Building a personal website
I started by thinking how I want my website to look like. Colors, page layout and pages.
Searched for HTML5 themes

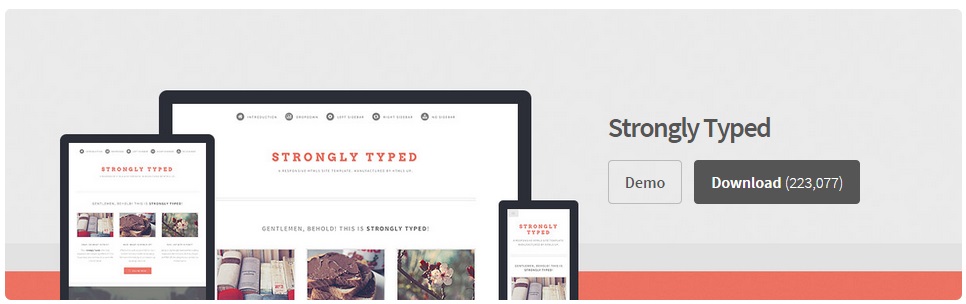
Downloaded a theme ( strongly typed ) that matched my layout and unzipped the content into my site folder

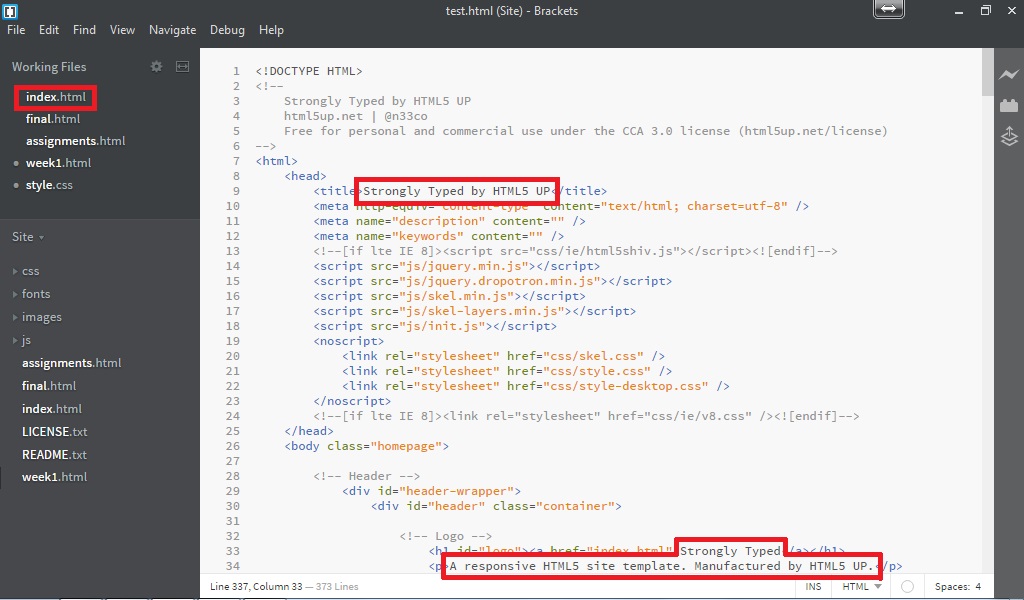
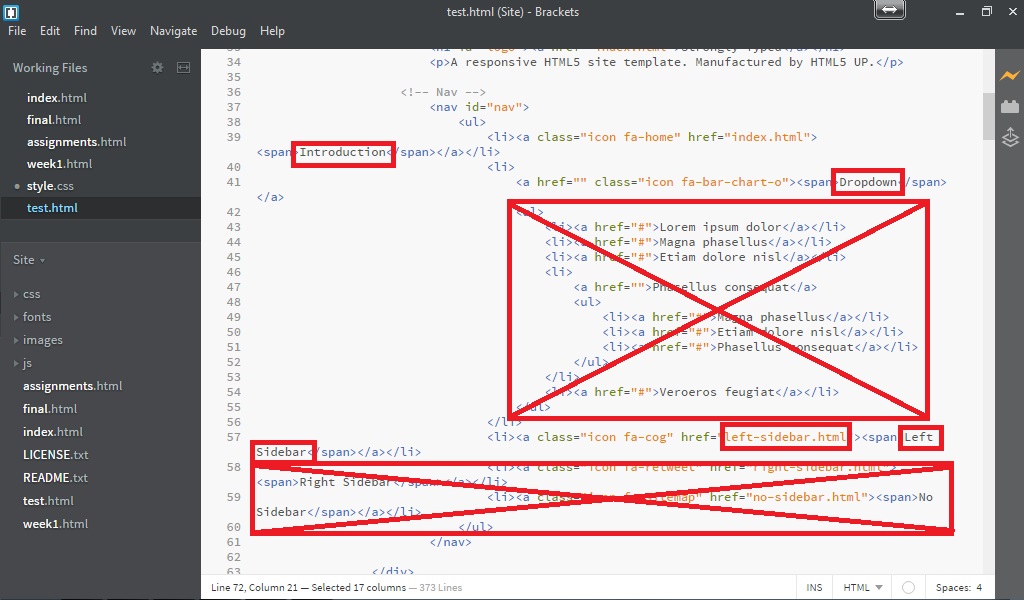
I opened the folder using brackets, located the page title, headers and texts in the index.html and changed them. Located the menu bar and changed it as well. I deleted the rest of the HTML content and all of the HTML files but the index.html that I had modified.


I duplicated the index.html and changed the file name and title to assignment, and then repeated that for the final.html file. At that point I had three HTML pages with identical content, but different names.
Now it was time to make my own modifications. I used div class in the css folder to make different layout possibilities. Made the pictures sizes with percentage so they would be arranged on any size of browser or smart phone.


I made more than one documentation on my first week, but still wanted both to be on the same page. I made two links to the same page, but to the second link I added a tag to the specific location in the page.


I wanted to make a visual effect for the pictures of the weekly assignments. I found a code that blurs the image, copied it to the css file and changed it so it will be so unless the mouse is on the image.

Pull and Push using the Mercular system
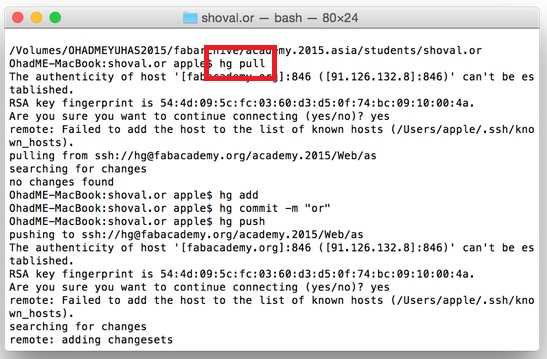
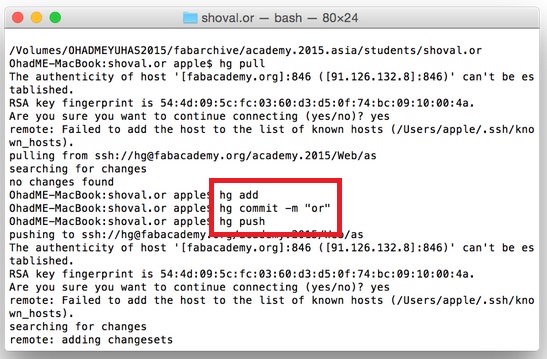
First I pulled the archive to the local drive using the hg pull. I copied my files and folders to my "shoval.or" folder. I added the files using hg add, and committed with hg commit -m "or". Finally I pushed the modified archive using the hg push function


Final project proposal 4
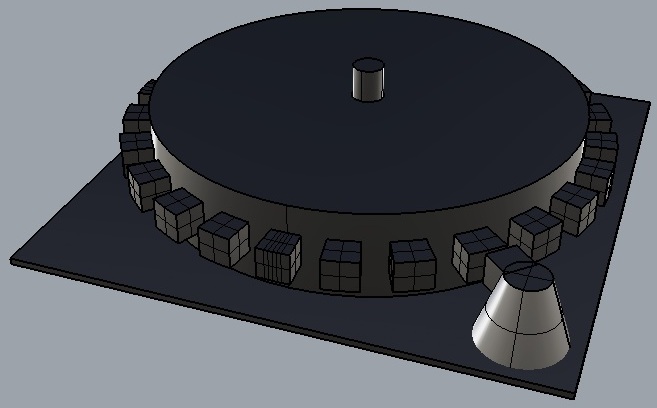
For my final project I am making an interactive game based on the original wooden maze game introduced to the US by BRIO around 1950. The idea is to attach servo motors that will move the maze plate according to a digital/analog input from the person playing.
I am still having problems with the bottom plate that the ball should role on to the corner and then go out.
For my Something Big week I made a modified bigger version of the game.
During Week 10 I worked on the input, thinking I will maybe use a step response analog input.
At Week 11 I made a board that controls two servo motors according to an ultrasonic sensor readings.
I had a problem of getting a precise position of the servo according to a precise read from the Ultrasonic sensor, so I decided to have two photoresistors controlling each servo. The difference between each couple will be the angle of the servo either above 90% or below.
The objective of my project is to have a fun game that requires a collaboration of two players in order to achieve the goal.
Final project proposal 3
I have two cats. They both love to eat... A lot!
Every morning the first thing I have to do is feed them, they won't let me go until I do.
I want to make an automatic feeder. It will have an RFID reader that will detect which one of my cats comes to eat and a digital scale that will allow it food based on an amount that I will predetermine.
It will have a connection to the internet and I will have an access from out of home to supervise or change feeding parameters.
Final project proposal 2
We all know that the world is better off without us humans ruining it. I believe that using renewable energy is the ultimate solution for harvesting energy without causing damage and polluting our world. Renewable energy is generally defined as energy that comes from resources which are naturally replenished on a human timescale such as sunlight, wind, rain, tides, waves and geothermal heat. Renewable energy replaces conventional fuels in four distinct areas: electricity generation, hot water/space heating, motor fuels, and rural (off-grid)energy services.


Final project proposal 1
As a surveillance technician I know there is never a way to install enough cameras to achieve a 100% coverage of a space. I want to make a mobile camera, that can be operated from a different location. The user will have control over the motion of the camera: forward, backwards, turning, pan, tilt and zoom, and see a live image of a distant location.

All of the components and materials are available in all Fablabs world wide. The files containing board manufacturing information, assembly and code will be available and each lab would be able to make its own mobile camera for the other labs to control.
- © Or Shoval. All rights reserved.
- Design: HTML5 UP