Principles and practices, project management
Goal
The goal of this assignment is to build a site describing you and your final project. Fab Academy is about Learning, Making and Sharing, so documentation is key to achieve the diploma. The idea is to document all the progress every week, and then push it to the server (in our case, this year we are pushing the Archive to the Barcelona Supernode, and they will push it to the MIT server).
html
The first step to build a site is learning to write in html. Html is the basis of the world wide web. HyperText Markup Language, commonly referred to as HTML, is the standard markup language used to create web pages. HTML elements form the building blocks of all websites. It allows images and objects to be embedded and can be used to create interactive forms. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items.
I don’t have previous experience about website development, I usually used wordpress with simple templates, but thanks to the pre-classes of my instructor Fiore I decided to use most of the tools presented to produce web content, manage distributed development and projects. There’s the link: static site generator
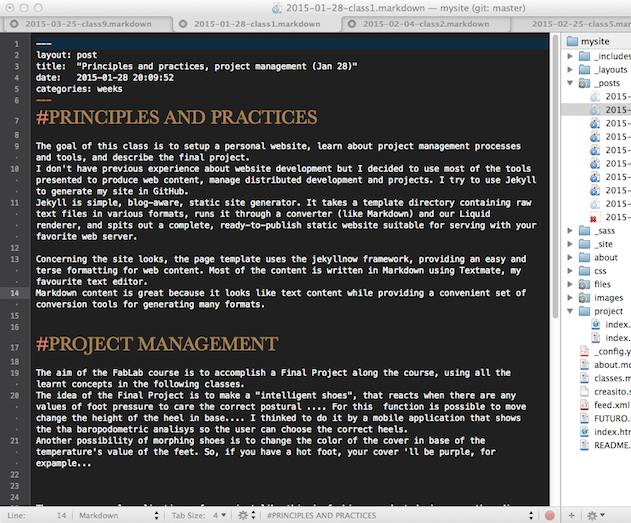
So, to write my first page in html I have to install a tex editor, like texmate
texmate
TextMate is a general-purpose GUI text editor for Mac OS X created by Allan Odgaard. TextMate features declarative customizations, tabs for open documents, recordable macros, folding sections, snippets, shell integration, and an extensible bundle system.
TextMate has many features common to programming editors:
-Folding code sections can be used to hide areas of a document not currently being edited.
-The sections to be folded can be selected by hand, or the structure of the document itself can be used to determine foldings.
-Regular-expression–based search and replace speeds complicated text manipulations.
-A function pop-up provides a list of sections or functions in the current document.
-Clipboard history allows users to cut many sections of text at once, and then paste them.
-Column editing mode allows adding the same text to several rows of text, and is very useful for manipulating tabular data.
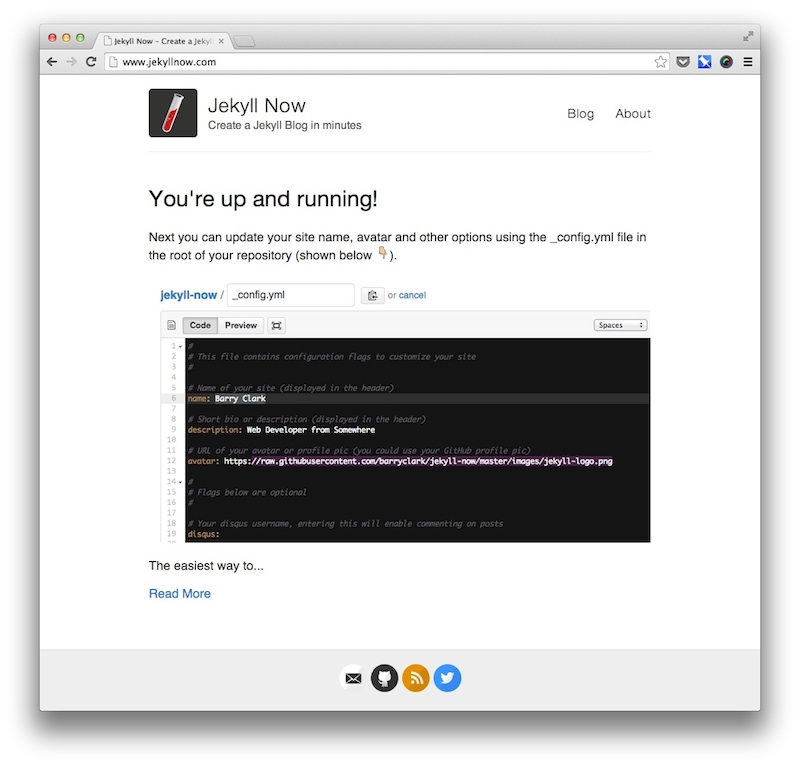
The second step is to install a static site generator, like Jekyll: #jekyll: a static site generator
Jekyll is simple, blog-aware, static site generator. It takes a template directory containing raw text files in various formats, runs it through a converter (like Markdown) and our Liquid renderer, and spits out a complete, ready-to-publish static website suitable for serving with your favorite web server. You can downloaded: (http://jekyllrb.com/)
It might be tricky to install because it requires recent Ruby and Rubygems.
Once you have all of this installed
sudo gem install jekyll
jekyll new my-awesome-site
jekyll serve At this point you can open your browser to http://localhost:4000 and see your site preview live.
Once you are done with your site you can create a final static version of it with
jekyll build
Concerning the site looks, the page template uses the jekyllnow framework, providing an easy and terse formatting for web content. Most of the content is written in Markdown using Textmate, my favourite text editor. Markdown content is great because it looks like text content while providing a convenient set of conversion tools for generating many formats.


Github page
Github pages are powered by Jekyll, so so I can easily deploy my site using GitHub for free—custom domain name and all. That’s my site for FabAcademy page: mysite
Bitbucket and Mercurial
The same thing is for version control softwares like Git and Mercurial. I didn’t have any experience , I followed the lessons at FabLab Cascina: version control class
In this class I learned notions of Git and Mercurial. The most used worldwide is GIT. The one we used till now in Fab Academy is Mercurial. Git is distributed VCS, every user has is own private local repository then each user merges changes into a main repository, usually via pull-requests.
Mercurial is centralized, every user pulls a copy of the repository on the local computer, then pushes changes to a central repository. If anybody changed files in the meanwhile, one needs first to resolve any conflicts.
First to use Mercurial I opened a bitbucket account Bitbucket is a web-based hosting service for projects that use either the Mercurial revision control system.
MERCURIAL WORKFLOW: Once you have followed the initial configuration steps, which may differ from lab to lab, your should follow this workflow every time you want to sync the archive:
hg pull
hg update
hg addremove
hg commit -m "Describe here the changes you made"
hg push
If you ever see something about “force push”, just cancel. Wait a little bit and start over from the beginning.
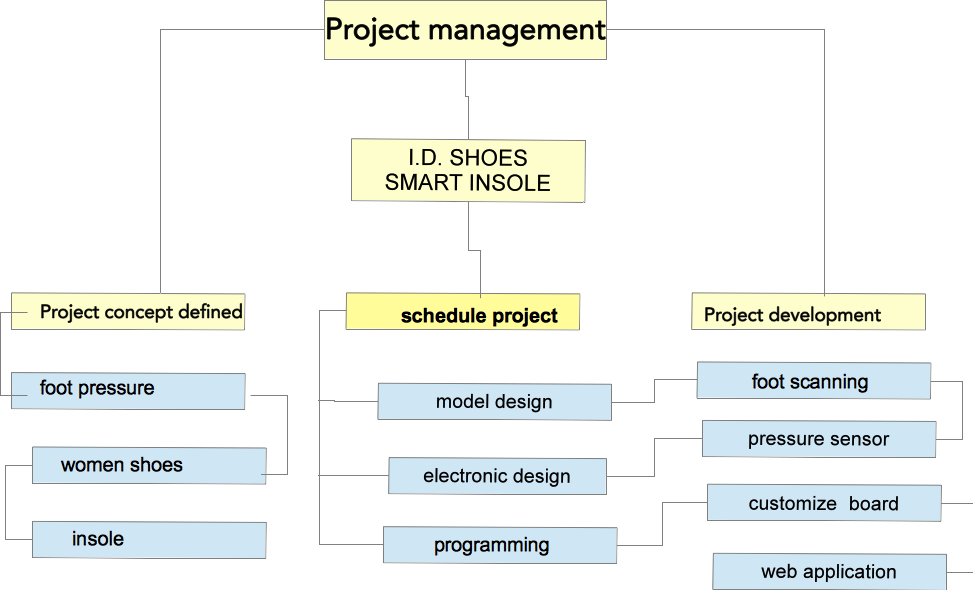
About project management
The aim of the FabLab course is to accomplish a Final Project along the course, using all the learnt concepts in the following classes.
My first idea of the Final Project was to make a “intelligent shoes”, that reacts when there are any values of foot pressure to care the correct postural position. For this function is possible to change the height of the heel in base of the biometic parameters such as pressure and temperature’s feet. I’m thinking to program an application that shows the data of the pressure feet. But for making intelligent shoe is necessary working to
There are several applications of a project like this in fashion, product design or orthopedic devices. During the past years, I have postural problems in relation with my type of work, because I spend most of the time to the pc, so I resolve my problem with a pair of postural pantars. But is no possible to use it with a beutiful heeled shoes. When I worked in the FabLab of Sardinia I was thinking that the solution was to produce a prototype of this typology of shoes.
The final project presentation has to develop several assignments and the complete design and constructional elements of the whole model, including the programming system and sensoring as the creation of the pieces that conform the structure, living space and the roof itself.

 Francesca Mereu
Francesca Mereu