Workflow of Assignment:
APP Inventor:
App Inventor lets us develop applications for Android phones using a web browser and either a connected phone or emulator. The App Inventor servers store our work and help you keep track of your projects.
We can build apps by working with:
1. The App Inventor Designer, where we can select the components for our app.
2. The App Inventor Blocks Editor, where we can assemble program blocks that specify how the components should behave. We assemble programs visually, fitting pieces together like pieces of a puzzle.

Application Development:
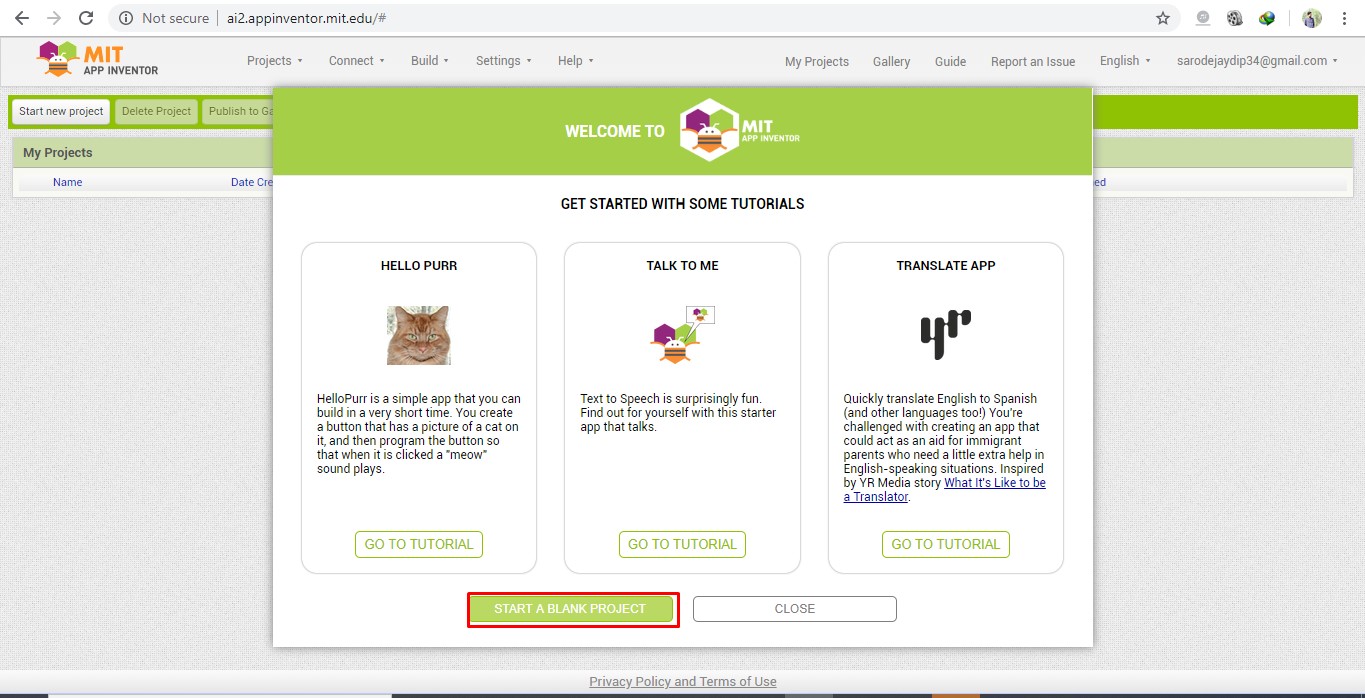
1. Sign In:
Opened the wesite of APP Inventor the link ai2.appinventor.mit.edu. Signed in with my existing gmail account.

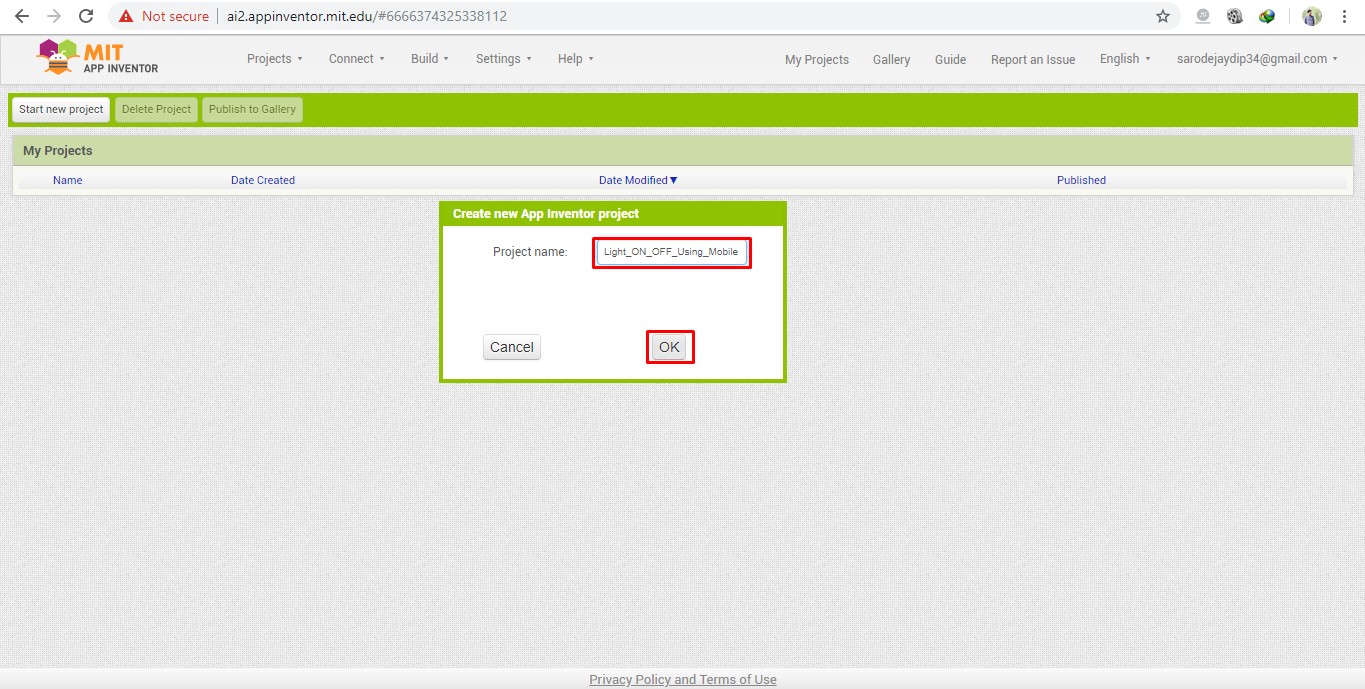
2. New Project:
The Projects menu on the top left of the screen and selected “Start new project” and then give the name “Light_ON_OFF_Using_Mobile”.

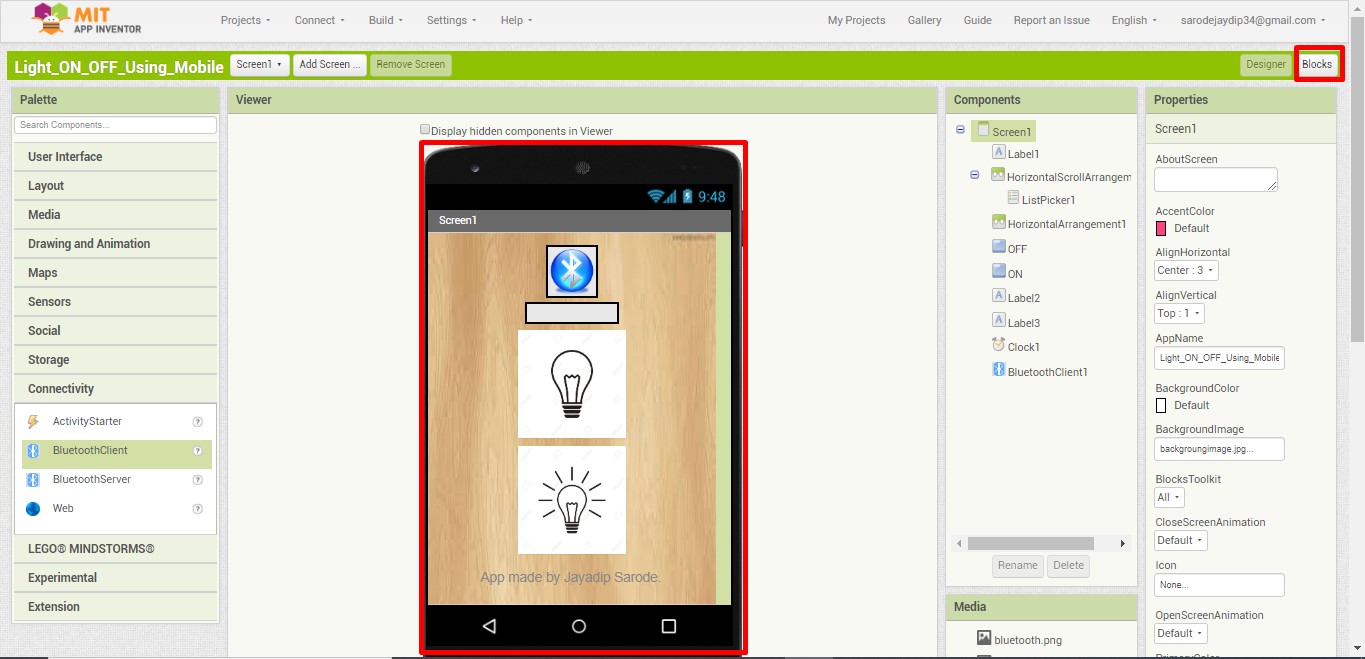
Layout:
Chose horizontal arrangement and added button or label or list picker wherever required.
Label:
It gives provision to label the component. On right we can edit the text.

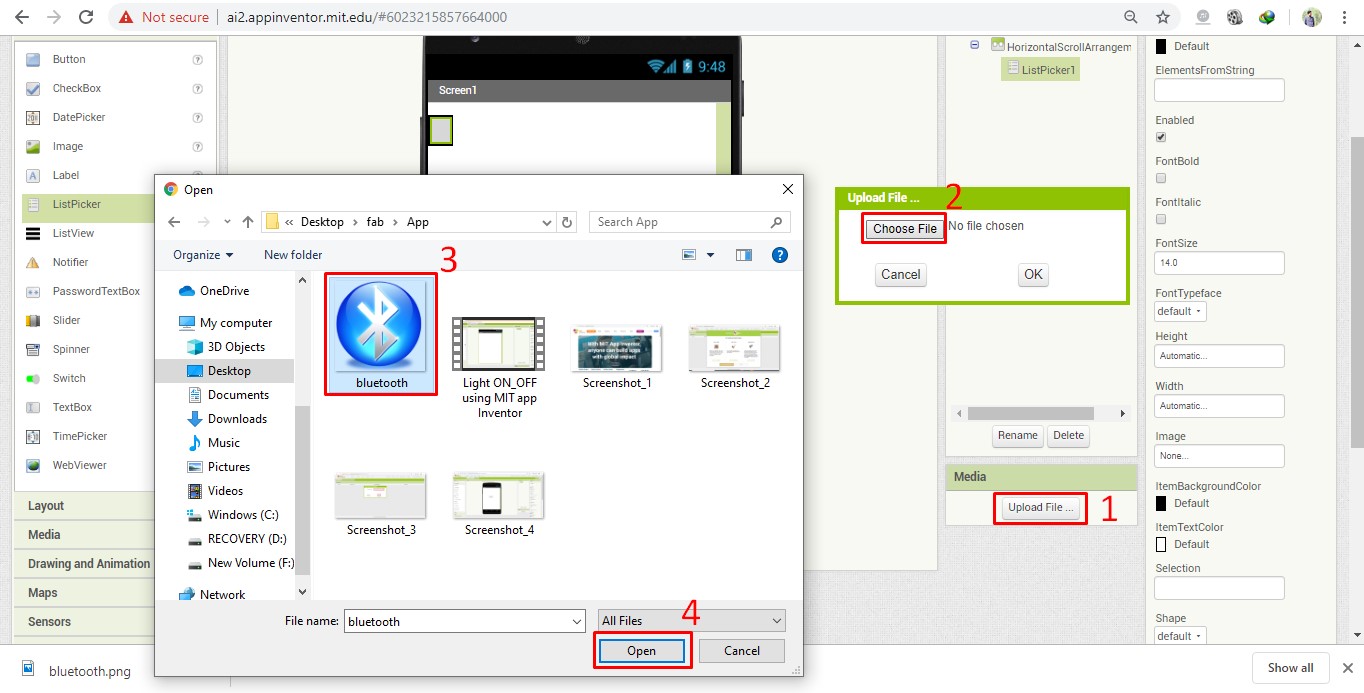
List Picker:
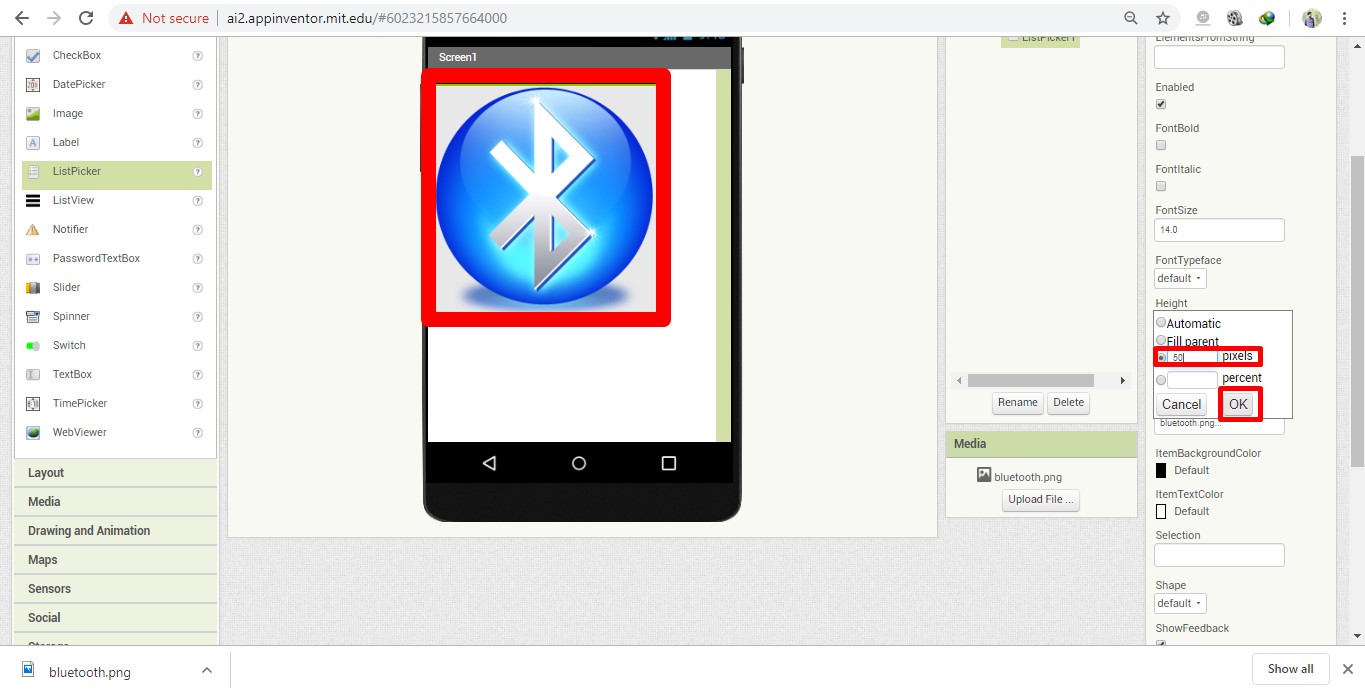
Under User interface, chose the feature of list picker and added a Bluetoothe image to it.



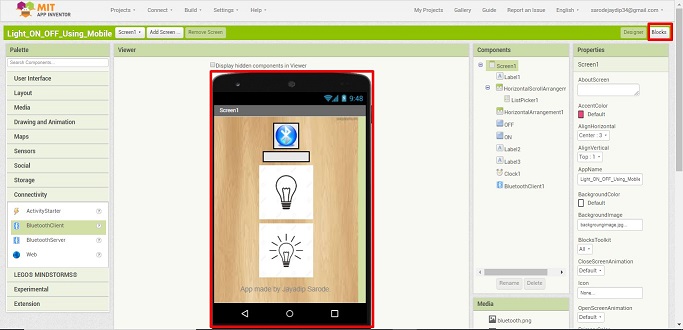
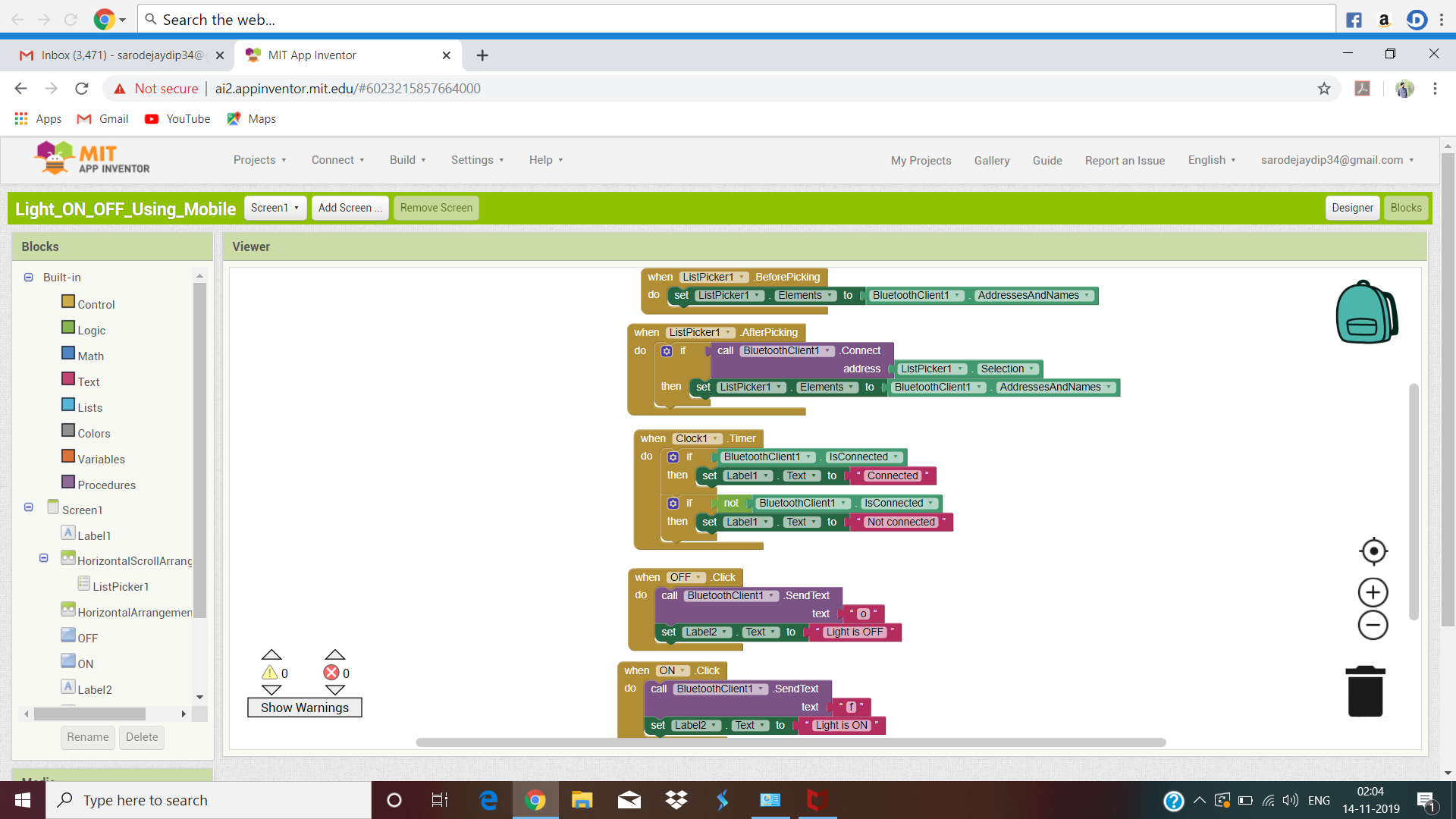
The Blocks Editor is where we program the behavior of we app. There are Built-in blocks that handle things like math, logic, and text with each components we have added.
Shift to Block Editor:
To assemble programme shifted from design to block editor.

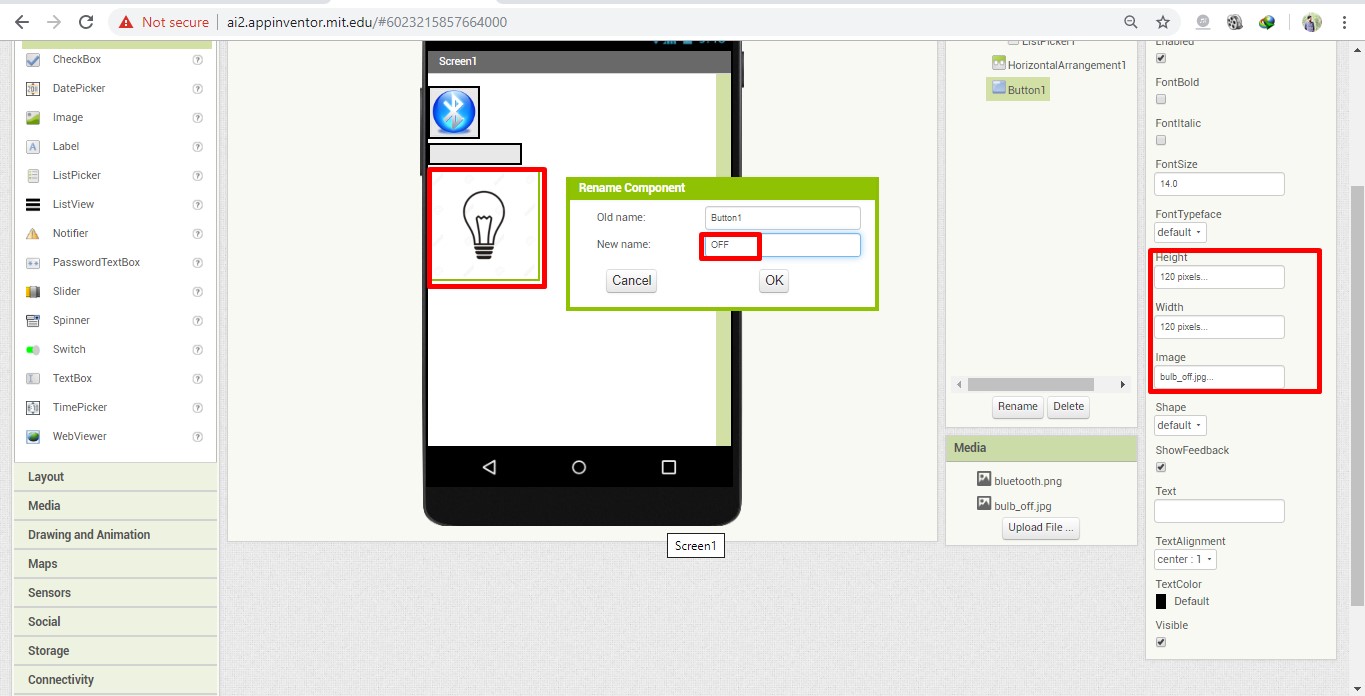
Control:
Added blocks for bulb on and off buttons.
List Picker:
Clicked on the list picker and selected ListPicker Before Picking and set the elements of list as available bluetooth devices.
We can apply condition that, function will occur only when the bluetooth is connected and to make bulb on and off using single button.

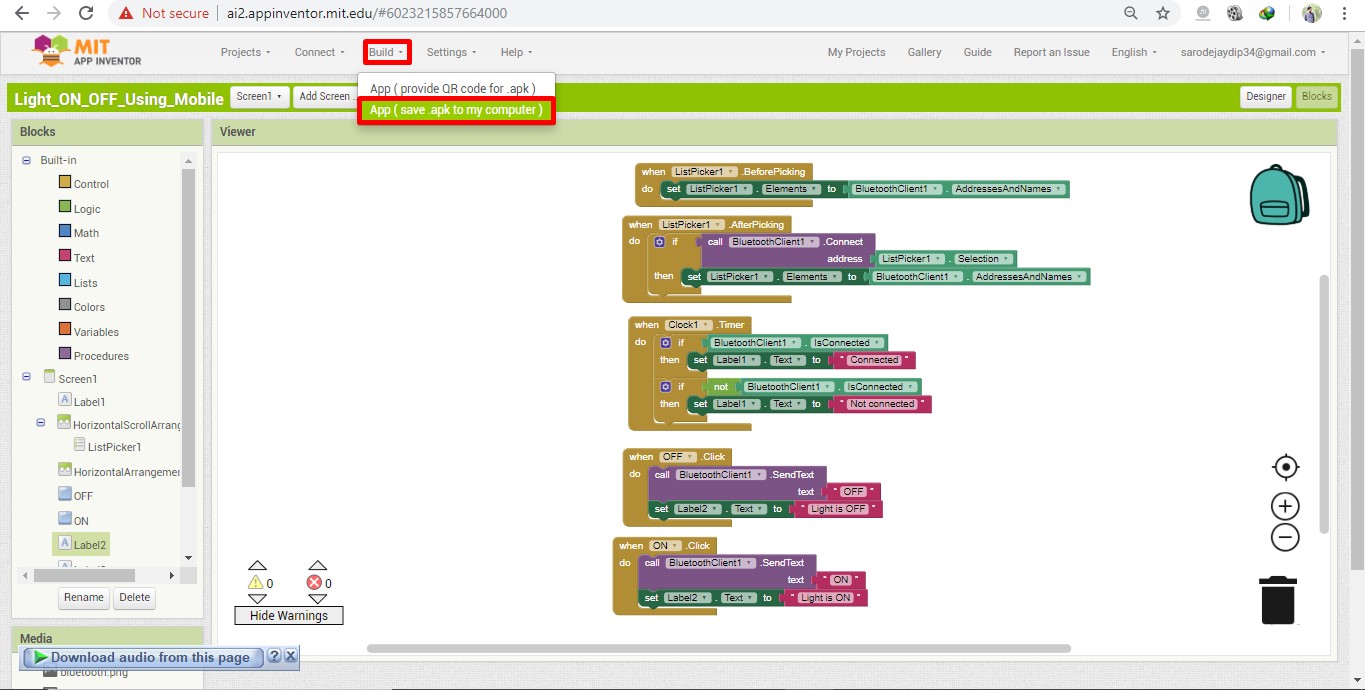
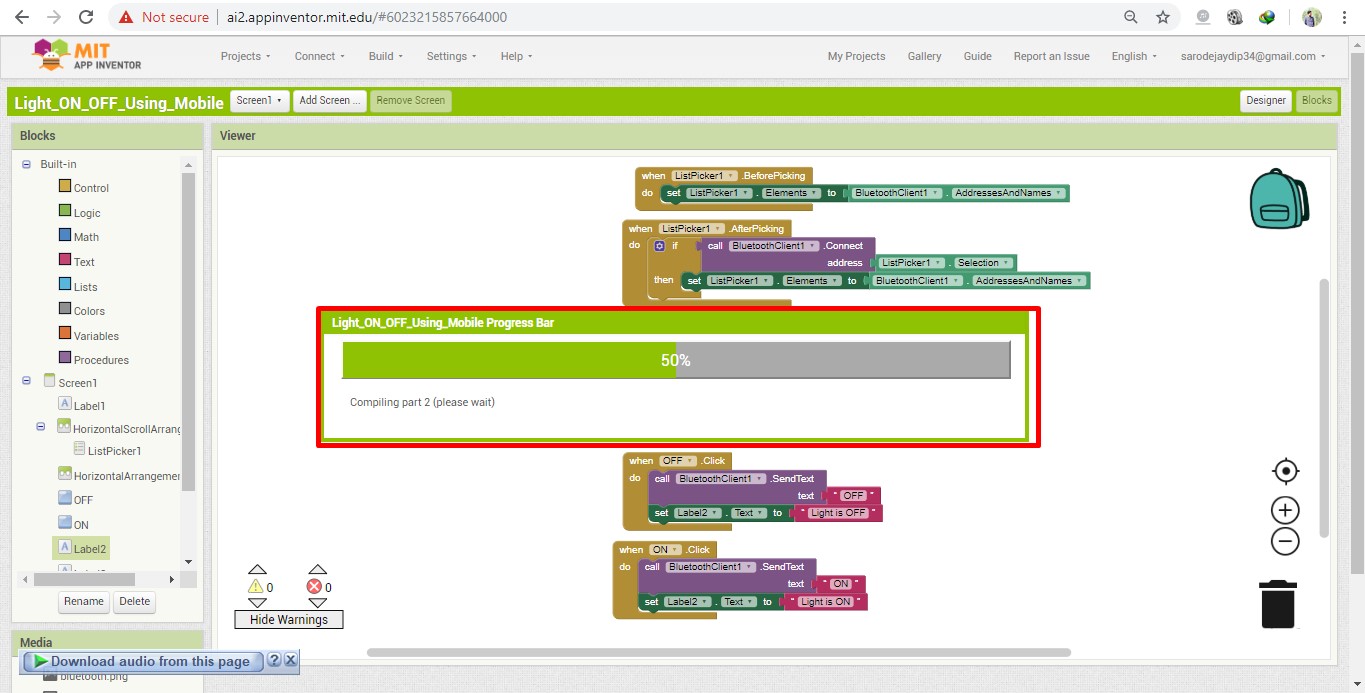
Package the app (.apk file) by going to the “Build” menu on the App Inventor toolbar. Selected “Application (Save to my Computer).” A pop-up box alert showed that the download has begun.


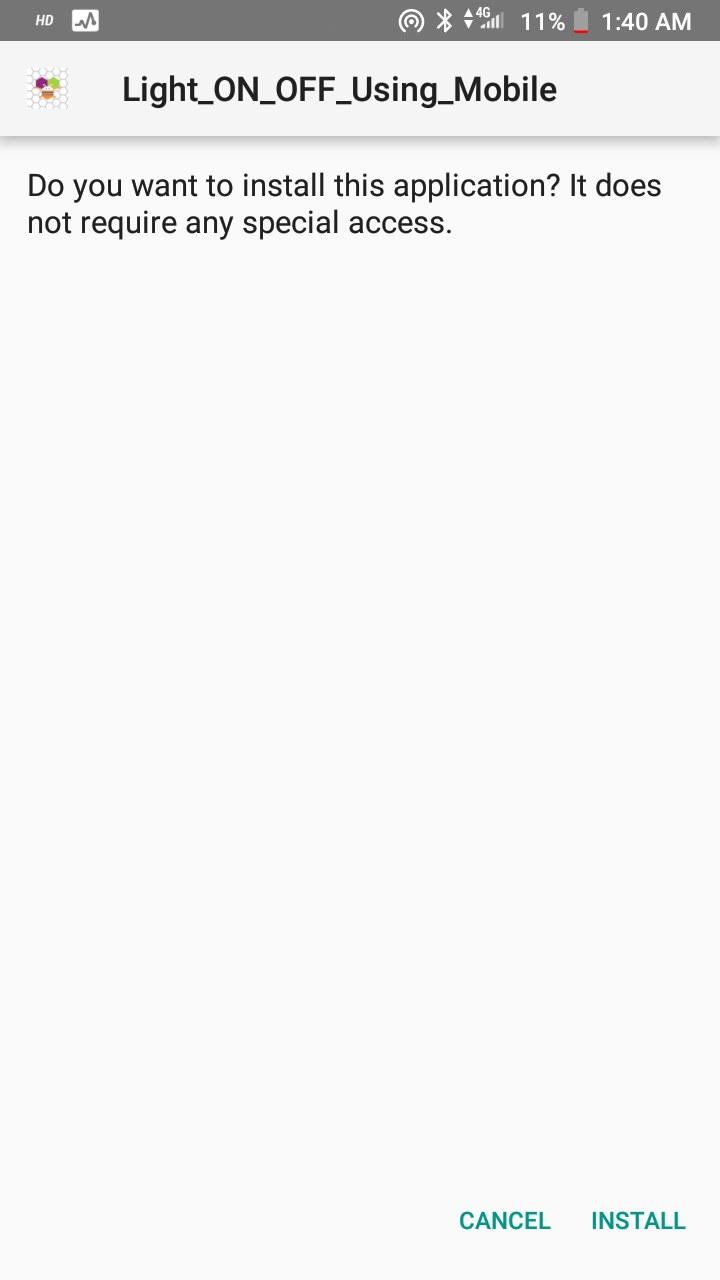
Application Installation In Mobile:
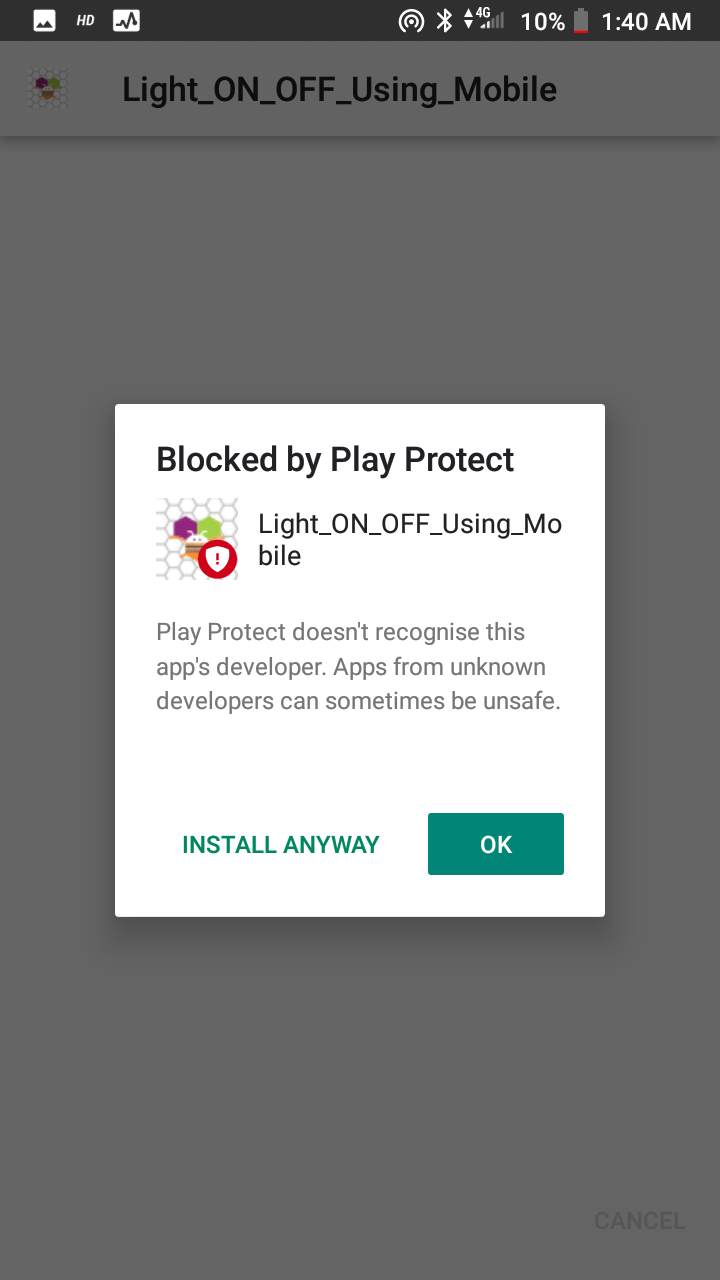
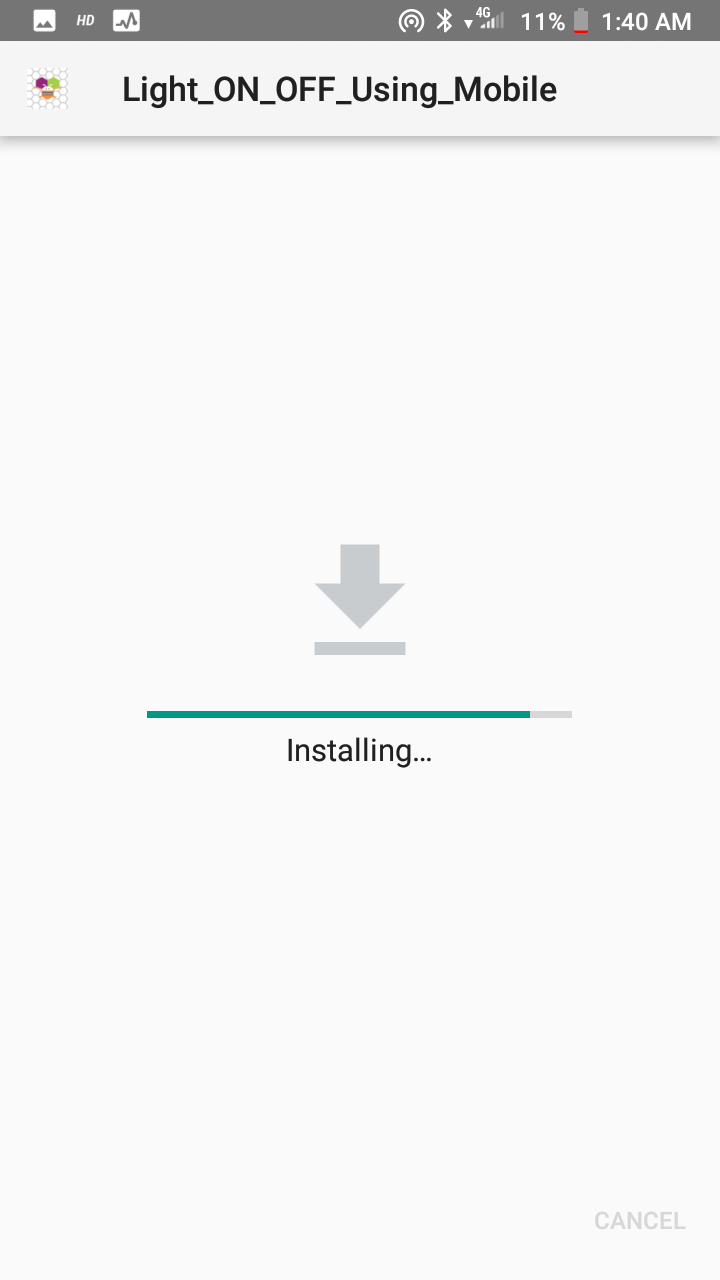
Installation Downloaded the app in Android phone.

Access: At times the settings of the phone need to be changed to allow installation of non-market applications.


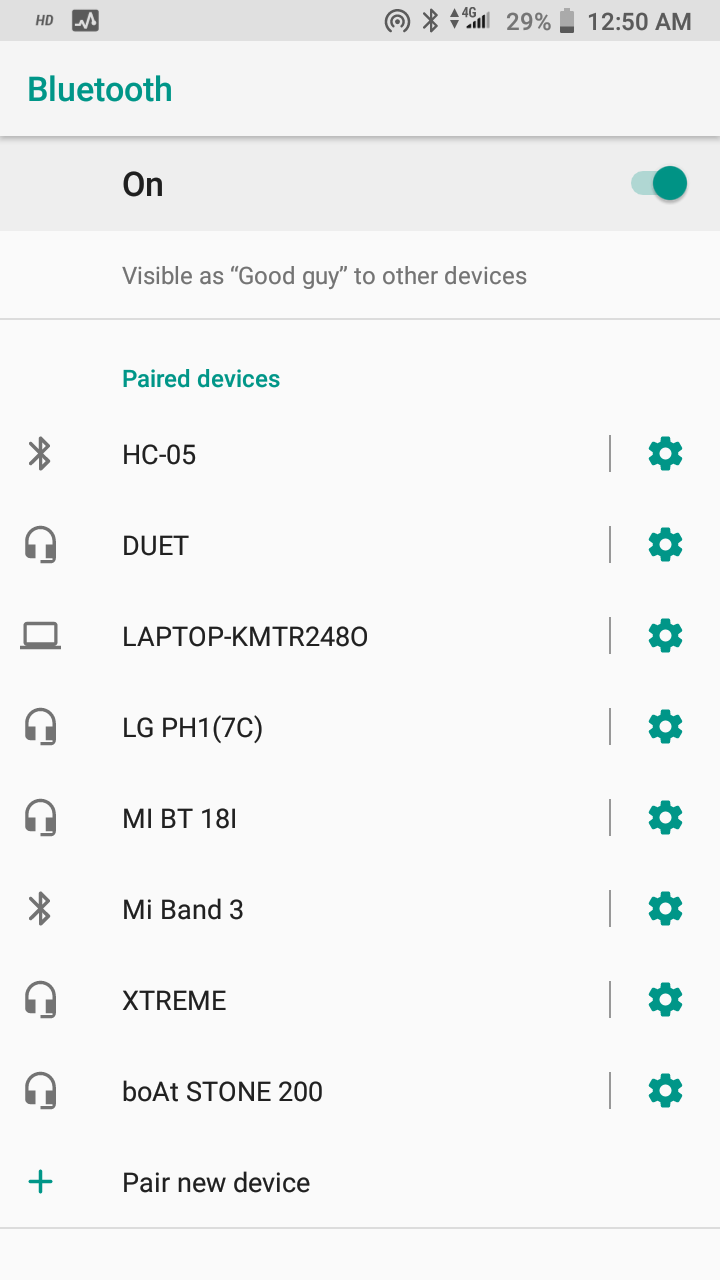
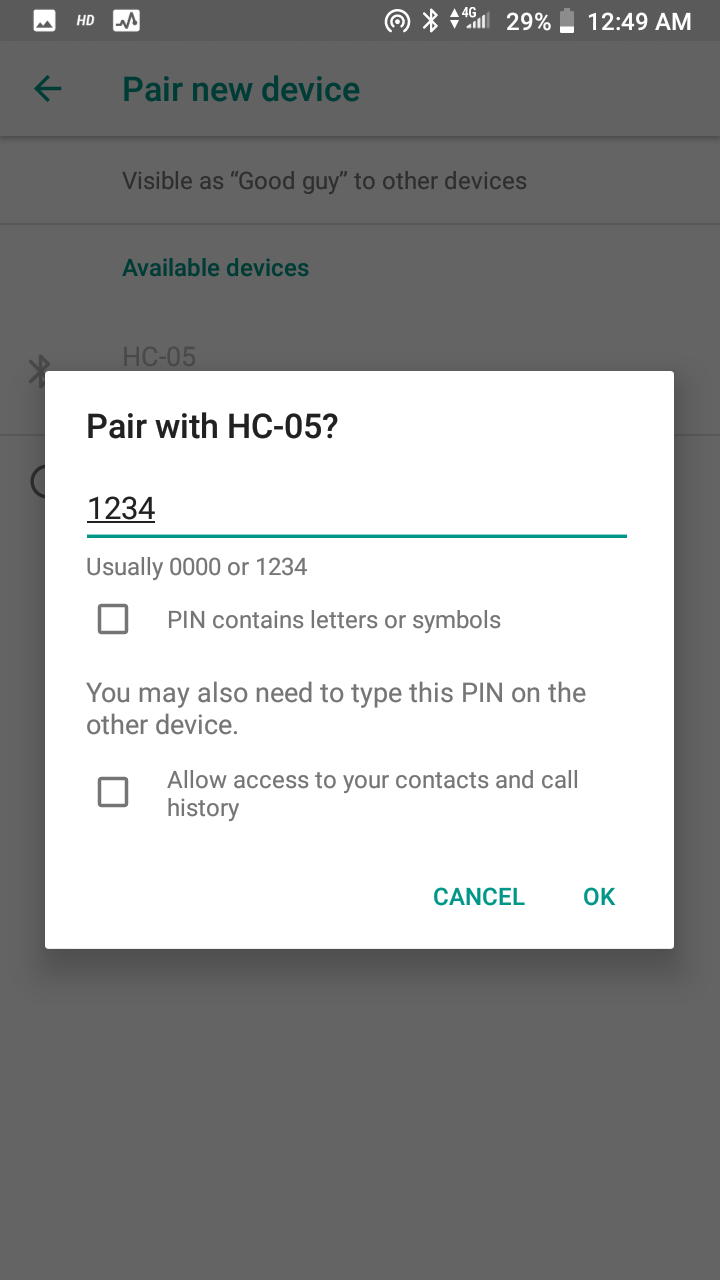
Bluetooth Pairing: The Bluetooth was visible with name “HC-05” to be paired with other Bluetooth devices.

Pairing Password: The universal password to connect HC-05 Bluetooth is 1234.

Connected: The bluetooth is connected and now the bulb control is in our hands.

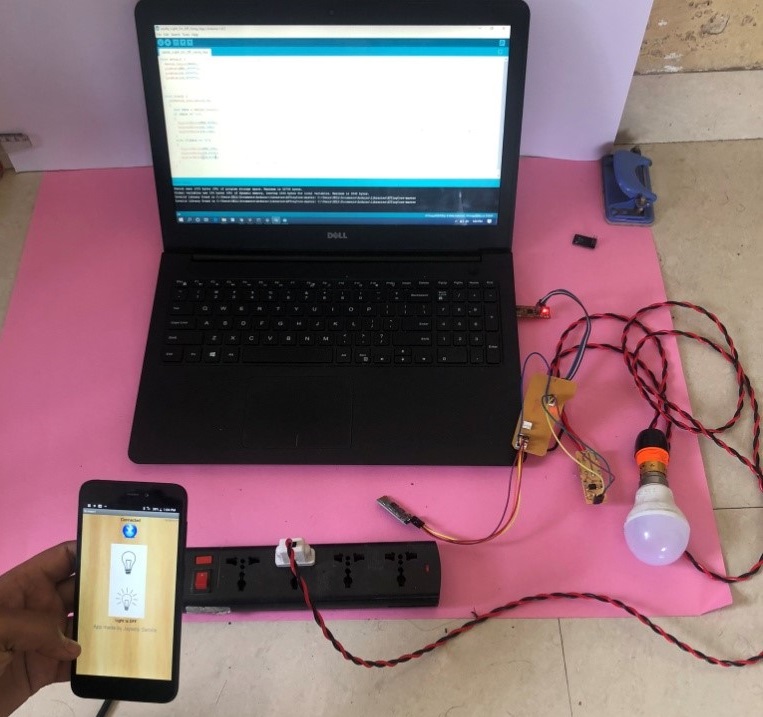
The picture and video below shows the bulb being turned ON and OFF from mobile application:

Bulb ON/OFF Using Mobile Application:
Learning Outcomes:
1. Leaned about 'MIT App' Inventor.
2. Understood process of 'Mobile Application' development.