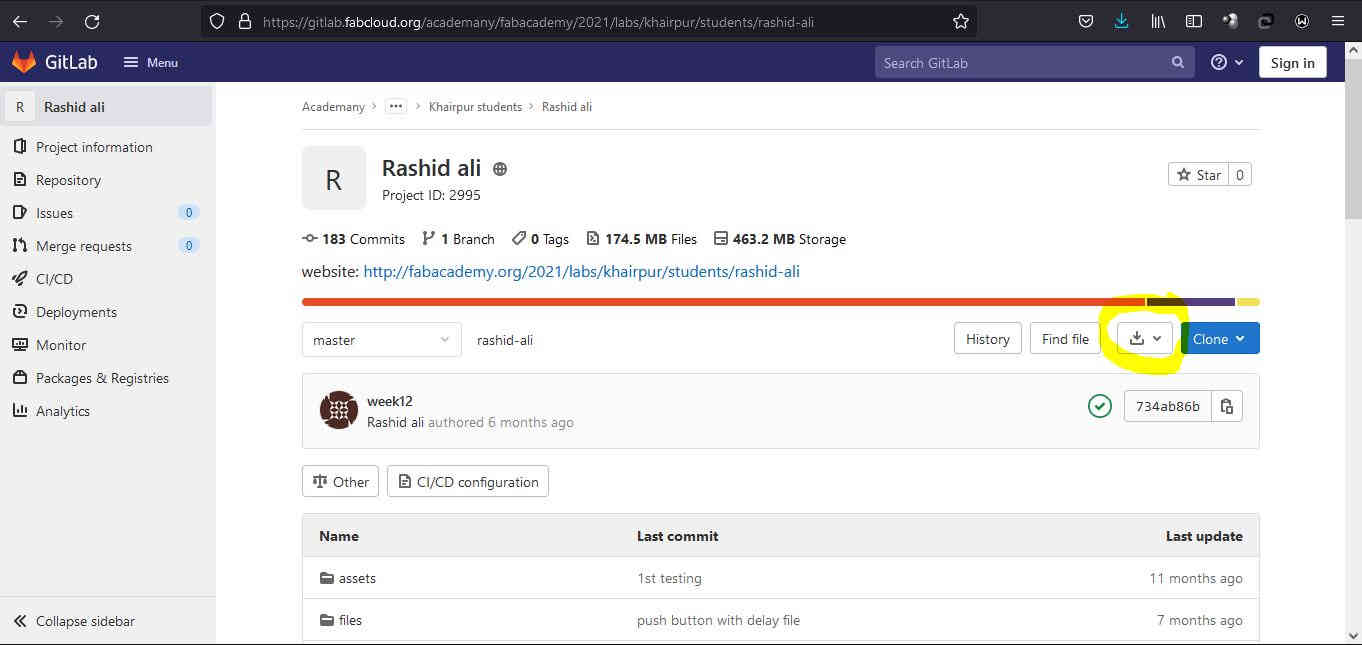
Gitlab
platform that combines the ability to develop, secure, and operate software in a single application
Basically a remote host for your git repositories by using git version control, a place where you can store your repositories, codes and work on it with your team.
It is more developed and equipped with needed features to ease the process of storing and writing code.Also offers functionality to collaboratively plan, build, secure, and deploy software as a complete DevOps Platform
GitLab is highly scalable and can be hosted on-premises or on cloud storage. It also includes a wiki,issue-tracking,IDE, and CI/CD pipeline features.
GitLab helps teams reduce product lifecycles and increase productivity, which in turn creates value for customers. The application doesn’t require users to manage authorizations for each tool. If permissions are set once, then everyone in the organization has access to every component. GitLab started as an open source project to help teams collaborate on software development. GitLab’s mission is to provide a place where everyone can contribute. Each team member uses our product internally and directly impacts the company roadmap. This exceptional approach works because we’re a team of passionate people who want to see each other, the company, and the broader GitLab community succeed and we have the platform to make that possible.
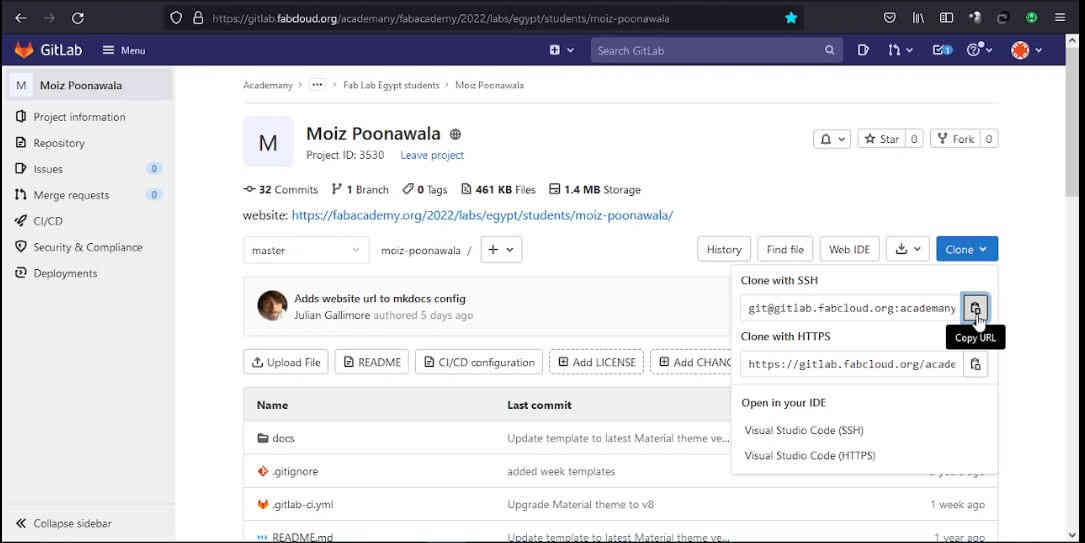
GitLab, like GitHub, also offers a free GitLab Pages product for hosting static web pages (that can be automatically built on GitLab with Hugo, Jekyll or any other static site generator).
Additional knowledge will be found here: video, or click gitlab and wiki .