Welcome to Week 1!

Updates for Instructor Request on 2 May 2024, Updated on 6 May
Nueval Local Requirements:
Message:
Please expand on your website setup, e.g.
- 1. use of html, css, javascript
- 2. VS code editor
- 3. site structure - original or inspired by other site, where?
1. Use of html, css, javascript
I used the key terms in the table below for html, css and js.| Technology | Element/Selector/Event | Basic Usage | Reference Link |
|---|---|---|---|
HTML  |
<p>, <div>, <a> <h><img> | Used to define paragraphs, divisions, hyperlinks, header and image tag. In the screenshot is how I referenced the link. below are links to learn them. | W3Schools, MDN |
CSS  |
.class, #id, element | Used to select elements by class, ID, or their tag to apply styles. in hte screenshyot, is picture of styling selected headers, body, codes's margin, padding and box sizing. | W3Schools, MDN |
JavaScript  |
addEventListener('click', function) | Used to listen to click events on elements and execute functions. The screenshot is a cde that adjusts the navbar's size based on the page's scroll position (event handling) immediately after the page loads (DOMContentLoaded). | W3Schools, MDN |
2. VS code editor
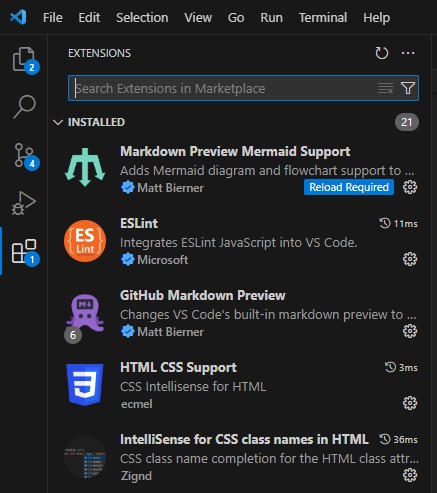
2. I used VSCode, Notepad++ and Gitlab WebIDLE in this project. Picture shows the extensions i used for VS code editor.
3. site structure.
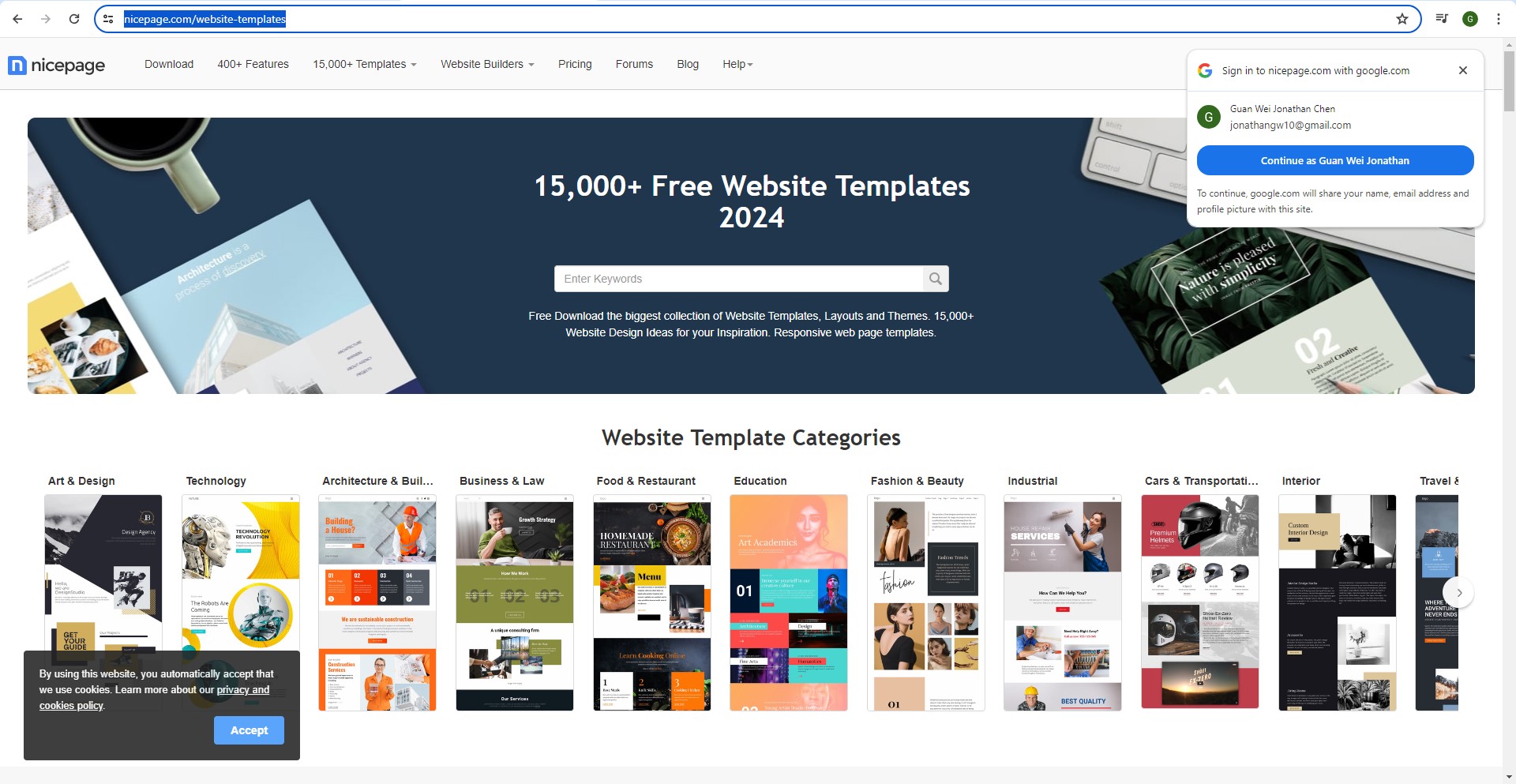
I like to go website "learning trip" at NicePage to see design i like and see the codes as reference acoordingly. I do not remember exactly which website i took refernce from. If rally needed, I am ok to redo again all the format.

Checklist for this week:
- ☑ Sketched your final project idea(s) -- Done
- ☑ Described briefly what it will do and who will use it -- For Teachers or Students interested in math
- ☑ Made a website -- Done
- ☑ Described how you made the website -- Done
- ☑ Created a section about yourself on that website --Done
- ☑ Added a page with a sketch and description of your final project idea(s) --Done
- ☑ Documented steps for setting up you Git repository and adding files to it --Done
- ☑ Pushed to your class GitLab repository -- Done
- ☑ Signed and uploaded Student Agreement --Done
Step 1: Understanding the history of Web & My Requirements
Fab Assignment Requirements:
1. Plan and sketch a potential final project. Click on Link.
2. Work through a git tutorial. This document!!!
3. Build a personal site in the class archive describing you and your final project. Click on About Me or About Me
- ☑ Sketched your final project idea(s) -- Done
- ☑ Described briefly what it will do and who will use it -- For Teachers or Students interested in math
- ☑ Made a website -- Done
- ☑ Described how you made the website -- Done
- ☑ Created a section about yourself on that website --Done
- ☑ Added a page with a sketch and description of your final project idea(s) --Done
- ☑ Documented steps for setting up you Git repository and adding files to it --Done
- ☑ Pushed to your class GitLab repository -- Done
- ☑ Signed and uploaded Student Agreement --Done
Step 2: Learning from FabExperts, WWW & Youtubers
I had actually done most of the Fab Lab Documentations once using Markdown and now deleted everything, as I logged too much on the step and theories making it too messy. Getting ready to spiraling the learning experience with HTML, CSS and JS.
I selected two projects to be done and documented for this assignment:
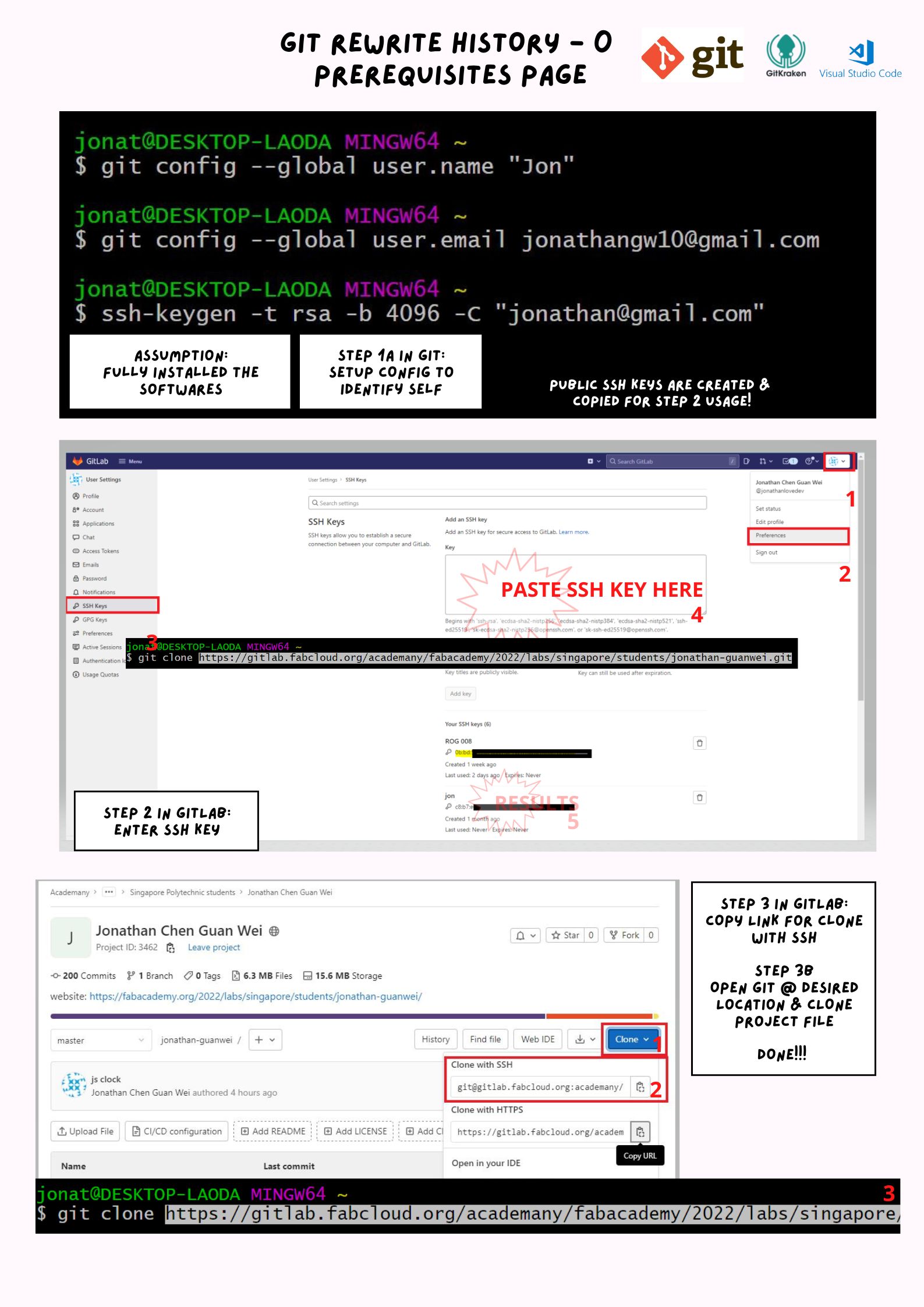
1. Rewriting Git History with Git from Atlassian to train my Git, but doing it with GitKraken and Git
2. A Clock and Calculator by Web Dev Simplified to train my CSS and JS and draft it as my "possible final project"
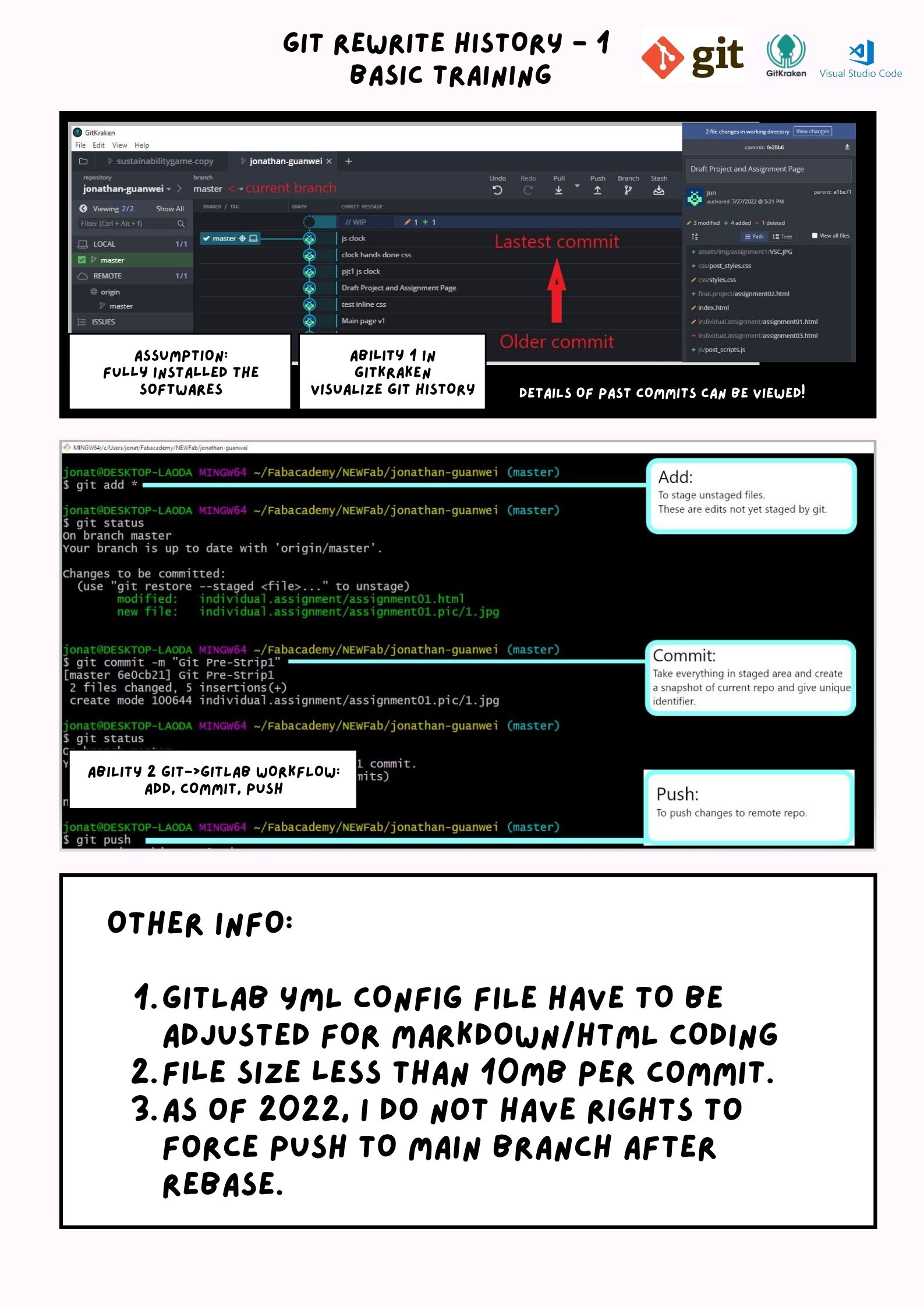
Pjt 1a: Git Tutorial
After learning more git from Fabacademy, I conducted basic training for git for my peers so now interested to document how to rewrite git history, which I view as an important skill for future generations


Pjt 1b @2022: Hmmm... Maybe a Clock as Final Project
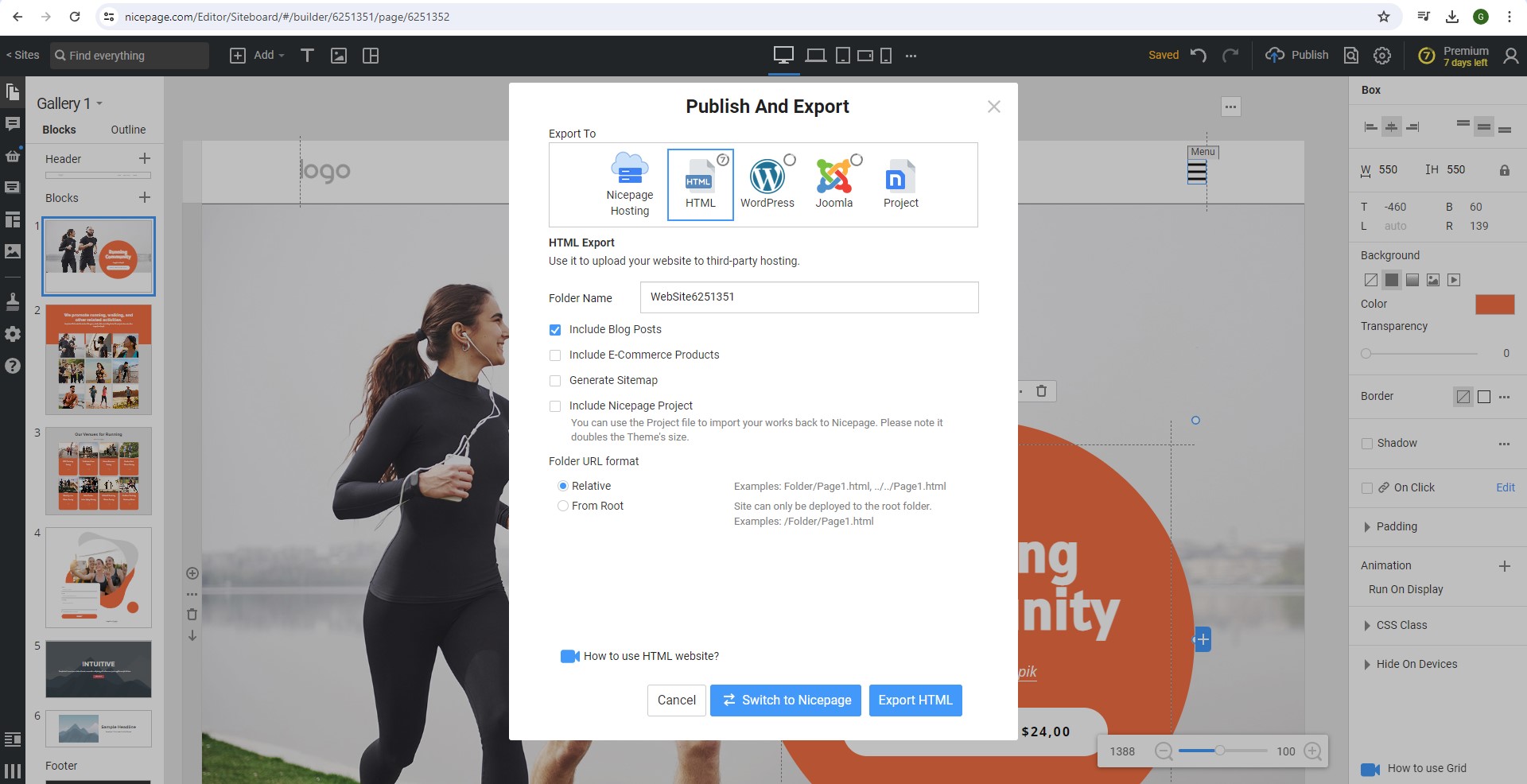
In this section of assignment, I am supposed to draft what my final project may look like. So for more, I imagine it to be a simple clock that can tell time and do calculations but have interesting add-ons with Electronics and 3D Printing. Here is a link to the JS clock sketch I followed, customised and integrated.
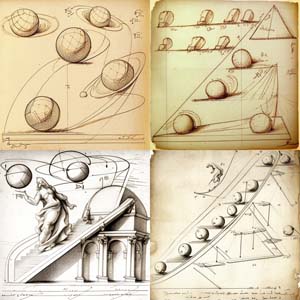
Pjt 1b @2023: Light Box with Path of Shortest descent
[2023 May] I had finally decided to do a simple light box with path of shortest descent.
So ideally, it should look like this lightbox picture plus Mythbuster's path of shortest descent.


I did a rough sketch of the design using midjourney, refer to assignment2 CAD design to see the 2D and 3D Model.

Step 3: What I did with the learning
1. Learnt more and Conducted lessons and sharing on Github and Web Development.
1a. [@2023 May] Conducted several lessons on Git.
1b. [@2023 May] Conducted Web development lesson with Markdown, with HTML and CSS.
1c. [@2023 May] My stakeholders prefer wed development with google site.
1d. [@Future] Add in the JS interactivity.
2. Improved my git experience with App and Game Development for work purposes.
Assignment 1 Conclusion & Reflections:
1. Plan and sketch a potential final project. Click on Link.
2. Work through a git tutorial. This document!!!
3. Build a personal site in the class archive describing you and your final project. Click on link
Reflection @2023: This is the 3rd time , I am redoing this assignment1.
@2022 June, I was freshman with Github and played game on how to learn Git and Markdown, below is snipplets of free training created for disadvantaged youths.
[Insert link to Tello Git Video]
@2022 Dec, I was started to play more with Git. Below is snipplets of free crafted powerpoints of Web Development for less aspiring youth.
[Insert link to Web Development Video]
@2023, I lost my grandfather just shortly after I registered for fabacademy, then during fabacademy, I went through covid lockdown, hardware shortages and losing my grandmother when I was milling pcb for fabacademy.
The toughest thing for me was to decide a project as there seems to be nothing I do as original, all are but peeking over the shoulders of giants.
Now doing the project just simply because of deadlines.
Currently for website development, I had tried coding with Atom, Notepad++, VScode. This code is done using Vscode with all its useful extension and version control functions.