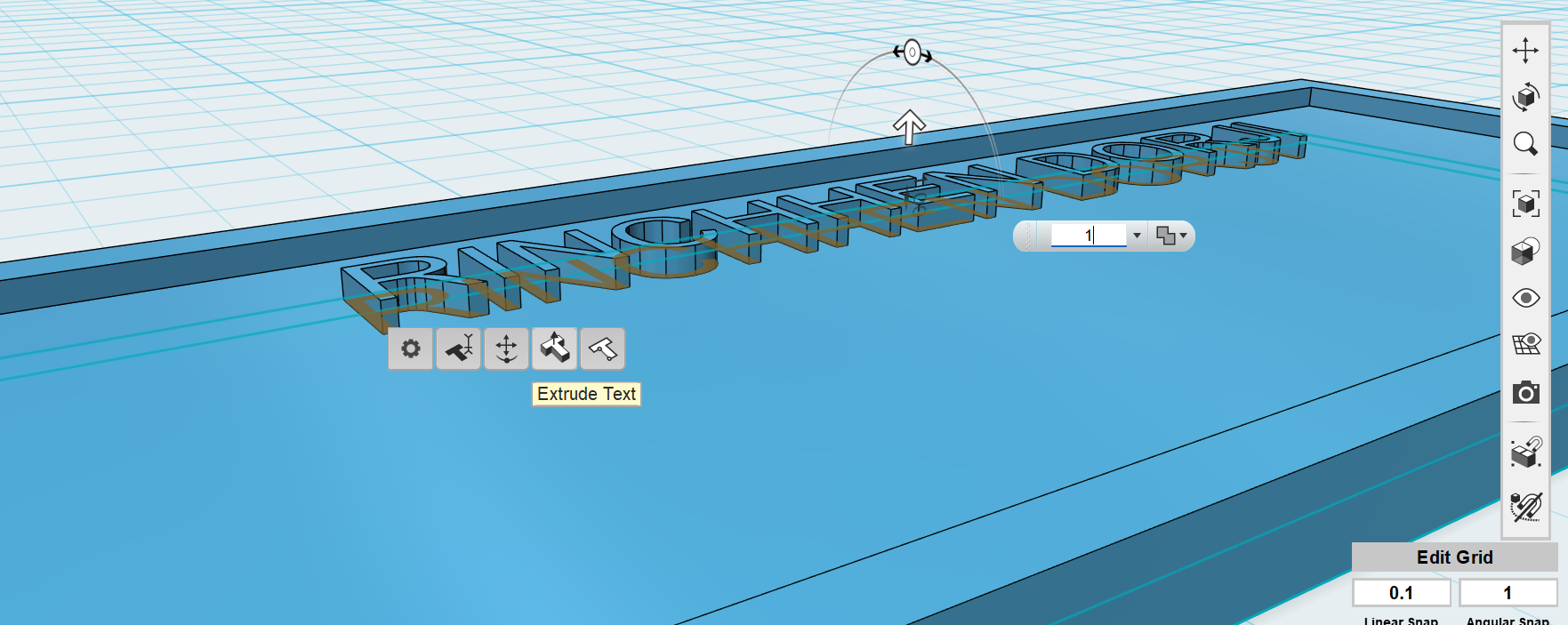
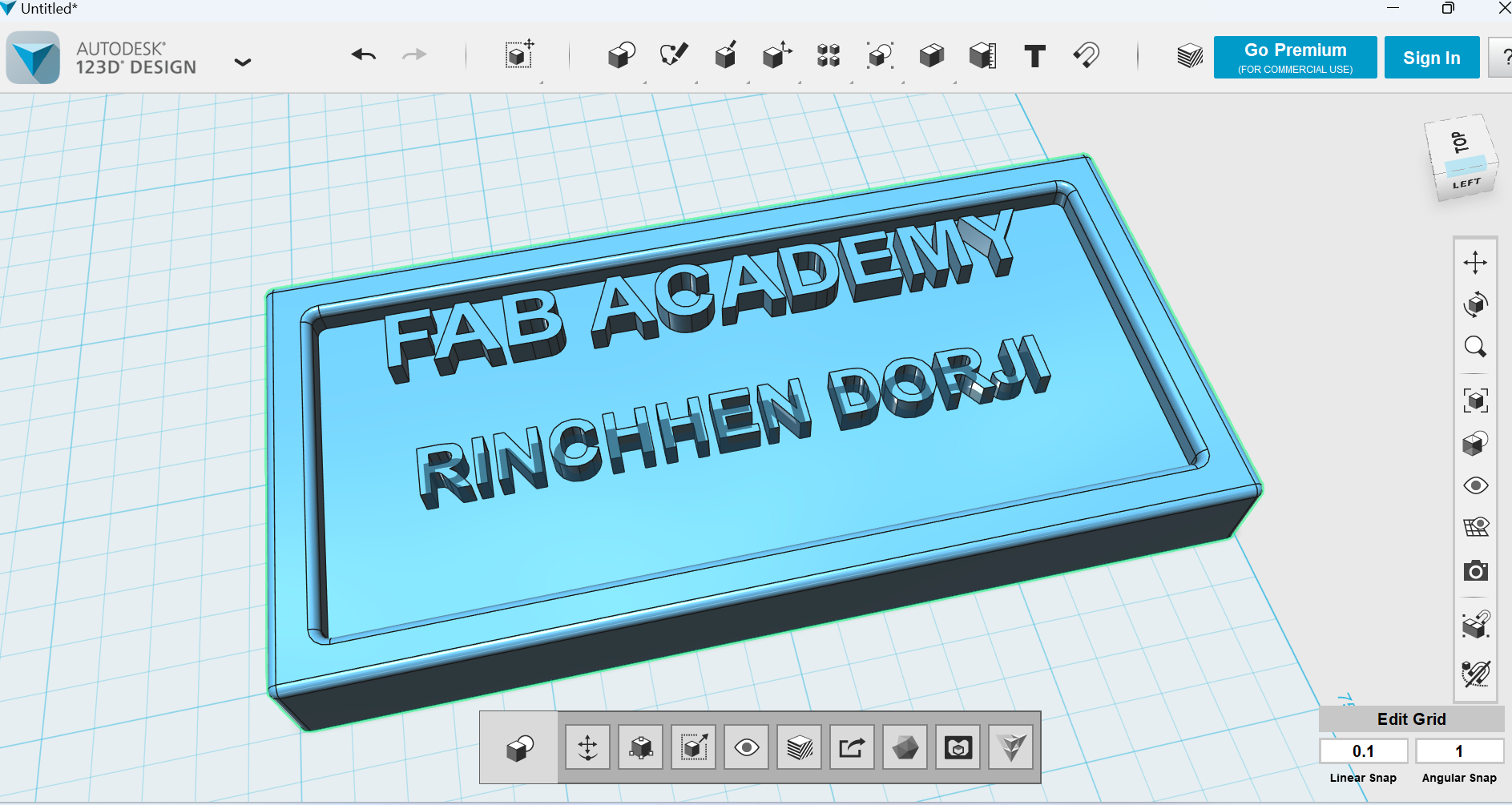
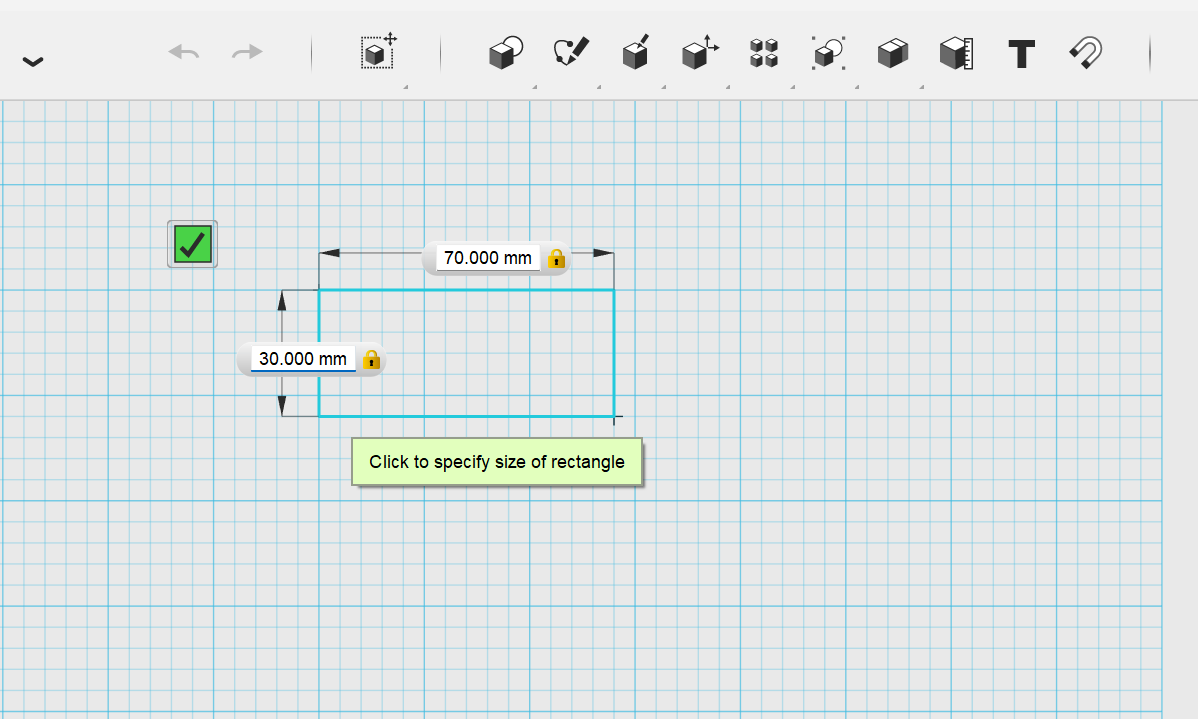
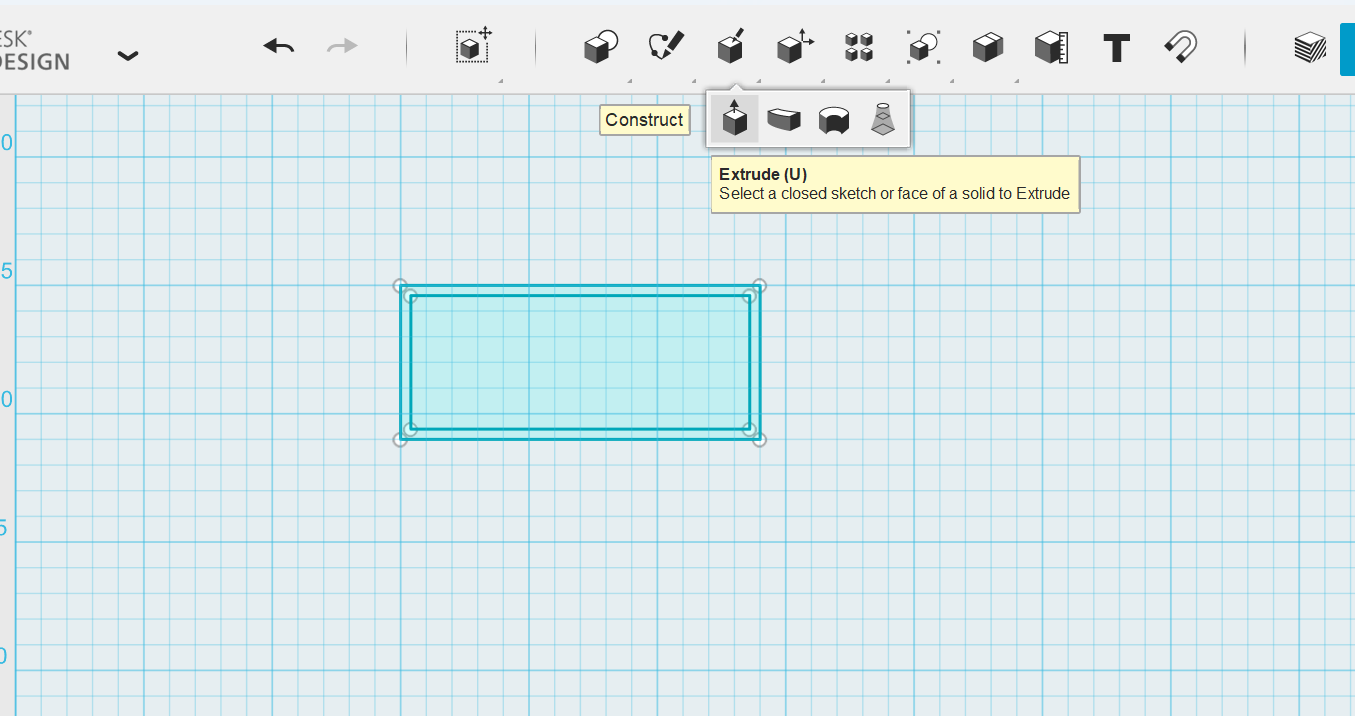
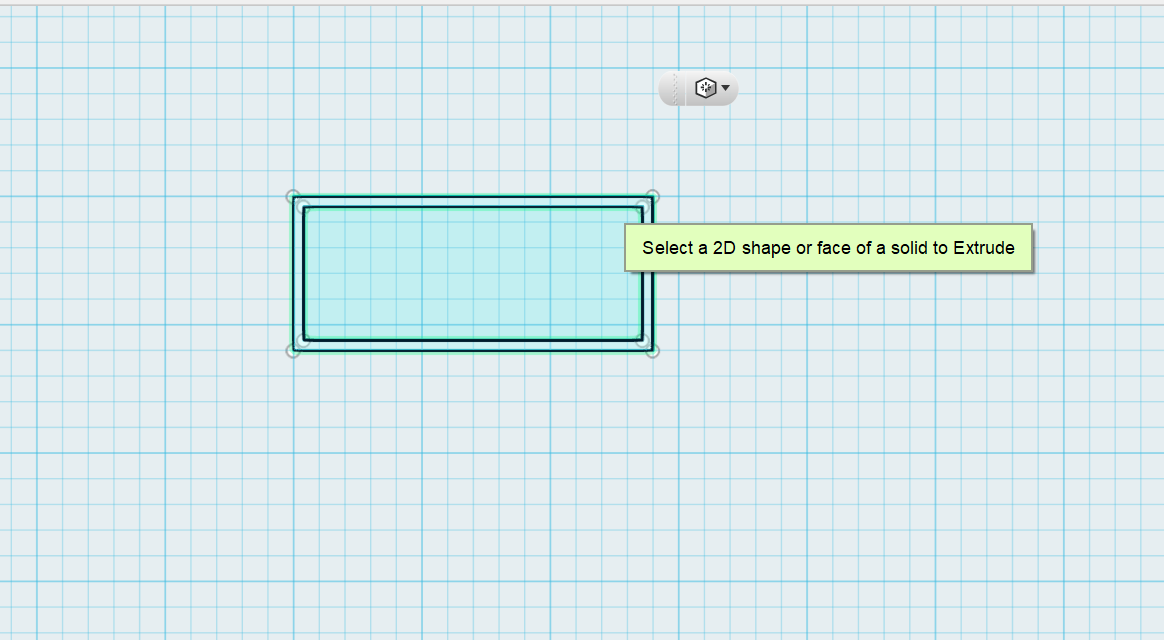
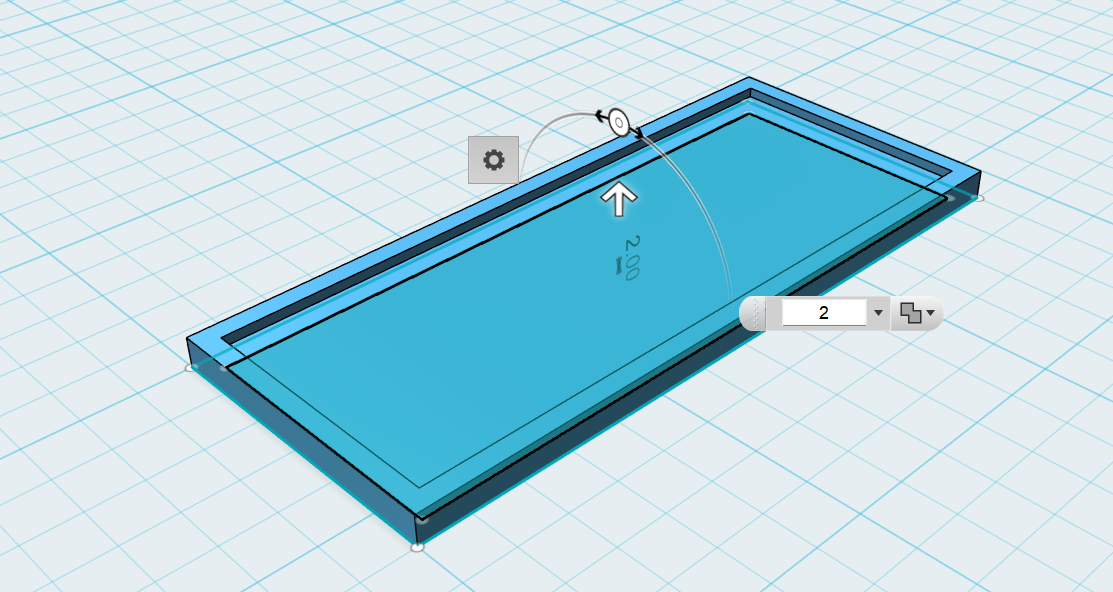
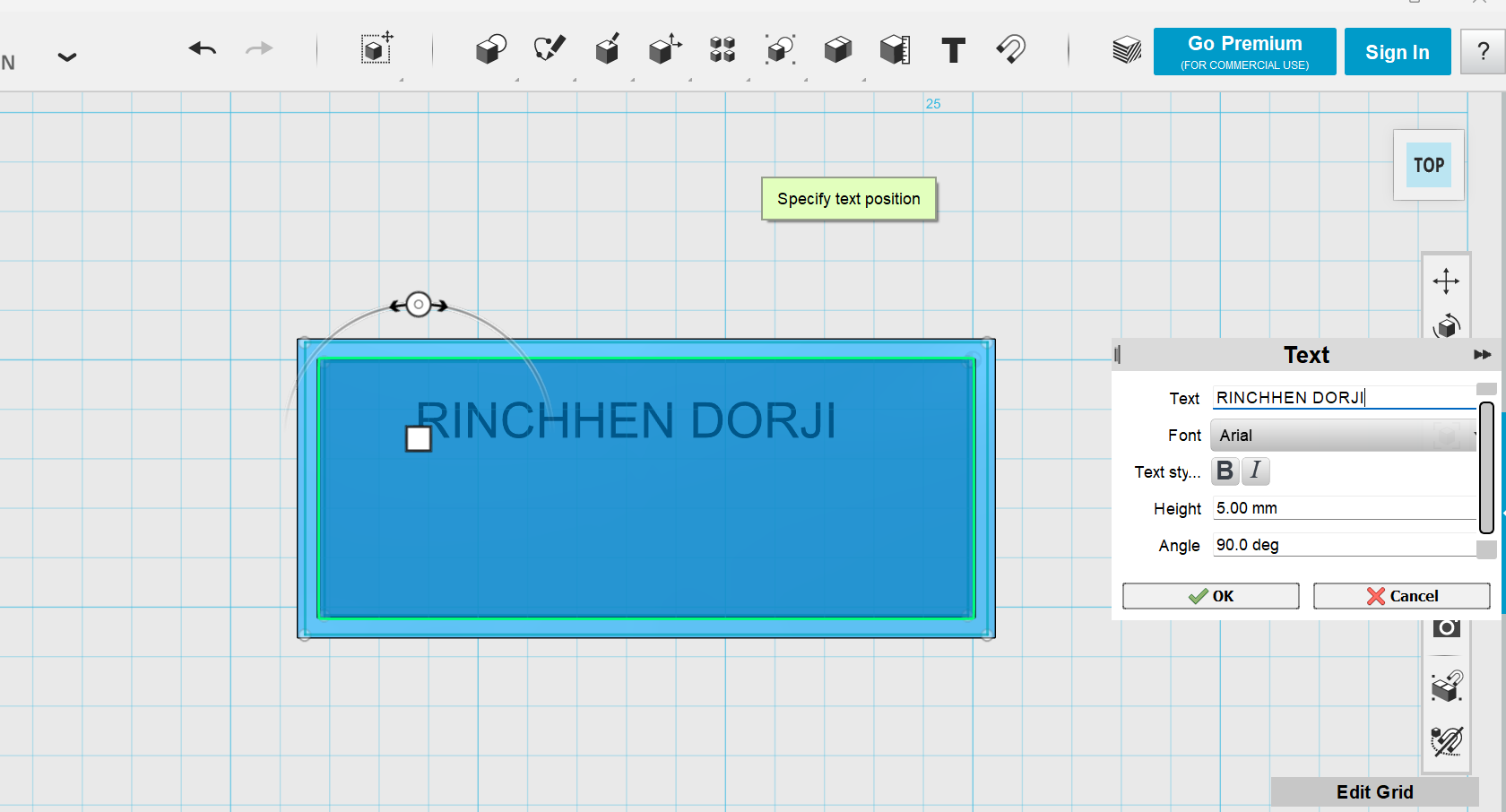
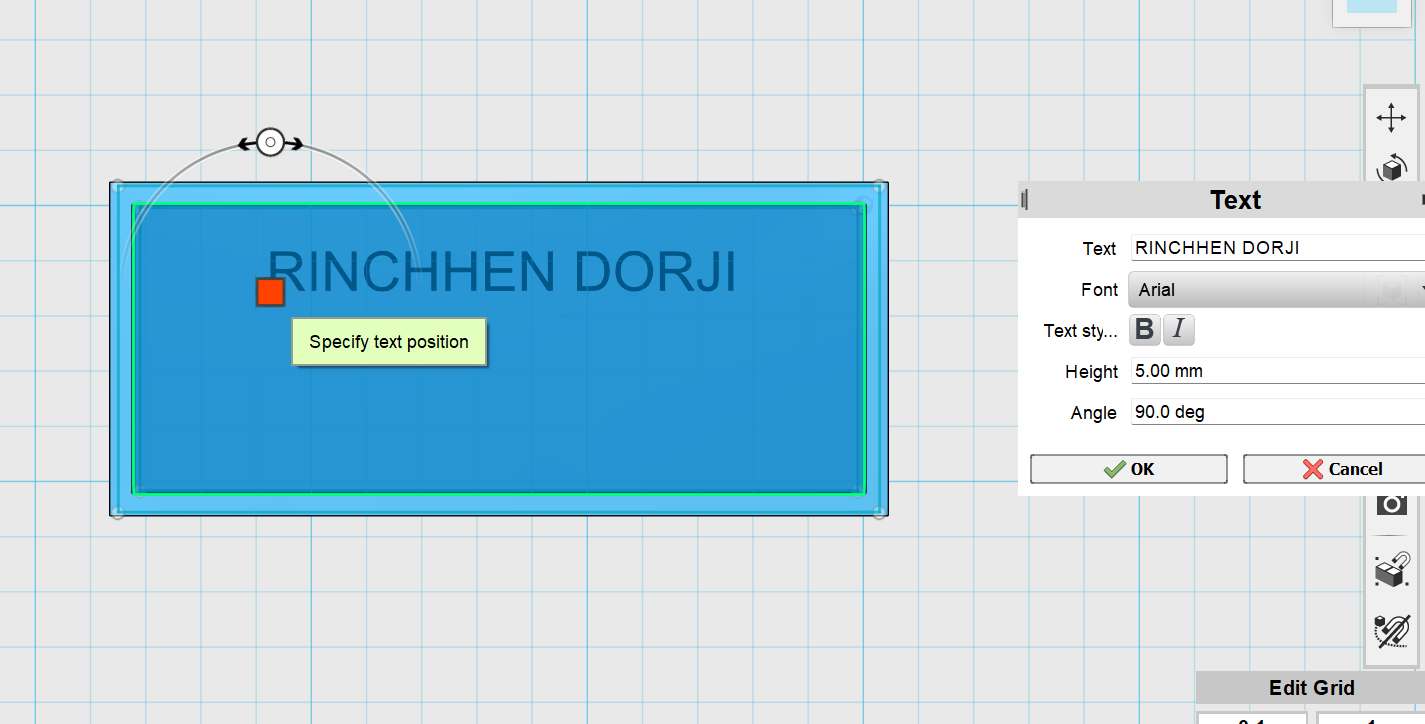
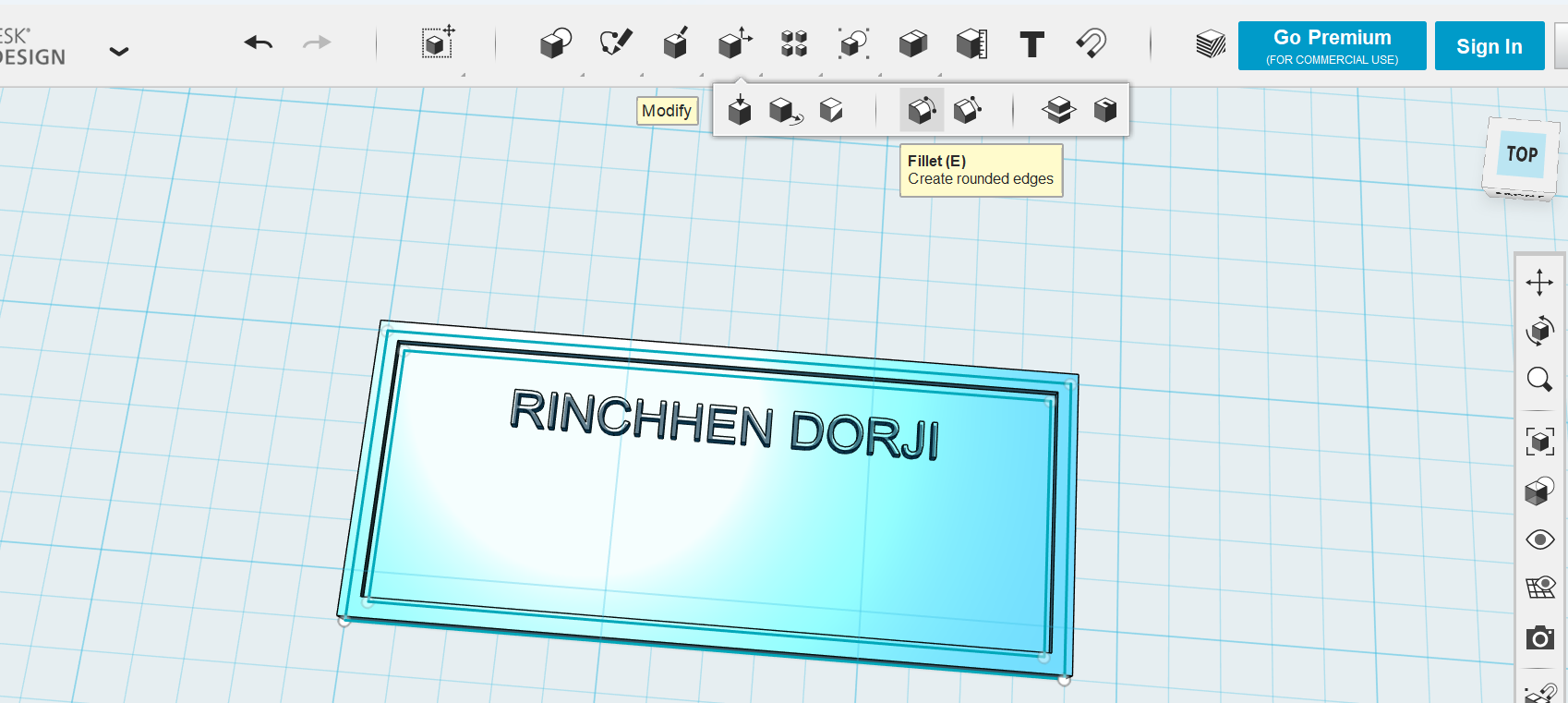
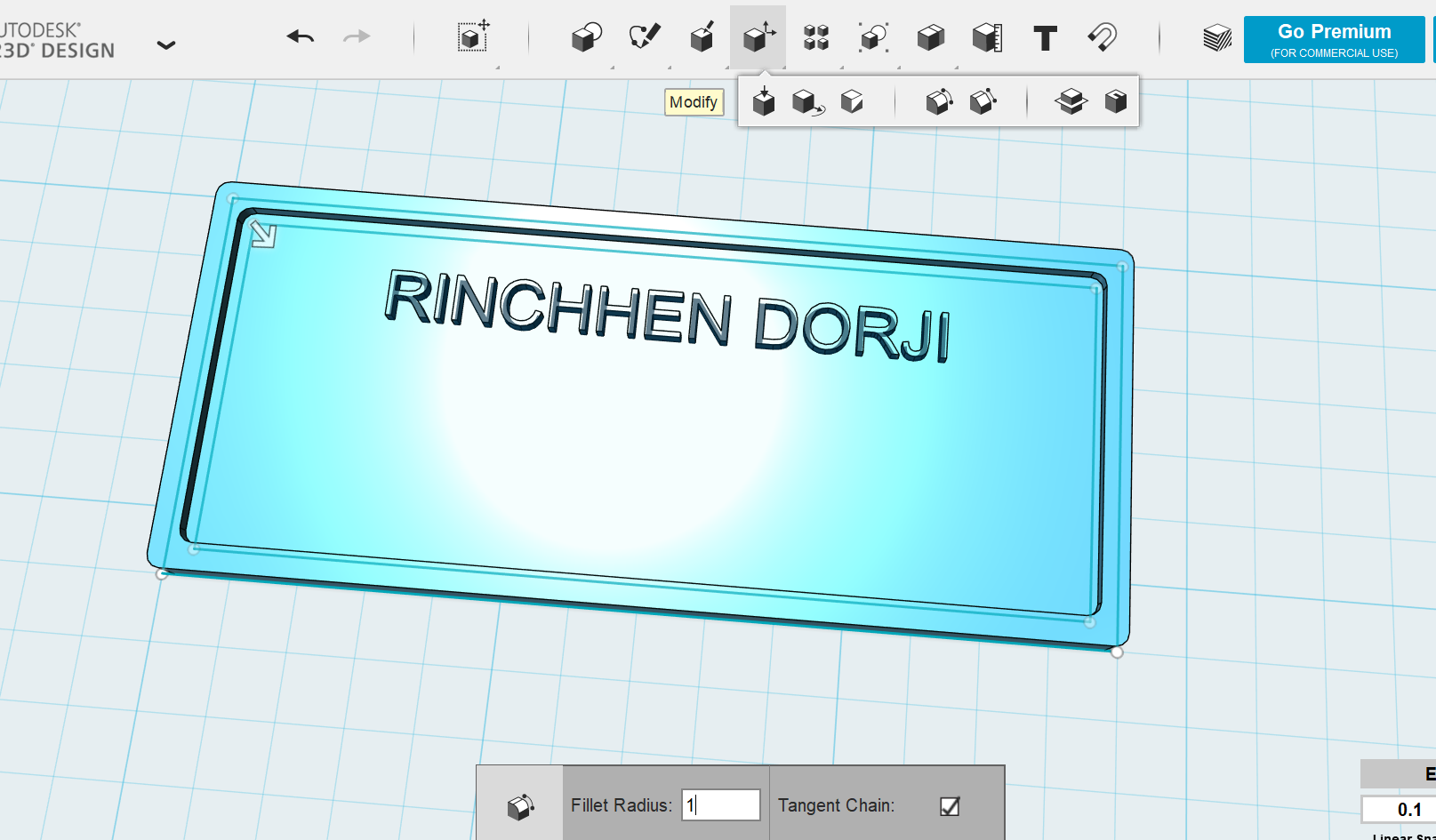
Work Flow of 123D Design









I have designed the name card with specific dimensions. This software is also handy for 3D design and it has options to export, import in the format such as STL, DWG/DXF, SAT/STEP, X3D, and VRML, usually STL file is extracted for 3D printing purposes. There was no issue using this as I having been using this for teaching my participants back in institute for almost two years now.
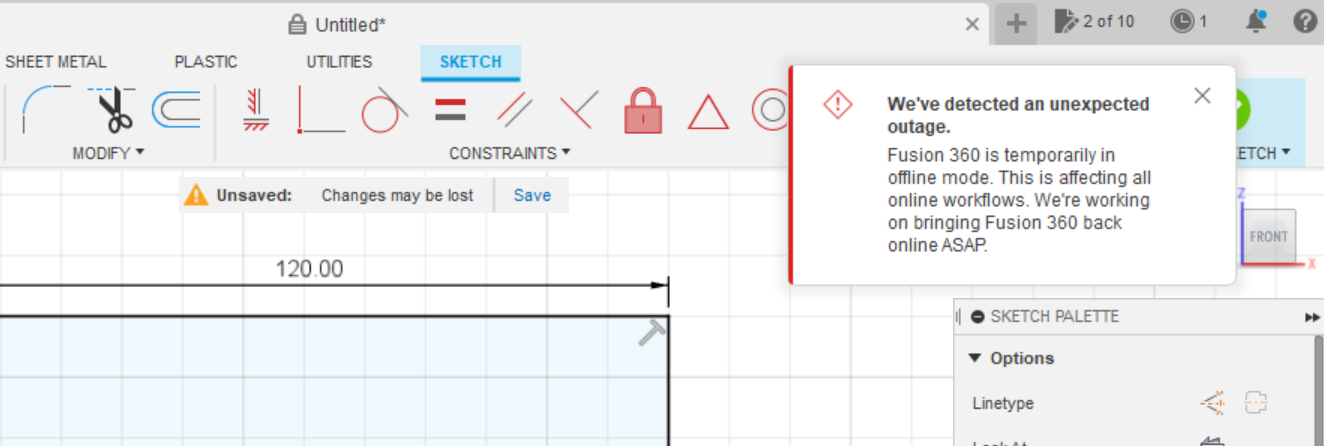
Issues Encountered
When using Fusion 360, at first I could not export file or save my design and the error message said, device not connected to internet despite it being connected to WiFi. However, I could download/export successfully after two days
Moreover, my device does not seem to be compatible using Fusion 360 because the message says the graphics of the device may restrict come of the operations.