- work through a git tutorial
- build a personal site in the class archive describing you and your final project
- Make a website and describe how I did it
- Introduce myself
- Document steps for uploading files to archive
- Push to the class archive
- Sign and upload Student Agreement
HTML CSS JS Bootstrap Sublime Photoshop WSL Git
Inspiration and Planning
“... let the site be you.” - Neil [Lecture1: 1:08:55]
One thing came to my mind: a Minimal Website! I've always loved minimal. I looked for inspirations. I would create a clean- responsive- minimal website. Those links were a good start. Link 1, Link 2.
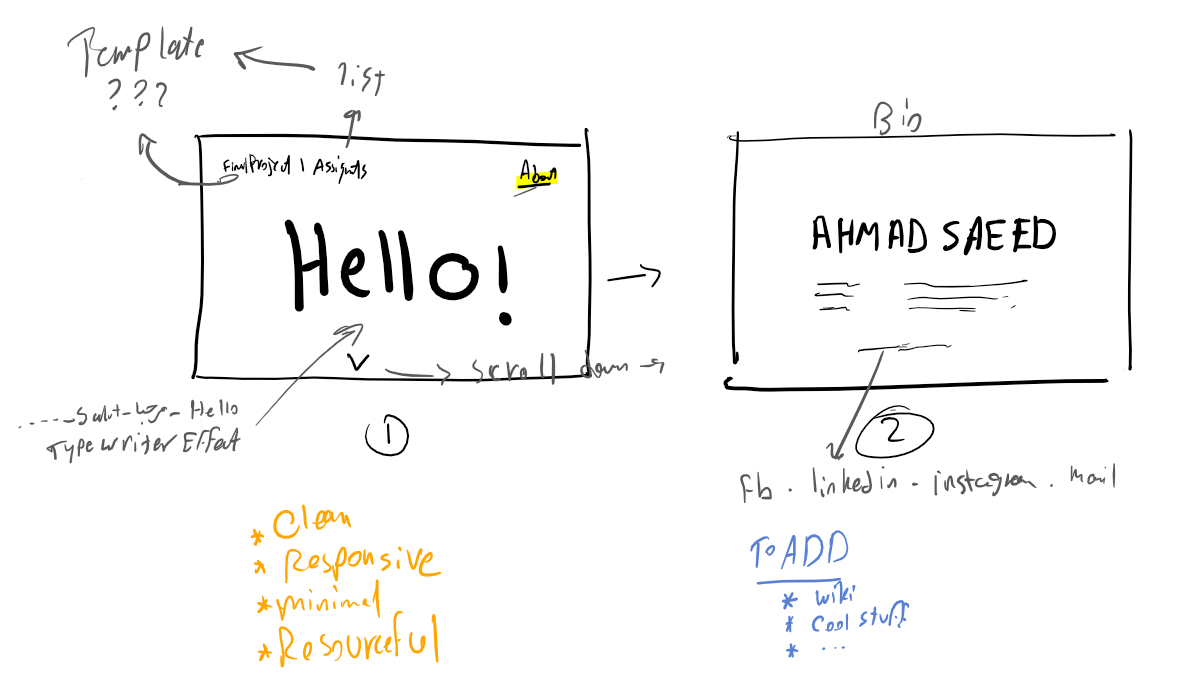
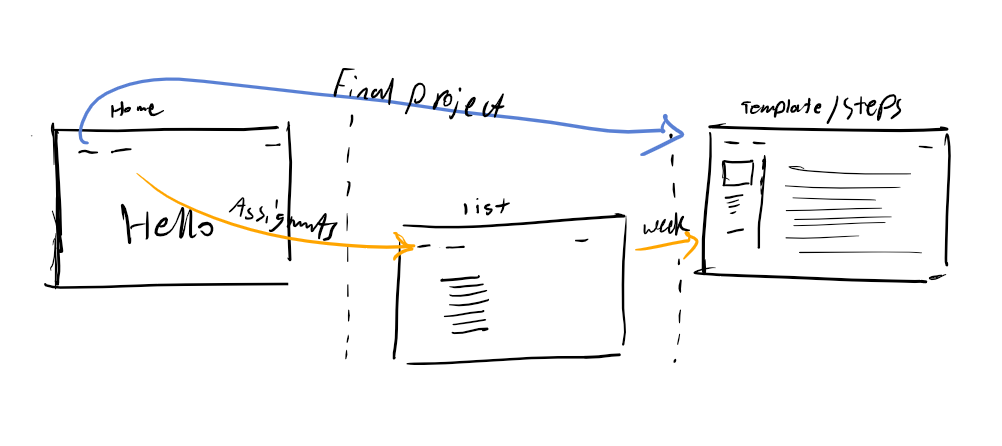
Sketching a draft is always a good starting point.
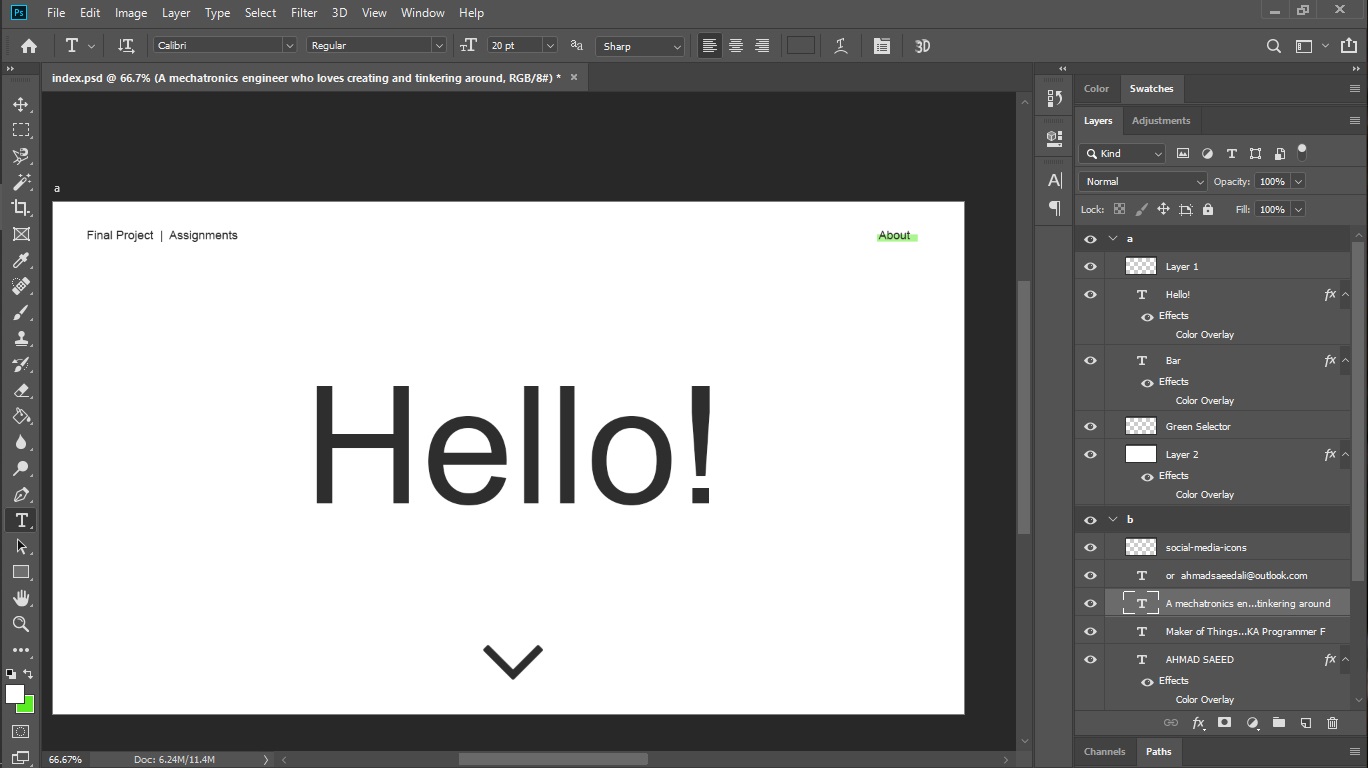
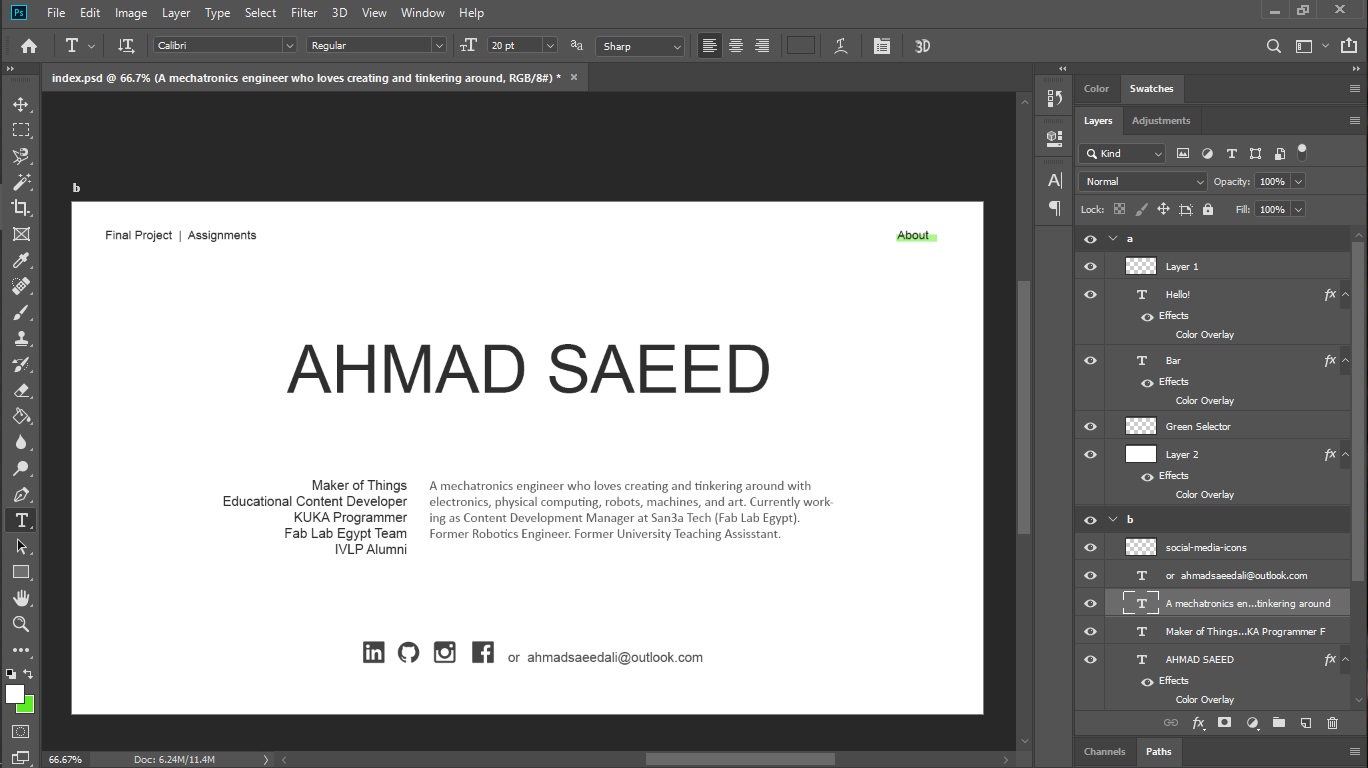
I used Photoshop to proof the draft concepts.
I thought a wireframe could help arrange pages and simplify the final structure. It did : D
The wireframe showed me that I can only create three pages, and the other pages would be copies of them. Those pages are the Home Page, the Weeks List, and the Documentation Pages.
I really loved the idea of Bootstrap and I followed this tutorial to understand what I can do using Bootstrap. I also found this video very informative video about Bootstrap Grid System. I also checked the available components of Bootstrap; so that I can make the best use of this awesome tool.
Building the Pages
The Home page contains a Navigation Bar, Dynamic Welcome Message, and my Personal Info, and would be based on Bootstrap, so the first thing to do is to setup and install the Bootstrap.
- Following this tutorial; I downloaded the Bootstrap files and exported the following files into a folder I named: core
- I also learned that Bootstrap requires jQuery and Popper.js to work. I downloaded the two files and added them to the folder
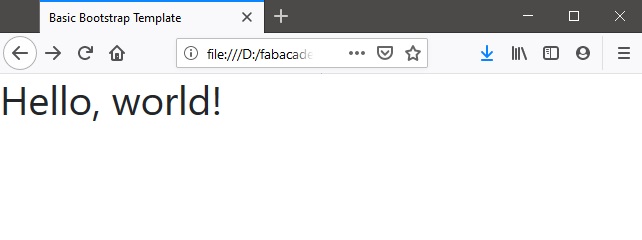
- Now I was ready to create a basic HTML page with the Bootstrap importing lines. I named it index.html and put it outside the core folder.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Basic Bootstrap Template</title>
<!-- Bootstrap CSS file -->
<link rel="stylesheet" href="core/bootstrap.min.css">
<!-- JS files: jQuery first, then Popper.js, then Bootstrap JS -->
<script src="core/jquery-3.3.1.slim.min.js"></script>
<script src="core/popper.min.js"></script>
<script src="core/bootstrap.min.js"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
[website] -- [core] -- -- bootstrap.min.css -- -- bootstrap.min.js -- -- jquery-3.3.1.slim.min.js -- -- popper.min.js
Now Bootstrap is included. I could then pick a navigation bar style from this tutorial and customizing to suit my wireframe. I created a separate file for the CSS styles, named it customStyles.css, and linked it to the HTML page [line 10]

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Basic Bootstrap Template</title>
<!-- CSS files -->
<link rel="stylesheet" href="core/bootstrap.min.css">
<link rel="stylesheet" href="core/customStyles.css">
<!-- JS files: jQuery first, then Popper.js, then Bootstrap JS -->
<script src="core/jquery-3.3.1.slim.min.js"></script>
<script src="core/popper.min.js"></script>
<script src="core/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-light" style="margin: 20px;">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Final Project</a>
<a href="#" class="nav-item nav-link disabled">|</a>
<a href="#" class="nav-item nav-link active">Assignments</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link active"><mark>About</mark></a>
</div>
</div>
</nav>
</body>
</html>
.navbar .navbar-collapse {
font-family: sans-serif;
font-weight: bold;
text-align: center;
}
.navbar-nav > a:hover, .navbar-nav >a :focus {
text-decoration: underline;
text-decoration-color: rgb(255,222,10);
}
mark {
background-color:rgb(255,222,10);
display: inline-block;
line-height: 0em;
padding-bottom: 0.5em;
padding-top: 0.05em;
}
body {
background-color: #fff;
color:#212529;
font-weight:400;
}
[website] -- [core] -- -- bootstrap.min.css -- -- bootstrap.min.js -- -- customStyles.css -- -- jquery-3.3.1.slim.min.js -- -- popper.min.js
I wanted to put a add some writer effect for my welcome message, I found this one really interesting.
I made a separate javascript file and linked it to the html file [line 15], then edited the
<body> tag to run it on page load [line 20]. I finally added the paragraph tag with a matching ID [line 37].

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Basic Bootstrap Template</title>
<!-- CSS files -->
<link rel="stylesheet" href="core/bootstrap.min.css">
<link rel="stylesheet" href="core/customStyles.css">
<!-- JS files: jQuery first, then Popper.js, then Bootstrap JS -->
<script src="core/jquery-3.3.1.slim.min.js"></script>
<script src="core/popper.min.js"></script>
<script src="core/bootstrap.min.js"></script>
<script src="core/typeWriter.js"></script>
</head>
<body onload="myFunction()">
<nav class="navbar navbar-expand-sm navbar-light" style="margin: 20px;">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Final Project</a>
<a href="#" class="nav-item nav-link disabled">|</a>
<a href="#" class="nav-item nav-link active">Assignments</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link active"><mark>About</mark></a>
</div>
</div>
</nav>
<p id="welcome"></p>
</body>
</html>
var i = 0;
var txt = 'Lorem ipsum typing effect!'; /* The text */
var speed = 50; /* The speed/duration of the effect in milliseconds */
function typeWriter() {
if (i < txt.length) {
document.getElementById("welcome").innerHTML += txt.charAt(i);
i++;
setTimeout(typeWriter, speed);
}
}
[website] -- [core] -- -- bootstrap.min.css -- -- bootstrap.min.js -- -- customStyles.css -- -- jquery-3.3.1.slim.min.js -- -- popper.min.js -- -- typeWriter.js
I edited the script to randomly select a word and write as a Welcome Message. I also changed the style of the paragraph tag in the HTML page.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Basic Bootstrap Template</title>
<!-- CSS files -->
<link rel="stylesheet" href="core/bootstrap.min.css">
<link rel="stylesheet" href="core/customStyles.css">
<!-- JS files: jQuery first, then Popper.js, then Bootstrap JS -->
<script src="core/jquery-3.3.1.slim.min.js"></script>
<script src="core/popper.min.js"></script>
<script src="core/bootstrap.min.js"></script>
<script src="core/typeWriter.js"></script>
</head>
<body onload="typeWriter()">
<!--Navigation Bar-->
<nav class="navbar navbar-expand-sm navbar-light" style="margin: 20px;">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Final Project</a>
<a href="#" class="nav-item nav-link disabled">|</a>
<a href="#" class="nav-item nav-link active">Assignments</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link active"><mark>About</mark></a>
</div>
</div>
</nav>
<!--Type Writer-->
<center>
<p id="welcome" style="font-family: Brush Script MT;font-size: 20vw;"></p>
</center>
</body>
</html>
// Control Parameters
defSpeed = 30;
delaySpeed = 3000; //milliseconds
var txt = ['مرحبَا', 'Hello', 'Hola', 'Ciao', 'Olà', 'Salut' ,'^‿^', '⌐■_■'];
// Script Variables
var speed = defSpeed, temp, finished = false;
var i = 0, j = 0, w = 0;
var h = txt.length;
// Randomizing the words orders in the array
while (h--) {
j = Math.floor(Math.random() * (h+1));
temp = txt[h];
txt[h] = txt[j];
txt[j] = temp;
}
function typeWriter() {
var state= 0;
var str= document.getElementById("welcome").innerHTML;
if (i < txt[w].length && finished == false) {state=1;}
// Writing the next character in the current word
else if ( i == txt[w].length && finished == false ) {state=2;}
// just finished a word
else if ( str.length != 1) {state=3;}
// removing the next charachter of the word
else {state=4;}
// just finished cleaning
switch(state) {
case 1:
var str= document.getElementById("welcome").innerHTML;
var newStr = str.substring(0, str.length - 1);
document.getElementById("welcome").innerHTML = newStr;
document.getElementById("welcome").innerHTML += txt[w].charAt(i);
document.getElementById("welcome").innerHTML += '|';
i++;
setTimeout(typeWriter, speed);
break;
case 2:
finished = true;
var str= document.getElementById("welcome").innerHTML;
var newStr = str.substring(0, str.length - 1);
document.getElementById("welcome").innerHTML = newStr;
speed = delaySpeed;
setTimeout(typeWriter, speed);
break;
case 3:
speed = defSpeed;
var newStr = str.substring(0, str.length - 1);
document.getElementById("welcome").innerHTML = newStr;
setTimeout(typeWriter, speed);
break;
case 4:
speed = 2*defSpeed;
i = 0;
w++;
if (w == txt.length)
{
h = txt.length;
j = 0;
while (h--) { // Randomize words againg
j = Math.floor(Math.random() * (h+1));
temp = txt[h];
txt[h] = txt[j];
txt[j] = temp;
}
w =0;
}
finished = false;
setTimeout(typeWriter, speed);
}
}
I found that this animation canvas would be a great background to my page. I used the code as it except for changing the background color and put the CSS and JS files in new files. I also added the HTML tags to the body starting from line [18]

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Basic Bootstrap Template</title>
<!-- CSS files -->
<link rel="stylesheet" href="core/bootstrap.min.css">
<link rel="stylesheet" href="core/customStyles.css">
<!-- JS files: jQuery first, then Popper.js, then Bootstrap JS -->
<script src="core/jquery-3.3.1.slim.min.js"></script>
<script src="core/popper.min.js"></script>
<script src="core/bootstrap.min.js"></script>
<script src="core/typeWriter.js"></script>
</head>
<body onload="typeWriter()">
<!--Background Canvas-->
<canvas id="nokey" width="800" height="800"></canvas>
<script src="core/canvas.js"></script>
<!--Navigation Bar-->
<nav class="navbar navbar-expand-sm navbar-light" style="margin: 20px;">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Final Project</a>
<a href="#" class="nav-item nav-link disabled">|</a>
<a href="#" class="nav-item nav-link active">Assignments</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link active"><mark>About</mark></a>
</div>
</div>
</nav>
<!--Type Writer-->
<center>
<p id="welcome" style="font-family: Brush Script MT;font-size: 20vw;"></p>
</center>
</body>
</html>
var canvas = document.getElementById('nokey'),
can_w = parseInt(canvas.getAttribute('width')),
can_h = parseInt(canvas.getAttribute('height')),
ctx = canvas.getContext('2d');
// console.log(typeof can_w);
var ball = {
x: 0,
y: 0,
vx: 0,
vy: 0,
r: 0,
alpha: 1,
phase: 0
},
ball_color = {
r: 207,
g: 255,
b: 4
},
R = 2,
balls = [],
alpha_f = 0.03,
alpha_phase = 0,
// Line
link_line_width = 0.8,
dis_limit = 260,
add_mouse_point = true,
mouse_in = false,
mouse_ball = {
x: 0,
y: 0,
vx: 0,
vy: 0,
r: 0,
type: 'mouse'
};
// Random speed
function getRandomSpeed(pos){
var min = -1,
max = 1;
switch(pos){
case 'top':
return [randomNumFrom(min, max), randomNumFrom(0.1, max)];
break;
case 'right':
return [randomNumFrom(min, -0.1), randomNumFrom(min, max)];
break;
case 'bottom':
return [randomNumFrom(min, max), randomNumFrom(min, -0.1)];
break;
case 'left':
return [randomNumFrom(0.1, max), randomNumFrom(min, max)];
break;
default:
return;
break;
}
}
function randomArrayItem(arr){
return arr[Math.floor(Math.random() * arr.length)];
}
function randomNumFrom(min, max){
return Math.random()*(max - min) + min;
}
console.log(randomNumFrom(0, 10));
// Random Ball
function getRandomBall(){
var pos = randomArrayItem(['top', 'right', 'bottom', 'left']);
switch(pos){
case 'top':
return {
x: randomSidePos(can_w),
y: -R,
vx: getRandomSpeed('top')[0],
vy: getRandomSpeed('top')[1],
r: R,
alpha: 1,
phase: randomNumFrom(0, 10)
}
break;
case 'right':
return {
x: can_w + R,
y: randomSidePos(can_h),
vx: getRandomSpeed('right')[0],
vy: getRandomSpeed('right')[1],
r: R,
alpha: 1,
phase: randomNumFrom(0, 10)
}
break;
case 'bottom':
return {
x: randomSidePos(can_w),
y: can_h + R,
vx: getRandomSpeed('bottom')[0],
vy: getRandomSpeed('bottom')[1],
r: R,
alpha: 1,
phase: randomNumFrom(0, 10)
}
break;
case 'left':
return {
x: -R,
y: randomSidePos(can_h),
vx: getRandomSpeed('left')[0],
vy: getRandomSpeed('left')[1],
r: R,
alpha: 1,
phase: randomNumFrom(0, 10)
}
break;
}
}
function randomSidePos(length){
return Math.ceil(Math.random() * length);
}
// Draw Ball
function renderBalls(){
Array.prototype.forEach.call(balls, function(b){
if(!b.hasOwnProperty('type')){
ctx.fillStyle = 'rgba('+ball_color.r+','+ball_color.g+','+ball_color.b+','+b.alpha+')';
ctx.beginPath();
ctx.arc(b.x, b.y, R, 0, Math.PI*2, true);
ctx.closePath();
ctx.fill();
}
});
}
// Update balls
function updateBalls(){
var new_balls = [];
Array.prototype.forEach.call(balls, function(b){
b.x += b.vx;
b.y += b.vy;
if(b.x > -(50) && b.x < (can_w+50) && b.y > -(50) && b.y < (can_h+50)){
new_balls.push(b);
}
// alpha change
b.phase += alpha_f;
b.alpha = Math.abs(Math.cos(b.phase));
// console.log(b.alpha);
});
balls = new_balls.slice(0);
}
// loop alpha
function loopAlphaInf(){
}
// Draw lines
function renderLines(){
var fraction, alpha;
for (var i = 0; i < balls.length; i++) {
for (var j = i + 1; j < balls.length; j++) {
fraction = getDisOf(balls[i], balls[j]) / dis_limit;
if(fraction < 1){
alpha = (1 - fraction).toString();
ctx.strokeStyle = 'rgba(150,150,150,'+alpha+')';
ctx.lineWidth = link_line_width;
ctx.beginPath();
ctx.moveTo(balls[i].x, balls[i].y);
ctx.lineTo(balls[j].x, balls[j].y);
ctx.stroke();
ctx.closePath();
}
}
}
}
// calculate distance between two points
function getDisOf(b1, b2){
var delta_x = Math.abs(b1.x - b2.x),
delta_y = Math.abs(b1.y - b2.y);
return Math.sqrt(delta_x*delta_x + delta_y*delta_y);
}
// add balls if there a little balls
function addBallIfy(){
if(balls.length < 20){
balls.push(getRandomBall());
}
}
// Render
function render(){
ctx.clearRect(0, 0, can_w, can_h);
renderBalls();
renderLines();
updateBalls();
addBallIfy();
window.requestAnimationFrame(render);
}
// Init Balls
function initBalls(num){
for(var i = 1; i <= num; i++){
balls.push({
x: randomSidePos(can_w),
y: randomSidePos(can_h),
vx: getRandomSpeed('top')[0],
vy: getRandomSpeed('top')[1],
r: R,
alpha: 1,
phase: randomNumFrom(0, 10)
});
}
}
// Init Canvas
function initCanvas(){
canvas.setAttribute('width', window.innerWidth);
canvas.setAttribute('height', window.innerHeight);
can_w = parseInt(canvas.getAttribute('width'));
can_h = parseInt(canvas.getAttribute('height'));
}
window.addEventListener('resize', function(e){
console.log('Window Resize...');
initCanvas();
});
function goMovie(){
initCanvas();
initBalls(30);
window.requestAnimationFrame(render);
}
goMovie();
// Mouse effect
canvas.addEventListener('mouseenter', function(){
console.log('mouseenter');
mouse_in = true;
balls.push(mouse_ball);
});
canvas.addEventListener('mouseleave', function(){
console.log('mouseleave');
mouse_in = false;
var new_balls = [];
Array.prototype.forEach.call(balls, function(b){
if(!b.hasOwnProperty('type')){
new_balls.push(b);
}
});
balls = new_balls.slice(0);
});
canvas.addEventListener('mousemove', function(e){
var e = e || window.event;
mouse_ball.x = e.pageX;
mouse_ball.y = e.pageY;
// console.log(mouse_ball);
});
.navbar .navbar-collapse {
font-family: sans-serif;
font-weight: bold;
text-align: center;
}
.navbar-nav > a:hover, .navbar-nav >a :focus {
text-decoration: underline;
text-decoration-color: rgb(255,222,10);
}
mark {
background-color:rgb(255,222,10);
display: inline-block;
line-height: 0em;
padding-bottom: 0.5em;
padding-top: 0.05em;
}
html, body{
height: 100%;
}
*{
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
canvas{
background-color: #FFF;
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
z-index:-1;
}
[website] -- [core] -- -- bootstrap.min.css -- -- bootstrap.min.js -- -- canvas.js -- -- customStyles.css -- -- jquery-3.3.1.slim.min.js -- -- popper.min.js -- -- typeWriter.js
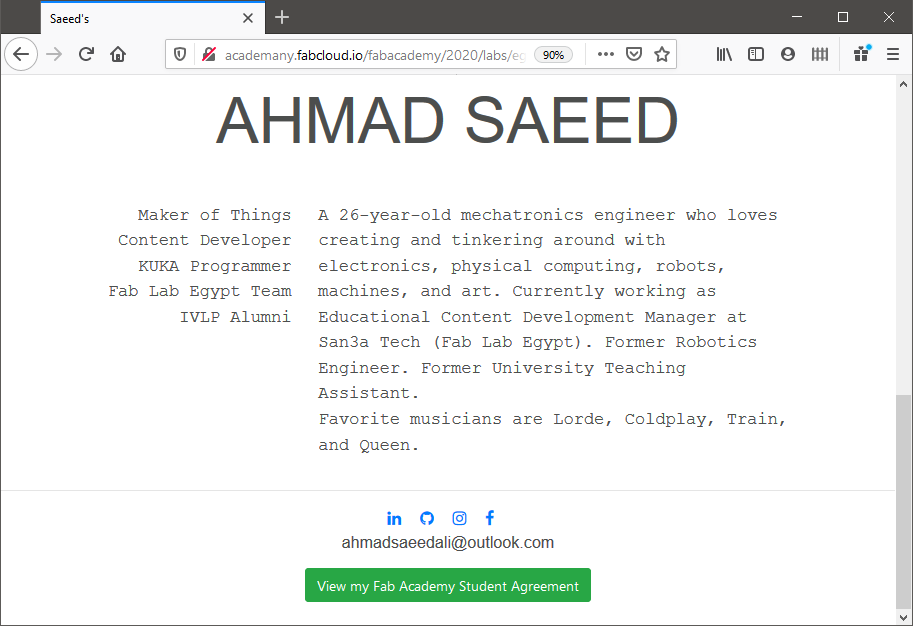
Finally, I added my bio and social media links to the page and made some updates to the colors and fonts on the styles file.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Saeed's</title>
<!-- CSS files -->
<link rel="stylesheet" href="core/bootstrap.min.css">
<link rel="stylesheet" href="core/customStyles.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- JS files: jQuery first, then Popper.js, then Bootstrap JS -->
<script src="core/jquery-3.3.1.slim.min.js"></script>
<script src="core/popper.min.js"></script>
<script src="core/bootstrap.min.js"></script>
<script src="core/typeWriter.js"></script>
</head>
<body onload="typeWriter()">
<!--Background Canvas-->
<canvas id="nokey" width="800" height="800"></canvas>
<script src="core/canvas.js"></script>
<!--Navigation Bar-->
<nav class="navbar navbar-expand-sm navbar-light" style="margin: 20px;">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Final Project</a>
<a href="#" class="nav-item nav-link disabled d-none d-sm-block">|</a>
<a href="#" class="nav-item nav-link active">Assignments</a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link active"><mark>About</mark></a>
</div>
</div>
</nav>
<!--Type Writer-->
<center>
<p style="height:10vh;"> </p> <!--Empty space before-->
<p id="welcome" style="font-family: Brush Script MT;font-size: 20vw;"></p>
<p style="height:50vh;"> </p> <!--Empty space after -->
<h2>AHMAD SAEED</h2>
<div class="row" style = "margin:20px;background-color:white;">
<div class="col-md-4 col-sm-12">
<p style = "font-family:Courier; font-size:19px;" class="text-md-right" "text-sm-center">
<br>Maker of Things
<br>Content Developer
<br>KUKA Programmer
<br>Fab Lab Egypt Team
<br>IVLP Alumni
</p>
</div>
<div class="col-md-7 col-sm-12">
<p style = "font-family:Courier; font-size:19px;" class="text-left">
<br>A mechatronics engineer who loves creating and tinkering around with electronics, physical computing, robots, machines, and art. Currently working as Educational Content Development Manager at San3a Tech (Fab Lab Egypt). Former Robotics Engineer. Former University Teaching Assisstant.
<br> Favorite musicians are Lorde, Coldplay, Train, and Queen.
<br>
</p>
</div>
<div class="col-md-1 col-sm-12"></div>
</div>
<hr/>
<div>
<!--Linkedin-->
<a href="https://www.linkedin.com/in/ahmadsaaed/" target="_blank" class="li-ic mr-3" role="button"><i class="fa fa-linkedin"></i></a>
<!--Github-->
<a href="https://github.com/ahmad-saeed" target="_blank" class="git-ic mr-3" role="button"><i class="fa fa-github"></i></a>
<!--Instagram-->
<a href="https://www.instagram.com/ahmadsaaed/" target="_blank" class="ins-ic mr-3" role="button"><i class="fa fa-instagram"></i> </a>
<!--Facebook-->
<a href="https://www.facebook.com/profile.php?id=100000543669687" target="_blank" class="fb-ic mr-3" role="button"><i class="fa fa-facebook-f"></i></a>
<!--mail-->
<p style = "font-family: sans-serif;" >ahmadsaeedali@outlook.com</p>
</div>
</center>
</body>
</html>
.navbar .navbar-collapse {
font-family: sans-serif;
font-weight: bold;
text-align: center;
}
.navbar-nav > a:hover, .navbar-nav >a :focus {
text-decoration: underline;
text-decoration-color: rgb(255,222,10);
}
mark {
background-color:rgb(255,222,10);
display: inline-block;
line-height: 0em;
padding-bottom: 0.5em;
padding-top: 0.05em;
}
html, body{
height: 100%;
}
*{
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
canvas{
background-color: #FFF;
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
z-index:-1;
}
.fa-facebook-f:hover,.fa-instagram:hover,.fa-github:hover,.fa-linkedin:hover{
color: rgb(255,222,10);
}
h2 {
font-size: 7vw;
font-family: sans-serif;
}
Now it became too easy to make the Assignment List page. I copied the index page, removed its body, except for the nav bar and the canvas, then added a list of the weeks. I put the new file in a separate folder

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Saeed's Assignments List</title>
<!-- CSS files -->
<link rel="stylesheet" href="../core/bootstrap.min.css">
<link rel="stylesheet" href="../core/customStyles.css">
<!-- JS files: jQuery first, then Popper.js, then Bootstrap JS -->
<script src="../core/jquery-3.3.1.slim.min.js"></script>
<script src="../core/popper.min.js"></script>
<script src="../core/bootstrap.min.js"></script>
</head>
<body>
<!--Background Canvas-->
<canvas id="nokey" width="800" height="800"></canvas>
<script src="../core/canvas.js"></script>
<!--Navigation Bar-->
<nav class="navbar navbar-expand-sm navbar-light" style="margin: 20px;">
<button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#navbarCollapse">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link active">Final Project</a>
<a href="#" class="nav-item nav-link disabled d-none d-sm-block">|</a>
<a href="#" class="nav-item nav-link active"><mark>Assignments</mark></a>
</div>
<div class="navbar-nav ml-auto">
<a href="#" class="nav-item nav-link active">About</a>
</div>
</div>
</nav>
<div style="width:500px; margin-left:10vw;">
<section>
<br>
<br>
<h6>Week 1: <a href="#">Principles and Practices</a>, and <a href="#">Project Management</a></h6>
<h6>Week 2: Computer-Aided Design</h6>
<h6>Week 3: Computer-Controlled Cutting</h6>
<h6>Week 4: Electronics Production</h6>
<h6>Week 5: 3D Scanning and Printing</h6>
<h6>Week 6: Electronics Design</h6>
<h6>Week 7: Computer-Controlled Machining</h6>
<h6>Week 8: Embedded Programming</h6>
<h6>Week 9: Input Devices</h6>
<h6>Week 10: Applications and Implications</h6>
<h6>Week 11: Break</h6>
<h6>Week 12: Output Devices</h6>
<h6>Week 13: Molding and Casting</h6>
<h6>Week 14: Networking and Communications</h6>
<h6>Week 15: Interface and Application Programming</h6>
<h6>Week 16: Mechanical Design, Machine Design</h6>
<h6>Week 17: Wildcard Week</h6>
<h6>Week 18: Invention, Intellectual Property, and Income</h6>
</section>
</div>
</body>
</html>
[website] -- index.html -- [core] -- -- bootstrap.min.css -- -- bootstrap.min.js -- -- customStyles.css -- -- jquery-3.3.1.slim.min.js -- -- popper.min.js -- -- typeWriter.js -- [entries] -- -- table.html
For a Documentation page, like this one, I implemented the bootstrap elements like panels, buttons, tables... etc. I'm planning to update the template as I go, so I made a list of resources I would use:
Uploading to the Archive
- I had the WSL on my Windows 10 machine by following this tutorial.
- I could then configure git using:
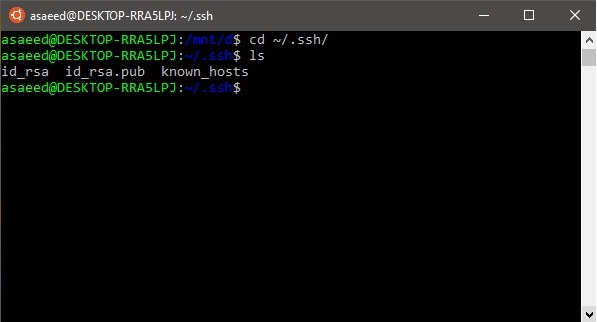
- I created the ssh directory using
mkdir ~/.ssh/ - Then went that folder
cd ~/.ssh/
git config --global user.name "Ahmad Saeed" git config --global user.email "ahmadsaeedali@outlook.com"
cd ~/.ssh/
- I generated the ssh key inside using
- It asked for a file name. I named it id_rsa
- It also asked for password more than five charachters.
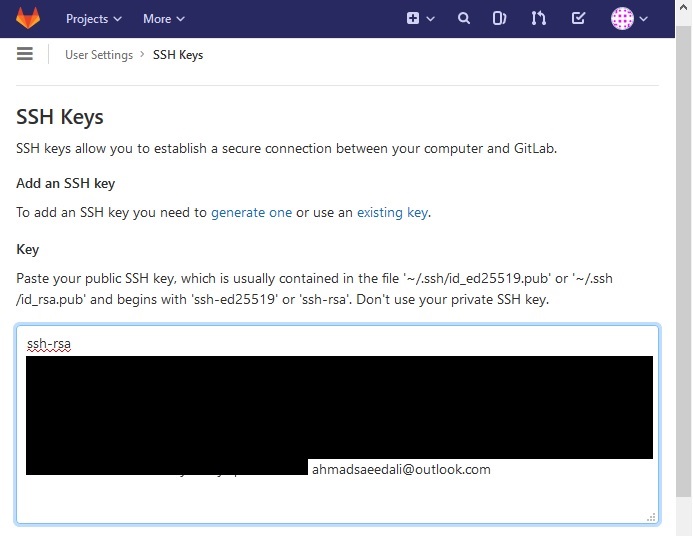
- I opened the public key I generated using
cat ~/.ssh/id_rsa.puband copied the key into my GitLab in Settings -> SSH Keys
ssh-keygen -t rsa -C "ahmadsaeedali@outlook.com"
- I created a directory for my work from the windows explorer d:/fabacademy. I could access this folder using
- I cloned my repo. This mean that the folder on my computer will be a mirror to the folder on the web.
- After cloning, I deleted the existing folder contents from the windows explorer, except for:
- [.git] folder
- .gitignore
- .gitlab-ci.yml
- mkdocs.yml
- README.md
- I then copied my website contents into the folder
cd /mnt/d/fabacademy
git clone [path to your folder]
- I made git track the files using
git add . - I made git register the changes using
git commit -m "uploading the site"
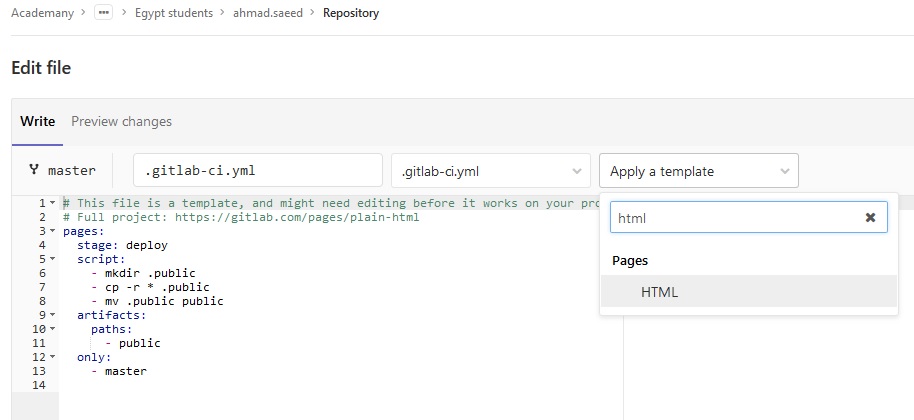
Since my website was and HTML one, I had to reconfigure the yaml file.
- I followed the instructions in the recitation and opened the file from the browser for editing, then applied the HTML template.
- Now I'm ready to push my website. I used
git push -u origin master - I didn't see changes, so I tried again to access my site after around 20 minutes and It worked \o.o/