

Plan and sketch a potential final project
Final Project Plan and SketchWork through a git tutorial
Build a personal site in the class archive describing you and your final project
Assignment Requirement
Status
Made a website and described how I did it
Completed
Created a section about myself on that website
Completed
Added a page with a sketch and description of my final project idea
Completed
Documented steps for creating my Git repository and adding files to it
Completed
Pushed to the class GitLab
Completed
Signed and uploaded Student Agreement
Completed
To get started I viewed the youtube tutorials by Aalto Fablab.
I also followed the Fab Academy Git Tutorials exactly as they instructed.
I use a Windows operating system on my computer. To get started I intalled GIT BASH. The rest of my tutorial is based on the above tutorial link.
Using Git Bash, I navigated to the folder on
my computer where I would like to store my repository locally.
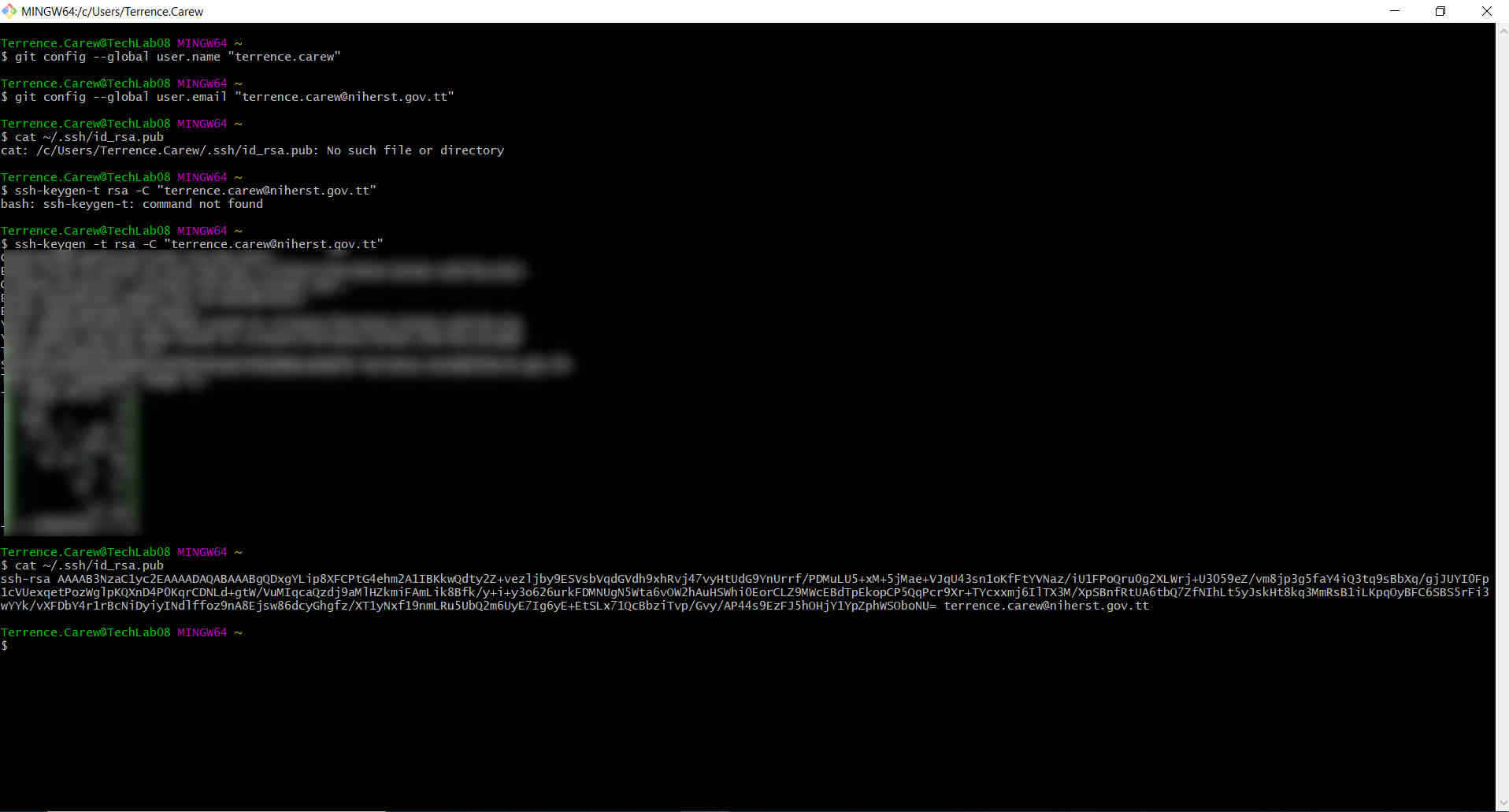
I then set up my GIT username:
git config –-global user.name “terrence-carew”
I configured my email address for uploading:
git config -–global user.email “terrence.carew@niherst.gov.tt”
Since this was my first time using GIT Bash to access my GIT Lab repository I had to generate my SSH key (SSH key allows access to the online Git repository
from the local repository)
ssh-keygen -t rsa -C "terrence.carew@niherst.gov.tt"
To check for my SSH key I entered:
cat ~/.ssh/id_rsa.pub

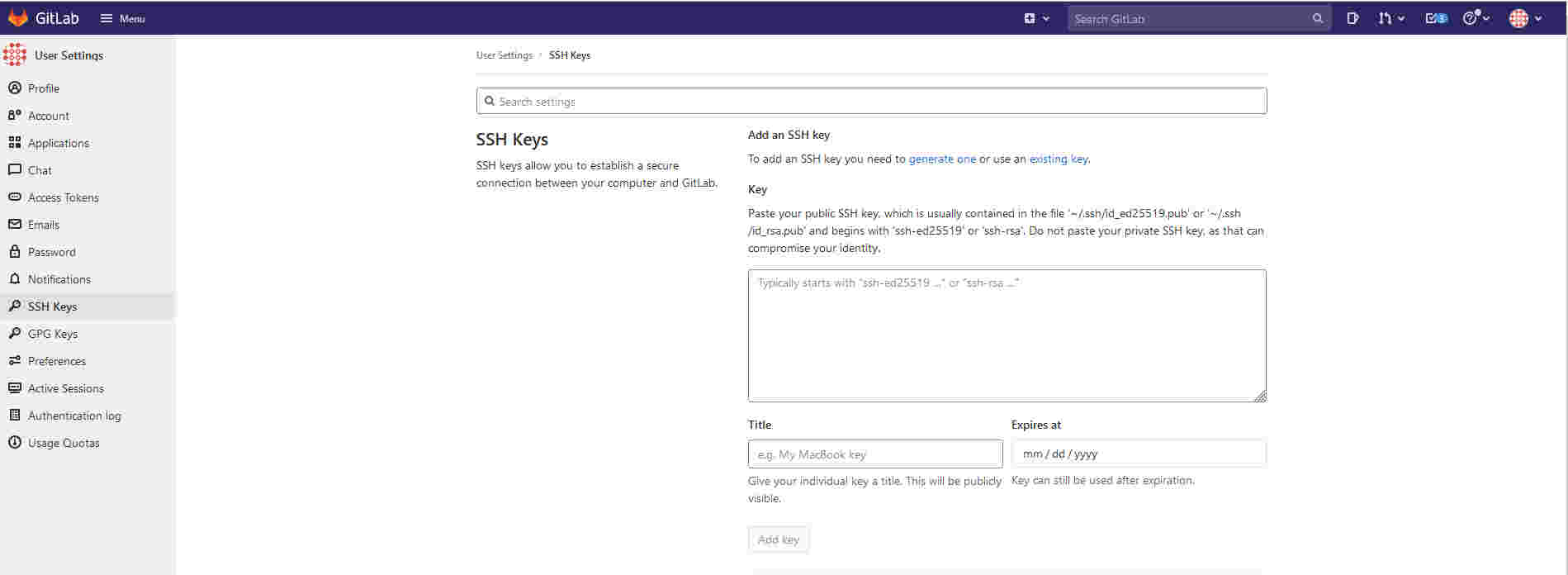
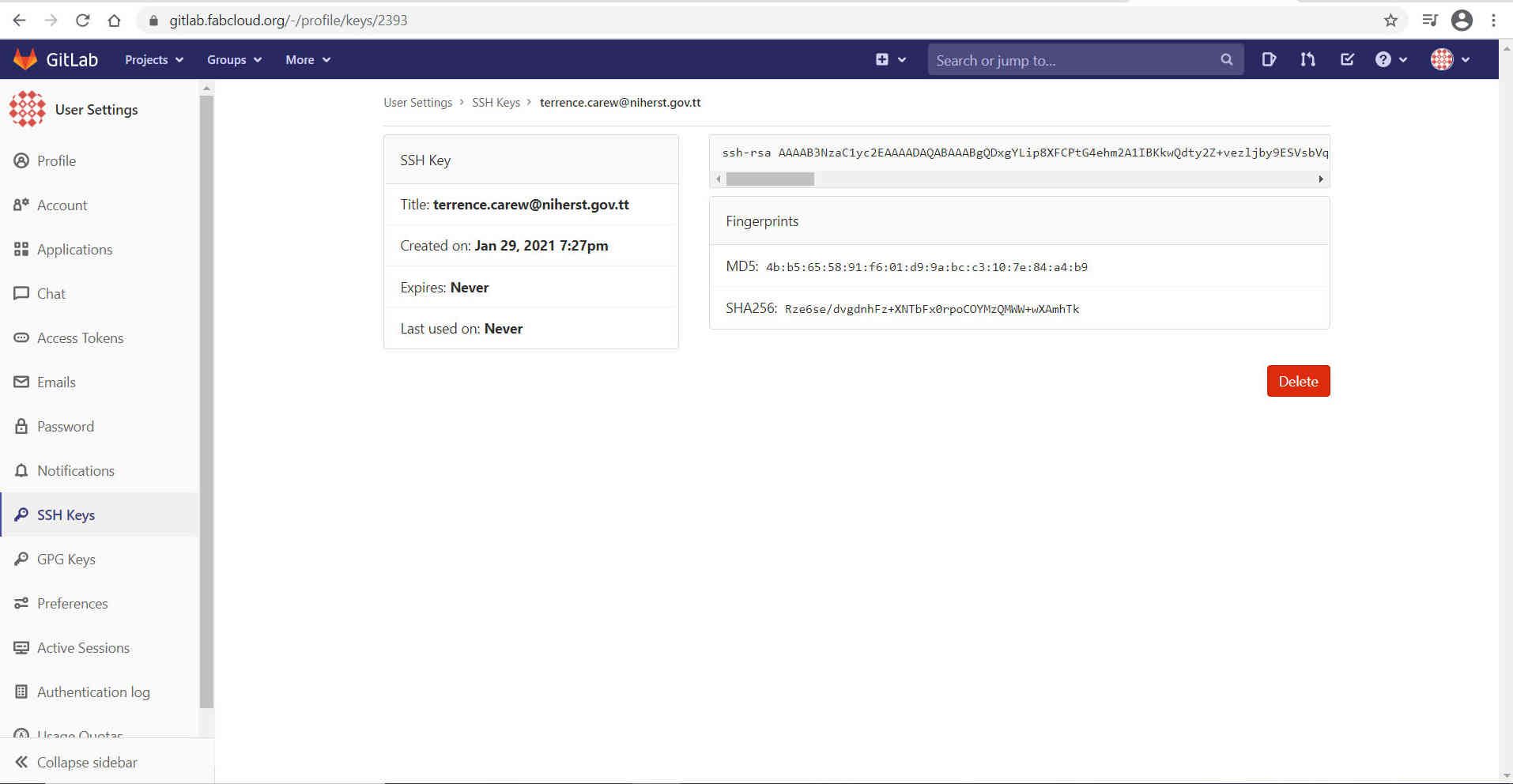
I copied my key and opened my Gitlab web page. Clicked the dropdown on my profile icon to the top right side > clicked settings > To the left side I selected SSH keys > paste my key in the designated area.


I created a folder on my desktop. I opened GIT BASH and typed:
cd desktop
cd folder name
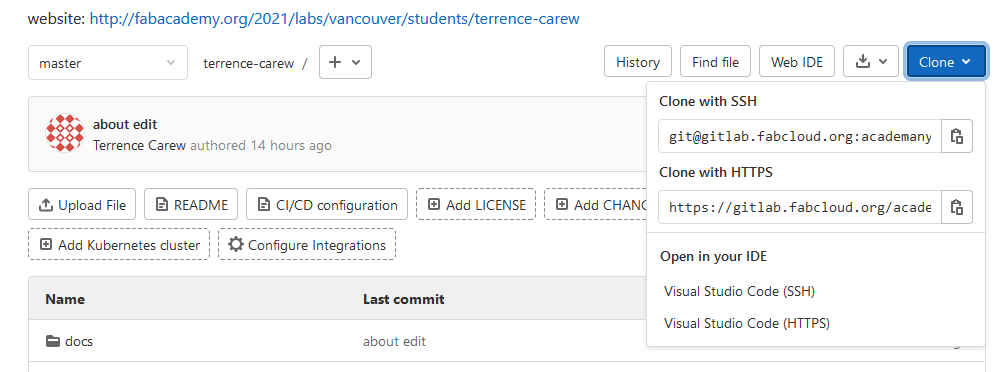
I then went to my GitLab page and clicked clone and copied the ssh url

I typed in GIT BASH
git clone and pasted the link and clicked enter This process set up a copy of my repository locally.
So now I can edit and update my web pages locally before uploading to the actual website.
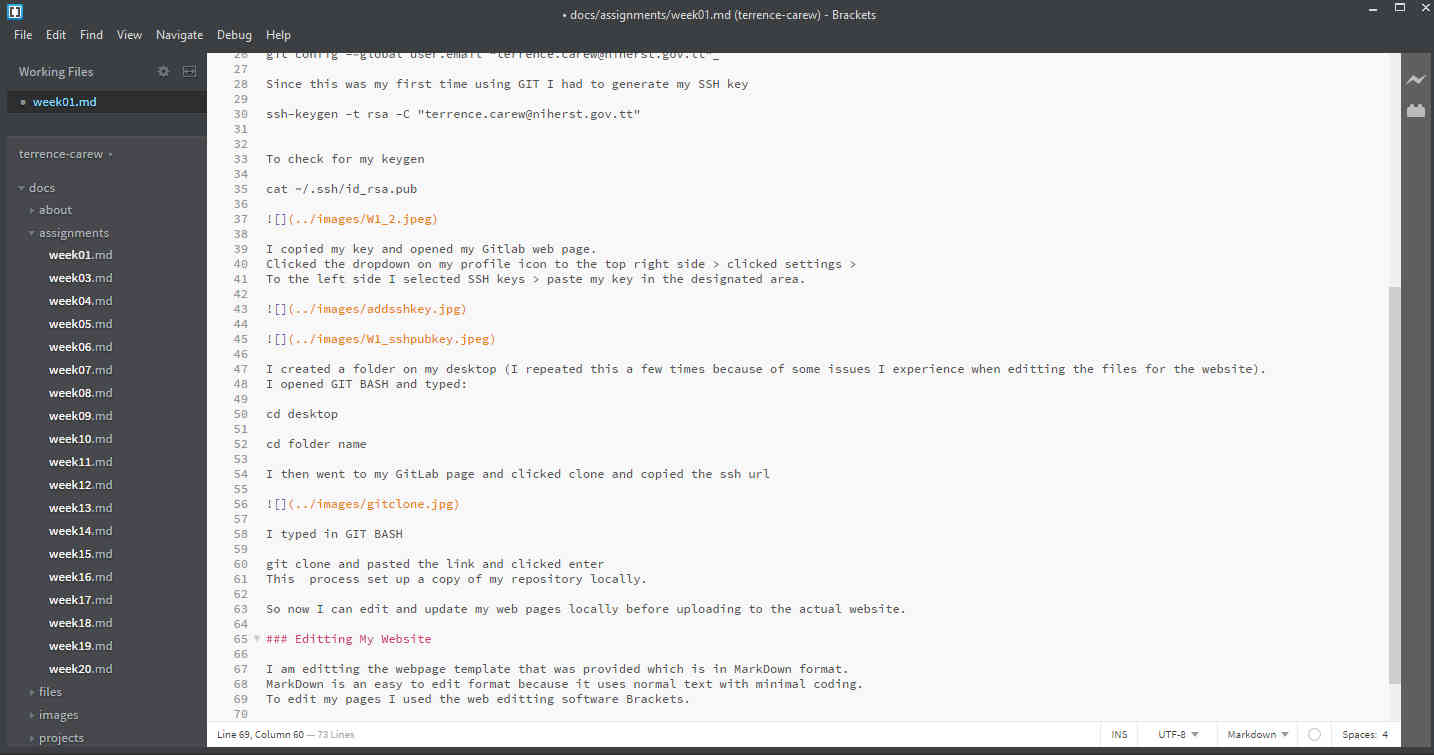
I edited the webpage template that was provided by Fab Academy which is in MarkDown format. MarkDown is an easy to edit format because it uses normal text with minimal coding. To edit my pages I used the web editing software Brackets.

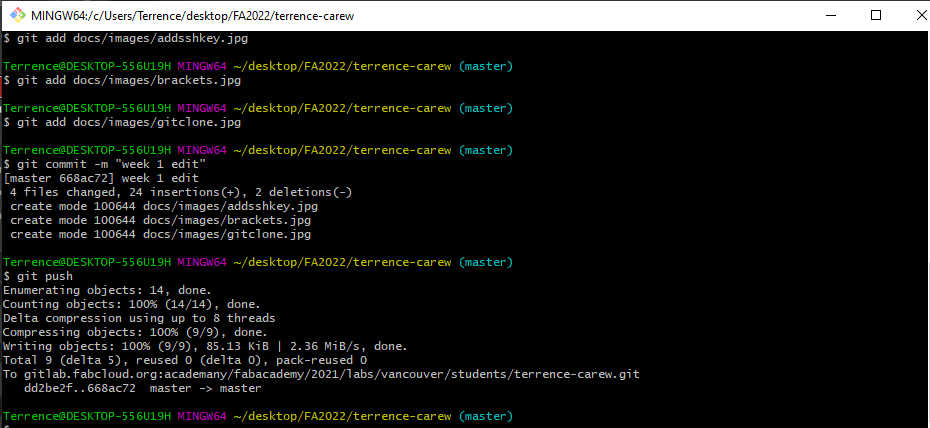
When I completed my edits to the webpage I saved it and went back to GIT BASH. In GIT BASH, I typed
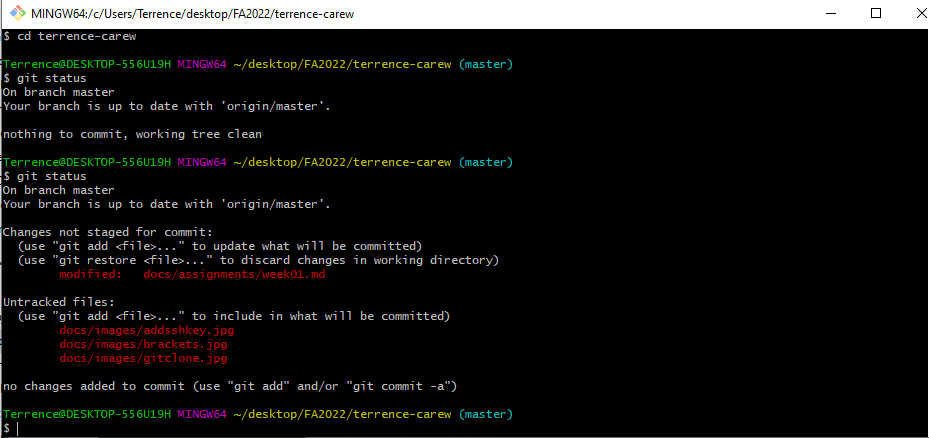
git status and pressed enter.
The changes to the repository appeared indicating the edited file/s in red.

I then typed
git add (the exact line which was highlited in red) and pressed enter. I then typed
git commit -m "commit message" and pressed enter.
Finally I typed git push> to upload to the online repository.

Well now that you've read this, it means that I successfully edited my webpage.
However, you probably didn't get to veiw my markdown webpage because I decided to upload my personalised html website that you are reading from right now.
This switch seemed extremely difficult at the first. Creating the html site was not the problem, the problem was how am I going to replace this site.
Thank goodness for Global Open Time. I remembered asking the question in
the zoom chat, "How to replace the markdown webpage with my html webpage?" Immediately I saw a response from Rico saying,
"Do not replace, try adding first." This was the key. I editted the .yml file which reads the markdown, then I added the images, index and the .css first to test and "VOILA" it worked.
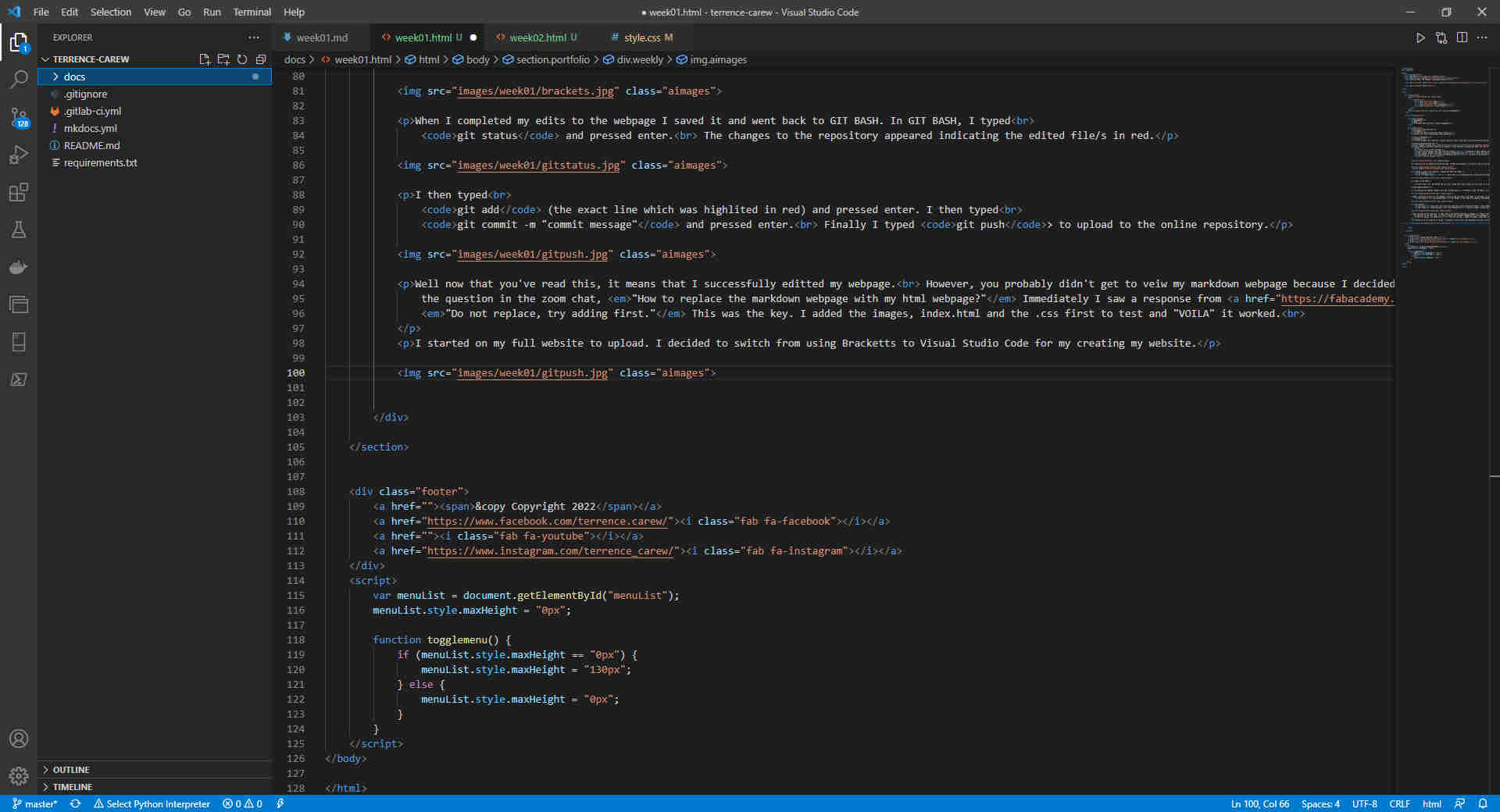
I started on my full website to upload. I decided to switch from using Bracketts to Visual Studio Code for creating my website.

Setting up the website initially was bit of work but the css file was configured to control the style settings of all the webpages so now I can just enter the details in new pages and they are automatically configured. I can do html and css coding ok, but its been a really long time since I've done any javascript so I avoided using much java. The only bit of javascript I used was to make my website responsive. I saw a few portfolio templates of designs I really liked and I designed my page similar to those. I know it seems a bit rusty because my items alignment is slightly off but I'll tweak it as I go along.
When I create my files in VS Code I do the same Git process that I did for the markdown files.
The reason I chose to build an html website is because I can customise more than the markdown by using the css. Also, I don't need any additional software or plugins to test and preview my pages. I can just go to the folder and run my files and I will be able to see how the browser responds to the files exactly how it would respond to them when they're uploaded.