Visualizing the data using a simple particle system
So, now it was time to do something close to what I could have for my final project, I wanted to have a more ethereal animation that could represent the touching in the sensor, so I used a Processing example, the simple particle system, and changed a few things.
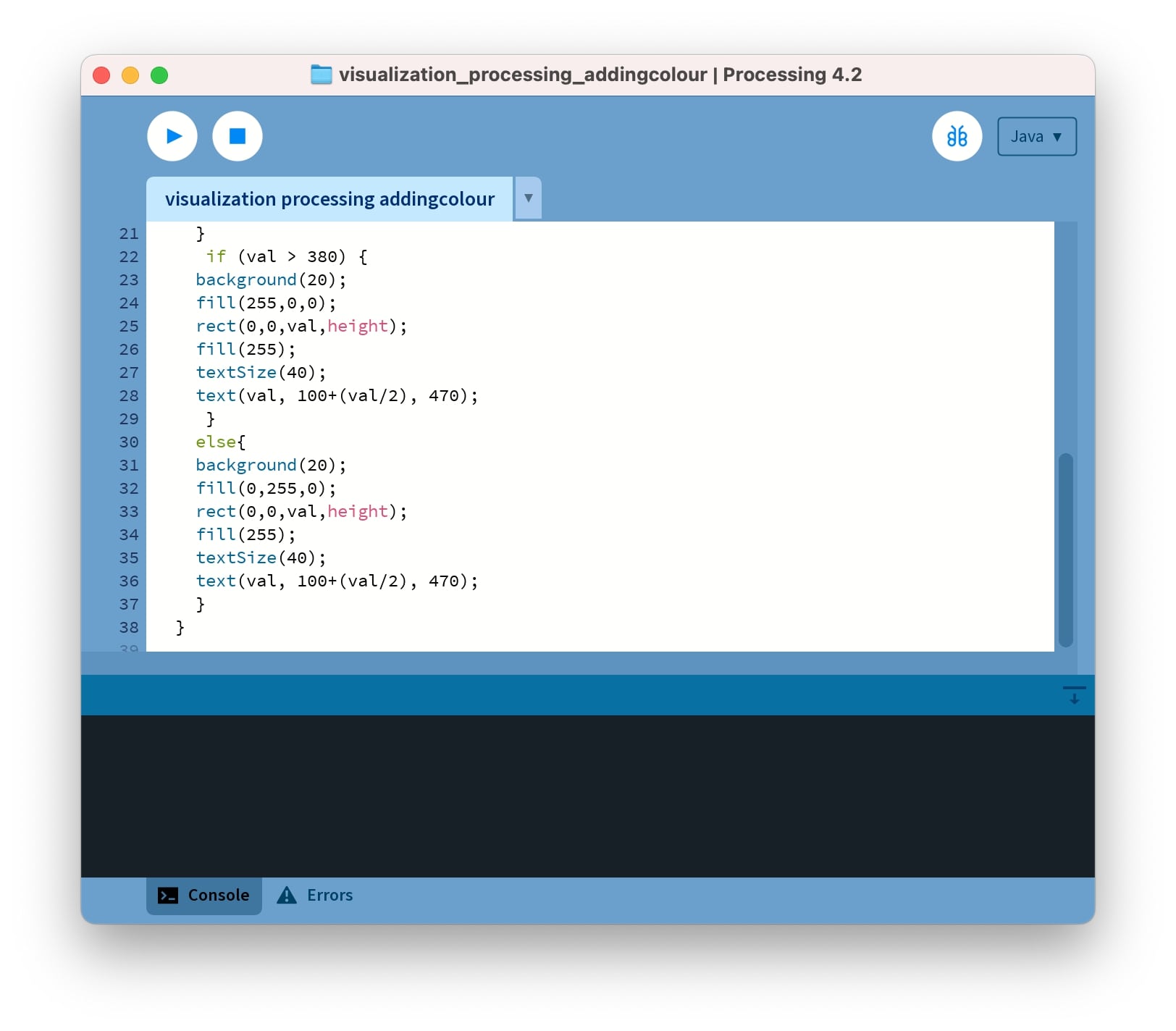
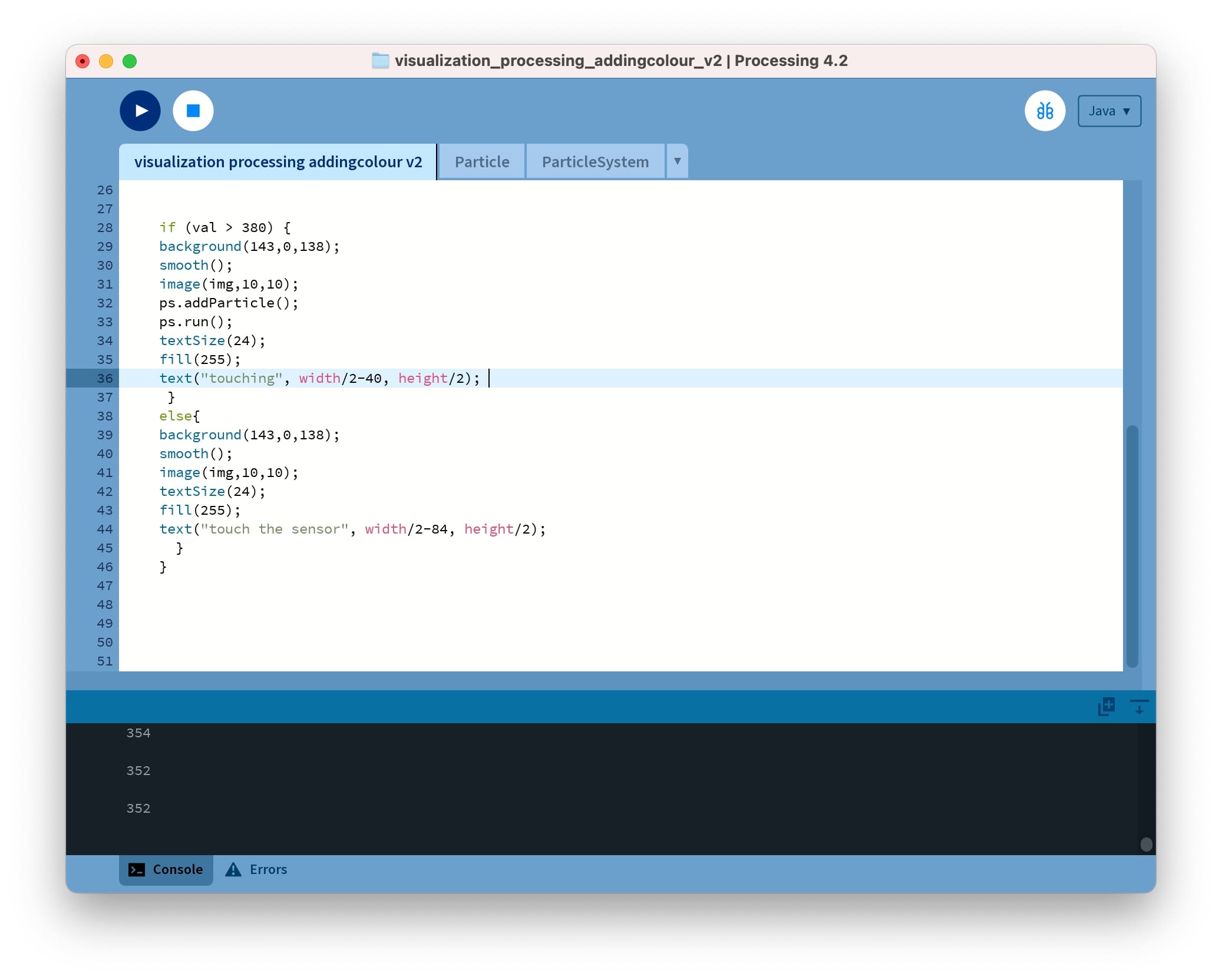
I used the same logic has before using an if condition, but this time what changed was what was happening when touched. When touched the particle system would start, if not touched there was nothing on the screen.
I also added text, envisioning that it could be displayed as an installation inviting people to interact with it. To add the text I check this example.
I also wanted to add my litle eye icon to this project (the same one I have on my website and PCBs), so I folowed this example to add it.
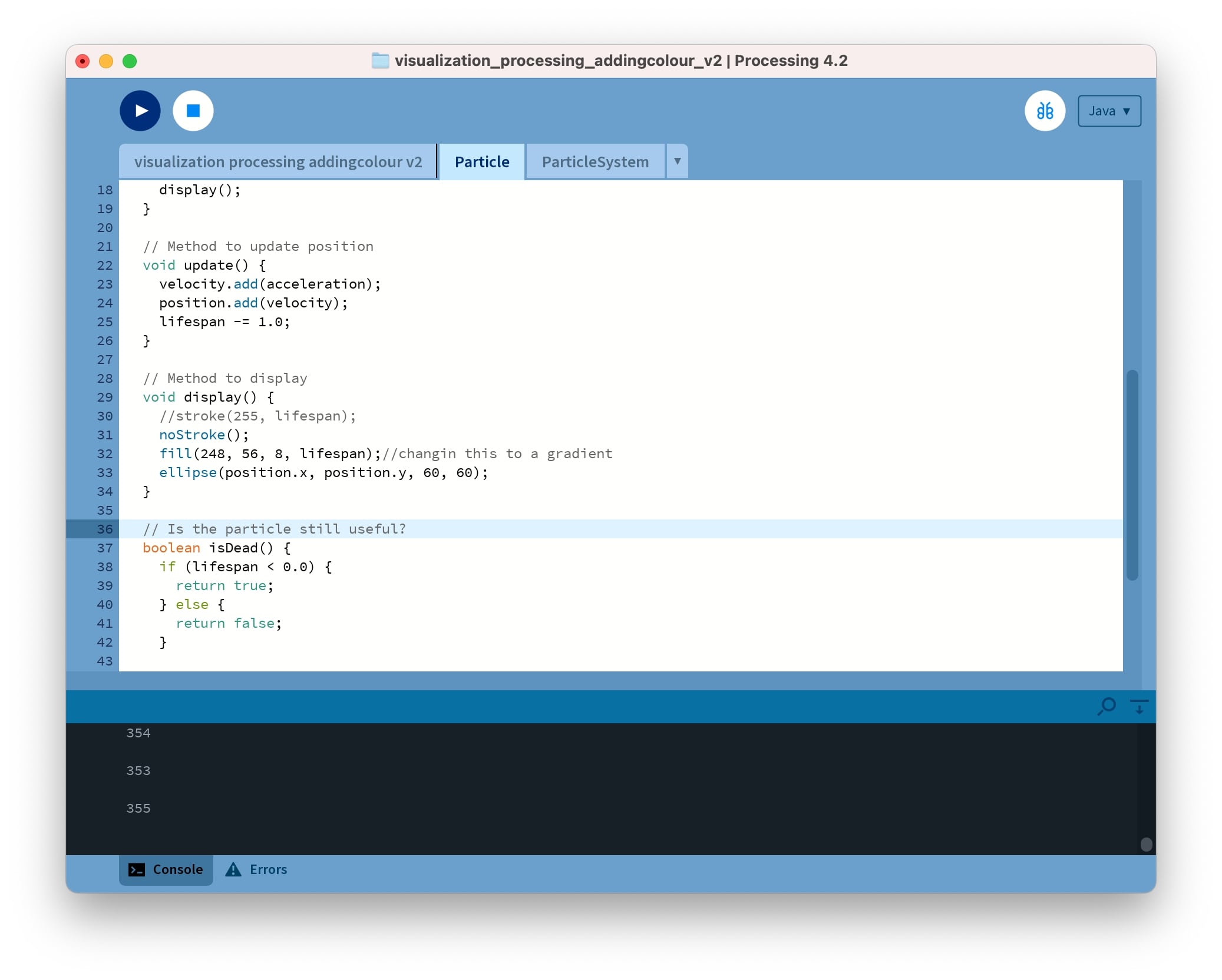
For this code, we use 2 extra files, the particles, and the particle system (class that holds all the particles). In the particle file, some variables are defined so that each particle has a lifespan, velocity, acceleration, and position. Those values will create the movement for each individual particle being created.
There are 3 functions here, one to update the position (because they are always in movement), another function to display the particle (in this case it draws an ellipse), and another one to check if the particle is not viewed anymore so that we can remove it.
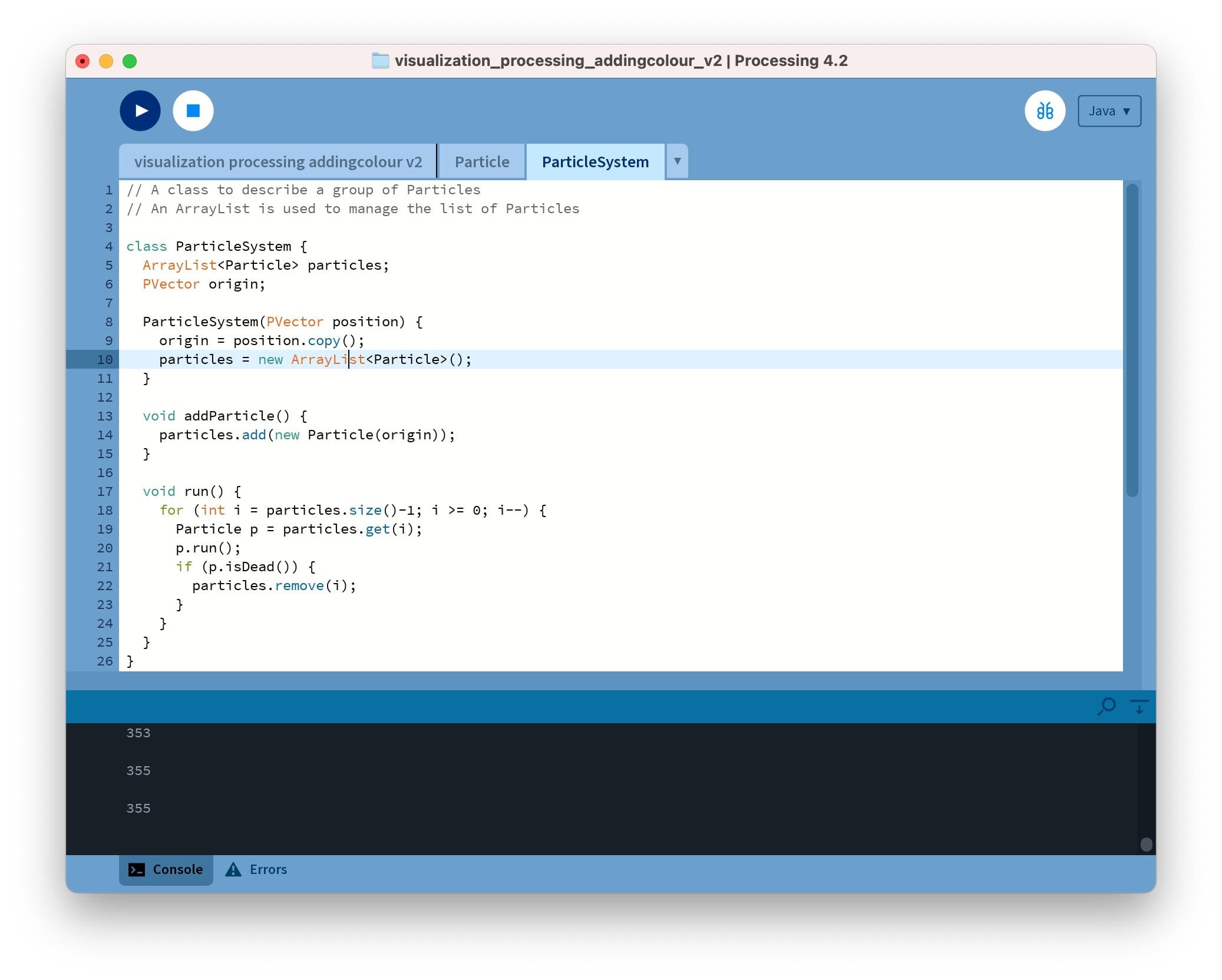
In the class ParticleSystem we define it. So we have a function to add particles (the same ones defined before) and position and for how long this system should run (otherwise it keeps on filling the screen with particles).