Task to be Perform:
1. Build a personal site describing you and your final project.
2. Upload it to the class archive.
3. Work through a git tutorial.
PROJECT MANAGEMENT
1. Build a personal site describing you and your final project.
2. Upload it to the class archive.
3. Work through a git tutorial.
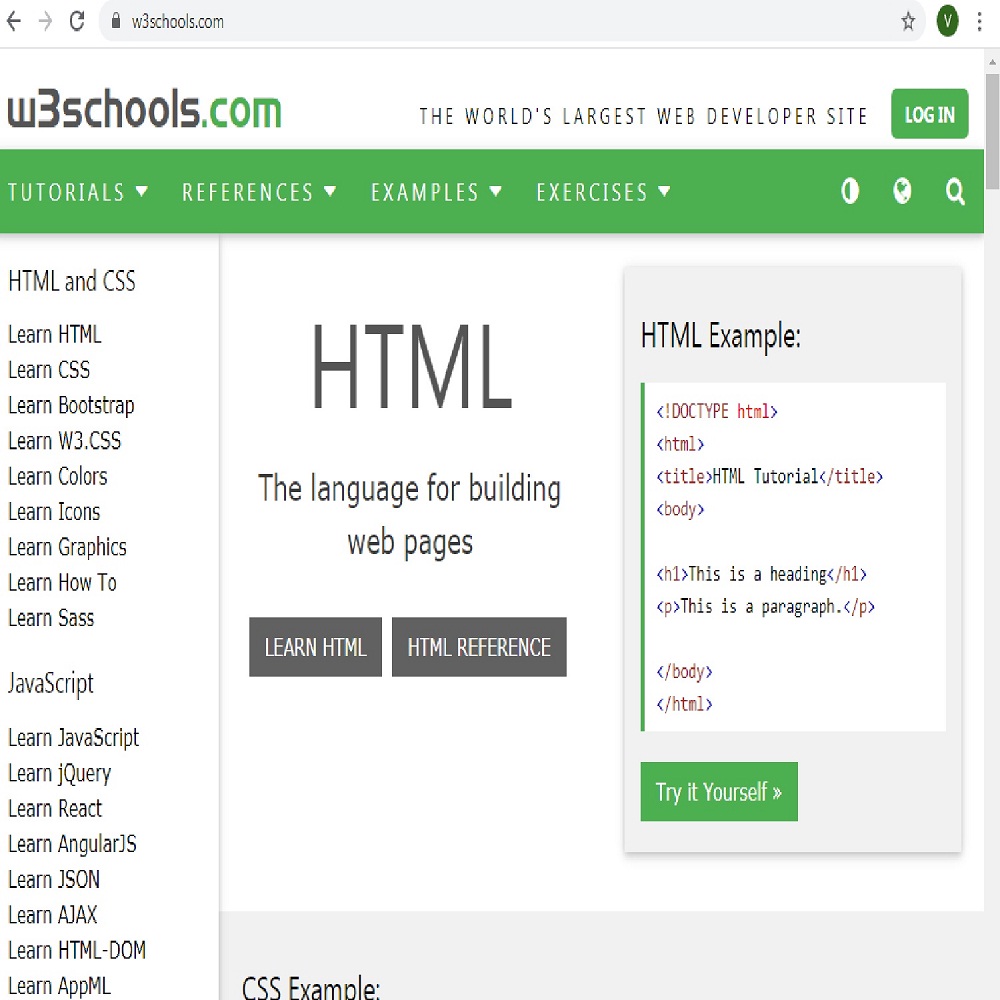
First I go to W3school.com Website and refer the How we can code the HTML For developing any kind personal Website
After that I have download some required Software like Brackets , Note pad ++ , VS Code , Gimp, lightshot , Open broad casting for recording and making the video's,Git bash.
By using above tools i have started my journey to develope my personal web site
First I Nee To Know about what is HTML, CSS and java
HTML: HTML stands for hyper text markup language.
By using HTML tool I started to develop my own web page
I experienced that while writing the word in HTML with syntax the word appear on my web page.
I have then added tags or elements to the words so that the browser knows what is a heading, where a paragraph begins and end. The rest of this section introduces the tags I have at my disposal to create web pages, grouped chapters on: text, lists, links, images, tables, and forms, video audio and flash, and miscellaneous elements. To describe the structure of a web page, I have refer w3school.com web site where I got the syntax to design my own web page

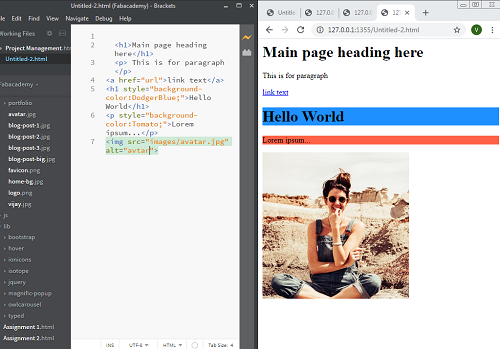
while writing the some code in html they will appear on my browser
This website is very usefull for beginer who wants to learn the html coding

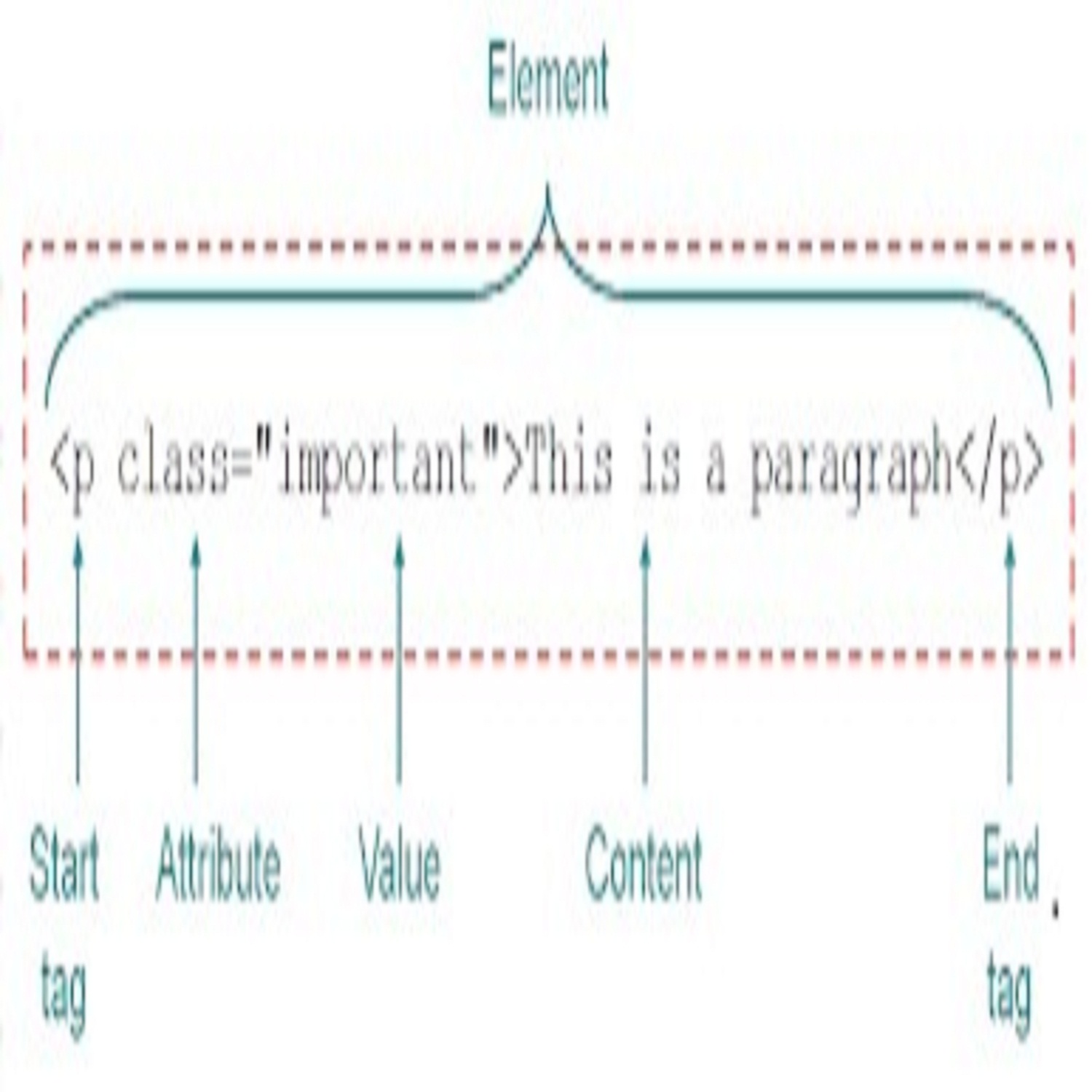
The HTML code (in blue) is made up of characters that live inside angled brackets — these are called HTML elements. Elements are usually made up of two tags: an opening tag and a closing tag. (The closing tag has an extra forward slash in it.) Each HTML element tells the browser something about the information that sits between its opening and closing tags. CSS: The CSS uses rules to enable to control the styling and layout of web pages. I have then go on to look at the wide variety of CSS properties i can use in my CSS rules. These properties generally fall into one of two categories: Presentation: How to control things like the color of text, the fonts you want to use and the size of those fonts, how to add background colors to pages (or parts of a page), and how to add background images. Layout: How to control where the different elements are positioned on the screen. I will also learn several techniques that professionals use to make their pages more attractive.
Some attributes need to be used in HTML
Actually some attributes Attributes provide additional information about the contents of an element in HTML. They appear on the opening tag of the element and are made up of two parts: a name and a value, separated by an equals sign. The attribute name indicates what kind of extra information you are supplying about the element's content. It should be written in lowercase. The value is the information or setting for the attribute. It should be placed in double quotes. Different attributes can have different values. Here an The class attribute specifies one or more class names for an element. The class attribute is mostly used to point to a class in a style sheet.

What is BODY HEAD AND TITLES
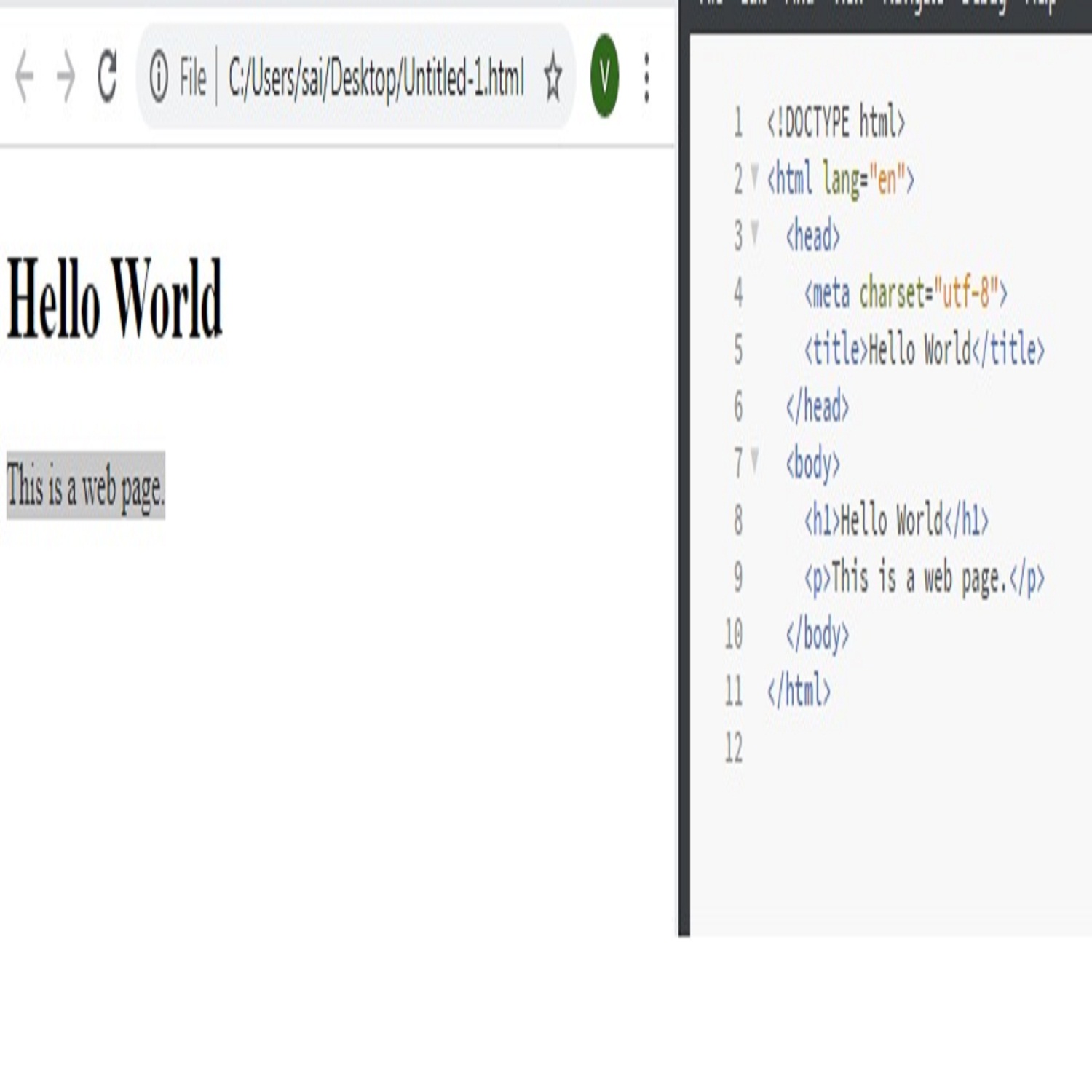
The element in the first example what I created. Everything inside this element is shown inside the main browser window. Before the element I have been seen a element. This contains information about the page (rather than information that is shown within the main part of the browser window that is highlighted in blue on the opposite page). You will usually find a element inside element. The contents of the element are either shown in the top of the browser, above where you usually type in the URL of the page you want to visit, or on the tab for that page (if your browser uses tabs to allow you to view multiple pages at the same time).

CREATING MY FIRST WEB PAGE ON LAPTOP
First to create my person web page i have to go through html coding before that i Need to Bracket Software for html Coding
So i have strated with coding in html and nodepad++( We can use any one for coding ) then have to save the file .html file format


After that there are some basic tag which can use for coding in html like heading ,pararagraph,link ,adding imgae link
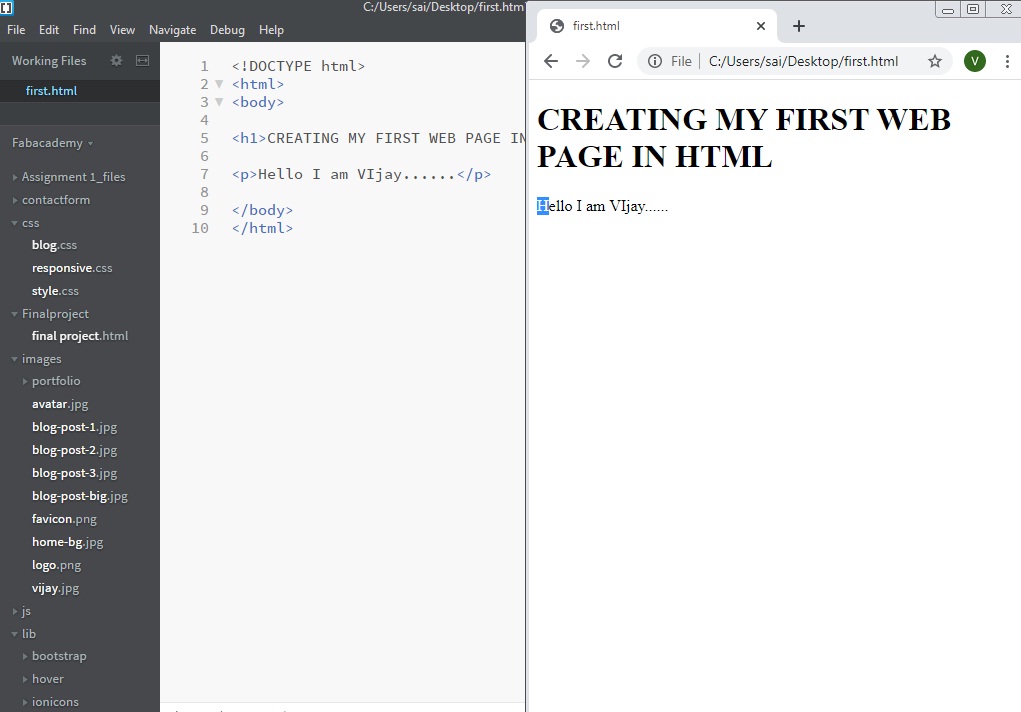
After adding above tags in html code,my web page is looks like

This is how you can develope your own Simple page but when you want to give some styles and structuring the page you need to add sone java scrit files and css file which can format the website
For Creating my First Web Page I have refere so many templates. after reffering templates i choosen one template
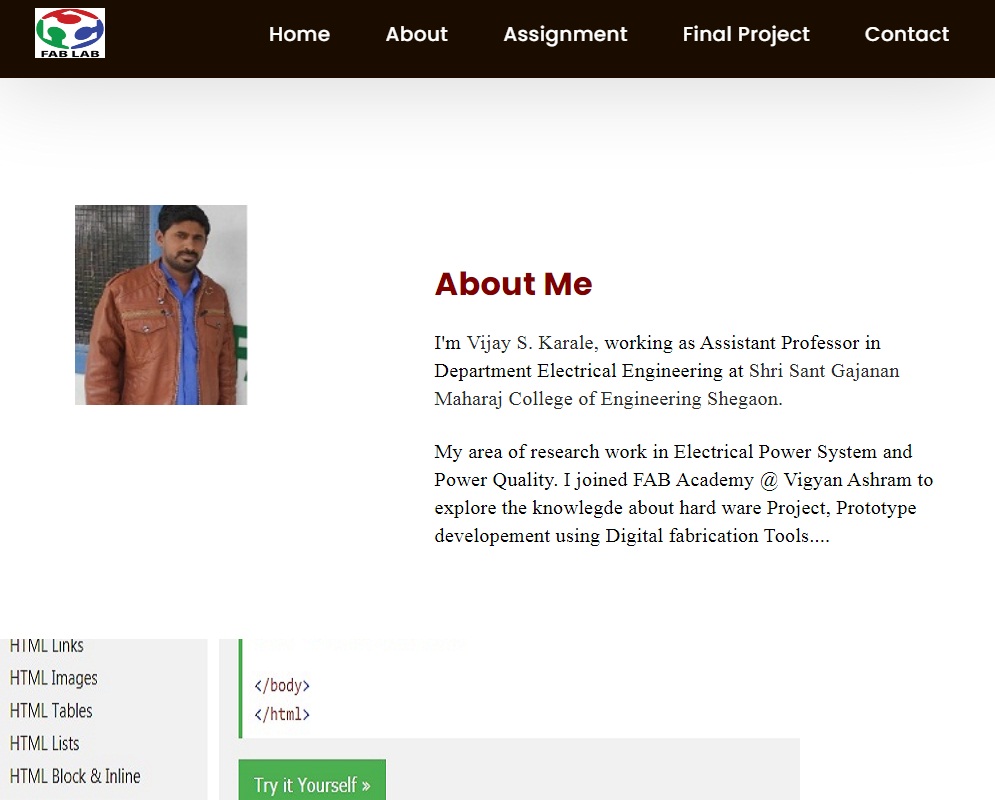
from this template I go to index file open that index with Brackets software. after I have open the file and go through the html coding done in that template. after that I started editing and seen that whatever the changes i have done in templates is appear on my web page I have referred that This contains information about the page (rather than information that is shown within the main part of the browser window that is highlighted in blue on the opposite page). You will usually find a element inside element. The contents of the element are either shown in the top of the browser, above where you usually type in the URL of the page you want to visit, or on the tab for that page (if your browser uses tabs to allow you to view multiple pages at the same time).

Basically, This is an explaining the process to Upload my work Through Git bash.
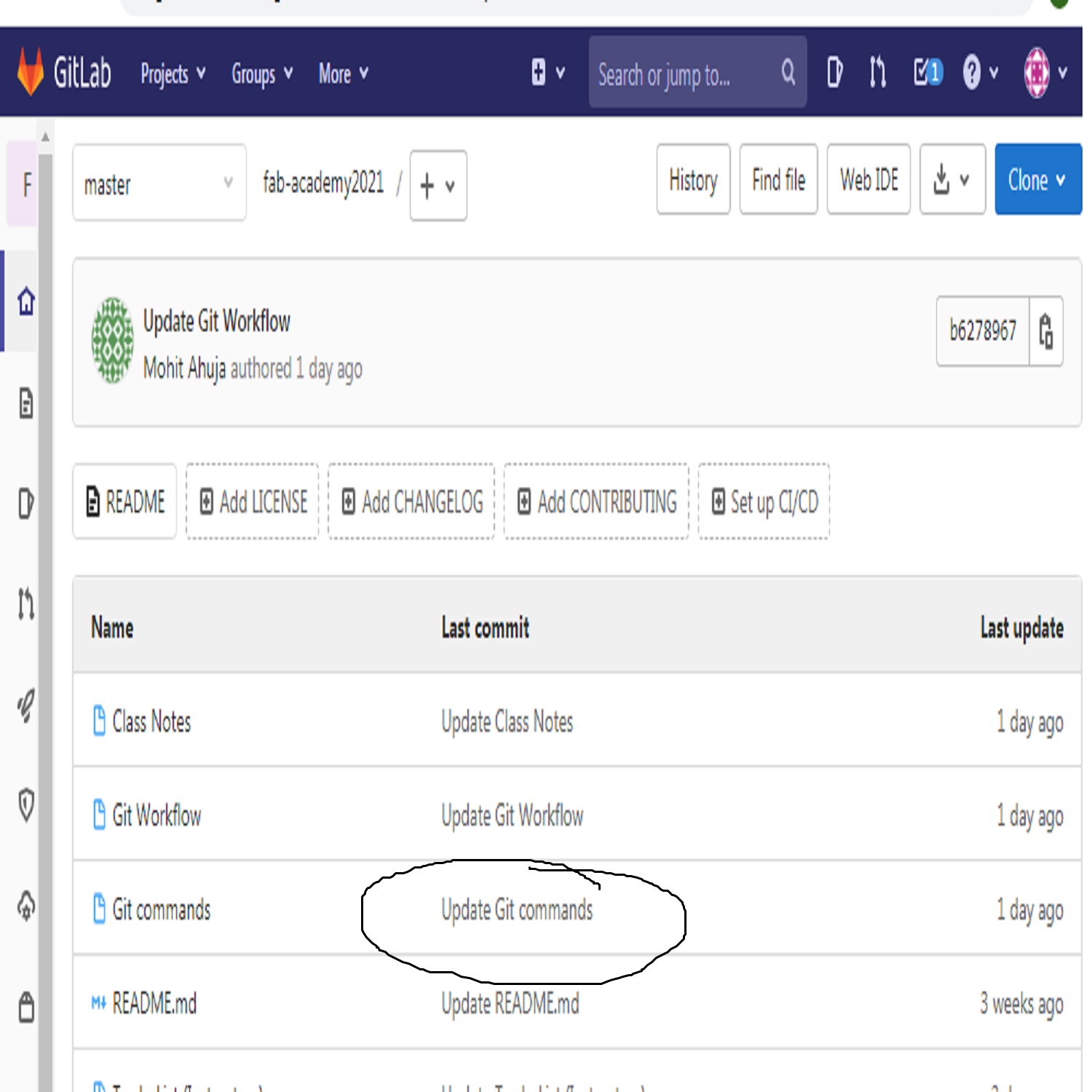
How to Push my web site on FABACEDEMY using Git Bash.
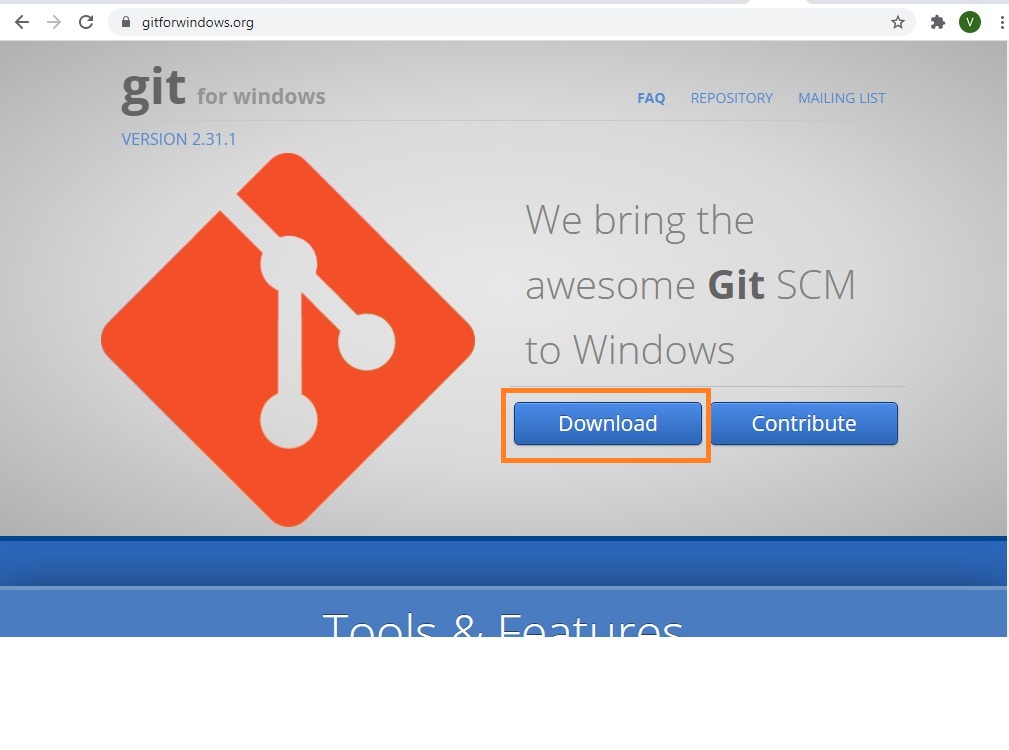
A. First I have Downloaded Git bash for rspective version of windows.
B. Then Go to git bash software and open it.
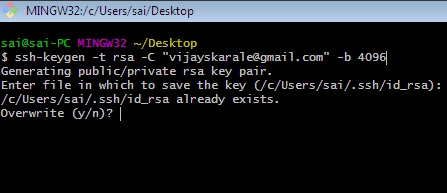
C. I Put command to configure the SSH KEY or generate SHH KEY.
D. After Follow Some command given in picture from your git login detail.

Git is a distributed version control system . "Distributed" means that all developers within a team have a complete version of the project. A version control system is simply software that lets you effectively manage application versions. Thanks to Git,
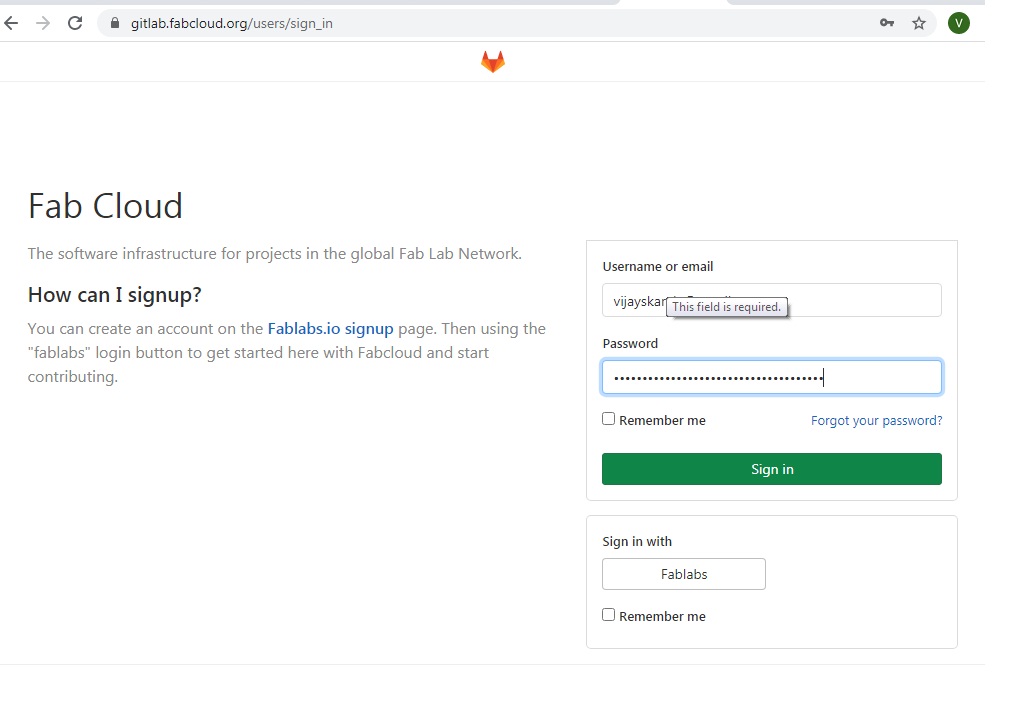
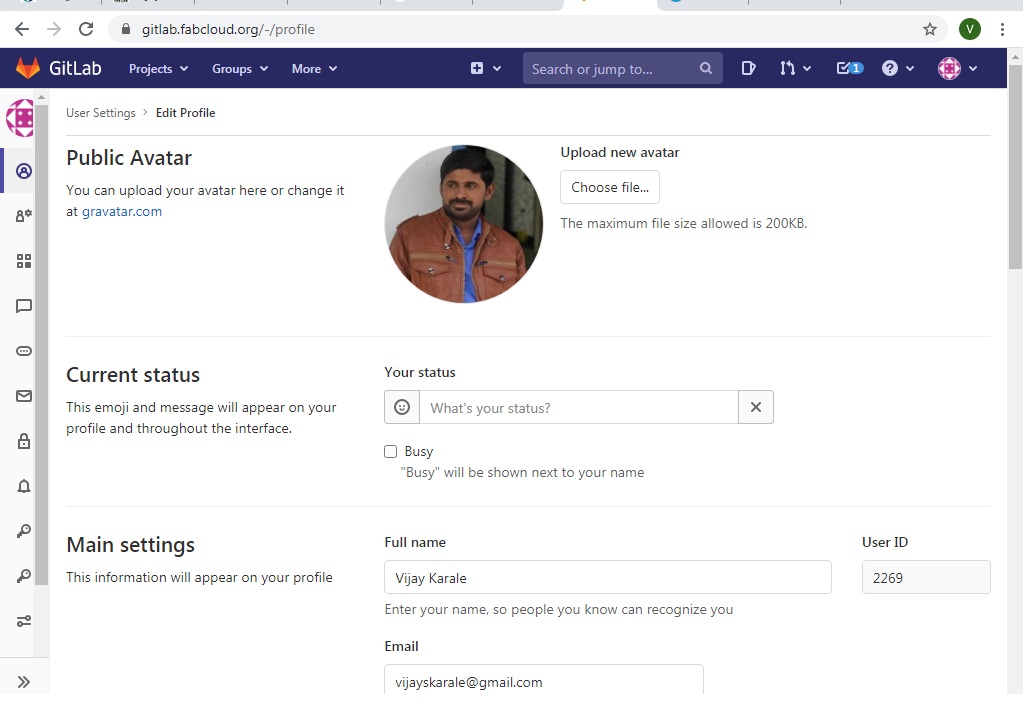
First I need to Made an accont on Git lab,Signed in into the account and update the profile.

Here, I have uploaded my picture using setting menu

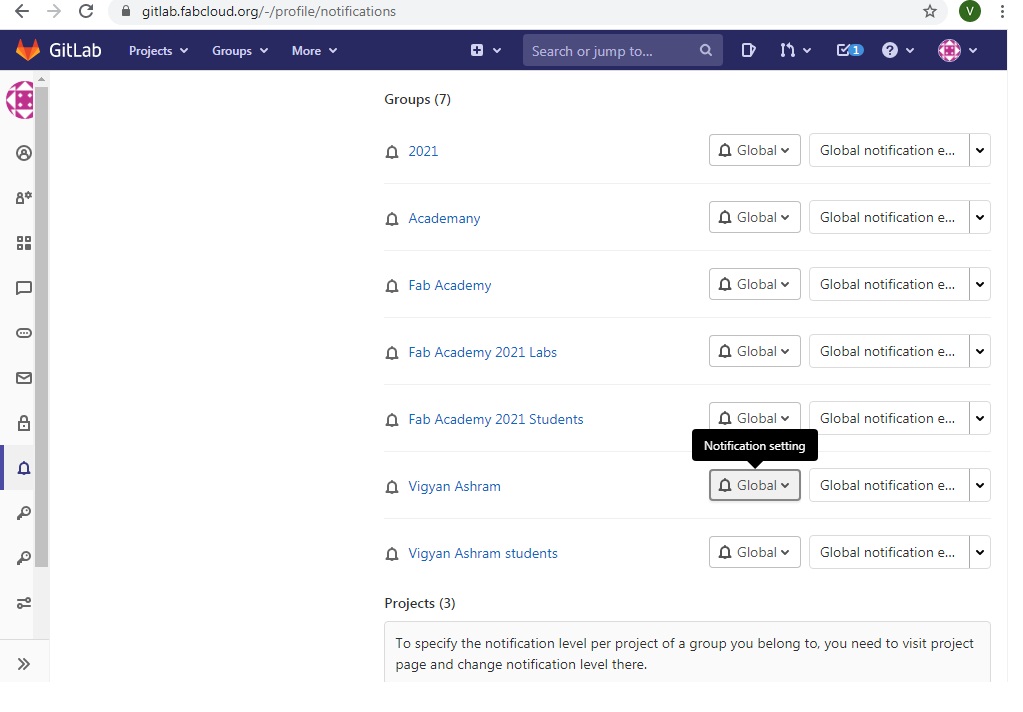
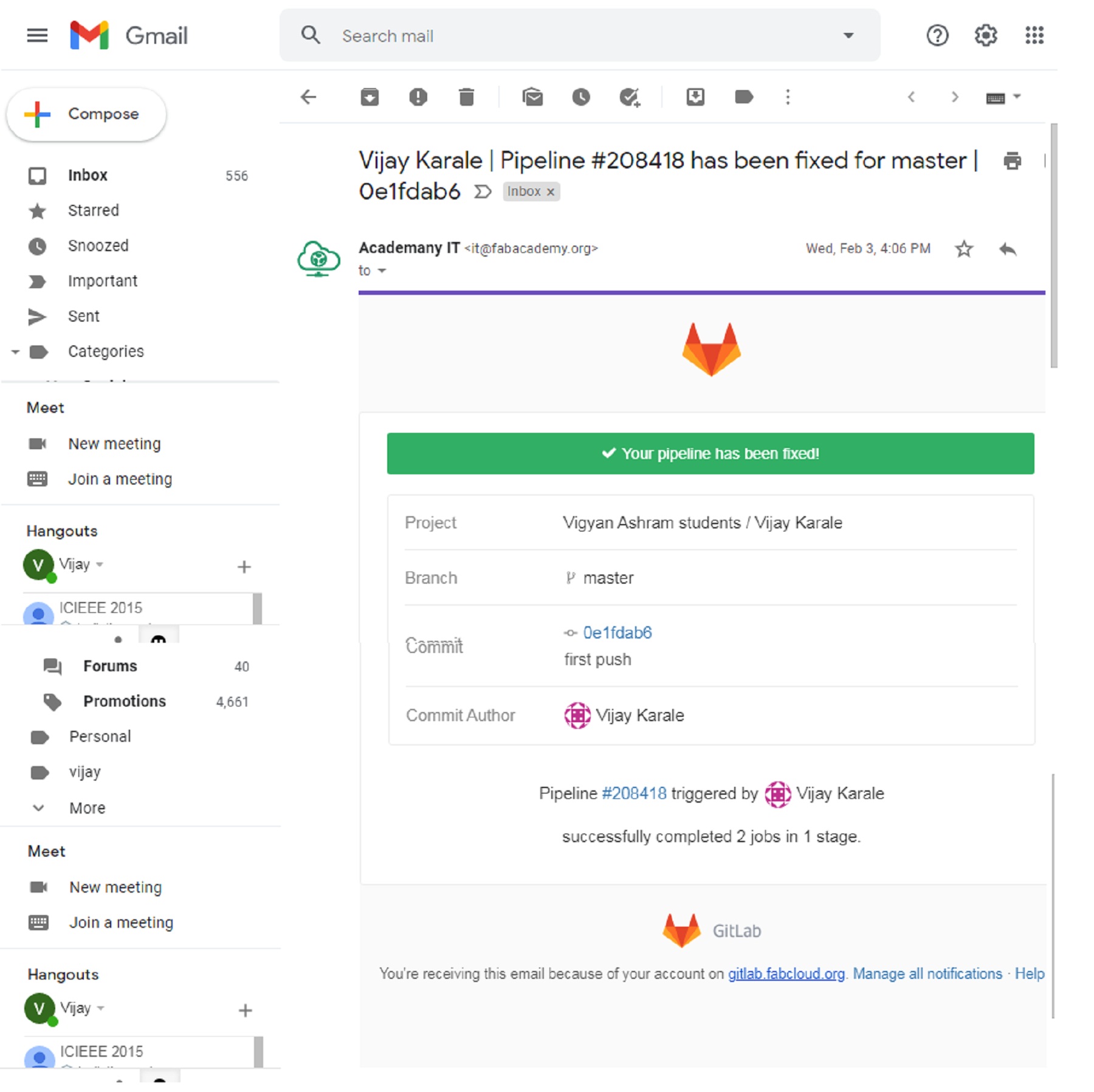
After that in notification setting where I received all notification related to projects

-After That move on generation of SSH key.
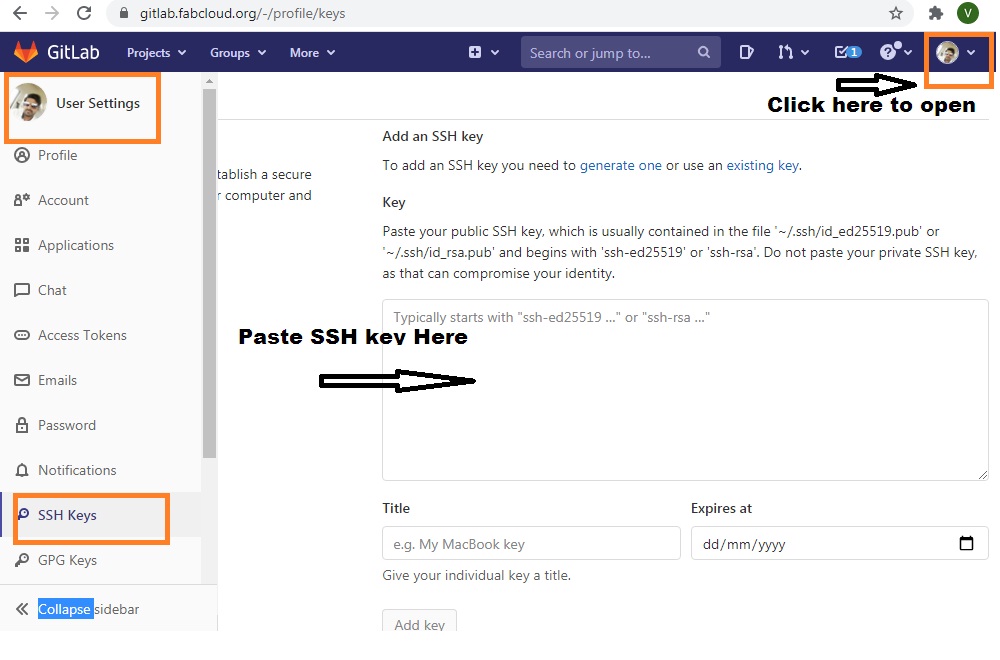
-So Under user setting found the option to generate SSH keys.
-Used Git to create keys and paste it on fabcloud. SSH keys were added for authentication.
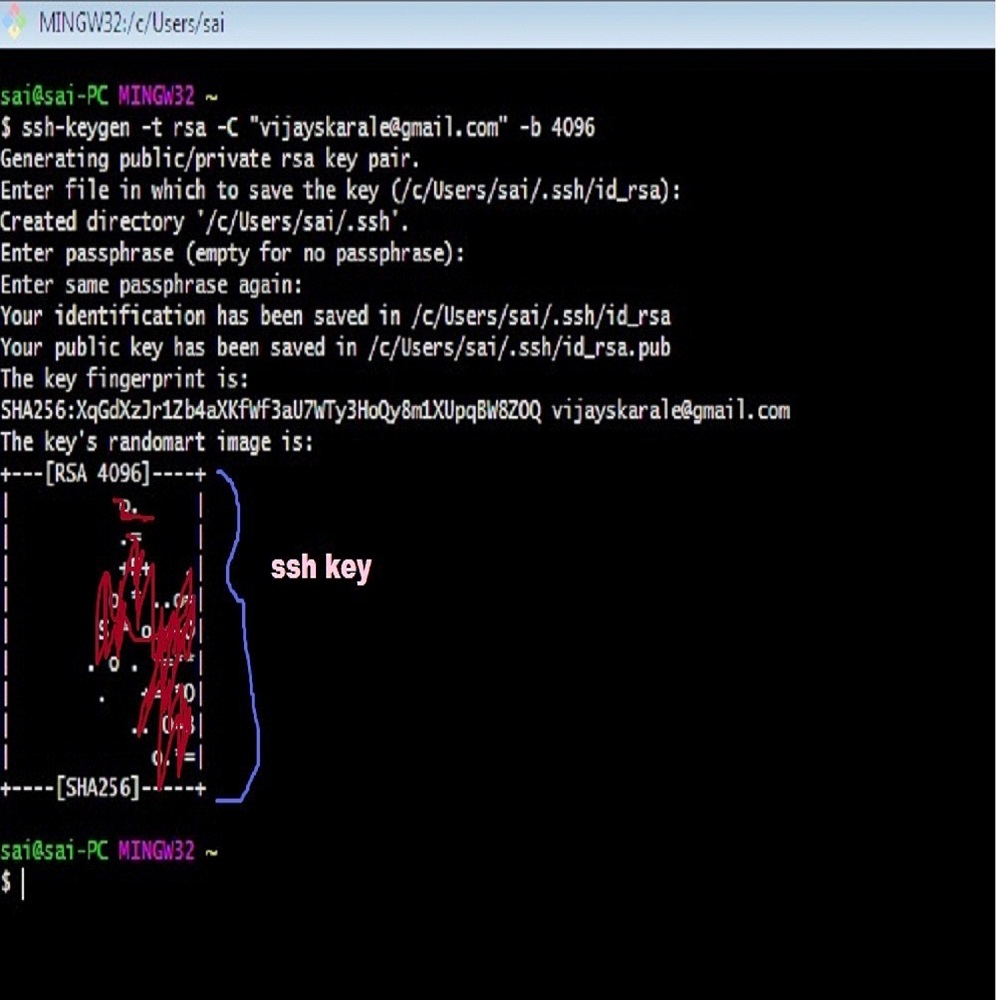
What is SSH kEY:-
SSH keys allow us to establish a secure connection between your computer and GitLab.
Firstly I have downloaded the Git.exe from Gitbash and then installed it .

Now, i open the gitbash and run the command for Generation of SSH kEY
1) ssh-keygen -t rsa -C "vijayskarale@gmail.com" -b 4096


Then Run the next Command.
2) cat ~/.ssh/id_rsa.pub | clip
Then open the user setting in your git lab account> in the left side we will find SSH Key menu>open it> paste the key at the mention location and proceed it

After that run the next command i.e. to check the account is created or not.
3)
ssh -T git@gitlab.fabcloud.org
Then I have used following command before to use git with gitlab
4) $ git config --global user.name "vijay-karale"
5) $ git config --global user.email"vijayskarale@gmail.com"
After confirmation run the next command for git clone. It is used for pull data in our directory
https://gitlab.fabcloud.org/academany/fabacademy/2021/labs/vigyanashram/students/vijay-karale
Now, I have run the following Command
6. Git Pull
Git pull is a Git command used to update the local version of a repository from a remote.
7. Git add all--
Add files to the staging area by using the "git add" command and passing necessary options.
8. Git commit
The git commit command will save all staged changes, along with a brief description from the user, in a “commit” to the local repository.
9. Git push
The git push command allows me to send (or push) the commits from your local branch in my local Git repository to the remote repository. I am able to push to my remote repository, that I must ensure that all my changes to the local repository are committed.
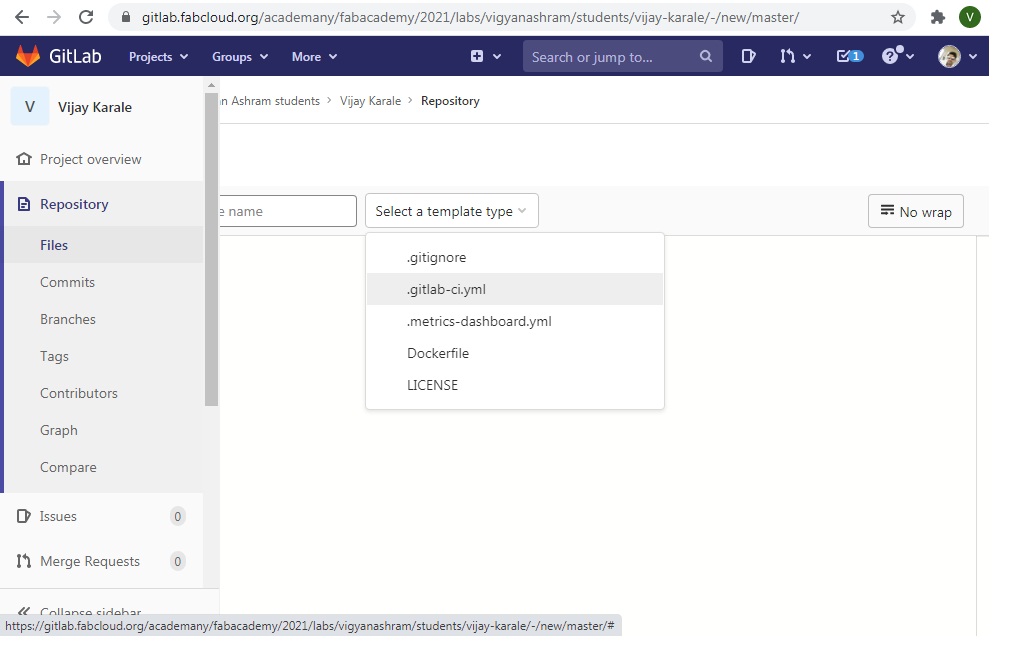
10. Gitlab yml file
gitlab-ci. yml file is a YAML file that I create on my project's root. This file automatically runs whenever I push a commit to the server. This triggers a notification to the runner me specified in #3, and then it processes the series of tasks that I specified.

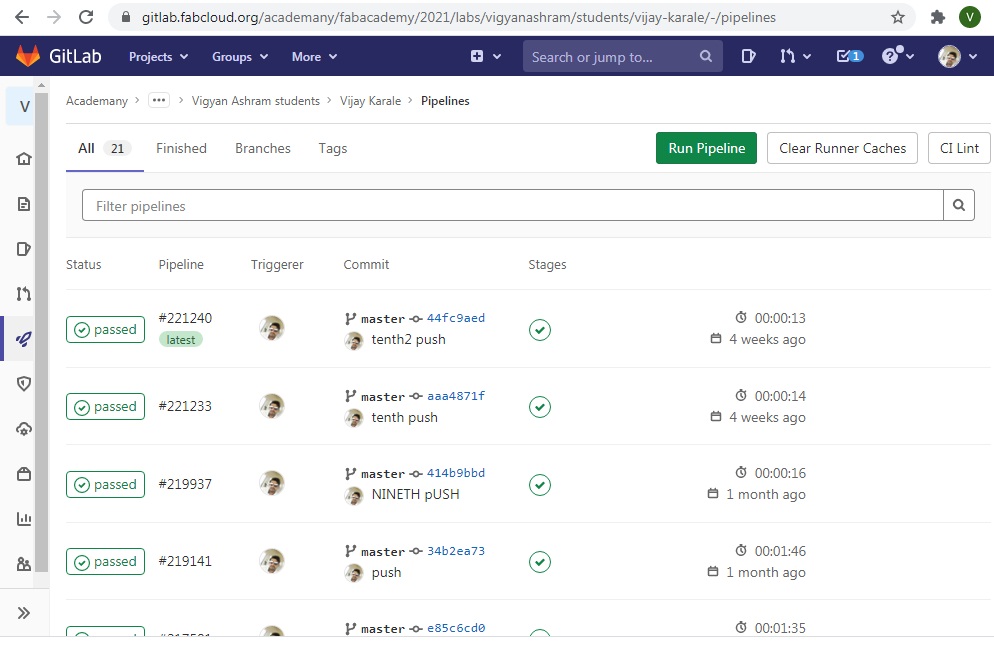
11. Git Project Pipeline status
In the pipelines settings page i can find pipeline status and test coverage badges for my project. The latest successful pipeline will be used to read the pipeline status and test coverage values.


In this way I have push my work on fab academy website
Video Conference
Global lectures happen on Wednesdays at 9:00 on the US East Coast (ranging from 6:00 on the West Coast to 23:00 in Japan). In India, it will be in between 6.30pm to 9.30 pm. Prof. Neil used the zoom app for the lectures. There is ID and Password of the mmeting, by putting this we can join the meeting and also the recorded video also available after two days of lectures for references. Recitations happen on Mondays at the same hour for one hour, and global lab sections and regional reviews are scheduled on every Tuesday 4 pm of the week scheduled by the regional reviewer
What I have learned from this week Assignment
a) Html (Hypertext Markup Language) is the code that is used to structure a web page and its content. For example, content could be structured within a set of paragraphs, a list of bulleted points, or using images and data tables.
b) To learn HTML you need to know what tags are available for you to use, what they do, and where they can go.
c) HTML elements are used to make the structure of the page (headings, subheadings, paragraphs).They also provide semantic information (e.g. where emphasis should be placed, the definition of any acronyms used, when given text is a quotation).
d) I have learned that Links are created using the element. X The element uses the href attribute to indicate the page you are linking to.
e) I have learned about the working Git Lab version control and. How to Push website on Git Lab by using Git Pull, Git add --all, Git commit and Git push command.
I have signed the Students Agreement STUDENTS AGREEMENT