Project management/Principles and Practices
This week I worked on defining my final project idea and started to getting used to the documentation process. Prior to attending the global class lecture by Professor Neil on Principles&Practices/Project Management dated Jan 25,2023, I participated in student boot-camp from 19 to 24 Jan 2023 virtually.
Principles and Practices
Fab Academy Program is part of the Academany, the Academy of Almost Anything. It Offers a Distributed rather than Distance Educational Model. It is six months extensive course whereby participants/students are required to parallelly complete the documentation along with hands of experience and project development.
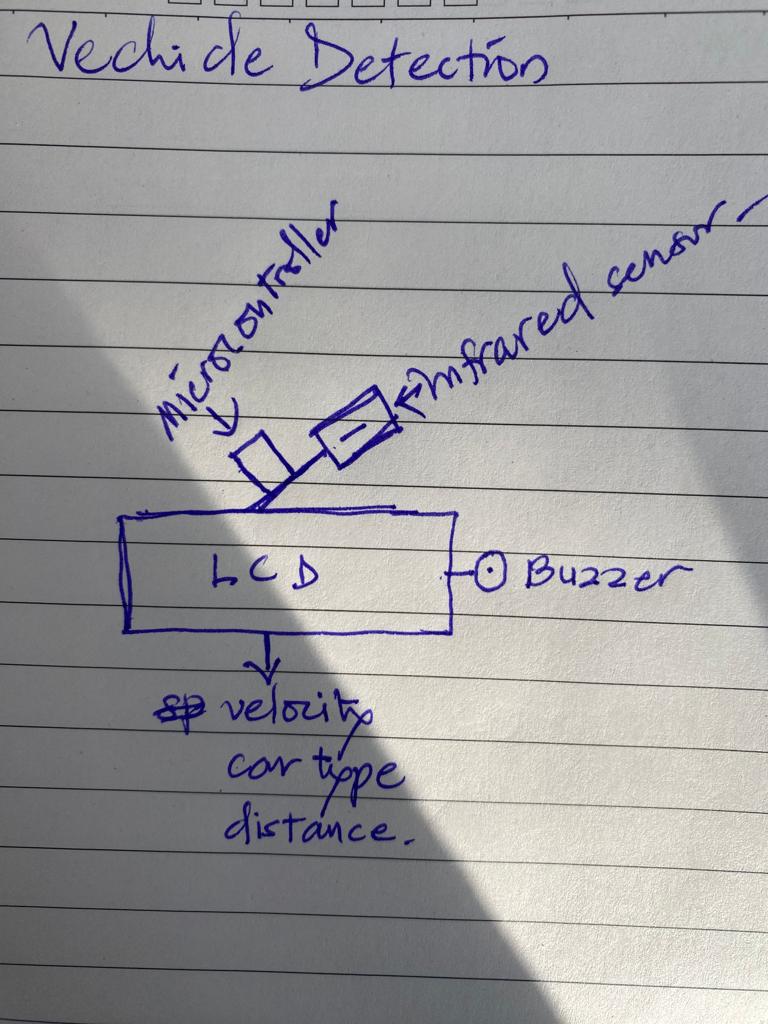
Final Project Sketch
Why this project?
This project mainly aims at solving accident/collision problems faced by drivers in Bhutan. This is because the Bhutan is a mountainous country and the roads are narrow and curvy which poses risk of collision between the approaching cars. Therefore, with this detection device, drivers can read or analyze the velocity of approaching car and control accordingly to avoid collision. Accidents do not necessarily happen only when you are reckless, but it can occur when others are.""
Recommendations on my Project
On 3rd week my name got called in random generator which is coordinated by Professor Neil on a global class session. Upon reviewing my project idea, Professor and other tutors gave me some recommendations. To fully materialize my project it appeared very difficult for me as a newbie to programming and electronics. Therefore, I searched through online project ideas which was simple(but effective) and compatible for this Fab Academy course. Then I came up with another idea to make things easier in our daily life.
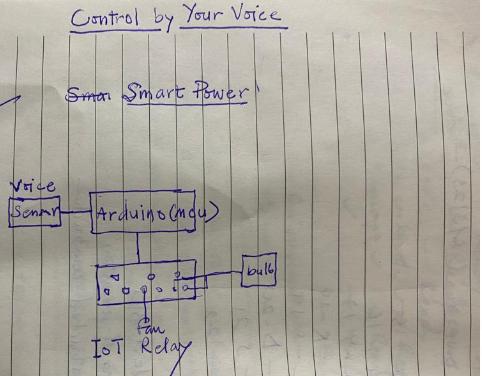
Second Final Project- Smart Power
This Smart Power is about controlling your electrical appliances with your voice command. I thought it has become necessary in this technological era where you don't always have to manually hover around nearby switches to put and put out lights and fans. Also, I have seen in TV shows like Alexa which plays songs according to voice commands which literally inspired me to have something like it. The sketch below gives overview of how my project will function.
Why this project
Why this project
This project was basically inspired by application like Siri voice on phone and Alexa which requires no manual searching to call or change songs. Basically ordering device to work for you and therefore, I want to make people control home appliances through voice commands which is easy and fast. Usually I get lazy to put out the lights when I am on bed, so this project will help me solve one of my problems as one and everyone's home can be converted to smart home as whole.
Materials Required
Project Management
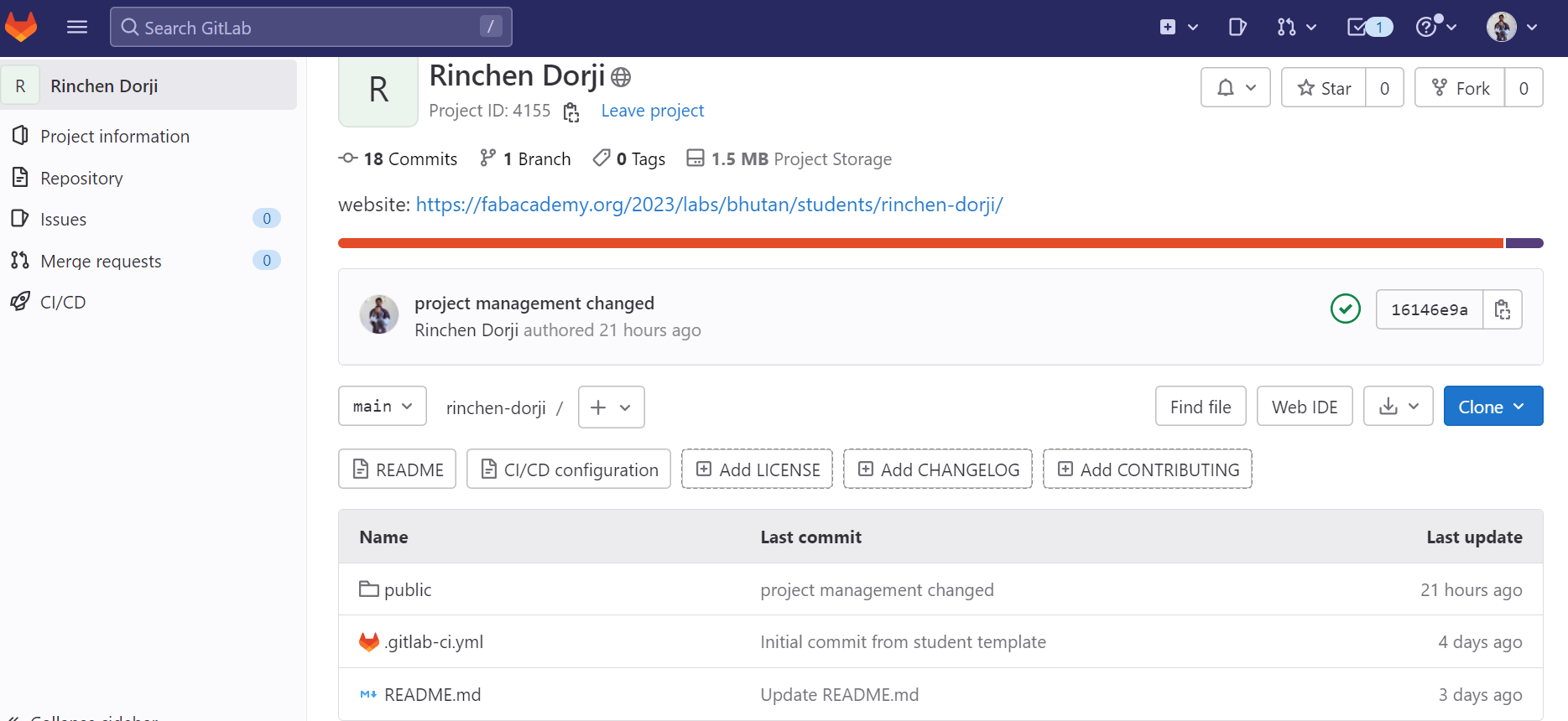
In order to complete the project management holistically, Professor Neil stressed on Spiral Method project management in which you start small and grow big. This is mainly because even if we fail at the end, you have something or little to produce what you have done. Further, professor also emphasized on distributing our time parallelly to project development, carrying out assignments and documenting to ensure that we do not completely lag in one area and progress in others. Therefore, for the project management program-FabAcademy 2023, we were required to document and store in it Git. Despite having basic ideas about gitlab, I struggled to really understand whole thing and therefore I had to go through lots of tutorials on Youtube and articles shared by Fab Gurus, Ms. Zina and Mr.Rico. To know more about Git visit the link Git
Why Document?
Git Installation and Process
I received the mail from Fab Coordination of accounts access with Fablabs.io account being created and then I followed the link and whole process began as follows:
using the command: git config --global user.email "youremail@gmail.com" and press enter. (Note: I used the email that I registered for FabAcademy , followed same command for user name but using user.name "your name". And now ready to document for my FabAcademy course. )
Some of the basic and useful git commands are:
Also, follow this link for more GIT COMMANDS
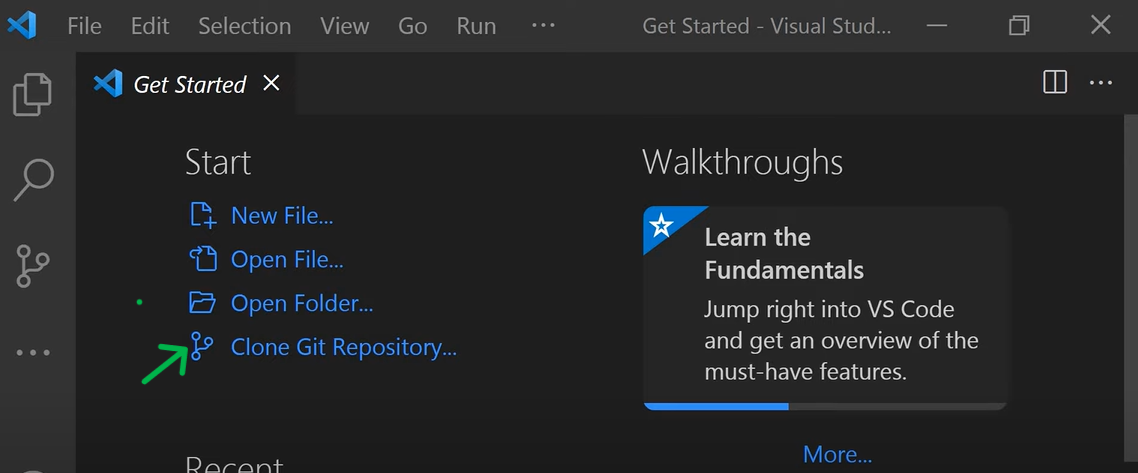
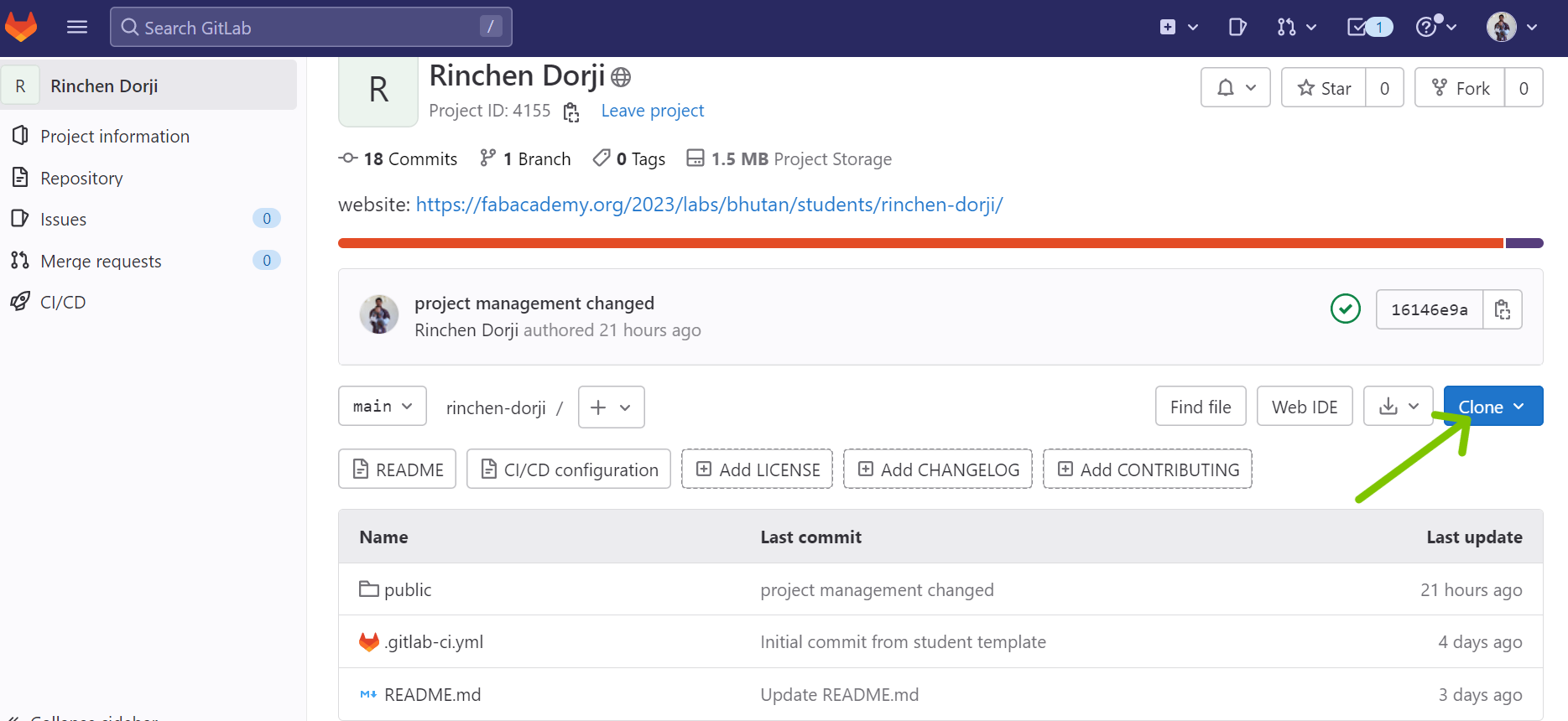
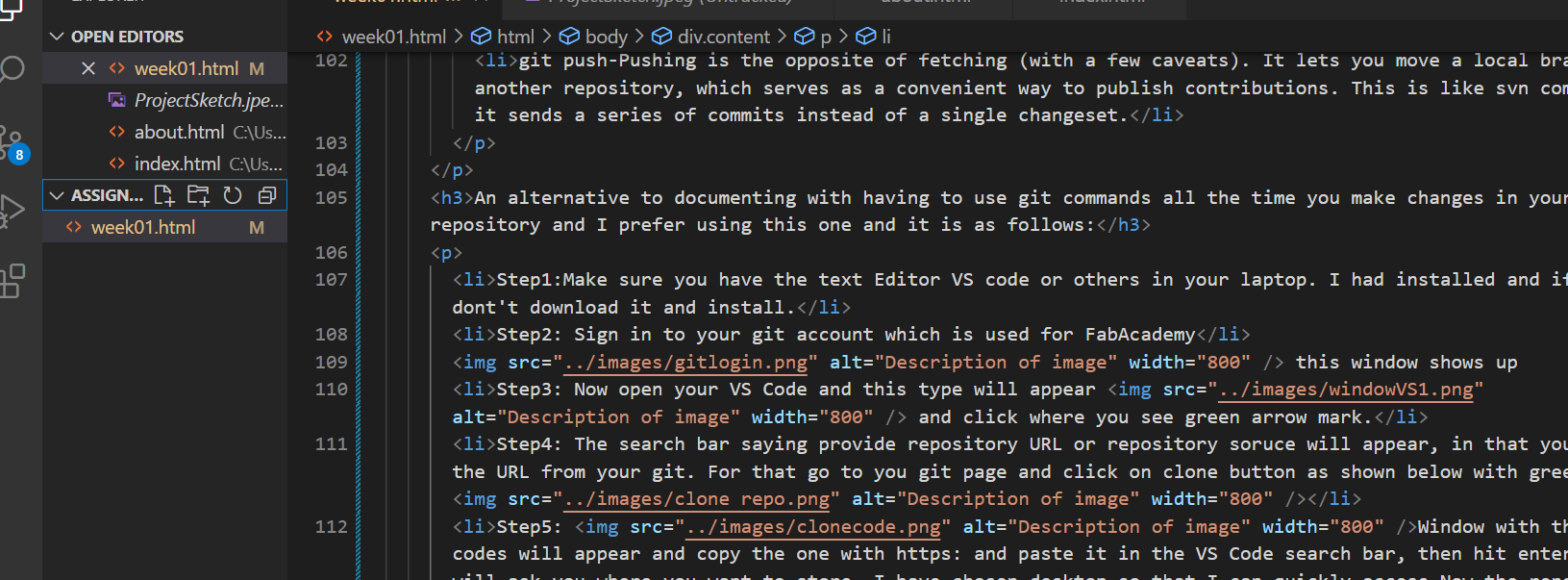
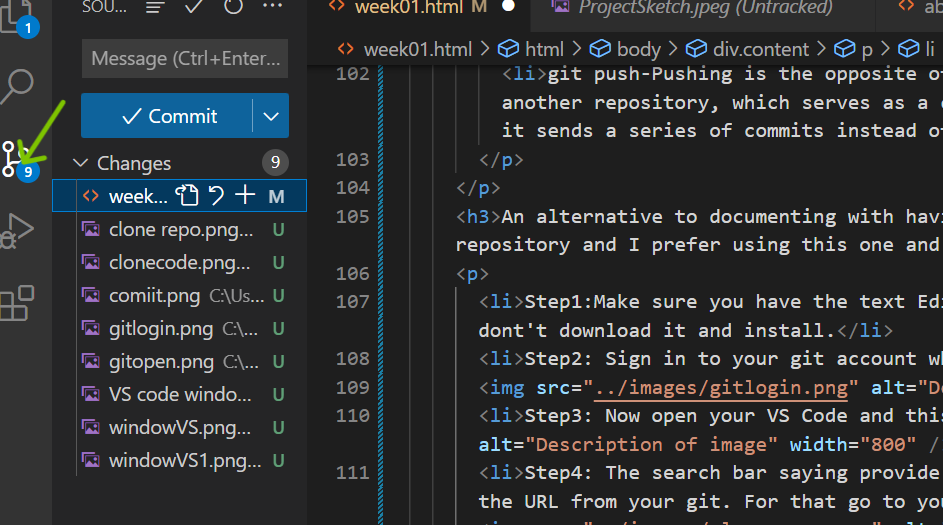
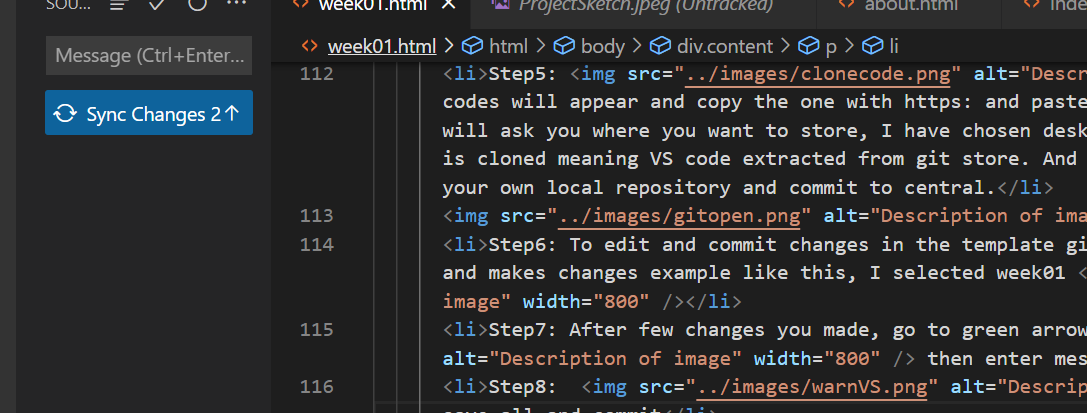
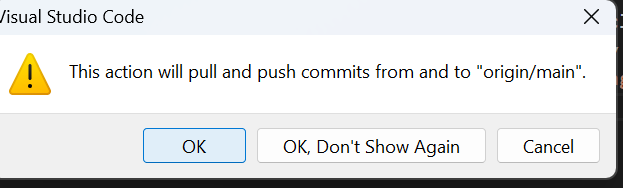
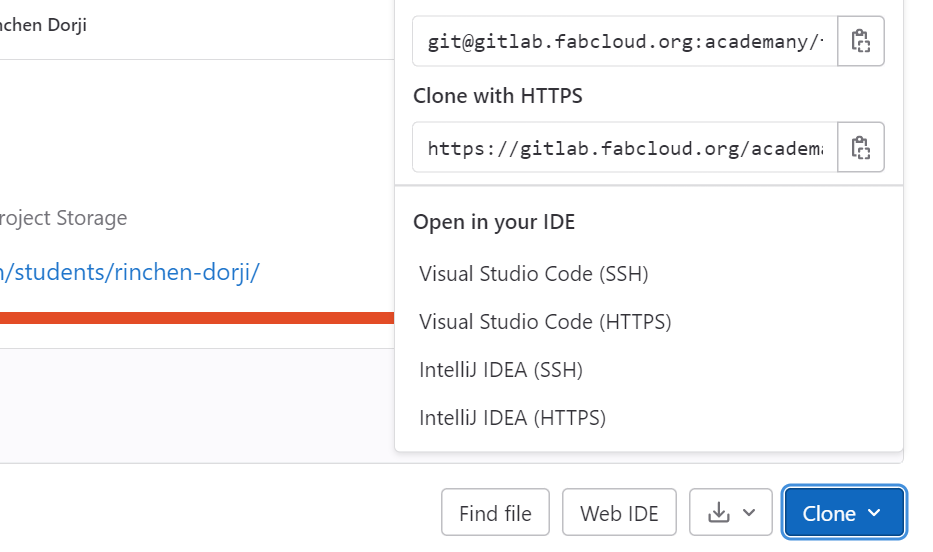
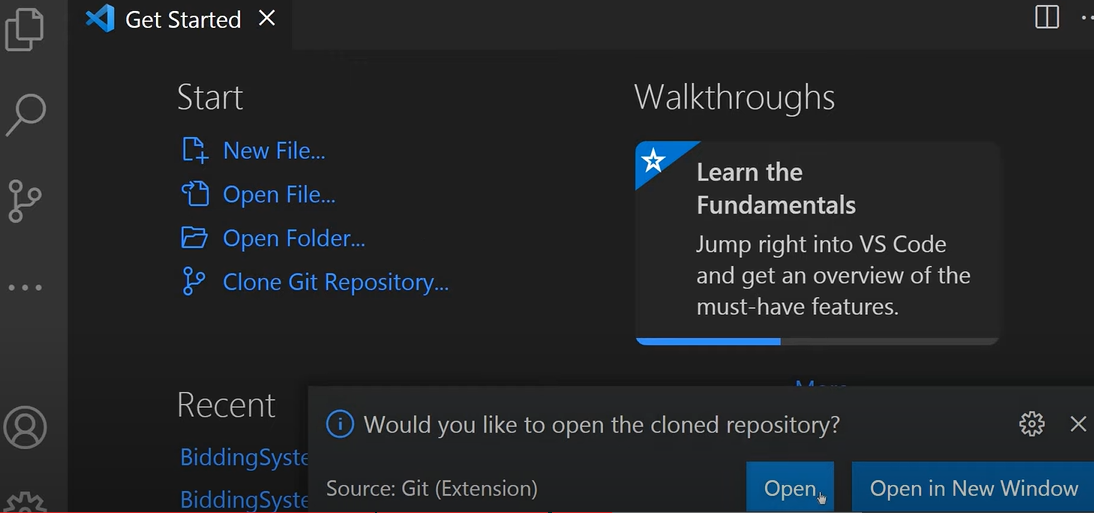
An alternative to documenting without having to use git commands all the time you make changes in your local repository and I prefer using this one because I am much familiar with using VS Code and it is as follows:


Your changes are committed successfully and you can check in your site if it gets updated.
Problems I encountered
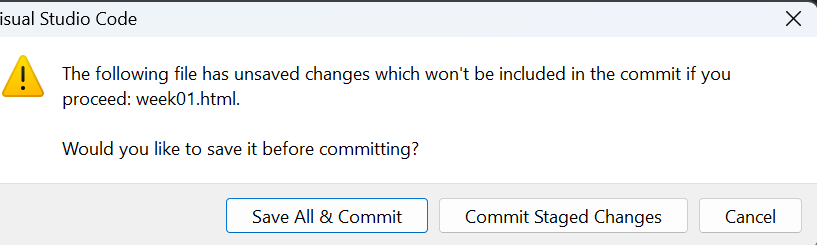
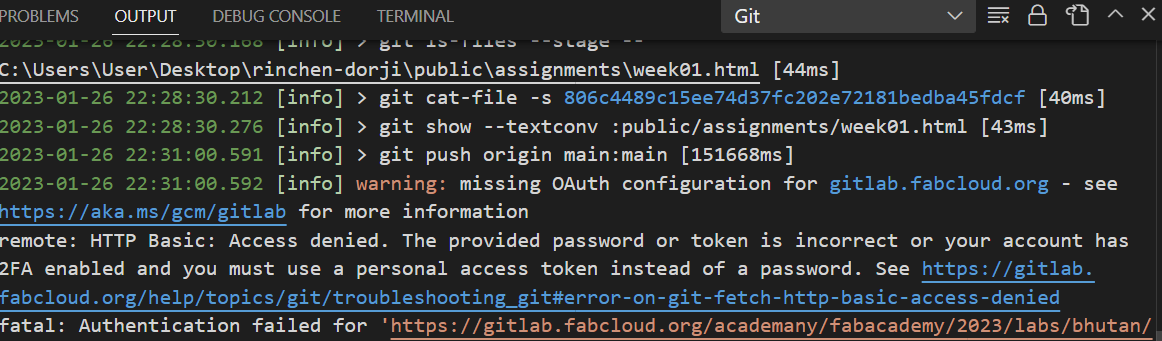
Despite being fluent in using VS Code editor, I encountered issues when trying to commit and sync my changes in the template. Therefore, it consumed lot of my time and I tried fixing after arduous research online and watched several tutorials that were suggested by FAB gurus.
The problem statement appeared this and I troubleshooted with the help of Ms.Zina. In this kind of issue, I had to create and generate access token.
This key is used once and thereafter, I was not required to use again.