Project Management and Web Learning
The crazy moment started. I had little experience with web design, and almost zero experience with web programming. But I had to document somewhere so here we are. When you start FabAcademy you have many different paths to follow, but mainly you can choose between an already proven template to modify, or just open an HTML code editor and type the code yourself from scratch. You can say I'm a weak, but I'm not ready to spend a week typing in front of the screen just to write Hello World...
I started to draw the webpage in my notebook (what a dreamer I was), and quickly realized that I needed to use a nice looking template, a good starting point with nice looking buttons, and then learn to tweak and refine the code from there. I thought it was going to make my life simplier and happier. So I went to see what previous year's students have done, and my friend Alejandro had done it before. He told me he used an HTML5UP template. And so there I went. I found Phantom. Phantom has a very nicely structured menu, plenty of button styles to play with, and I thought I could make it look like the thing I drawed on my notebook.
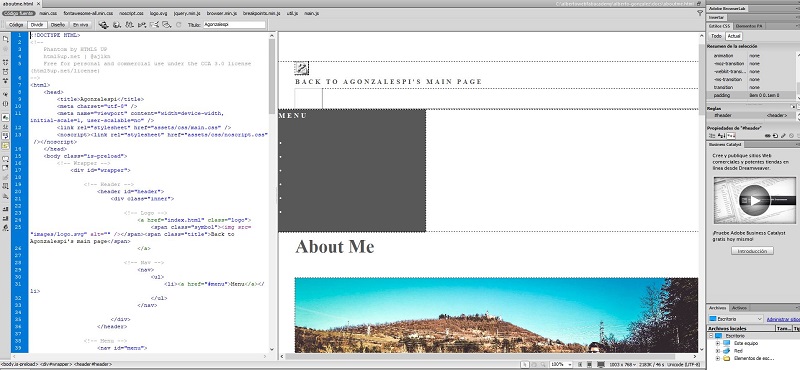
I started working on Dreamweaver, as I already had my Adobe package from the university. Adobe dreamweaver has the possibility to work on the code on one part of the screen and see what your actual web looks like on the other side. Sadly for me (and at the moment of writing this I still haven't found out why) the dreamweaver looked nothing like the template.

I designed almost all the main structure with Dreamweaver, using my web browser to check the actual changes I was making. Don't get me wrong, Dreamweaver was a little bit of help, but once I knew what where the basic commands for bold, strong, italic and emphasized, the different title and button sizes, the superscript text, the subscript text, the underlined and the code: for (;;) { ... }., I found out that Dreamweaver was only making my computer slower and reducing my prodictivity.
As my instructor Nuria said she was using Brackets, (freely available cross-platform) I decided to give it a go, and it's the HTML editor I'm using right now.
Okay, first novice error, if Neil said go through a Git tutorial, GO THROUGH THE THING. When I had my web designed, I was happy with it, I wanted to upload it on my GitLab repository. I set up a folder in my computer and again, following Alejandro's work, I installed Git Bash for Windows. Now, I don't want to say that I'll go through the whole FabAcademy without installing Linux, (you know, if you spit to the ceiling, it will fall back in your eye), but I'm comfortable with this OS and I needed to spend the time wisely this week (one of the FabLab technicians had to be quarantined, so we had more lab work per person than what I was expecting), so okay, let's do it real quick...
Well... Wrong! First egg on face, folks. I went through the Git configuration quite nicely, created my ssh key, did my first git clone, and I had it in my computer. Now it was time to delete all that, and replace it with my brand sparkling new website. When I did that, the web just did not work at all. I was still staring at the old generic and unmodified website, that "Hello, new student" and the beautiful foggy mountains, when I remembered one of Elena's How to survive points: "Lean on your instructors". I'm very fortunate to be able to have Adrián Torres always helping me out. I was running out of time as my family was gathering for Saturday's lunch. My house was full of noise. I really really wanted to finish, have my web on the repository to be able to tweak it later. The web still did not work. But thanks to Adrián (he showed me what I was doing wrong), we fixed it. Here's what happened and how to fix it.
Mistake number two: Never delete all the files. You need to keep these files always on your folder, and you even have to modify them in order to work with the external web.

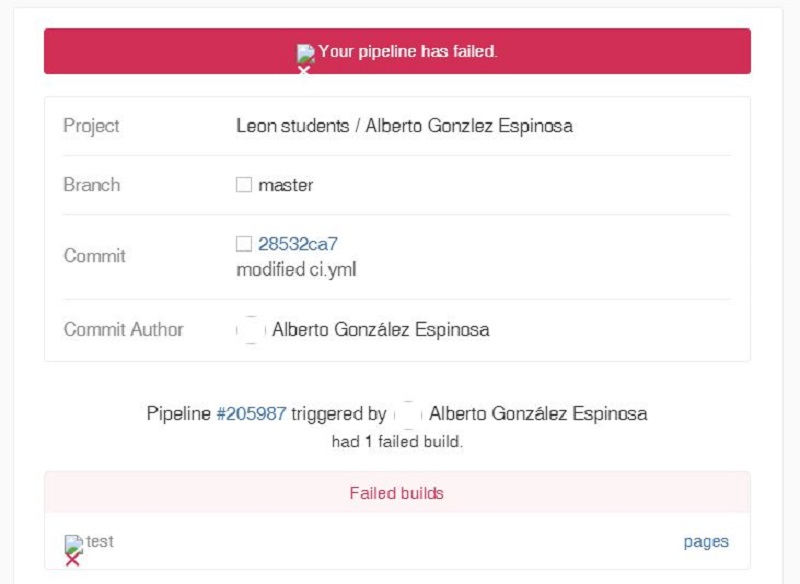
I added the files back. But everytime I tried to upload them, I got a mail with a message similar to this:

If you get these messages, it means that the code on some of the original files is missing or it does not get on well with the template you're using. Adrian told me this, and we checked all my files to see how they compared with the ones in his repository. We found out that they were all different, and that's why my site was not working.
The gitlab.cy file has to look like this:
image: python:3.8-slim
before_script:
# Adrian Torres's Modified configuration for Agonzalespi
- pip install -r requirements.txt
pages:
script:
- mkdocs build
- mv _site public
artifacts:
paths:
- public
only:
- master
The mkDocs and Readme files also have to be different. I found out that you can read other people's gitlab.cy, mkDocs and Readme codes by going into their repository on the GitLab account. Once I added the files I deleted before, and I'd modified them in order to work, the website drastically changed. No more "Hello, new student". No more foggy mountains. Instead, you could see this:

Another begginers's mistake. If you're going to create a web, the index is always called index. I'd named mine Home. yeah, with capital letters. So what I had to do then was to change all the code in all the sites, remove all the capital letters, and change all the Home.html links to index.html. After another hour or so of work (I had already created all my assignment pages) the website was finally ready for you to read it
Always follow the mantra when you're working on Git. Check the git status before adding, check it again before doing the commit. Follow Adrián's tutorial. Always enjoy what you're doing. Move fast and break things. And always remember: If you're not having fun, you're doing it wrong!
So then I moved to brackets. Brackets is a code editor, that did not allow me to see what I was designing, but it was much quicker. My workflow was now a tab opened on Chrome and another one on Brackets.
I then familiarized with the "mantra". Git status - Git add . - git commit -m"name" - git push

This is how I've been working since, and apart from exceeding the 10 mb size of push one day (be careful and don't do that, or you will have to use git rm to remove the last commit) I did not run into issues.
Update: ISSUE;

I run into this issue once using my university's internet. ssh: connect to host gitlab.fabcloud.org port 22: Software caused connection abort fatal: Could not read from remote repository.. It solved itself when I used my house's wifi. So, if this happens to you, try to give internet from your phone and everything will be fine
.And that's all for this week, FabAcademy friends! I hope this documentation helped you with the issue I had, and see you in next week's assignment!